Откройте для себя новые рабочие процессы в этом подробном справочнике по функциям Chrome DevTools, связанным с просмотром и изменением CSS.
Ознакомьтесь с разделом Просмотр и изменение CSS , чтобы изучить основы.
Выберите элемент
Панель «Элементы» в DevTools позволяет просматривать или изменять CSS только одного элемента за раз.

На снимке экрана элемент h1 , выделенный синим цветом в дереве DOM, является выбранным элементом. Справа на вкладке «Стили» показаны стили элемента. Слева элемент выделен в области просмотра, но только потому, что на него наведен указатель мыши в дереве DOM .
Учебное пособие см. в разделе Просмотр CSS-кода элемента .
Существует много способов выбора элемента:
- В области просмотра щелкните правой кнопкой мыши элемент и выберите «Просмотреть» .
- В DevTools нажмите «Выбрать элемент» .
 или нажмите Command + Shift + C (Mac) или Control + Shift + C (Windows, Linux), а затем щелкните элемент в области просмотра.
или нажмите Command + Shift + C (Mac) или Control + Shift + C (Windows, Linux), а затем щелкните элемент в области просмотра. - В DevTools щелкните элемент в дереве DOM .
- В DevTools выполните запрос, например
document.querySelector('p')в консоли , щелкните правой кнопкой мыши результат и выберите «Показать на панели элементов» .
Посмотреть CSS
Используйте вкладки «Элементы» > «Стили» и «Вычисляемые» для просмотра правил CSS и диагностики проблем CSS .
Навигация по ссылкам
На вкладке «Стили» отображаются ссылки в различных местах на различные другие места, включая, помимо прочего:
- Рядом с правилами CSS, таблицами стилей и источниками CSS. Такие ссылки открывают панель Sources . Если таблица стилей минифицирована, см. раздел Сделать минифицированный файл читаемым .
- В разделах «Наследуется от ...» — к родительским элементам.
- В вызовах
var()для пользовательских объявлений свойств . - В сокращенных свойствах
animation—@keyframes. - Дополнительные ссылки можно найти в подсказках к документации.
- И многое другое.
Вот некоторые из них:

Ссылки могут иметь разный стиль. Если вы не уверены, является ли что-то ссылкой, попробуйте щелкнуть по ней, чтобы узнать.
Просмотр подсказок с документацией CSS, спецификой и пользовательскими значениями свойств
Элементы > Стили показывают подсказки с полезной информацией при наведении курсора на определенные элементы.
Просмотреть документацию CSS
Чтобы увидеть подсказку с кратким описанием CSS, наведите курсор на имя свойства на вкладке «Стили» .

Нажмите «Подробнее» , чтобы перейти к справочнику MDN CSS по этому свойству.
Чтобы отключить подсказки, установите флажок Не показывать .
Чтобы включить их снова, проверьте Настройки > Настройки > Элементы >
Показать подсказку по документации CSS .
Посмотреть специфику селектора
Наведите указатель мыши на селектор, чтобы увидеть подсказку с его весом специфичности .

Просмотр значений пользовательских свойств
Наведите указатель мыши на --custom-property чтобы увидеть его значение во всплывающей подсказке.

Просмотр недействительных, переопределенных, неактивных и других CSS
Вкладка «Стили» распознает множество типов проблем CSS и выделяет их различными способами.
См. раздел «Понимание CSS» на вкладке «Стили» .
Просмотр только того CSS, который фактически применен к элементу
Вкладка Styles показывает все правила, которые применяются к элементу, включая объявления, которые были переопределены. Если вас не интересуют переопределенные объявления, используйте вкладку Computed , чтобы просмотреть только CSS, который фактически применяется к элементу.
- Выберите элемент .
- Перейдите на вкладку «Вычисляемые» на панели «Элементы» .
Установите флажок Показать все , чтобы увидеть все свойства.
См. раздел «Понимание CSS» на вкладке «Вычисляемые» .
Просмотр свойств CSS в алфавитном порядке
Используйте вкладку Computed . См. Просмотр только CSS, который фактически применен к элементу .
Просмотр унаследованных свойств CSS
Установите флажок Показать все на вкладке Вычисляемые . См. Просмотр только CSS, который фактически применен к элементу .
Либо прокрутите вкладку «Стили» и найдите разделы с именем « Inherited from <element_name> .

Посмотреть CSS at-правила
At-rules — это операторы CSS, которые позволяют вам управлять поведением CSS. Элементы > Стили показывают следующие at-rules в выделенных разделах:
Посмотреть @property at-rules
Правило @property CSS позволяет явно определять пользовательские свойства CSS и регистрировать их в таблице стилей без запуска JavaScript.
Наведите указатель мыши на имя такого свойства на вкладке «Стили» , чтобы увидеть подсказку со значением свойства, дескрипторами и ссылкой на его регистрацию в сворачиваемом разделе @property в нижней части вкладки «Стили» .
Чтобы изменить правило @property , дважды щелкните его имя или значение.
Посмотреть @supports at-правила
Вкладка Styles показывает @supports CSS at-rules, если они применяются к элементу. Например, проверьте следующий элемент:

Если ваш браузер поддерживает функцию lab() , элемент будет зеленым, в противном случае — фиолетовым.
Посмотреть @scope at-rules
На вкладке «Стили» отображаются правила CSS @scope , если они применены к элементу.
Новые правила @scope at-rules являются частью спецификации каскадирования и наследования CSS уровня 6. Эти правила позволяют вам определять область действия стилей CSS, другими словами, явно применять стили к определенным элементам.
Посмотрите правило @scope в следующем предварительном просмотре:
- Изучите текст на карточке в предварительном просмотре.
- На вкладке «Стили» найдите правило
@scope.

В этом примере правило @scope переопределяет глобальное объявление CSS background-color для всех элементов <p> внутри элементов с классом card .
Чтобы отредактировать правило @scope , дважды щелкните по нему.
Посмотреть @font-palette-values в правилах
Правило @font-palette-values CSS позволяет настраивать значения по умолчанию свойства font-palette . Элементы > Стили показывают это правило в специальном разделе.
Просмотрите раздел @font-palette-values в следующем предварительном просмотре:
- Проверьте вторую строку текста в предварительном просмотре.
- В разделе «Стили» найдите раздел
@font-palette-values.

В этом примере значения палитры шрифтов --New переопределяют значения по умолчанию для цветного шрифта.
Чтобы изменить пользовательские значения, дважды щелкните по ним.
Посмотреть @position-try at-rules
Правило CSS @position-try вместе со свойством position-try-options позволяет вам определять альтернативные позиции якоря для элементов. Чтобы узнать больше, см. Знакомство с API позиционирования якоря CSS .
Элементы > Стили решают и связывают следующее:
- значения свойств
position-try-optionsв специальный раздел@position-try --name. - значения свойств
position-anchorи аргументыanchor()для соответствующих элементов с атрибутамиpopovertarget.
Проверьте значения position-try-options и разделы @position-try в следующем предварительном просмотре:
popover- В предварительном просмотре откройте подменю, то есть нажмите ВАША УЧЕТНАЯ ЗАПИСЬ , а затем ВИТРИНА МАГАЗИНА .
- Проверьте элемент с
id="submenu"в предварительном просмотре. - В Styles найдите свойство
position-try-optionsи щелкните его значение--bottom. Вкладка Styles перенаправит вас в соответствующий раздел@position-try. - Щелкните ссылку
position-anchorvalue или те же аргументыanchor(). Панель Elements выбирает элемент с соответствующим атрибутомpopovertarget, а вкладка Styles показывает CSS элемента.

Чтобы изменить значения, дважды щелкните по ним.
Просмотр блочной модели элемента
Чтобы просмотреть блочную модель элемента, перейдите на вкладку «Стили» и щелкните значок ![]() Показать кнопку боковой панели на панели действий.
Показать кнопку боковой панели на панели действий.

Чтобы изменить значение, дважды щелкните по нему.
Поиск и фильтрация CSS элемента
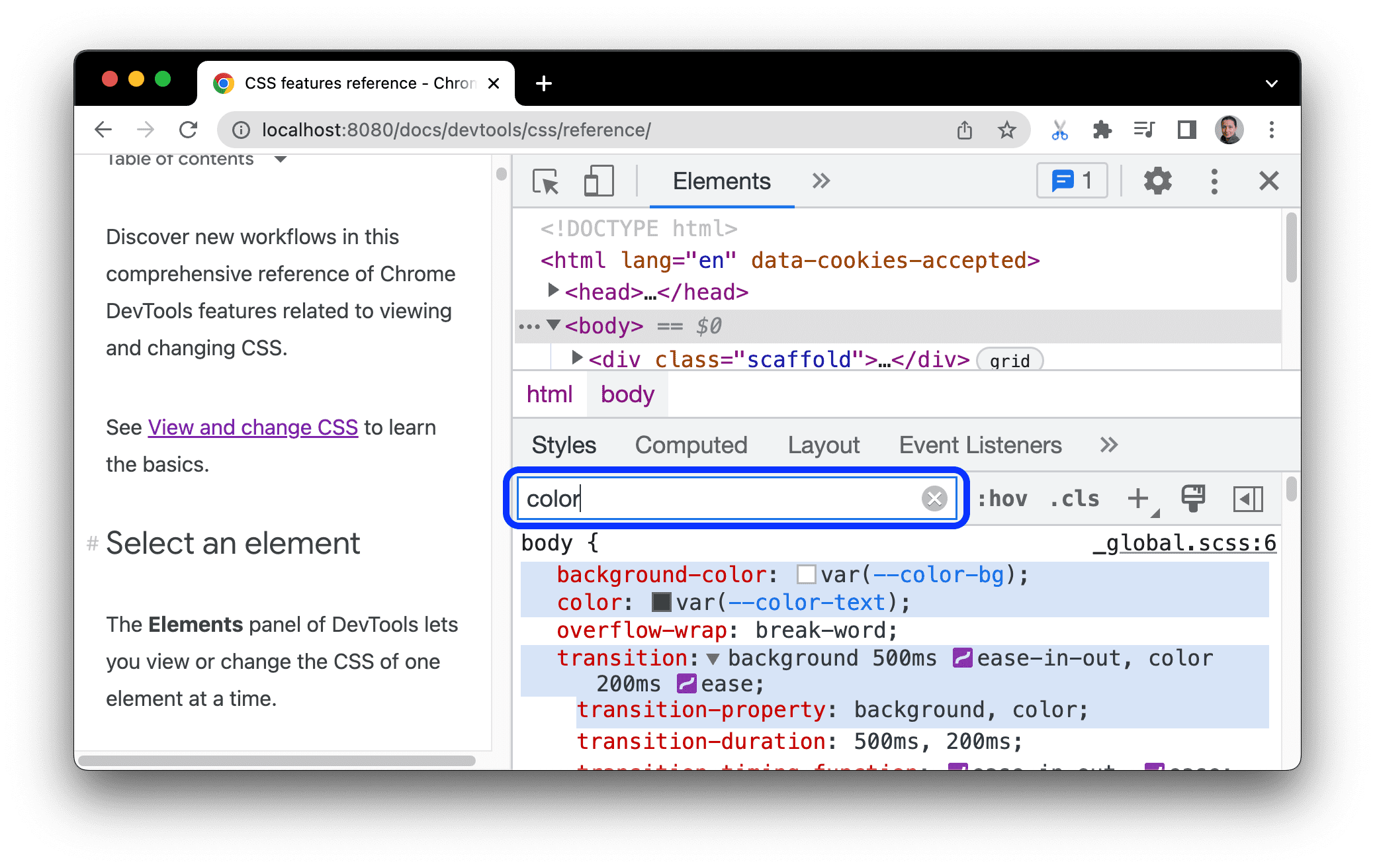
Используйте поле «Фильтр» на вкладках «Стили» и «Вычисляемые» для поиска определенных свойств или значений CSS.

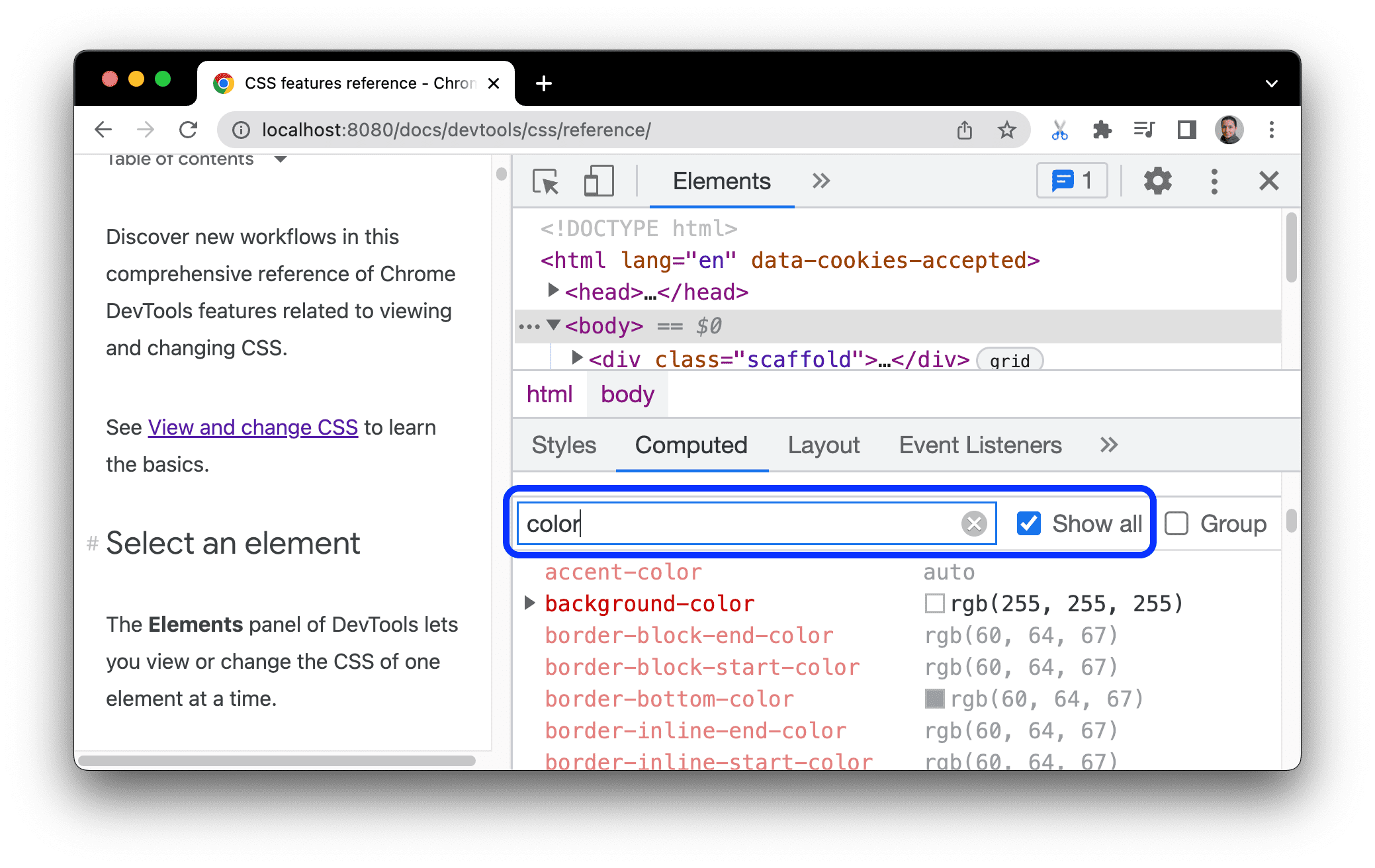
Чтобы также выполнить поиск унаследованных свойств на вкладке «Вычисляемые» , установите флажок «Показать все» .

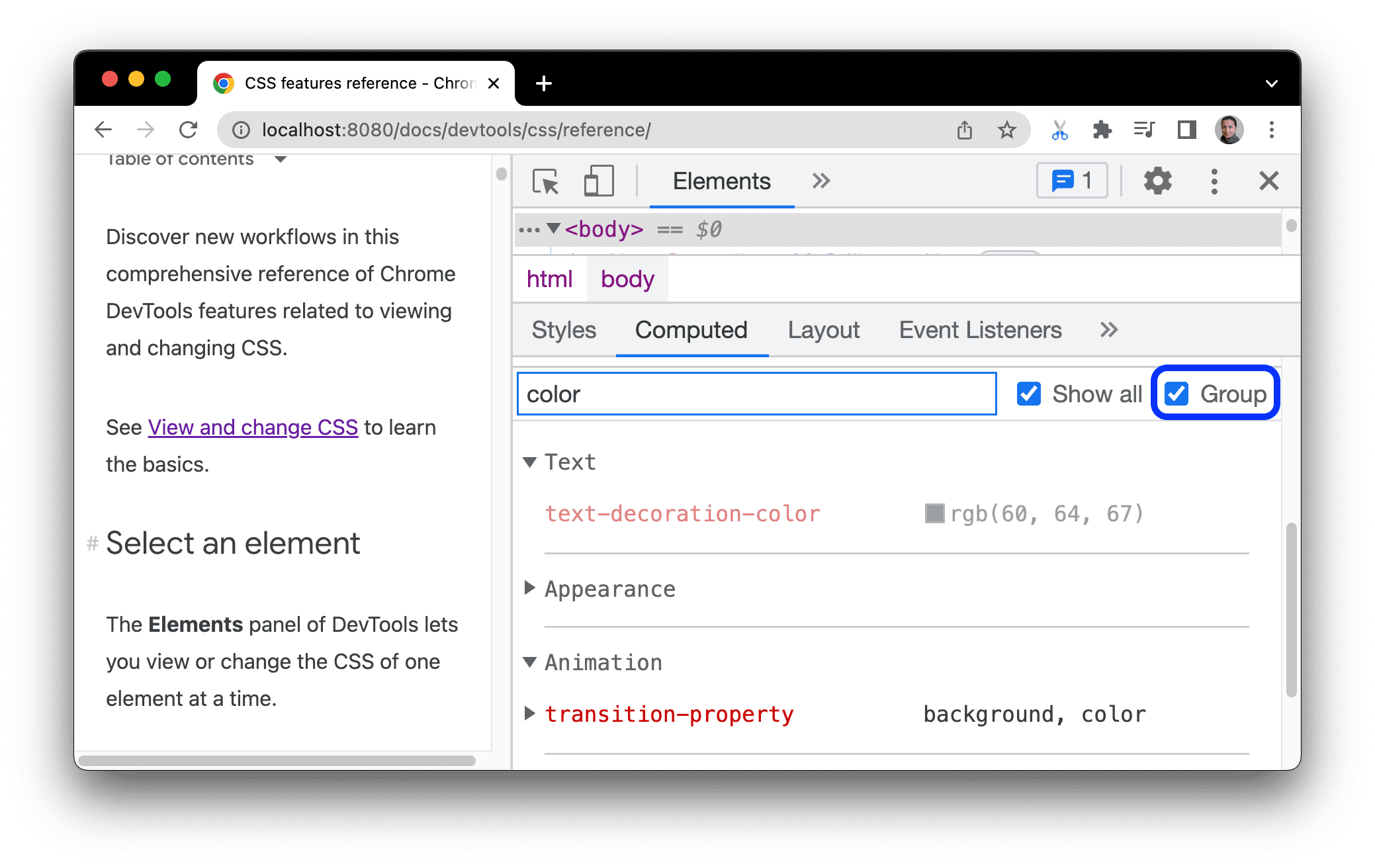
Для навигации по вкладке «Вычисляемые» сгруппируйте отфильтрованные свойства в сворачиваемые категории, установив флажок «Группировать» .

Эмулировать сфокусированную страницу
Если вы переключаете фокус со страницы на DevTools, некоторые элементы наложения автоматически скрываются, если они активируются фокусом. Например, раскрывающиеся списки, меню или выборщики дат. Параметр Emulate a focused page позволяет вам отлаживать такой элемент, как будто он находится в фокусе.
Попробуйте эмулировать сфокусированную страницу на этой демонстрационной странице :
- Фокус на элементе ввода. Под ним появится другой элемент.
- Откройте DevTools . Теперь в фокусе окно DevTools, а не страница, поэтому элемент снова исчезнет.
- В Элементы > Стили нажмите :hov , установите Эмулировать сфокусированную страницу и убедитесь, что выбран элемент ввода. Теперь вы можете проверить элемент под ним.

Эту же опцию вы также найдете на панели «Рендеринг» .
Чтобы узнать больше о способах заморозки элемента, см. раздел Заморозка экрана и проверка исчезающих элементов .
Переключить псевдокласс
Чтобы переключить псевдокласс:
- Выберите элемент .
- На панели «Элементы» перейдите на вкладку «Стили» .
- Нажмите :hov .
- Отметьте псевдокласс, который вы хотите включить.

В этом примере вы можете видеть, что DevTools применяет объявление background-color к элементу, даже если на элемент фактически не наведен курсор.
На вкладке «Стили» отображаются следующие псевдоклассы для всех элементов:
Кроме того, некоторые элементы могут иметь свои собственные псевдоклассы. При выборе такого элемента на вкладке «Стили» отображается раздел « Принудительно применить определенное состояние элемента» , который можно развернуть и включить псевдоклассы, специфичные для элемента.

Интерактивное руководство см. в разделе Добавление псевдосостояния к классу .
Просмотр унаследованных выделенных псевдоэлементов
Псевдоэлементы позволяют стилизовать определенные части элементов. Псевдоэлементы выделения — это части документа со статусом «выделено», и они стилизованы как «выделено», чтобы указать этот статус пользователю. Например, такими псевдоэлементами являются ::selection , ::spelling-error , ::grammar-error и ::highlight .
Как указано в спецификации , при конфликте нескольких стилей каскад определяет победивший стиль.
Чтобы лучше понять наследование и приоритет правил, вы можете просмотреть унаследованные выделенные псевдоэлементы:
- Я унаследовал стиль псевдоэлемента highlight моего родителя. Выбери меня!
Выделите часть текста выше.
На вкладке «Стили» прокрутите страницу вниз, чтобы найти раздел
Inherited from ::selection pseudo of....

Просмотр каскадных слоев
Каскадные слои позволяют более явно контролировать ваши файлы CSS, чтобы предотвратить конфликты специфичности стилей. Это полезно для больших кодовых баз, систем дизайна и при управлении сторонними стилями в приложениях.
Чтобы просмотреть каскадные слои, осмотрите следующий элемент и откройте Элементы > Стили .
На вкладке «Стили» просмотрите 3 каскадных слоя и их стили: page , component и base .

Чтобы просмотреть порядок слоев, щелкните имя слоя или значок Кнопка переключения вида слоев CSS .
Слой page имеет самую высокую специфичность, поэтому фон элемента зеленый.
Просмотр страницы в режиме печати
Чтобы просмотреть страницу в режиме печати:
- Откройте меню команд .
- Начните вводить
Renderingи выберитеShow Rendering. - В раскрывающемся списке «Эмулировать CSS Media» выберите «Печать» .
Просмотр используемых и неиспользуемых CSS на вкладке «Покрытие»
Вкладка «Охват» показывает, какой CSS фактически используется на странице.
- Нажмите Command + Shift + P (Mac) или Control + Shift + P (Windows, Linux, ChromeOS), когда DevTools находится в фокусе, чтобы открыть меню команд.
Начните вводить
coverage.
Выберите Показать покрытие . Появится вкладка Покрытие.

Нажмите
Перезагрузить . Страница перезагрузится, и на вкладке «Охват» будет представлен обзор того, сколько CSS (и JavaScript) используется в каждом файле, загружаемом браузером.

Зеленый цвет обозначает используемый CSS. Красный цвет обозначает неиспользуемый CSS.
Щелкните файл CSS, чтобы увидеть построчную разбивку используемого в нем CSS в предварительном просмотре выше.

На скриншоте строки 55–57 и 65–67 файла
devsite-google-blue.cssне используются, тогда как строки 59–63 используются.
Принудительный режим предварительного просмотра печати
См. раздел Принудительный перевод DevTools в режим предварительного просмотра печати .
Копировать CSS
Из одного раскрывающегося меню на вкладке «Стили» вы можете скопировать отдельные правила CSS, объявления, свойства, значения.
Кроме того, вы можете копировать свойства CSS в синтаксис JavaScript. Эта опция удобна, если вы используете библиотеки CSS-in-JS .
Чтобы скопировать CSS:
- Выберите элемент .
- На вкладке Элементы > Стили щелкните правой кнопкой мыши свойство CSS.

Выберите один из следующих вариантов в раскрывающемся меню:
- Копировать объявление . Копирует свойство и его значение в синтаксисе CSS:
css property: value; - Копировать свойство . Копирует только имя
property. - Копировать значение . Копирует только
value. - Копировать правило . Копирует все правило CSS:
css selector[, selector] { property: value; property: value; ... } - Копировать объявление как JS . Копирует свойство и его значение в синтаксисе JavaScript:
js propertyInCamelCase: 'value' - Копировать все объявления . Копирует все свойства и их значения в правиле CSS:
css property: value; property: value; ... Копировать все объявления как JS . Копирует все свойства и их значения в синтаксисе JavaScript: ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
Копировать все изменения CSS . Копирует изменения, внесенные вами на вкладке «Стили» , во все объявления.
Просмотр вычисленного значения . Переносит на вкладку Вычисленное .
- Копировать объявление . Копирует свойство и его значение в синтаксисе CSS:
Изменить CSS-код
В этом разделе перечислены все способы изменения CSS в разделе Элементы > Стили .
Кроме того, вы можете:
- Переопределять CSS при загрузке страницы .
- Сохраните измененный CSS в локальных источниках в рабочей области .
Добавить декларацию CSS к элементу
Поскольку порядок объявлений влияет на стиль элемента, вы можете добавлять объявления разными способами:
- Добавьте встроенное объявление . Эквивалентно добавлению атрибута
styleв HTML-код элемента. - Добавьте объявление к правилу стиля .
Какой рабочий процесс следует использовать? Для большинства сценариев вы, вероятно, захотите использовать рабочий процесс встроенного объявления. Встроенные объявления имеют более высокую специфичность, чем внешние, поэтому встроенный рабочий процесс гарантирует, что изменения вступят в силу в элементе, как вы ожидаете. Подробнее о специфичности см. в разделе Типы селекторов .
Если вы отлаживаете стили элемента и вам нужно конкретно протестировать, что происходит, когда объявление определяется в разных местах, используйте другой рабочий процесс.
Добавить встроенное объявление
Чтобы добавить встроенное объявление:
- Выберите элемент .
- На вкладке «Стили» щелкните между скобками раздела element.style . Курсор сфокусируется, что позволит вам ввести текст.
- Введите имя свойства и нажмите Enter .
Введите допустимое значение для этого свойства и нажмите Enter . В дереве DOM вы увидите, что атрибут
styleбыл добавлен к элементу.
На снимке экрана свойства
margin-topиbackground-colorприменены к выбранному элементу. В дереве DOM вы можете увидеть объявления, отраженные в атрибутеstyleэлемента.
Добавить объявление к правилу стиля
Чтобы добавить объявление к существующему правилу стиля:
- Выберите элемент .
- На вкладке «Стили» щелкните между скобками правила стиля, к которому вы хотите добавить объявление. Курсор фокусируется, позволяя вам ввести текст.
- Введите имя свойства и нажмите Enter .
- Введите допустимое значение для этого свойства и нажмите Enter .

На снимке экрана правило стиля получает новое объявление border-bottom-style:groove .
Изменить имя или значение объявления
Дважды щелкните имя или значение объявления, чтобы изменить его. См. Изменение перечислимых значений с помощью сочетаний клавиш для сочетаний клавиш для быстрого увеличения или уменьшения значения на 0,1, 1, 10 или 100 единиц.
Изменение перечислимых значений с помощью сочетаний клавиш
При редактировании перечислимого значения объявления, например, font-size , вы можете использовать следующие сочетания клавиш для увеличения значения на фиксированную величину:
- Option + Вверх (Mac) или Alt + Вверх (Windows, Linux) для увеличения на 0,1.
- Вверх , чтобы изменить значение на 1 или на 0,1, если текущее значение находится в диапазоне от -1 до 1.
- Shift + Up для увеличения на 10.
- Shift + Command + Up (Mac) или Control + Shift + Page Up (Windows, Linux) для увеличения значения на 100.
Декремент тоже работает. Просто замените каждый экземпляр Up , упомянутый ранее, на Down .
Изменить значения длины
Вы можете использовать указатель, чтобы изменить любое свойство длины, например ширину, высоту, отступы, поля или границу.
Чтобы изменить единицу измерения длины:
- Наведите курсор на название подразделения и обратите внимание, что оно подчеркнуто.
Щелкните название подразделения, чтобы выбрать подразделение из раскрывающегося списка.
Чтобы изменить значение длины:
- Наведите указатель мыши на значение единицы измерения и обратите внимание, что указатель принимает вид горизонтальной двунаправленной стрелки.
Перетащите горизонтально, чтобы увеличить или уменьшить значение.
Чтобы изменить значение на 10, удерживайте клавишу Shift при перетаскивании.
Добавить класс к элементу
Чтобы добавить класс к элементу:
- Выберите элемент в дереве DOM .
- Нажмите .cls .
- Введите название класса в поле «Добавить новый класс» .
- Нажмите Enter .
Эмулировать настройки светлой и темной темы и включать автоматический темный режим
Чтобы включить автоматический темный режим или эмулировать предпочтения пользователя в отношении светлой или темной темы :
- На вкладке Элементы > Стили нажмите
Переключить общие эмуляции рендеринга .

Выберите один из следующих вариантов из раскрывающегося списка:
- preferences-color-scheme: light . Указывает, что пользователь предпочитает светлую тему.
- preferences-color-scheme: dark . Указывает, что пользователь предпочитает темную тему.
- Автоматический темный режим . Отображает вашу страницу в темном режиме, даже если вы его не реализовали. Кроме того, автоматически устанавливает
prefers-color-schemeвdark.
Этот раскрывающийся список является ярлыком для параметров «Эмулировать CSS медиафункцию prefers-color-scheme и «Включить автоматический темный режим» на вкладке «Рендеринг» .
Переключить класс
Чтобы включить или отключить класс для элемента:
- Выберите элемент в дереве DOM .
- Откройте раздел Классы элементов . См. Добавление класса к элементу . Ниже поля Добавить новый класс находятся все классы, которые применяются к этому элементу.
- Установите флажок рядом с классом, который вы хотите включить или отключить.
Добавить правило стиля
Чтобы добавить новое правило стиля:
- Выберите элемент .
- Нажмите «Новое правило стиля».
. DevTools вставляет новое правило под правилом element.style .

На снимке экрана DevTools добавляет правило стиля h1.devsite-page-title после нажатия кнопки «Новое правило стиля» .
Выберите, в какую таблицу стилей добавить правило
При добавлении нового правила стиля нажмите и удерживайте Новое правило стиля. чтобы выбрать, в какую таблицу стилей добавить правило стиля.

Переключить декларацию
Чтобы включить или выключить отдельную декларацию:
- Выберите элемент .
- На вкладке «Стили» наведите курсор на правило, определяющее декларацию. Рядом с каждой декларацией появятся флажки.
- Установите или снимите флажок рядом с декларацией. Когда вы очищаете декларацию, DevTools перечеркивает ее, чтобы указать, что она больше не активна.

На снимке экрана свойство color для текущего выбранного элемента отключено.
Редактирование псевдоэлементов ::view-transition во время анимации
См. соответствующий раздел в разделе Анимации .
Для получения дополнительной информации см. Плавные и простые переходы с помощью API View Transitions .
Выравнивание элементов сетки и их содержимого с помощью редактора сетки
См. соответствующий раздел в разделе Проверка сетки CSS .
Измените цвета с помощью палитры цветов
См. раздел Проверка и отладка цветов HD и не-HD с помощью палитры цветов .
Измените значение угла с помощью Angle Clock
Angle Clock предоставляет графический интерфейс для изменения <angle> в значениях свойств CSS.
Чтобы открыть часы Angle :
- Выберите элемент с объявлением угла.
На вкладке Styles найдите объявление
transformилиbackground, которое вы хотите изменить. Щелкните поле Angle Preview рядом со значением угла.
Маленькие циферблаты слева от
-5degи0.25turn— это предварительные просмотры углов.Нажмите на предварительный просмотр, чтобы открыть часы Angle .

Измените значение угла, нажав на круг циферблата угла или прокрутив мышь, чтобы увеличить/уменьшить значение угла на 1.
Есть больше сочетаний клавиш для изменения значения угла. Узнайте больше в сочетаниях клавиш панели «Стили» .
Измените тени полей и текста с помощью редактора теней
Редактор теней предоставляет графический интерфейс для изменения CSS-деклараций text-shadow и box-shadow .
Чтобы изменить тени с помощью редактора теней :
Выберите элемент с теневым объявлением. Например, выберите следующий элемент.
На вкладке «Стили» найдите тень.
 значок рядом с объявлением
значок рядом с объявлением text-shadowилиbox-shadow.
Щелкните значок тени, чтобы открыть редактор теней .

Измените свойства тени:
- Тип (только для
box-shadow). Выберите Outset или Inset . - Смещения X и Y. Перетащите синюю точку или укажите значения.
- Размытие . Перетащите ползунок или укажите значение.
- Распространение (только для
box-shadow). Перетащите ползунок или укажите значение.
- Тип (только для
Наблюдайте за изменениями, примененными к элементу .
Редактируйте анимацию и время перехода с помощью редактора Easing Editor
Редактор динамики предоставляет графический интерфейс для изменения значений transition-timing-function и animation-timing-function .
Чтобы открыть редактор динамики :
- Выберите элемент с объявлением функции синхронизации, например элемент
<body>на этой странице. - На вкладке «Стили» найдите фиолетовый
 значок рядом с объявлениями
значок рядом с объявлениями transition-timing-function,animation-timing-functionили свойством сокращенной записиtransition.
- Нажмите на значок, чтобы открыть редактор динамики :

Используйте предустановки для настройки времени
Чтобы настроить тайминги одним щелчком, используйте предустановки в редакторе динамики :
- В редакторе динамики , чтобы задать значение ключевого слова , нажмите одну из кнопок выбора:
- линейный

- легкость входа-выхода

- облегчение

- облегчение

- линейный
В переключателе настроек нажмите
или
кнопки для выбора одного из следующих пресетов:
- Линейные предустановки:
elastic,bounceилиemphasized. - Предустановки кубической кривой Безье :
- Линейные предустановки:
| Ключевое слово времени | Предустановленный | Кубическая кривая Безье |
|---|---|---|
| легкость входа-выхода | Вход Выход, Синус | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| Вход-выход, квадратичный | cubic-bezier(0.46, 0.03, 0.52, 0.96) | |
| Внутрь, наружу, кубический | cubic-bezier(0.65, 0.05, 0.36, 1) | |
| Быстро выходит, медленно входит | cubic-bezier(0.4, 0, 0.2, 1) | |
| Вход, выход, назад | cubic-bezier(0.68, -0.55, 0.27, 1.55) | |
| облегчение | В, Синус | cubic-bezier(0.47, 0, 0.75, 0.72) |
| В, Квадратичный | cubic-bezier(0.55, 0.09, 0.68, 0.53) | |
| В, кубический | cubic-bezier(0.55, 0.06, 0.68, 0.19) | |
| Внутрь, Назад | cubic-bezier(0.6, -0.28, 0.74, 0.05) | |
| Быстрый выход, линейный вход | cubic-bezier(0.4, 0, 1, 1) | |
| облегчение | Выход, синус | cubic-bezier(0.39, 0.58, 0.57, 1) |
| Выход, Квадратичный | cubic-bezier(0.25, 0.46, 0.45, 0.94) | |
| Выход, кубический | cubic-bezier(0.22, 0.61, 0.36, 1) | |
| Линейный выход, медленный вход | cubic-bezier(0, 0, 0.2, 1) | |
| Вон, Назад | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
Настройте пользовательские тайминги
Чтобы задать пользовательские значения для функций синхронизации, используйте контрольные точки на линиях:
Для линейных функций щелкните в любом месте линии, чтобы добавить контрольную точку, и перетащите ее. Дважды щелкните, чтобы удалить точку.

Для кубических функций Безье перетащите одну из контрольных точек.

Любое изменение запускает анимацию мяча в окне предварительного просмотра в верхней части редактора.
(Экспериментально) Копировать изменения CSS
Если этот эксперимент включен, на вкладке «Стили» изменения CSS будут выделены зеленым цветом.
Чтобы скопировать одно изменение декларации CSS, наведите курсор на выделенную декларацию и щелкните Кнопка «Копировать» .

Чтобы скопировать все изменения CSS во всех объявлениях одновременно, щелкните правой кнопкой мыши по любому объявлению и выберите Копировать все изменения CSS .

Кроме того, вы можете отслеживать вносимые изменения с помощью вкладки «Изменения» .






