在 Chrome 开发者工具 Recorder 面板的全面功能参考中,了解分享用户体验历程、修改用户体验历程及其步骤的方法。
如需了解如何使用 Recorder 面板,请参阅录制、重放和衡量用户流。
了解和自定义快捷方式
使用快捷键可更快地浏览录音机。如需查看默认快捷键的列表,请参阅录制器面板键盘快捷键。
如需在录音机中打开列出所有快捷键的提示,请点击右上角的 显示快捷键。

如需自定义录音机快捷键,请执行以下操作:
修改用户流

Recorder 面板的顶部有一些选项,可供您:
- 添加新的录制内容
。点击 + 图标可添加新的录制内容。
- 查看所有录制内容
。此下拉菜单会显示已保存的录制内容的列表。选择 N recording(s) 选项可展开和管理已保存的录制内容的列表。

导出录制内容
。如需进一步自定义脚本或共享脚本以报告 bug,您可以使用以下任一格式导出用户体验历程:
- JSON 文件。
- @puppeteer/replay 脚本。
- Puppeteer 脚本。
- Puppeteer(适用于 Firefox)脚本。
- Puppeteer(包括 Lighthouse 分析)。
如需详细了解这些格式,请参阅导出用户体验历程。
导入录音
。仅限 JSON 格式。
删除录音
。删除所选的录音。
您还可以修改录制内容的名称,只需点击其旁边的修改按钮 即可。
共享用户体验流程
您可以在录制器中导出和导入用户体验历程。这对于 bug 报告非常有用,因为您可以分享重现 bug 的确切步骤记录。您还可以使用外部库导出和重放轨迹。
导出用户体验流程
如需导出用户体验流程,请执行以下操作:
- 打开要导出的用户体验历程。
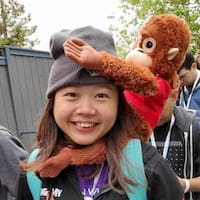
点击录制器面板顶部的 导出。

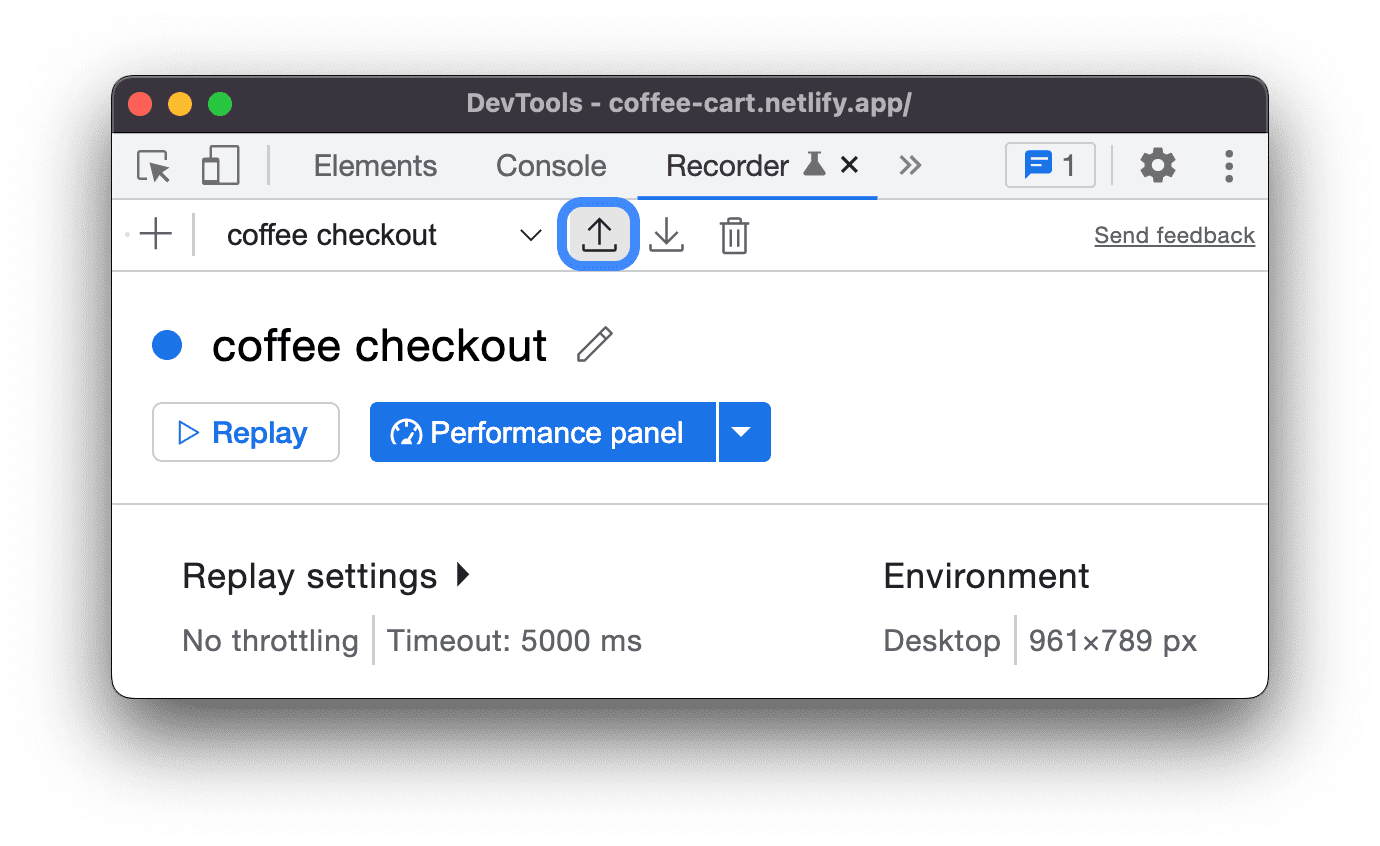
从下拉列表中选择以下格式之一:
- JSON 文件。以 JSON 文件的形式下载录音。
- @puppeteer/replay。将录制内容下载为 Puppeteer 重放脚本。
- Puppeteer。将录制内容下载为 Puppeteer 脚本。
- Puppeteer(适用于 Firefox)。将录制内容下载为 Firefox 专用 Puppeteer 脚本。
- Puppeteer(包括 Lighthouse 分析)。将录制内容下载为包含嵌入式 Lighthouse 分析的 Puppeteer 脚本。
- 录音机的导出扩展程序提供的一个或多个选项。
保存文件。
您可以使用以下每个默认导出选项执行以下操作:
- JSON。修改人类可读的 JSON 对象,然后将 JSON 文件import回录制器。
- @puppeteer/replay。使用 Puppeteer Replay 库重放脚本。导出为 @puppeteer/replay 脚本时,步骤仍为 JSON 对象。如果您想与 CI/CD 流水线集成,但仍希望灵活地以 JSON 格式修改步骤,然后将其转换并导入回 Recorder,此选项非常适合。
- Puppeteer 脚本。使用 Puppeteer 重放脚本。由于步骤会转换为 JavaScript,因此您可以进行更精细的自定义,例如循环步骤。需要注意的是,您无法将此脚本导入回录制器。
- Puppeteer(适用于 Firefox)。在 WebDriver BiDi 支持范围内,您可以在 Chrome 和 Firefox 上运行此 Puppeteer 脚本。
Puppeteer(包括 Lighthouse 分析)。此导出选项与上一个选项相同,但包含用于生成 Lighthouse 分析的代码。
运行脚本,然后查看
flow.report.html文件中的输出:# npm i puppeteer lighthouse node your_export.js
通过安装扩展程序以自定义格式导出
请参阅记录器扩展程序。
导入用户体验流程
如需导入用户体验流程,请执行以下操作:
- 点击录音机面板顶部的导入
按钮。

- 选择包含记录的用户体验历程的 JSON 文件。
- 点击
Replay 按钮以运行导入的用户体验历程。
使用外部库进行重放
Puppeteer 重放是 Chrome DevTools 团队维护的开放源代码库。它基于 Puppeteer 构建而成。这是一个命令行工具,您可以使用它重放 JSON 文件。
此外,您还可以使用以下第三方库转换和重放 JSON 文件。
将 JSON 用户体验转换为自定义脚本:
- Cypress Chrome 录制器。您可以使用它将用户体验历程 JSON 文件转换为 Cypress 测试脚本。观看此演示,了解其实际运作情况。
- Nightwatch Chrome 录制器。您可以使用它将用户体验历程 JSON 文件转换为 Nightwatch 测试脚本。
- CodeceptJS Chrome 录制器。您可以使用它将用户体验历程 JSON 文件转换为 CodeceptJS 测试脚本。
重放 JSON 用户流程:
- 使用 Testcafe 重放。您可以使用 TestCafe 重放用户体验历程 JSON 文件,并为这些录制内容生成测试报告。
- 使用 Sauce Labs 重放。您可以使用 saucectl 在 Sauce Labs 上重放 JSON 文件。
调试用户体验流程
与任何代码一样,有时您必须调试记录的用户体验历程。
为了帮助您调试,录制器面板可让您放慢重放速度、设置断点、逐步执行,并并行检查各种格式的代码。
减慢重放速度
默认情况下,录制器会尽快重放用户流。如需了解录制内容中发生的情况,您可以放慢重放速度:
- 打开
重玩下拉菜单。
- 选择一个重放速度选项:
- 正常(默认)
- 慢
- 非常慢
- 极慢

检查代码
如需以各种格式检查用户流程的代码,请执行以下操作:
- 在 Recorder 面板中打开录制内容。
- 点击步骤列表右上角的显示代码。

- 录制器会并排显示步骤及其代码。

- 当您将鼠标悬停在某个步骤上时,录制器会以任何格式突出显示相应的代码,包括扩展程序提供的代码。
展开格式下拉列表,选择用于导出用户体验历程的格式。

它可以是三种默认格式(JSON、@puppeteer/replay、Puppeteer 脚本)之一,也可以是扩展程序提供的格式。
继续修改步骤参数和值,以调试录制内容。代码视图不可修改,但当您更改左侧的步骤时,它会相应地更新。
设置断点并逐步执行
如需设置断点并逐步执行,请执行以下操作:
- 将鼠标悬停在录制内容中任意步骤旁边的
圆圈上。圆圈会变成
断点图标。
- 点击
断点图标,然后重放录制内容。执行会在断点处暂停。

- 如需逐步执行,请点击 Recorder 面板顶部操作栏中的
 Execute one step 按钮。
Execute one step 按钮。 - 如要停止重放,请点击
取消重放。
修改步骤
您可以在录制过程中或之后点击录音中相应步骤旁边的 按钮来修改该步骤。
添加步骤
有时,您可能需要手动添加步骤。例如,录制器不会自动捕获 hover 事件,因为这会污染录制内容,并且并非所有此类事件都很有用。不过,下拉菜单等界面元素只能显示在 hover 上。您可以手动向依赖于此类元素的用户体验流程添加 hover 步骤。
如需手动添加步骤,请执行以下操作:
- 打开此演示页面,然后开始录制新内容。

- 将鼠标悬停在视口中的元素上。系统随即会弹出一个操作菜单。

- 从菜单中选择一项操作,然后结束录制。录制器仅捕获点击事件。

- 点击
Replay(重放)尝试重放录音。重放会在超时后失败,因为录制器无法访问菜单中的元素。

- 点击点击步骤旁边的
三点状按钮,然后选择在前面添加步骤。

- 展开新步骤。默认情况下,它具有
waitForElement类型。点击type旁边的值,然后选择hover。
- 接下来,为新步骤设置适当的选择器。点击
Select(选择),然后点击
Hover over me!元素上弹出式菜单之外的区域。选择器设置为#clickable。
- 请尝试重新播放录音。添加悬停步骤后,录制器成功重放了流程。

添加断言
在录制期间,您可以断言 HTML 属性和 JavaScript 属性等。如需添加断言,请执行以下操作:
- 开始录制,例如在本演示页上。
点击添加断言。

录制器会创建一个可配置的
waitForElement步骤。为此步骤指定选择器。
配置步骤,但不要更改其
waitForElement类型。例如,您可以指定:- HTML 属性。点击添加属性,然后输入此页面上的元素使用的属性名称和值。例如
data-test: <value>。 - JavaScript 属性。点击添加媒体资源,然后以 JSON 格式输入媒体资源的名称和值。例如
{".innerText":"<text>"}。 - 其他步骤属性。例如
visible: true。
- HTML 属性。点击添加属性,然后输入此页面上的元素使用的属性名称和值。例如
继续录制剩余的用户体验历程,然后停止录制。
点击
Replay(重玩)。如果断言失败,录制器会在超时后显示错误。
请观看以下视频,了解此工作流的实际运作方式。
复制步骤
您可以将单个步骤复制到剪贴板,而不是导出整个用户体验流程:
- 右键点击要复制的步骤,或点击其旁边的
三点状图标。
- 在下拉菜单中,选择复制为...选项之一。

您可以复制各种格式的步骤:JSON、Puppeteer、@puppeteer/replay,以及扩展程序提供的步骤。
移除步骤
如需移除意外录制的步骤,请右键点击该步骤或点击其旁边的 三点状图标,然后选择移除步骤。

此外,录音机会自动在每次录制的开头添加两个单独的步骤:

- 设置视口。可让您控制视口的尺寸、缩放和其他属性。
- 导航。设置网址,并在每次重放时自动刷新页面。
如需在不重新加载网页的情况下执行网页内自动化操作,请按照上述说明移除导航步骤。
配置步骤
如需配置步骤,请执行以下操作:
指定其类型:
click、doubleClick、hover、(输入)change、keyUp、keyDown、scroll、close、navigate(指向页面)、waitForElement、waitForExpression或setViewport。其他属性取决于
type值。在
type下方指定必需属性。
点击相应的按钮,添加可选的特定于类型的属性并对其进行指定。
如需查看可用属性的列表,请参阅步骤属性。
如需移除某个可选属性,请点击其旁边的 Remove(移除)按钮。
如需向数组属性添加或从中移除元素,请点击相应元素旁边的 + 或 - 按钮。
步骤属性
每个步骤都可以具有以下可选属性:
target- Chrome 开发者工具协议 (CDP) 目标的网址,默认的main关键字是指当前网页。assertedEvents,只能是单个navigation事件。
适用于大多数步骤类型的其他常见属性包括:
frame- 一个索引数组(从零开始),用于标识可嵌套的 iframe。例如,您可以将主目标的第二个 (1) iframe 内的第一个 (0) iframe 标识为[1, 0]。timeout- 在执行步骤之前等待的毫秒数。如需了解详情,请参阅调整步骤超时。selectors- 选择器数组。如需了解详情,请参阅了解选择器。
特定于类型的属性包括:
| 类型 | 属性 | 必需 | 说明 |
clickdoubleClick |
offsetXoffsetY |
相对于元素内容框的左上角,以像素为单位 | |
clickdoubleClick |
button |
指针按钮:主按钮 | 辅助按钮 | 次按钮 | 返回按钮 | 前进按钮 | |
change |
value |
最终值 | |
keyDownkeyUp |
key |
密钥名称 | |
scroll |
xy |
绝对滚动 x 和 y 位置(以像素为单位),默认为 0 | |
navigate |
url |
目标网址 | |
waitForElement |
operator |
>=(默认)| == | <= | |
waitForElement |
count |
选择器标识的元素数量 | |
waitForElement |
attributes |
HTML 属性及其值 | |
waitForElement |
properties |
JSON 中的 JavaScript 属性及其值 | |
waitForElement |
visible |
布尔值。如果元素位于 DOM 中且可见(没有 display: none 或 visibility: hidden),则为 true |
|
waitForElementwaitForExpression |
asserted events |
目前仅支持 type: navigation,但您可以指定标题和网址 |
|
waitForElementwaitForExpression |
timeout |
等待时长上限(以毫秒为单位) | |
waitForExpression |
expression |
解析为 true 的 JavaScript 表达式 | |
setViewport |
widthheight |
视口的宽度和高度(以像素为单位) | |
setViewport |
deviceScaleFactor |
与设备像素比 (DPR) 类似,默认值为 1 | |
setViewport |
isMobilehasTouchisLandscape |
布尔值标志,用于指定是否执行以下操作: |
有两个属性会使重放暂停:
waitForElement属性会让步骤等待选择器标识的多个元素的存在(或不存在)。例如,以下步骤会等待网页上与选择器.my-class匹配的元素数量少于 3 个。"type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,waitForExpression属性会让步骤等待 JavaScript 表达式解析为 true。例如,以下步骤会暂停两秒钟,然后解析为 true,以允许继续重放。"type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
调整步骤的超时设置
如果您的网页网络请求缓慢或动画时长较长,则在步骤超出默认超时时间(5000 毫秒)时,重放可能会失败。
为避免此问题,您可以一次性调整每个步骤的默认超时设置,也可以为特定步骤单独设置超时设置。特定步骤的超时时间会覆盖默认超时时间。
如需一次性调整每个步骤的默认超时设置,请执行以下操作:
点击重放设置,即可修改超时框。

在 Timeout 框中,以毫秒为单位设置超时值。
点击
重放,查看调整后的默认超时设置的实际效果。
如需替换特定步骤的默认超时时间,请执行以下操作:
如需移除步骤的超时替换项,请点击相应步骤旁边的删除图标 。
了解选择器
开始新录制时,您可以配置以下内容:

- 在选择器属性文本框中,输入自定义测试属性。Recorder 将使用此属性来检测选择器,而不是使用常见测试属性列表。
在记录时要使用的选择器类型复选框集中,选择要自动检测的选择器类型:
CSS。语法选择器。
ARIA。语义选择器。
文本。选择文本最短的唯一文本选择器(如果有)。
XPath。使用 XML 路径语言的选择器。
Pierce。与 CSS 选择器类似,但可以穿透 Shadow DOM。
常见的测试选择器
对于简单的网页,录制器只需 id 属性和 CSS class 属性即可检测选择器。不过,情况并不总是如此,因为:
- 您的网页可能使用会发生变化的动态类或 ID。
- 由于代码或框架发生变化,选择器可能会损坏。
例如,系统可能会为使用现代 JavaScript 框架(例如 React、Angular、Vue)和 CSS 框架开发的应用自动生成 CSS class 值。

在这些情况下,您可以使用 data-* 属性创建更具弹性的测试。开发者已经可以使用一些常见的 data-* 选择器来实现自动化操作。录音机也支持这些功能。
如果您的网站上定义了以下常见的测试选择器,记录器会先自动检测并使用它们:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
例如,检查此演示页上的“Cappuccino”元素,并查看测试属性:

录制点击“Cappuccino”的操作,展开录制中的相应步骤,然后检查检测到的选择器:

自定义录制的选择器
如果常见的测试选择器不适用,您可以自定义录制的选择器。
例如,此演示页面使用 data-automate 属性作为选择器。开始录制新内容,然后输入 data-automate 作为选择器属性。

填写一个电子邮件地址,然后观察选择器值 ([data-automate=email-address])。

选择器优先级
录制器会按以下顺序查找选择器,具体取决于您是否指定了自定义 CSS 选择器属性:
- 如果指定:
- 包含自定义 CSS 属性的 CSS 选择器。
- XPath 选择器。
- ARIA 选择器(如果有)。
- 具有最短唯一文本的选择器(如果有)。
- 如果未指定:
- ARIA 选择器(如果有)。
- 具有以下优先级的 CSS 选择器:
- 用于测试的最常见属性:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
- ID 属性,例如
<div id="some_ID">。 - 常规 CSS 选择器。
- 用于测试的最常见属性:
- XPath 选择器。
- Pierce 选择器。
- 具有最短不重复文本的选择器(如果有)。
可以有多个常规 CSS、XPath 和 Pierce 选择器。录音机会捕获以下内容:
- 每个根级别(即嵌套的影子主机,如果有)的常规 CSS 和 XPath 选择器。
- 在所有阴影根中的所有元素中唯一的穿透选择器。