本指南介绍了如何在网页上发现 Flexbox 元素,以及如何在元素面板中检查和修改 Flexbox 布局。
本文中的屏幕截图来自以下网页:使用 Flexbox 将文本元素居中。
探索 CSS Flexbox
如果网页上的某个 HTML 元素应用了 display: flex 或 display: inline-flex,您可以在 元素面板中看到该元素旁边显示的 flex 标记。

使用 Flexbox 编辑器修改布局
您可以使用 flexbox 编辑器直观地修改 flexbox 布局。例如,您可以通过以下方式在该演示页面的容器 <div class="container"> 中居中显示文本 <h1>。
- 检查容器元素。
- 在 Styles 窗格中,您会在
display: flex声明旁边看到 flexbox 编辑器按钮。
- 点击该图标可打开 flexbox 编辑器。编辑器会显示 Flexbox 属性列表。每个房源的值选项均以图标按钮的形式显示。

- 如需将文本居中显示在屏幕上,您可以点击
justify-content: center和align-items: center按钮。
- 文本现在居中显示。请注意,样式窗格中添加了
justify-content: center和align-items: center声明。
检查 Flexbox 布局
您可以将鼠标悬停在 Elements 面板中的 Flexbox 元素上,以直观呈现布局。叠加层会显示在元素上方,并使用虚线进行布局,以显示其内容和项的位置。

或者,您也可以点击徽章来切换 Flexbox 叠加层的显示。

请尝试将值更改为 justify-content: flex-end。叠加层会相应地更改。

Flex 编辑器中的图标具有上下文感知功能。它会根据布局方向而变化。例如,当您将 flex-direction 更改为 column 时,Flex 编辑器中的图标会相应地旋转。叠加层也会立即更新。
调整 Flexbox 叠加层颜色
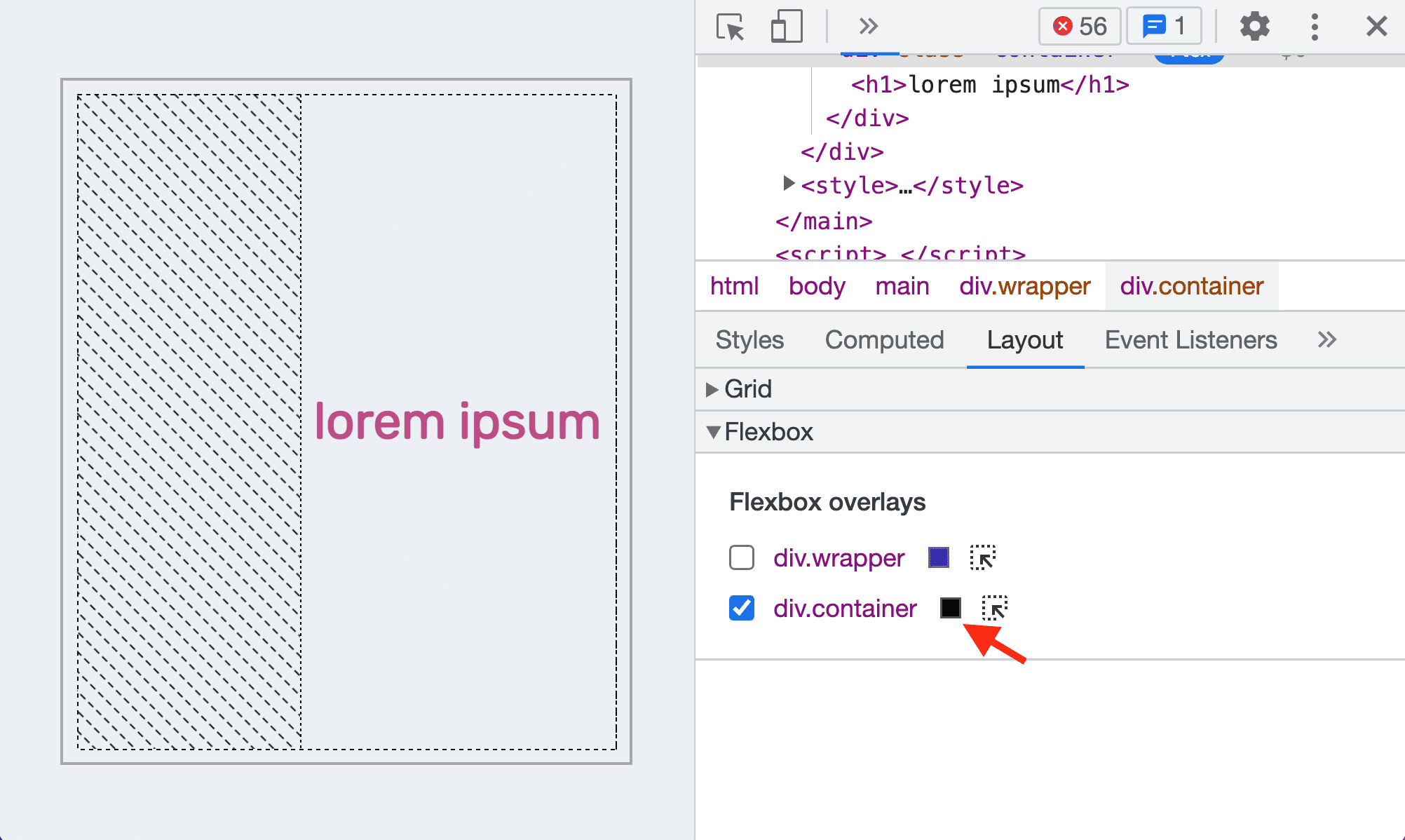
打开布局窗格,然后向下滚动到 Flexbox 部分。您可以在此处查看该网页的所有 Flexbox 元素。

您可以通过每个 Flexbox 元素旁边的复选框来切换每个 Flexbox 元素的叠加层。这与您在 DOM 树中点击 badge 的效果相同。
此外,您还可以点击叠加层旁边的颜色图标来更改叠加层的颜色。例如,container 叠加层的颜色会更改为黑色。

如需在 DOM 树中导航到某个 Flexbox 元素,您可以点击该元素旁边的选择器图标。