使用 Chrome 开发者工具中的隐私和安全面板检查和控制第三方 Cookie,以及检查 HTTPS 保护。
概览
隐私和安全面板分为两个对应的部分:
- 隐私,您可以在其中:
- 在开发者工具处于打开状态时,可以暂时限制第三方 Cookie(可以选择是否添加例外情况),并测试网站的行为方式。
- 查看下表,了解第三方 Cookie 的相关信息,包括这些 Cookie 是否已被临时限制模式屏蔽或豁免,以及哪些类型的 Cookie 可能会受到影响。
安全,您可以在其中查看网页的来源,包括 HTTP 安全警告、来源详情和证书。
请参阅HTTPS 为何重要,了解为何每个网站都应使用 HTTPS 加密,即使网站不处理敏感用户数据,也应如此。
打开“隐私和安全”面板
如需打开安全面板,请按以下步骤操作:
- 打开开发者工具。
- 按以下键打开命令菜单:
- macOS:Command+Shift+P
- Windows、Linux、ChromeOS:Ctrl+Shift+P
开始输入
privacy,选择显示“隐私和安全”,然后按 Enter 键。
或者,在右上角,依次选择 Customize and control DevTools(自定义和控制开发者工具)> More tools(更多工具)> Privacy and security(隐私和安全)。
隐私权:控制和检查第三方 Cookie
在隐私部分中,您可以在开发者工具处于打开状态时检查和限制第三方 Cookie。
限制第三方 Cookie
如需测试在 Chrome 中限制第三方 Cookie 时网站的行为方式,请执行以下操作:
- 在隐私 > 控制中,开启暂时限制第三方 Cookie。
根据需要开启以下例外情况:

如需应用更改,请点击 DevTools 顶部提示中的 重新加载。
现在,您可以测试网站的行为并检查第三方 Cookie 及其问题,具体方法如下所述。
检查第三方 Cookie
在暂时限制第三方 Cookie(无论是否有例外情况)后,请前往隐私 > 第三方 Cookie 部分检查这些 Cookie。
如果未找到任何第三方 Cookie,您会看到“没有剩余的面包屑”消息。

或者,您也可以根据例外情况,允许某些第三方 Cookie,并阻止其他第三方 Cookie。第三方 Cookie 部分会在一个表格中列出这些 Cookie,其中包含 Cookie 状态信息和建议。
如需过滤表格,请执行以下操作:
按状态过滤时,请选择顶部的状态值:全部、已允许或已屏蔽。

按名称或网域,在过滤条件框中开始输入查询。

如需对表格进行排序,请点击列名称。
安全:查找常见问题
该面板的安全部分可能会显示下文所述的问题。
不安全的主要来源
如果网页的主要来源不安全,安全 > 概览中会显示此网页不安全。

如果您访问的网址是通过 HTTP 请求的,就会出现此问题。为了确保安全,您需要通过 HTTPS 请求该证书。例如,如果您查看地址栏中的网址,它可能类似于 http://example.com。为确保安全,网址应为 https://example.com。
如果您已在服务器上设置 HTTPS,则只需将服务器配置为将所有 HTTP 请求重定向到 HTTPS,即可解决此问题。
如果您尚未在服务器上设置 HTTPS,Let's Encrypt 提供了一种免费且相对简单的方式来启动该流程。或者,您也可以考虑在 CDN 上托管网站。目前,大多数主要 CDN 都默认通过 HTTPS 托管网站。
损坏的 HTTPS
如果 HTTPS 存在问题,安全 > 概览会告知您具体问题。

在这种情况下,该网页缺少有效的证书,因为该证书已过期。
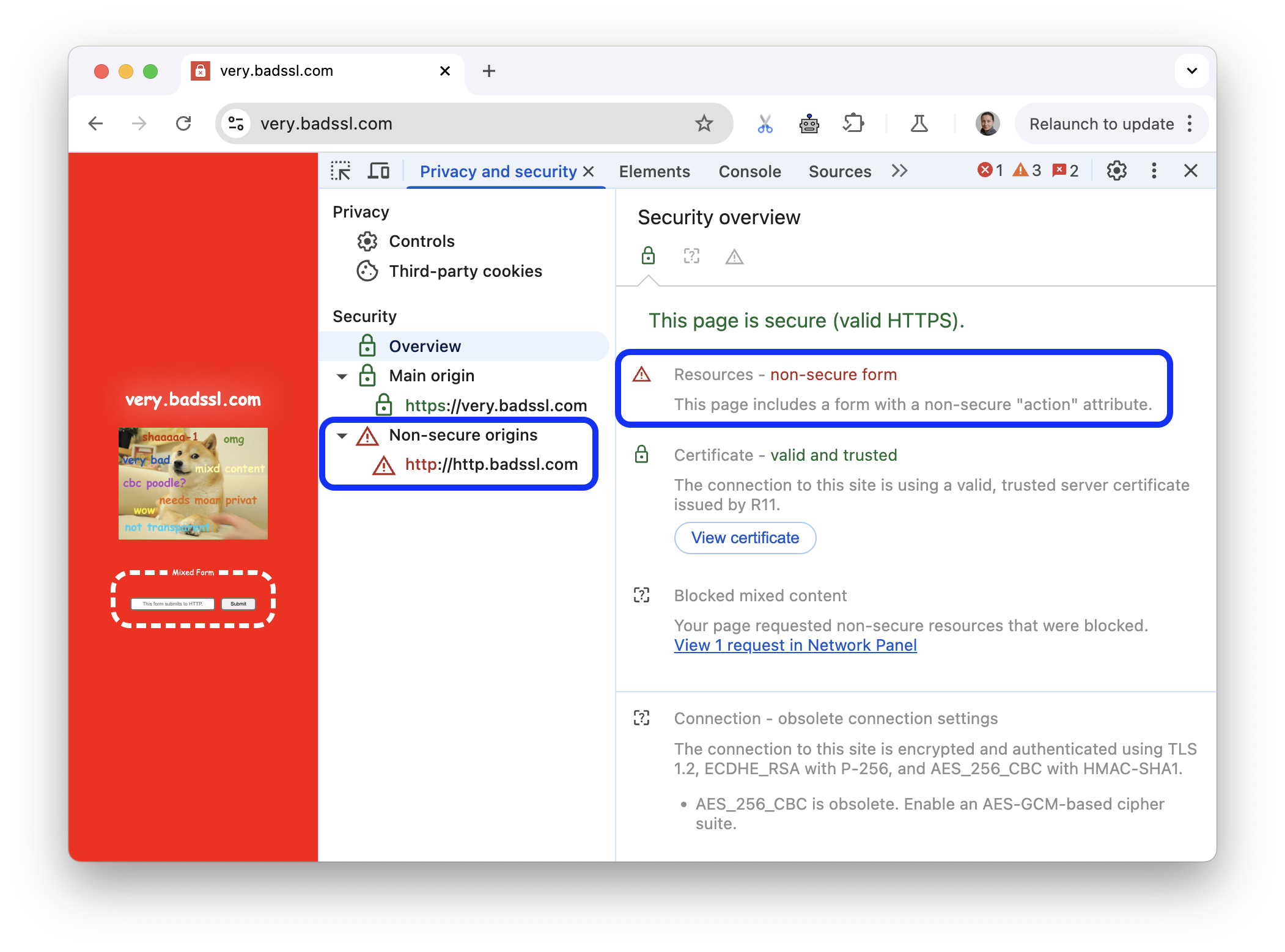
混合内容
混合内容是指网页的主要来源是安全的,但网页会与来自不安全来源的资源进行交互。混合内容网页只能部分受到保护,因为 HTTP 内容可供嗅探器访问,并且容易遭受中间人攻击。

依次打开安全 > 不安全的来源部分,然后点击在“网络”面板中查看请求。

此时,DevTools 会将您转到网络面板,并应用相关过滤条件,以便网络日志仅显示不安全的资源。

查看安全性详细信息
您可以按照下文所述查看证书和来源详情。
查看主要来源证书
在安全 > 概览中,点击查看证书以快速检查主来源的证书。

查看来源详情
点击安全部分中的某个条目可查看来源的详细信息。在详情页面中,您可以查看连接和证书信息。系统还会显示证书透明度信息(如果有)。



