Utilisez le panneau Problèmes pour trouver des solutions aux problèmes détectés par le navigateur, tels que les problèmes de cookies et les contenus mixtes.
Présentation
En collectant et en regroupant les problèmes courants, le panneau Problèmes réduit la fatigue liée aux notifications et l'encombrement dans la console.
À l'heure actuelle, le panneau Problèmes indique les éléments suivants :
- Problèmes liés aux cookies
- Contenu mixte
- Problèmes liés à la loi COEP
- Erreurs CORS
- Problèmes liés au mode quirks
- (Aperçu) Problèmes de faible contraste
- Problèmes liés à l'activité Web fiable
- Problèmes de chargement des feuilles de style
- Règles CSS
@propertynon valides - Non-respect du règlement sur la sécurité du contenu
- Problèmes liés aux attributs de saisie semi-automatique
Les futures versions de Chrome seront compatibles avec davantage de types de problèmes.
Ouvrir le panneau "Problèmes"
- Accédez à une page présentant des problèmes à résoudre, comme samesite-sandbox.glitch.me.
- Accédez aux outils de développement.
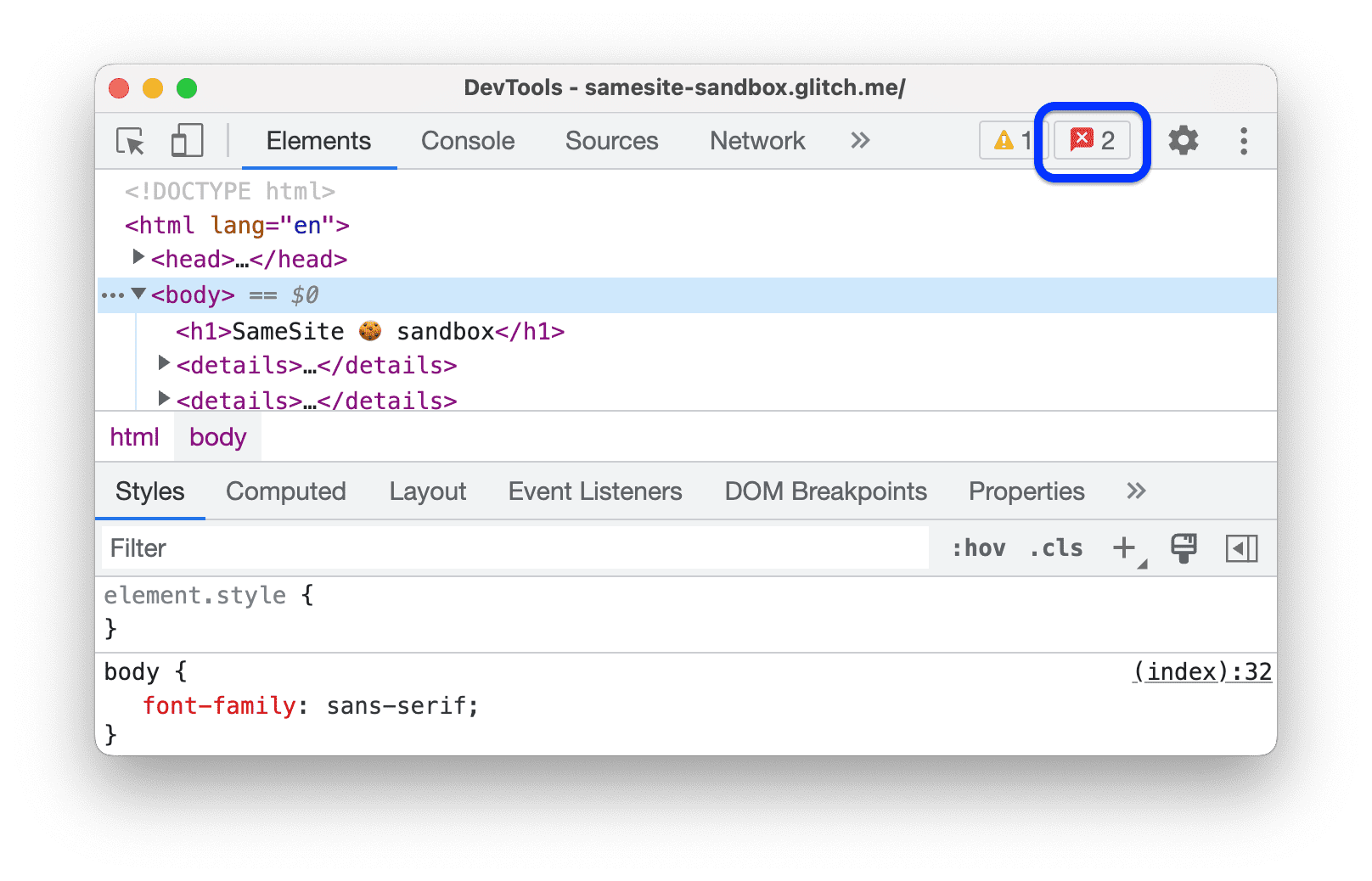
Cliquez sur le bouton Ouvrir les problèmes à côté de
Paramètres dans l'angle droit de la barre d'action en haut. En fonction de la gravité du problème, le bouton peut afficher une icône rouge
 , jaune
, jaune  ou bleue
ou bleue  .
.
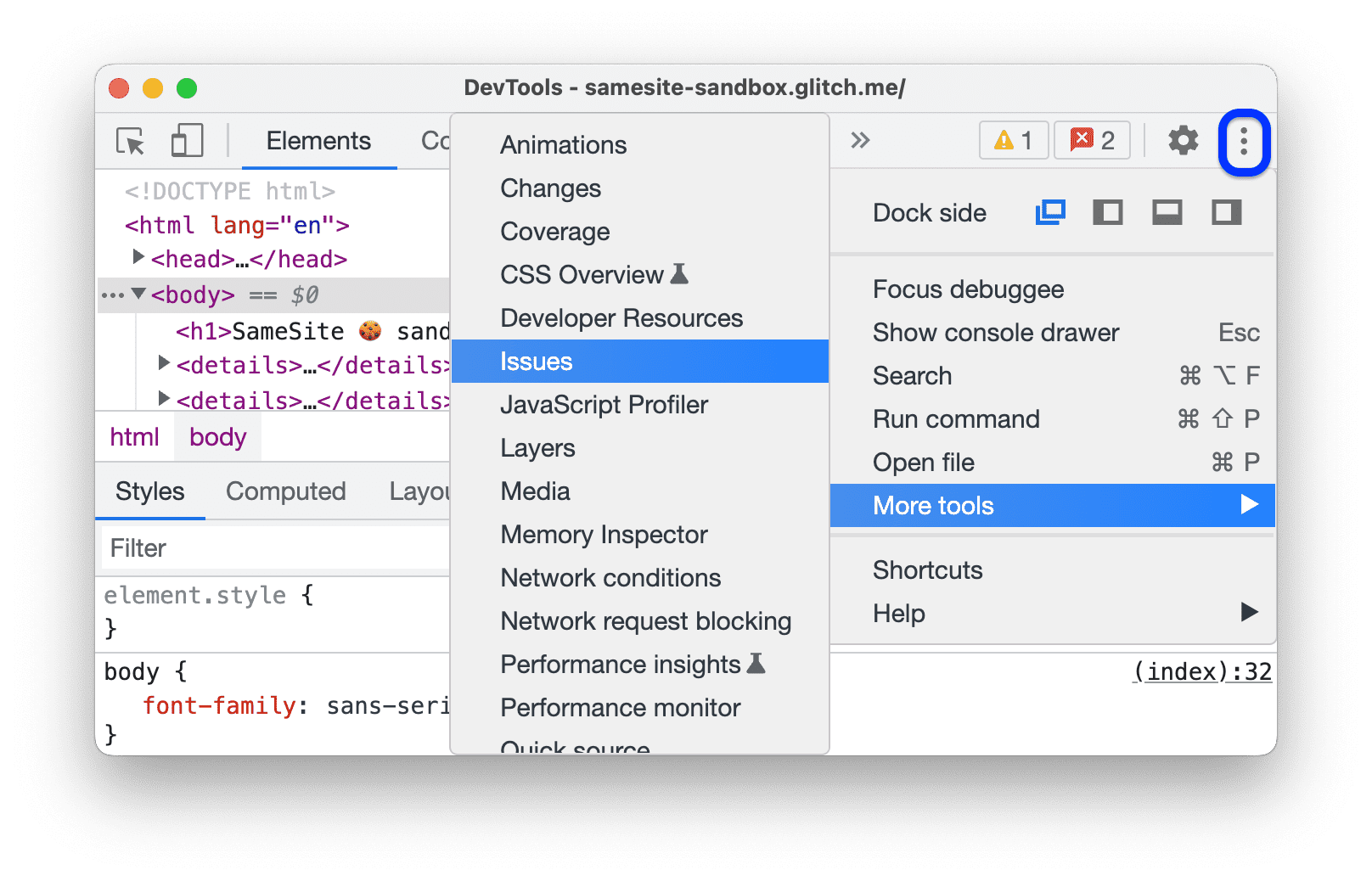
Vous pouvez également sélectionner Problèmes dans le menu
Autres outils.

Une fois dans le panneau Problèmes, vous pouvez actualiser la page pour détecter d'autres problèmes, cette fois lors du chargement de la page.

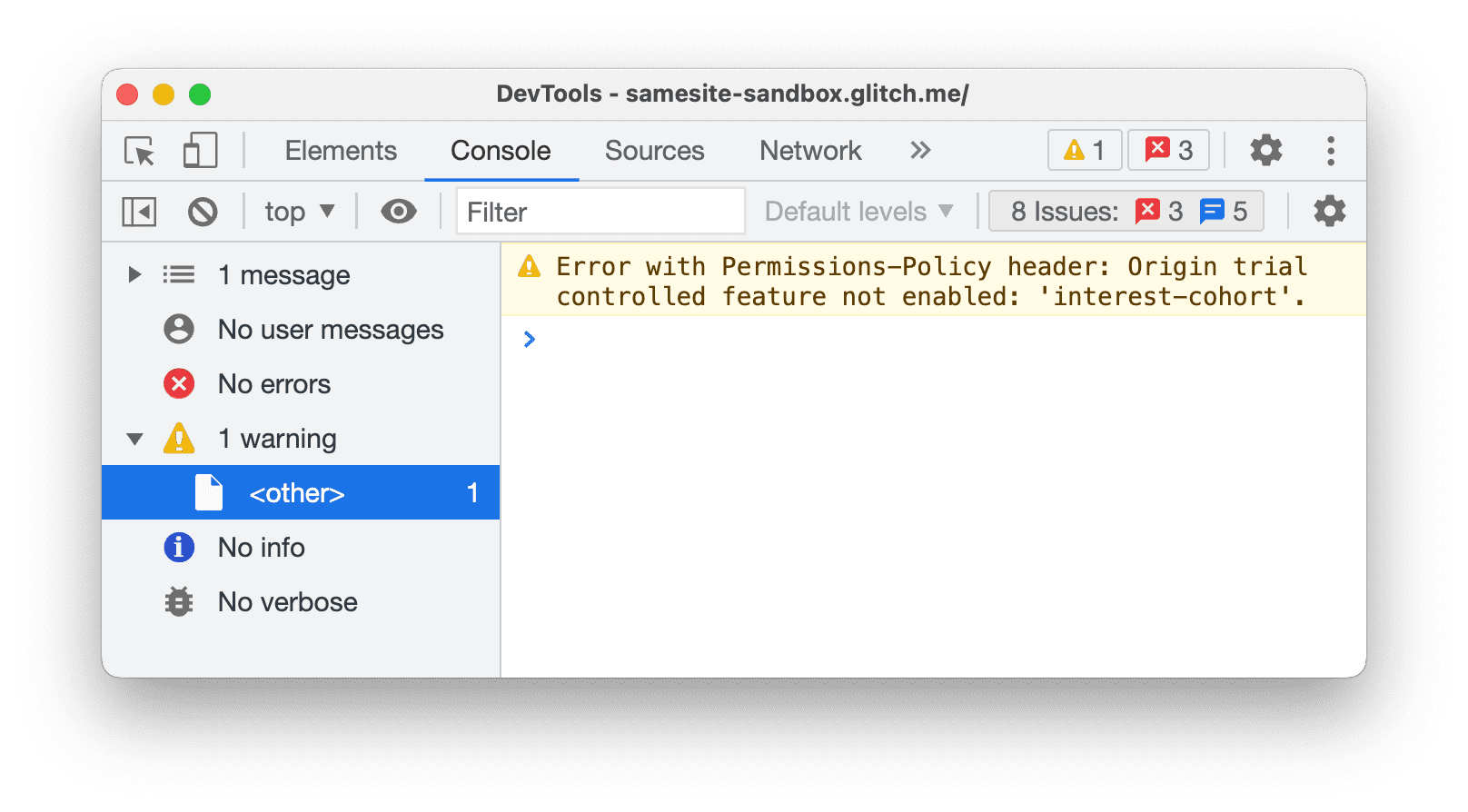
La console peut également afficher des problèmes signalés par le navigateur. Toutefois, vous remarquerez que ces problèmes (comme l'avertissement concernant les cookies dans la capture d'écran ci-dessous) sont difficiles à comprendre. Il n'est pas clair ce que vous devez faire pour résoudre le problème.

En revanche, le panneau Problèmes vous fournit des insights exploitables.
Afficher les éléments dans le panneau "Problèmes"
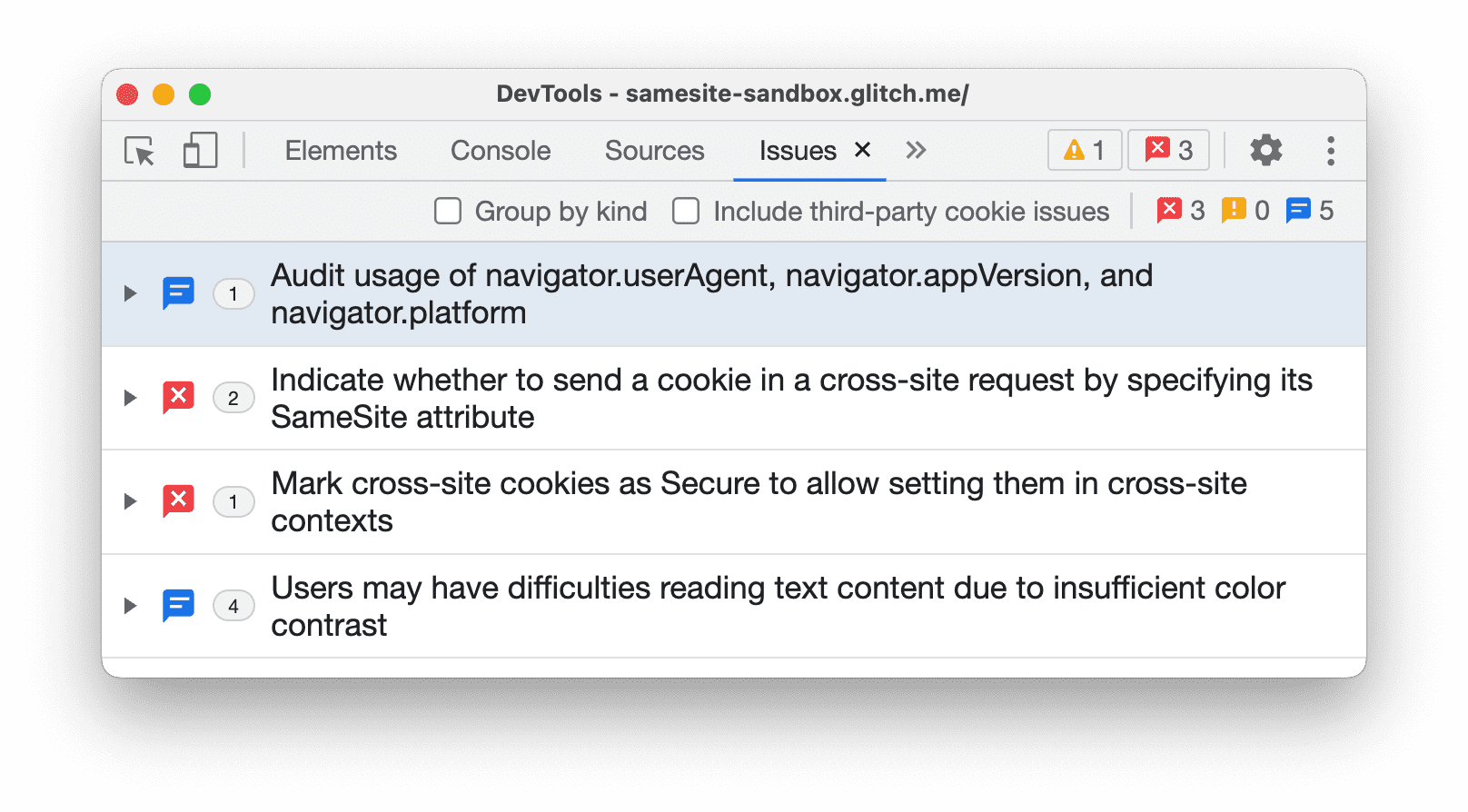
Le panneau Issues (Problèmes) présente les avertissements du navigateur de manière structurée, agrégée et exploitable.
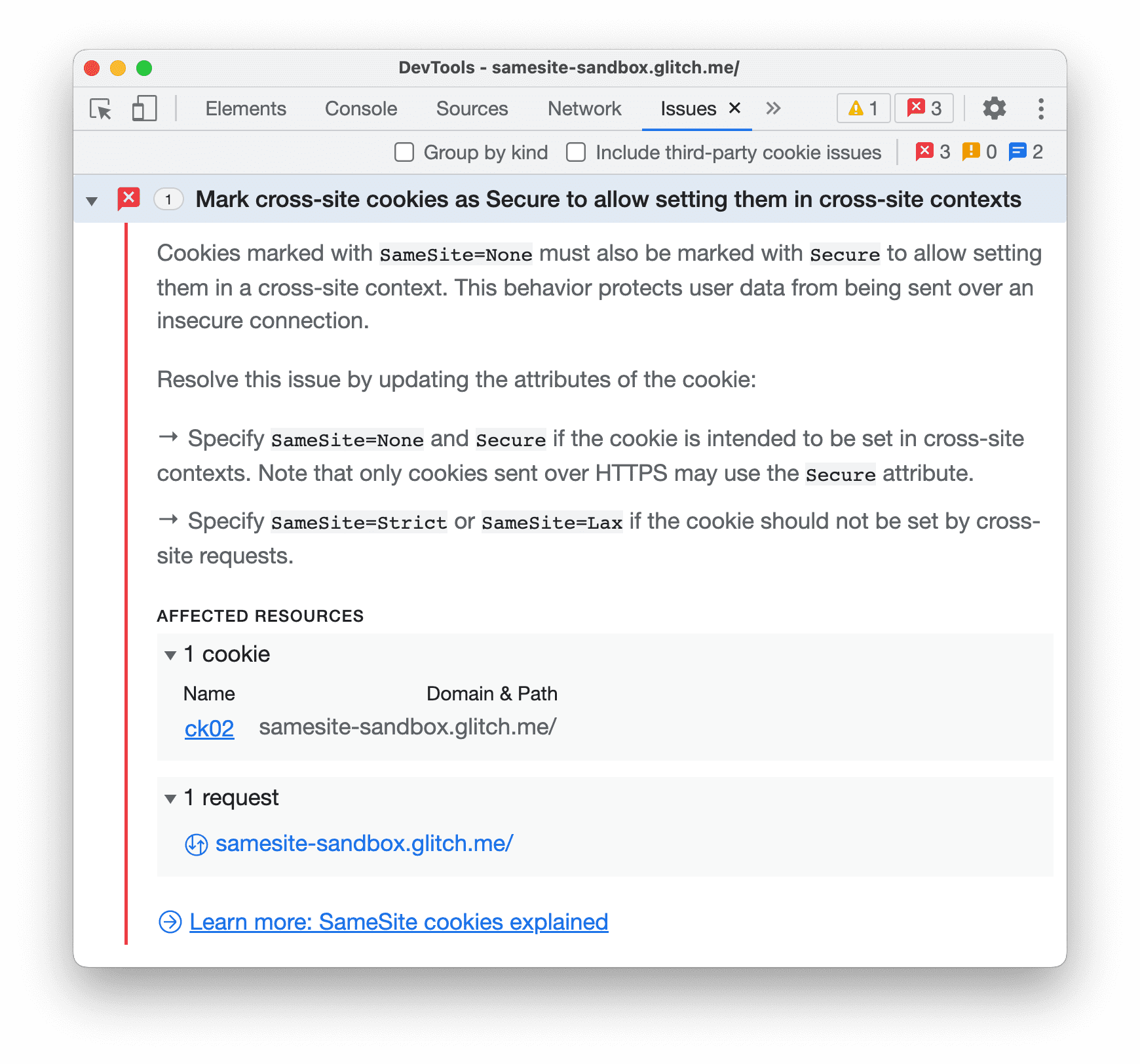
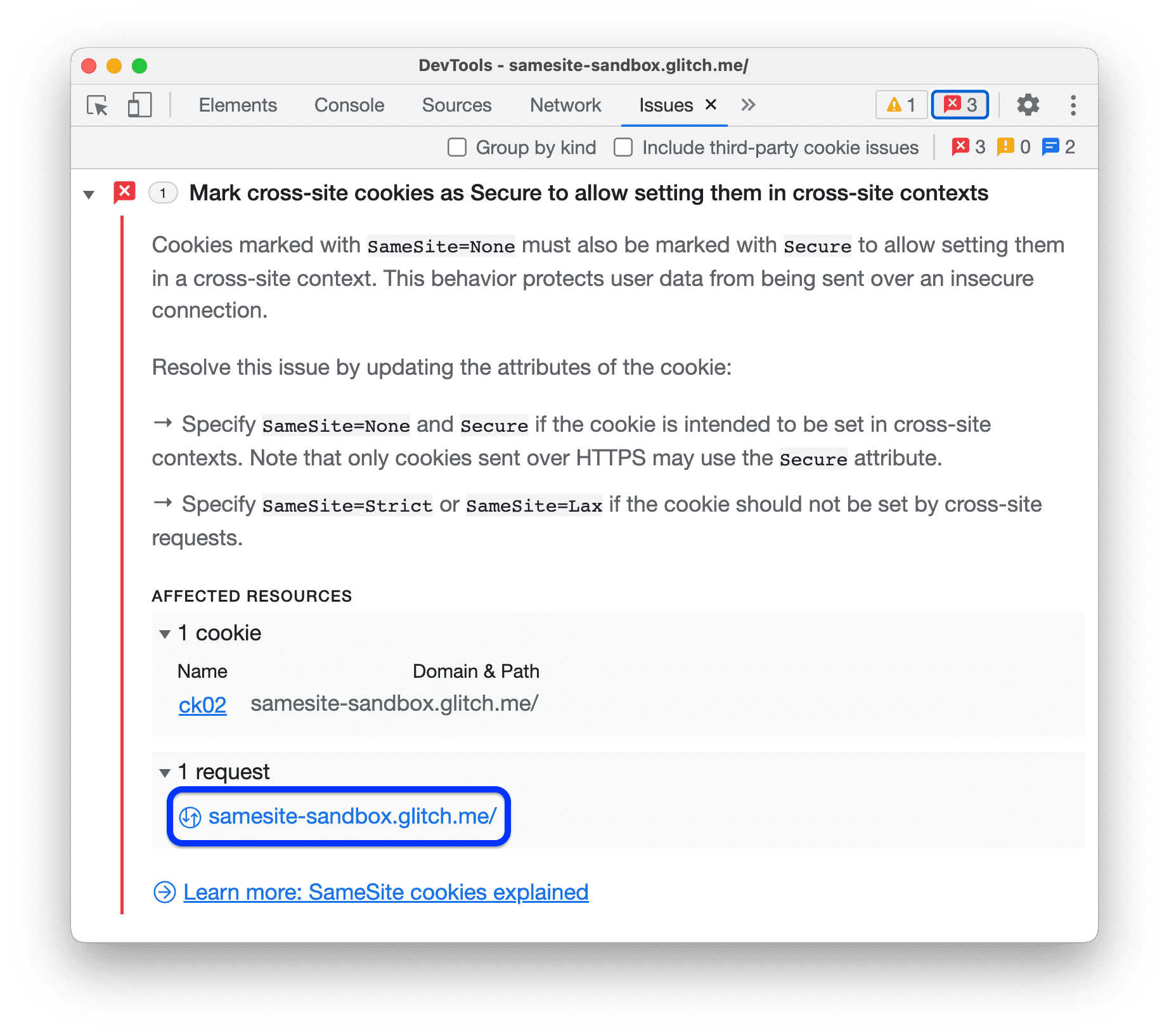
Cliquez sur un élément du panneau Problèmes pour développer le problème, obtenir des conseils pour le résoudre et trouver les ressources concernées.

Chaque élément comporte quatre composants :
- Titre décrivant le problème
- Description fournissant le contexte et la solution.
- Une section RESSOURCES AFFECTÉES qui renvoie vers des ressources dans le contexte DevTools approprié, comme les panneaux Network (Réseau), Sources, Elements (Éléments) et d'autres.
- Liens vers des conseils supplémentaires
Cliquez sur les éléments de la section RESSOURCES CONCERNÉES pour afficher les problèmes dans leur contexte.
Regrouper les problèmes par type
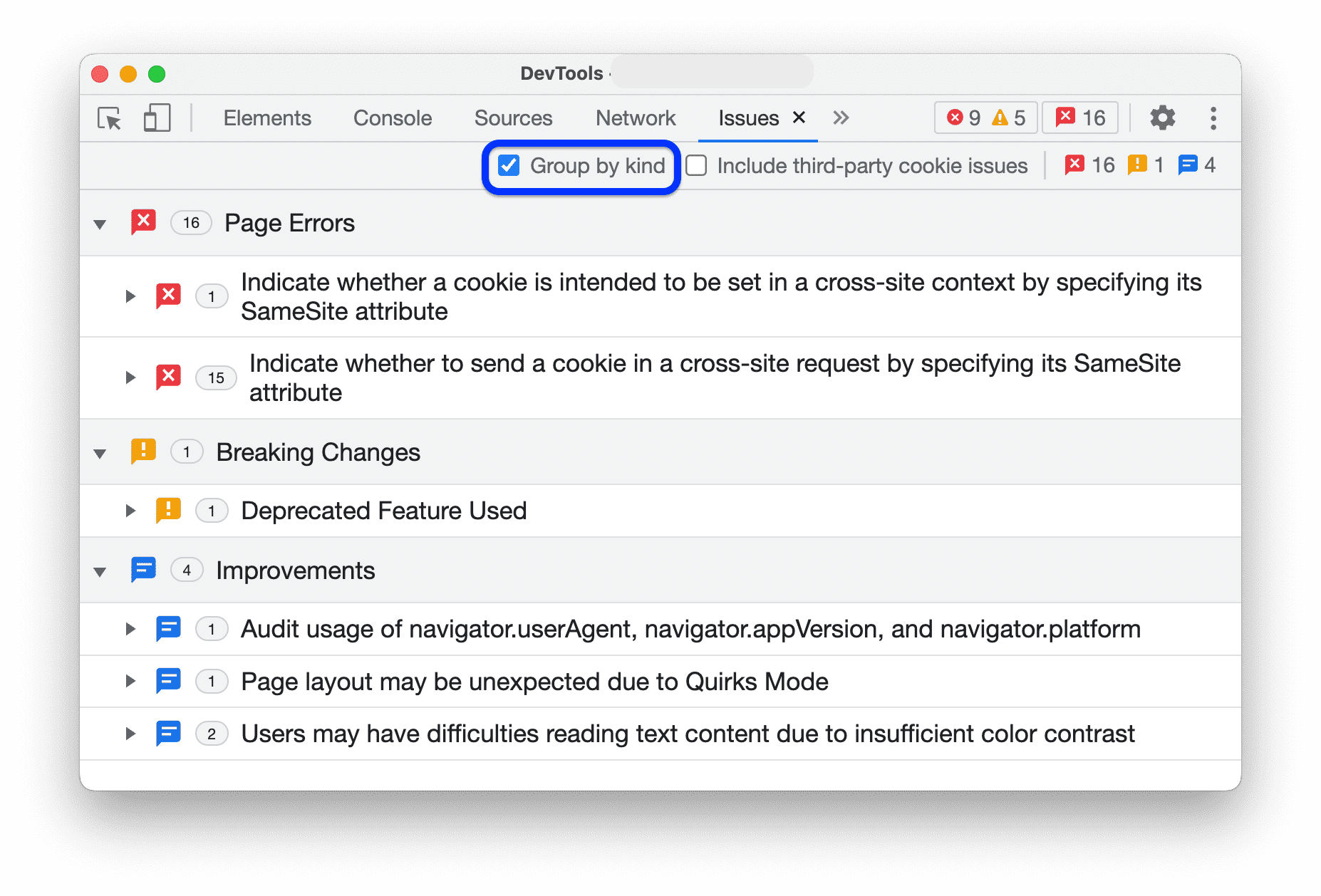
Le panneau Problèmes comptabilise le nombre de ressources concernées pour chaque problème et l'affiche à côté de son titre. Vous pouvez également organiser les problèmes par gravité en trois groupes :
 Erreurs de page signalées par Chrome.
Erreurs de page signalées par Chrome. Modifications destructives, telles que les abandons.
Modifications destructives, telles que les abandons. Améliorations suggérées par DevTools.
Améliorations suggérées par DevTools.
Pour regrouper les problèmes, cochez Grouper par type dans la barre d'action en haut du panneau Problèmes.

Inclure les problèmes liés à des tiers
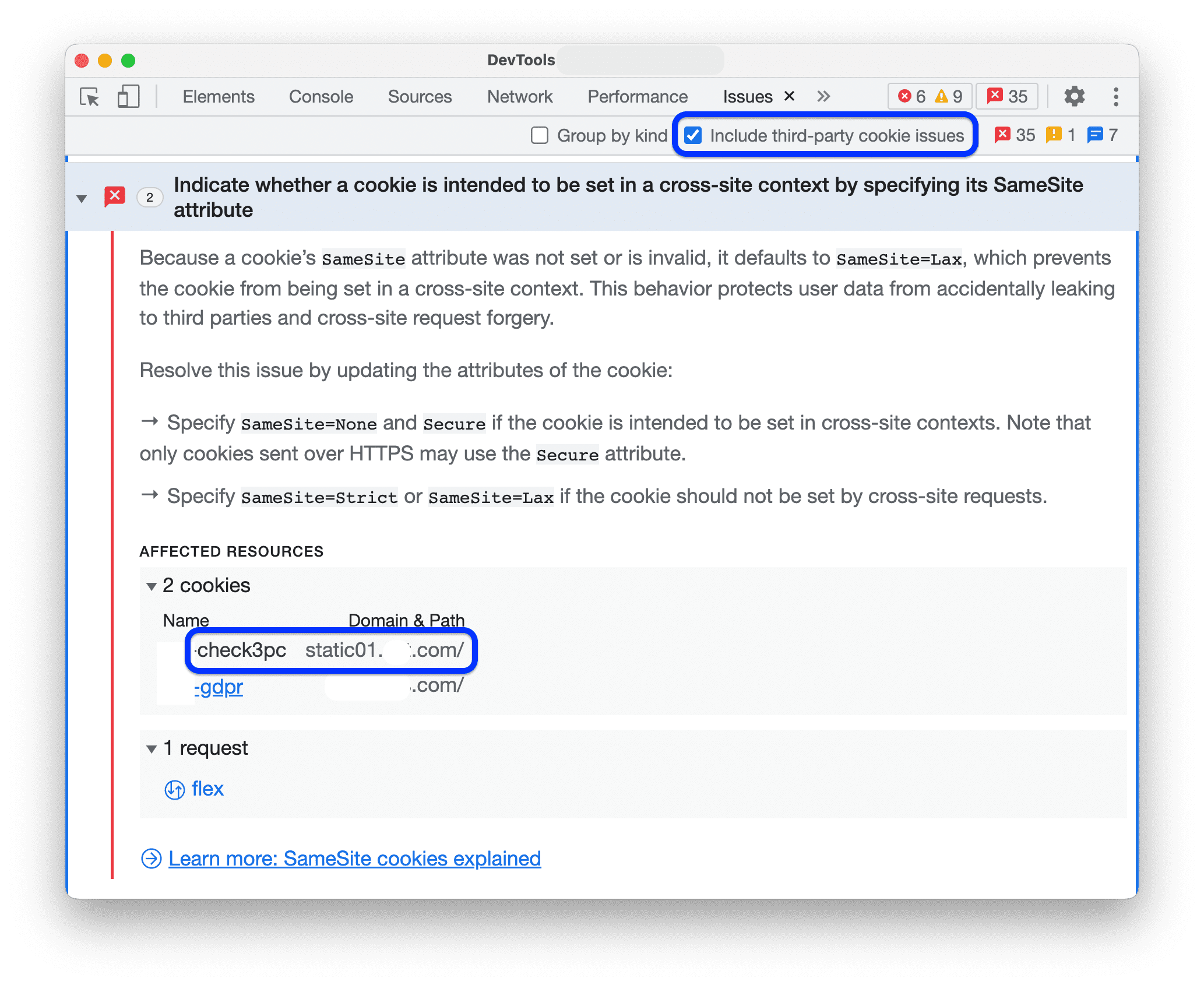
Le panneau Problèmes affiche les problèmes liés aux cookies tiers par défaut.
Les problèmes liés aux cookies tiers se trouvent dans la section RESSOURCES AFECTÉES, où un lien est manquant.

Pour masquer ces problèmes, désactivez Inclure les problèmes des cookies tiers dans la barre d'action en haut du panneau Problèmes.
Masquer les problèmes
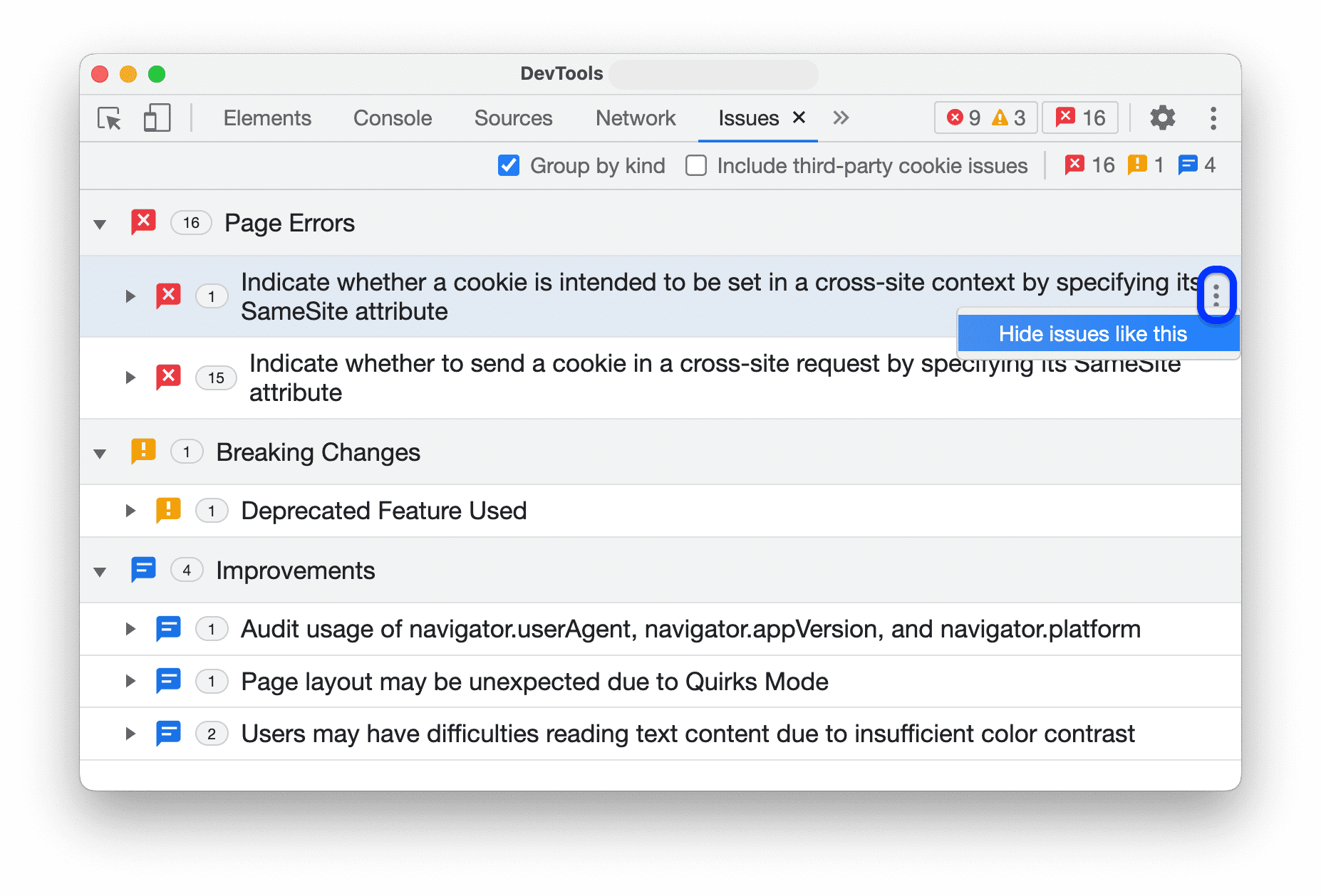
Pour masquer un problème, sélectionnez Masquer les problèmes similaires dans le menu à trois points à côté du problème.

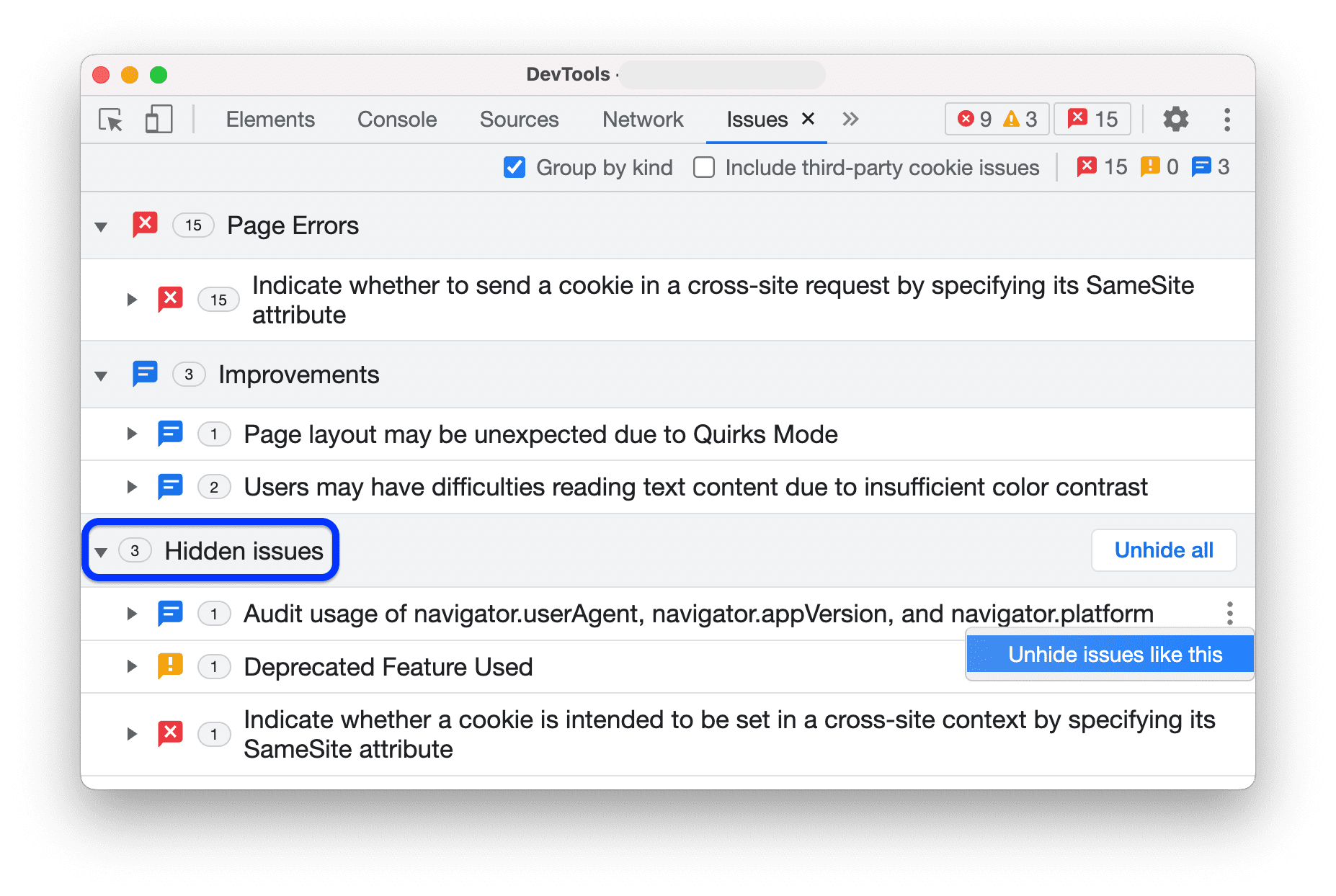
Pour afficher la liste des problèmes masqués, faites défiler la page jusqu'à la section Problèmes masqués, puis développez-la.

Pour afficher tous les problèmes, cliquez sur Tout afficher. Pour afficher un problème spécifique, sélectionnez Afficher les problèmes comme celui-ci dans le menu à trois points à côté du problème.
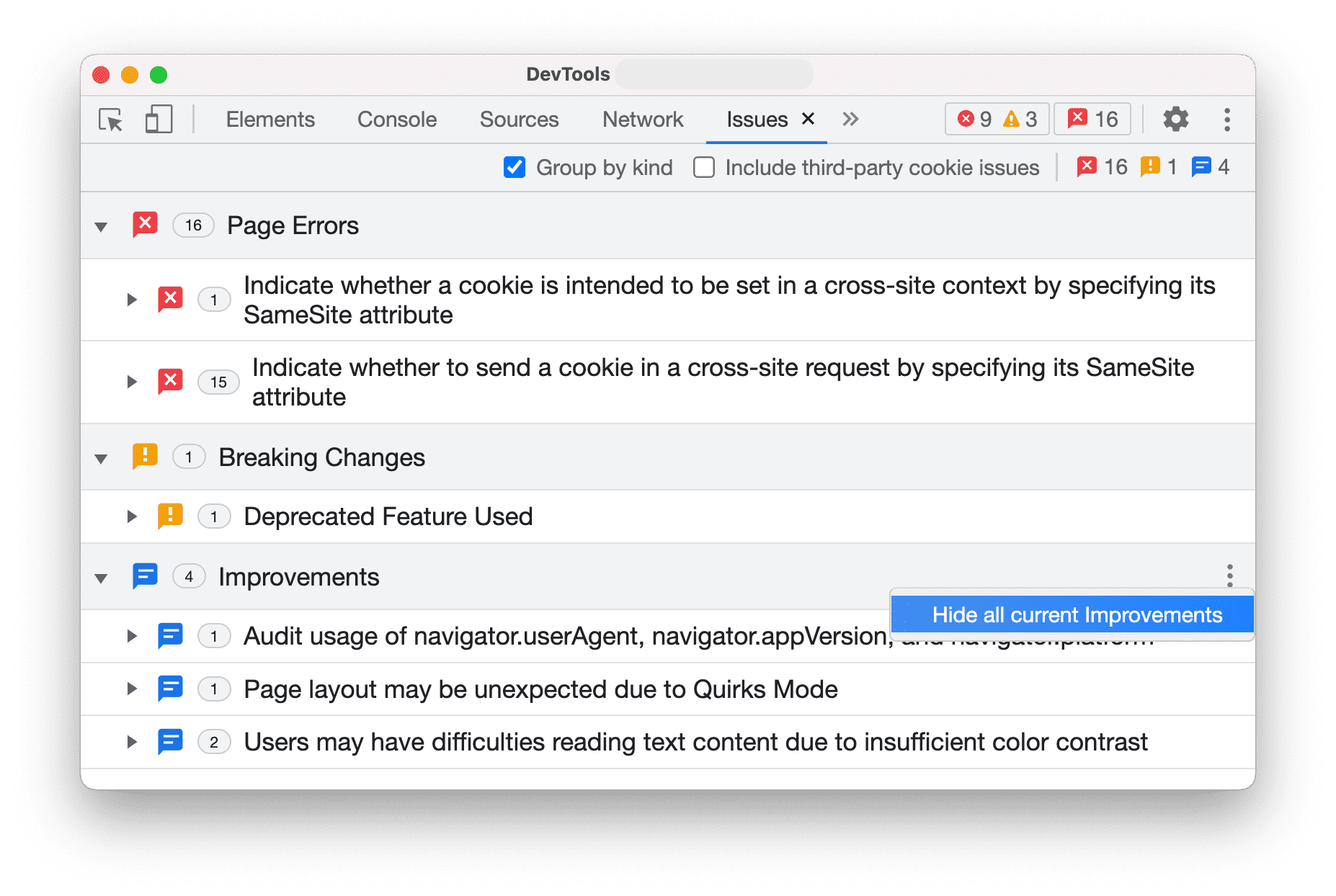
De plus, lorsque le regroupement est activé, vous pouvez masquer des groupes entiers de problèmes à l'aide du même menu à trois points à côté d'un groupe.

Afficher les problèmes en contexte
Pour analyser un problème :
Dans la section RESSOURCES AFECTÉES, cliquez sur un lien de ressource pour afficher l'élément dans le contexte approprié dans DevTools. Dans cet exemple, cliquez sur
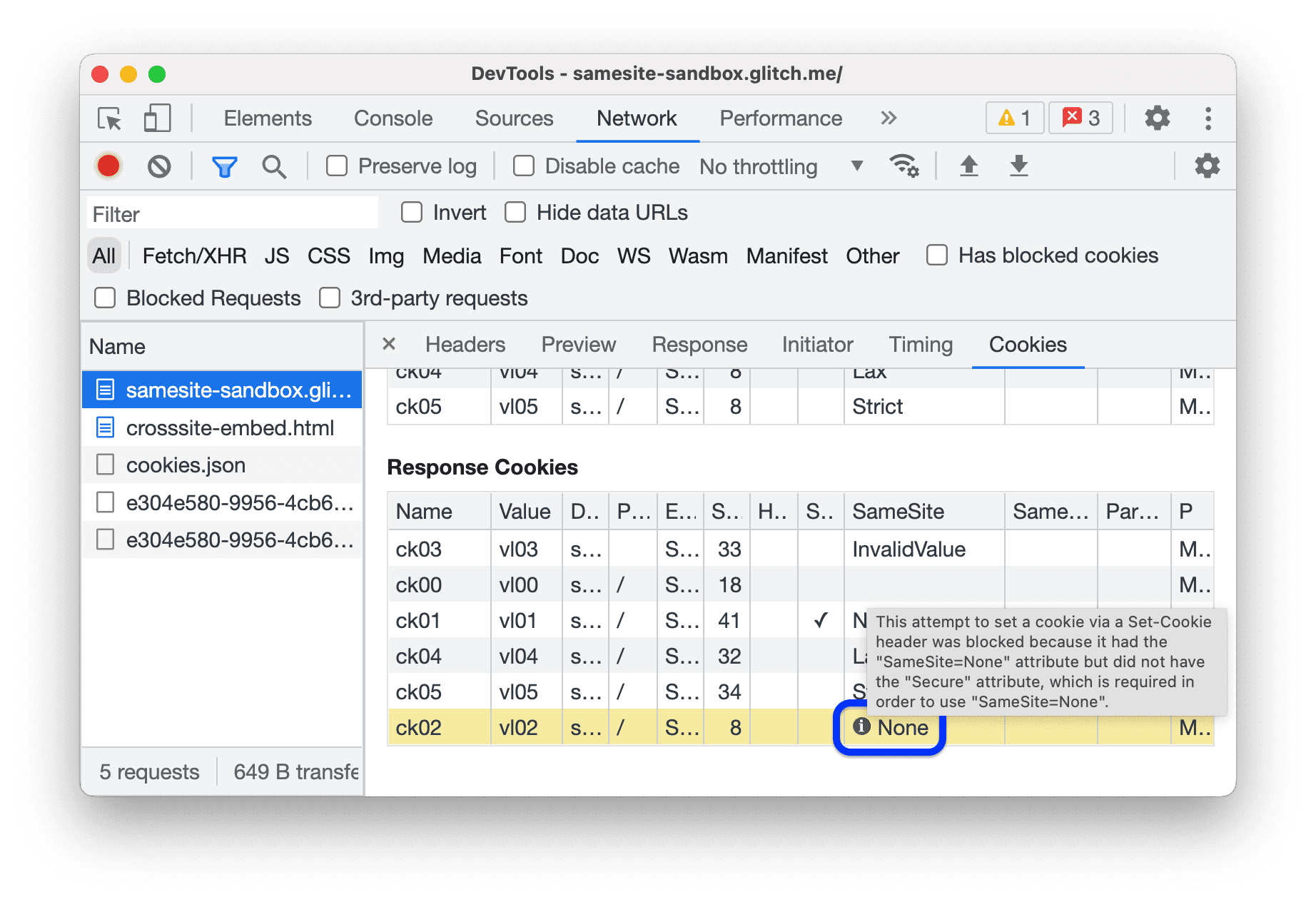
samesite-sandbox.glitch.mepour afficher les cookies associés à cette requête. Le lien vous redirige vers le panneau Réseau.
Faites défiler la page pour afficher l'élément présentant un problème : dans ce cas, le cookie
ck02. Pointez sur l'icône d'informationsà droite pour afficher le problème et la procédure de dépannage.