Regardez la vidéo et suivez ces tutoriels interactifs pour apprendre les bases de l'affichage et de la modification du DOM d'une page avec les outils pour les développeurs Chrome.
Dans ce tutoriel, nous partons du principe que vous connaissez la différence entre le DOM et le HTML. Pour en savoir plus, consultez l'annexe : HTML et DOM.
Afficher les nœuds DOM
L'arborescence DOM du panneau Éléments est l'endroit où vous effectuez toutes les activités liées au DOM dans les outils de développement.
Inspecter un nœud
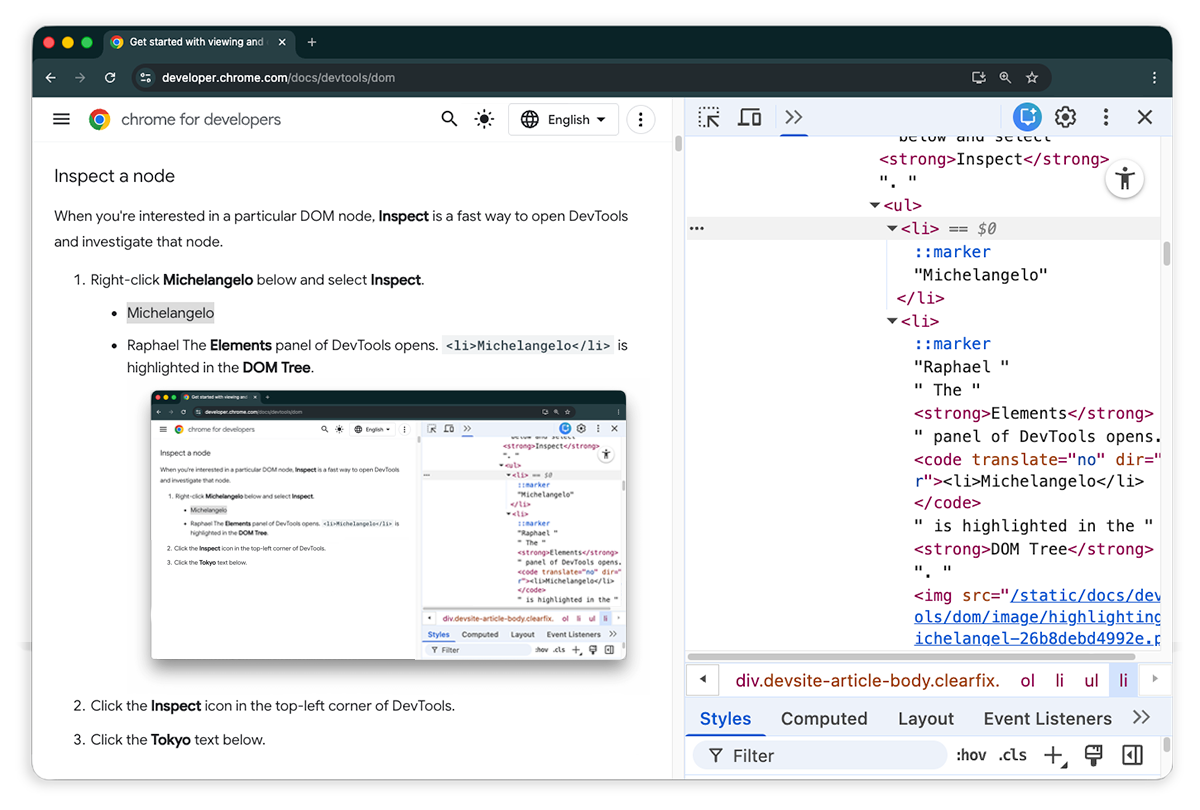
Lorsque vous êtes intéressé par un nœud DOM particulier, Inspecter est un moyen rapide d'ouvrir les outils de développement et d'examiner ce nœud.
Dans la liste suivante, effectuez un clic droit sur Michelangelo. Dans le menu, sélectionnez Inspecter.
- Michel-Ange
- Raphaël
Le panneau Éléments des outils de développement s'ouvre.
<li>Michelangelo</li>est mis en évidence dans l'arborescence DOM.

Cliquez sur > Sélectionner un élément.
Sélectionnez Tokyo dans la liste suivante.
- Tokyo
- Beyrouth
<li>Tokyo</li>est mis en évidence dans l'arborescence DOM.
L'inspection d'un nœud est également la première étape pour afficher et modifier les styles et le CSS d'un nœud.
Naviguer dans l'arborescence DOM avec un clavier
Une fois que vous avez sélectionné un nœud dans l'arborescence DOM, vous pouvez parcourir l'arborescence DOM avec votre clavier.
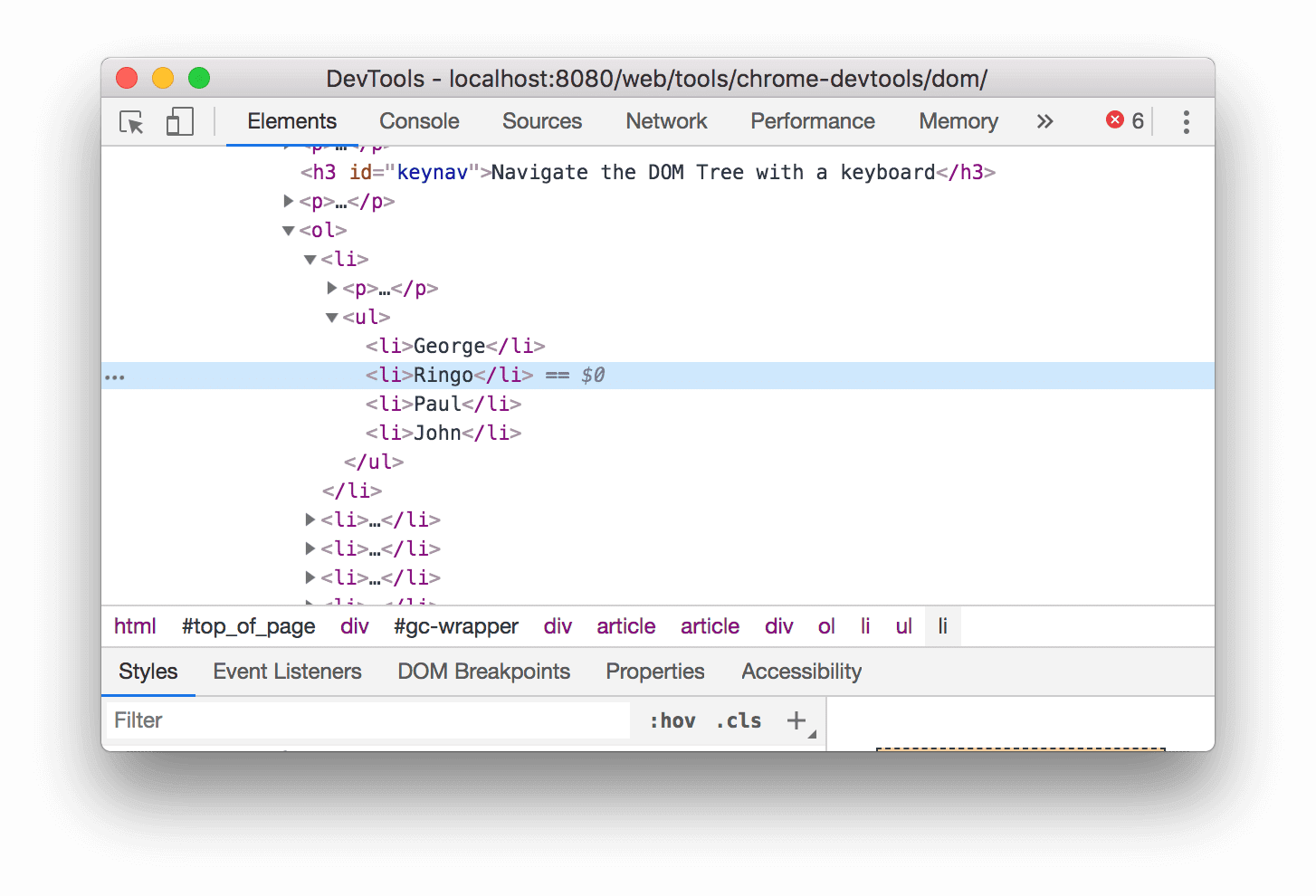
Dans la liste suivante, effectuez un clic droit sur Ringo, puis sélectionnez Inspecter.
<li>Ringo</li>est sélectionné dans l'arborescence DOM.- George
- Ringo
- Paul
John

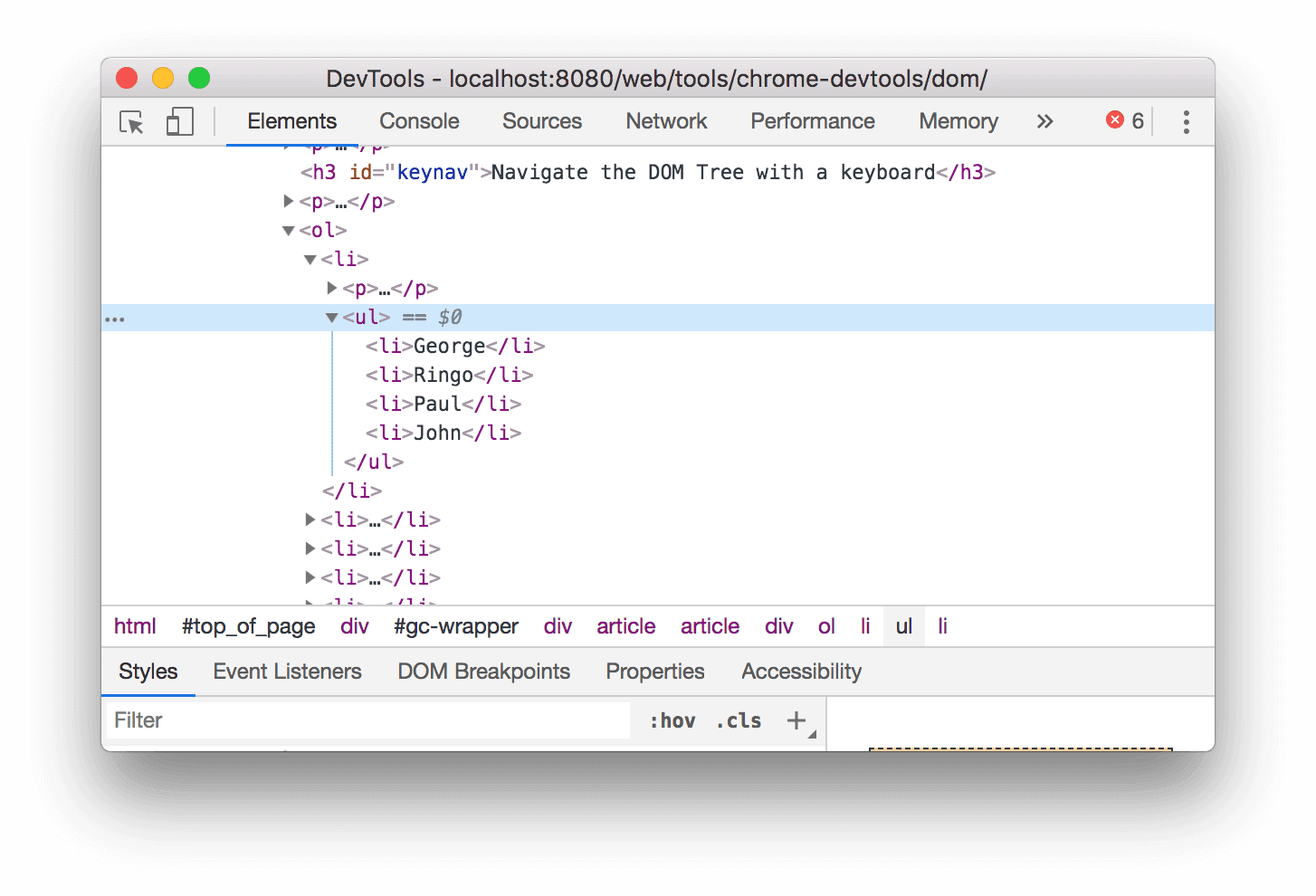
Appuyez deux fois sur la flèche vers le haut.
<ul>est sélectionné.
Appuyez sur la flèche vers la gauche. La liste
<ul>se réduit.Appuyez à nouveau sur la flèche vers la gauche. Le parent du nœud
<ul>est sélectionné. Dans ce cas, il s'agit du nœud<li>contenant les instructions de l'étape 1.Appuyez trois fois sur la touche flèche vers le bas pour re-sélectionner la liste
<ul>que vous venez de réduire. Le résultat doit ressembler à ceci :<ul>...</ul>Appuyez sur la flèche vers la droite. La liste se développe.
Faire défiler pour afficher
Lorsque vous consultez l'arborescence DOM, vous pouvez parfois être intéressé par un nœud DOM qui ne se trouve pas dans la fenêtre d'affichage. Par exemple, supposons que vous ayez fait défiler la page jusqu'en bas et que le nœud <h1> en haut de la page vous intéresse. L'option Faire défiler jusqu'à la vue vous permet de repositionner rapidement la fenêtre d'affichage pour que vous puissiez voir le nœud.
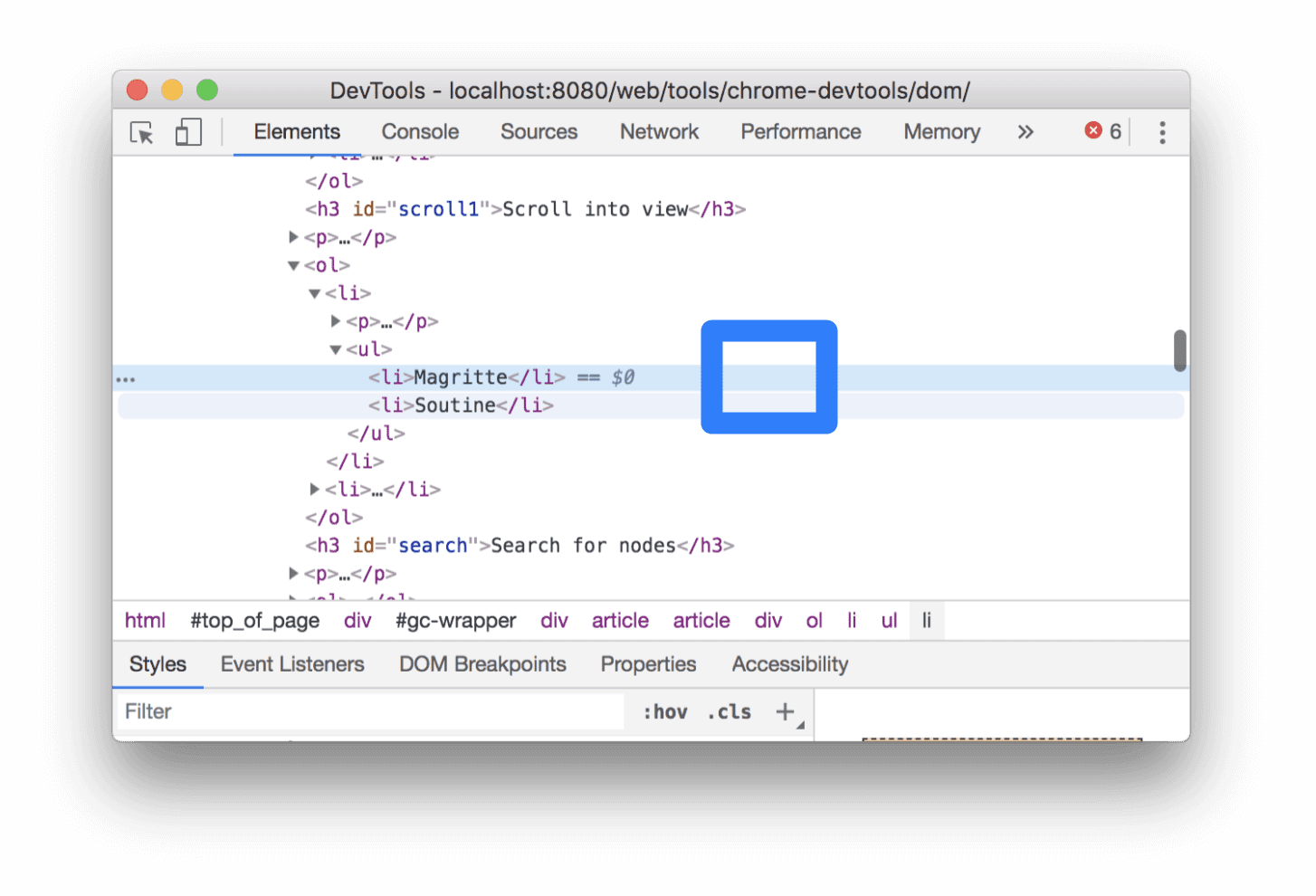
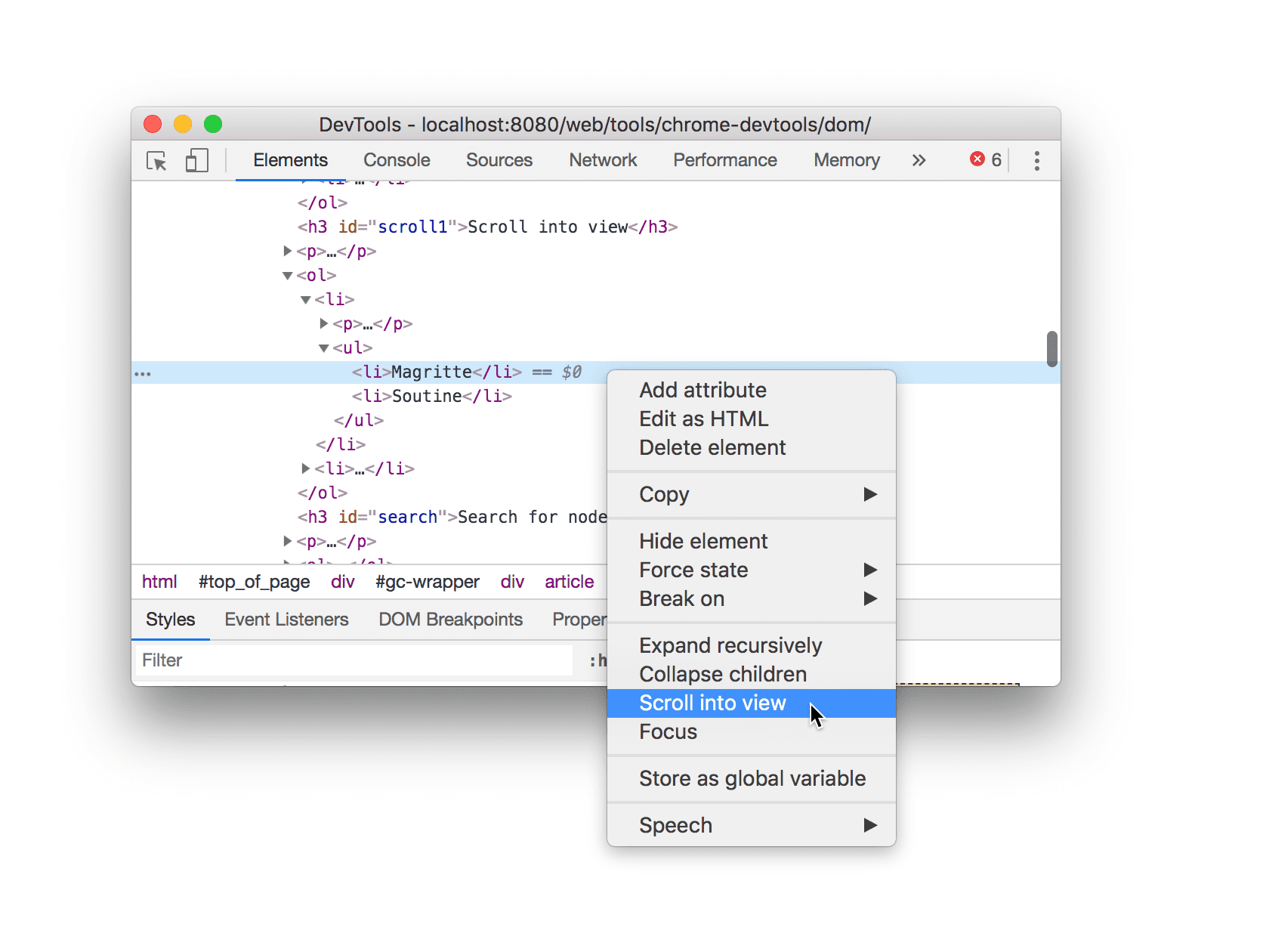
Effectuez un clic droit sur Magritte ci-dessous, puis sélectionnez Inspecter.
- Magritte
- Soutine
Pour obtenir des instructions supplémentaires, faites défiler la page jusqu'à la section de l'annexe Faire défiler la page jusqu'à l'affichage.
Une fois cette étape terminée, revenez à cette section.
Afficher les règles
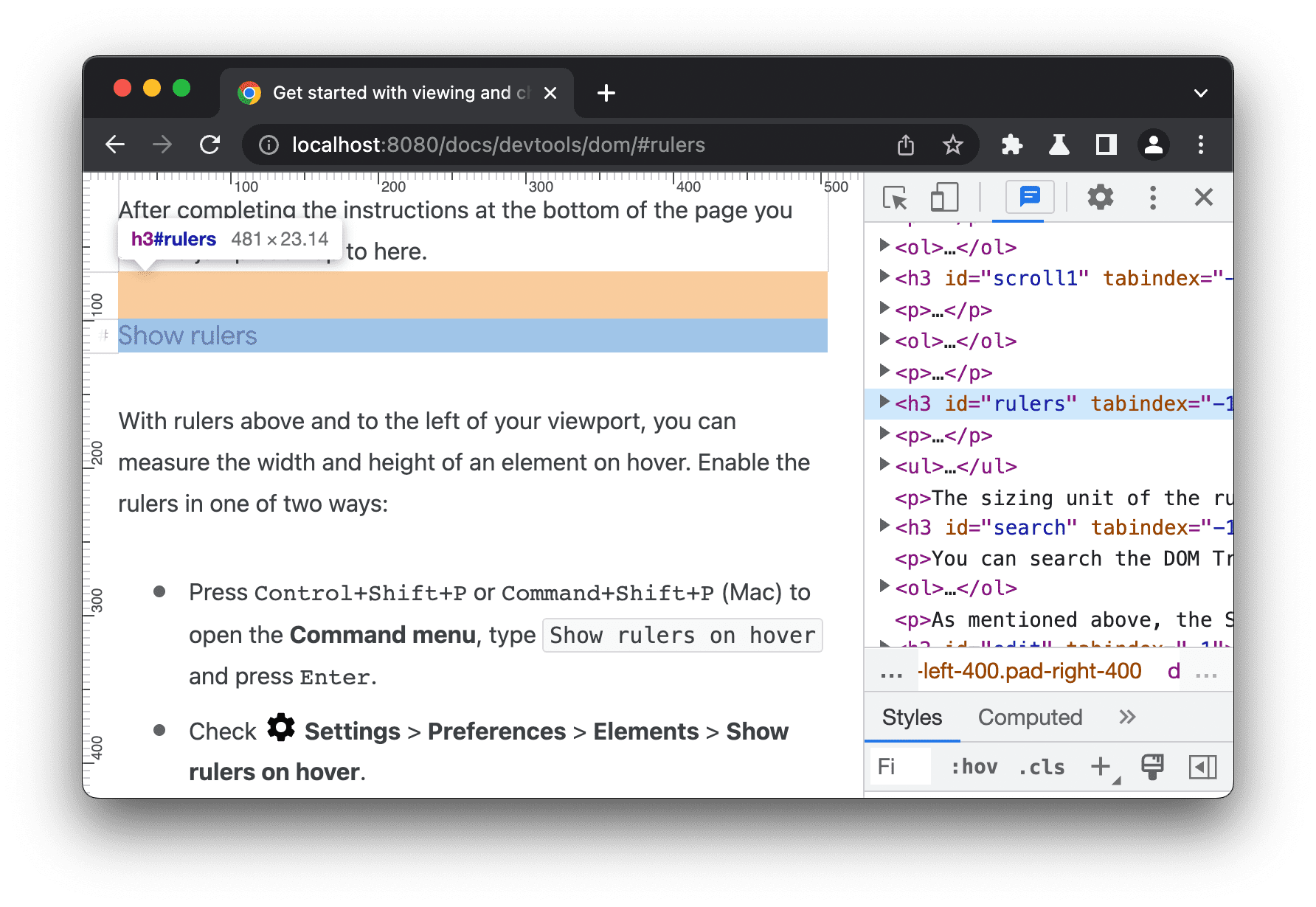
Avec les règles dans votre fenêtre d'affichage, vous pouvez mesurer la largeur et la hauteur d'un élément lorsque vous pointez dessus dans le panneau Éléments.

Pour activer les règles, vous avez deux possibilités :
- Appuyez sur Ctrl+Maj+P ou Cmd+Maj+P (macOS) pour ouvrir le menu des commandes, saisissez
Show rulers on hover, puis appuyez sur Entrée. - Consultez les . Paramètres > Préférences > Éléments > Afficher les règles au survol.
L'unité de dimensionnement des règles est le pixel.
Rechercher des nœuds
Vous pouvez effectuer une recherche dans l'arborescence DOM par chaîne, sélecteur CSS ou sélecteur XPath.
- Placez le curseur sur le panneau Éléments.
- Appuyez sur Ctrl+F ou Cmd+F (macOS). La barre de recherche s'ouvre en bas de l'arborescence DOM.
Tapez
The Moon is a Harsh Mistress. La dernière phrase est mise en évidence dans l'arborescence DOM.
La barre de recherche est également compatible avec les sélecteurs CSS et XPath.
Le panneau Éléments sélectionne le premier résultat correspondant dans l'arborescence DOM et le fait défiler dans la fenêtre d'affichage. Par défaut, cela se produit au fur et à mesure de la saisie. Si vous travaillez toujours avec de longues requêtes de recherche, vous pouvez configurer les outils de développement pour qu'ils n'exécutent la recherche que lorsque vous appuyez sur Entrée.
Pour éviter les sauts inutiles entre les nœuds, décochez la case > Paramètres > Global > Recherche à la saisie.

Modifier le DOM
Vous pouvez modifier le DOM à la volée et voir comment ces modifications affectent la page.
Modifier le contenu
Pour modifier le contenu d'un nœud, double-cliquez sur le contenu dans l'arborescence DOM.
Dans la liste suivante, effectuez un clic droit sur Michelle, puis sélectionnez Inspecter.
- Frire
- Michelle
Dans l'arborescence DOM, double-cliquez sur
Michelle. En d'autres termes, double-cliquez sur le texte entre<li>et</li>. Le texte est mis en surbrillance en bleu pour indiquer qu'il est sélectionné.
Supprimez
Michelle, saisissezLeela, puis appuyez sur Entrée pour confirmer la modification. Le texte passe de Michelle à Leela.
Modifier les attributs
Pour modifier des attributs, double-cliquez sur leur nom ou leur valeur. Suivez ces instructions pour ajouter des attributs à un nœud.
Dans la liste suivante, effectuez un clic droit sur Howard, puis sélectionnez Inspecter.
- Howard
- Vince
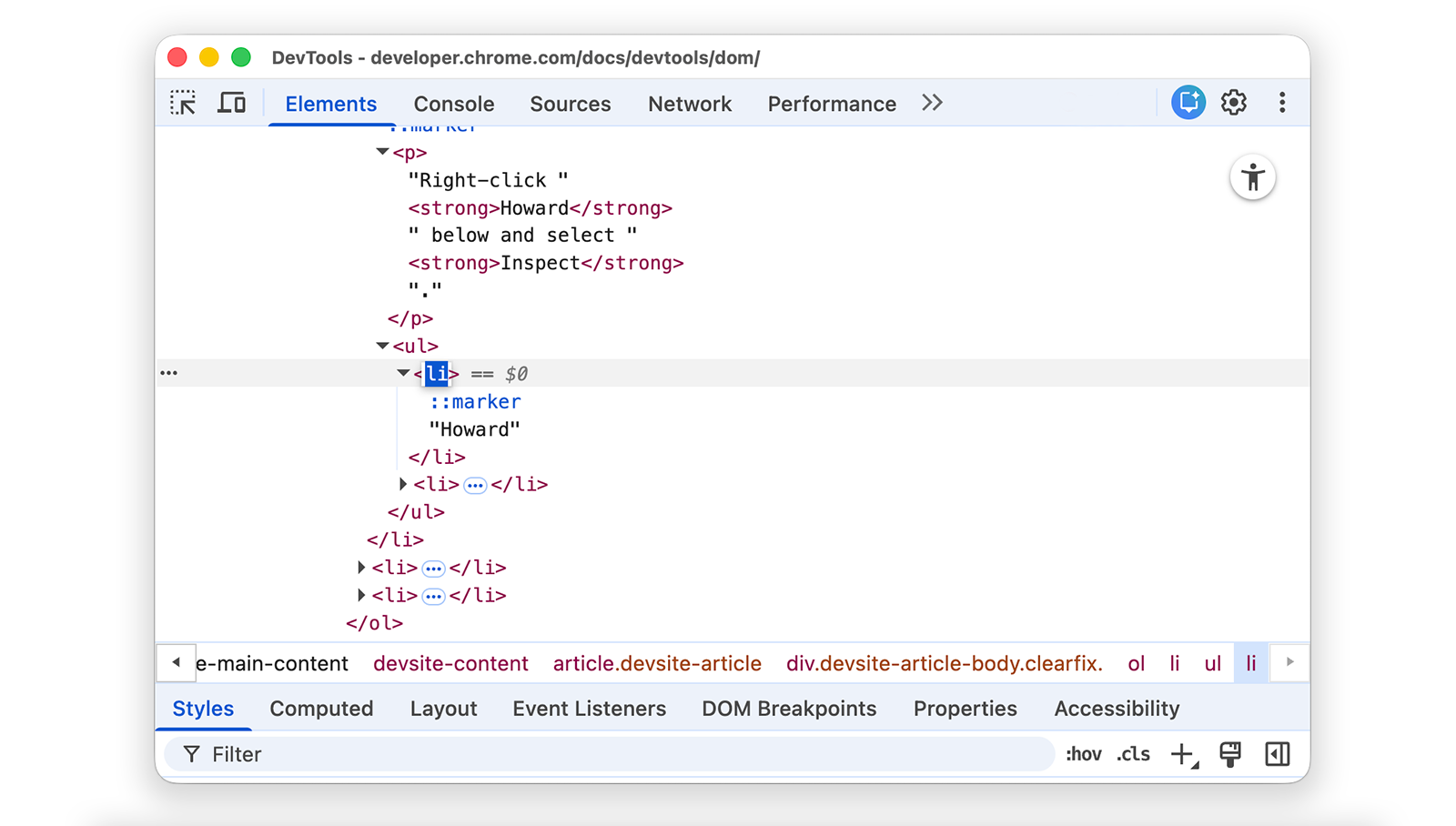
Développez
<ul>, puis double-cliquez sur<li>pour le modifier. Le texte est mis en surbrillance pour indiquer que le nœud est sélectionné.
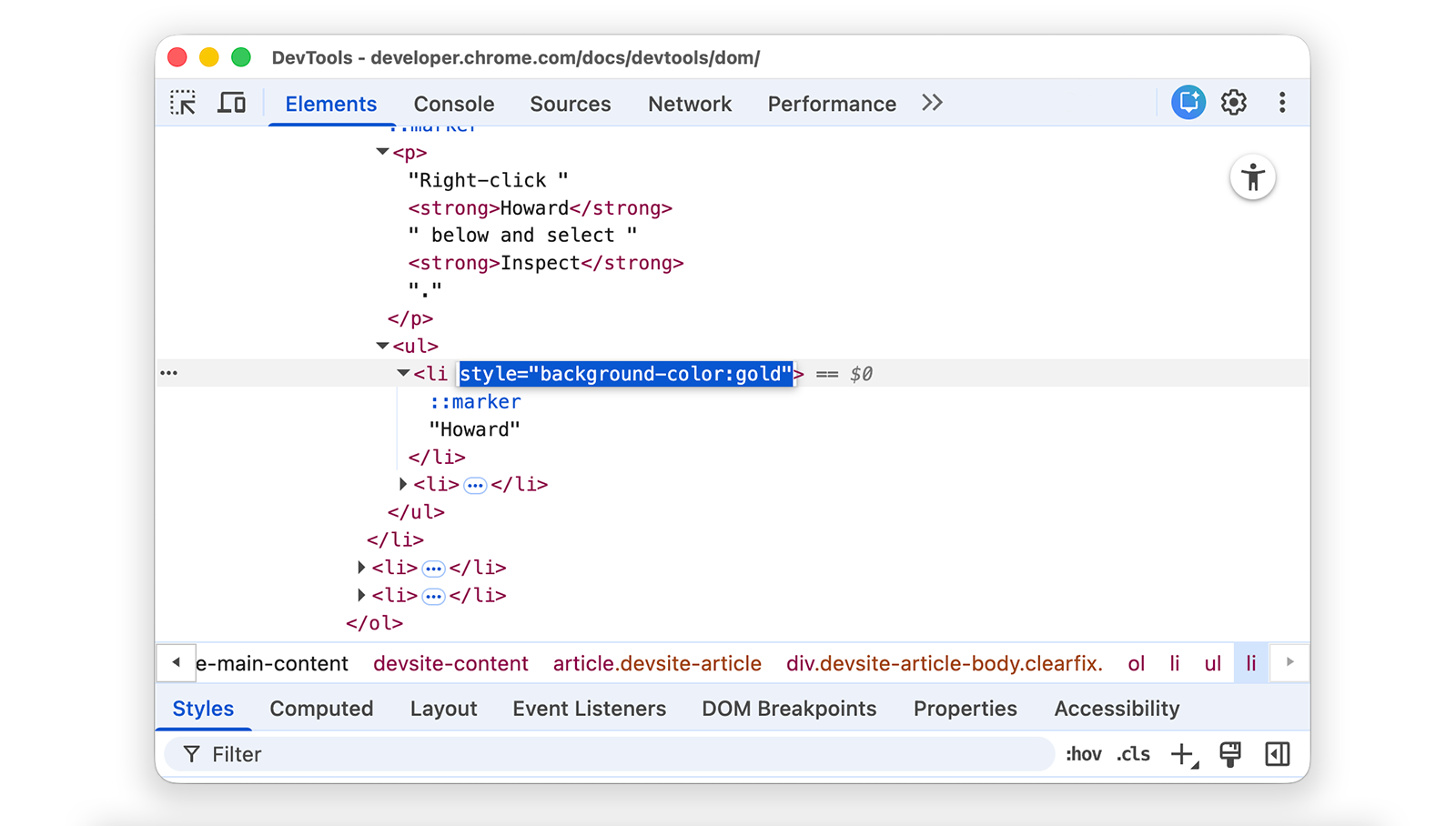
Appuyez sur la flèche vers la droite, ajoutez un espace, saisissez
style="background-color:gold", puis appuyez sur Entrée. La couleur d'arrière-plan du nœud devient dorée.
Modifier le type de nœud
Pour modifier le type d'un nœud, double-cliquez dessus, puis saisissez le nouveau type.
Dans la liste suivante, effectuez un clic droit sur Hank, puis sélectionnez Inspecter.
- Dean
- Hank
- Thaddeus
- Brock
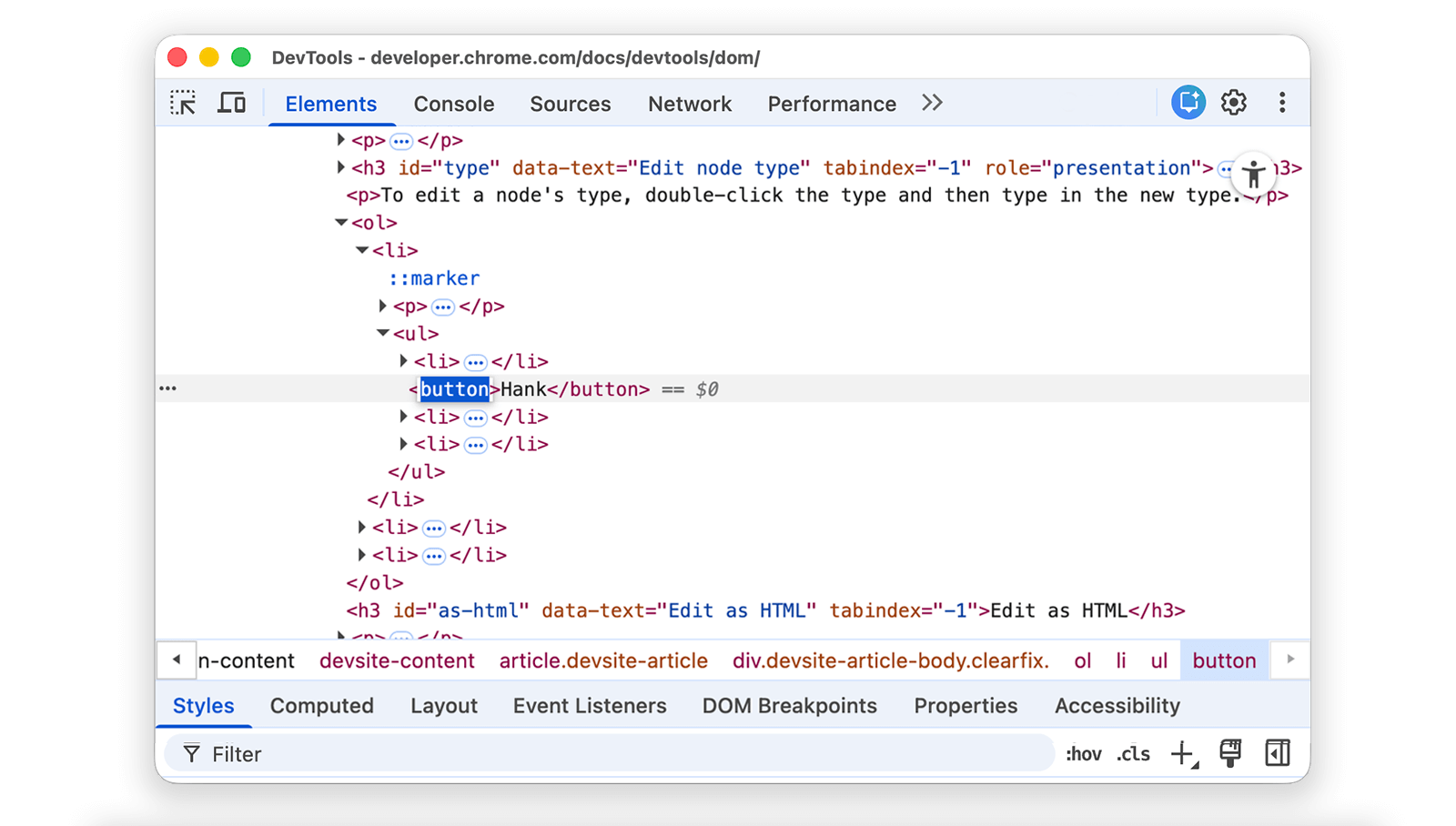
Double-cliquez sur
<li>. Le texteliest mis en surbrillance.Supprimez
li, saisissezbutton, puis appuyez sur Entrée. Le nœud<li>devient un nœud<button>.
Modifier au format HTML
Pour modifier les nœuds au format HTML avec la mise en surbrillance de la syntaxe et la saisie semi-automatique, sélectionnez Modifier au format HTML dans le menu déroulant du nœud.
Effectuez un clic droit sur Leonard ci-dessous, puis sélectionnez Inspecter.
- Penny
- Howard
- Rajesh
- Leonard
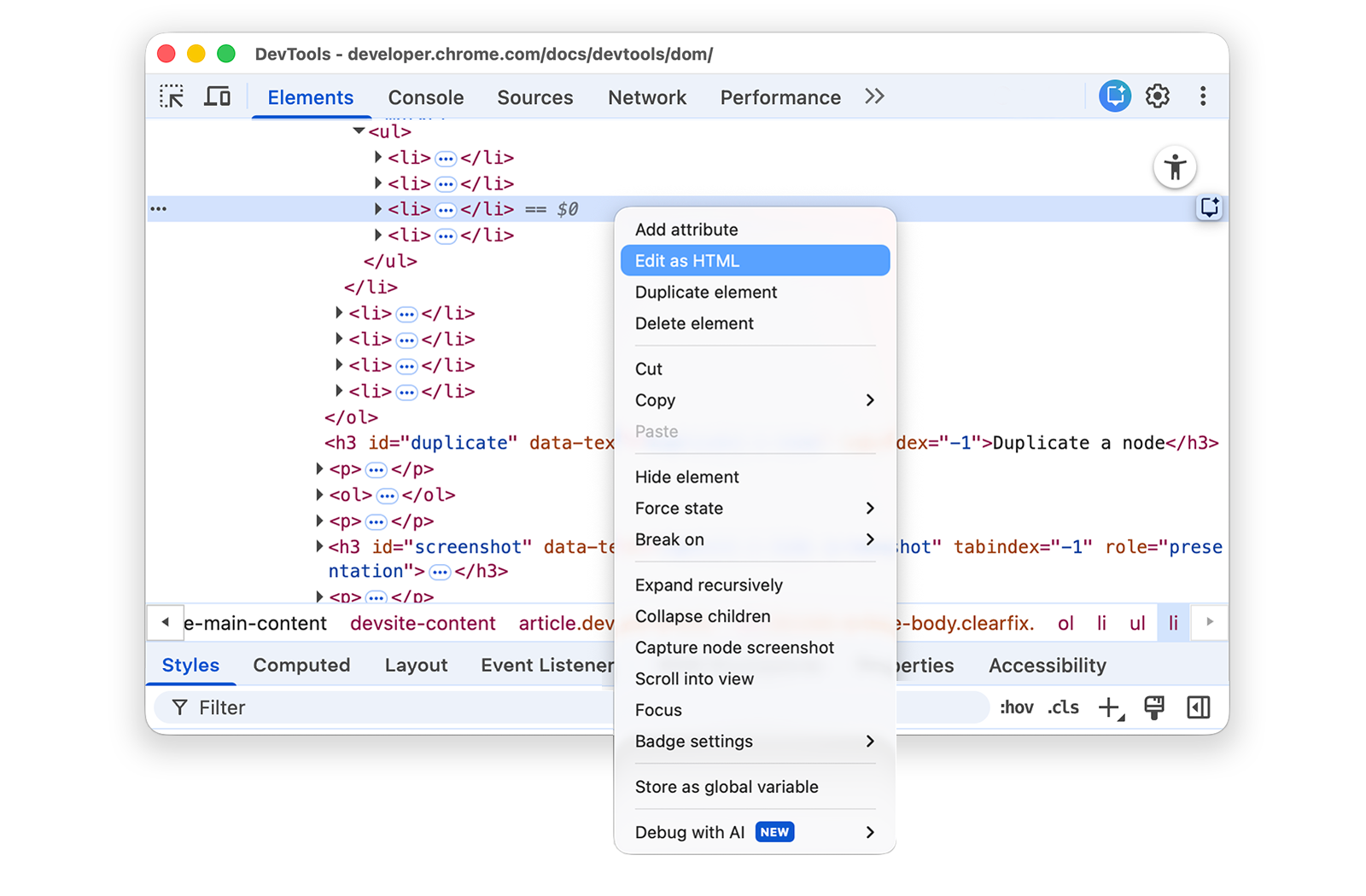
Dans le panneau Éléments, effectuez un clic droit sur le nœud actuel, puis sélectionnez Modifier en tant que HTML dans le menu déroulant.

Appuyez sur Entrée pour commencer une nouvelle ligne, puis saisissez
<l. Les outils de développement mettent en surbrillance la syntaxe HTML et suggèrent des balises pour la saisie semi-automatique.
Sélectionnez l'élément
lidans le menu de saisie semi-automatique, puis saisissez>. Les outils de développement ajoutent automatiquement la balise de fermeture</li>après le curseur.
Saisissez
Sheldondans la balise, puis appuyez sur Ctrl ou Cmd+Entrée pour appliquer les modifications.
Dupliquer un nœud
Vous pouvez dupliquer un élément à l'aide de l'option Dupliquer l'élément du menu contextuel.
Effectuez un clic droit sur Nana dans la liste suivante, puis sélectionnez Inspecter.
- Le Bûcher des vanités
- Nana
- Orlando
- Bruit blanc
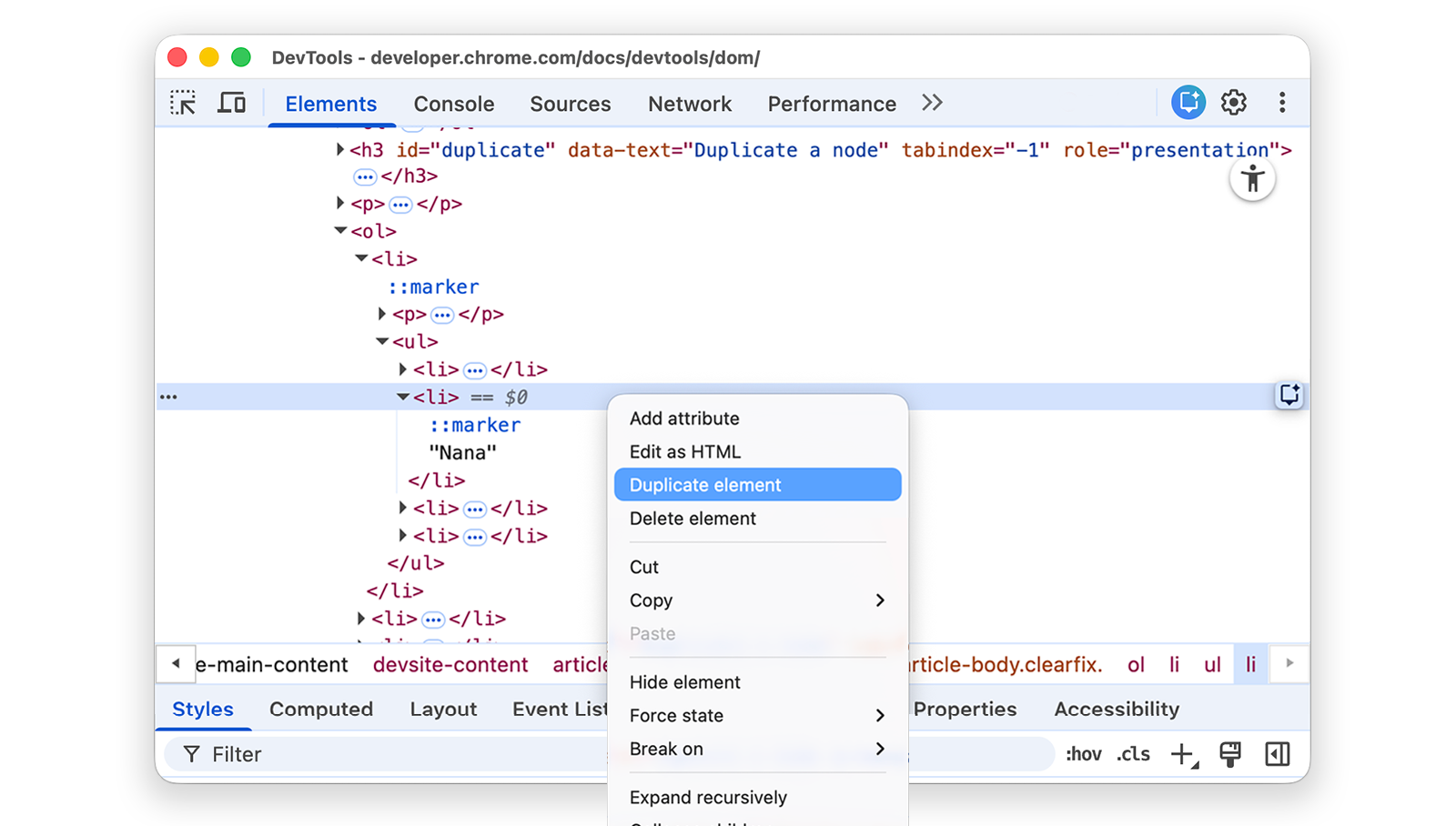
Dans le panneau Éléments, effectuez un clic droit sur
<li>Nana</li>, puis sélectionnez Dupliquer l'élément dans le menu déroulant.
Revenez à la page. L'élément de la liste a été dupliqué.
Vous pouvez également utiliser les raccourcis clavier Maj+Alt+Flèche vers le bas (Windows et Linux) et Maj+Option+Flèche vers le bas (macOS).
Effectuer une capture d'écran d'un nœud
Vous pouvez faire une capture d'écran de n'importe quel nœud individuel dans l'arborescence DOM.
Effectuez un clic droit sur n'importe quelle image de cette page, puis sélectionnez Inspecter.
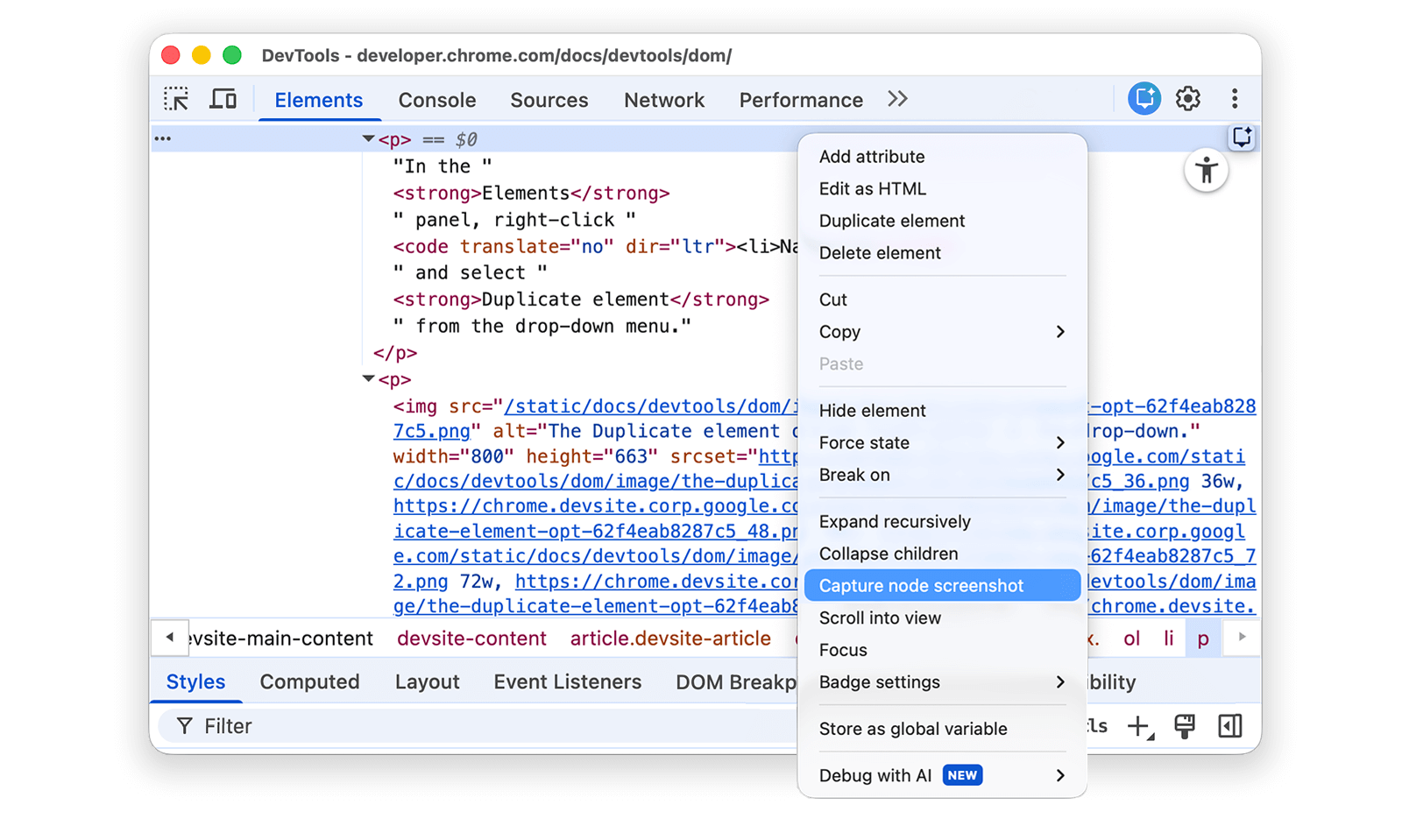
Dans le panneau Éléments, effectuez un clic droit sur l'URL de l'image, puis sélectionnez Capturer la capture d'écran du nœud dans le menu déroulant.

La capture d'écran est enregistrée dans vos téléchargements (Windows et macOS).
Pour en savoir plus, consultez 4 façons de faire des captures d'écran avec les outils pour les développeurs.
Réorganiser les nœuds DOM
Faites glisser les nœuds pour les réorganiser.
Effectuez un clic droit sur Elvis Presley ci-dessous, puis sélectionnez Inspecter. Notez qu'il s'agit du dernier élément de la liste.
- Stevie Wonder
- Tom Waits
- Chris Thile
- Elvis Presley
Dans l'arborescence DOM, faites glisser
<li>Elvis Presley</li>en haut de la liste.
Forcer l'état
Vous pouvez forcer les nœuds à rester dans des états tels que :active, :hover, :focus, :visited et :focus-within.
Pointez sur l'élément de liste Sa Majesté des mouches. La couleur d'arrière-plan devient orange.
- Sa Majesté des mouches
- Crime et Châtiment
- Moby Dick
Effectuez un clic droit sur l'élément de liste Sa Majesté des mouches, puis sélectionnez Inspecter.
Effectuez un clic droit sur
<li class="demo--hover">The Lord of the Flies</li>, puis sélectionnez Forcer l'état > :hover. Si cette option ne s'affiche pas, consultez l'annexe sur les options manquantes.La couleur de fond reste orange, même si vous ne pointez pas réellement sur le nœud.
Masquer un nœud
Appuyez sur H pour masquer un nœud.
Dans la liste suivante, effectuez un clic droit sur The Stars My Destination, puis sélectionnez Inspecter.
- Le Comte de Monte-Cristo
- The Stars My Destination
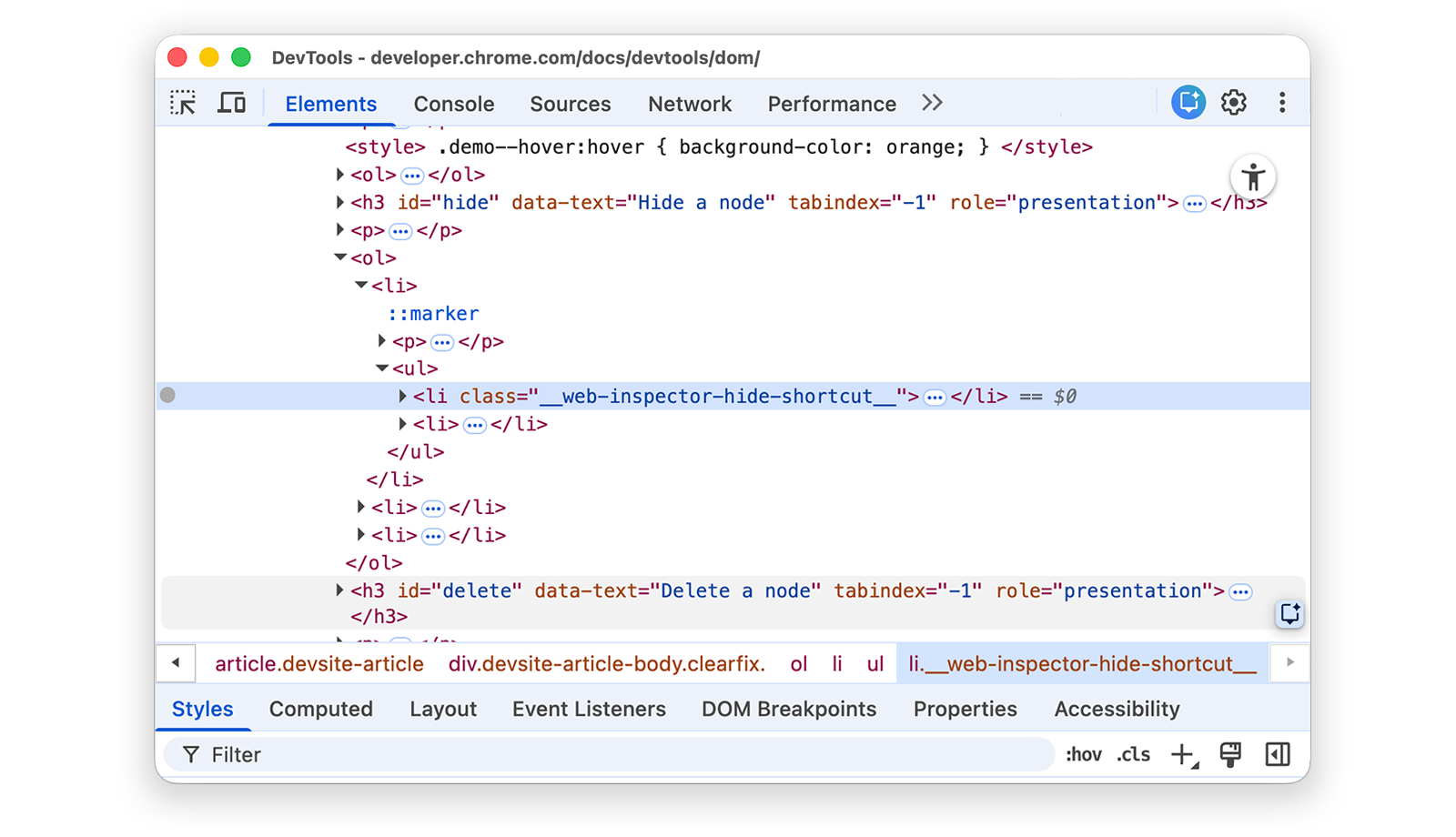
Appuyez sur la touche H. Le nœud est masqué. Vous pouvez également effectuer un clic droit sur le nœud et utiliser l'option Masquer l'élément.

Appuyez de nouveau sur la touche H. Le nœud s'affiche à nouveau.
Supprimer un nœud
Appuyez sur Supprimer pour supprimer un nœud.
Dans la liste suivante, effectuez un clic droit sur Foundation, puis sélectionnez Inspecter.
- L'Homme illustré
- De l'autre côté du miroir
- Fondation
Appuyez sur la touche Suppr. Le nœud est supprimé. Vous pouvez également effectuer un clic droit sur le nœud et utiliser l'option Supprimer l'élément.
Appuyez sur Ctrl+Z ou Cmd+Z (macOS). La dernière action est annulée et le nœud réapparaît.
Accéder aux nœuds dans la console
Les outils de développement fournissent quelques raccourcis pour accéder aux nœuds DOM depuis la console ou obtenir des références JavaScript à ces nœuds.
Faire référence au nœud actuellement sélectionné avec $0
Lorsque vous inspectez un nœud, le texte == $0 à côté du nœud signifie que vous pouvez faire référence à ce nœud dans la console avec la variable $0.
Effectuez un clic droit sur l'élément de liste La Main gauche de la nuit, puis sélectionnez Inspecter.
- La Main gauche de la nuit
- Dune
Appuyez sur la touche Échap pour ouvrir le tiroir de la console. Vous devrez peut-être sélectionner Console pour l'ouvrir.
Saisissez
$0et appuyez sur la touche Entrée. Le résultat de l'expression est que$0est évalué à<li>The Left Hand of Darkness</li>.
Pointez sur le résultat. Le nœud est mis en surbrillance dans la fenêtre d'affichage.
Cliquez sur
<li>Dune</li>dans l'arborescence DOM, saisissez à nouveau$0dans la console, puis appuyez à nouveau sur Entrée. Désormais,$0renvoie<li>Dune</li>.
Stocker en tant que variable globale
Si vous devez faire référence à un nœud plusieurs fois, stockez-le en tant que variable globale.
Effectuez un clic droit sur Le Grand Sommeil ci-dessous, puis sélectionnez Inspecter.
- Le Grand Sommeil
- The Long Goodbye
Effectuez un clic droit sur
<li>The Big Sleep</li>dans l'arborescence DOM, puis sélectionnez Stocker en tant que variable globale. Si vous ne trouvez pas cette option, consultez l'annexe sur les options manquantes.Saisissez
temp1dans la console, puis appuyez sur Entrée. Le résultat de l'expression montre que la variable correspond au nœud. Cliquez sur le nœud pour développer l'élément de la liste.
Copier le chemin d'accès JS
Copiez le chemin JavaScript d'un nœud pour le référencer dans un test automatisé.
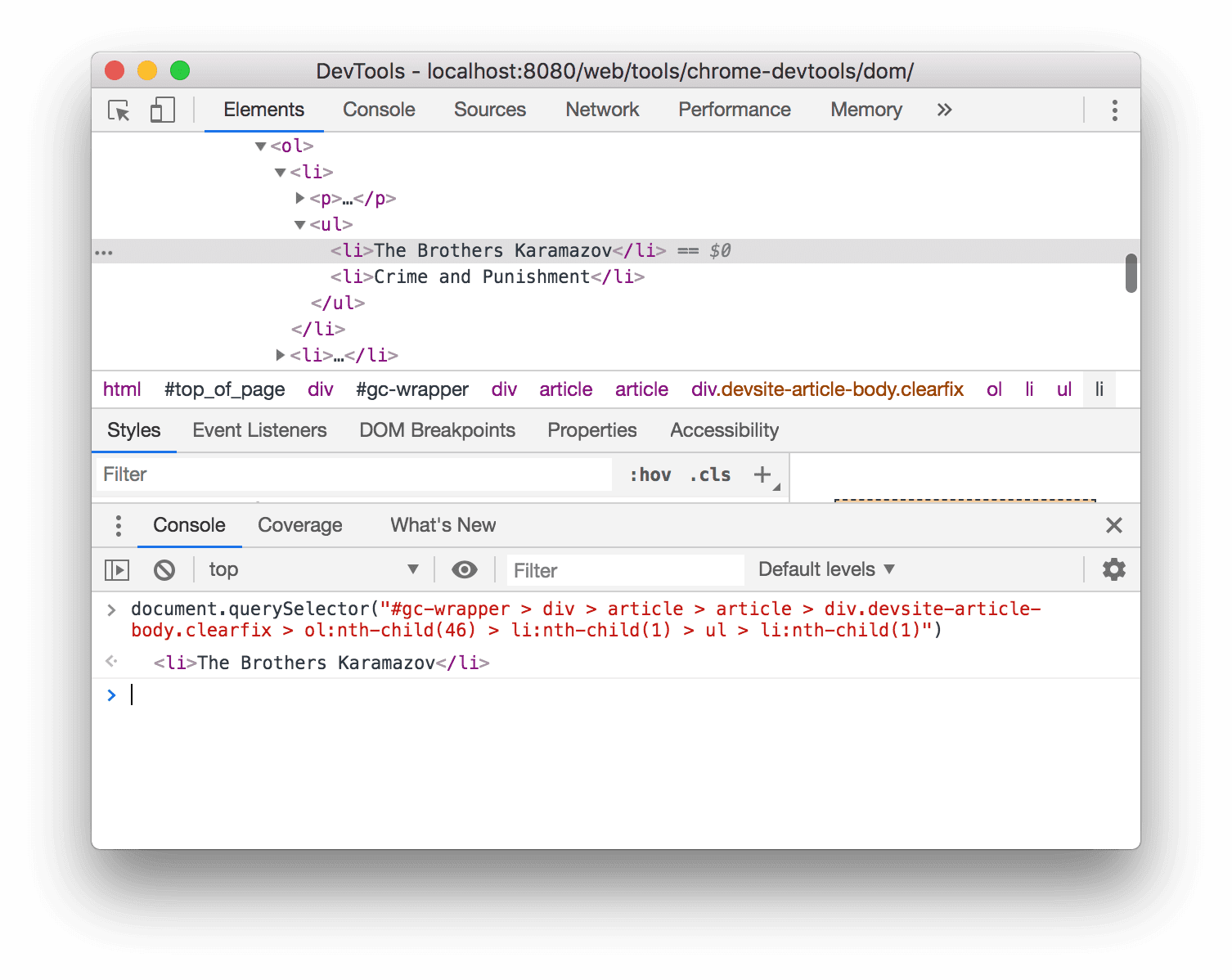
Effectuez un clic droit sur Les Frères Karamazov ci-dessous, puis sélectionnez Inspecter.
- Les Frères Karamazov
- Crime et Châtiment
Effectuez un clic droit sur
<li>The Brothers Karamazov</li>dans l'arborescence DOM, puis sélectionnez Copier > Copier le chemin d'accès JS. Une expressiondocument.querySelector()qui renvoie au nœud a été copiée dans le presse-papiers.Appuyez sur Ctrl+V ou Cmd+V (macOS) pour coller l'expression dans la console.
Appuyez sur Entrée pour évaluer l'expression.

Arrêt sur les modifications du DOM
Les outils de développement vous permettent de mettre en pause le code JavaScript d'une page lorsque celui-ci modifie le DOM. En savoir plus sur les points d'arrêt de modification du DOM
Étapes suivantes
Cela couvre la plupart des fonctionnalités liées au DOM dans les outils de développement. Vous pouvez découvrir le reste en effectuant un clic droit sur les nœuds de l'arborescence DOM et en testant les options qui n'ont pas été abordées dans ce tutoriel.
Pour en savoir plus :
- En savoir plus sur les raccourcis clavier du panneau "Éléments"
- Pour découvrir tout ce que vous pouvez faire avec les outils de développement, consultez la documentation sur les outils de développement.
Participez à la communauté des outils de développement pour contacter l'équipe des outils de développement ou obtenir de l'aide auprès d'autres développeurs.
Annexe
En savoir plus sur des thèmes spécifiques
HTML et DOM
Cette section explique rapidement la différence entre HTML et le DOM.
Lorsque vous utilisez un navigateur Web pour demander une page comme https://example.com, le serveur renvoie un document HTML :
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
Le navigateur analyse le code HTML et crée une arborescence d'objets :
html
head
title
body
h1
p
script
Cette arborescence d'objets, ou nœuds, représente le contenu de la page. C'est ce qu'on appelle le modèle objet de document, ou DOM en abrégé. Pour le moment, les objets sont les mêmes dans le DOM et dans le HTML.
Supposons que le fichier script.js en bas du code HTML inclue les fonctions suivantes :
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Ce script supprime le nœud h1 et ajoute un autre nœud p au DOM. Le DOM se présente désormais comme suit :
html
head
title
body
p
script
p
Le code HTML de la page est désormais différent de son DOM.
Le code HTML représente le contenu initial de la page, tandis que le DOM représente le contenu actif et actuel de la page. Lorsque JavaScript ajoute, supprime ou modifie des nœuds, le DOM devient différent du code HTML.
Pour en savoir plus, consultez l'introduction au DOM sur MDN.
Faire défiler pour afficher
Il s'agit de la suite de la section Défilement jusqu'à l'affichage. Suivez les instructions pour terminer la section.
- Le nœud
<li>Magritte</li>doit toujours être sélectionné dans l'arborescence DOM. Si ce n'est pas le cas, revenez à Faire défiler jusqu'à la vue et recommencez. Effectuez un clic droit sur le nœud
<li>Magritte</li>, puis sélectionnez Faire défiler jusqu'à l'affichage. Votre fenêtre d'affichage défile vers le haut pour que vous puissiez voir le nœud Magritte. Si l'option Faire défiler jusqu'à la vue est manquante, consultez Options manquantes.
Options manquantes
De nombreuses instructions de ce tutoriel vous demandent d'effectuer un clic droit sur un nœud de l'arborescence DOM, puis de sélectionner une option dans le menu contextuel qui s'affiche. Si l'option spécifiée n'apparaît pas dans le menu contextuel, essayez d'effectuer un clic droit en dehors du texte du nœud.