CSS et UI
Découvrez les dernières API, outils et techniques de navigateur pour créer des interfaces utilisateur robustes et attrayantes.
Les dernières nouveautés en matière de CSS et d'UI
Nouvelle documentation
Positionnement des ancrages
Positionnez les éléments les uns par rapport aux autres à l'aide de l'API de positionnement des ancres.
Animer en height: auto; (et d'autres mots clés de dimensionnement intrinsèques)
Animer vers et depuis des mots clés de dimensionnement intrinsèque avec
interpolate-size et calc-size()
Style de la barre de défilement
Utilisez les propriétés
scrollbar-width et scrollbar-color pour appliquer un style aux barres de défilement.
Solde de retour automatique à la ligne CSS
CSS est une technique typographique classique qui consiste à créer manuellement des sauts de ligne pour les blocs de texte équilibrés.
Guide des couleurs CSS haute définition
CSS Color 4 propose sur le Web des outils et fonctionnalités de couleur à large gamme de couleurs: plus de couleurs, plus de fonctions de manipulation et de meilleurs dégradés.
Modèle d'objet typé CSS
La fonction CSS Typed Object Model (Typed OM) permet d'utiliser des types, des méthodes et un modèle d'objet flexible avec des valeurs CSS.
Premiers pas avec les requêtes de style
Interrogez les valeurs de style d'un élément parent à l'aide de la règle @container.
Imbrication CSS
L'une de nos fonctionnalités préférées de préprocesseur CSS est désormais intégrée au langage: les règles de style d'imbrication.
CSS @scope
Découvrez comment créer des styles de portée qui sélectionnent des éléments uniquement dans une sous-arborescence de votre DOM.
CSS color-mix()
Mélangez les couleurs de l'un des espaces de couleurs disponibles directement depuis votre code CSS.
Plus de contrôle sur les sélections nth-child()
Préfiltrez un ensemble d'éléments enfants avant d'y appliquer la logique An+B.
Accordéon exclusif
Créez un accordéon exclusif avec plusieurs éléments
<details> ayant le même name.
Présentation de l'inert
La propriété inerte est un attribut HTML global qui simplifie la suppression et la restauration des événements d'entrée utilisateur pour un élément, y compris les événements de sélection et les événements issus de technologies d'assistance.
Retour à la ligne CSS élégant
Activer le retour automatique à la ligne optimisé, pour privilégier la beauté plutôt que la vitesse
Grille CSS dans les outils de développement
Découvrez comment nous avons conçu et implémenté les outils de grille CSS dans les outils de développement.
Compatibilité CSS-in-JS dans les outils de développement
Comment nous prenons en charge le CSS-in-JS dans les outils de développement et en quoi il diffère du CSS standard
Outils permettant de créer des composants modernes
Outil de positionnement de l'ancre
Utilisez cet outil pour positionner des éléments les uns par rapport aux autres à l'aide de l'API de positionnement des ancres.
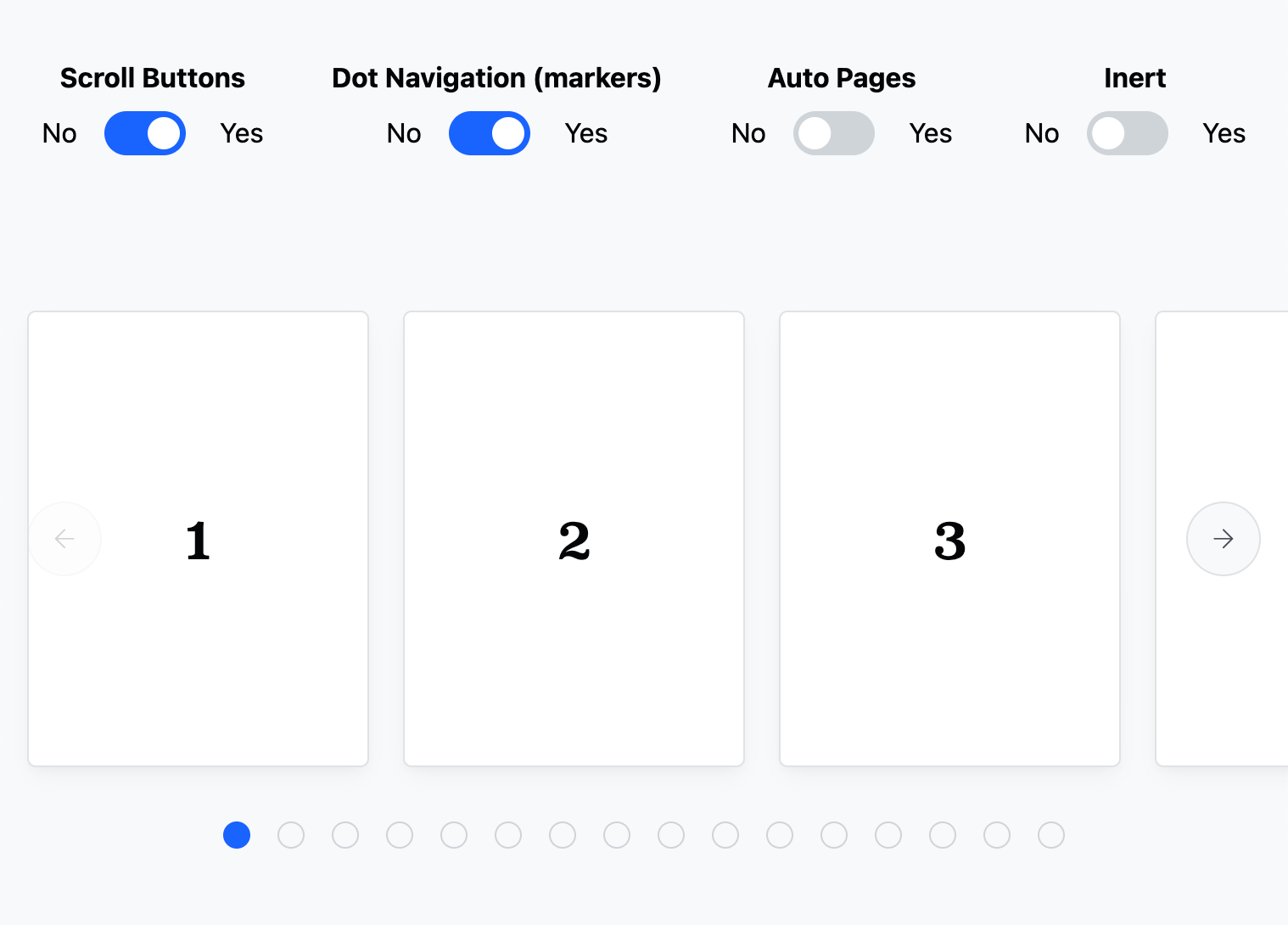
Configurateur du carrousel
Une expérience semblable à un outil de création pour vous aider à visualiser les fonctionnalités d'un carrousel CSS uniquement: boutons, repères, pagination et inertie.
Études de cas sur les CSS et l'UI
Pourquoi les fonctionnalités de l'interface utilisateur Web sont-elles importantes pour votre site Web ?
En quoi consistent exactement les fonctionnalités de l'interface utilisateur Web et comment peuvent-elles améliorer votre entonnoir de conversion ? Quels sont les avantages de ces fonctionnalités ?
Études de cas sur les animations liées au défilement
Découvrez les avantages des animations liées aux défilements avec Policybazaar, redBus et Tokopedia.
Consulter les études de cas Transitions
redBus, Policybazaar et Tokopedia utilisent tous l'API View Transitions et bénéficient de meilleures performances et d'une interface utilisateur fluide.
Études de cas de l'API Popover
Tokopedia utilise l'API Popover pour réduire la quantité de code dans son application.
Animations sur le Web
API Web Animations
L'API Web Animations fournit des primitives performantes pour décrire des animations impératives à partir de JavaScript.
Plusieurs effets d'animation
La propriété animation-composition permet de contrôler ce qui doit se passer lorsque plusieurs animations affectent simultanément la même propriété.
Courbes d'animation complexes avec linear()
linear() est une fonction de lissage CSS qui effectue une interpolation linéaire entre ses points, ce qui vous permet de recréer des effets de rebond et de ressort.
Animations liées au défilement
Utilisez les timelines de défilement et les timelines d'affichage pour créer des animations liées au défilement de manière déclarative.

COURS
Apprendre le Responsive Design
Lisez l'histoire du responsive design et découvrez les principes de base des mises en page responsives. Vous en apprendrez davantage sur les images responsives, la typographie, l’accessibilité et plus encore.

COURS
Apprendre le CSS
Vous allez découvrir les principes de base du CSS, comme le modèle "box", la cascade et la spécificité, "flexbox", la grille et le z-index. Vous en apprendrez également plus sur les fonctions, les propriétés logiques, etc. afin d'approfondir vos compétences en matière de développement front-end.