Suivez ces tutoriels interactifs pour découvrir les principes de base de l'affichage et de la modification du CSS d'une page à l'aide des outils pour les développeurs Chrome.
Afficher le CSS d'un élément
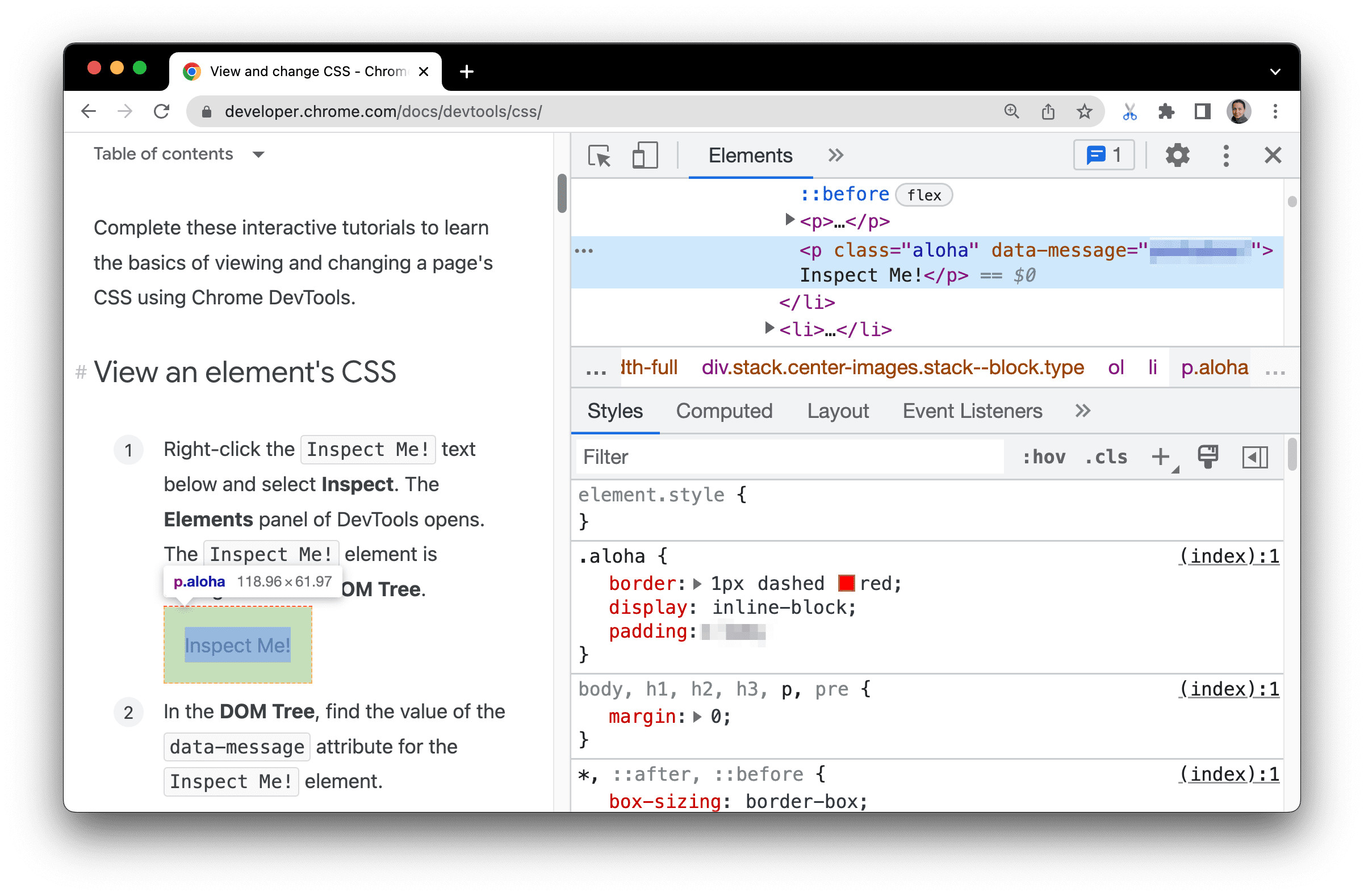
Effectuez un clic droit sur le texte
Inspect me!ci-dessous, puis sélectionnez Inspecter. Le panneau Éléments des outils de développement s'ouvre.Inspecter-moi !
Observez l'élément
Inspect me!en surbrillance bleue dans l'arborescence DOM.
Dans l'arborescence DOM, recherchez la valeur de l'attribut
data-messagepour l'élémentInspect me!.Saisissez la valeur de l'attribut dans la zone de texte ci-dessous.
Dans l'onglet Éléments > Styles, recherchez la règle de classe
aloha.L'onglet Styles liste les règles CSS appliquées à l'élément sélectionné dans l'arborescence DOM, qui devrait toujours être l'élément
Inspect me!.La classe
alohadéclare une valeur pourpadding. Saisissez cette valeur et son unité sans espaces dans la zone de texte ci-dessous.
Si vous souhaitez ancrer la fenêtre DevTools à droite de votre fenêtre d'affichage, comme sur la capture d'écran de l'étape 1, consultez Modifier l'emplacement de DevTools.
Ajouter une déclaration CSS à un élément
Utilisez l'onglet Styles lorsque vous souhaitez modifier ou ajouter des déclarations CSS à un élément.
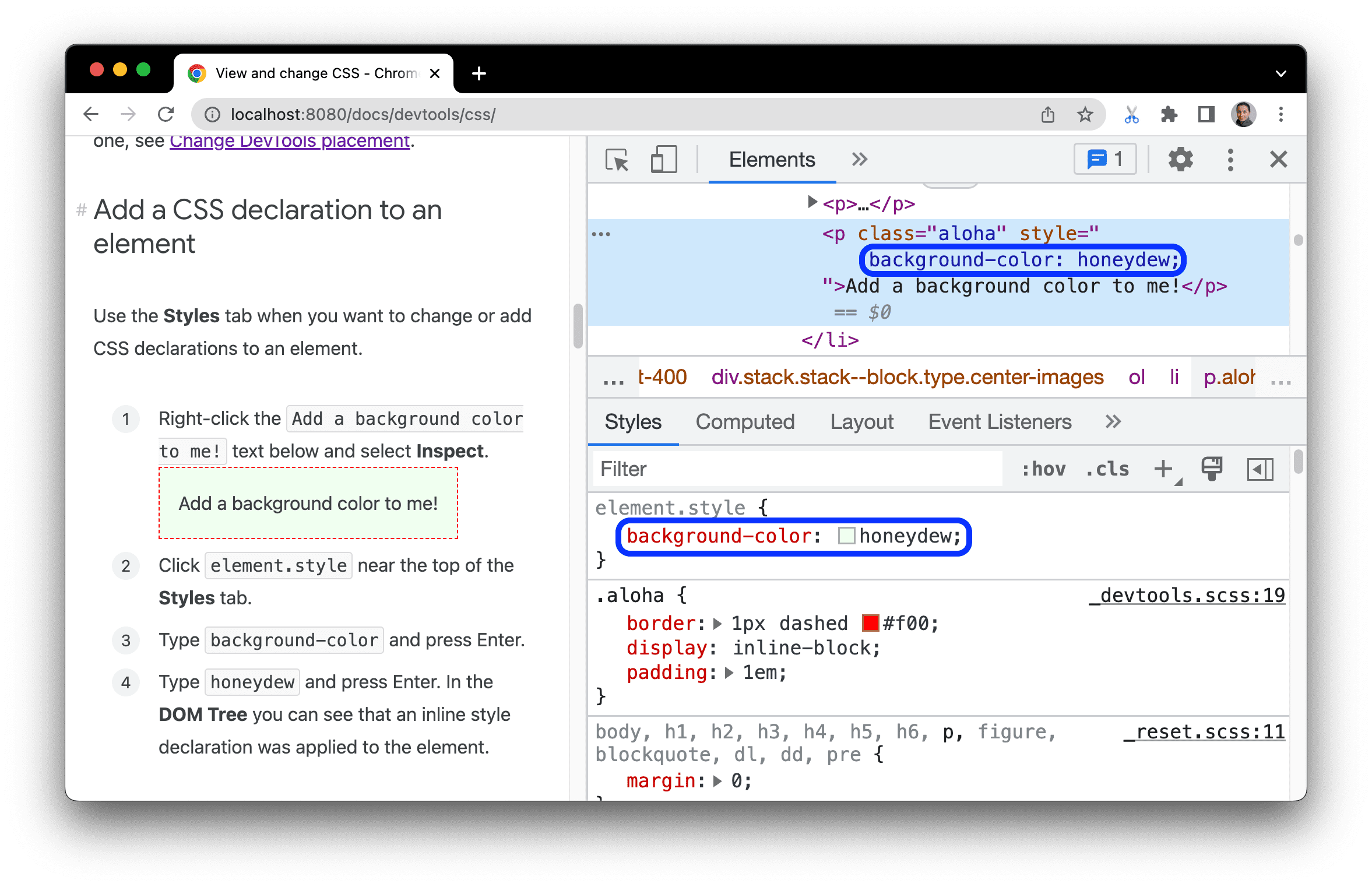
Effectuez un clic droit sur le texte
Add a background color to me!ci-dessous, puis sélectionnez Inspecter.Ajoutez-moi une couleur d'arrière-plan !
Cliquez sur
element.styleen haut de l'onglet Styles.Saisissez
background-coloret appuyez sur Entrée.Saisissez
honeydewet appuyez sur Entrée. Dans l'arborescence DOM, vous pouvez voir qu'une déclaration de style intégrée a été appliquée à l'élément.

Ajouter une classe CSS à un élément
Utilisez l'onglet Styles pour voir à quoi ressemble un élément lorsqu'une classe CSS lui est appliquée ou supprimée.
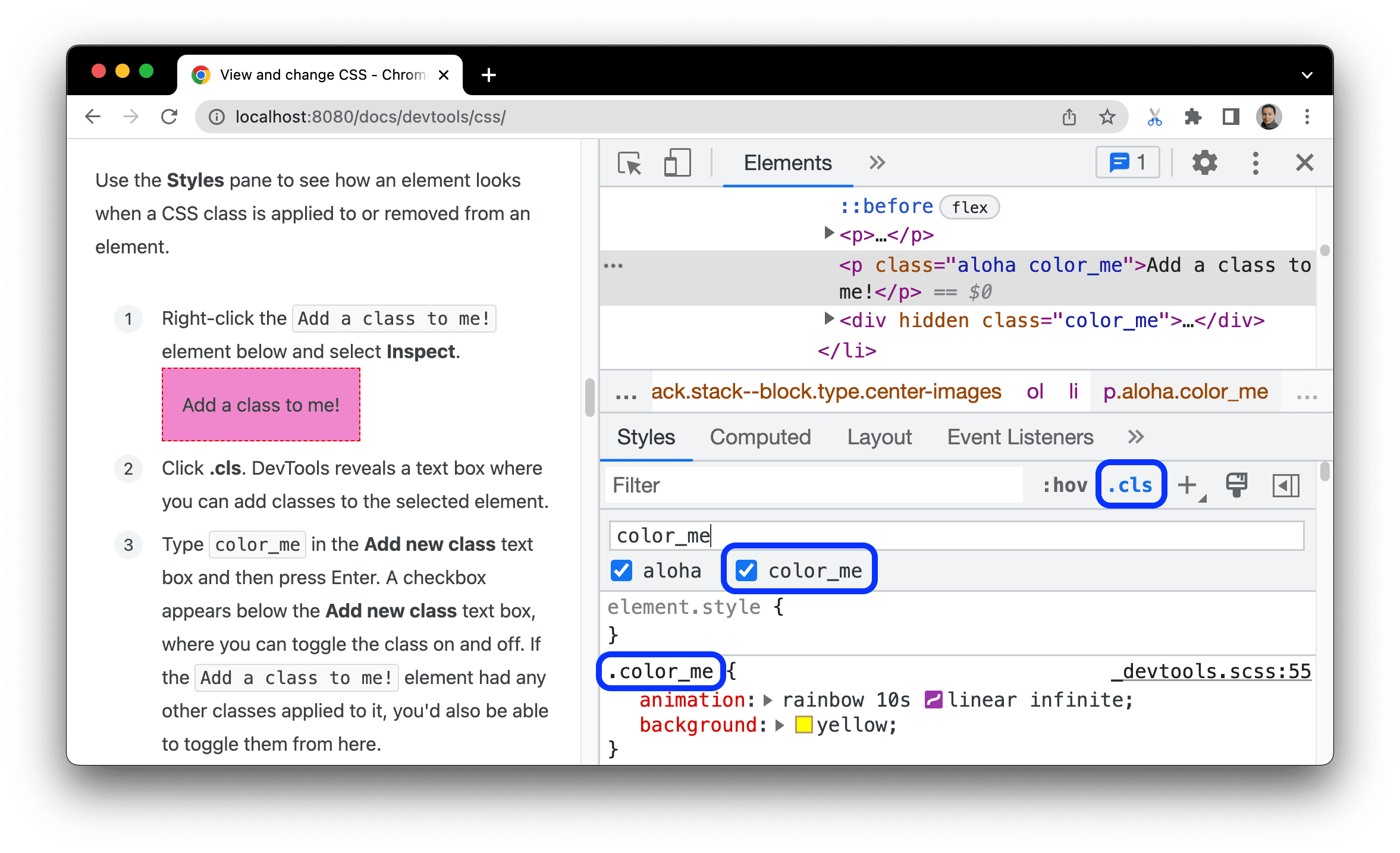
Effectuez un clic droit sur l'élément
Add a class to me!ci-dessous, puis sélectionnez Inspect (Inspecter).Ajoutez-moi à un cours !
Cliquez sur .cls. Les outils de développement affichent une zone de texte dans laquelle vous pouvez ajouter des classes à l'élément sélectionné.
Saisissez
color_medans la zone de texte Ajouter un cours, puis appuyez sur Entrée. Une case à cocher s'affiche sous la zone de texte Ajouter une classe, dans laquelle vous pouvez activer ou désactiver la classe. Si d'autres classes ont été appliquées à l'élémentAdd a class to me!, vous pouvez également les activer ou les désactiver à partir de là.

Ajouter un pseudo-état à une classe
Utilisez l'onglet Styles pour appliquer un pseudo-état CSS à un élément.
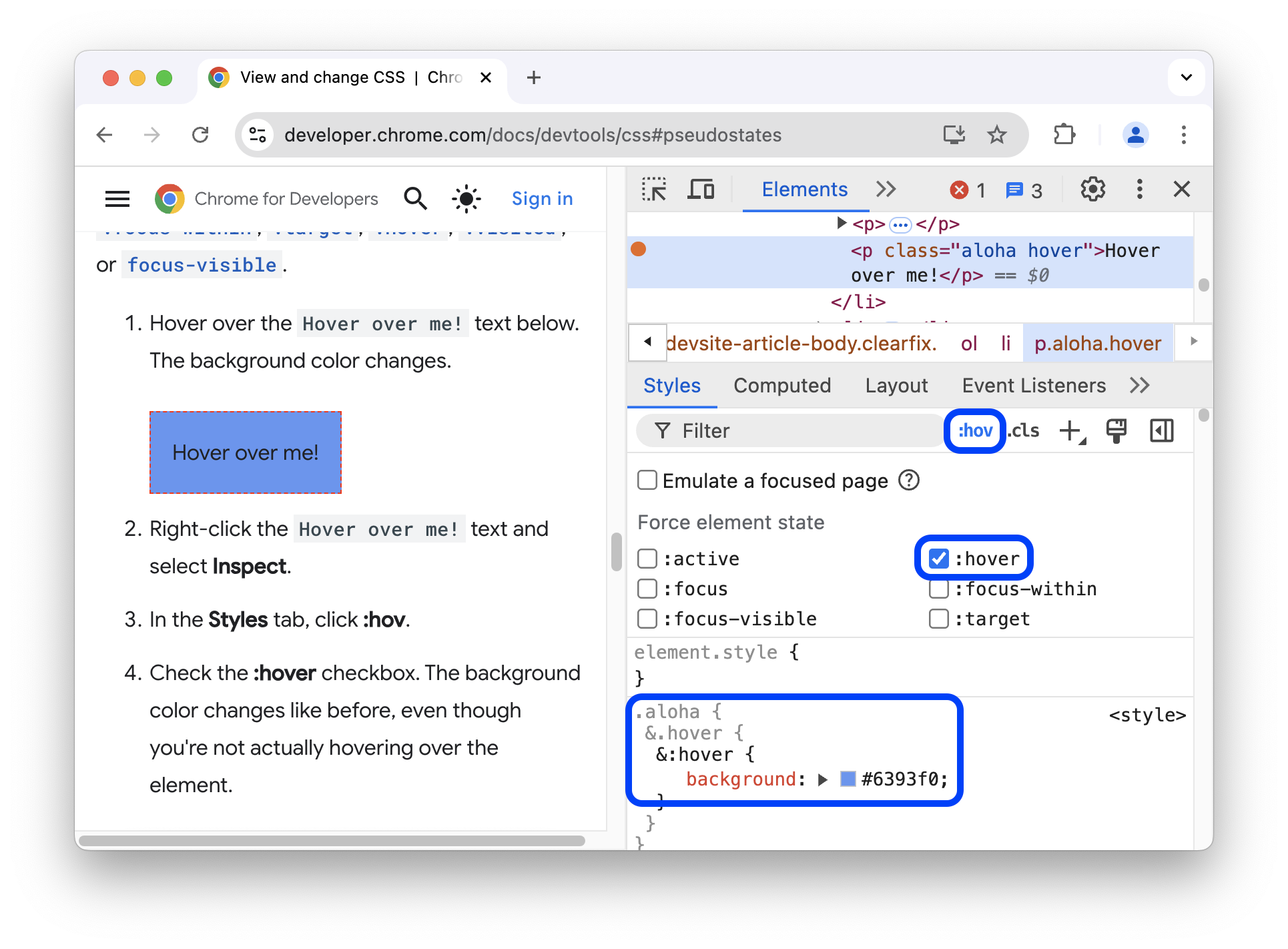
Pointez sur le texte
Hover over me!ci-dessous. La couleur d'arrière-plan change.Pointez sur moi !
Effectuez un clic droit sur le texte
Hover over me!, puis sélectionnez Inspecter.Dans l'onglet Styles, cliquez sur :hov.
Cochez la case :hover. La couleur d'arrière-plan change comme avant, même si vous ne pointez pas sur l'élément.

Pour en savoir plus, consultez Activer/Désactiver une pseudo-classe.
Modifier les dimensions d'un élément
Utilisez le diagramme interactif du modèle de boîte dans l'onglet Styles pour modifier la largeur, la hauteur, la marge intérieure, la marge extérieure ou la longueur de la bordure d'un élément.
Effectuez un clic droit sur l'élément
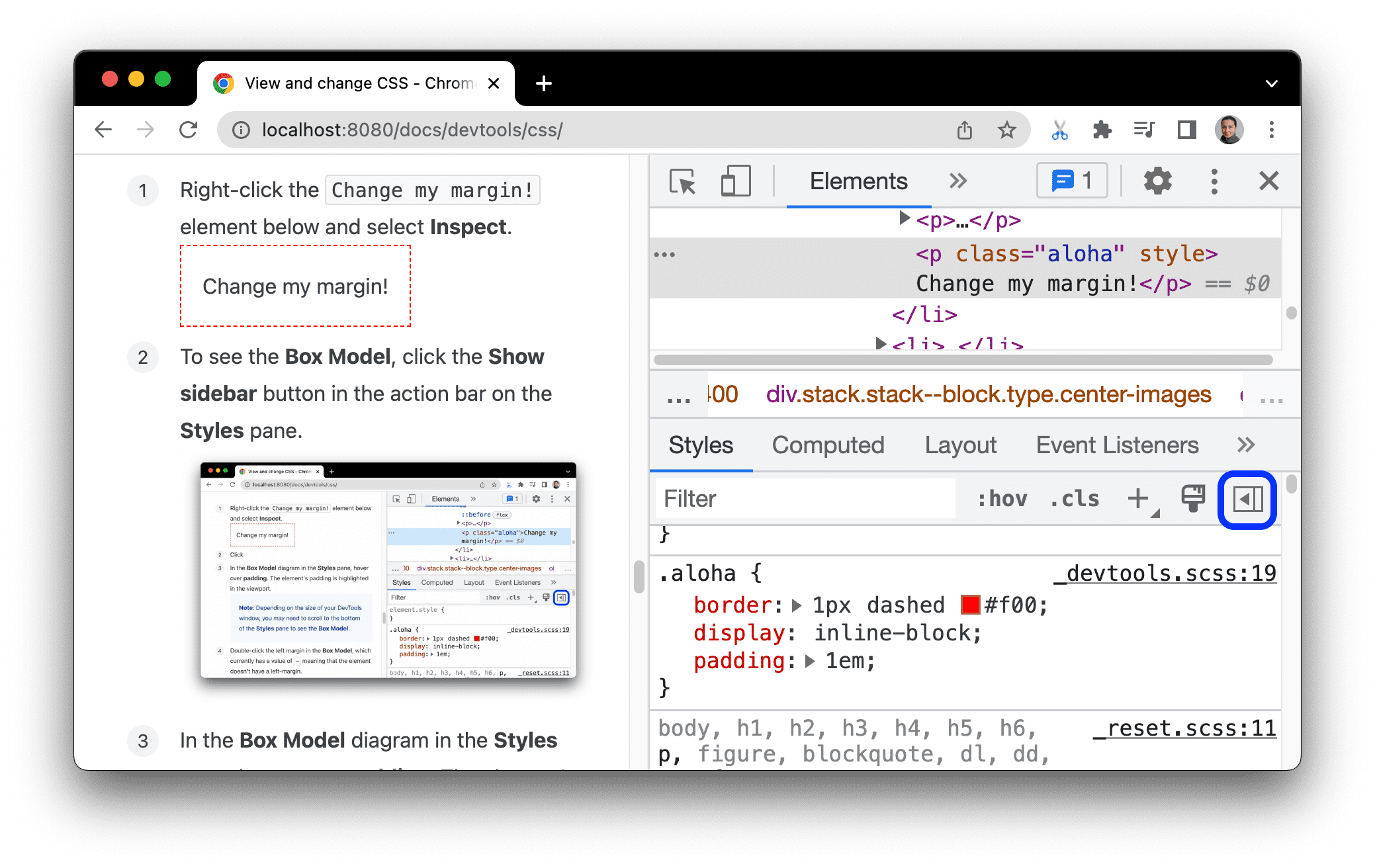
Change my margin!ci-dessous, puis sélectionnez Inspect (Inspecter).Modifier ma marge
Pour afficher le modèle de boîte, cliquez sur le bouton
 Afficher la barre latérale dans la barre d'action de l'onglet Styles.
Afficher la barre latérale dans la barre d'action de l'onglet Styles.

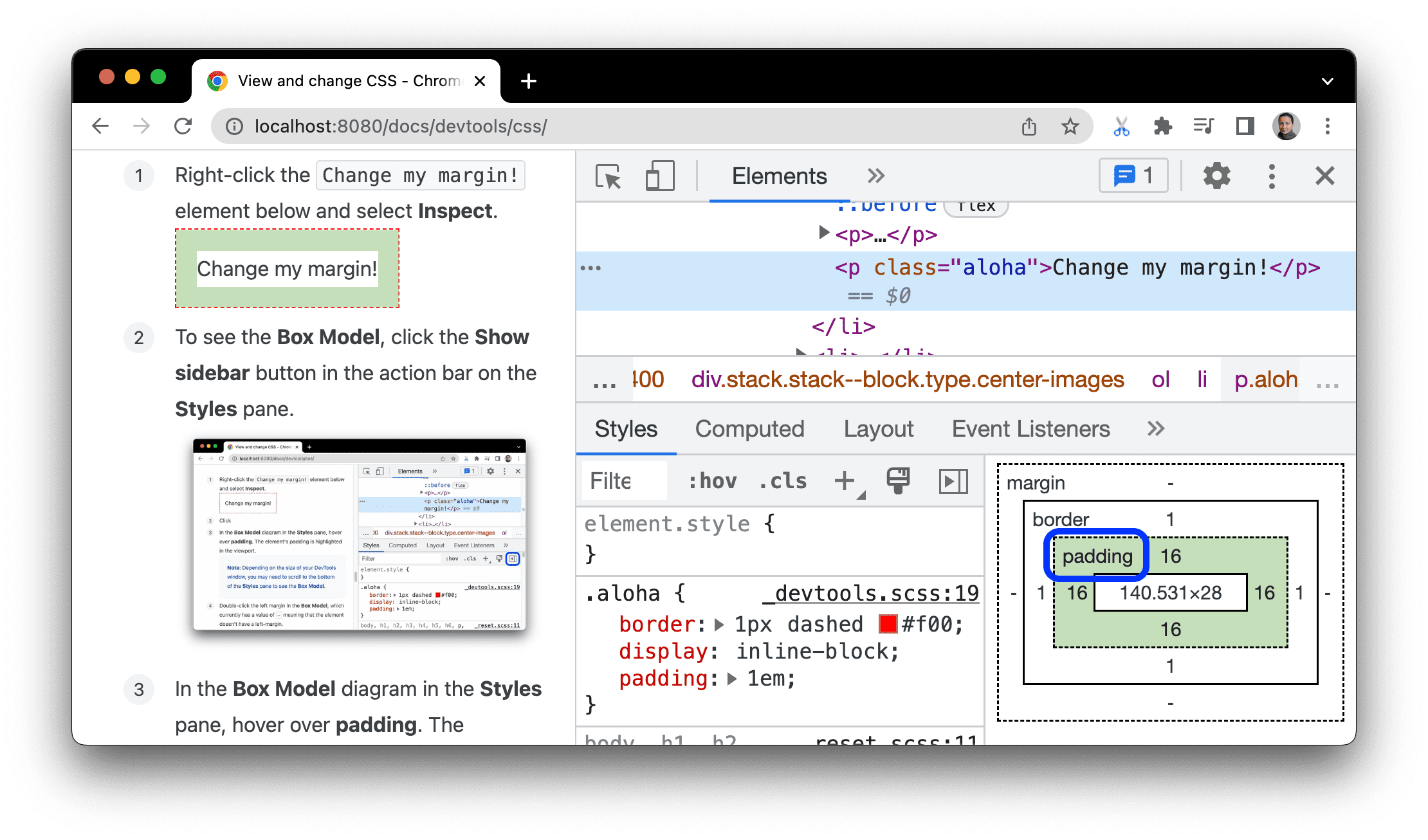
Dans le diagramme du modèle de boîte de l'onglet Styles, pointez sur padding (marge intérieure). La marge intérieure de l'élément est mise en surbrillance dans la fenêtre d'affichage.

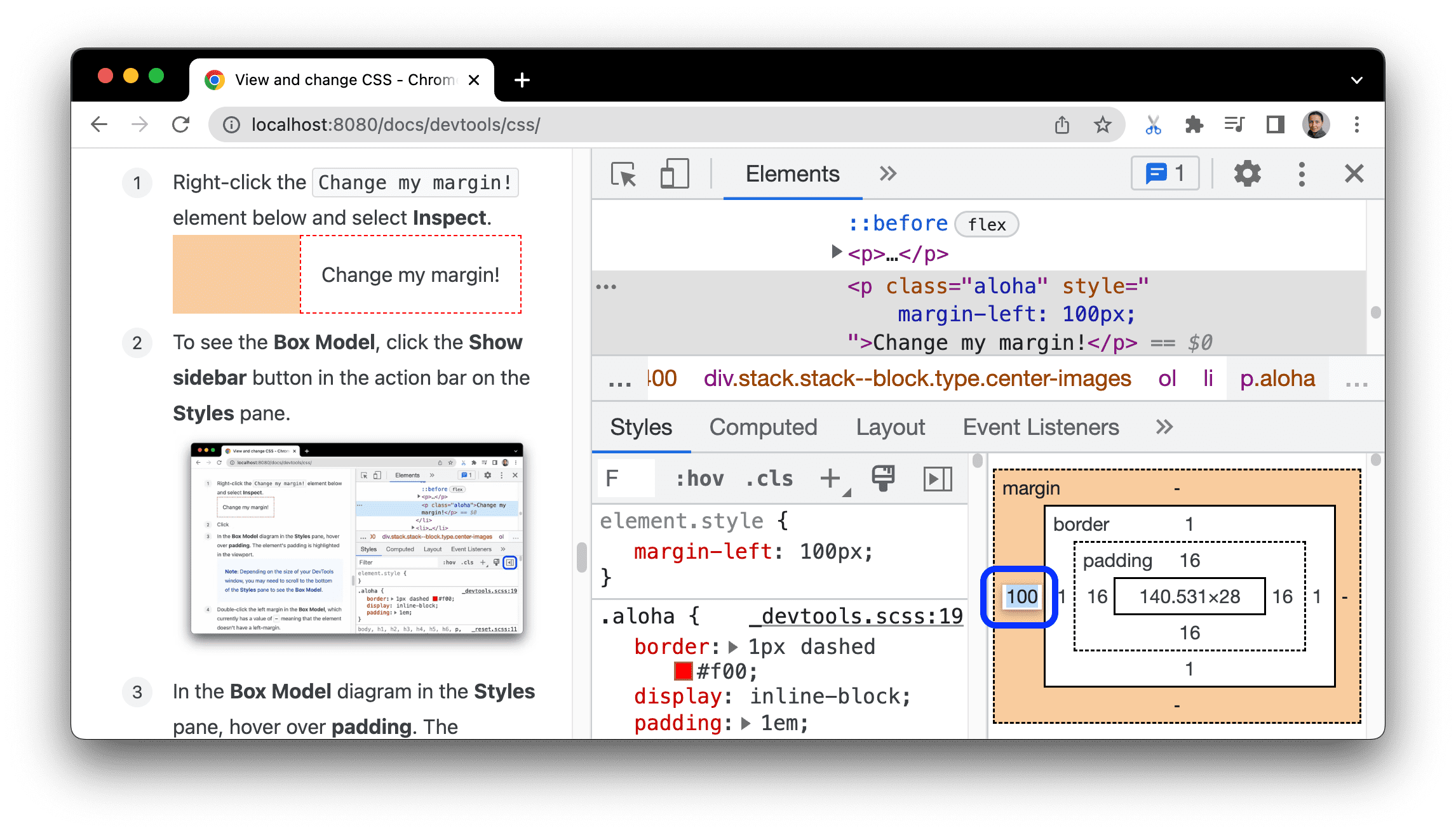
Double-cliquez sur la marge de gauche dans le modèle de boîte. L'élément n'a actuellement pas de marges. Par conséquent,
margin-lefta une valeur de-.Saisissez
100, puis appuyez sur Entrée.
Le modèle de boîte est défini par défaut sur les pixels, mais il accepte également d'autres valeurs, telles que 25% ou 10vw.


