Палитра цветов предоставляет графический интерфейс для изменения объявлений color и *-color , а также позволяет создавать, преобразовывать и отлаживать цвета не-HD и HD одним щелчком мыши.
Подробное описание новых цветовых пространств см. в Руководстве по цветам CSS высокого разрешения .
Откройте палитру цветов и измените цвета.
Используйте палитру цветов , чтобы изменить значения цвета одним щелчком мыши:
- Выберите элемент на панели «Элементы» .
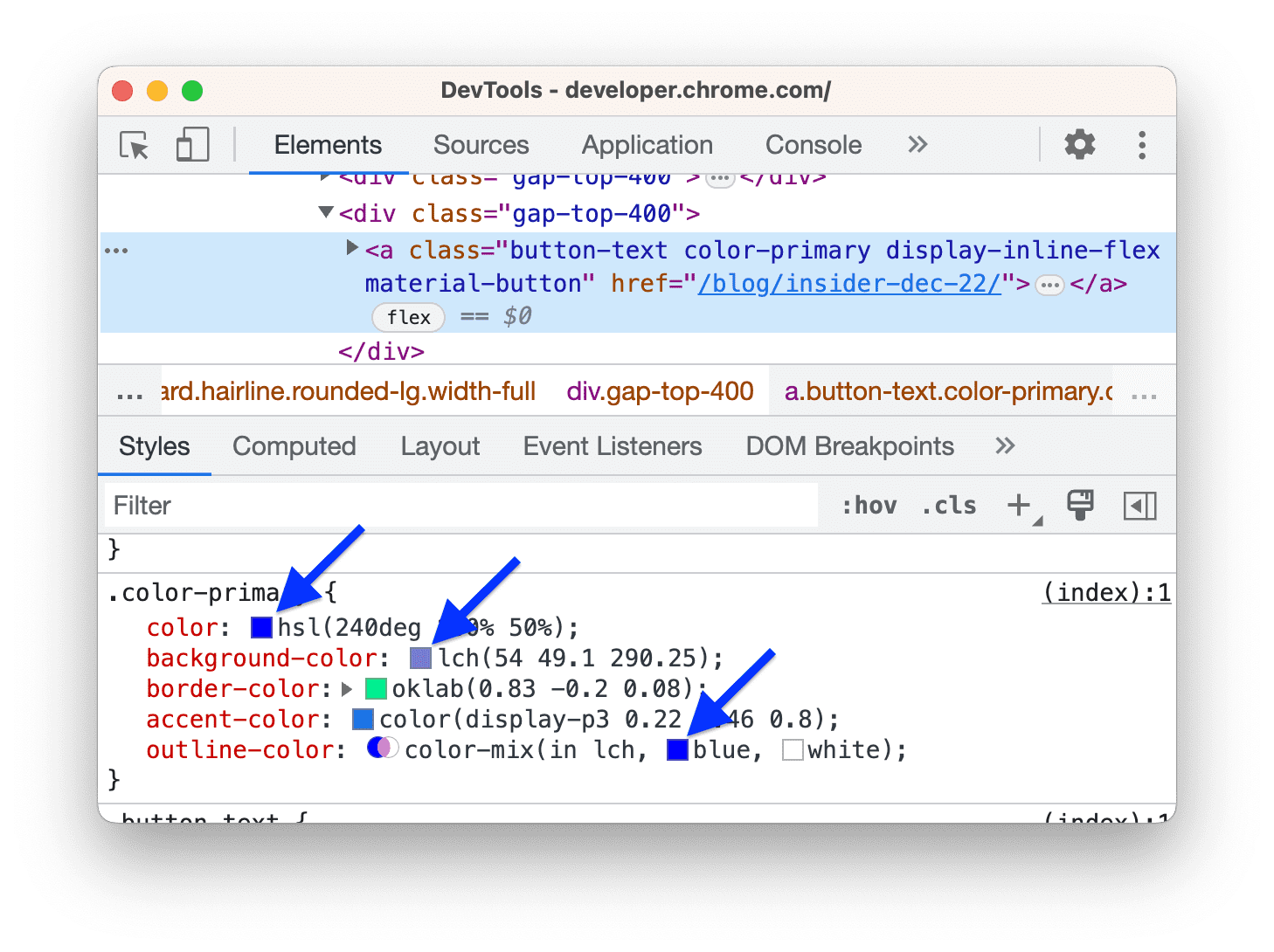
На панели «Стили» найдите объявление
colorили*-colorкоторое вы хотите изменить.Слева от каждого
colorили значения*-colorнаходится небольшой квадратный значок с предварительным просмотром этого цвета.
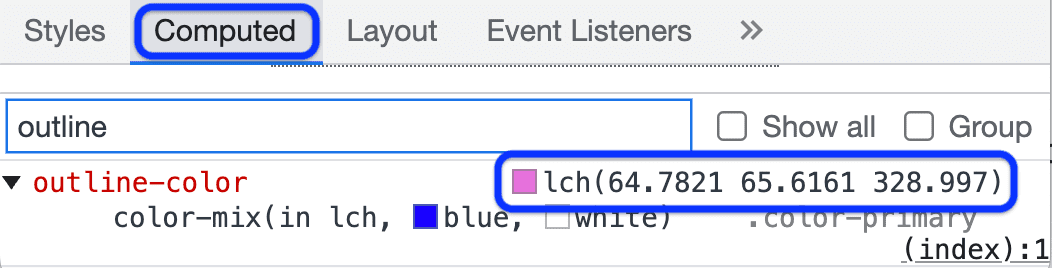
Чтобы проверить вычисленное значение, используйте панель «Вычисляемые» .

- Нажмите квадрат предварительного просмотра рядом с цветом, чтобы открыть палитру цветов .
- Чтобы изменить цвет, используйте любой из элементов пользовательского интерфейса палитры цветов .
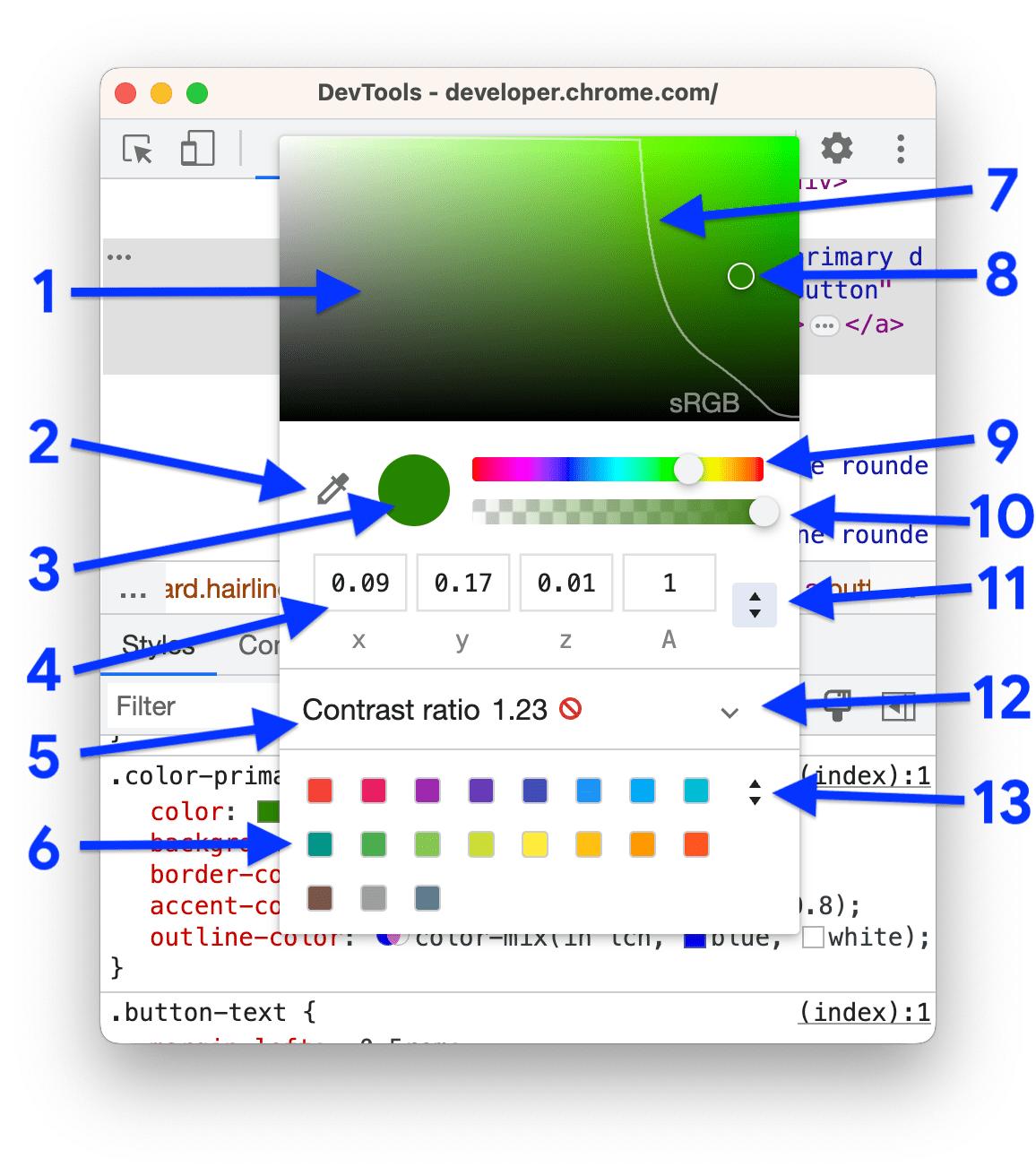
Элементы выбора цвета
Вот описание каждого из элементов пользовательского интерфейса палитры цветов :

- Оттенки .
- Пипетка . См . раздел Образец цвета в любом месте с помощью пипетки .
- Скопировать в буфер обмена . Скопируйте отображаемое значение в буфер обмена.
- Отображаемое значение . Аргументы выбранного цветового пространства.
- Коэффициент контрастности . Доступно только для значений
color. Это разница междуcolorиbackground-color. - Цветовая палитра . Щелкните квадрат, чтобы изменить цвет на цвет квадрата.
- Граница гаммы . Эта строка доступна только для новых цветовых пространств и функции
color(). Они могут воспроизводить цвета как HD, так и не HD. Линия позволяет различать HD и неHD. - Цветовой круг . Перетащите этот кружок через оттенки, чтобы изменить отображаемое значение.
- Ползунок оттенка .
- Ползунок непрозрачности .
- Переключатель отображаемого значения . Выберите цветовое пространство из раскрывающегося списка. См. Преобразование цветов .
- Увеличьте коэффициент контрастности . Открывает соответствующий раздел, позволяющий исправить контраст .
Переключатель цветовой палитры . Нажмите на нее, чтобы переключиться между:
- Палитра Material Design .
- Пользовательская палитра. Чтобы вручную добавить текущий цвет в эту палитру, нажмите кнопку
.
- Палитра CSS-переменных . Перечисляет все пользовательские переменные CSS (с добавлением
--) на вашей странице. - Палитра цветов страницы . Чтобы создать эту палитру, DevTools ищет все цвета в ваших таблицах стилей.
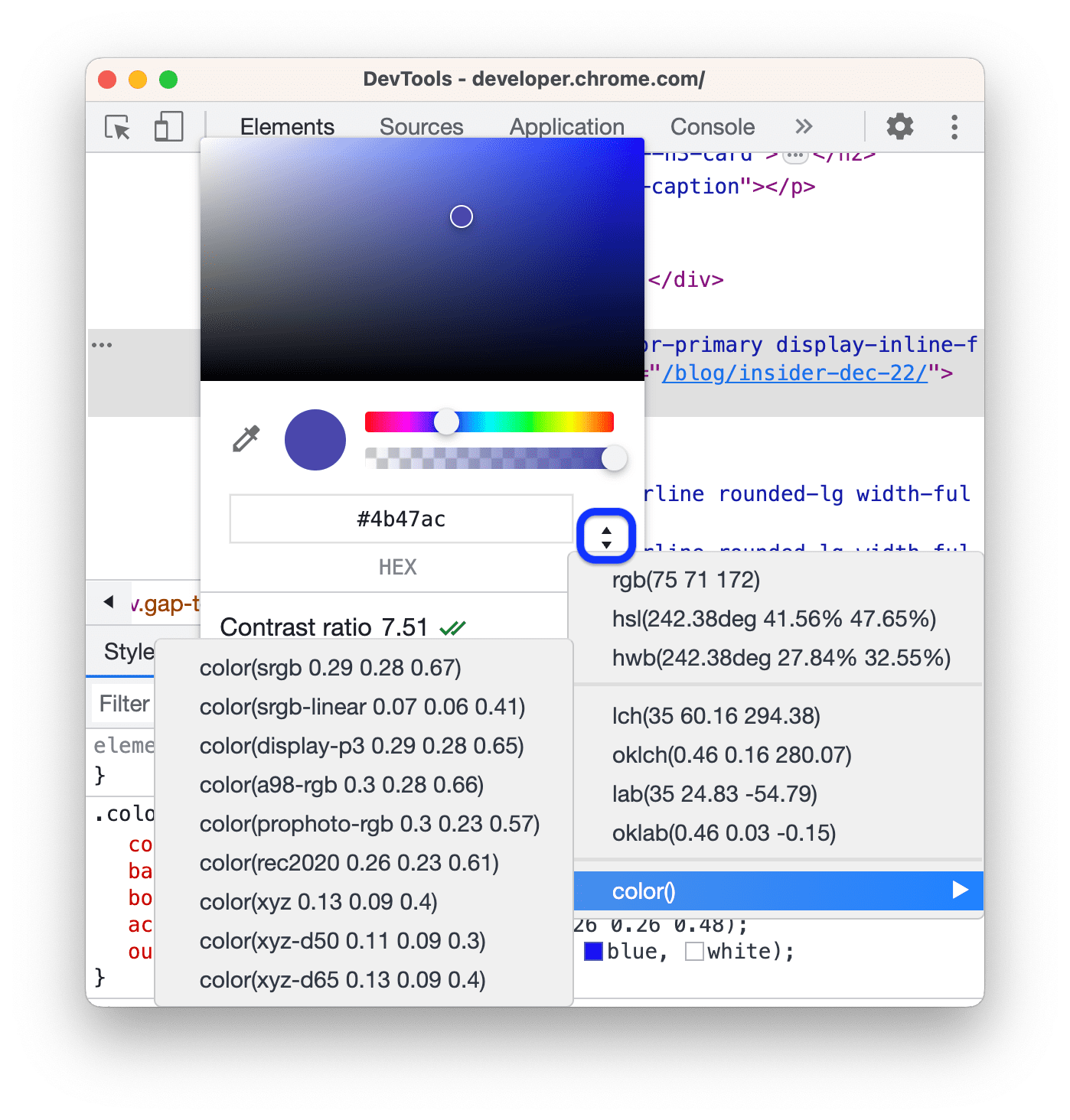
Выберите цветовое пространство
Чтобы выбрать цветовое пространство:
Удерживая клавишу Shift, щелкните значок предварительного просмотра рядом со значением цвета. Откроется раскрывающийся список.

Выберите одно из следующих цветовых пространств:
Или одно из новых пространств:
Или пространство, определенное функцией
color(<color_space> XXX).
Преобразование цветов
Когда вы переключаетесь между цветовыми пространствами с помощью переключателя значений отображения , DevTools автоматически преобразует значения.
Наведите курсор на значок, чтобы увидеть исходное значение.
![]()
В следующем видео показаны конверсии в действии.
Исправить контраст
Чтобы устранить проблему контрастности для объявления color :
- Откройте палитру цветов рядом со значением
color. - Расширьте коэффициент контрастности
раздел.
Используйте предложенный цвет, соответствующий рекомендациям:
- Нажмите
 рядом с руководством.
рядом с руководством. - В предварительном просмотре «Оттенки» вверху перетащите цветовой кружок под соответствующую линию.
- Нажмите

Чтобы получить список всех проблем с контрастностью за один раз, следуйте руководству «Сделайте свой веб-сайт более читабельным» .
Возьмите образец цвета в любом месте с помощью пипетки.
Eyedropper может брать образцы цветов как со страницы, так и из любого места экрана.
Чтобы выбрать цвет в любом месте экрана:
- Откройте палитру цветов и выполните одно из следующих действий:
- Нажмите кнопку
кнопка.
- Нажмите C , чтобы активировать Пипетку . Для деактивации нажмите Escape .
- Нажмите кнопку
- При активной пипетке наведите указатель мыши на целевой цвет и щелкните образец.




