В этом руководстве предполагается, что вы знакомы с проверкой CSS в Chrome DevTools. См. раздел «Просмотр и изменение CSS» , чтобы изучить основы.
Проверьте созданный вами CSS
Предположим, вы добавили к элементу CSS и хотите убедиться, что новые стили применяются правильно. Когда вы обновляете страницу, элемент выглядит так же, как и раньше. Что-то не так.
Первое, что нужно сделать, — это проверить элемент и убедиться, что ваш новый CSS действительно применен к элементу.
Иногда вы увидите новый CSS-код на панели «Элементы» > «Стили» , но он отображается бледным текстом , не подлежит редактированию, перечеркнут или имеет значок предупреждения или подсказки рядом с ним.
Понимание CSS на панели «Стили»
Панель «Стили» распознает множество проблем CSS и выделяет их по-разному.
Совпадающие и несовпадающие селекторы
На панели «Стили» совпадающие селекторы отображаются обычным текстом, а несовпадающие — бледным текстом .

Неверные значения и объявления
Панель «Стили» зачеркивается и отображается предупреждающие значки рядом со следующими:
- Полное объявление CSS (свойство и значение), если свойство CSS недействительно или неизвестно.
- Просто значение, когда свойство CSS допустимо, но значение неверно.

Переопределено
Панель «Стили» вычеркивает свойства, которые переопределяются другими свойствами в соответствии с порядком каскадирования .
В этом примере width: 300px; Атрибут стиля элемента переопределяет width: 100% в классе .youtube .
Неактивный
Панель «Стили» отображается бледным текстом и помещает информационные значки рядом со свойствами, которые действительны, но не имеют эффекта из-за других свойств.
Эти бледные свойства неактивны из-за логики CSS, а не из-за каскадного порядка .

В этом примере display: block; Свойство отключает элементы justify-content и align-items , которые управляют гибкими макетами или макетами сетки.
Наследственные и ненаследуемые
На панели «Стили» перечислены свойства Inherited from <element-name> в зависимости от их наследования по умолчанию :
- По умолчанию наследуются в обычном тексте.
- Ненаследуемые по умолчанию выделены бледным текстом .

стенография
Сокращенные (краткие) свойства позволяют одновременно установить несколько свойств CSS и сделать таблицу стилей более читабельной. Однако из-за краткости таких свойств вы можете пропустить подробное (точное) свойство, которое переопределяет свойство, подразумеваемое сокращенной записью.
На панели «Стили» отображаются сокращенные свойства в виде раскрывающиеся списки, содержащие все сокращенные свойства.

В этом примере фактически переопределяются два из четырех сокращенных свойств.
Нередактируемый
На панели «Стили» свойства, которые нельзя редактировать, отображаются курсивом . Например, CSS из следующих источников редактировать нельзя:
user agent stylesheet— таблица стилей Chrome по умолчанию.
HTML-атрибуты элемента, связанные со стилем, например высота, ширина, цвет и т. д. Их можно редактировать в дереве DOM, и при этом CSS обновляется на панели «Стили» , но не наоборот.
В этом примере атрибуту
height="48"элемента<svg>присвоено значение50. Это обновит соответствующее свойство в разделеsvg[Attributes Style]на панели «Стили» .
Проверьте элемент, стиль которого все еще не соответствует вашему мнению.
Чтобы попытаться выяснить, что пошло не так, вы можете проверить:
- Документация CSS и особенности селектора во всплывающих подсказках на панели «Стили» .
- Панель «Вычисляемые» , где можно увидеть «окончательный» CSS, примененный к элементу, и сравнить его с объявленным вами.
Панель «Элементы» > «Стили» отображает точный набор правил CSS в том виде, в котором они записаны в различных таблицах стилей. С другой стороны, на панели «Элементы» > «Вычисляемые» перечислены разрешенные значения CSS, которые Chrome использует для визуализации элемента:
- CSS получен из наследования
- Победители каскада
- Полные свойства (точные), а не сокращенные (краткие)
- Вычисленные значения, например,
font-size: 14pxвместоfont-size: 70%
Понимание CSS на панели «Вычисляемые»
На панели «Вычисляемые» различные свойства также отображаются по-разному.
Объявлено и унаследовано
На панели «Вычисляемые» перечислены свойства, объявленные в любой таблице стилей обычным шрифтом, как собственные, так и унаследованные. Нажмите кнопку разверните значок рядом с ними, чтобы увидеть их источник.

Чтобы просмотреть объявление на панели «Стили» , наведите указатель мыши на развернутое свойство и щелкните значок кнопка со стрелкой.

Чтобы просмотреть объявление на панели «Источники» , щелкните ссылку на исходный файл.

Для свойств с несколькими источниками на панели «Вычисляемые» первым отображается победитель каскада .

Время выполнения
На панели «Вычисляемые» перечислены значения свойств, рассчитанные во время выполнения, бледным текстом .

В этом примере Chrome рассчитал для элемента <ul> следующее:
-
widthотносительно родительского элемента<div> -
heightотносительно дочерних элементов, двух элементов<li>.
Ненаследуемые и пользовательские
Чтобы на панели «Вычисляемые» отображались все свойства и их значения, установите флажок Показать все . Все объекты включают в себя:
- Начальные значения ненаследуемых свойств бледным текстом .
- Пользовательские свойства — с префиксом
--в обычном тексте. Такие свойства наследуются по умолчанию.
Чтобы разбить этот большой список на категории, установите флажок Группа .

В этом примере показаны начальные значения ненаследуемых свойств в разделе «Анимация» и пользовательских свойств в разделе «Переменные CSS» .
Поиск дубликатов
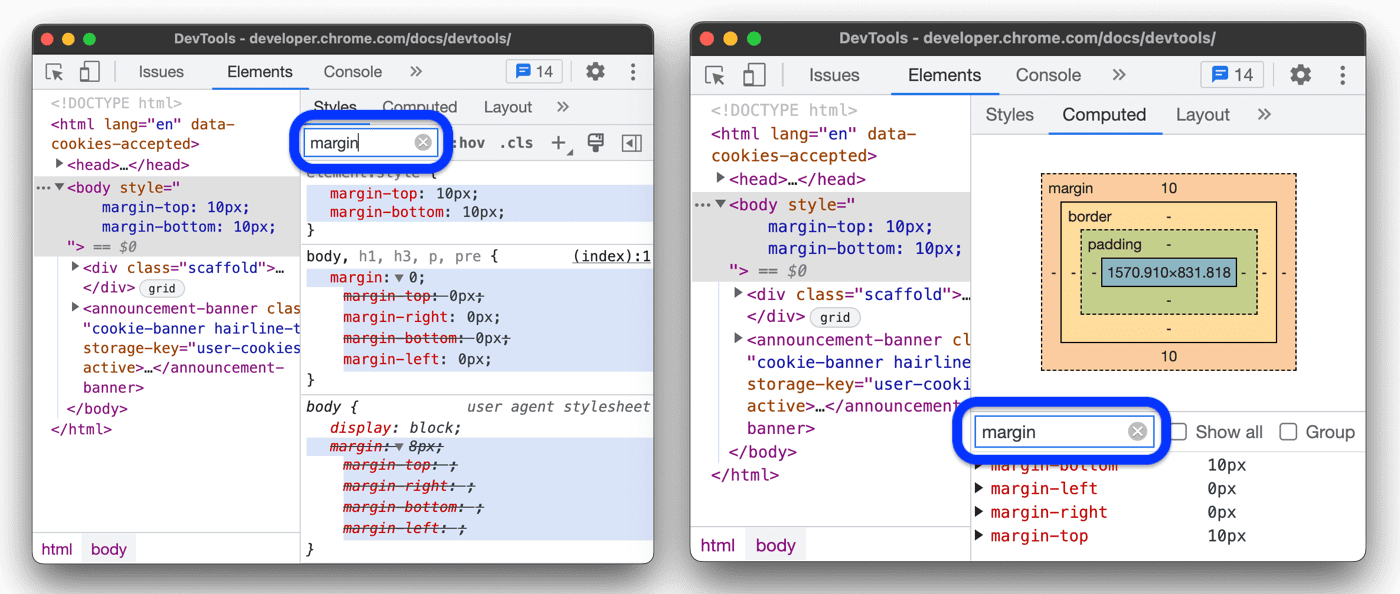
Чтобы исследовать конкретное свойство и его потенциальные дубликаты, введите имя этого свойства в текстовое поле «Фильтр» . Это можно сделать как на панелях «Стили» , так и на «Вычисляемые» .

См. раздел Поиск и фильтрация CSS элемента .
Найдите неиспользуемый CSS
См. раздел «Освещение: Найдите неиспользуемый JavaScript и CSS» .


