Посмотрите видео и пройдите эти интерактивные уроки, чтобы изучить основы просмотра и изменения DOM страницы с помощью Chrome DevTools.
В этом руководстве предполагается, что вы знаете разницу между DOM и HTML. Подробнее об этом читайте в приложении: HTML и DOM .
Просмотр узлов DOM
Панель «Дерево элементов DOM» — это место, где вы выполняете все действия, связанные с DOM в DevTools.
Осмотреть узел
Если вас интересует определенный узел DOM, Inspect — это быстрый способ открыть DevTools и исследовать этот узел.
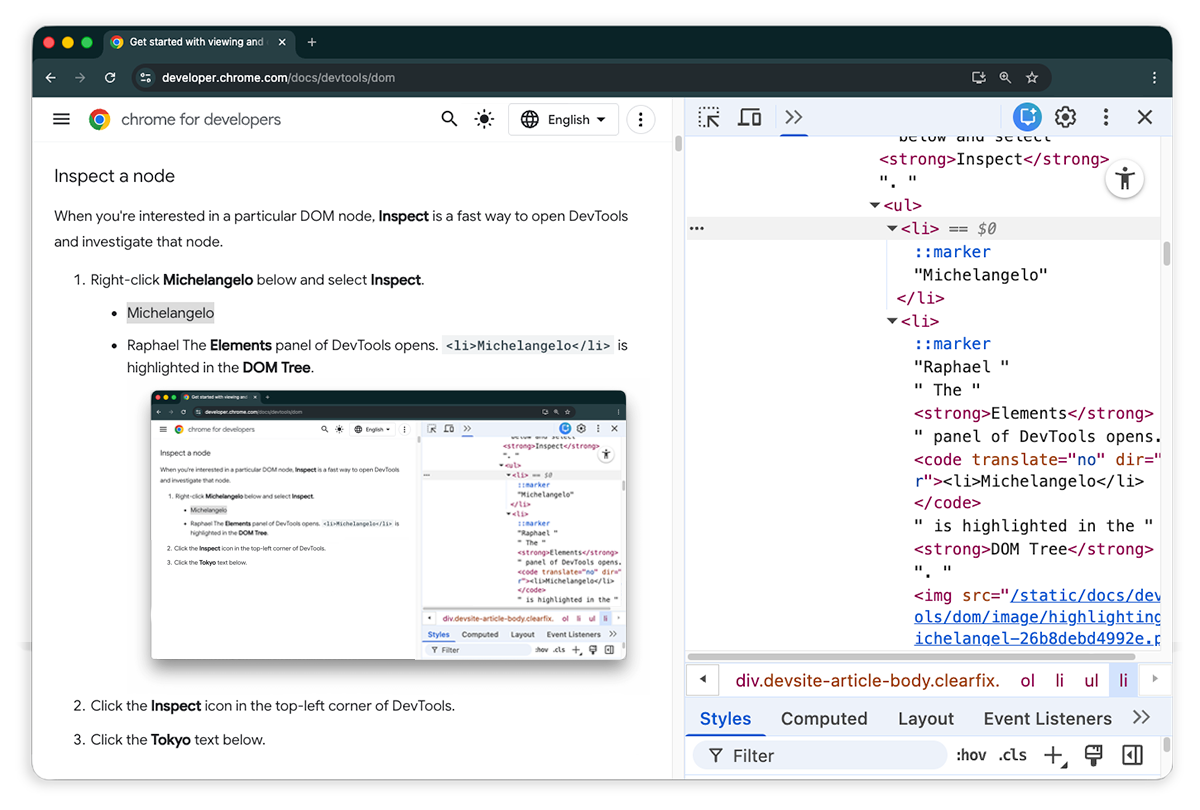
В следующем списке щелкните правой кнопкой мыши по файлу Michelangelo . В меню выберите пункт «Проверить» .
- Микеланджело
- Рафаэль. Открывается панель «Элементы» DevTools.
<li>Michelangelo</li>выделен в дереве DOM .

ЩелкнитеВыберите элемент .
Выберите Токио из следующего списка.
- Токио
- Бейрут
<li>Tokyo</li>выделен в дереве DOM.
Проверка узла также является первым шагом к просмотру и изменению стилей узла и CSS .
Навигация по дереву DOM с помощью клавиатуры
После выбора узла в дереве DOM вы можете перемещаться по дереву DOM с помощью клавиатуры.
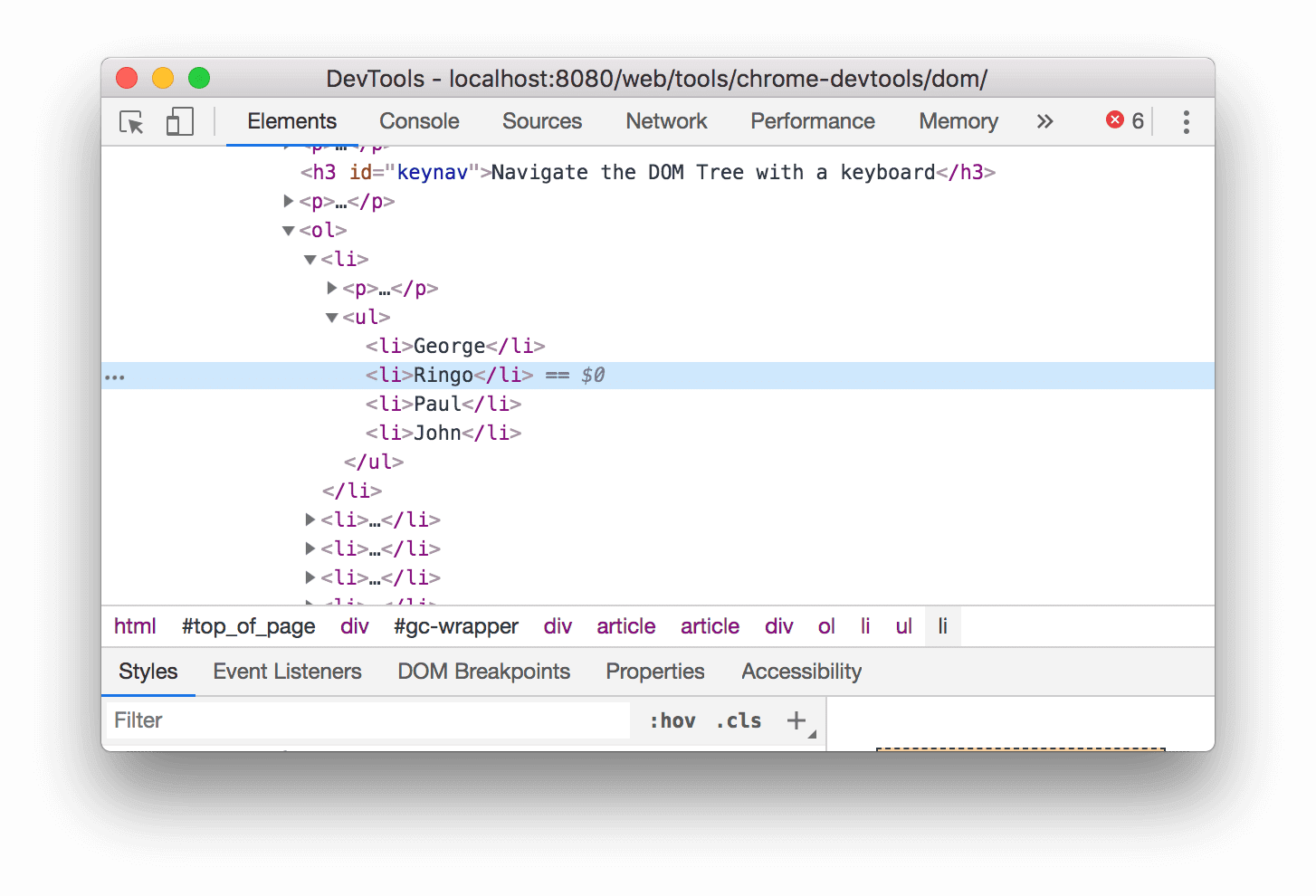
В следующем списке щелкните правой кнопкой мыши Ringo и выберите «Просмотреть» .
<li>Ringo</li>будет выбран в дереве DOM.- Джордж
- Ринго
- Пол
Джон

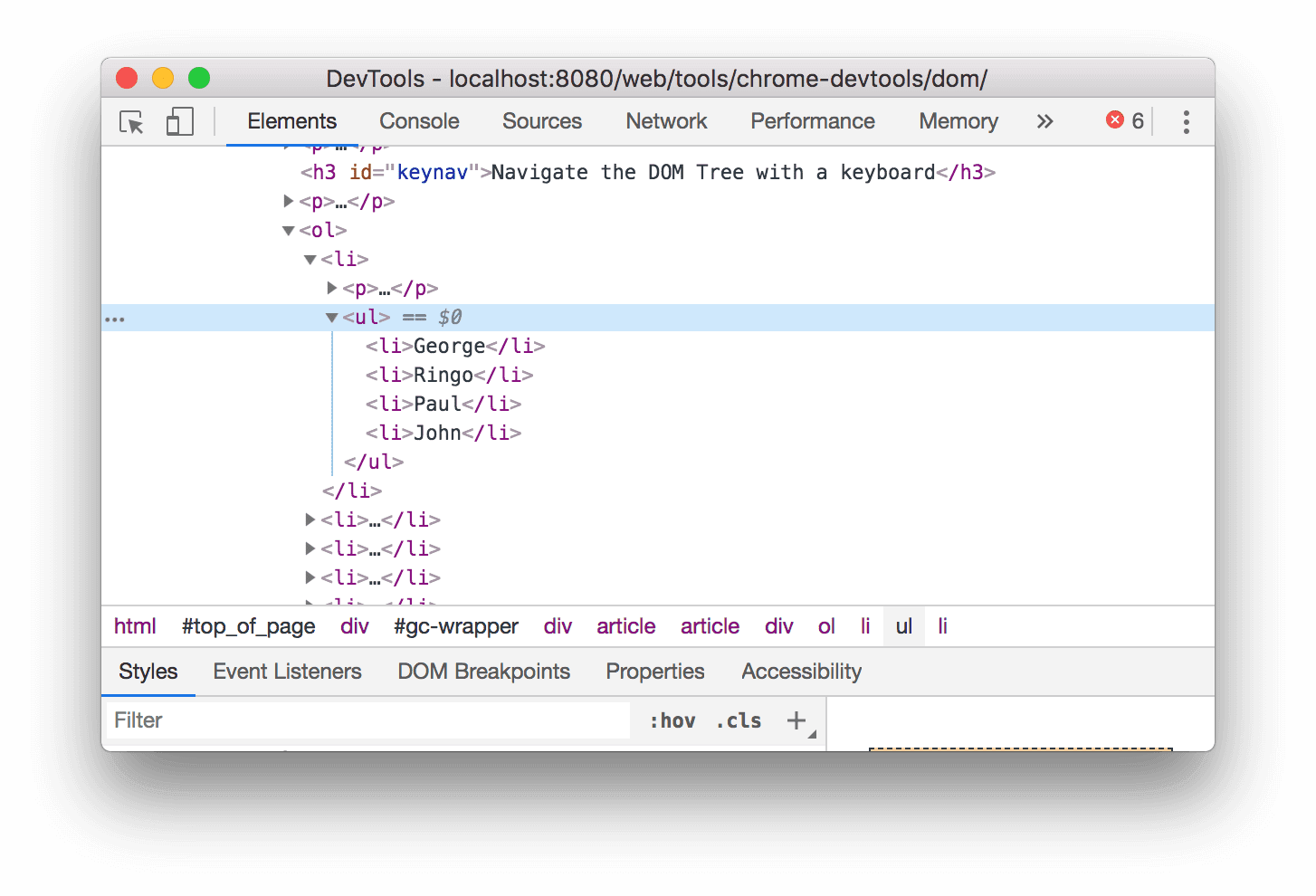
Нажмите клавишу со стрелкой вверх 2 раза. Выбран
<ul>.
Нажмите клавишу со стрелкой влево . Список
<ul>свернётся.Нажмите клавишу «Стрелка влево » ещё раз. Выбирается родительский узел узла
<ul>. В данном случае это узел<li>, содержащий инструкции для шага 1.Нажмите клавишу «Стрелка вниз» три раза, чтобы снова выбрать список
<ul>, который вы только что свернули. Это должно выглядеть так:<ul>...</ul>Нажмите клавишу со стрелкой вправо . Список развернётся.
Прокрутите, чтобы увидеть
При просмотре дерева DOM иногда может возникнуть интерес к узлу DOM, которого нет в области просмотра. Например, предположим, что вы прокрутили страницу до конца и вас интересует узел <h1> в верхней части страницы. Функция «Прокрутить в область просмотра» позволяет быстро изменить положение области просмотра, чтобы увидеть этот узел.
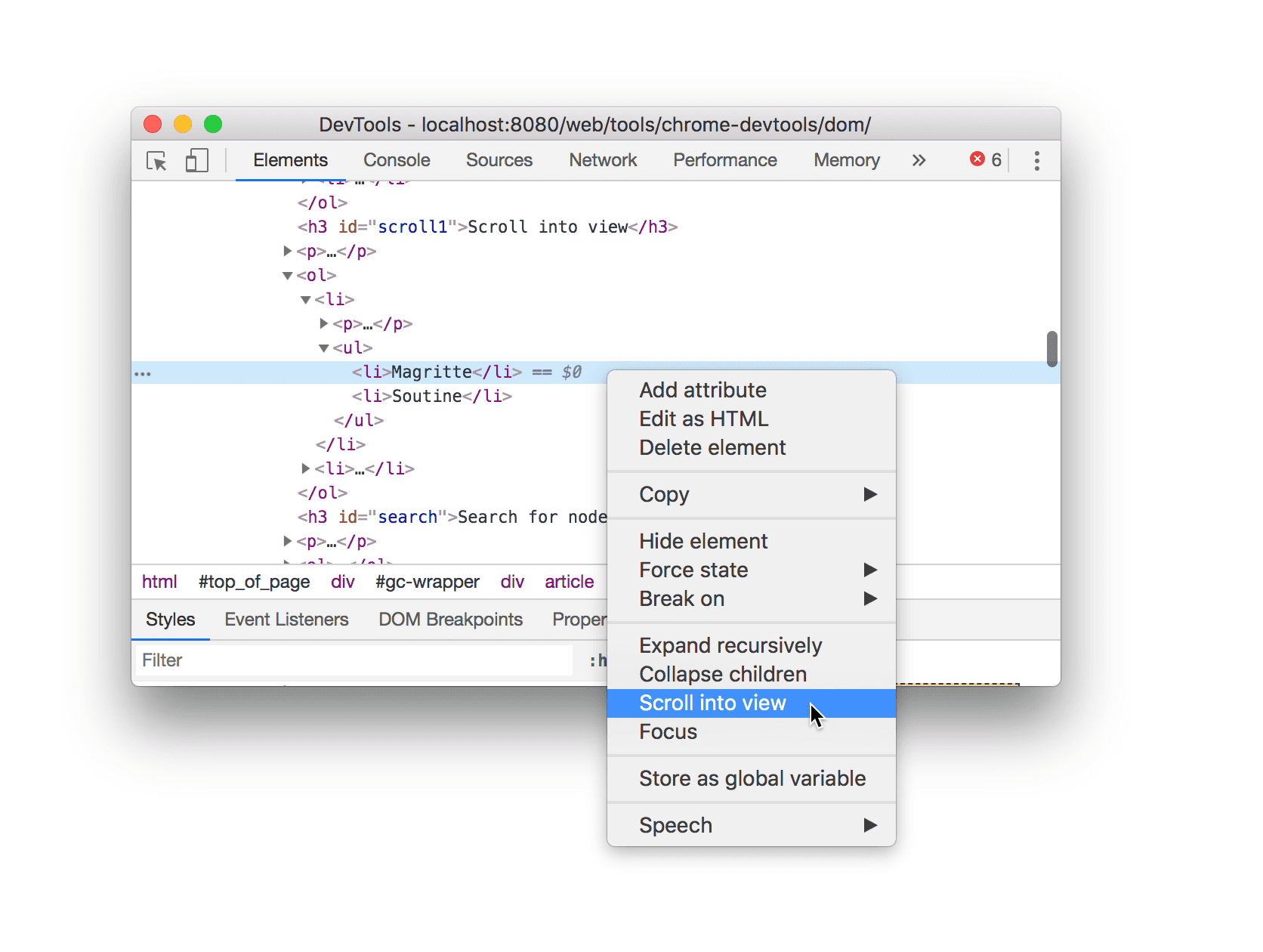
Щелкните правой кнопкой мыши по Магритту ниже и выберите «Просмотреть» .
- Магритт
- Сутин
Прокрутите страницу до раздела «Приложения». Прокрутите страницу для получения дополнительных инструкций.
После завершения вам следует вернуться к этому разделу.
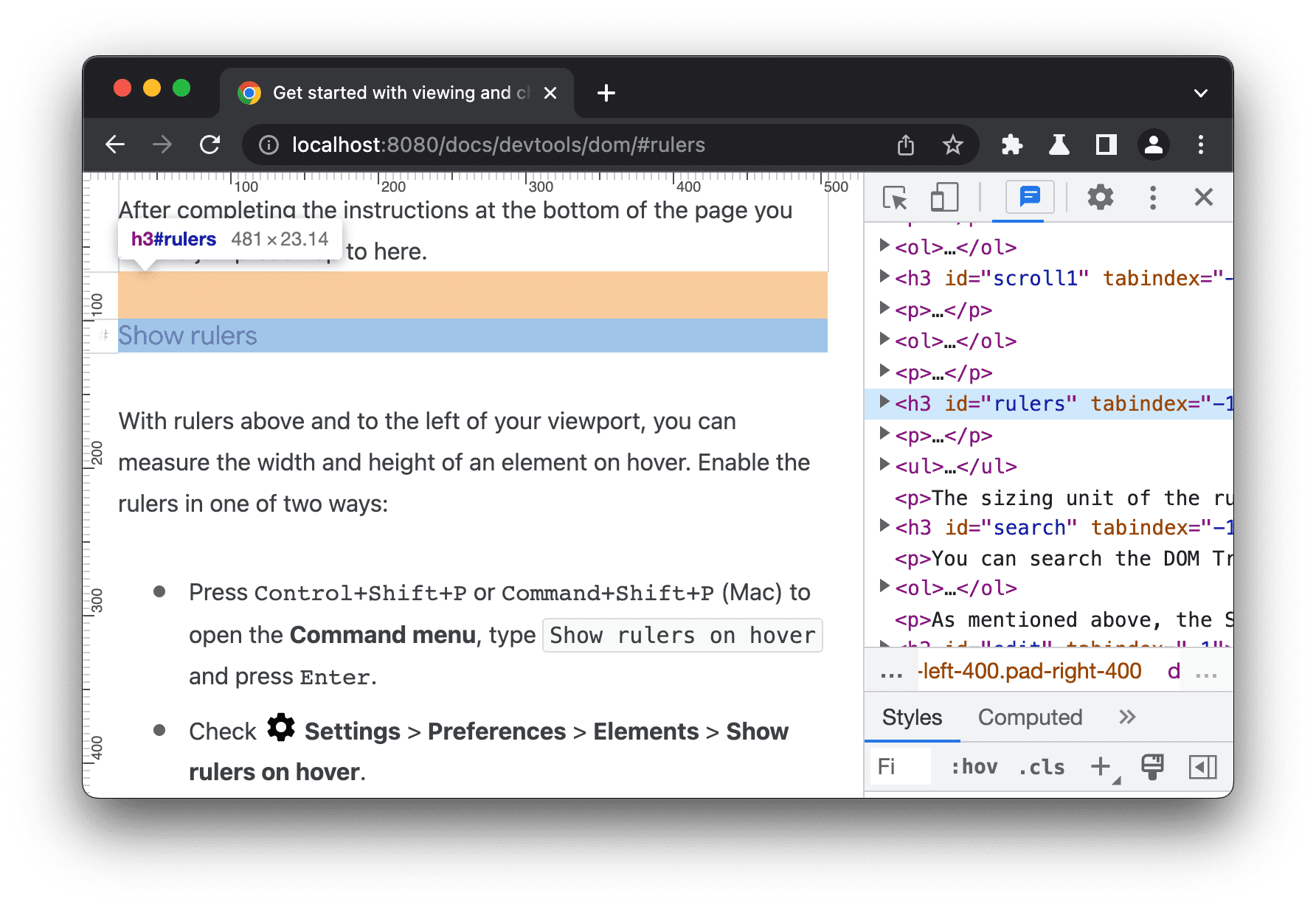
Показать линейки
С помощью линеек в области просмотра вы можете измерить ширину и высоту элемента, наведя на него курсор на панели «Элементы» .

Включить линейки можно двумя способами:
- Нажмите Control + Shift + P или Command + Shift + P (macOS), чтобы открыть меню команд , введите
Show rulers on hoverи нажмите Enter . - Проверьте Настройки > Настройки > Элементы > Показывать линейки при наведении .
Единицей измерения линеек являются пиксели.
Поиск узлов
Вы можете осуществлять поиск в дереве DOM по строке, селектору CSS или селектору XPath.
- Наведите курсор на панель «Элементы» .
- Нажмите Control + F или Command + F (в macOS). Панель поиска откроется в нижней части дерева DOM.
Введите
The Moon is a Harsh Mistress. Последнее предложение выделено в дереве DOM.
Панель поиска также поддерживает селекторы CSS и XPath.
Панель «Элементы» выбирает первый подходящий результат в дереве DOM и отображает его в области просмотра. По умолчанию это происходит по мере ввода текста. Если вы постоянно работаете с длинными поисковыми запросами, вы можете настроить DevTools так, чтобы поиск выполнялся только при нажатии Enter .
Чтобы избежать ненужных переходов между узлами, снимите флажок Настройки Настройки > Глобальные > Искать по мере ввода .

Редактировать DOM
Вы можете редактировать DOM «на лету» и видеть, как эти изменения влияют на страницу.
Редактировать содержимое
Чтобы редактировать содержимое узла, дважды щелкните по содержимому в дереве DOM.
В следующем списке щелкните правой кнопкой мыши по Мишель и выберите «Просмотреть» .
- Фрай
- Мишель
В дереве DOM дважды щёлкните по
Michelle. Другими словами, дважды щёлкните по тексту между<li>и</li>. Текст подсветится синим цветом, что означает, что он выбран.
Удалите
Michelle, введитеLeelaи нажмите Enter для подтверждения. Текст изменится с «Мишель» на «Лила» .
Редактировать атрибуты
Чтобы изменить атрибуты, дважды щёлкните по имени или значению атрибута. Следуйте этим инструкциям, чтобы узнать, как добавить атрибуты к узлу.
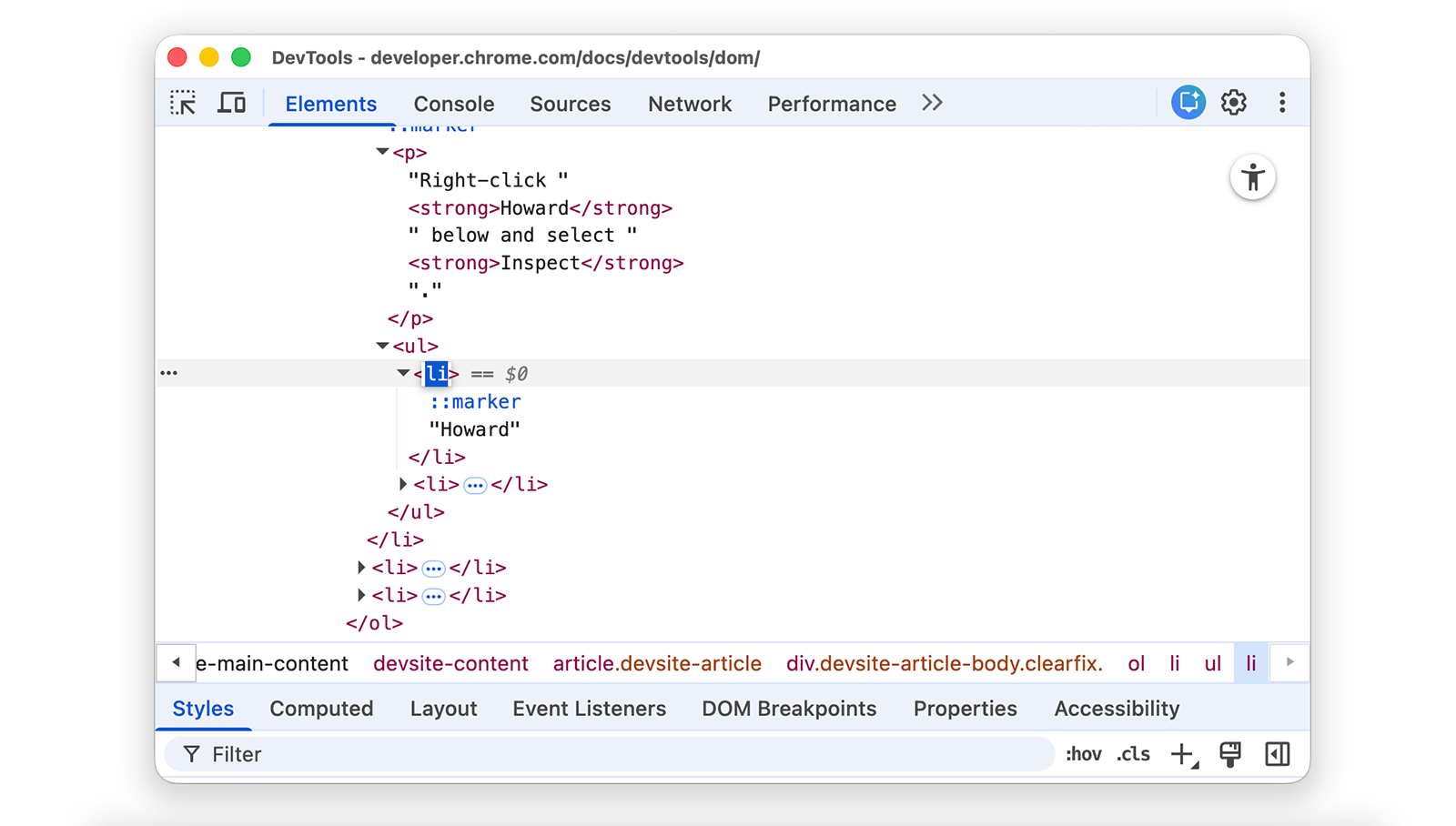
В следующем списке щелкните правой кнопкой мыши Howard и выберите Inspect .
- Говард
- Винс
Разверните
<ul>, затем дважды щёлкните по<li>для редактирования. Текст подсвечивается, указывая на то, что узел выбран.
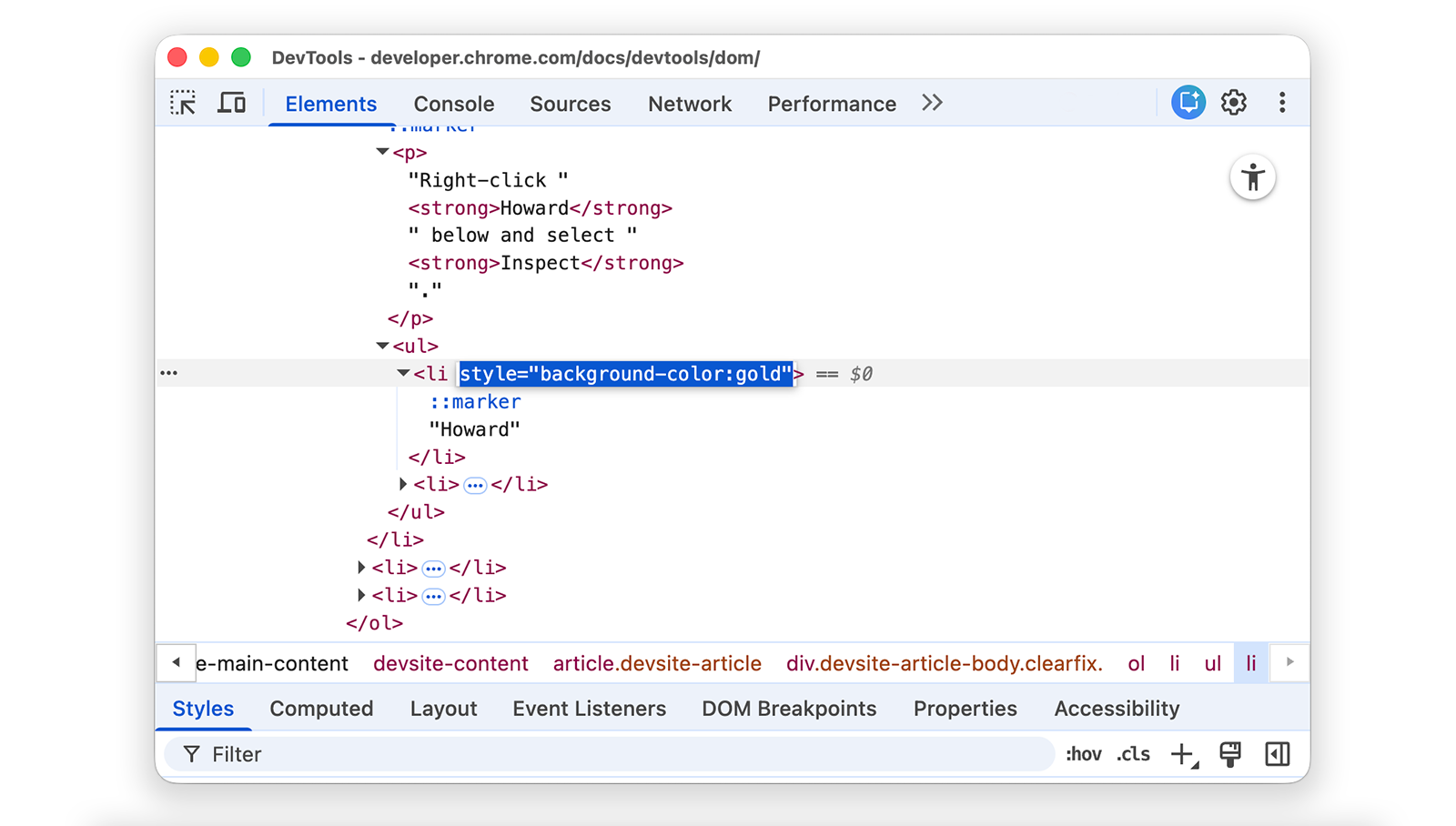
Нажмите клавишу со стрелкой вправо , добавьте пробел, введите
style="background-color:gold"и нажмите Enter . Цвет фона узла изменится на золотой.
Изменить тип узла
Чтобы изменить тип узла, дважды щелкните по типу и введите новый тип.
В следующем списке щелкните правой кнопкой мыши по Hank и выберите Inspect .
- Дин
- Хэнк
- Фаддей
- Брок
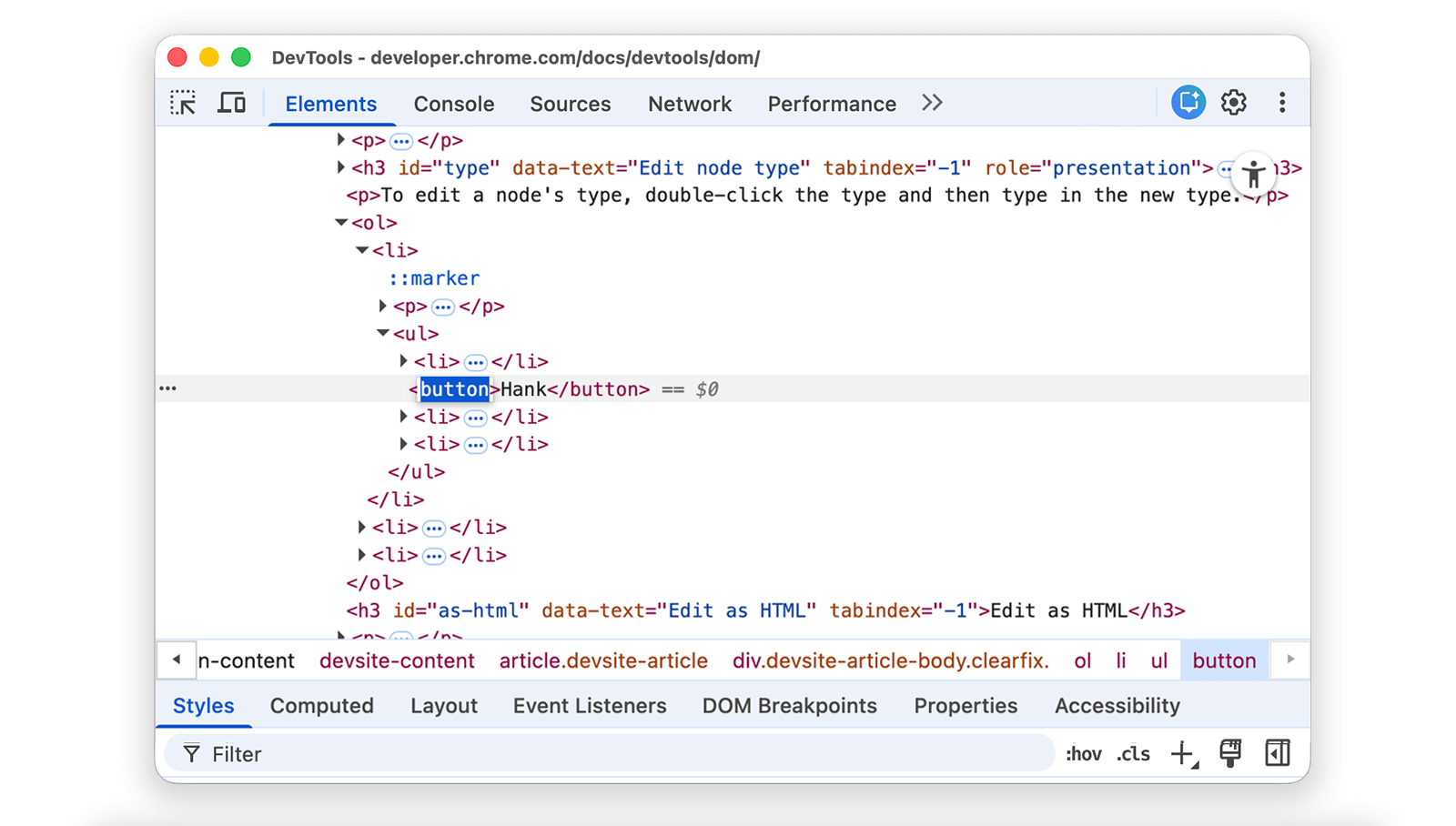
Дважды щелкните
<li>. Текстliбудет выделен.Удалите
li, введитеbuttonи нажмите Enter . Узел<li>изменится на узел<button>.
Редактировать как HTML
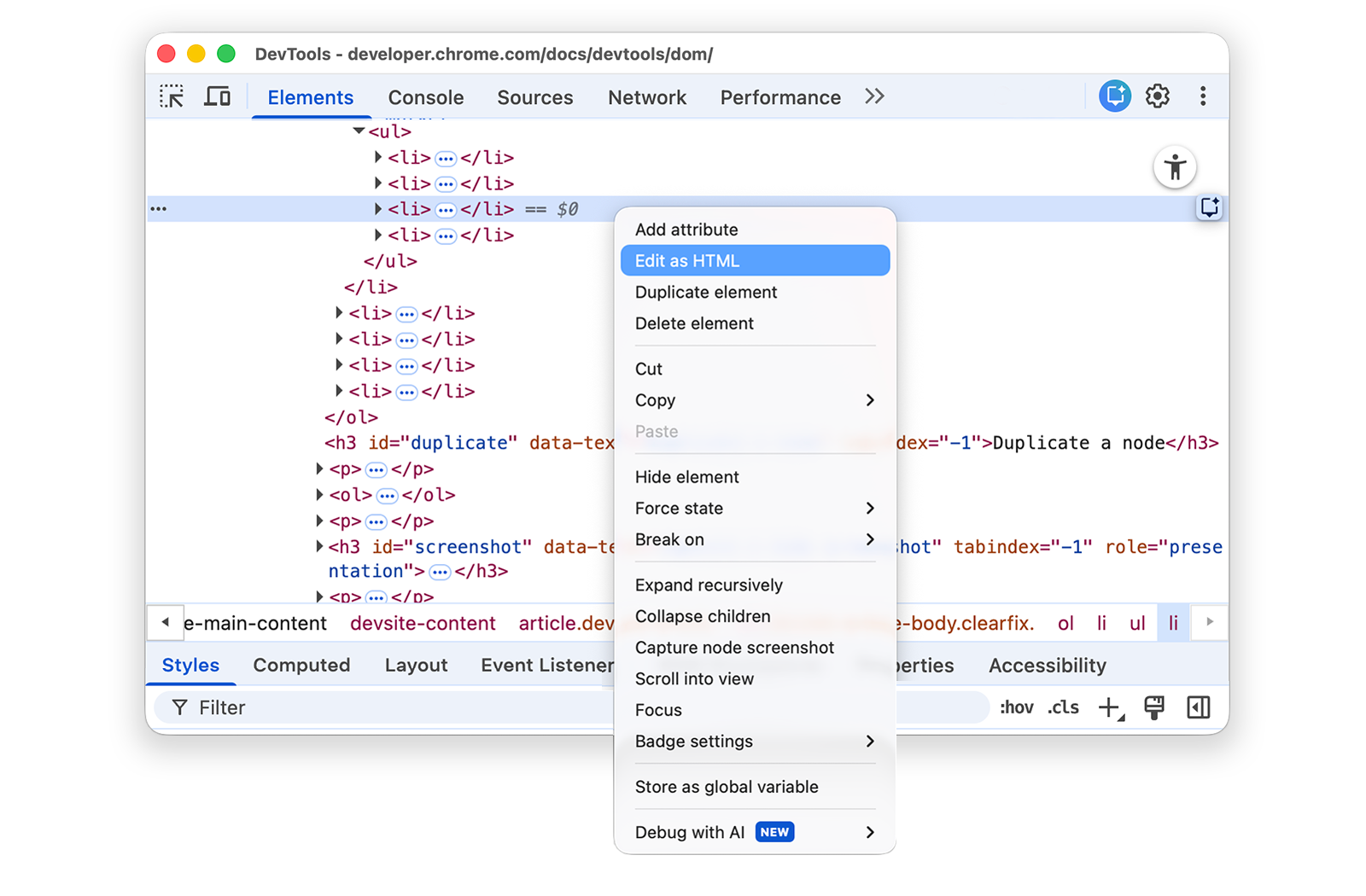
Чтобы редактировать узлы как HTML с подсветкой синтаксиса и автодополнением, выберите Редактировать как HTML в раскрывающемся меню узла.
Щелкните правой кнопкой мыши по Леонарду ниже и выберите «Проверить» .
- Пенни
- Говард
- Раджеш
- Леонард
На панели «Элементы» щелкните правой кнопкой мыши текущий узел и выберите в раскрывающемся меню пункт «Изменить как HTML» .

Нажмите Enter , чтобы начать новую строку, и начните вводить
<l. DevTool подсвечивает синтаксис HTML и предлагает теги для автодополнения.
Выберите элемент
liв меню автозаполнения и введите>. DevTools автоматически добавит закрывающий тег</li>после курсора.
Введите
Sheldonвнутри тега и нажмите Control или Command + Enter, чтобы применить изменения.
Дублировать узел
Вы можете дублировать элемент, щелкнув правой кнопкой мыши опцию «Дублировать элемент» .
Щелкните правой кнопкой мыши по Nana в следующем списке и выберите «Просмотреть» .
- Костер тщеславия
- Нана
- Орландо
- Белый шум
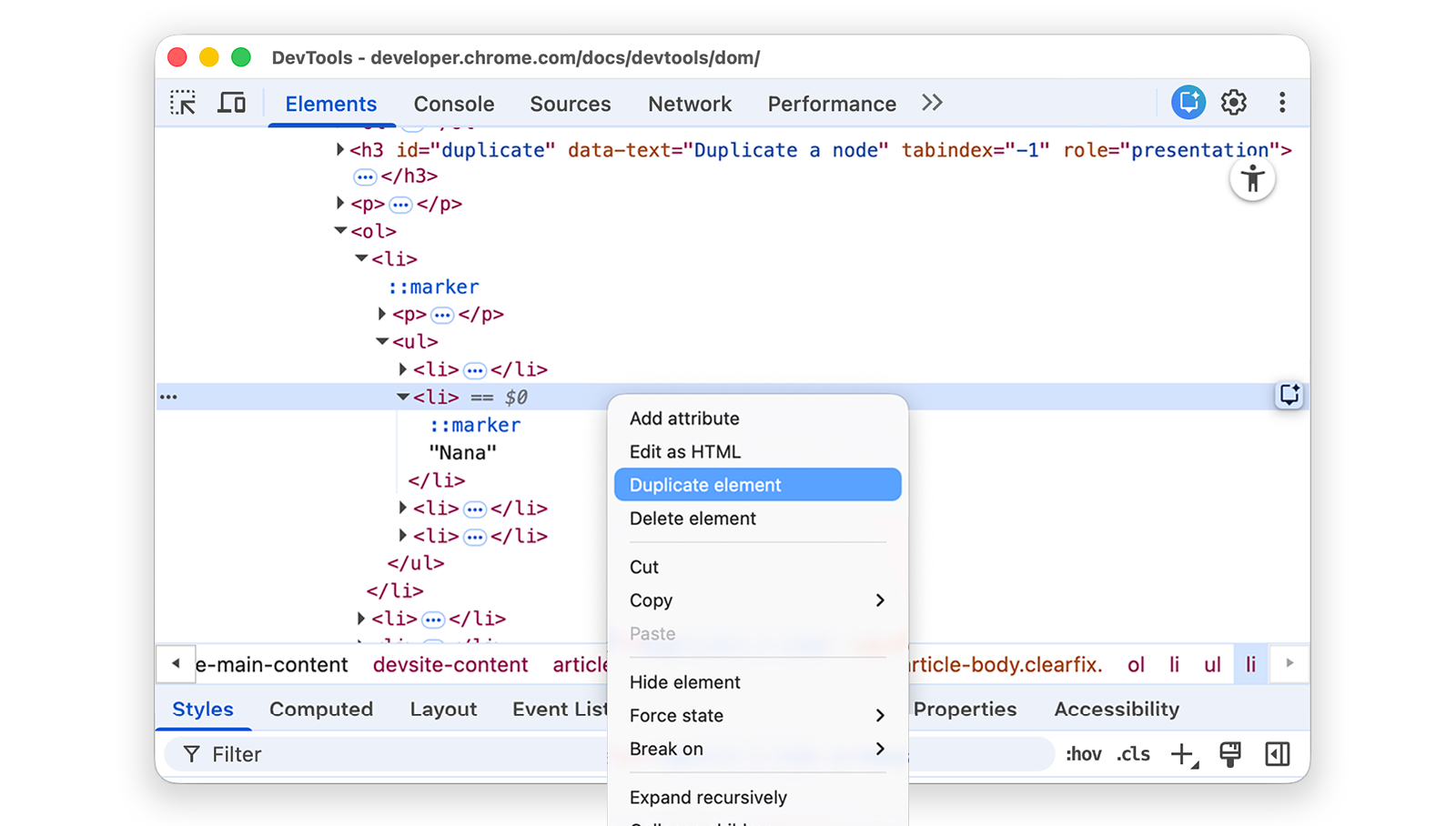
На панели «Элементы» щелкните правой кнопкой мыши
<li>Nana</li>и выберите в раскрывающемся меню пункт «Дублировать элемент» .
Вернуться на страницу. Элемент списка продублирован.
Вы также можете использовать сочетания клавиш: Shift + Alt + Стрелка вниз (Windows и Linux) и Shift + Option + Стрелка вниз (macOS).
Сделайте снимок экрана узла
Вы можете сделать снимок экрана любого отдельного узла в дереве DOM.
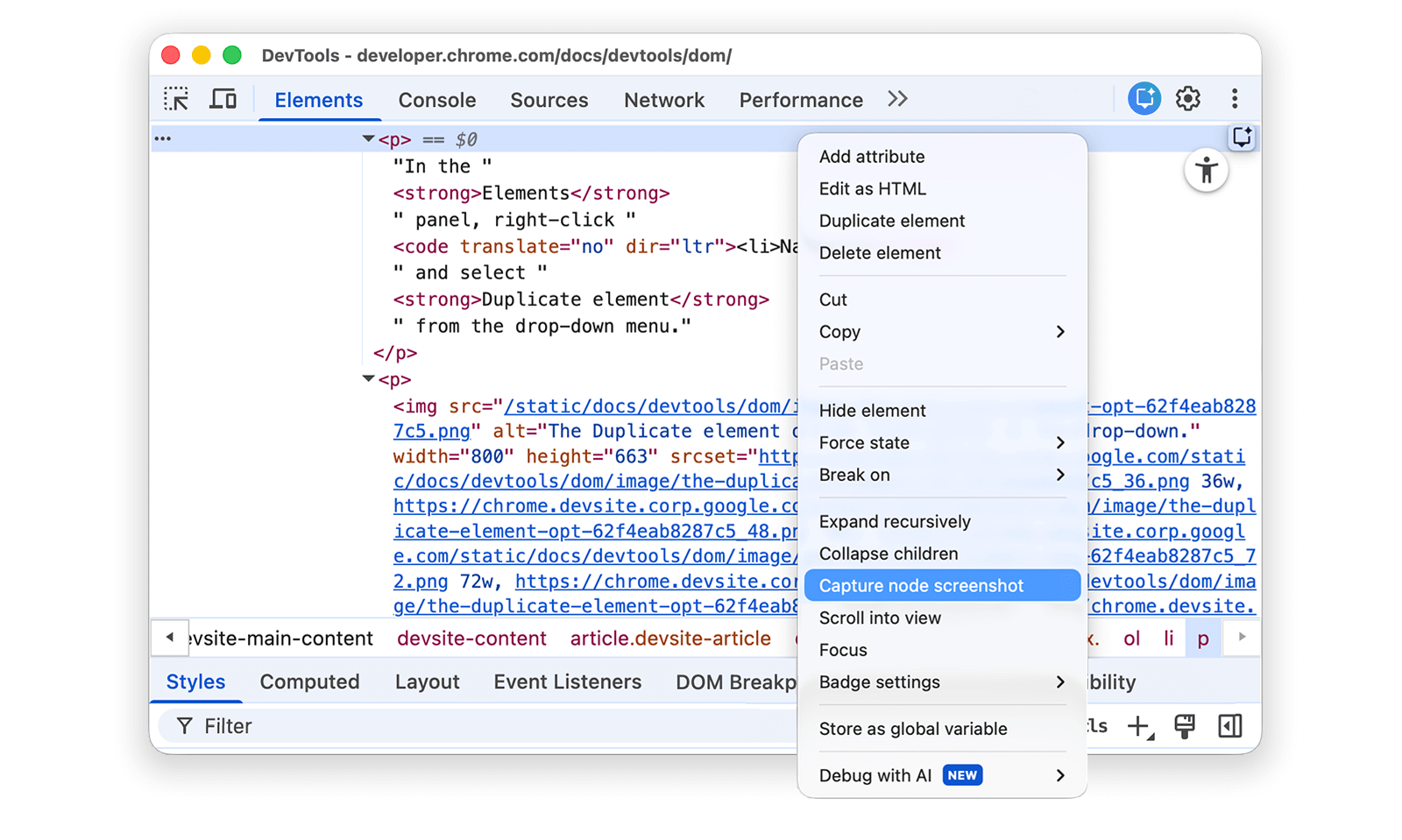
Щелкните правой кнопкой мыши по любому изображению на этой странице и выберите «Просмотреть» .
На панели «Элементы» щелкните правой кнопкой мыши URL-адрес изображения и в раскрывающемся меню выберите пункт «Сделать снимок экрана узла» .

Узнайте больше о 4 способах создания снимков экрана с помощью DevTools .
Изменить порядок узлов DOM
Перетащите узлы, чтобы изменить их порядок.
Щёлкните правой кнопкой мыши по Элвису Пресли ниже и выберите «Просмотреть» . Обратите внимание, что это последний элемент в списке.
- Стиви Уандер
- Том Уэйтс
- Крис Тайл
- Элвис Пресли
В дереве DOM перетащите
<li>Elvis Presley</li>в начало списка.
Состояние силы
Вы можете принудительно оставить узлы в таких состояниях, как :active , :hover , :focus , :visited и :focus-within .
Наведите курсор на пункт списка «Повелитель мух» . Фон станет оранжевым.
- Повелитель мух
- Преступление и наказание
- Моби Дик
Щелкните правой кнопкой мыши элемент списка «Повелитель мух» и выберите «Просмотреть» .
Щёлкните правой кнопкой мыши
<li class="demo--hover">The Lord of the Flies</li>и выберите «Принудительное состояние » > :hover . Если вы не видите эту опцию, прочтите приложение об отсутствующих параметрах .Цвет фона остается оранжевым, даже если вы не наводите курсор на узел.
Скрыть узел
Нажмите H, чтобы скрыть узел.
В следующем списке щелкните правой кнопкой мыши пункт The Stars My Destination и выберите команду Inspect .
- Граф Монте-Кристо
- Звезды – моя цель
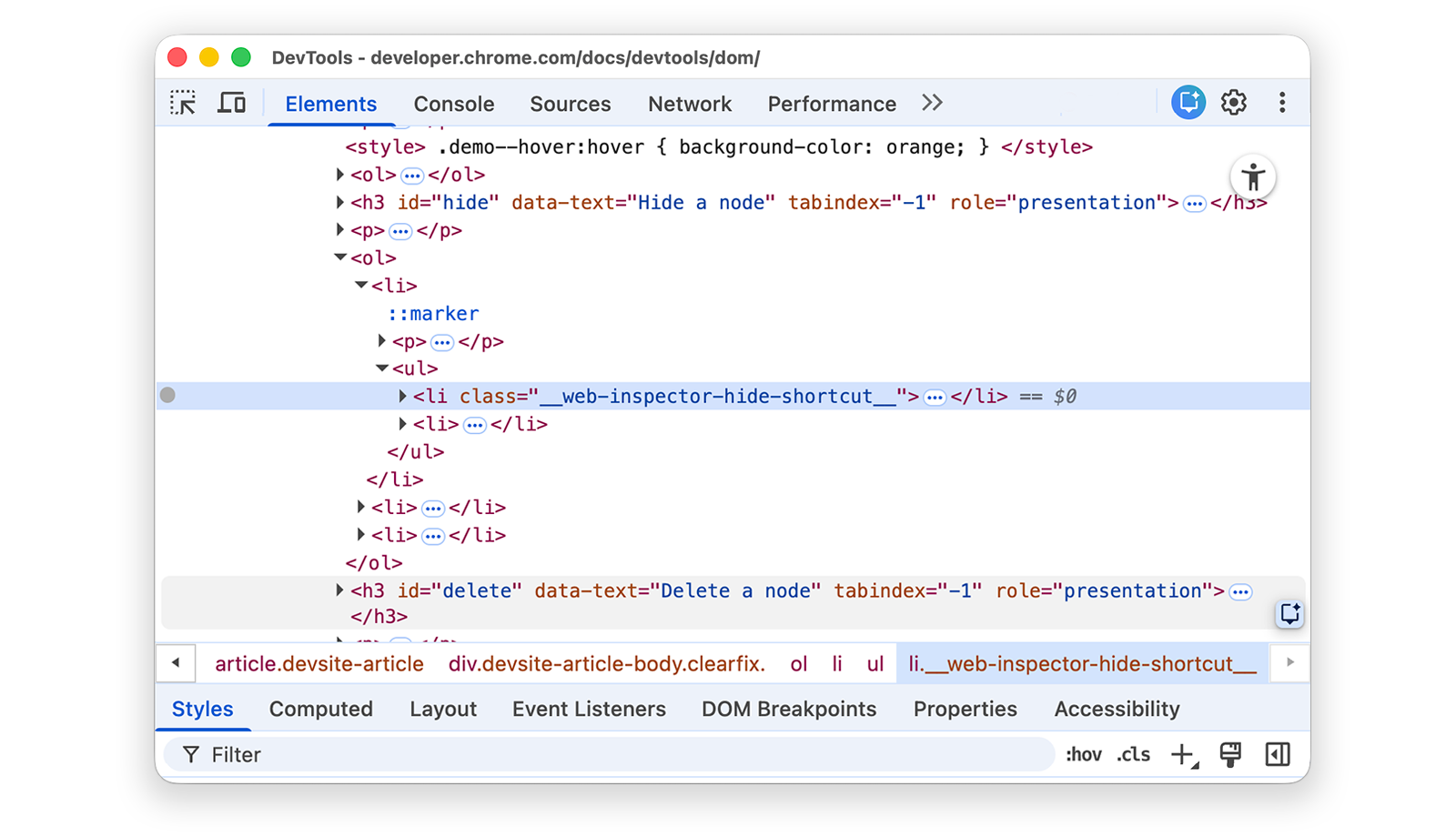
Нажмите клавишу H. Узел будет скрыт. Вы также можете щелкнуть узел правой кнопкой мыши и выбрать пункт «Скрыть элемент» .

Нажмите клавишу H ещё раз. Узел отобразится снова.
Удалить узел
Нажмите Delete, чтобы удалить узел.
В следующем списке щелкните правой кнопкой мыши по элементу Foundation и выберите команду Inspect .
- Иллюстрированный человек
- Сквозь Зазеркалье
- Фундамент
Нажмите клавишу Delete . Узел будет удалён. Вы также можете щёлкнуть правой кнопкой мыши по узлу и выбрать команду «Удалить элемент» .
Нажмите Control + Z или Command + Z (macOS). Последнее действие будет отменено, и узел появится снова.
Узлы доступа в консоли
DevTools предоставляет несколько ярлыков для доступа к узлам DOM из консоли или для получения ссылок JavaScript на них.
Ссылка на текущий выбранный узел с помощью $0
При проверке узла текст == $0 рядом с узлом означает, что вы можете ссылаться на этот узел в консоли с помощью переменной $0 .
Щелкните правой кнопкой мыши элемент списка Левая рука Тьмы и выберите команду Проверить .
- Левая рука тьмы
- Дюна
Нажмите клавишу Escape , чтобы открыть консоль. Возможно, для этого потребуется выбрать «Консоль» .
Введите
$0и нажмите клавишу Enter . Результатом выражения будет выражение$0, которое равно<li>The Left Hand of Darkness</li>.
Наведите указатель мыши на результат. Узел будет подсвечен в области просмотра.
Нажмите
<li>Dune</li>в дереве DOM, снова введите$0в консоли и снова нажмите Enter . Теперь$0будет преобразовано в<li>Dune</li>.
Сохранить как глобальную переменную
Если вам нужно многократно ссылаться на узел, сохраните его как глобальную переменную.
Щелкните правой кнопкой мыши по элементу The Big Sleep ниже и выберите «Просмотреть» .
- Большой сон
- Долгое прощание
Щёлкните правой кнопкой мыши по элементу
<li>The Big Sleep</li>в дереве DOM и выберите «Сохранить как глобальную переменную» . Если вы не можете найти эту опцию, прочтите приложение об отсутствующих опциях .Введите
temp1в консоли и нажмите Enter . Результат выражения показывает, что переменная вычисляется как узел. Щёлкните по узлу, чтобы развернуть элемент списка.
Копировать путь JS
Скопируйте путь JavaScript к узлу, чтобы сослаться на него в автоматизированном тесте.
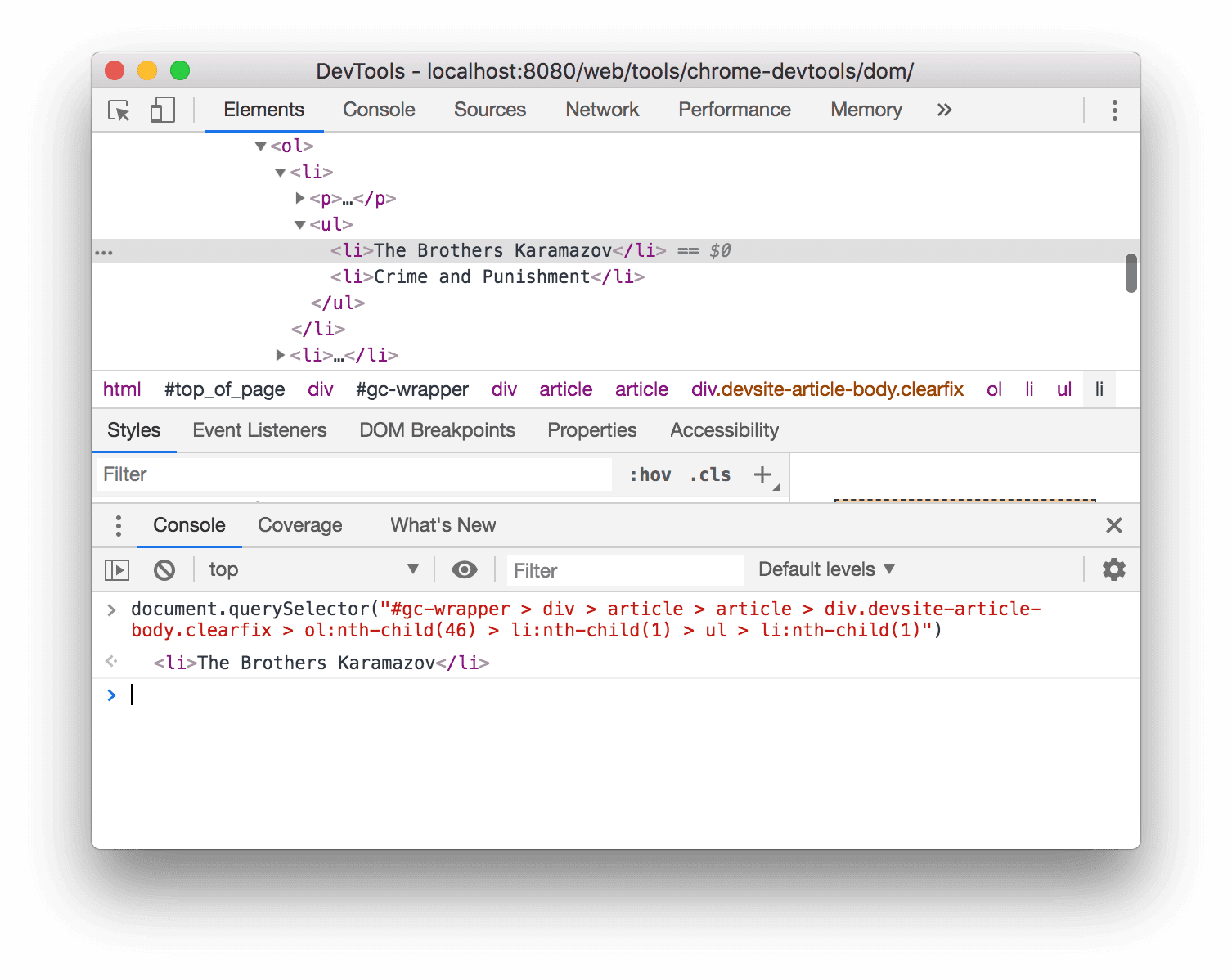
Щелкните правой кнопкой мыши по произведению «Братья Карамазовы» ниже и выберите «Просмотреть» .
- Братья Карамазовы
- Преступление и наказание
Щёлкните правой кнопкой мыши по
<li>The Brothers Karamazov</li>в дереве DOM и выберите «Копировать» > «Копировать JS-путь» . Выражениеdocument.querySelector(), которое разрешается в этот узел, скопировано в буфер обмена.Нажмите Control + V или Command + V (macOS), чтобы вставить выражение в консоль.
Нажмите Enter, чтобы оценить выражение.

Перерыв в изменениях DOM
DevTools позволяет приостанавливать выполнение JavaScript-кода страницы при изменении DOM. Подробнее о точках останова при изменении DOM .
Следующие шаги
Это охватывает большинство функций DevTools, связанных с DOM. Вы можете ознакомиться с остальными, щелкнув правой кнопкой мыши узлы в дереве DOM и поэкспериментировав с параметрами, которые не были рассмотрены в этом руководстве.
Продолжайте читать:
- Ознакомьтесь с сочетаниями клавиш панели «Элементы» .
- Ознакомьтесь с дополнительной документацией по DevTools , чтобы узнать обо всем, что еще можно сделать с помощью DevTools.
Примите участие в сообществе DevTools , чтобы связаться с командой DevTools или получить помощь от других разработчиков.
Приложение
Узнайте больше по конкретным темам.
HTML против DOM
В этом разделе кратко объясняется разница между HTML и DOM.
Когда вы используете веб-браузер для запроса страницы, например https://example.com , сервер возвращает HTML-документ:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
Браузер анализирует HTML и создает дерево объектов:
html
head
title
body
h1
p
script
Это дерево объектов, или узлов, представляет содержимое страницы. Оно называется объектной моделью документа, или сокращённо DOM. В настоящее время объекты в DOM и HTML одинаковы.
Предположим, что файл script.js в нижней части HTML включает следующие функции:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Этот скрипт удаляет узел h1 и добавляет в DOM ещё один узел p . Теперь DOM выглядит так:
html
head
title
body
p
script
p
HTML-код страницы теперь отличается от ее DOM.
HTML представляет собой исходное содержимое страницы, а DOM — активное, текущее содержимое страницы. Когда JavaScript добавляет, удаляет или редактирует узлы, DOM становится отличным от HTML.
Дополнительную информацию можно найти в статье MDN «Введение в DOM» .
Прокрутите, чтобы увидеть
Это продолжение раздела «Прокрутить в поле зрения» . Следуйте инструкциям, чтобы завершить раздел.
- Узел
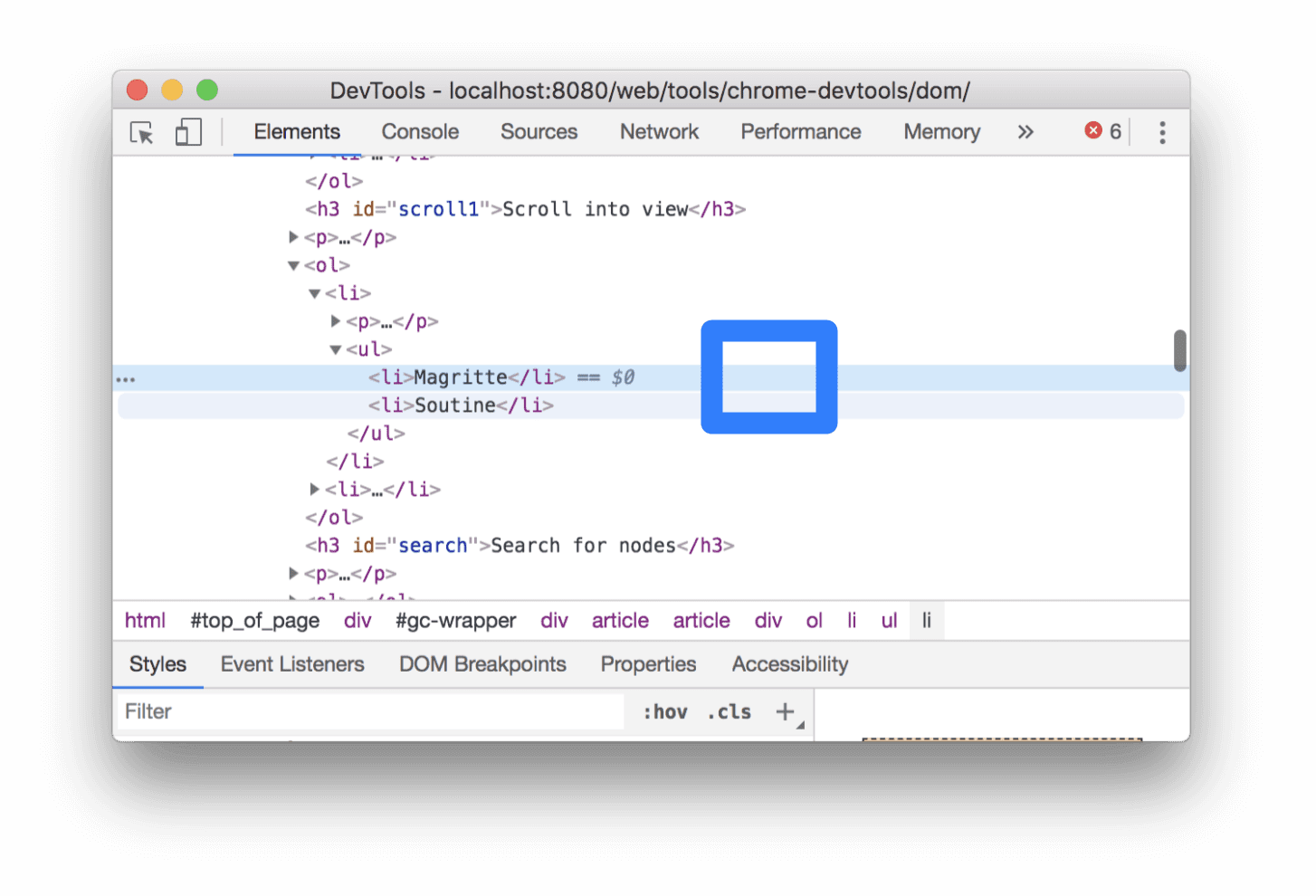
<li>Magritte</li>должен быть по-прежнему выбран в дереве DOM. Если нет, вернитесь к вкладке «Прокрутить в область просмотра» и начните заново. Щёлкните правой кнопкой мыши по узлу
<li>Magritte</li>и выберите «Прокрутить в поле зрения» . Область просмотра прокрутится обратно, и вы увидите узел Магритта . Если опция «Прокрутить в поле зрения» отсутствует, ознакомьтесь с информацией об отсутствующих параметрах .
Отсутствующие варианты
Многие инструкции в этом руководстве предлагают щёлкнуть правой кнопкой мыши по узлу в дереве DOM и выбрать нужный пункт в появившемся контекстном меню. Если нужный пункт не отображается в контекстном меню, попробуйте щёлкнуть правой кнопкой мыши вне текста узла.