CSS и пользовательский интерфейс, CSS и пользовательский интерфейс, CSS и пользовательский интерфейс
Откройте для себя новейшие API браузеров, инструменты и методы для создания надежных и привлекательных пользовательских интерфейсов.
Последние новости CSS и пользовательского интерфейса
Новая документация
Расположение якоря
Расположите элементы относительно друг друга с помощью API позиционирования привязки.
Анимация по height: auto; (и другие ключевые слова внутреннего размера), Анимация по height: auto; (и другие ключевые слова внутреннего размера)
Анимация к ключевым словам внутреннего размера и обратно с помощью
interpolate-size и calc-size() . Анимация к ключевым словам внутреннего размера и обратно с помощью interpolate-size и calc-size()
Стиль полосы прокрутки
Используйте свойства
scrollbar-width и scrollbar-color для стилизации полос прокрутки.
Баланс переноса текста в CSS
Классическая типографская техника создания разрывов строк вручную для сбалансированных текстовых блоков появилась в CSS.
,Классическая типографская техника ручного создания разрывов строк для сбалансированных текстовых блоков появилась в CSS.
Руководство по цветам CSS высокой четкости
CSS Color 4 предоставляет в Интернет инструменты и возможности широкого цветового охвата: больше цветов, функций манипуляции и улучшенные градиенты.
CSS Color 4 предоставляет в Интернет инструменты и возможности широкого цветового охвата: больше цветов, функций манипуляции и улучшенные градиенты.
Типизированная объектная модель CSS
Модель типизированных объектов CSS (Typed OM) предоставляет типы, методы и гибкую объектную модель для работы со значениями CSS.
Модель типизированных объектов CSS (Typed OM) предоставляет типы, методы и гибкую объектную модель для работы со значениями CSS.
Начало работы с запросами стилей
Запросите значения стиля родительского элемента, используя правило @container.
CSS-вложение
Одна из наших любимых функций препроцессора CSS теперь встроена в язык: правила вложенных стилей.
CSS @scope
Узнайте, как создавать стили с ограниченной областью действия, которые выбирают элементы только в пределах поддерева вашего DOM.
CSS-микс цвета()
Смешивайте цвета в любом из поддерживаемых цветовых пространств прямо из CSS.
,Смешивайте цвета в любом из поддерживаемых цветовых пространств прямо из CSS.
Больше контроля над выбором nth-child()
Предварительно отфильтруйте набор дочерних элементов перед применением к нему логики An+B.
Эксклюзивный аккордеон
Создайте эксклюзивный аккордеон с несколькими элементами
<details> с одинаковыми name .
Представляем инертный
Свойство inert — это глобальный атрибут HTML, который упрощает удаление и восстановление событий пользовательского ввода для элемента, включая события фокуса и события вспомогательных технологий.
CSS-перенос текста красивый
Включите оптимизированный перенос текста: красота важнее скорости.
CSS Grid в DevTools
Как мы разработали и реализовали поддержку инструментов CSS Grid в DevTools.
Как мы разработали и реализовали поддержку инструментов CSS Grid в DevTools.
Поддержка CSS-in-JS в DevTools
Как мы поддерживаем CSS-in-JS в DevTools и чем он отличается от обычного CSS.
Инструменты для создания современных компонентов
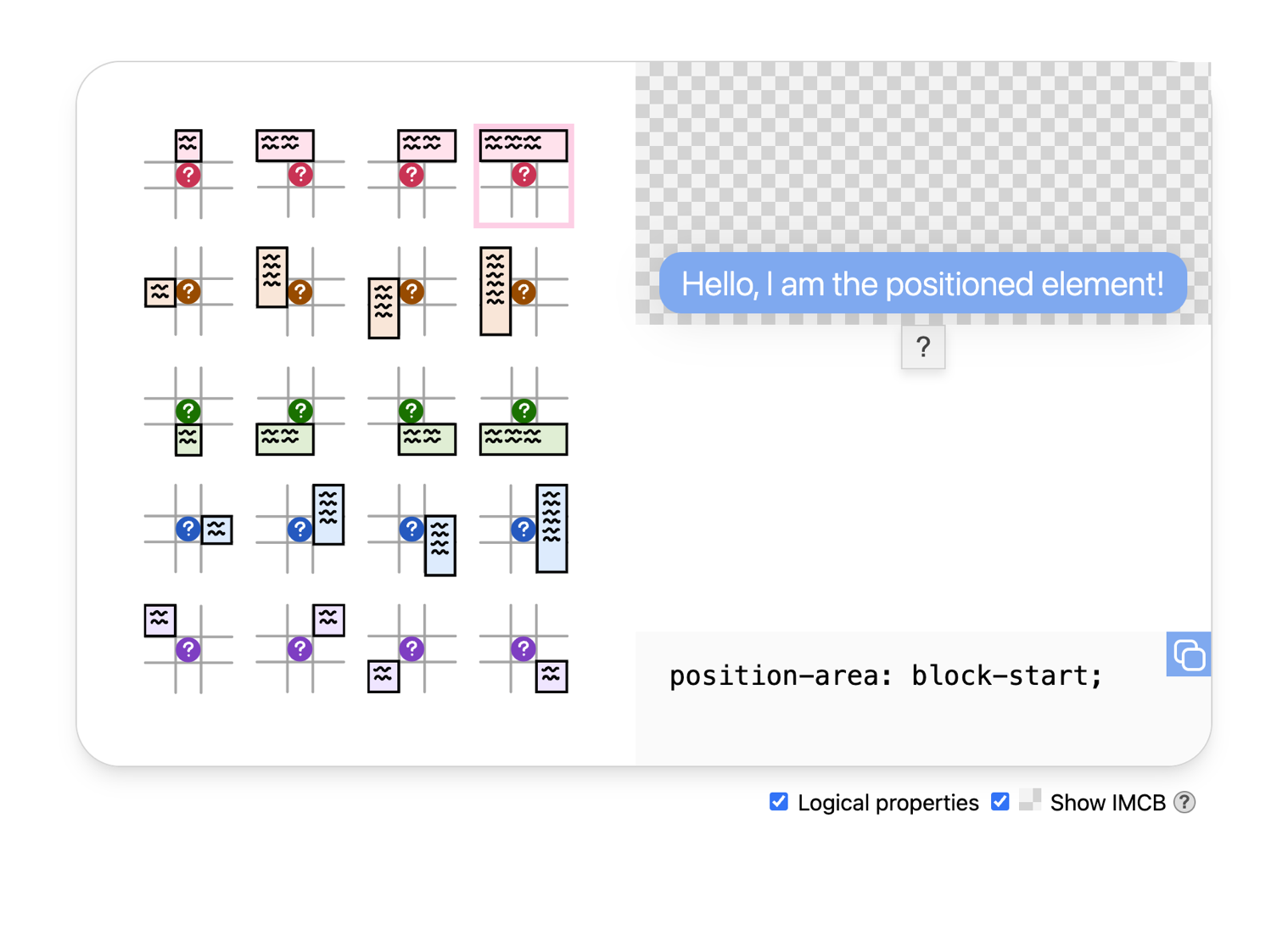
Инструмент позиционирования якоря
Используйте этот инструмент для позиционирования элементов относительно друг друга с помощью API позиционирования якорей.
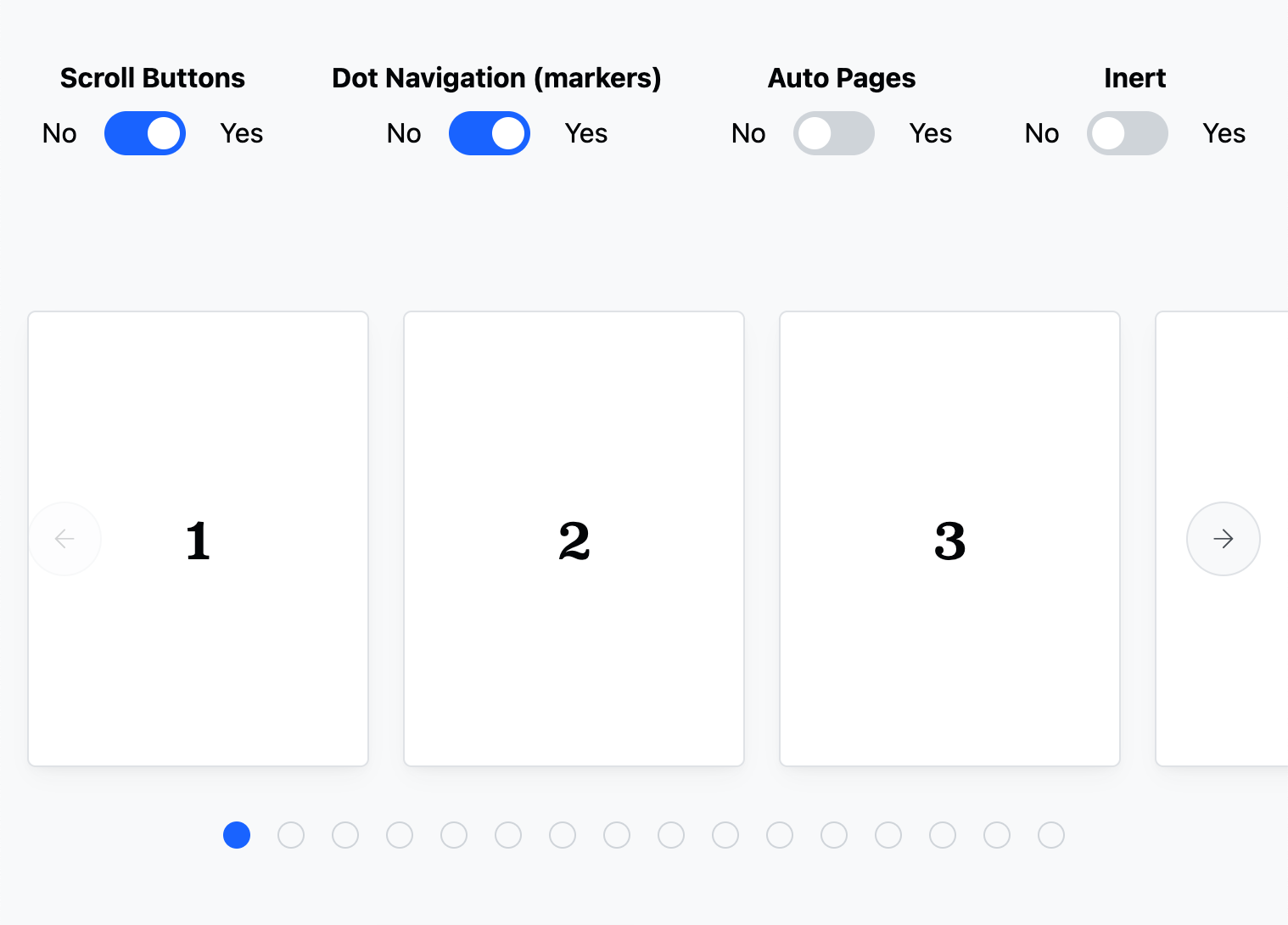
Конфигуратор карусели
Опыт, подобный конструктору, помогающий визуализировать возможности карусели, работающей только на CSS: кнопки, маркеры, разбиение на страницы и инертность.
Примеры использования CSS и пользовательского интерфейса
Почему возможности веб-интерфейса важны для вашего сайта?
Что такое возможности веб-интерфейса и как они могут улучшить вашу воронку конверсии? Каковы преимущества использования этих функций?
Примеры анимаций, управляемых прокруткой
Откройте для себя преимущества анимации, управляемой прокруткой, с Policybazaar, redBus и Tokopedia.
Посмотреть примеры использования переходов
redBus, Policybazaar и Tokopedia используют API View Transitions и получают преимущества от более высокой производительности и плавного пользовательского интерфейса.
Практические примеры API Popover
Tokopedia использует API Popover для сокращения объема кода в своем приложении.
Анимации в сети
API веб-анимации
API веб-анимации предоставляет мощные примитивы для описания императивных анимаций из JavaScript.
Множественные анимационные эффекты
Свойство animation-composition позволяет контролировать то, что должно происходить, когда несколько анимаций одновременно влияют на одно и то же свойство.
Сложные кривые анимации с помощью Linear()
linear() — это функция смягчения CSS, которая линейно интерполирует между своими точками, позволяя воссоздавать эффекты отскока и пружины.
Анимация, управляемая прокруткой
Работайте с прокруткой временных шкал и просмотром временных шкал, чтобы создавать анимации, управляемые прокруткой, декларативным способом.

КУРС
Изучите адаптивный дизайн
Прочтите историю адаптивного дизайна и ознакомьтесь с основами адаптивных макетов. Вы узнаете об адаптивных изображениях, типографике, доступности и многом другом.

КУРС
Изучите CSS
Вы изучите основы CSS, такие как блочная модель, каскад и специфичность, flexbox, сетка и z-индекс. Кроме того, вы узнаете о функциях, логических свойствах и многом другом, чтобы усовершенствовать свои навыки фронтенд-разработчика.