Есть много способов открыть Chrome DevTools. Выберите свой любимый способ из этого всеобъемлющего справочника.
Доступ к DevTools можно получить с помощью пользовательского интерфейса Chrome или клавиатуры:
- Из раскрывающихся меню в Chrome .
- С помощью специальных сочетаний клавиш можно открыть Elements , Console или последнюю использованную вами панель.
Кроме того, узнайте, как автоматически открывать DevTools для каждой новой вкладки .
Откройте DevTools из меню Chrome
Если вы предпочитаете пользовательский интерфейс, доступ к DevTools можно получить из раскрывающихся меню в Chrome.
Откройте панель «Элементы», чтобы проверить DOM или CSS.
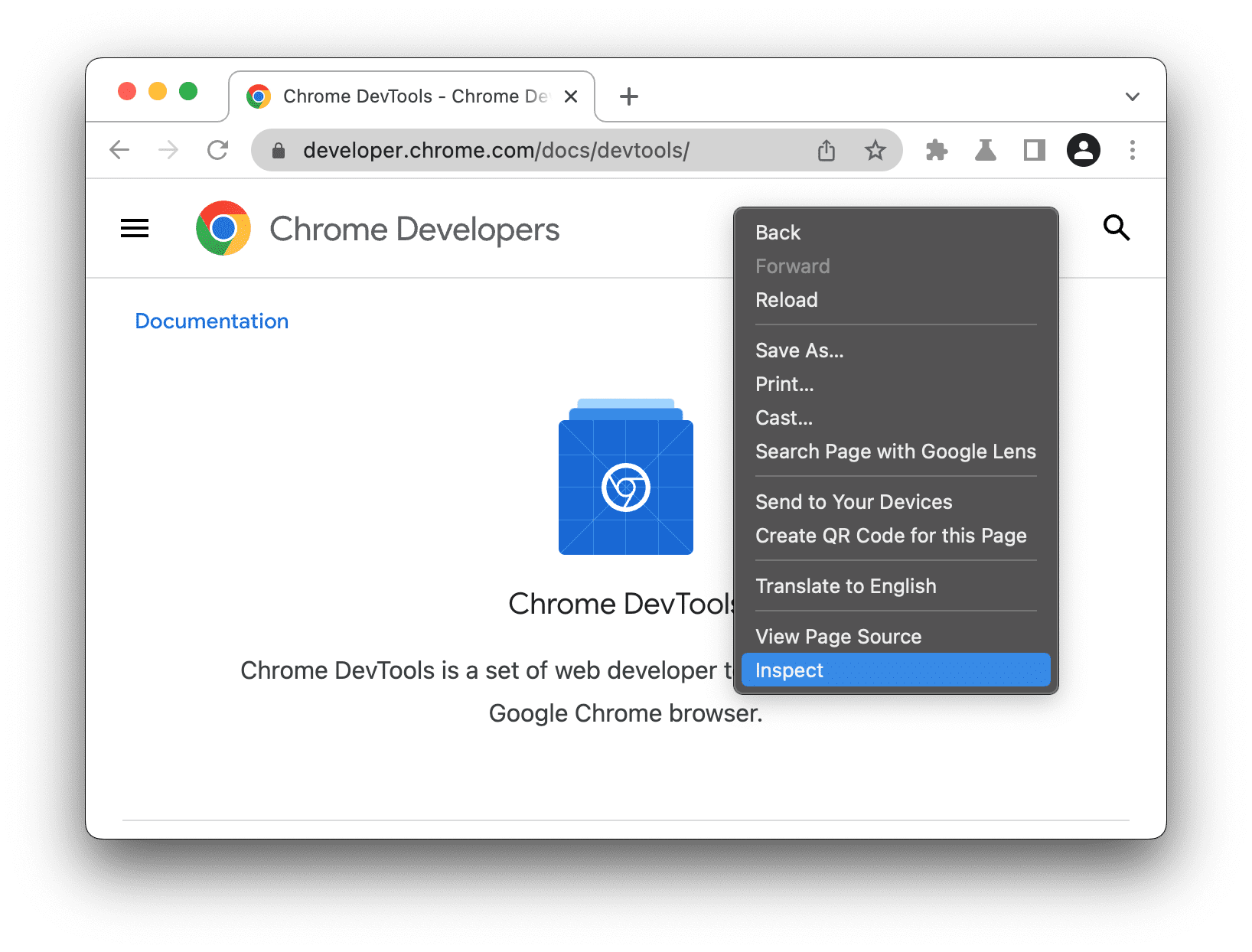
Для проверки щелкните правой кнопкой мыши элемент на странице и выберите «Проверить» .

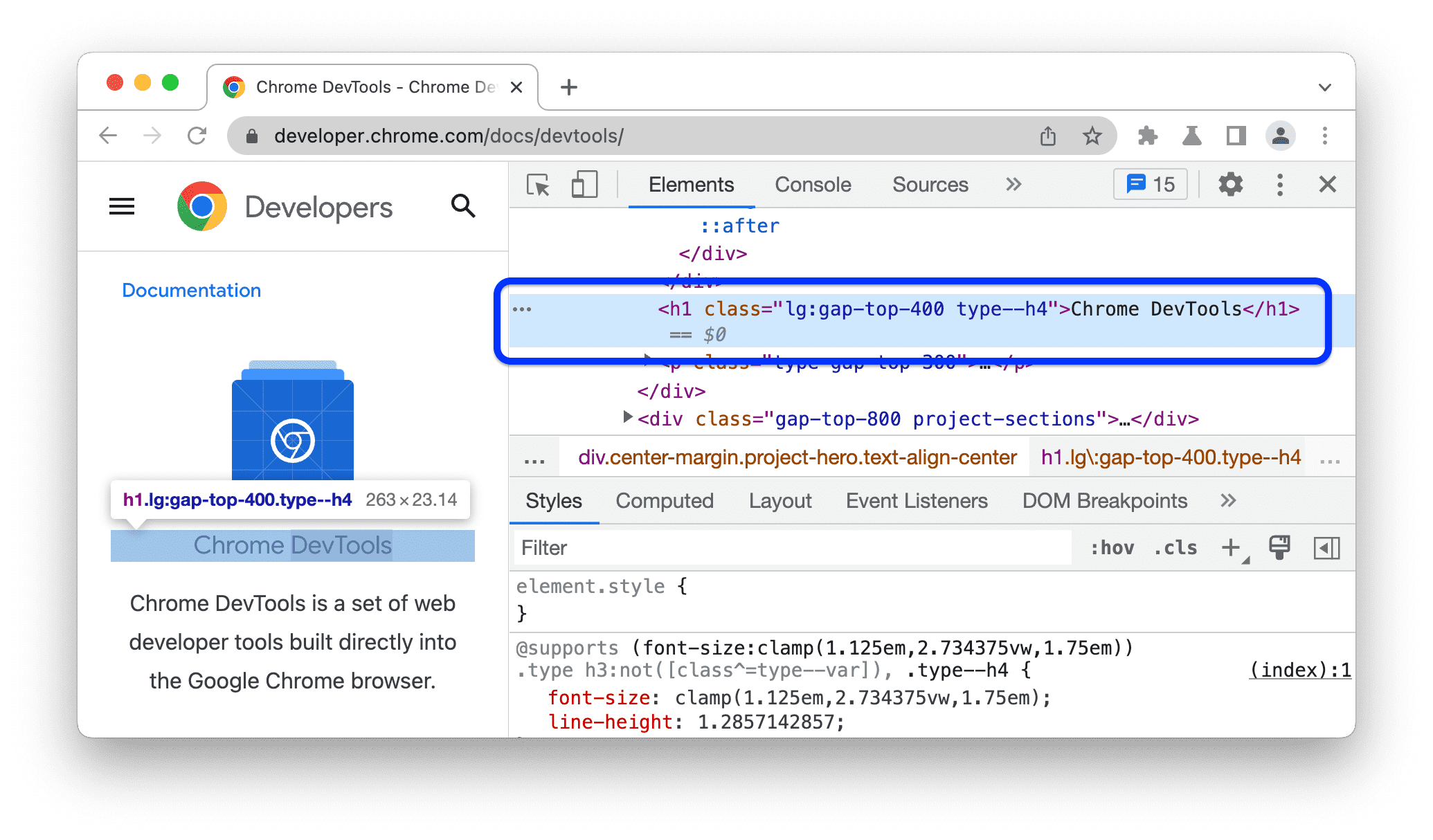
DevTools открывает панель Elements и выбирает элемент в дереве DOM. На вкладке Styles вы можете увидеть CSS-правила, примененные к выбранному элементу.

Откройте последнюю использованную вами панель из главного меню Chrome.
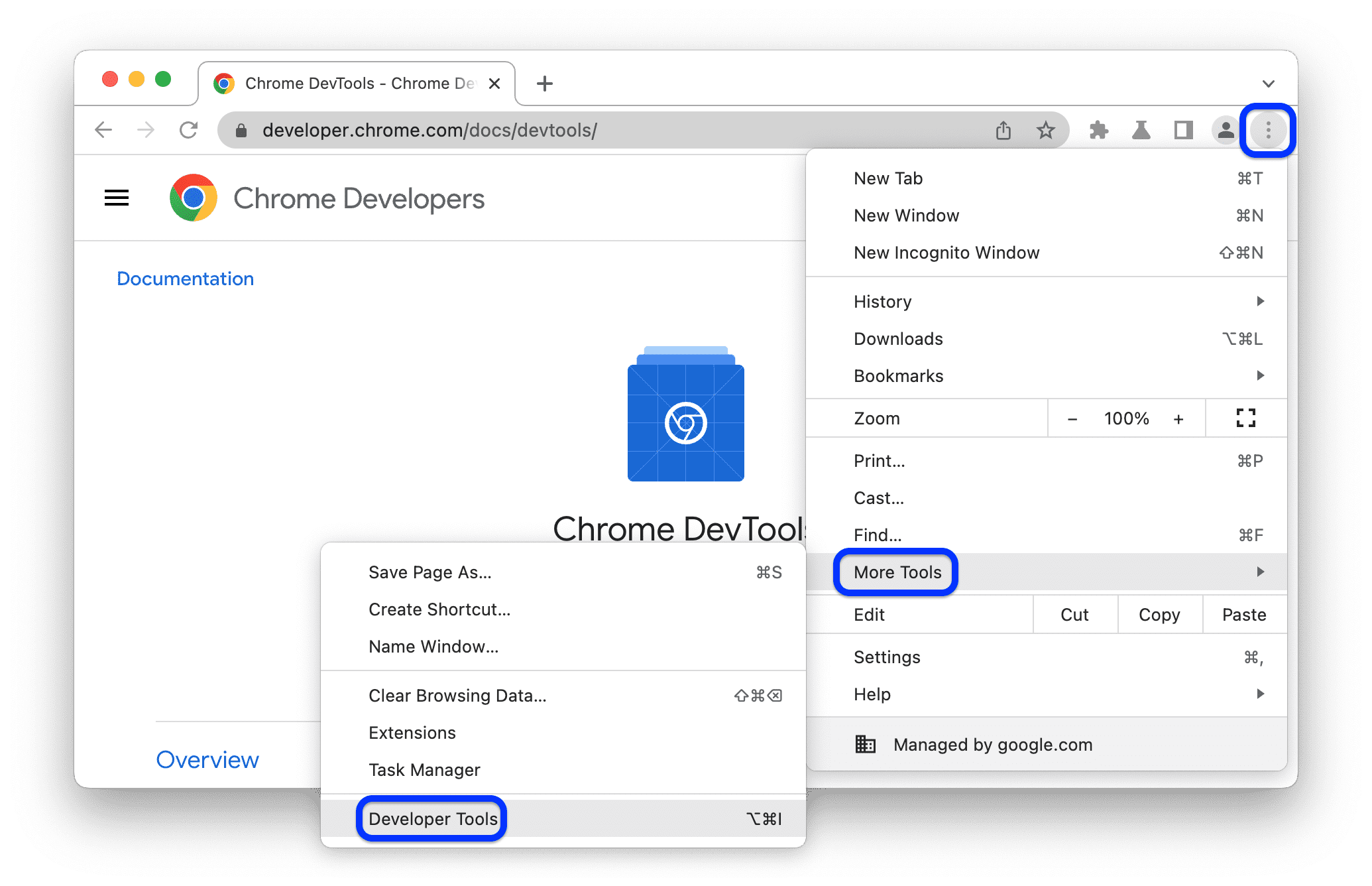
Чтобы открыть последнюю панель DevTools, нажмите кнопку справа от адресной строки и выберите Дополнительные инструменты > Инструменты разработчика .

Альтернативно, вы можете открыть последнюю панель с помощью ярлыка. Смотрите следующий раздел, чтобы узнать больше.
Откройте панели с помощью сочетаний клавиш: Элементы, Консоль или ваша последняя панель
Если вы предпочитаете клавиатуру, нажмите сочетание клавиш в Chrome в зависимости от вашей операционной системы:
| ОС | Элементы | Консоль | Ваша последняя панель |
|---|---|---|---|
| Windows или Linux | Ctrl + Shift + C | Ctrl + Shift + J | Ф12 Ctrl + Shift + I |
| Мак | Cmd + Option + C | Cmd + Option + J | Фн + Ф12 Cmd + Option + I |
Вот простой способ запомнить сочетания клавиш:
- C означает CSS.
- J — JavaScript.
- Я обозначаю ваш выбор.
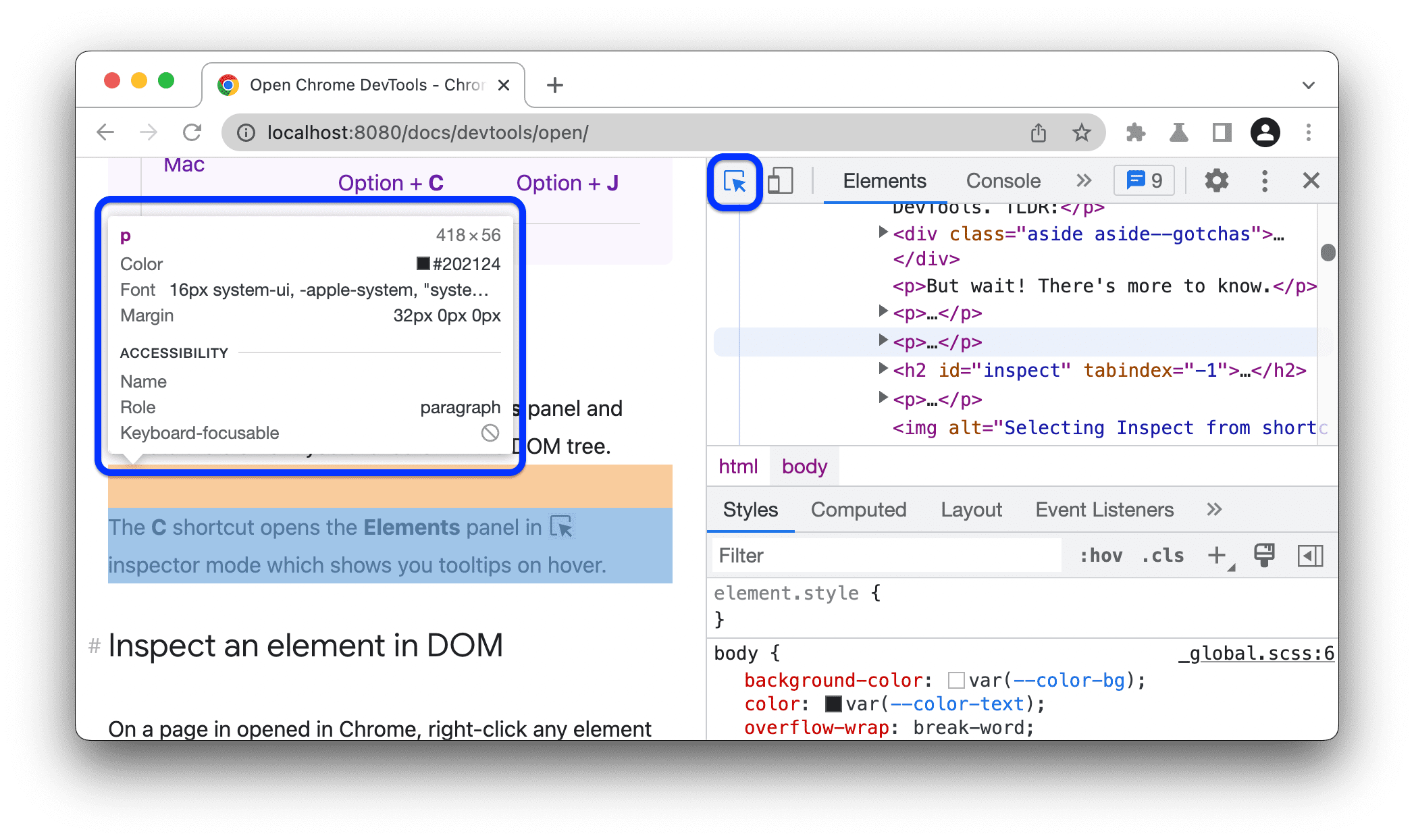
Сочетание клавиш C открывает панель Elements в режиме инспектора . Этот режим показывает полезные подсказки при наведении курсора на элементы на странице. Вы также можете щелкнуть любой элемент, чтобы просмотреть его CSS на вкладке Elements > Styles .

Полный список сочетаний клавиш DevTools см. в разделе Сочетания клавиш .
Автоматически открывать DevTools на каждой новой вкладке
Запустите Chrome из командной строки и передайте флаг --auto-open-devtools-for-tabs :
Закройте все работающие экземпляры Chrome.
Запустите ваш любимый терминал или приложение командной строки.
В зависимости от вашей операционной системы выполните следующую команду:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsОкна:
start chrome --auto-open-devtools-for-tabsЛинукс:
google-chrome --auto-open-devtools-for-tabs
DevTools будет автоматически открываться для каждой новой вкладки, пока вы не закроете Chrome.
Что дальше?
Далее посмотрите следующее видео, чтобы узнать о некоторых полезных сочетаниях клавиш и настройках для более быстрой навигации в DevTools.
Для более практического обучения ознакомьтесь с разделом «Как настроить DevTools» .




