Im Bereich Probleme finden Sie Lösungen für Probleme, die vom Browser erkannt wurden, z. B. Cookie-Probleme und gemischte Inhalte.
Übersicht
Durch das Erfassen und Gruppieren häufiger Probleme wird im Bereich Probleme die Anzahl der Benachrichtigungen und die Unübersichtlichkeit in der Console reduziert.
Im Bereich Probleme werden jetzt folgende Informationen angezeigt:
- Cookie-Probleme
- Gemischte Inhalte
- Probleme mit COEP
- CORS-Fehler
- Probleme mit dem Quirks-Modus
- (Vorabversion) Probleme mit geringem Kontrast
- Probleme mit vertrauenswürdigen Web-Aktivitäten
- Probleme beim Laden von Stylesheets
- Ungültige
@property-CSS-Regeln - Verstöße gegen die Content Security Policy
- Probleme mit dem Attribut für die automatische Vervollständigung
In zukünftigen Versionen von Chrome werden weitere Problemtypen unterstützt.
Bereich „Probleme“ öffnen
- Rufen Sie eine Seite mit zu behebenden Problemen auf, z. B. samesite-sandbox.glitch.me.
- Öffnen Sie die Entwicklertools.
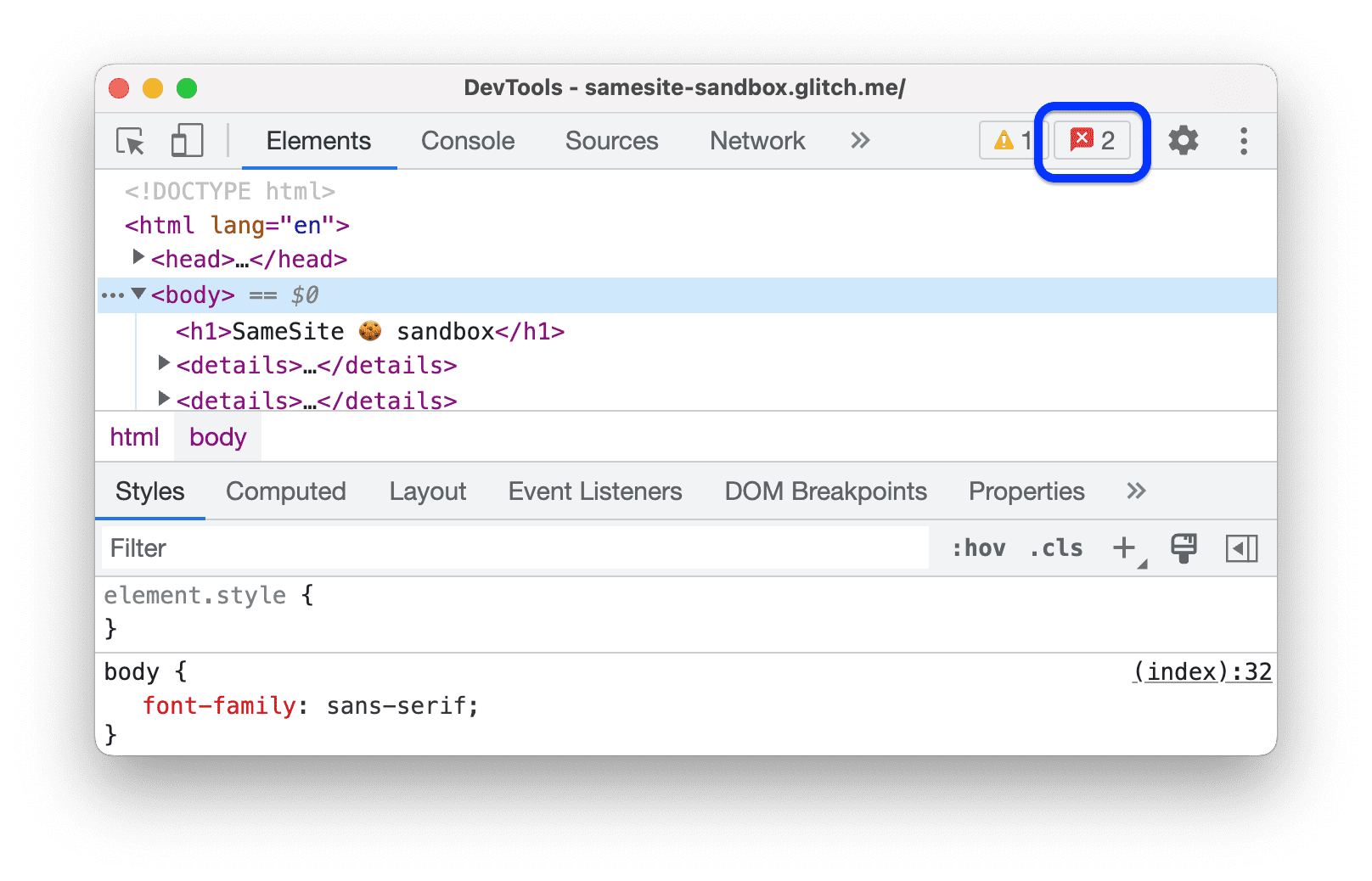
Klicken Sie oben in der Aktionsleiste rechts neben
Einstellungen auf die Schaltfläche Offene Probleme. Je nach Schweregrad des Problems kann die Schaltfläche ein rotes
 , gelbes
, gelbes  oder blaues
oder blaues  Symbol haben.
Symbol haben.
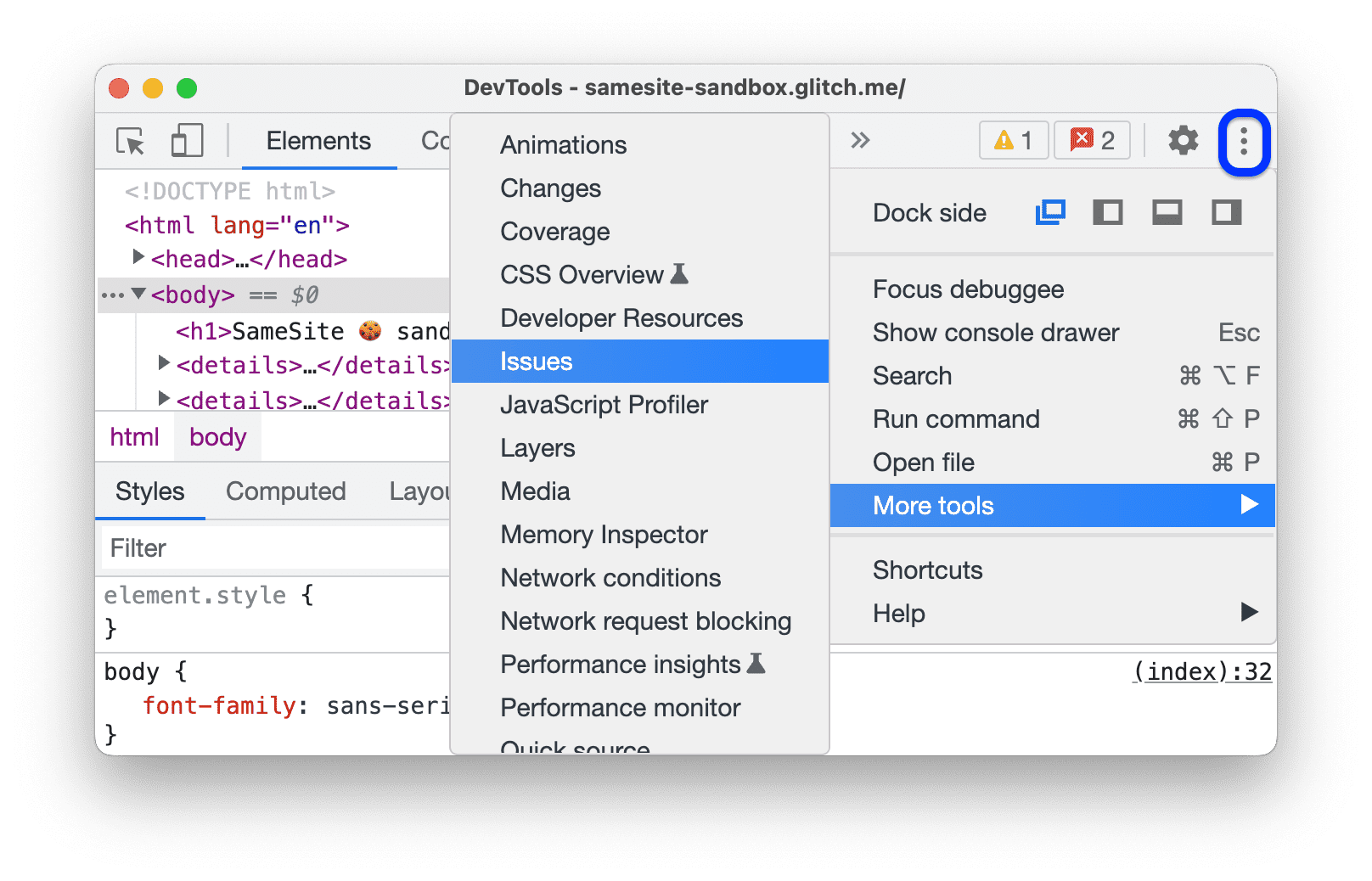
Alternativ können Sie im Menü
Weitere Tools die Option Probleme auswählen.

Wenn Sie sich im Bereich Probleme befinden, sollten Sie die Seite neu laden, um noch mehr Probleme zu erkennen, die diesmal beim Laden der Seite auftreten.

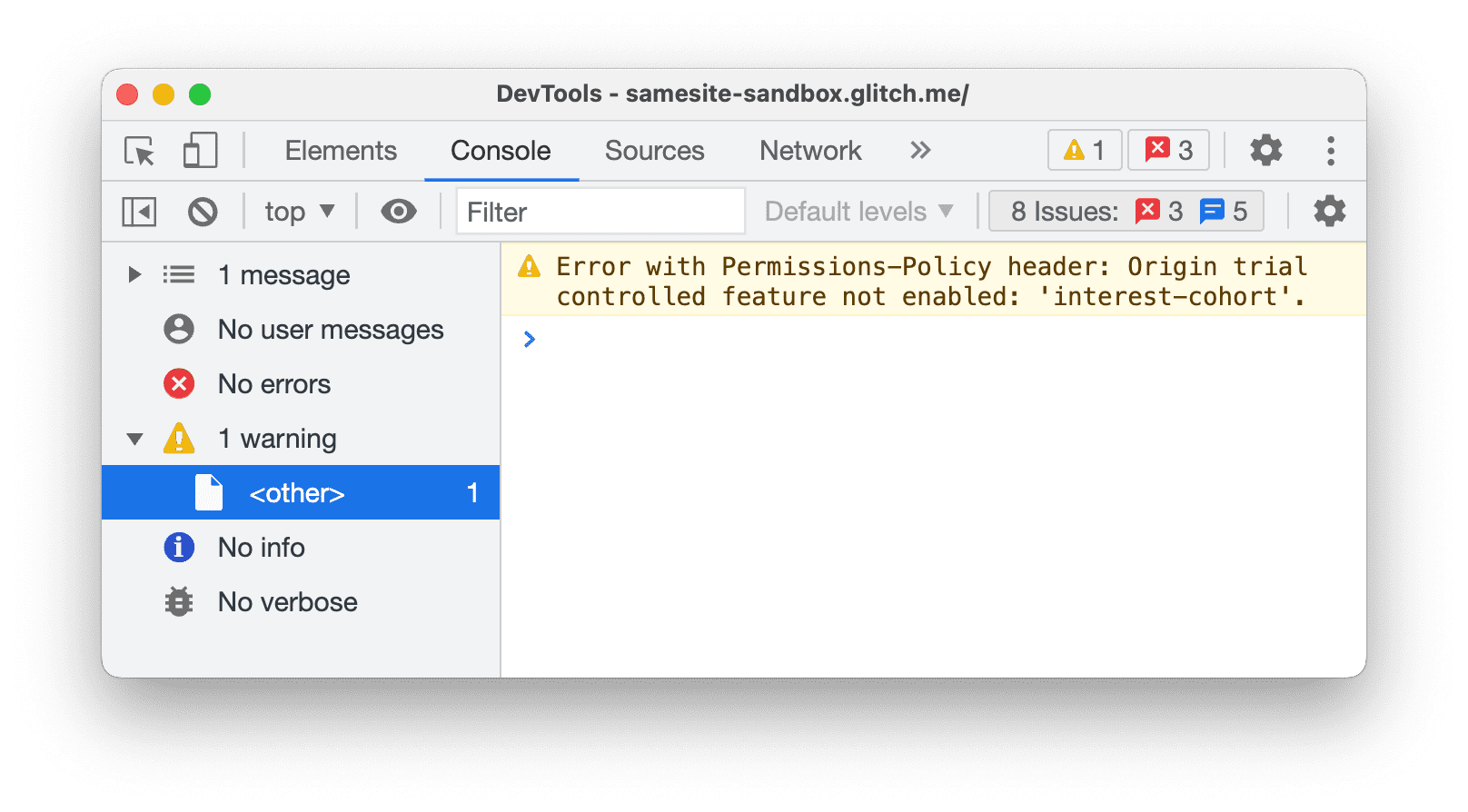
In der Konsole werden möglicherweise auch vom Browser gemeldete Probleme angezeigt. Solche Probleme (wie die Cookie-Warnung im Screenshot unten) sind jedoch schwer nachzuvollziehen. Es ist nicht klar, was Sie tun müssen, um das Problem zu beheben.

Das Probleme-Steuerfeld enthält hingegen umsetzbare Informationen.
Elemente im Bereich „Probleme“ ansehen
Im Bereich Probleme werden Warnungen des Browsers strukturiert, zusammengefasst und in einer Weise präsentiert, die es Ihnen ermöglicht, Maßnahmen zu ergreifen.
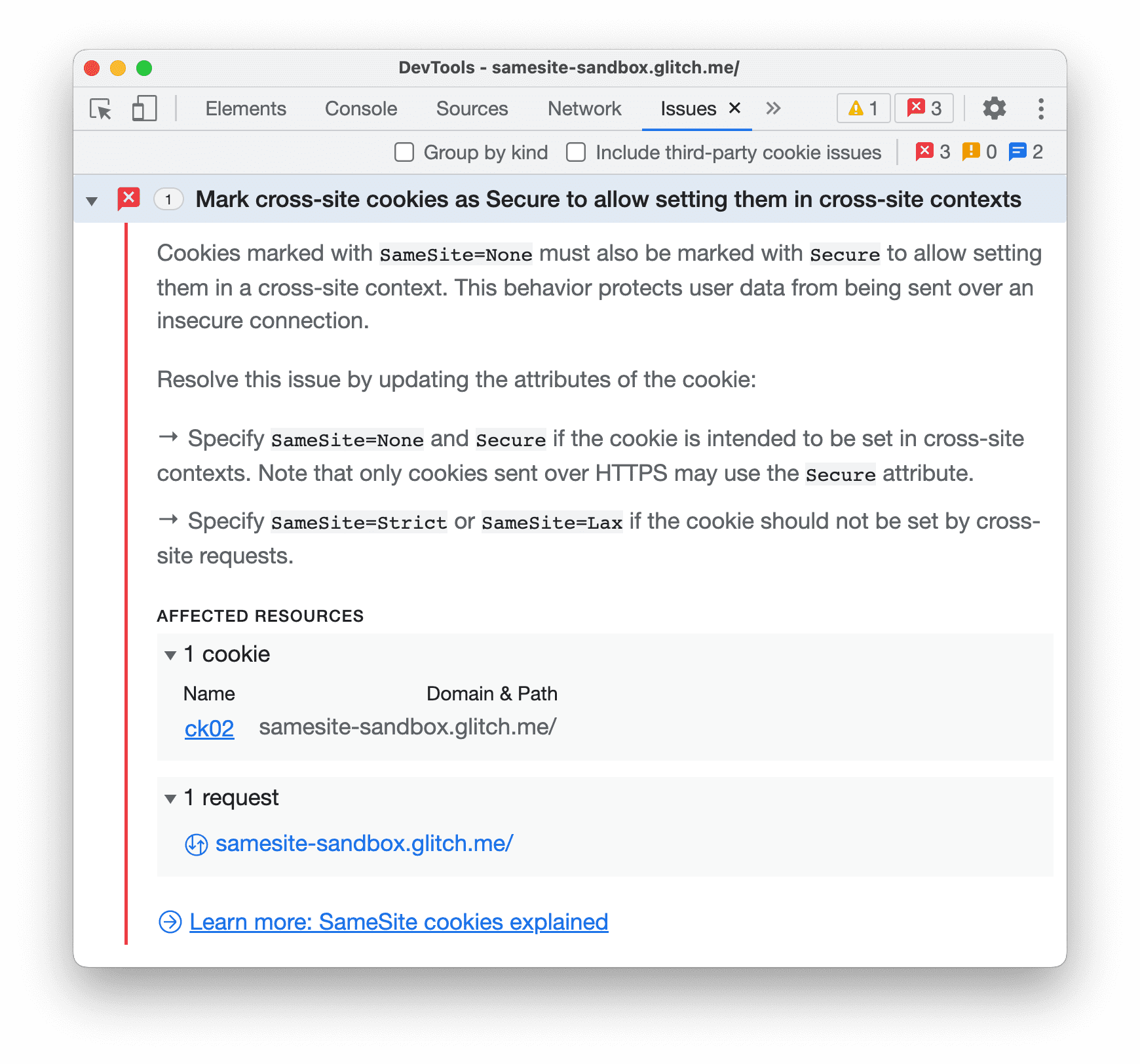
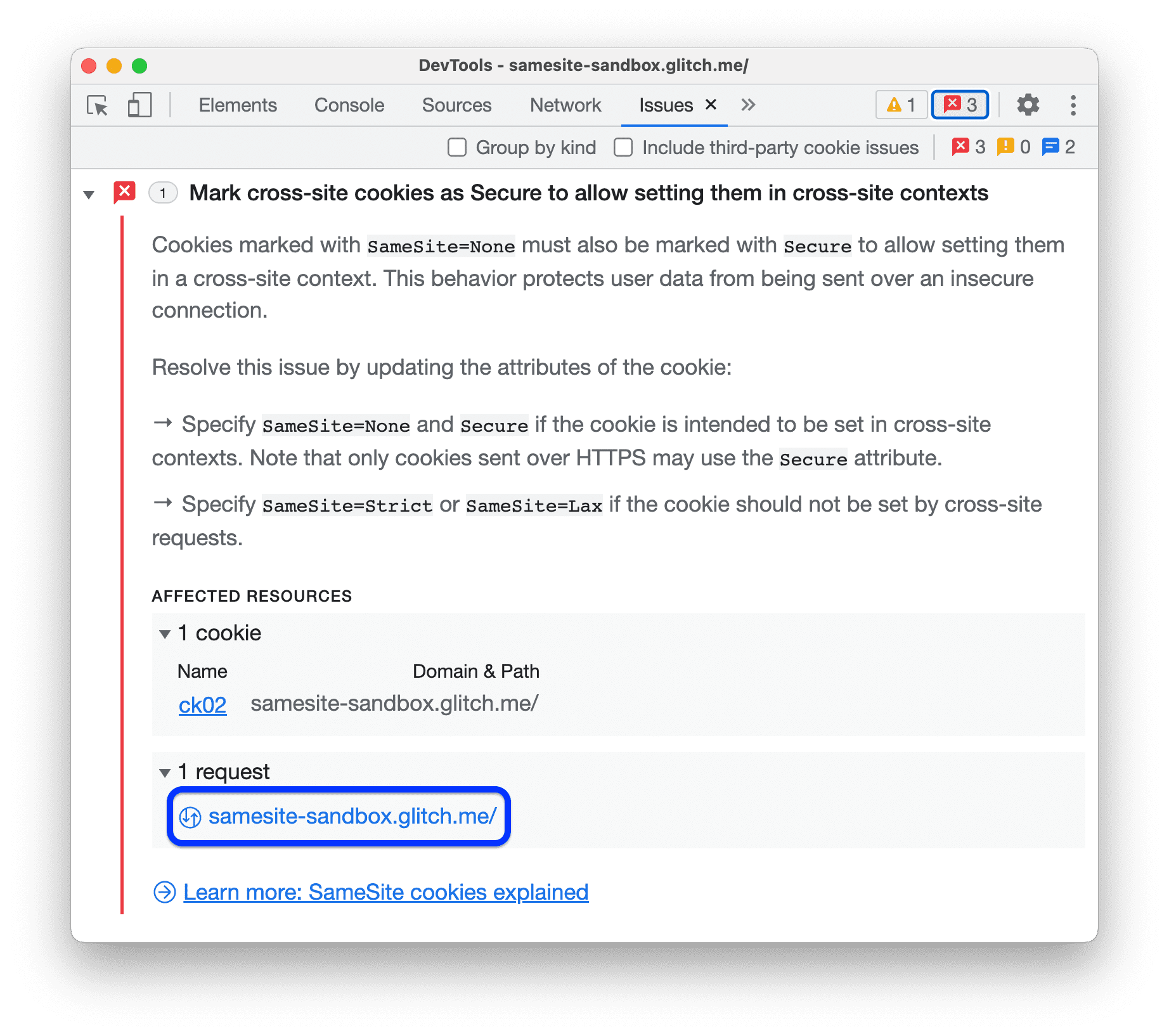
Klicken Sie im Bereich Probleme auf ein Element, um das Problem zu maximieren und Anleitungen zur Behebung sowie betroffene Ressourcen zu finden.

Jeder Artikel besteht aus vier Komponenten:
- Eine Überschrift, die das Problem beschreibt.
- Eine Beschreibung, die den Kontext und die Lösung enthält.
- Ein Abschnitt BETROFFENE RESSOURCEN, der auf Ressourcen im entsprechenden DevTools-Kontext verweist, z. B. die Bereiche Netzwerk, Quellen, Elemente und andere Bereiche.
- Links zu weiteren Informationen.
Klicken Sie auf die Elemente unter BETROFFENE RESSOURCEN, um Probleme im Kontext anzusehen.
Probleme nach Art gruppieren
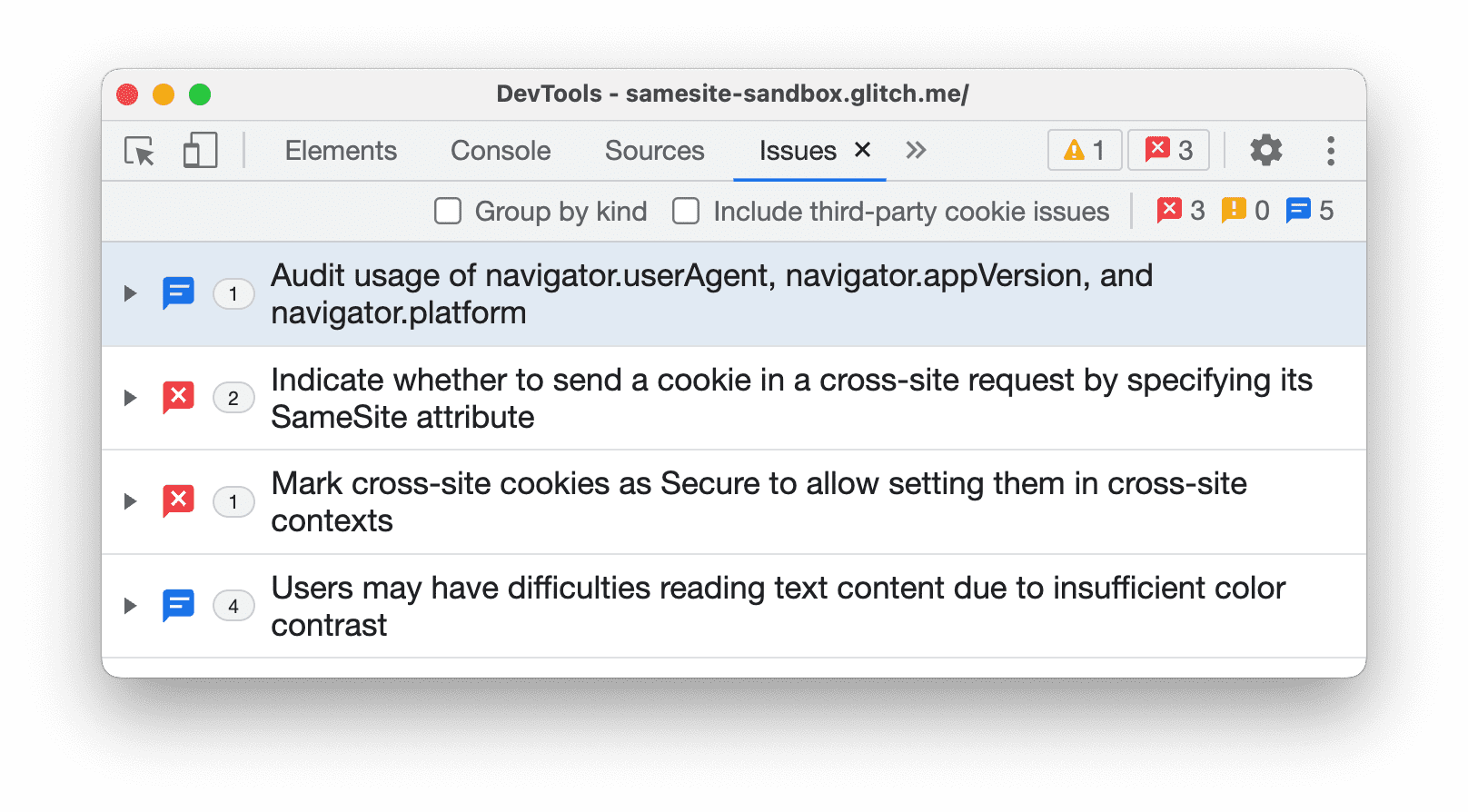
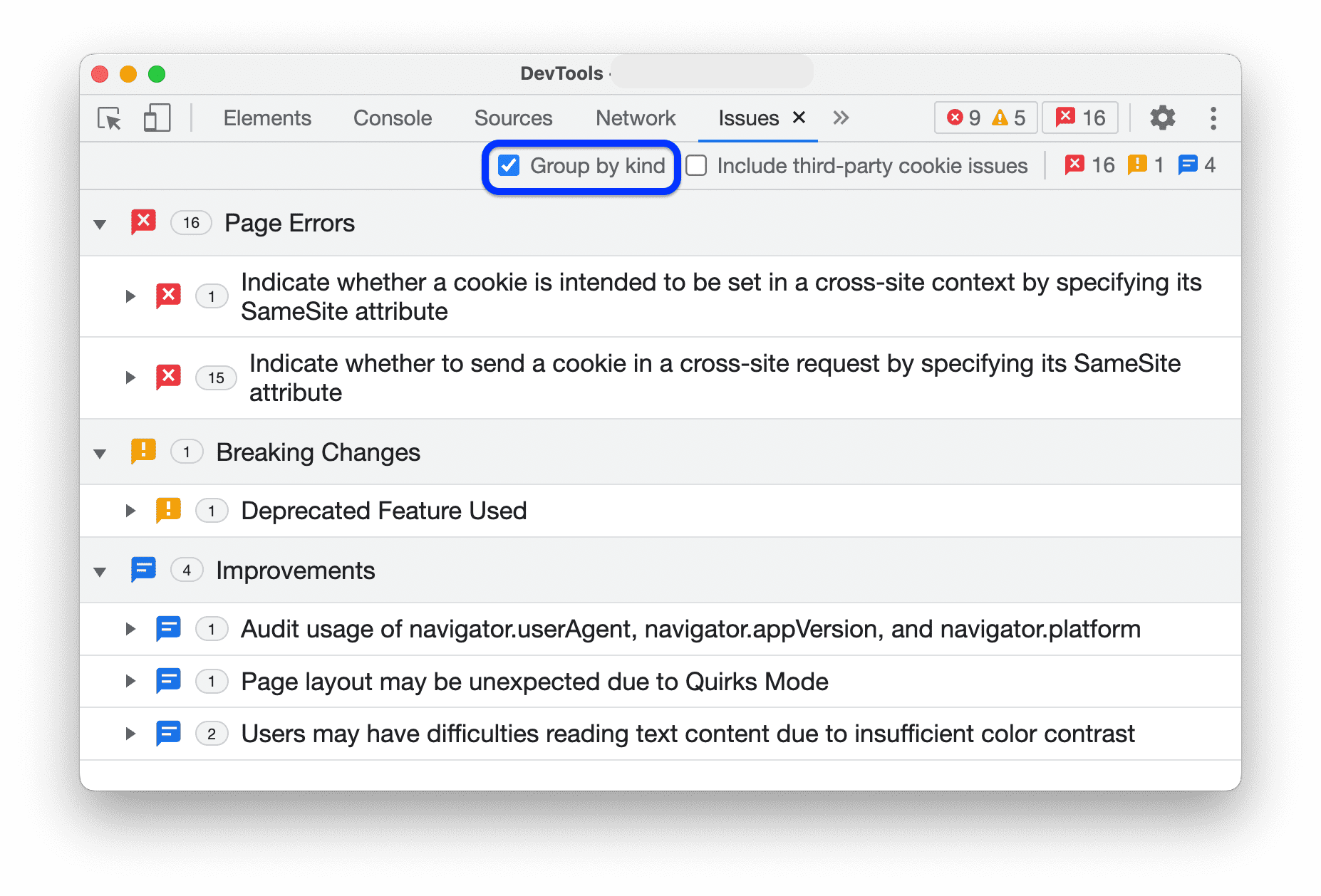
Im Bereich Probleme wird die Anzahl der betroffenen Ressourcen für jedes Problem neben den Überschriften angezeigt. Außerdem können Sie die Probleme nach Schweregrad in drei Gruppen einteilen:
 Seitenfehler, die von Chrome gemeldet werden.
Seitenfehler, die von Chrome gemeldet werden. Nicht abwärtskompatible Änderungen wie die Einstellung von Funktionen.
Nicht abwärtskompatible Änderungen wie die Einstellung von Funktionen. Verbesserungen, die von den Entwicklertools vorgeschlagen werden.
Verbesserungen, die von den Entwicklertools vorgeschlagen werden.
Wenn Sie Probleme gruppieren möchten, setzen Sie in der Aktionsleiste oben im Bereich Probleme ein Häkchen bei Nach Art gruppieren.

Probleme mit Drittanbietern einbeziehen
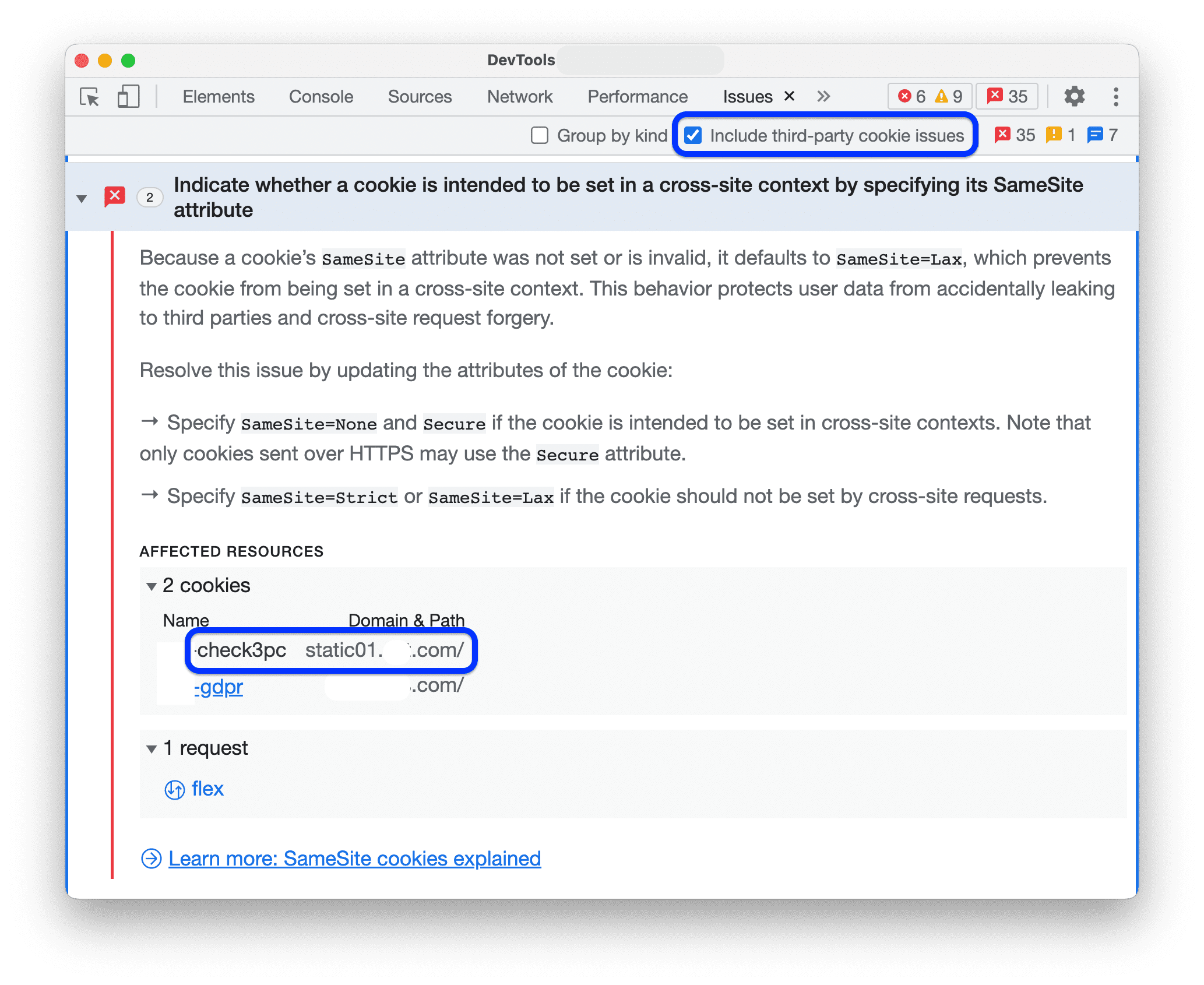
Im Bereich Probleme werden standardmäßig Probleme mit Drittanbieter-Cookies angezeigt.
Probleme mit Drittanbieter-Cookies finden Sie im Bereich BETROFFENE RESSOURCEN, in dem ein Link fehlt.

Wenn Sie solche Probleme ausblenden möchten, deaktivieren Sie in der Aktionsleiste oben im Bereich Probleme das Kästchen Mit Problemen von Drittanbieter-Cookies.
Probleme ausblenden
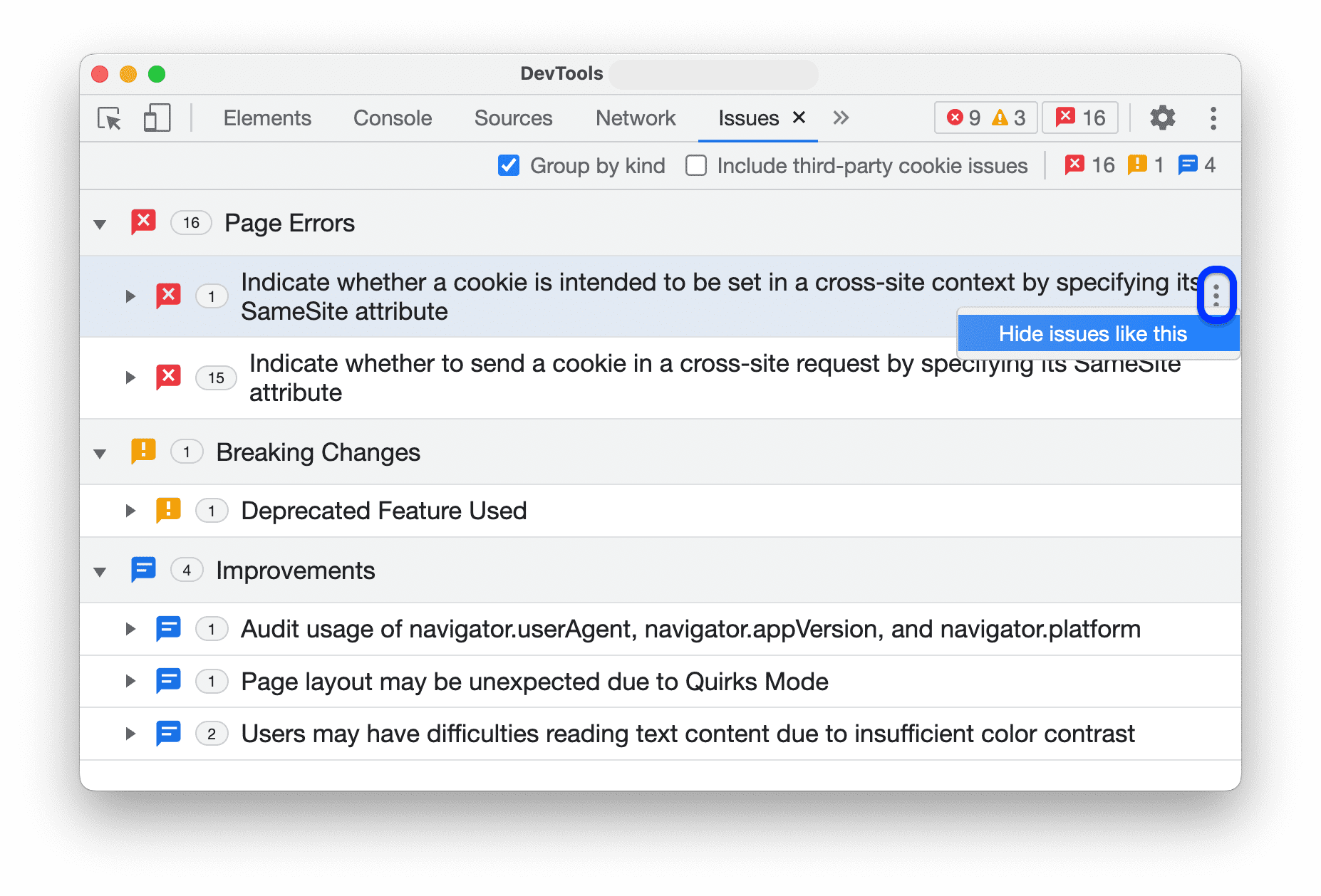
Wenn Sie ein Problem ausblenden möchten, wählen Sie im Dreipunkt-Menü neben dem Problem die Option Ähnliche Probleme ausblenden aus.

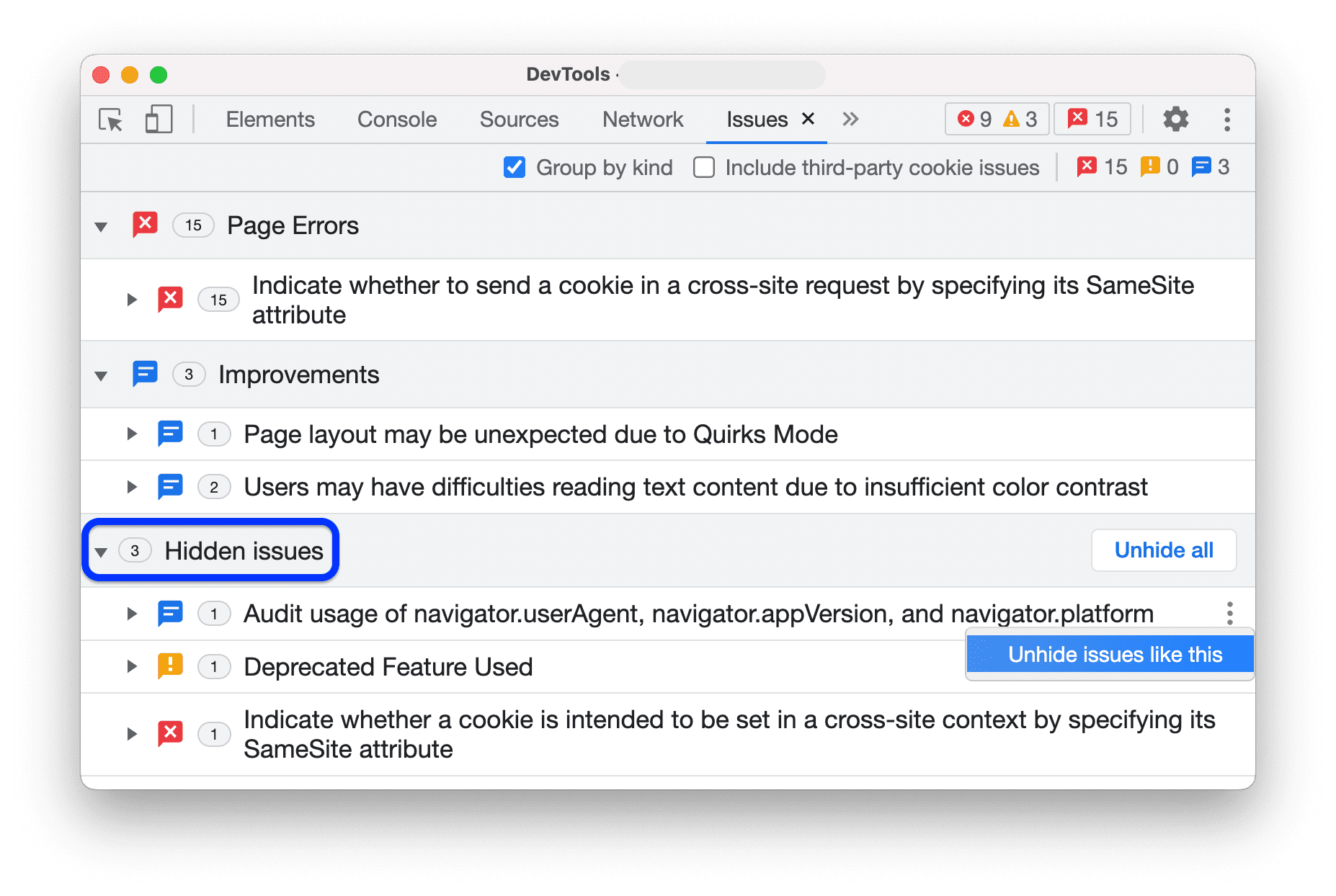
Scrollen Sie nach unten zum Abschnitt Ausgeblendete Probleme und maximieren Sie ihn, um die Liste der ausgeblendeten Probleme aufzurufen.

Wenn Sie alle Probleme einblenden möchten, klicken Sie auf Alle einblenden. Wenn Sie ein bestimmtes Problem wieder einblenden möchten, wählen Sie im Dreipunkt-Menü neben dem Problem die Option Probleme wie dieses wieder einblenden aus.
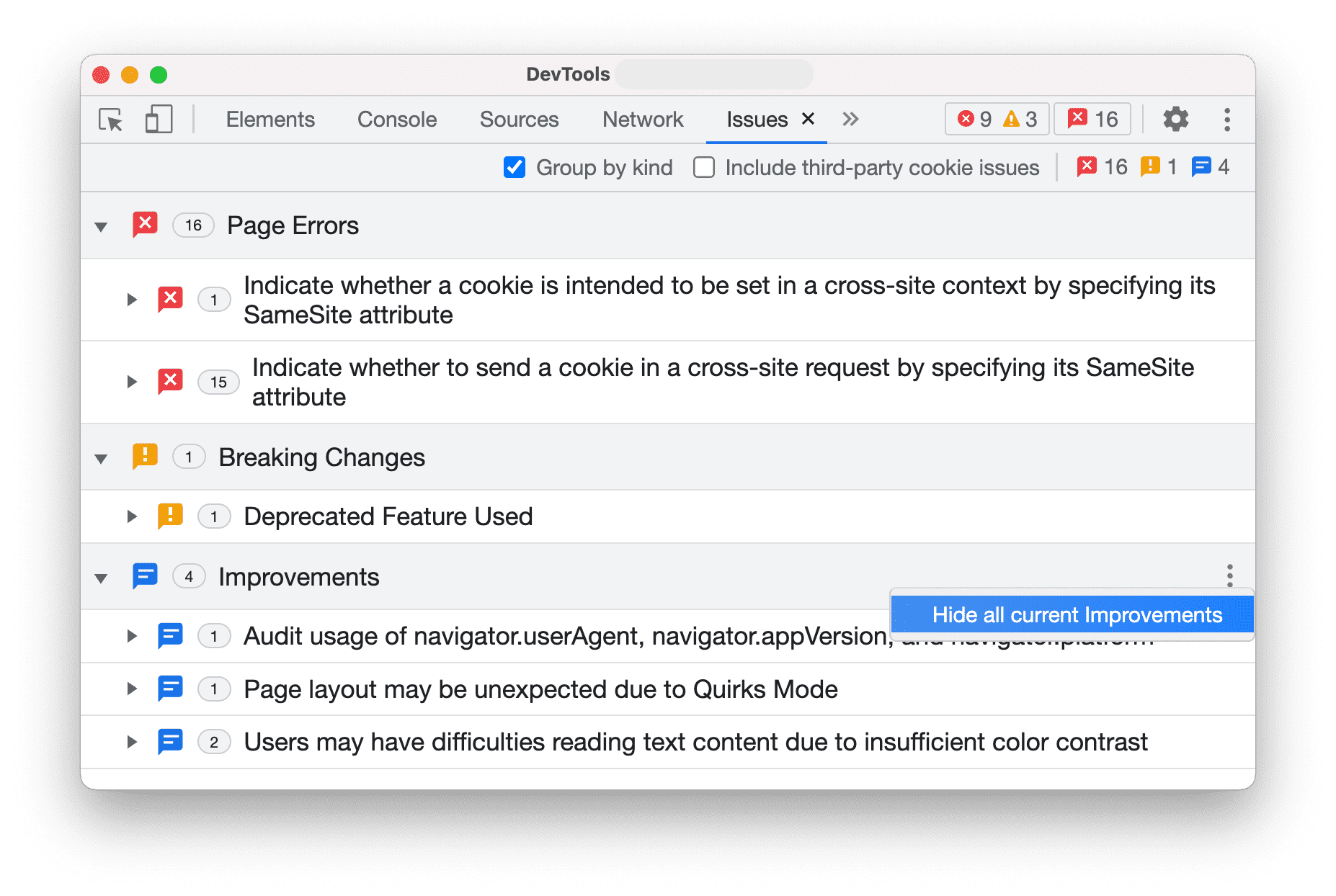
Wenn Gruppierung aktiviert ist, können Sie außerdem ganze Gruppen von Problemen über das Dreipunkt-Menü neben einer Gruppe ausblenden.

Probleme im Kontext ansehen
So untersuchen Sie ein Problem:
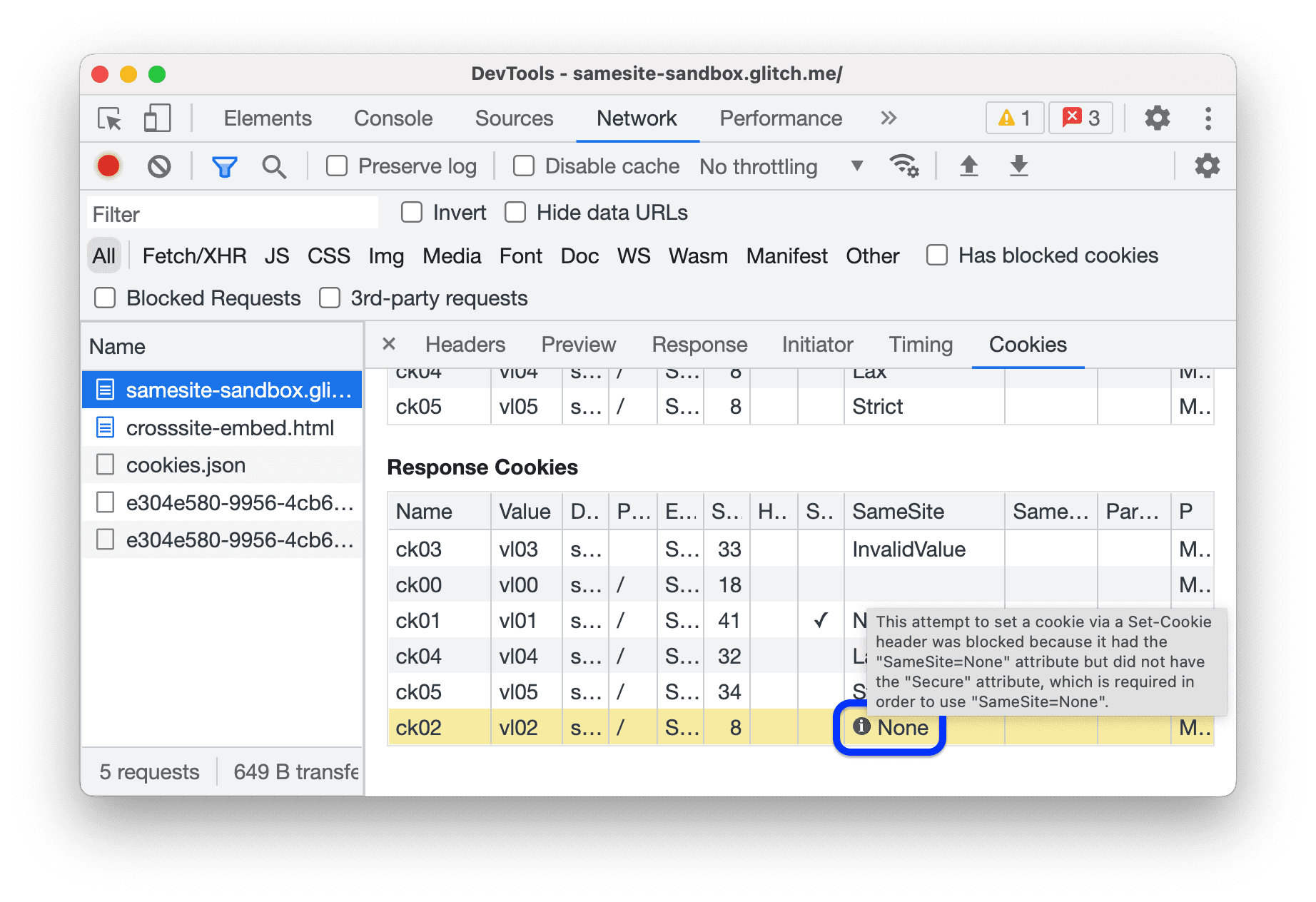
Klicken Sie im Bereich BETROFFENE RESSOURCEN auf einen Ressourcenlink, um das Element im entsprechenden Kontext in den DevTools aufzurufen. Klicken Sie in diesem Beispiel auf
samesite-sandbox.glitch.me, um die Cookies anzuzeigen, die an diese Anfrage angehängt sind. Über den Link gelangen Sie zum Bereich Netzwerk.
Scrollen Sie, um den Artikel mit einem Problem aufzurufen. In diesem Fall ist das das Cookie
ck02. Bewegen Sie den Mauszeiger auf das-Infosymbol rechts, um das Problem und die Lösung zu sehen.