Es gibt viele Möglichkeiten, die Chrome-Entwicklertools zu öffnen. Wählen Sie aus dieser umfassenden Referenz Ihre bevorzugte Methode aus.
Sie können über die Chrome-Benutzeroberfläche oder die Tastatur auf die Entwicklertools zugreifen:
- Über Dropdown-Menüs in Chrome
- Mit den Tastenkombinationen können Sie Elements, die Konsole oder das zuletzt verwendete Steuerfeld öffnen.
Außerdem erfahren Sie, wie Sie die Entwicklertools für jeden neuen Tab automatisch öffnen.
Entwicklertools über Chrome-Menüs öffnen
Wenn Sie lieber eine Benutzeroberfläche verwenden, können Sie über Drop-down-Menüs in Chrome auf die Entwicklertools zugreifen.
Elementbereich öffnen, um DOM oder CSS zu untersuchen
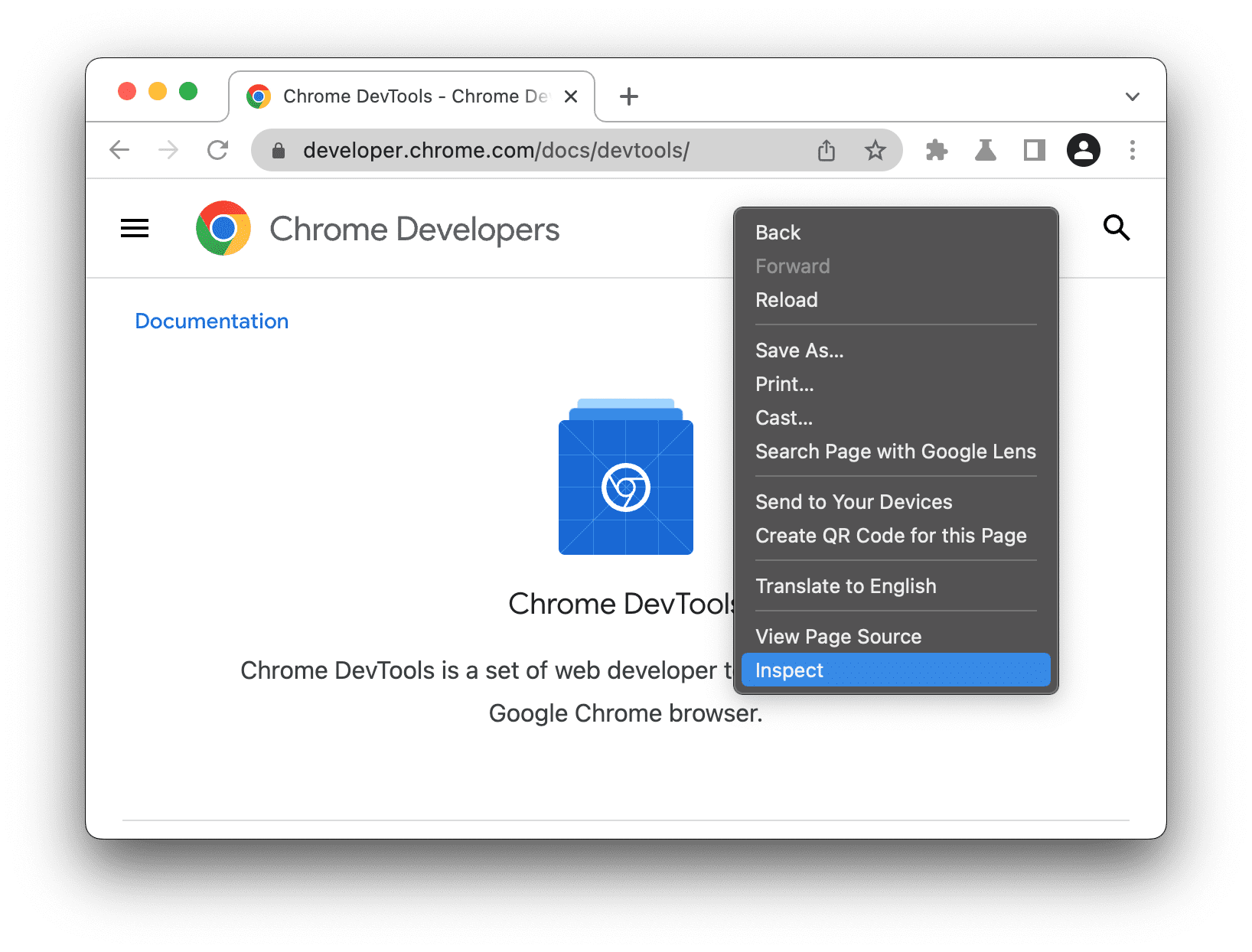
Klicken Sie mit der rechten Maustaste auf ein Element auf einer Seite und wählen Sie Untersuchen aus, um es zu untersuchen.

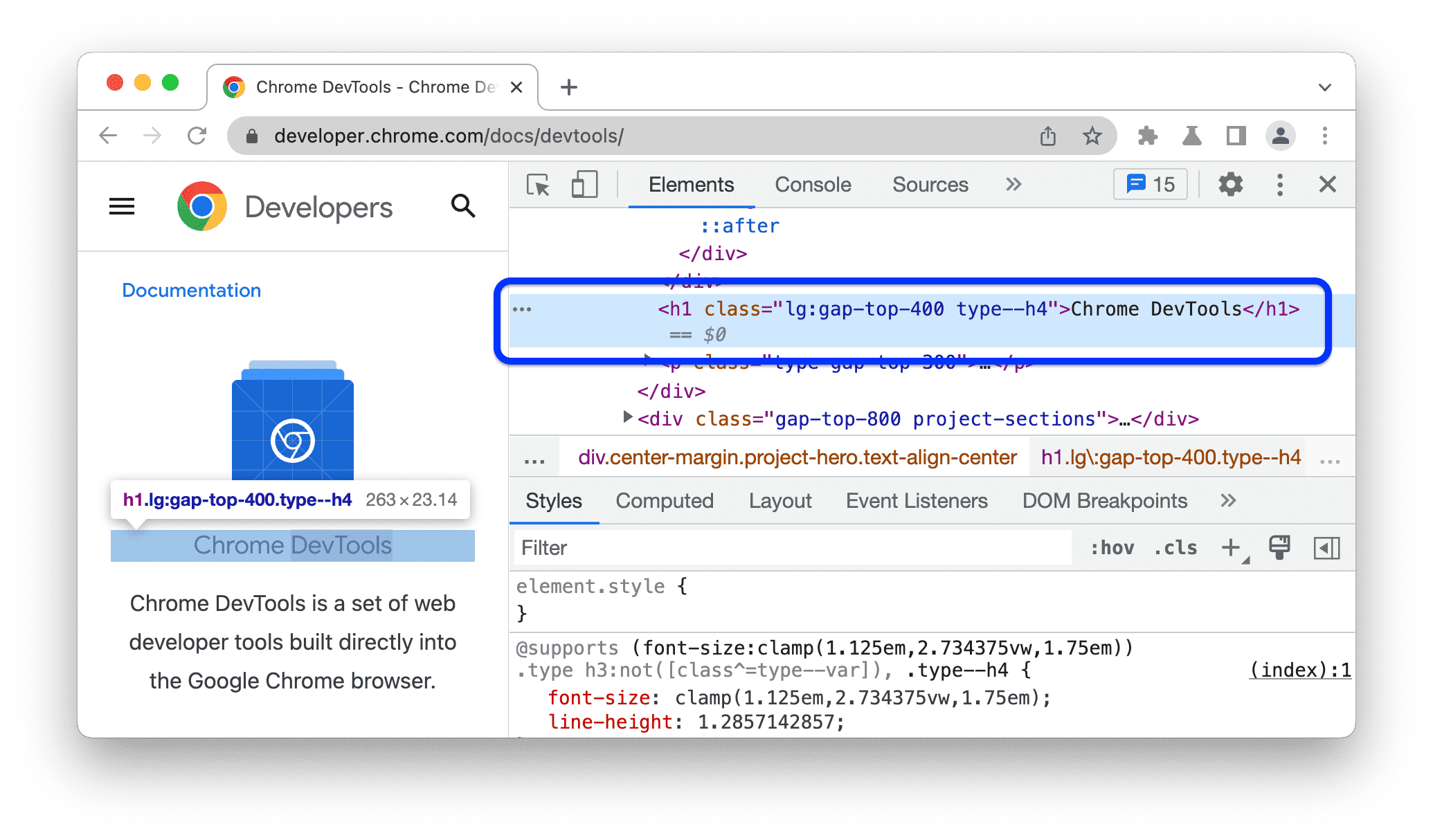
In den Entwicklertools wird der Bereich Elemente geöffnet und das Element wird im DOM-Baum ausgewählt. Auf dem Tab Styles sehen Sie die auf das ausgewählte Element angewendeten CSS-Regeln.

Über das Chrome-Hauptmenü das zuletzt verwendete Seitenleistenfeld öffnen
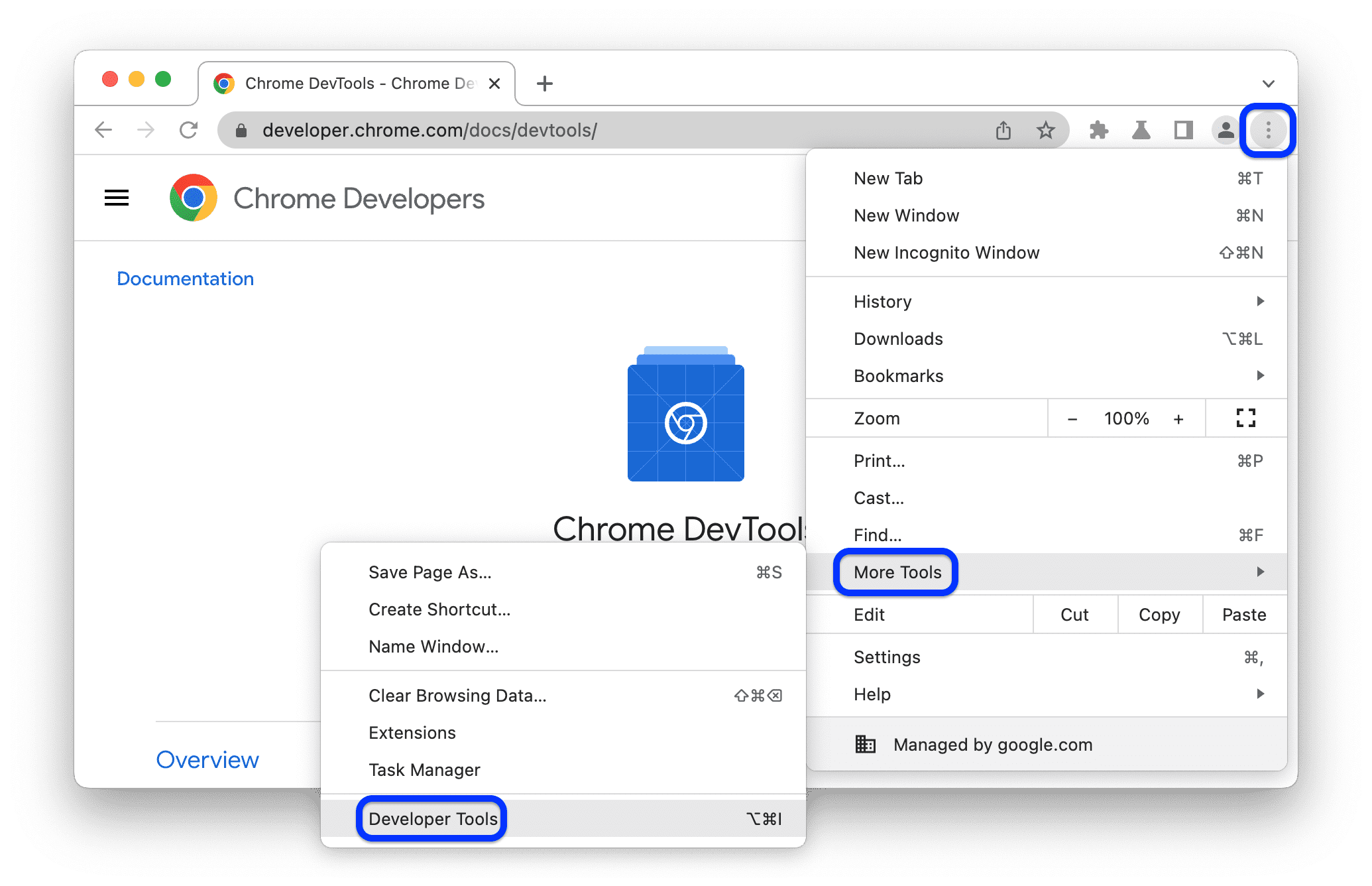
Klicken Sie zum Öffnen des letzten Entwicklertools-Bereichs rechts neben der Adressleiste auf das Dreipunkt-Menü und wählen Sie Weitere Tools > Entwicklertools aus.

Alternativ können Sie das letzte Feld mit einem Tastenkürzel öffnen. Weitere Informationen finden Sie im nächsten Abschnitt.
Bereiche mit Tastenkombinationen öffnen: „Elemente“, „Konsole“ oder der zuletzt verwendete Bereich
Wenn Sie lieber die Tastatur verwenden, drücken Sie in Chrome eine Tastenkombination, die von Ihrem Betriebssystem abhängt:
| Betriebssystem | Elemente | Console | Ihr letzter Bereich |
|---|---|---|---|
| Windows oder Linux | Strg + Umschalttaste + C | Strg + Umschalttaste + J | F12 Strg + Umschalttaste + I |
| Mac | Cmd + Wahltaste + C | Cmd + Wahltaste + J | Fn + F12 Cmd + Wahltaste + I |
So können Sie sich die Tastenkürzel ganz einfach merken:
- C steht für Preisvergleichsportal.
- J für JavaScript.
- I steht für Ihre Auswahl.
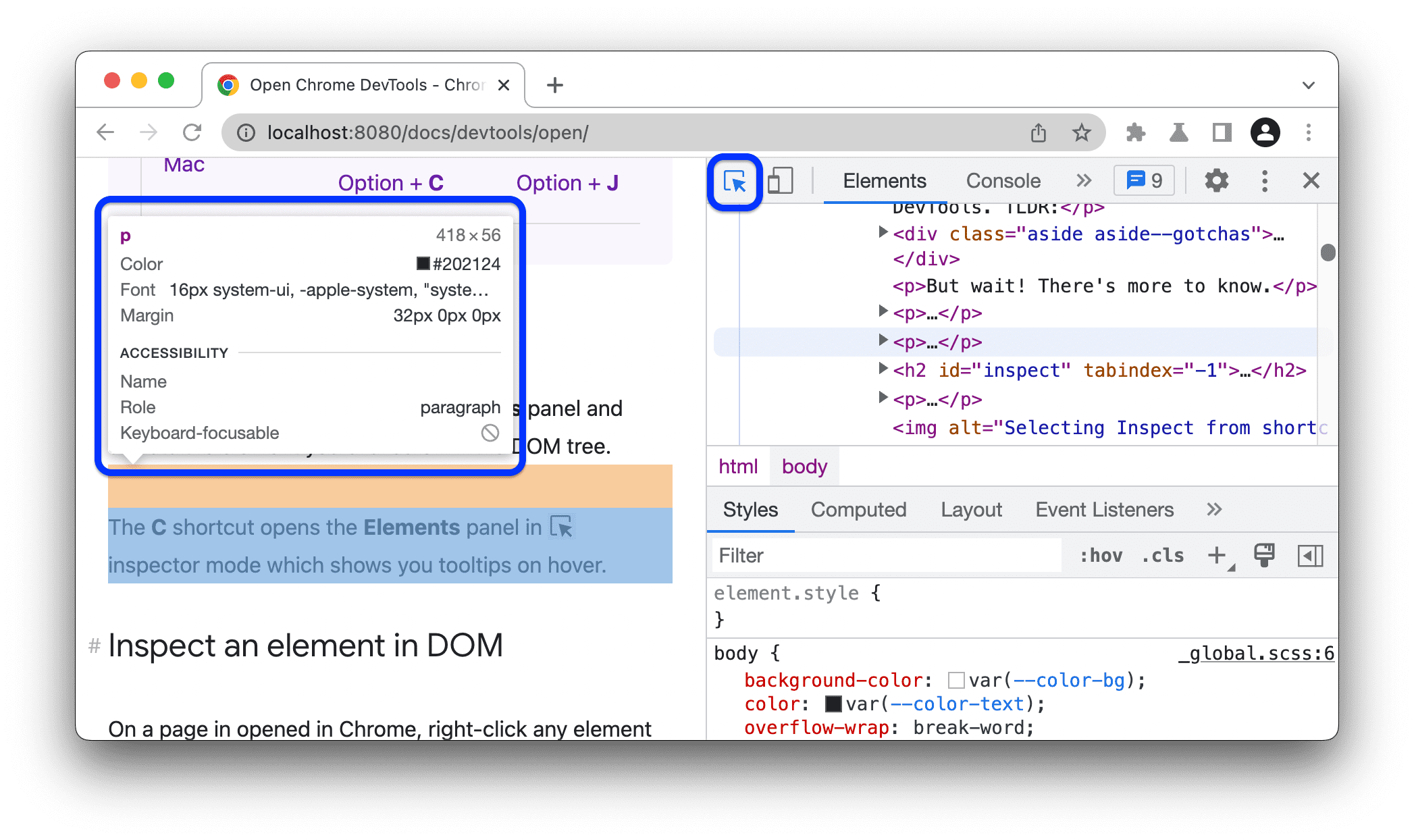
Mit der Tastenkombination C wird der Bereich Elemente im Inspektormodus geöffnet. In diesem Modus werden hilfreiche Kurzinfos angezeigt, wenn Sie den Mauszeiger auf Elemente auf einer Seite bewegen. Sie können auch auf ein beliebiges Element klicken, um das zugehörige CSS auf dem Tab Elemente > Styles aufzurufen.

Eine vollständige Liste der DevTools-Tastenkombinationen finden Sie unter Tastenkombinationen.
Entwicklertools bei jedem neuen Tab automatisch öffnen
Führen Sie Chrome über die Befehlszeile aus und übergeben Sie das Flag --auto-open-devtools-for-tabs:
Beenden Sie alle aktuell ausgeführten Chrome-Instanzen.
Führen Sie Ihr bevorzugtes Terminal oder Ihre bevorzugte Befehlszeilenanwendung aus.
Führen Sie je nach Betriebssystem den folgenden Befehl aus:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
Die Entwicklertools werden automatisch für jeden neuen Tab geöffnet, bis Sie Chrome schließen.
Nächste Schritte
Im folgenden Video erfahren Sie mehr über nützliche Tastenkombinationen und Einstellungen für eine schnellere Navigation in den DevTools.



