Mit dieser umfassenden Referenz von Logos im Bereich Elemente können Sie verschiedene Overlays ein- und ausblenden und die Navigation im DOM-Baum beschleunigen.
Logos ein- oder ausblenden
So blendest du bestimmte Badges ein oder aus:
- Öffnen Sie die Entwicklertools.
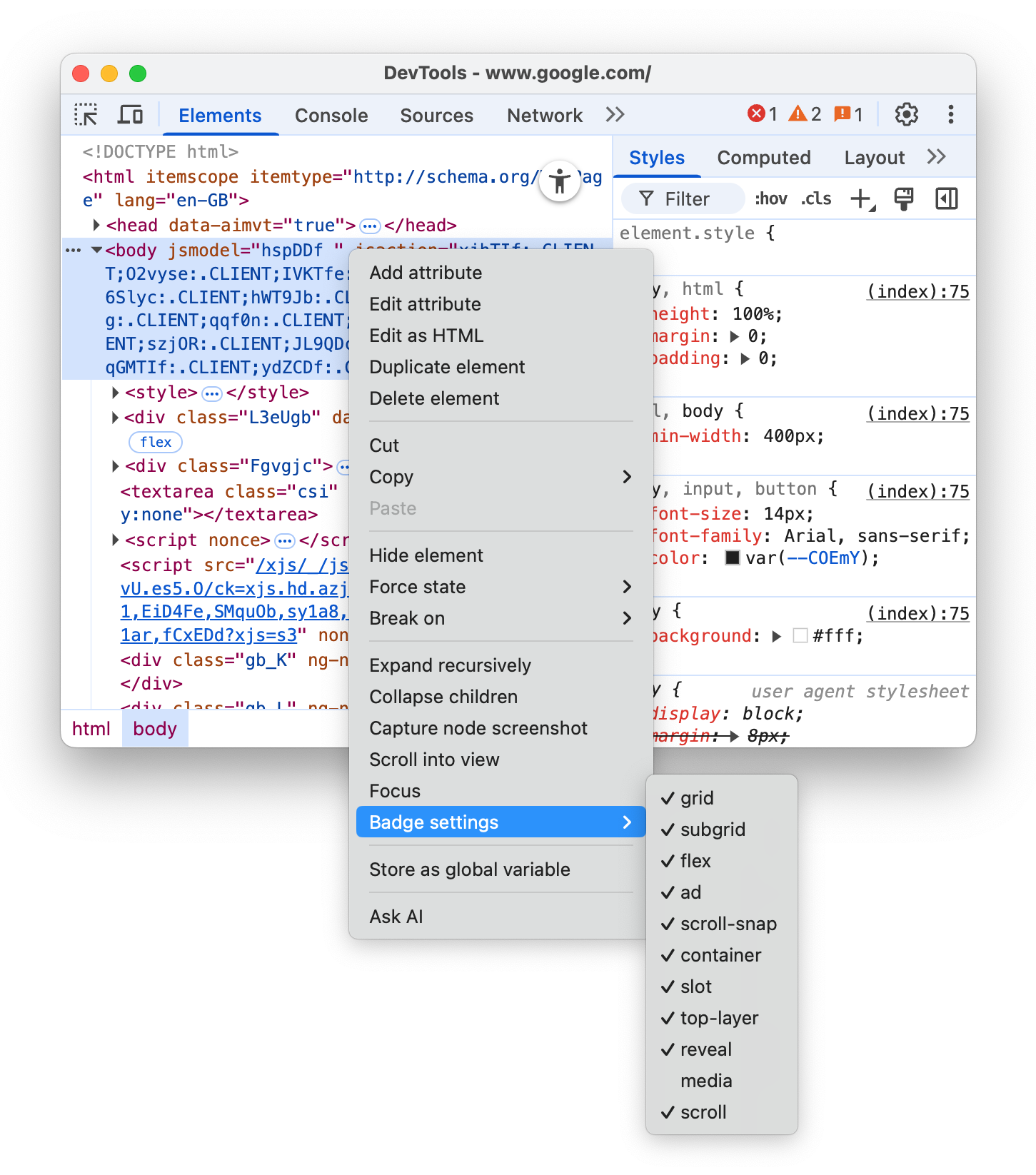
- Klicken Sie mit der rechten Maustaste auf ein Element im DOM-Baum und setzen Sie im Untermenü Badge-Einstellungen ein Häkchen bei einem oder mehreren Badges.

Im Bereich Elemente werden die ausgewählten Logos neben den entsprechenden Elementen im DOM-Baum angezeigt. In den folgenden Abschnitten werden die einzelnen Logos erläutert.
Raster
Ein HTML-Element ist ein Rastercontainer, wenn seine CSS-Property display auf grid oder inline-grid festgelegt ist. Solche Elemente haben das Symbol grid daneben, mit dem die entsprechenden Overlays aktiviert oder deaktiviert werden.
Aktivieren oder deaktivieren Sie das Overlay in der folgenden Vorschau:
- Prüfen Sie das Element in der Vorschau.
- Klicken Sie im DOM-Baum neben dem Element auf das Symbol
gridund beobachten Sie das Overlay.

Das Overlay zeigt Spalten, Zeilen, ihre Nummern und Lücken.
Informationen zum Entfernen von Fehlern im Rasterlayout finden Sie unter CSS-Raster prüfen.
Unterraster
Ein Unterraster ist ein verschachteltes Raster, das dieselben Tracks wie das übergeordnete Raster verwendet. Ein Element ist ein Subgrid-Container, wenn eine oder beide seiner grid-template-columns-, grid-template-rows-Properties auf subgrid festgelegt sind. Solche Elemente haben das Symbol subgrid daneben, mit dem die entsprechenden Overlays aktiviert oder deaktiviert werden.
Aktivieren oder deaktivieren Sie das Overlay in der folgenden Vorschau:
- Prüfen Sie das Element in der Vorschau.
- Klicken Sie im DOM-Baum neben dem Element auf das Symbol
subgridund beobachten Sie das Overlay.

Das Overlay zeigt Spalten, Zeilen, ihre Nummern und Lücken eines Unterrasters.
Flex
Ein HTML-Element ist ein Flex-Container, wenn die CSS-Property display auf flex oder inline-flex festgelegt ist. Solche Elemente haben das Symbol flex daneben, mit dem die entsprechenden Overlays aktiviert oder deaktiviert werden.
Aktivieren oder deaktivieren Sie das Overlay in der folgenden Vorschau:
- Prüfen Sie das Element in der Vorschau.
- Klicken Sie im DOM-Baum neben dem Element auf das Symbol
flexund beobachten Sie das Overlay.

Das Overlay zeigt die Positionen der untergeordneten Elemente.
Informationen zum Debuggen von Flex-Layouts finden Sie unter CSS-Flexbox prüfen und debuggen.
Anzeige
Mit DevTools können einige Anzeigenframes erkannt und getaggt werden. Neben diesen Frames ist das Symbol ad zu sehen.
In der folgenden Vorschau sehen Sie eine Anzeige:
- Prüfen Sie das Element in der Vorschau.
- Suchen Sie im DOM-Baum nach einem Element mit dem Symbol
addaneben.

Das Symbol ad ist nicht anklickbar. Auf dem Tab Rendering können Sie jedoch Anzeigenframes rot hervorheben.
Scrollen
Ein HTML-Element ist ein Scrollcontainer, wenn seine CSS-Eigenschaft overflow auf scroll oder auto festgelegt ist, wenn also genügend Inhalt vorhanden ist, um einen Überlauf zu verursachen. Neben diesen Elementen ist das Symbol scroll zu sehen.

Scroll-Snap
Scrollcontainer können CSS-Attribute haben, mit denen Anknüpfungspunkte konfiguriert werden. Solche Elemente haben das Symbol scroll-snap daneben, mit dem die entsprechenden Overlays aktiviert oder deaktiviert werden.
Aktivieren oder deaktivieren Sie das Overlay in der folgenden Vorschau:
- Prüfen Sie das Element in der Vorschau.
- Klicken Sie im DOM-Baum neben dem Element auf das Symbol
scroll-snap. - Scrollen Sie das Element nach rechts und beobachten Sie das Overlay.

Das Overlay zeigt die Elementpositionen und Snap-Punkte.
Container
Ein HTML-Element ist ein Container, wenn es die CSS-Eigenschaft container-type hat. Solche Elemente haben das Symbol container daneben, mit dem die entsprechenden Overlays aktiviert oder deaktiviert werden können.
Aktivieren oder deaktivieren Sie das Overlay in der folgenden Vorschau:
- Prüfen Sie das Element in der Vorschau.
- Klicken Sie im DOM-Baum neben dem Element auf das Symbol
container. - Ändern Sie die Größe des Elements, indem Sie die rechte untere Ecke ziehen, und beobachten Sie die Layoutänderung und das Overlay.

Das Overlay zeigt die Positionen der untergeordneten Elemente.
Informationen zum Beheben von Fehlern bei Containerabfragen finden Sie unter CSS-Containerabfragen prüfen und beheben.
Slot
Das HTML-Element <slot> ist ein Platzhalter, den Sie mit eigenen Inhalten füllen können. Zusammen mit dem <template>-Element können Sie mit <slot> separate DOM-Bäume erstellen und zusammen präsentieren. Neben den Elementen für Slot-Inhalte sind slot-Kennzeichen zu sehen, die als Links zu den entsprechenden Slots dienen.
In der folgenden Vorschau sehen Sie das Symbol slot:
- Prüfen Sie das Element in der Vorschau.
- Klicken Sie im DOM-Baum neben dem Element auf das Symbol
slot, um den entsprechenden Slot zu finden.
- Klicke auf das Symbol
reveal, um zum Inhalt des Slots zurückzukehren.
Obere Schicht
Dieses Symbol hilft Ihnen, das Konzept der obersten Schicht zu verstehen und zu visualisieren. Die oberste Ebene rendert Inhalte unabhängig von z-index über allen anderen Ebenen. Wenn Sie ein <dialog>-Element mit der .showModal()-Methode öffnen, platziert der Browser es in der obersten Schicht.
Damit Sie die Elemente der obersten Ebene besser visualisieren können, wird im Bereich Elemente dem DOM-Baum nach dem schließenden </html>-Tag ein #top-layer-Container hinzugefügt.
Elemente der obersten Ebene haben das Symbol top-layer (N), wobei N die Indexnummer des Elements ist. Die Logos sind Links zu den entsprechenden Elementen im Container #top-layer.
In der folgenden Vorschau sehen Sie das Symbol top-layer (N):
- Klicken Sie in der Vorschau auf Dialogfeld öffnen.
- Prüfen Sie das Dialogfeld.
- Klicken Sie im DOM-Baum neben dem Element
<dialog>auf das Symboltop-layer (1). Im Bereich Elemente gelangen Sie zum entsprechenden Element im#top-layer-Container nach dem schließenden</html>-Tag.
- Klicken Sie auf das Symbol
revealneben dem Element oder seiner::backdrop, um zum<dialog>-Element zurückzukehren.
Medien
Das media-Symbol ist standardmäßig deaktiviert. Wenn diese Option aktiviert ist, wird sie neben <audio>- und <video>-Elementen angezeigt. Klicken Sie auf dieses Symbol, um den Bereich Medien zu öffnen und Ihre Medien zu beheben.

Weitere Informationen finden Sie unter Mediaplayer mit dem Media-Steuerfeld debuggen.


