ワークスペースを設定して、DevTools で行った変更をコンピュータのソースファイルに保存します。構成ファイルを提供することで、ワークスペース フォルダを DevTools に自動的に接続できます。また、[ソース] パネルでワークスペースの場所を手動で追加することもできます。
概要
ワークスペース フォルダに自動(または手動)で接続すると、DevTools で行った変更を、コンピュータ上の同じファイルのローカルコピーに保存できます。次のような例を考えてみましょう。
- サイトのソースコードがパソコンに保存されている。
- ソースコード ディレクトリからローカル ウェブサーバーを実行しているため、サイトには
localhost:PORTからアクセスできます。また、メタデータを含むシンプルな JSON ファイルも提供されます(後述)。 - Google Chrome で
localhost:PORTを開き、DevTools を使用してサイトの CSS を変更しています。
ワークスペース フォルダが接続されている場合、[ソース] パネルで CSS、HTML、JavaScript ファイルに加えた変更は、パソコンのソースコードに保存されます。ただし、DevTools では、[要素] パネルで行った DOM の変更は保存されません。
また、通常、DevTools はソースマップを使用して最適化されたコードを元のソースコードにマッピングできます。
接続のメタデータを生成する
DevTools でワークスペース フォルダを自動的に検出するには、ランダムなバージョン 4 UUID を生成し、次の JSON ファイルに配置します。
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
次に、JSON ファイルを path/to/project/root/folder/.well-known/appspecific/com.chrome.devtools.json に配置します。
最後に、ローカル HTTP サーバーを実行し、JSON ファイルも提供されるようにします。
この手順をスキップして、フォルダ接続を手動で設定することもできます。
ワークスペース フォルダを接続する
フォルダを接続するには:
- Chrome でローカルにホストされているページ(この例では
localhost:8000)に移動し、DevTools を開きます。 [ソース] > [ワークスペース] で、フォルダの横にある [接続] をクリックします。
![[ワークスペース] タブのフォルダの横にある [接続] ボタン。](https://developer.chrome.google.cn/static/docs/devtools/workspaces/image/connect.png?hl=ja)
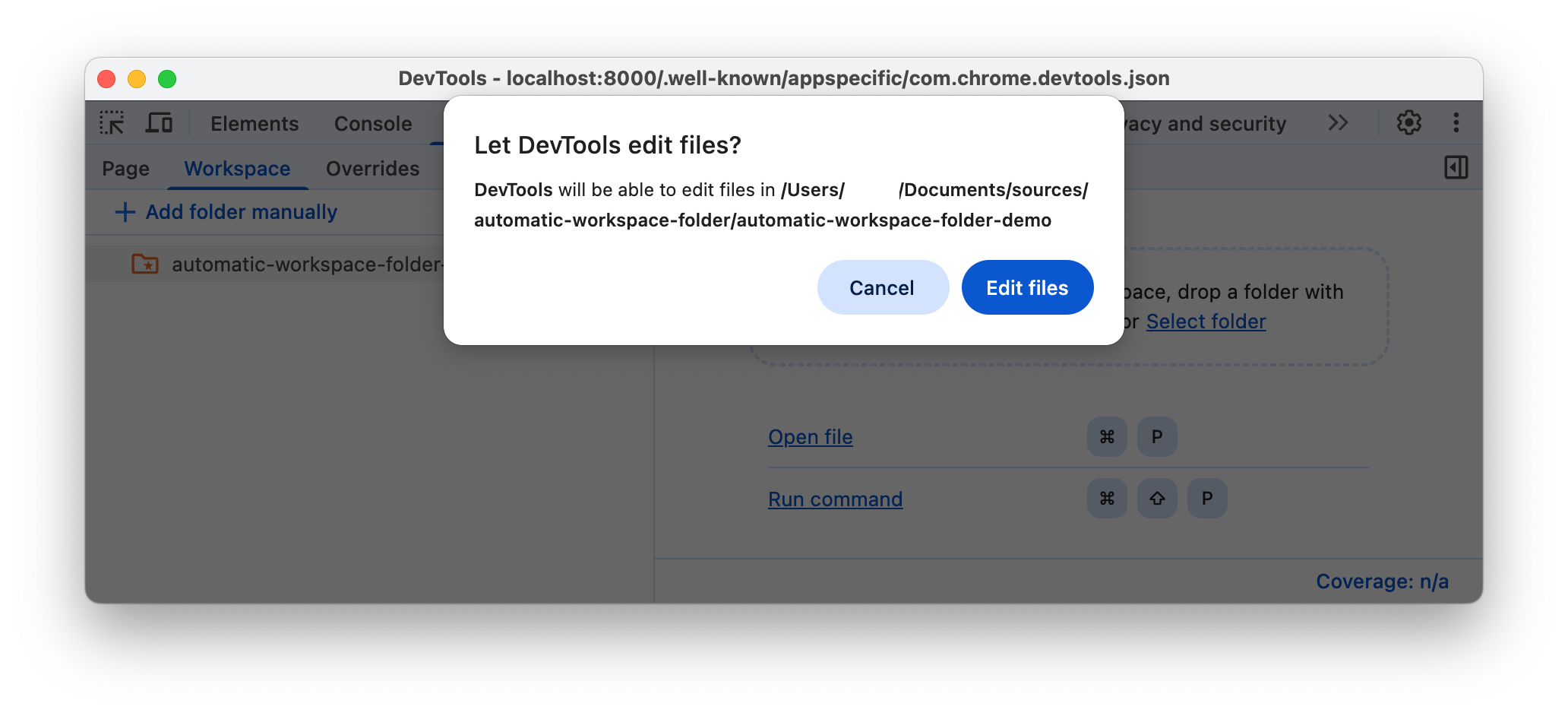
プロンプトが表示されたら、[ファイルを編集] をクリックして、DevTools にフォルダへのアクセスを許可します。

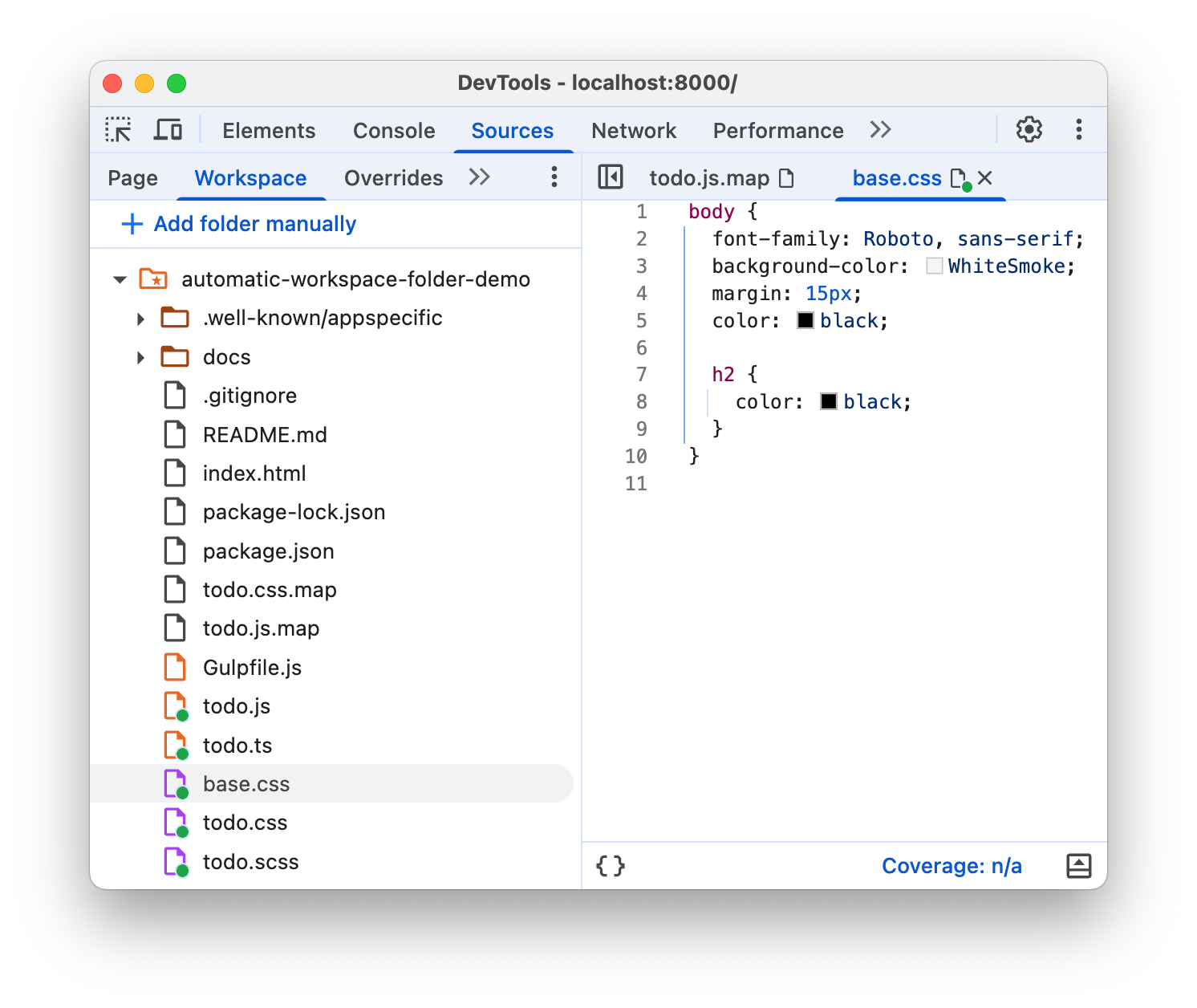
接続すると、[ワークスペース] タブでフォルダを開くことができます。

[ワークスペース] タブでは、HTML、CSS、JavaScript ファイルの横に緑色のドットが表示されます。これらの緑色のドットは、DevTools がページのネットワーク リソースとフォルダ内のファイルとの間のマッピングを確立したことを示します。
変更をソースフォルダに保存する
CSS、HTML、JavaScript ファイルに加えた変更は、接続されたワークスペース フォルダに保存できます。
CSS の変更を保存する
CSS の変更を保存するには:
- [ソース] > [ワークスペース] で、接続されたワークスペース フォルダの CSS ファイルを開きます。
CSS に変更を加えます。
変更を保存します(Ctrl / Cmd + S キーを押すなど)。変更がソースファイルに適用されていることを確認します。[ソース] パネルに、ファイル名の横に緑色の点が表示されます。
ワークフローの詳細については、動画をご覧ください。
HTML に変更を保存する
HTML に変更を保存するには:
- [ソース] > [ワークスペース] で、接続済みのワークスペース フォルダから HTML ファイルを開きます。
HTML に変更を加えます。
変更を保存します(Ctrl / Cmd + S キーを押すなど)。変更がソースファイルに適用されていることを確認します。[ソース] パネルに、ファイル名の横に緑色の点が表示されます。
ページを再読み込みして変更を反映してください。
ワークフローの詳細については、動画をご覧ください。
[要素] パネルから HTML を変更できないのはなぜですか?
- [要素] パネルに表示されるノードツリーは、ページの DOM を表します。
- ページを表示するには、ブラウザがネットワーク経由で HTML を取得し、HTML を解析して DOM ノードのツリーに変換します。
- ページに JavaScript が含まれている場合、その JavaScript によって DOM ノードが追加、削除、変更される可能性があります。CSS は、
contentプロパティを使用して DOM を変更することもできます。 - ブラウザは最終的に DOM を使用して、ブラウザ ユーザーに表示するコンテンツを決定します。
- そのため、ユーザーに表示されるページの最終状態は、ブラウザがフェッチした HTML と大きく異なる場合があります。
- これにより、DOM が HTML、JavaScript、CSS の影響を受けるため、DevTools で [要素] パネルで行った変更を保存する場所を解決することが難しくなります。
つまり、DOM ツリーの !== HTML です。
JavaScript の変更を保存する
JavaScript の変更を保存するには:
- [ソース] > [ワークスペース] で、接続されたワークスペース フォルダの JavaScript ファイルを開きます。
JavaScript に変更を加えます。
変更を保存します(Ctrl / Cmd + S キーを押すなど)。変更がソースファイルに適用されていることを確認します。[ソース] パネルに、ファイル名の横に緑色の点が表示されます。
ローカル HTTP サーバーがソースファイルのライブ変更をリッスンし、ページを自動的に再読み込みする場合は、DevTools で変更を保存すると、変更が適用されます。そうでない場合は、ローカル サーバーを再デプロイします。
ワークフローの詳細については、動画をご覧ください。
ワークスペース フォルダの接続を削除する
ワークスペース フォルダの接続を削除するには、[ソース] > [ワークスペース] でフォルダを右クリックし、プルダウン メニューから [ワークスペースから削除] を選択し、[削除] をクリックします。
![プルダウン メニューの [ワークスペースから削除] オプション。](https://developer.chrome.google.cn/static/docs/devtools/workspaces/image/remove-connection.png?hl=ja)
ワークスペース フォルダを手動で接続する
ローカルでホストされているページで DevTools を開く。
[ソース] > [ワークスペース] で、[フォルダを手動で追加] をクリックします。次に、ソースファイルを含むフォルダを選択します。
![[ワークスペース] タブの [フォルダを手動で追加] ボタン。](https://developer.chrome.google.cn/static/docs/devtools/workspaces/image/add-folder-manually.png?hl=ja)
次に、ワークスペース フォルダを接続するの手順 3 と 4 に沿って操作します。
制限事項
最新のフレームワークを使用している場合、ソースコードは、メンテナンスが容易な形式から、できるだけ速く実行するように最適化された形式に変換されます。通常、ワークスペース フォルダ接続では、ソースマップを使用して、最適化されたコードを元のソースコードにマッピングできます。
DevTools コミュニティは、さまざまなフレームワークとツールでソースマップが提供する機能をサポートしています。選択したフレームワークでワークスペースの使用中に問題が発生した場合や、カスタム構成後に動作する場合は、メーリング リストでスレッドを開始するか、Stack Overflow で質問して、DevTools コミュニティの他のユーザーと知識を共有してください。
次のステップ
すでに設定されているすべてのフォルダは、 [設定] > [ワークスペース] で管理できます。
次に、DevTools を使用して CSS を変更し、JavaScript をデバッグする方法について学びます。
関連情報
ローカル オーバーライドは、ウェブ コンテンツやリクエスト ヘッダーをモックできる、DevTools の類似機能です。これにより、バックエンドが追いつくのを待たずに、ページの変更を自由にテストできます。ローカル オーバーライドを使用すると、変更はページの読み込み間で保持されますが、ページのソースコードにはマッピングされません。


