CSS と UI
堅牢で魅力的なユーザー インターフェースを構築するための最新のブラウザ API、ツール、手法について学びます。
CSS と UI の最新情報
新しいドキュメント
アンカーの配置
アンカー ポジショニング API を使用して、要素を相互に配置します。
height: auto;(およびその他の固有のサイズ設定キーワード)にアニメーション化する
interpolate-size と calc-size() を使用して、組み込みサイズ設定キーワードとの間でアニメーション化します
スクロールバーのスタイル設定
scrollbar-width プロパティと scrollbar-color プロパティを使用して、スクロールバーのスタイルを設定します。
CSS テキストの折り返しのバランス
バランスの取れたテキスト ブロック用に改行を手作業で作成する伝統的なタイポグラフィ手法が、CSS で採用されています。
高解像度 CSS カラーガイド
CSS Color 4 は、色域、操作機能、グラデーションの改善など、広色域のツールと機能をウェブで利用できます。
CSS 型オブジェクト モデル
CSS Typed Object Model(Typed OM)を使用すると、CSS 値を扱うための型、メソッド、柔軟なオブジェクト モデルを利用できます。
スタイルクエリを使ってみる
@container ルールを使用して親要素のスタイル値をクエリします。
CSS ネスト
CSS プリプロセッサのお気に入りの機能の 1 つであるネスト スタイル ルールが、言語に組み込まれています。
CSS @scope
DOM のサブツリー内の要素のみを選択するスコープ付きスタイルを作成する方法を学習します。
CSS color-mix()
CSS から直接、サポートされている色空間で色をミックスします。
nth-child() の選択をより詳細に制御
An+B ロジックを適用する前に、子要素のセットを事前にフィルタします。
エクスルーシブ アコーディオン
同じ
name を持つ複数の <details> 要素で排他的なアコーディオンを作成します。
inert の概要
inert プロパティは、フォーカス イベントや支援技術のイベントなど、要素のユーザー入力イベントの削除と復元を簡素化するグローバル HTML 属性です。
CSS テキストの折り返し
テキストの折り返しを最適化して、スピードより美しさを追求。
DevTools の CSS グリッド
DevTools での CSS グリッドツールのサポートを設計、実装した方法。
DevTools での CSS-in-JS サポート
DevTools での CSS-in-JS のサポートと、通常の CSS との違い。
モダンなコンポーネントを構築するためのツール
アンカー位置ツール
このツールを使用すると、アンカー ポジショニング API を使用して要素を相互に配置できます。
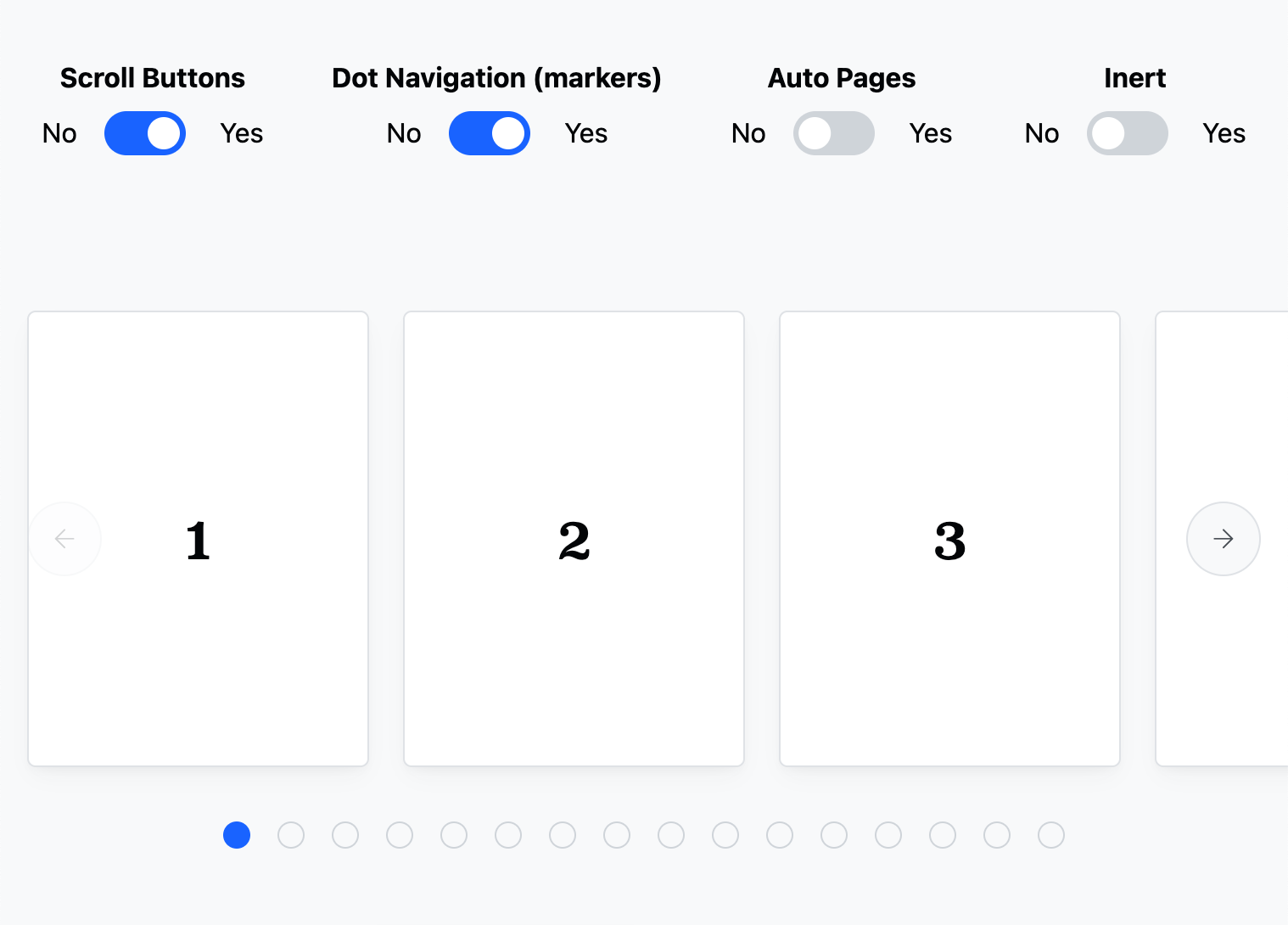
カルーセル コンフィギュレータ
CSS のみのカルーセルの機能(ボタン、マーカー、ページング、無効化)を視覚化できるビルダーのようなエクスペリエンス。
CSS と UI の事例紹介
ウェブ UI 機能がウェブサイトで重要である理由
ウェブ UI とは具体的にどのようなもので、それによってコンバージョン プロセスをどのように強化できるでしょうか。これらの機能を導入すると、どのようなメリットがありますか?
スクロールドリブン アニメーションの事例紹介
Policybazaar、redBus、Tokopedia のスクロールドリブン アニメーションのメリットをご確認ください。
移行の事例紹介を見る
redBus、Policybazaar、Tokopedia はすべて View Transitions API を使用して、パフォーマンスとスムーズな UI のメリットを活用しています。
Popover API の事例紹介
Tokopedia は、Popover API を使用してアプリケーションのコード量を削減しています。
ウェブ版アニメーション
Web Animations API
Web Animations API には、JavaScript の命令型アニメーションを記述するための強力なプリミティブが用意されています。
複数のアニメーション効果
Animation-composition プロパティを使用すると、複数のアニメーションが同じプロパティに同時に影響する場合の動作を制御できます。
linear() による複雑なアニメーション カーブ
linear() は、ポイント間で線形に補間する CSS のイージング関数です。これにより、バウンス効果やばね効果を再現できます。
スクロールドリブン アニメーション
スクロール タイムラインとビュー タイムラインを使用して、宣言型の方法でスクロールドリブン アニメーションを作成します。

学習コース
レスポンシブ デザインについて学ぶ
レスポンシブ デザインの歴史と、レスポンシブ レイアウトの基本について説明します。レスポンシブ画像、タイポグラフィ、ユーザー補助などについて学習します。

学習コース
CSS を学ぶ
ボックスモデル、カスケードと特異性、Flexbox、グリッド、Z-Index など、CSS の基礎を学びます。また、関数や論理プロパティなどについても学び、フロントエンド デベロッパーのスキルを磨きましょう。