Web Animations API は、JavaScript から命令型アニメーションを記述するための強力なプリミティブを提供します。これはどういう意味でしょうか。Google のデモやcodelabs など、利用可能なリソースを確認する。
背景
この API の中心となるのは Element.animate() メソッドです。背景色を赤から緑にアニメーション化する例を見てみましょう。
var player = document.body.animate(
[{'background': 'red'}, {'background': 'green'}], 1000);
この方法は、すべての最新ブラウザでサポートされており、優れたポリフィル フォールバックが用意されています(後述)。このメソッドとそのプレーヤー オブジェクトのネイティブ サポートは、Chrome 39 の一部として広く利用可能になりました。Opera ではネイティブで利用可能で、Firefox では現在開発中です。これは、ツールボックスに追加すべき強力なプリミティブです。
Codelab
Web Animations API 用の Codelab の数は増え続けています。これらは、API のさまざまなコンセプトを実演するセルフペースのガイドです。これらの Codelab のほとんどでは、静的なコンテンツをアニメーション効果で強化します。
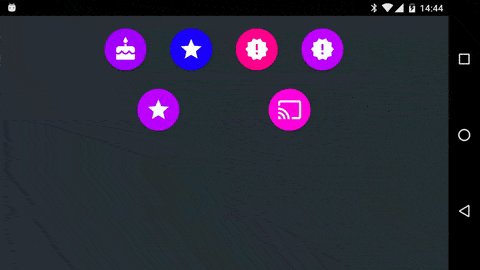
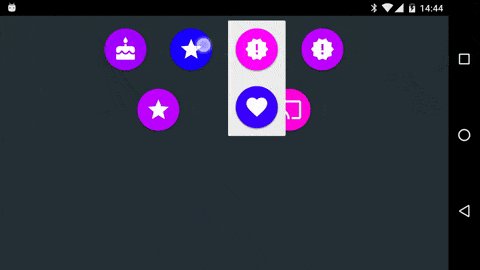
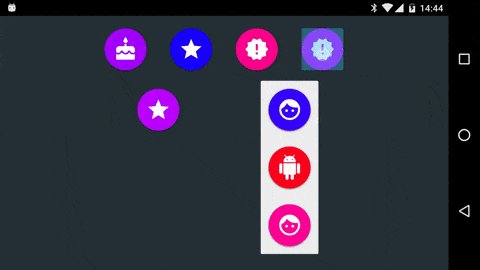
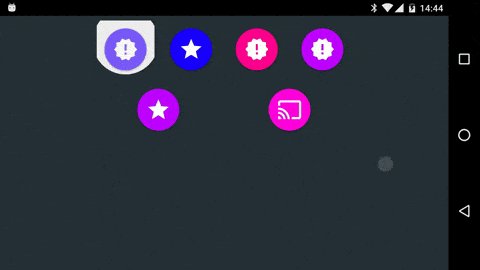
ウェブ アニメーションで利用できる新しいプリミティブについて理解したい場合は、こちらの Codelab と関連リンクやリソースをぜひご覧ください。作成できる内容の例として、Android にインスパイアされたこの出現エフェクトをご覧ください。

これから始める方は、ぜひご利用ください。
デモ
インスピレーションをお探しの場合は、マテリアル デザインを参考にしたウェブ アニメーションのデモをご覧ください。ソースは GitHub でホストされています。さまざまな驚くべき効果が示されており、各デモのソースコードをインラインで確認できます。
デモには、カラフルな回転する銀河、回転する地球、単純な要素に対するさまざまな効果などがあります。
ポリフィル
すべての最新ブラウザで優れたサポートを確保するには、ポリフィル ライブラリを使用します。Web Animations API には、Internet Explorer、Firefox、Safari など、すべての最新ブラウザで利用できる ポリフィルがあります。
冒険心がある場合は、web-animations-next ポリフィルを使用できます。このポリフィルには、コンポーザブルの GroupEffect コンストラクタや SequenceEffect コンストラクタなど、まだ確定していない機能も含まれています。2 つのポリフィルの比較については、ホームページをご覧ください。
コードでポリフィルを使用するには、いくつかの方法があります。
cdnjs、jsDelivr などの CDN を使用するか、rawgit.com で特定のリリースをターゲットにします。
NPM または Bower 経由でインストールする
$ npm install web-animations-js $ bower install web-animations-js ```
いずれの場合も、他のコードの前に script タグにポリフィルを含めるだけです。
<script src="https://cdn.jsdelivr.net/web-animations/latest/web-animations.min.js"></script>
<script>
document.body.animate([
{'background': 'red'},
{'background': 'green'}
], 1000);
</script>
その他のリソース
より技術的な概要については、W3C の仕様をご覧ください。
Dan Wilson は、新しい CSS motion-path プロパティと併用する方法など、ウェブ アニメーションに関する優れた投稿も執筆しています。motion-path を使用するサンプルについては、Eric Willigers のドキュメントをご覧ください。

