Chrome DevTools の [プライバシーとセキュリティ] パネルを使用して、サードパーティ Cookie を検査、制御し、HTTPS 保護を確認します。
概要
[プライバシーとセキュリティ] パネルは、次の 2 つのセクションに分かれています。
- プライバシー: 次のことができます。
- DevTools を開いている間、例外の有無にかかわらずサードパーティ Cookie を一時的に制限し、ウェブサイトの動作をテストします。
- サードパーティ Cookie に関する情報(一時的な制限モードでブロックされたか除外されたか、影響を受ける可能性のある Cookie の種類など)を示す表をご覧ください。
[セキュリティ]: ページのオリジン(HTTP セキュリティ警告、オリジンの詳細、証明書など)を確認できます。
機密性の高いユーザーデータを扱っていないサイトでも、すべてのウェブサイトを HTTPS で保護する必要がある理由については、HTTPS が重要な理由をご覧ください。
[プライバシーとセキュリティ] パネルを開く
[セキュリティ] パネルを開く手順は次のとおりです。
- DevTools を開きます。
- 次のキーを押してコマンド メニューを開きます。
- macOS: Command+Shift+P
- Windows、Linux、ChromeOS: Ctrl+Shift+P
「
privacy」と入力し、[プライバシーとセキュリティを表示] を選択して Enter キーを押します。![[プライバシーとセキュリティ] パネル。](https://developer.chrome.google.cn/static/docs/devtools/security/image/privacy-and-security.png?hl=ja)
または、右上の [DevTools のカスタマイズと制御] > [その他のツール] > [プライバシーとセキュリティ] を選択します。
プライバシー: サードパーティ Cookie を管理、検査する
[プライバシー] セクションでは、DevTools を開いているときにサードパーティ Cookie を検査して制限できます。
サードパーティ Cookie を制限する
Chrome でサードパーティ Cookie が制限されている場合にウェブサイトがどのように動作するかをテストするには、次の操作を行います。
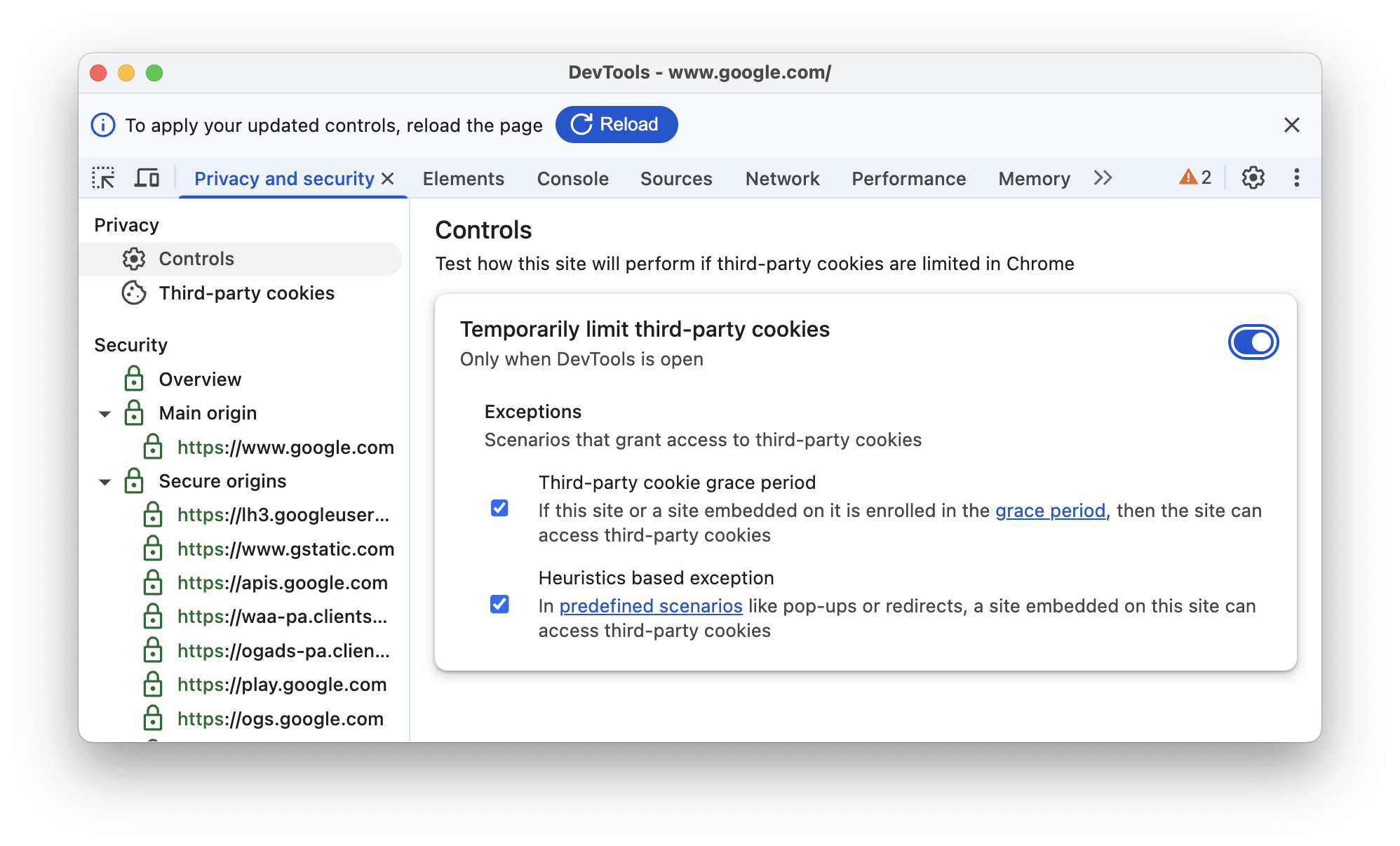
- [プライバシー] > [管理] で、[サードパーティ Cookie を一時的に制限する] をオンにします。
必要に応じて、次の例外を有効にします。
- [ サードパーティ Cookie の猶予期間] をオンにします。このオプションを使用するには、サイトまたはそのサイトに埋め込まれたサイトを猶予期間に登録します。
- [ヒューリスティックに基づく例外] をオンにします。ポップアップやリダイレクトなどの事前定義されたシナリオでは、このサイトに埋め込まれたサイトからサードパーティ Cookie にアクセスできます。

変更を適用するには、DevTools の上部にあるプロンプトでアイコン 再読み込みをクリックします。
これで、次の説明に沿って、ウェブサイトの動作をテストし、サードパーティ Cookie とその問題を検査できます。
サードパーティ Cookie を検査する
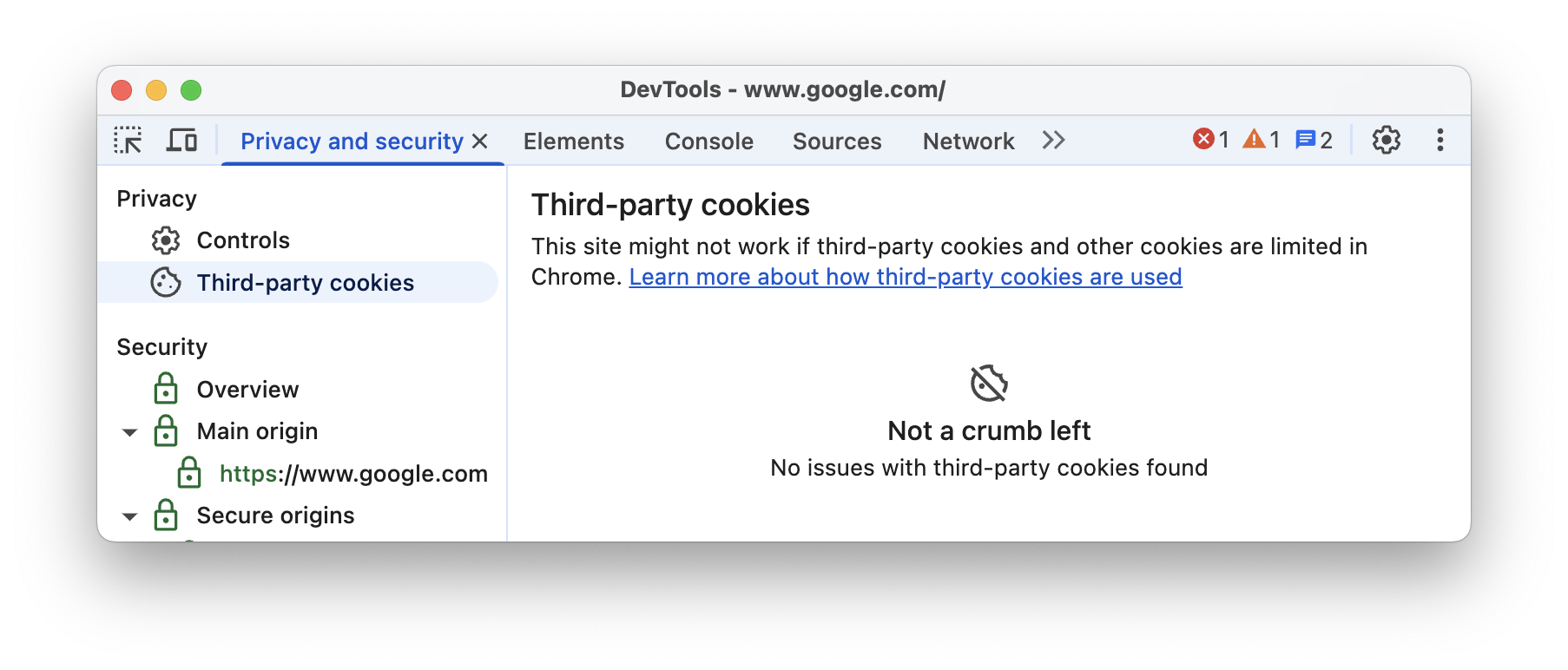
サードパーティ Cookie が一時的に制限されている場合(例外ありまたはなし)、[プライバシー] > [サードパーティ Cookie] セクションで確認します。
サードパーティ Cookie が見つからない場合、Not a crumb left というメッセージが表示されます。

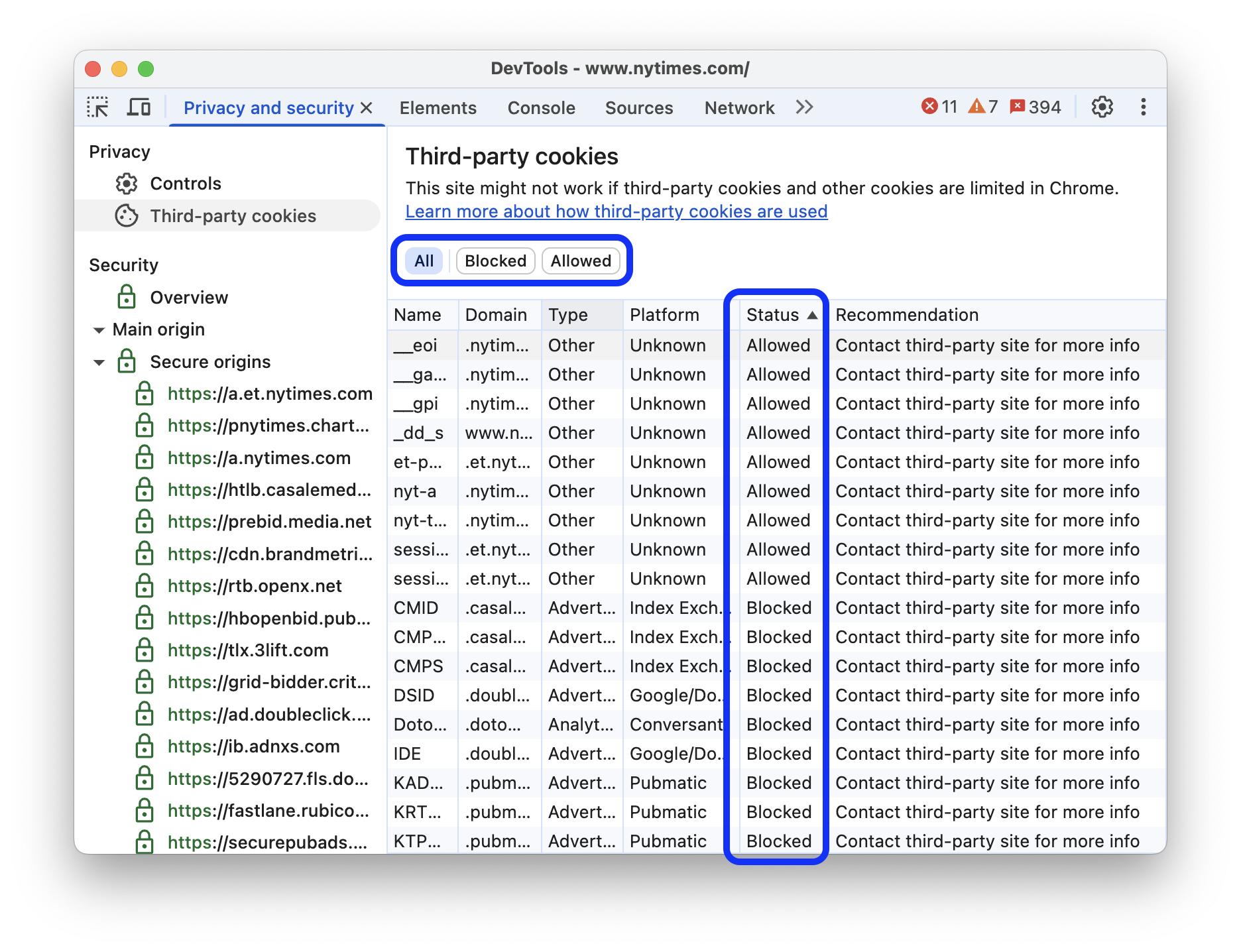
また、例外によっては、一部のサードパーティ Cookie は許可され、他の Cookie はブロックされる場合があります。[サードパーティ Cookie] セクションには、Cookie のステータスと推奨事項に関する情報が含まれた表に、それらの Cookie が一覧表示されます。
テーブルをフィルタするには:
ステータス別に、上部のステータス値([すべて]、[許可済み]、[ブロック中])を選択します。

名前またはドメインで、フィルタ ボックスにクエリを入力します。

テーブルを並べ替えるには、列の名前をクリックします。
セキュリティ: 一般的な問題を検出する
パネルの [セキュリティ] セクションに、次の問題が表示されることがあります。
セキュアでないメイン オリジン
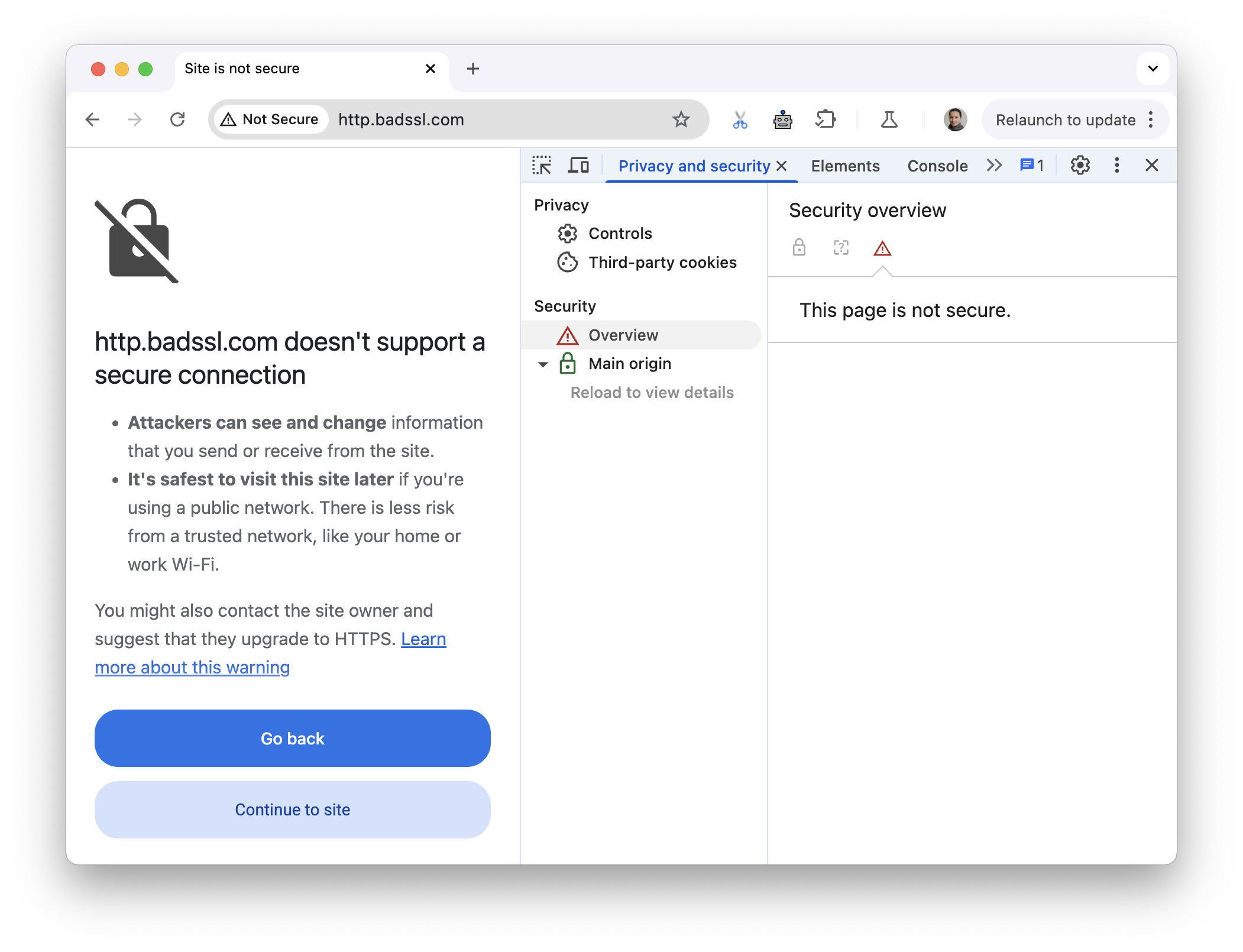
ページのメイン オリジンが安全でない場合は、[セキュリティ] > [概要] に [このページは安全ではありません] と表示されます。

この問題は、アクセスした URL が HTTP 経由でリクエストされた場合に発生します。安全にするには、HTTPS 経由でリクエストする必要があります。たとえば、アドレスバーの URL は http://example.com のようになります。安全にするには、URL を https://example.com にする必要があります。
サーバーで HTTPS がすでに設定されている場合は、すべての HTTP リクエストを HTTPS にリダイレクトするようにサーバーを構成するだけで、この問題を解決できます。
サーバーに HTTPS が設定されていない場合は、Let's Encrypt を使用して、比較的簡単な方法でプロセスを開始できます。または、サイトを CDN でホストすることも検討してください。ほとんどのメジャーな CDN では、デフォルトでサイトを HTTPS でホストしています。
HTTPS の不具合
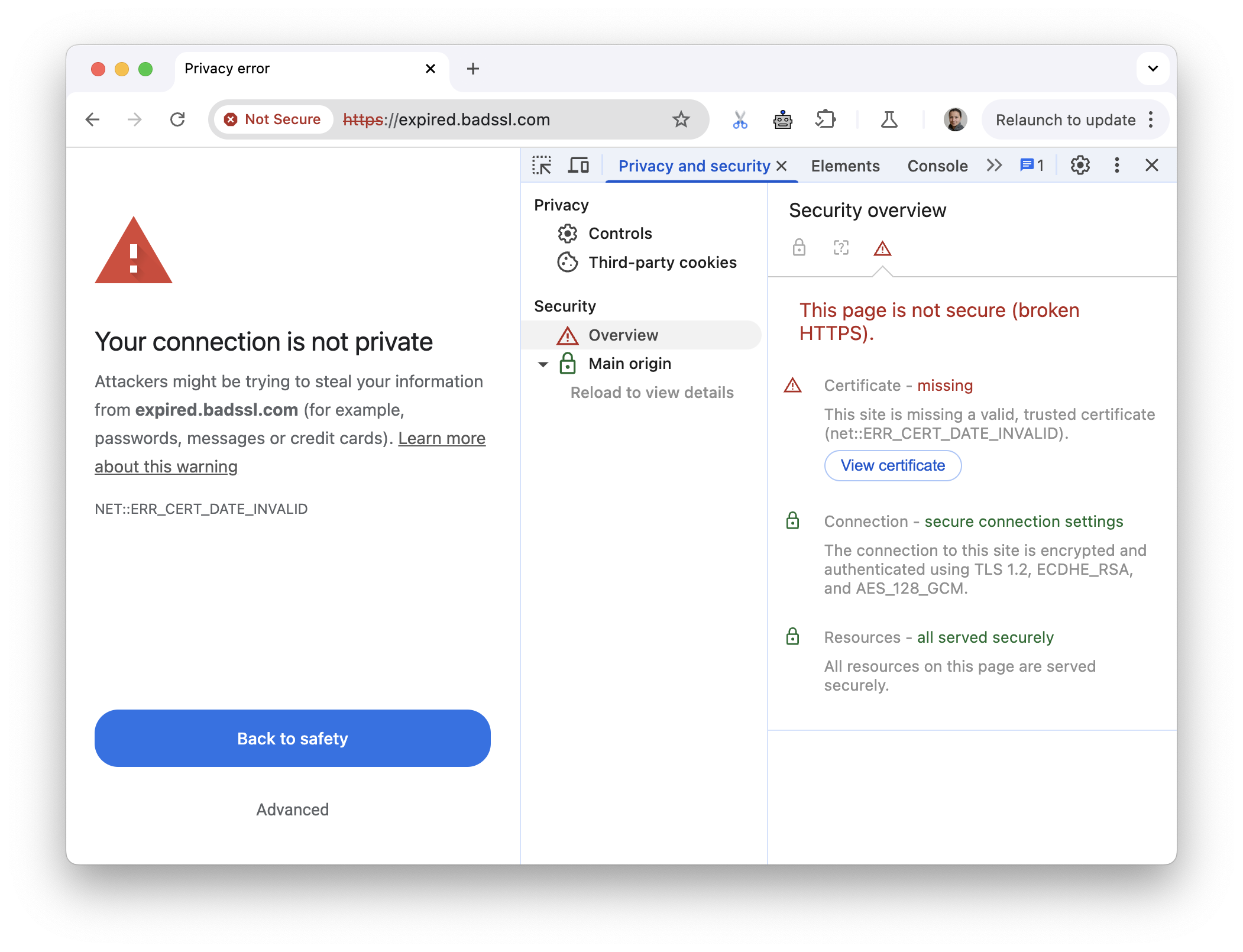
HTTPS に問題がある場合は、[セキュリティ] > [概要] に問題が表示されます。

この場合、有効な証明書が期限切れになっているため、ページに有効な証明書がありません。
混合コンテンツ
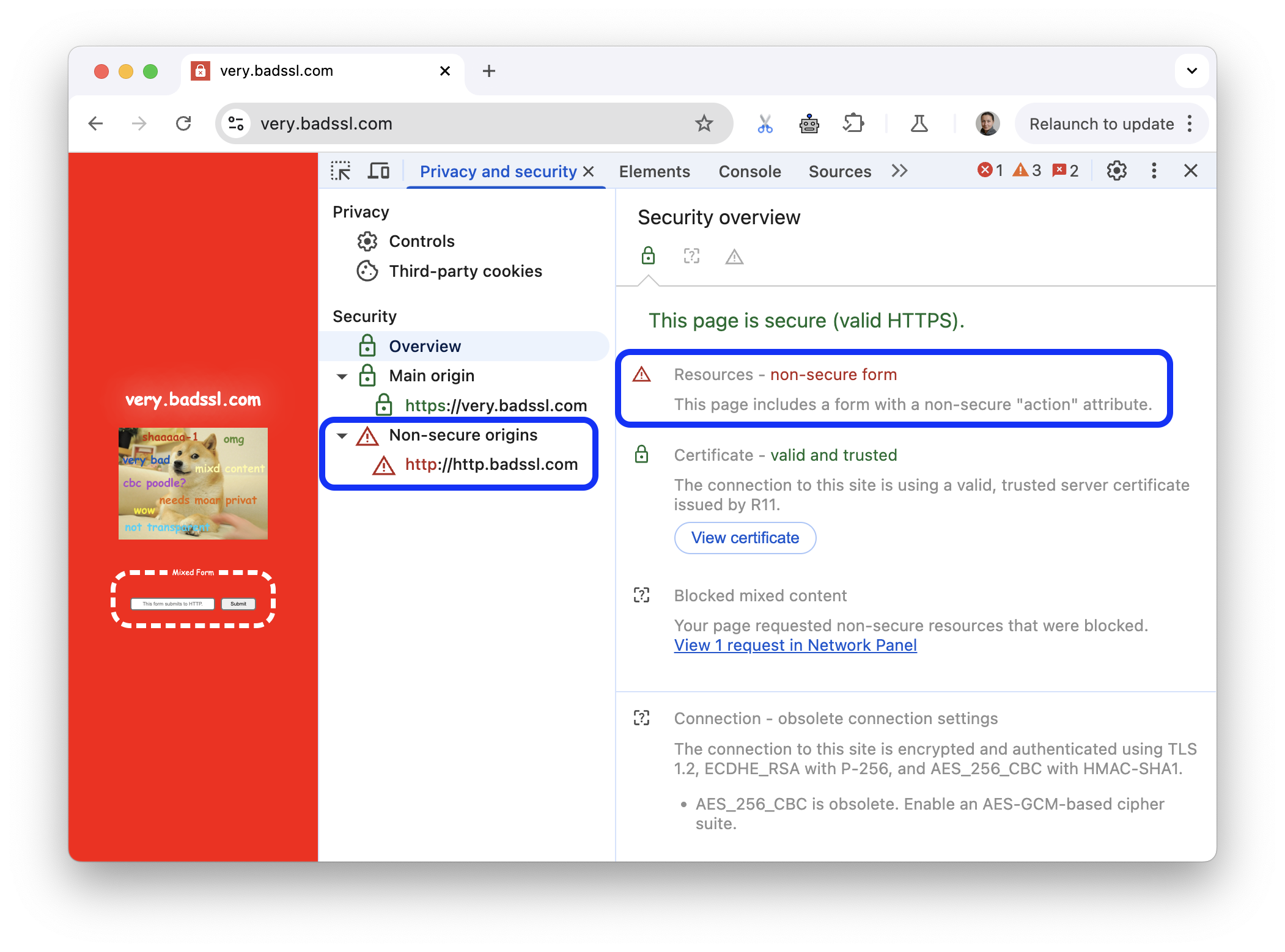
混合コンテンツとは、ページのメインのオリジンは安全であるものの、ページが安全でないオリジンのリソースとやり取りすることを意味します。混合コンテンツ ページは部分的にしか保護されません。HTTP コンテンツはスニッファにアクセス可能で、中間者攻撃に対して脆弱です。

[セキュリティ] > [安全でないオリジン] セクションを開き、[ネットワーク パネルでリクエストを表示] をクリックします。
![[リクエストをネットワーク パネルで表示] ボタン。](https://developer.chrome.google.cn/static/docs/devtools/security/image/view-request.png?hl=ja)
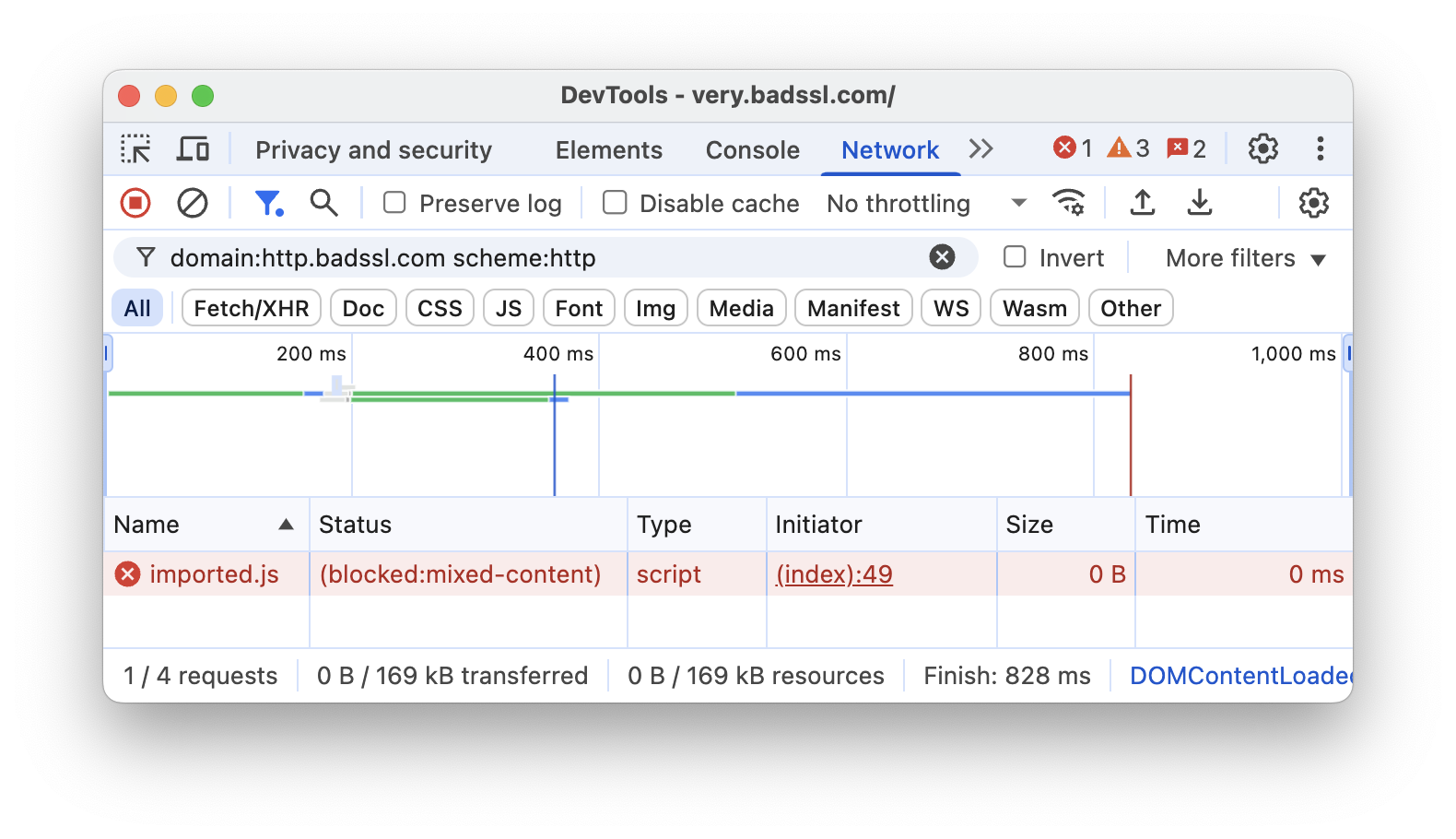
デベロッパー ツールの [ネットワーク] パネルに移動し、関連するフィルタを適用して、ネットワーク ログに安全でないリソースのみが表示されるようにします。

セキュリティの詳細を表示
証明書と送信元の詳細は、次のように確認できます。
メインの送信元証明書を表示する
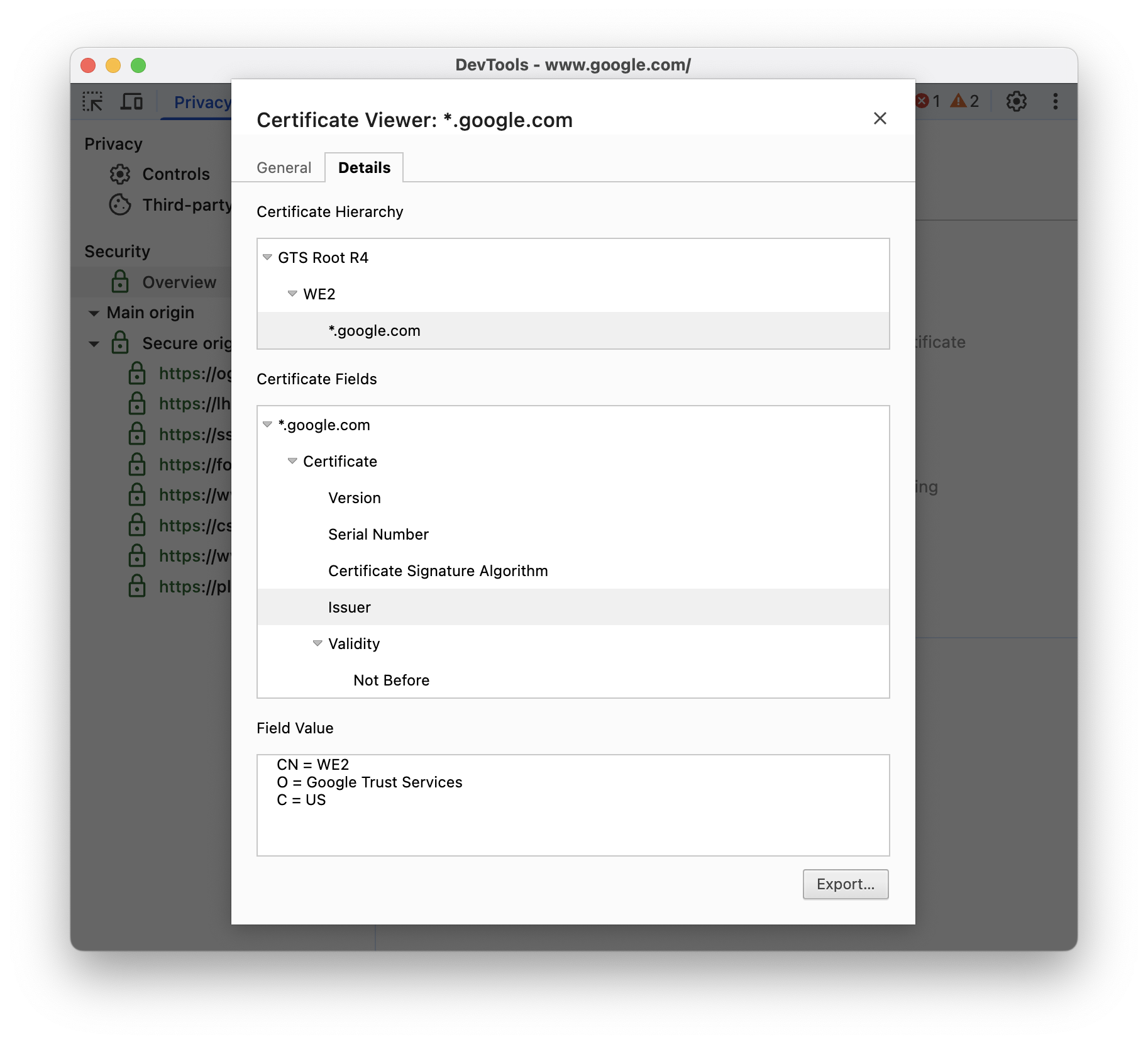
[セキュリティ] > [概要] で [証明書を表示] をクリックして、メイン送信元の証明書を簡単に検査します。

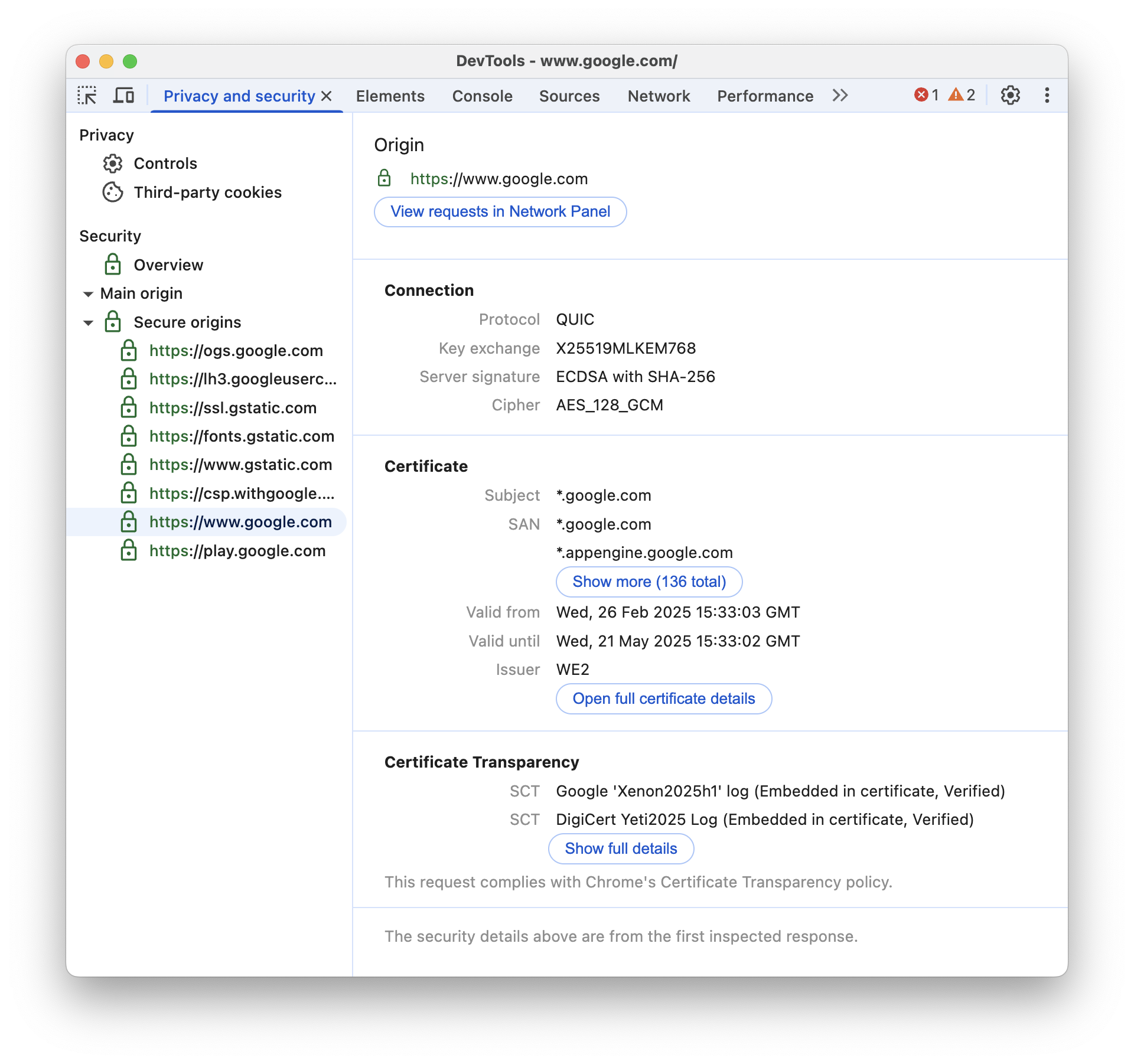
送信元の詳細を表示する
[セキュリティ] セクションのいずれかのエントリをクリックすると、送信元の詳細が表示されます。詳細ページでは、接続と証明書の情報を表示できます。証明書の透明性情報も、利用可能な場合は表示されます。