Sie können Gemini bitten, Statistiken direkt in der Console der Entwicklertools bereitzustellen, damit Sie Fehler und Warnungen besser nachvollziehen können.
Weitere Informationen finden Sie unter Datennutzung und Bekannte Probleme.
Voraussetzungen
Damit Sie die Funktion Console Insights verwenden können, müssen folgende Voraussetzungen erfüllt sein:
- Sie sind mindestens 18 Jahre alt und befinden sich an einem der unterstützten Standorte.
- Sie verwenden die neueste Version von Chrome.
- Sie sind mit Ihrem Google-Konto in Chrome angemeldet.
- Wählen Sie in den DevTools unter Einstellungen > Einstellungen > Darstellung > Sprache die Option Englisch (USA) aus.
- Sie haben die Einstellungen > KI-Innovationen in den Entwicklertools aktiviert.
Console Insights aktivieren
Wenn Sie die Console-Statistiken noch nicht aktiviert haben, werden Sie beim ersten Verwenden der Funktion dazu aufgefordert. Sie erhalten dann einen Link zu Einstellungen > KI-Innovationen. Maximieren Sie den Bereich Console Insights, lesen Sie die Hinweise und aktivieren Sie die entsprechende Option.

Wenn Sie die Option nicht aktivieren können, melden Sie sich mit Ihrem Google-Konto in Chrome an.
Erläuterungen zu Konsolennachrichten erhalten
So erhalten Sie eine Erklärung in Chrome:
- Weitere Informationen findest du auf dieser Demoseite.
- Öffnen Sie die Entwicklertools und prüfen Sie die Seite.
- Öffnen Sie die Console, um sich die Konsolenmeldungen anzusehen.
Klicken Sie auf der Demoseite in das Suchfeld. Das Drop-down-Menü kann nicht abgerufen werden und in der Console wird ein Fehler angezeigt.

Bewegen Sie den Mauszeiger auf die CORS-Fehlermeldung. Rechts neben der Fehlermeldung wird die Schaltfläche
Diesen Fehler verstehen angezeigt.

Klicken Sie auf
Fehler nachvollziehen, um eine Erklärung zu erhalten.
Wenn Sie Console Insights zum ersten Mal starten, werden Sie aufgefordert, die Funktion in den Einstellungen zu aktivieren.
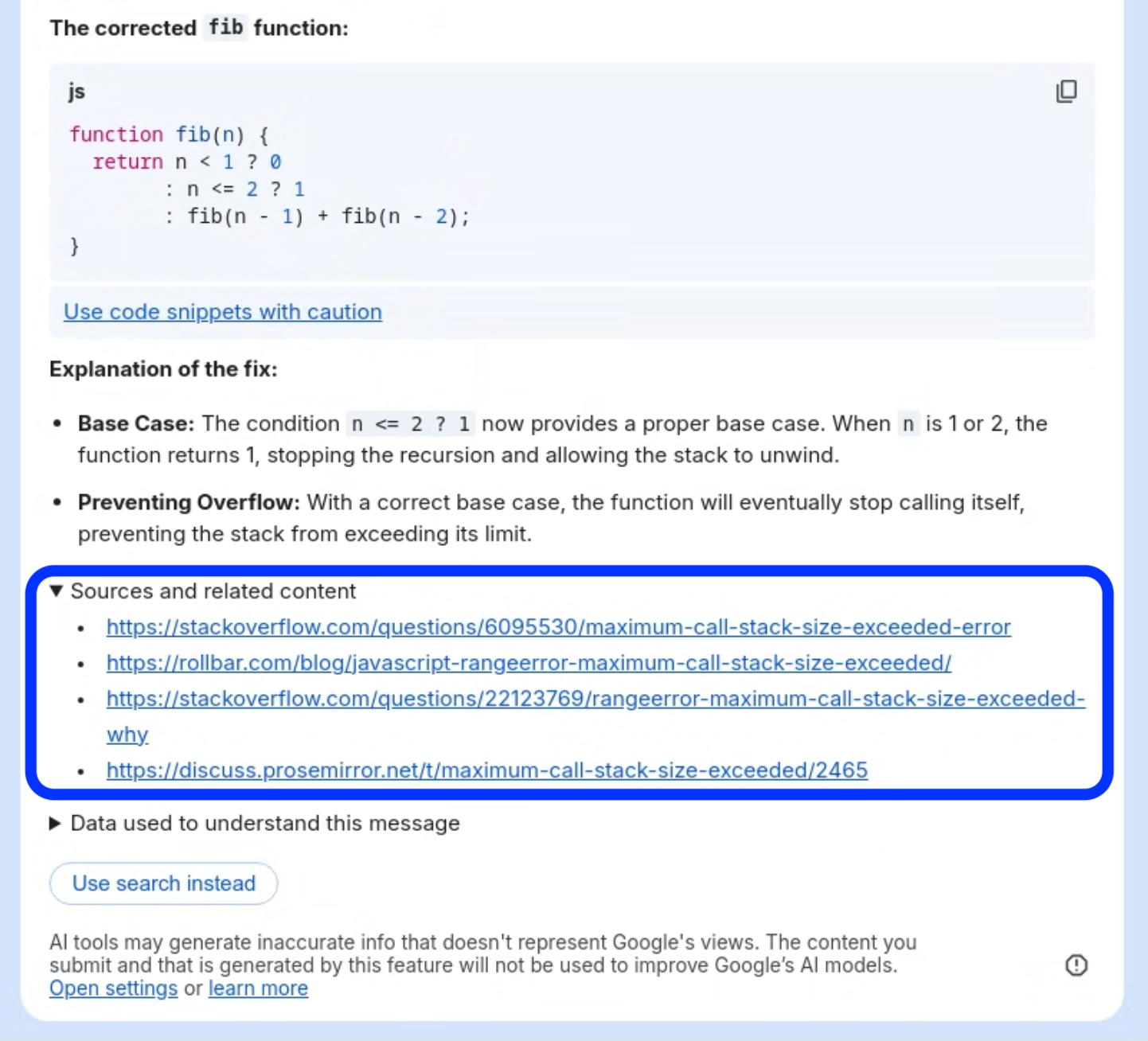
Nach einigen Sekunden wird unter dem Konsolenfehler eine Erklärung angezeigt.

Wenn Sie eine Liste der Links zu Quellen und zugehörigen Inhalten sehen möchten, die Gemini zum Generieren der Antwort verwendet hat, maximieren Sie den Bereich Quellen und zugehörige Inhalte.

Wenn Sie sehen möchten, welche Daten Gemini zur Generierung einer Erklärung verwendet hat, maximieren Sie den Abschnitt Daten, die zum Nachvollziehen dieser Nachricht verwendet wurden.

Wenn Sie der Meinung sind, dass die Erklärung nicht zufriedenstellend ist, können Sie auf Stattdessen die Suche verwenden klicken, um einen neuen Tab mit Suchergebnissen für den Fehler zu öffnen.
So werden Ihre Daten genutzt
In diesen Hinweisen und unserer Datenschutzerklärung wird erläutert, wie Chrome DevTools mit Ihren Daten umgeht. Lesen Sie sie sich sorgfältig durch.
In den Chrome-Entwicklertools werden die Konsolennachricht, der zugehörige Stacktrace, der zugehörige Quellcode und die zugehörigen Netzwerkheader als Eingabedaten verwendet. Wenn Sie Diese Nachricht verstehen verwenden, erhebt Google diese Eingabedaten, die generierte Ausgabe, Informationen zur Nutzung der Funktion und Ihr Feedback. Google verwendet diese Daten, um Google-Produkte und -Dienste sowie Technologien für maschinelles Lernen, einschließlich Google-Unternehmensprodukte wie Google Cloud, bereitzustellen, zu verbessern und weiterzuentwickeln.
Zur Verbesserung der Qualität und unserer Produkte kann es vorkommen, dass sich unsere Prüfer die oben genannten Eingabedaten, die generierte Ausgabe, Informationen zur Nutzung von Funktionen und Ihr Feedback ansehen, mit Anmerkungen versehen und verarbeiten. Geben Sie in Ihren Prompts und in Ihrem Feedback keine sensiblen und vertraulichen Informationen und keine personenbezogenen Daten preis, die dazu verwendet werden könnten, Sie oder andere Personen zu identifizieren. Ihre Daten werden bis zu 18 Monate lang gespeichert, und zwar so, dass Google nicht feststellen kann, von wem sie stammen, und sie auch nicht auf Anfrage löschen kann. Wenn Ihr Google-Konto von einer Organisation verwaltet wird, erheben wir möglicherweise keine Daten, um unser Produkt zu verbessern.
Hier sind einige wichtige Informationen:
- In den Chrome-Entwicklertools werden die Konsolennachricht, der zugehörige Stacktrace, der zugehörige Quellcode und die zugehörigen Netzwerkheader verwendet, um Antworten zu liefern.
- Chrome DevTools verwenden experimentelle Technologien und können fehlerhafte oder anstößige Informationen generieren, die nicht die Auffassung von Google widerspiegeln. Wenn Sie die Antworten bewerten, können wir diese Funktion verbessern.
- Diese Funktion befindet sich noch in der Entwicklungsphase und kann daher künftig Änderungen unterliegen.
- Verwenden Sie generierte Code-Snippets mit Vorsicht.
Wenn Sie die Funktion verwenden möchten, müssen Sie zustimmen, dass Ihre Nutzung von Diese Nachricht verstehen den Google-Nutzungsbedingungen unterliegt.
Bekannte Probleme
In den Chrome DevTools werden die Large Language Models von Google verwendet, um eine Erklärung zu generieren. Large Language Models (LLMs) sind ein neues und aktives Forschungsgebiet. Die Antworten, die LLMs generieren, sind manchmal fragwürdig oder sogar völlig falsch. Die Ergebnisse können ungenau oder irreführend sein. Überprüfen Sie sie daher immer.
Falsche Erklärung
LLMs generieren Inhalte, die wahrscheinlich und plausibel klingen. In den meisten Fällen enthalten diese Inhalte wahrheitsgemäße und nützliche Informationen, die Ihnen helfen können, einen Fehler oder eine Warnung im relevanten Kontext zu verstehen. Moderne Webentwicklung und ‑fehlerbehebung sind eine anspruchsvolle Tätigkeit mit hoher Komplexität, die jahrelange Erfahrung erfordert, um sie zu beherrschen. Manchmal klingen die Antworten von LLMs überzeugend, sind aber für menschliche Webentwickler irreführend oder bedeutungslos. Wir arbeiten kontinuierlich daran, die Qualität und Richtigkeit der generierten Statistiken zu verbessern. Wenn Sie auf falsche Erklärungen stoßen, können Sie uns Feedback geben.
Prompt Injection
Viele LLM-Anwendungen sind anfällig für eine Form von Missbrauch, die als Prompt-Injection bezeichnet wird. Bei dieser Funktion ist das nicht anders. Es ist möglich, den LLM dazu zu bringen, Anweisungen zu akzeptieren, die nicht von den Entwicklern stammen.
Sehen Sie sich folgendes harmloses Beispiel an:





