このガイドでは、Chrome DevTools を使用して sessionStorage Key-Value ペアを表示、編集、削除する方法について説明します。ページ セッションが終了すると、セッション ストレージは消去されます。
sessionStorage のキーと値を表示する
検証するウェブサイトで DevTools を開きます。
[Application] > [Storage] に移動し、[Session Storage] を開きます。ドメインをクリックして、その Key-Value ペアを表示します。

表の下にある値をプレビューするには、ペアを選択します。

Key-Value ペアを手動で更新するには、上部にあるアクションバーの [] 更新をクリックします。
Key-Value ペアをフィルタする
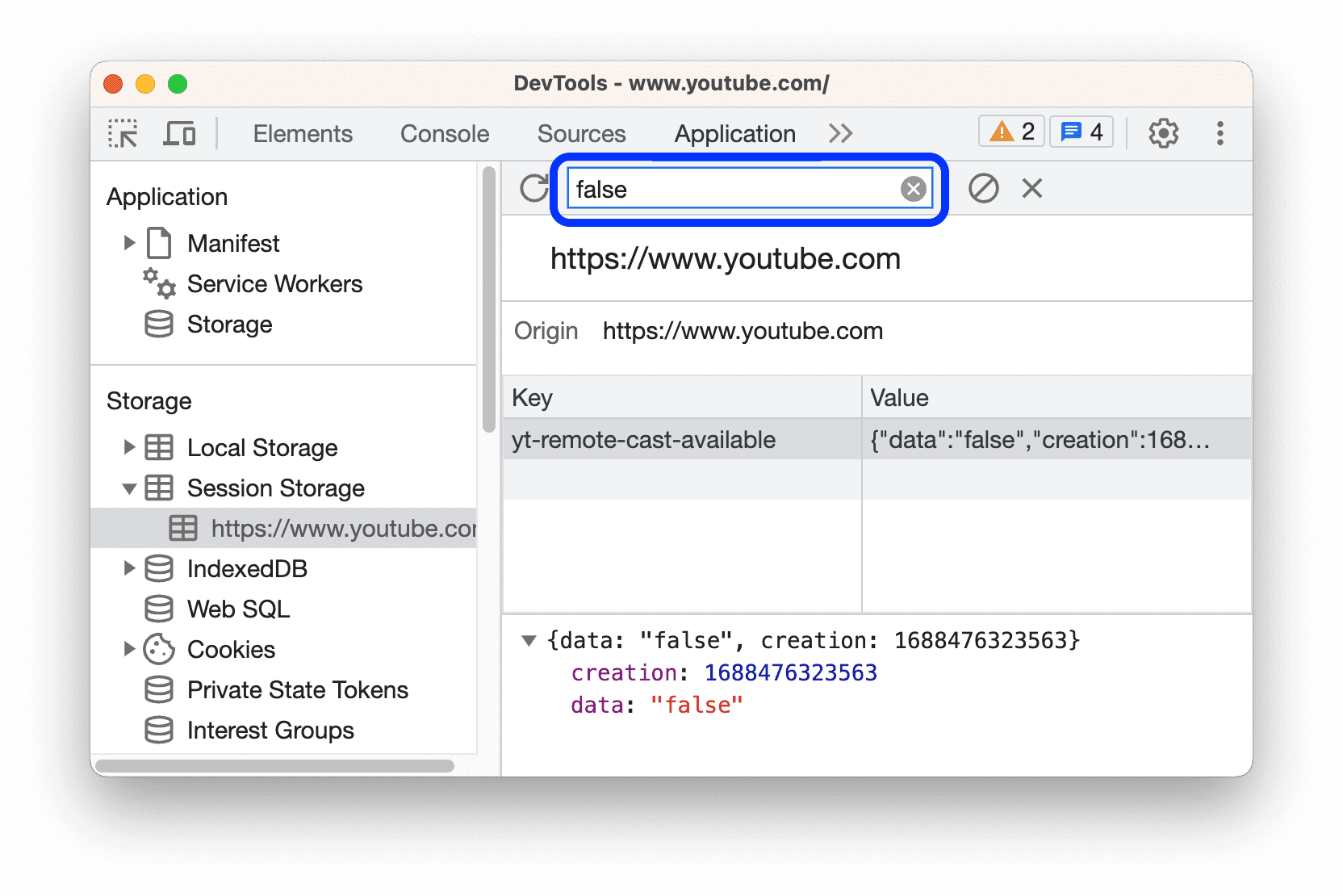
必要な Key-Value ペアをすばやく見つけるには、上部のフィルタ ボックスに、キーまたは値に含まれる文字列を入力します。

新しい sessionStorage Key-Value ペアを作成する
- ドメインの
sessionStorageKey-Value ペアを表示する。たとえば、こちらのデモページをご覧ください。 - テーブルの空白部分をダブルクリックします。DevTools によって新しい行が作成され、[Key] 列にカーソルが移動します。
- 新しい Key-Value ペアを入力します。
sessionStorage のキーまたは値を編集する
- ドメインの
sessionStorageKey-Value ペアを表示する。たとえば、こちらのデモページをご覧ください。 - [Key] 列または [Value] 列のセルをダブルクリックして、そのキーまたは値を編集します。
- ページを更新して適用します。
sessionStorage Key-Value ペアを削除する
- ドメインの
sessionStorageKey-Value ペアを表示する。たとえば、こちらのデモページをご覧ください。 - Key-Value ペアをクリックして選択します。
- 上部のアクションバーで
[削除] をクリックして、選択したペアを削除します。

- または、
[すべてクリア] をクリックして、すべてのペアを削除します。
コンソールから sessionStorage を操作する
Console で JavaScript を実行でき、Console はページの JavaScript コンテキストにアクセスできるため、Console から sessionStorage を操作できます。
- DevTools で [コンソール] を開きます。
- 現在のページ以外のドメインの
sessionStorageキー値ペアにアクセスする場合は、上部にあるアクションバーのコンテキスト プルダウン メニューから必要な JavaScript コンテキストを選択します。 - JavaScript の場合と同様に、コンソールで
sessionStorage式を実行します。



