Este guia mostra como usar o Chrome DevTools para conferir, editar e excluir pares de chave-valor
localStorage. O armazenamento local salva dados em várias sessões do navegador.
Conferir chaves e valores localStorage
Abra o DevTools no site que você quer inspecionar.
Navegue até Aplicativo > Armazenamento e expanda Armazenamento local. Clique em um domínio para conferir os pares de chave-valor dele.

Para visualizar o valor abaixo da tabela, selecione um par.

Para atualizar manualmente os pares de chave-valor, clique em Atualizar na barra de ações na parte de cima.
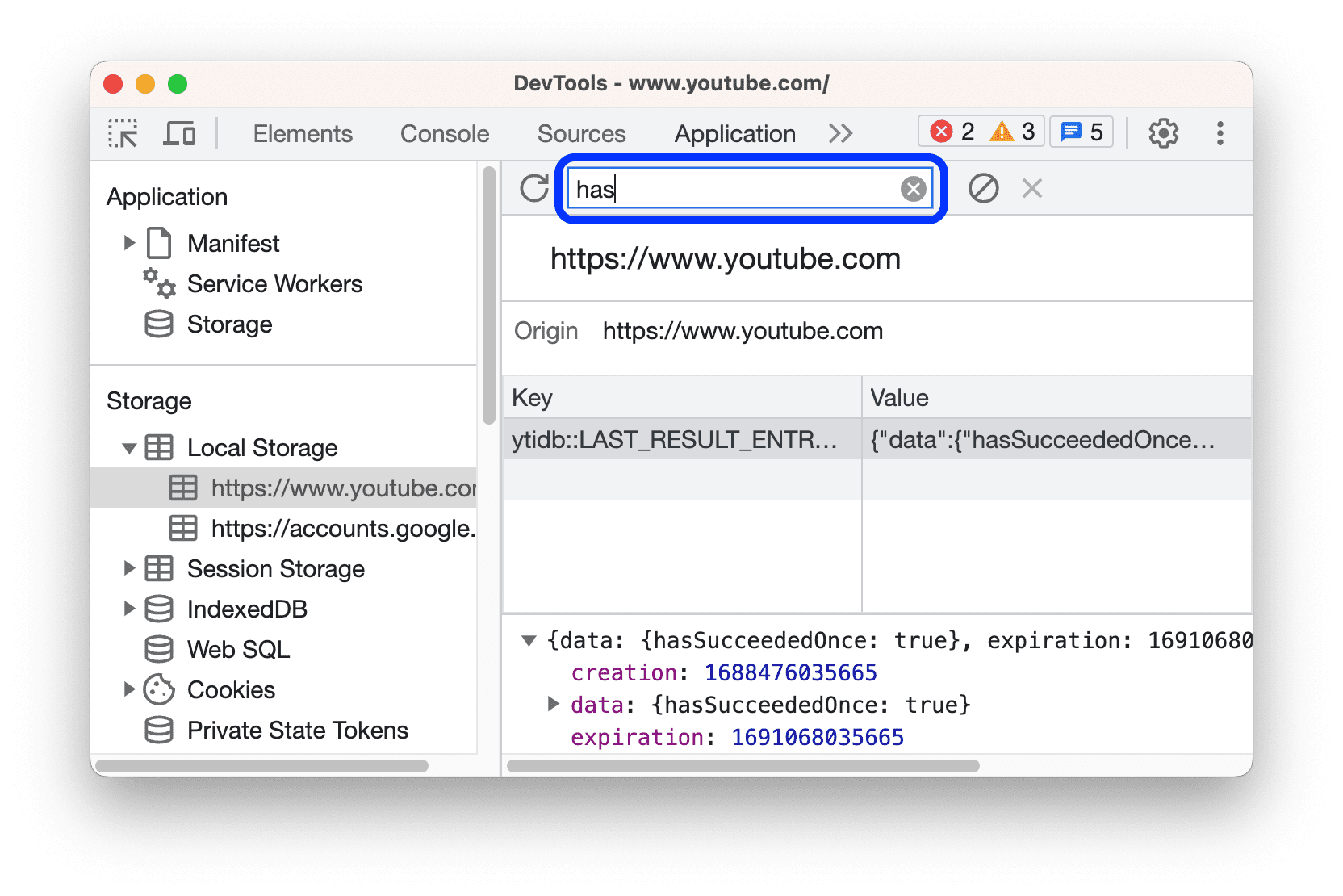
Filtrar pares de chave-valor
Para encontrar rapidamente um par de chave-valor, digite na caixa de filtro na parte de cima uma string que contenha a chave ou o valor.

Criar um novo par de chave-valor localStorage
- Acessar os pares de chave-valor
localStoragedo domínio. Por exemplo, nesta página de demonstração. - Clique duas vezes na parte vazia da tabela. As ferramentas do desenvolvedor criam uma nova linha e focam o cursor na coluna Chave.
- Insira um novo par de chave-valor.
Editar chaves ou valores localStorage
- Conferir os pares de chave-valor
localStoragede um domínio. Por exemplo, nesta página de demonstração. - Clique duas vezes em uma célula na coluna Chave ou Valor para editar a chave ou o valor.
- Atualize a página para aplicar.
Excluir pares de chave-valor localStorage
- Conferir os pares de chave-valor
localStoragede um domínio. Por exemplo, nesta página de demonstração. - Clique em um par de chave-valor para selecioná-lo.
- Clique em
Excluir na barra de ações na parte de cima para remover o par selecionado.

- Como alternativa, clique em
Limpar tudo para remover todos os pares.
Interagir com localStorage no console
Como é possível executar JavaScript no Console e ele tem acesso aos contextos
JavaScript da página, é possível interagir com localStorage no Console.
- Nas Ferramentas do desenvolvedor, abra o Console.
- Se você quiser acessar os pares de chave-valor
localStoragede um domínio diferente da página em que está, selecione o contexto do JavaScript que você precisa no menu suspenso de contexto na barra de ações na parte de cima. - Execute as expressões
localStorageno Console, da mesma forma que você faria no JavaScript.



