Khám phá các cách chia sẻ luồng người dùng, chỉnh sửa luồng và các bước trong bảng điều khiển Trình ghi của Chrome DevTools trong tài liệu tham khảo toàn diện về tính năng này.
Để tìm hiểu kiến thức cơ bản về cách sử dụng bảng điều khiển Trình ghi, hãy xem bài viết Ghi, phát lại và đo lường luồng người dùng.
Tìm hiểu và tuỳ chỉnh lối tắt
Sử dụng phím tắt để điều hướng Máy ghi âm nhanh hơn. Để biết danh sách phím tắt mặc định, hãy xem phần Phím tắt trên bảng điều khiển của Trình ghi.
Để mở một gợi ý liệt kê tất cả phím tắt ngay trong Trình ghi, hãy nhấp vào Hiện phím tắt ở góc trên cùng bên phải.

Cách tuỳ chỉnh lối tắt của Máy ghi âm:
- Mở
Cài đặt > Lối tắt.
- Di chuyển xuống phần Trình ghi.
- Làm theo các bước trong phần Tuỳ chỉnh phím tắt.
Chỉnh sửa luồng người dùng

Ở đầu bảng Recorder (Trình ghi), bạn có các tuỳ chọn để:
- Thêm bản ghi mới
. Nhấp vào biểu tượng + để thêm bản ghi mới.
- Xem tất cả bản ghi
. Danh sách thả xuống sẽ hiển thị danh sách các bản ghi âm đã lưu. Chọn tuỳ chọn (Các) bản ghi N để mở rộng và quản lý danh sách bản ghi đã lưu.

Xuất bản ghi
. Để tuỳ chỉnh thêm tập lệnh hoặc chia sẻ tập lệnh đó cho mục đích báo cáo lỗi, bạn có thể xuất luồng người dùng ở một trong các định dạng sau:
- Tệp JSON.
- Tập lệnh @puppeteer/replay.
- Tập lệnh Puppeteer.
- Tập lệnh Puppeteer (dành cho Firefox).
- Puppeteer (bao gồm cả tính năng phân tích Lighthouse).
Để biết thêm thông tin về các định dạng, hãy xem bài viết Xuất luồng người dùng.
Nhập bản ghi
. Chỉ ở định dạng JSON.
Xoá bản ghi âm
. Xoá bản ghi đã chọn.
Bạn cũng có thể chỉnh sửa tên bản ghi bằng cách nhấp vào nút chỉnh sửa bên cạnh bản ghi đó.
Chia sẻ luồng người dùng
Bạn có thể xuất và nhập luồng người dùng trong Trình ghi. Tính năng này rất hữu ích khi báo cáo lỗi vì bạn có thể chia sẻ bản ghi chính xác về các bước tái hiện lỗi. Bạn cũng có thể xuất và phát lại bằng các thư viện bên ngoài.
Xuất luồng người dùng
Cách xuất luồng người dùng:
- Mở luồng người dùng mà bạn muốn xuất.
Nhấp vào Xuất ở đầu bảng điều khiển Trình ghi.

Chọn một trong các định dạng sau trong danh sách thả xuống:
- Tệp JSON. Tải bản ghi âm xuống dưới dạng tệp JSON.
- @puppeteer/replay. Tải bản ghi xuống dưới dạng tập lệnh Puppeteer Replay.
- Puppeteer. Tải bản ghi xuống dưới dạng tập lệnh Puppeteer.
- Puppeteer (dành cho Firefox). Tải bản ghi xuống dưới dạng tập lệnh Puppeteer cho Firefox.
- Puppeteer (bao gồm cả tính năng phân tích của Lighthouse). Tải bản ghi xuống dưới dạng tập lệnh Puppeteer có phân tích Lighthouse được nhúng.
- Một hoặc nhiều tuỳ chọn do Tiện ích xuất của Trình ghi cung cấp.
Lưu tệp.
Bạn có thể làm như sau với từng tuỳ chọn xuất mặc định:
- JSON. Chỉnh sửa đối tượng JSON mà con người có thể đọc được và import tệp JSON trở lại Trình ghi.
- @puppeteer/replay. Phát lại tập lệnh bằng thư viện Puppeteer Replay. Khi xuất dưới dạng tập lệnh @puppeteer/replay, các bước vẫn là một đối tượng JSON. Lựa chọn này rất phù hợp nếu bạn muốn tích hợp với quy trình CI/CD nhưng vẫn có thể linh hoạt chỉnh sửa các bước dưới dạng JSON, sau đó chuyển đổi và nhập lại các bước đó vào Trình ghi.
- Tập lệnh Puppeteer. Phát lại tập lệnh bằng Puppeteer. Vì các bước được chuyển đổi thành JavaScript, nên bạn có thể tuỳ chỉnh chi tiết hơn, chẳng hạn như lặp lại các bước. Xin lưu ý rằng bạn không thể nhập tập lệnh này trở lại Trình ghi.
- Puppeteer (dành cho Firefox). Trong phần hỗ trợ WebDriver BiDi, bạn có thể chạy tập lệnh Puppeteer này trên cả Chrome và Firefox.
Puppeteer (bao gồm cả tính năng phân tích của Lighthouse). Tuỳ chọn xuất này giống với tuỳ chọn trước đó, nhưng bao gồm mã tạo ra bản phân tích Lighthouse.
Chạy tập lệnh và xem kết quả trong tệp
flow.report.html:# npm i puppeteer lighthouse node your_export.js
Xuất ở định dạng tuỳ chỉnh bằng cách cài đặt tiện ích
Xem phần Tiện ích cho Trình ghi.
Nhập luồng người dùng
Cách nhập luồng người dùng:
- Nhấp vào nút Nhập
ở đầu bảng điều khiển Trình ghi.

- Chọn tệp JSON có luồng người dùng đã ghi lại.
- Nhấp vào nút
Phát lại để chạy luồng người dùng đã nhập.
Phát lại bằng thư viện bên ngoài
Puppeteer Replay là một thư viện nguồn mở do nhóm Công cụ của Chrome cho nhà phát triển duy trì. Công cụ này được xây dựng dựa trên Puppeteer. Đây là một công cụ dòng lệnh, bạn có thể phát lại các tệp JSON bằng công cụ này.
Ngoài ra, bạn có thể chuyển đổi và phát lại tệp JSON bằng các thư viện bên thứ ba sau.
Chuyển đổi luồng người dùng JSON thành tập lệnh tuỳ chỉnh:
- Cypress Chrome Recorder. Bạn có thể sử dụng công cụ này để chuyển đổi tệp JSON của luồng người dùng thành tập lệnh kiểm thử Cypress. Hãy xem bản minh hoạ này để biết cách hoạt động của tính năng này.
- Trình ghi Chrome của Nightwatch. Bạn có thể sử dụng công cụ này để chuyển đổi tệp JSON của luồng người dùng thành tập lệnh kiểm thử Nightwatch.
- Trình ghi Chrome CodeceptJS. Bạn có thể sử dụng công cụ này để chuyển đổi tệp JSON của luồng người dùng thành tập lệnh kiểm thử CodeceptJS.
Phát lại luồng người dùng JSON:
- Phát lại bằng Testcafe. Bạn có thể sử dụng TestCafe để phát lại các tệp JSON chứa luồng người dùng và tạo báo cáo kiểm thử cho các bản ghi này.
- Phát lại bằng Sauce Labs. Bạn có thể phát lại các tệp JSON trên Sauce Labs bằng saucectl.
Gỡ lỗi luồng người dùng
Giống như mọi mã khác, đôi khi bạn phải gỡ lỗi luồng người dùng đã ghi lại.
Để giúp bạn gỡ lỗi, bảng điều khiển Recorder (Trình ghi) cho phép bạn làm chậm quá trình phát lại, đặt điểm ngắt, thực thi từng bước và kiểm tra mã ở nhiều định dạng song song với các bước.
Chậm lại quá trình phát lại
Theo mặc định, Trình ghi sẽ phát lại luồng người dùng nhanh nhất có thể. Để hiểu những gì xảy ra trong bản ghi, bạn có thể giảm tốc độ phát lại:
- Mở trình đơn thả xuống
Phát lại.
- Chọn một trong các tốc độ phát lại:
- Bình thường (Mặc định)
- Chậm
- Rất chậm
- Cực chậm

Kiểm tra mã
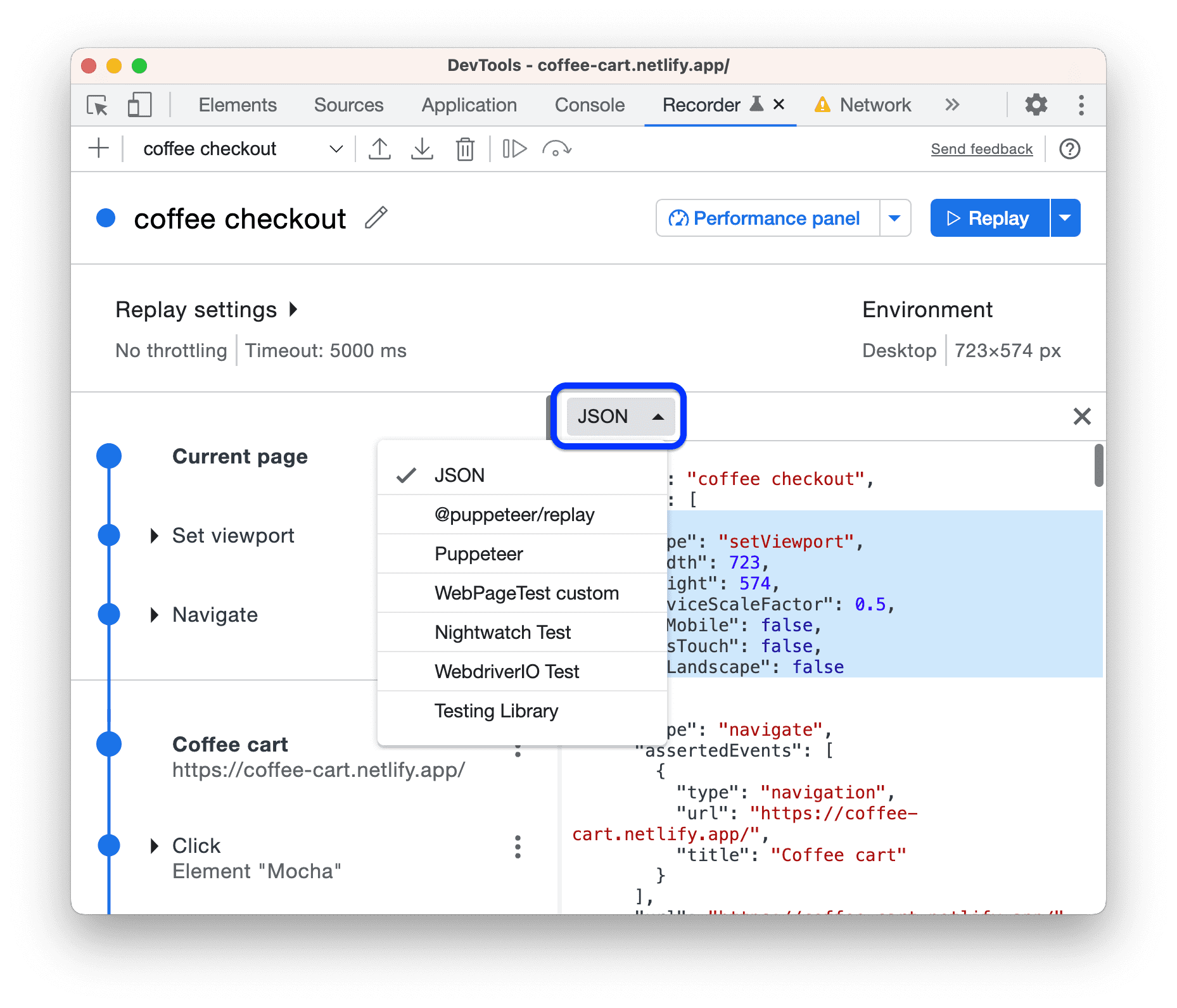
Cách kiểm tra mã của luồng người dùng ở nhiều định dạng:
- Mở bản ghi trong bảng điều khiển Máy ghi âm.
- Nhấp vào Hiển thị mã ở góc trên cùng bên phải của danh sách các bước.

- Trình ghi hiển thị chế độ xem cạnh nhau của các bước và mã của các bước đó.

- Khi bạn di chuột qua một bước, Trình ghi sẽ làm nổi bật mã tương ứng của bước đó ở định dạng bất kỳ, bao gồm cả mã do tiện ích cung cấp.
Mở rộng danh sách thả xuống về định dạng để chọn định dạng mà bạn sử dụng để xuất luồng người dùng.

Đó có thể là một trong ba định dạng mặc định (JSON, @puppeteer/replay, tập lệnh Puppeteer) hoặc một định dạng do tiện ích cung cấp.
Tiếp tục gỡ lỗi bản ghi bằng cách chỉnh sửa các tham số và giá trị của bước. Bạn không thể chỉnh sửa khung hiển thị mã nhưng khung này sẽ cập nhật tương ứng khi bạn thay đổi các bước ở bên trái.
Đặt điểm ngắt và thực thi từng bước
Cách đặt điểm ngắt và thực thi từng bước:
- Di chuột qua vòng tròn
bên cạnh bất kỳ bước nào trong bản ghi. Vòng tròn sẽ chuyển thành biểu tượng điểm ngắt
.
- Nhấp vào biểu tượng điểm ngắt
rồi phát lại bản ghi. Quá trình thực thi sẽ tạm dừng tại điểm ngắt.

- Để thực thi từng bước, hãy nhấp vào nút
 Execute one step (Thực thi một bước) trên thanh thao tác ở đầu bảng điều khiển Recorder (Trình ghi).
Execute one step (Thực thi một bước) trên thanh thao tác ở đầu bảng điều khiển Recorder (Trình ghi). - Để dừng phát lại, hãy nhấp vào
Huỷ phát lại.
Chỉnh sửa bước
Bạn có thể chỉnh sửa bất kỳ bước nào trong bản ghi bằng cách nhấp vào nút bên cạnh bước đó, cả trong và sau khi ghi.
Bạn cũng có thể thêm các bước bị thiếu và xoá các bước vô tình được ghi lại.
Thêm bước
Đôi khi, bạn có thể cần phải thêm các bước theo cách thủ công. Ví dụ: Trình ghi không tự động ghi lại các sự kiện hover vì điều này làm hỏng bản ghi và không phải tất cả các sự kiện như vậy đều hữu ích. Tuy nhiên, các thành phần trên giao diện người dùng như trình đơn thả xuống chỉ có thể xuất hiện trên hover. Bạn có thể thêm các bước hover theo cách thủ công vào luồng người dùng phụ thuộc vào các phần tử như vậy.
Cách thêm bước theo cách thủ công:
- Mở trang minh hoạ này rồi bắt đầu một bản ghi mới.

- Di chuột qua phần tử trong khung nhìn. Một trình đơn thao tác sẽ bật lên.

- Chọn một thao tác trong trình đơn rồi kết thúc quá trình ghi. Trình ghi chỉ ghi lại sự kiện nhấp chuột.

- Hãy thử phát lại bản ghi bằng cách nhấp vào biểu tượng
Phát lại. Không phát lại được sau khi hết thời gian chờ vì Trình ghi không thể truy cập vào phần tử trong trình đơn.

- Nhấp vào nút ba dấu chấm
bên cạnh bước Nhấp rồi chọn Thêm bước trước.

- Mở rộng bước mới. Theo mặc định, thuộc tính này có loại
waitForElement. Nhấp vào giá trị bên cạnhtyperồi chọnhover.
- Tiếp theo, hãy đặt bộ chọn thích hợp cho bước mới. Nhấp vào
Chọn, sau đó nhấp vào một vùng trên phần tử
Hover over me!nằm bên ngoài trình đơn bật lên. Bộ chọn được đặt thành#clickable.
- Hãy thử phát lại bản ghi âm. Với bước di chuột được thêm, Trình ghi sẽ phát lại luồng thành công.

Thêm câu nhận định
Trong quá trình ghi, bạn có thể xác nhận, chẳng hạn như các thuộc tính HTML và thuộc tính JavaScript. Cách thêm câu nhận định:
- Bắt đầu ghi, ví dụ: trên trang minh hoạ này.
Nhấp vào Add assertion (Thêm câu nhận định).

Trình ghi tạo một bước
waitForElementcó thể định cấu hình.Chỉ định bộ chọn cho bước này.
Định cấu hình bước nhưng không thay đổi loại
waitForElementcủa bước đó. Ví dụ: bạn có thể chỉ định:- Thuộc tính HTML. Nhấp vào Thêm thuộc tính rồi nhập tên và giá trị của thuộc tính mà các phần tử trên trang này sử dụng. Ví dụ:
data-test: <value>. - Thuộc tính JavaScript. Nhấp vào Thêm thuộc tính rồi nhập tên và giá trị của thuộc tính ở định dạng JSON. Ví dụ:
{".innerText":"<text>"}. - Các thuộc tính khác của bước. Ví dụ:
visible: true.
- Thuộc tính HTML. Nhấp vào Thêm thuộc tính rồi nhập tên và giá trị của thuộc tính mà các phần tử trên trang này sử dụng. Ví dụ:
Tiếp tục ghi lại phần còn lại của luồng người dùng rồi dừng ghi.
Nhấp vào
Phát lại. Nếu một câu nhận định không thành công, Trình ghi sẽ hiển thị lỗi sau khi hết thời gian chờ.
Hãy xem video sau đây để thấy quy trình làm việc này hoạt động như thế nào.
Sao chép các bước
Thay vì xuất toàn bộ luồng người dùng, bạn có thể sao chép một bước duy nhất vào bảng nhớ tạm:
- Nhấp chuột phải vào bước bạn muốn sao chép hoặc nhấp vào biểu tượng dấu ba chấm
bên cạnh bước đó.
- Trong trình đơn thả xuống, hãy chọn một trong các tuỳ chọn Sao chép dưới dạng ....

Bạn có thể sao chép các bước ở nhiều định dạng: JSON, Puppeteer, @puppeteer/replay và các định dạng do tiện ích cung cấp.
Xoá bước
Để xoá một bước đã ghi do nhầm lẫn, hãy nhấp chuột phải vào bước đó hoặc nhấp vào biểu tượng dấu ba chấm bên cạnh bước đó rồi chọn Xoá bước.

Ngoài ra, Máy ghi âm sẽ tự động thêm hai bước riêng biệt vào đầu mỗi bản ghi:

- Đặt khung nhìn. Cho phép bạn kiểm soát kích thước, tỷ lệ và các thuộc tính khác của khung nhìn.
- Điều hướng. Đặt URL và tự động làm mới trang cho mỗi lần phát lại.
Để thực hiện tính năng tự động hoá trong trang mà không cần tải lại trang, hãy xoá bước điều hướng như mô tả ở trên.
Định cấu hình các bước
Cách định cấu hình một bước:
Chỉ định loại:
click,doubleClick,hover, (đầu vào)change,keyUp,keyDown,scroll,close,navigate(đến một trang),waitForElement,waitForExpressionhoặcsetViewport.Các thuộc tính khác phụ thuộc vào giá trị
type.Chỉ định các thuộc tính bắt buộc bên dưới
type.
Nhấp vào các nút tương ứng để thêm và chỉ định các thuộc tính không bắt buộc theo loại.
Để biết danh sách các thuộc tính hiện có, hãy xem phần Thuộc tính bước.
Để xoá một thuộc tính không bắt buộc, hãy nhấp vào nút Xoá bên cạnh thuộc tính đó.
Để thêm hoặc xoá một phần tử vào hoặc khỏi thuộc tính mảng, hãy nhấp vào nút + hoặc - bên cạnh phần tử đó.
Thuộc tính bước
Mỗi bước có thể có các thuộc tính không bắt buộc sau:
target– URL cho mục tiêu Giao thức Công cụ của Chrome cho nhà phát triển (CDP), từ khoámainmặc định đề cập đến trang hiện tại.assertedEventschỉ có thể là một sự kiệnnavigation.
Các thuộc tính phổ biến khác có sẵn cho hầu hết các loại bước là:
frame– một mảng gồm các chỉ mục dựa trên số 0 giúp xác định một iframe có thể được lồng. Ví dụ: bạn có thể xác định iframe đầu tiên (0) bên trong iframe thứ hai (1) của mục tiêu chính là[1, 0].timeout– số mili giây cần đợi trước khi thực thi một bước. Để biết thêm thông tin, hãy xem phần Điều chỉnh thời gian chờ cho các bước.selectors– một mảng các bộ chọn. Để biết thêm thông tin, hãy xem phần Tìm hiểu về bộ chọn.
Các thuộc tính cụ thể theo loại là:
| Loại | Thuộc tính | Bắt buộc | Mô tả |
clickdoubleClick |
offsetXoffsetY |
Tương ứng với phần trên cùng bên trái của hộp nội dung phần tử, tính bằng pixel | |
clickdoubleClick |
button |
Nút con trỏ: chính | phụ | thứ hai | quay lại | chuyển tiếp | |
change |
value |
Giá trị cuối cùng | |
keyDownkeyUp |
key |
Tên khoá | |
scroll |
xy |
Vị trí cuộn x và y tuyệt đối tính bằng pixel, mặc định là 0 | |
navigate |
url |
URL mục tiêu | |
waitForElement |
operator |
>= (mặc định) | == | <= | |
waitForElement |
count |
Số phần tử được xác định bằng bộ chọn | |
waitForElement |
attributes |
Thuộc tính HTML và giá trị của thuộc tính đó | |
waitForElement |
properties |
Thuộc tính JavaScript và giá trị của thuộc tính đó trong JSON | |
waitForElement |
visible |
Boolean. Đúng nếu phần tử nằm trong DOM và hiển thị (không có display: none hoặc visibility: hidden) |
|
waitForElementwaitForExpression |
asserted events |
Hiện tại, chỉ có type: navigation nhưng bạn có thể chỉ định tiêu đề và URL |
|
waitForElementwaitForExpression |
timeout |
Thời gian chờ tối đa tính bằng mili giây | |
waitForExpression |
expression |
Biểu thức JavaScript phân giải thành true | |
setViewport |
widthheight |
Chiều rộng và chiều cao của khung nhìn tính bằng pixel | |
setViewport |
deviceScaleFactor |
Tương tự như Tỷ lệ pixel của thiết bị (DPR), mặc định là 1 | |
setViewport |
isMobilehasTouchisLandscape |
Cờ boolean chỉ định xem có: |
Có hai thuộc tính khiến tính năng phát lại tạm dừng:
Thuộc tính
waitForElementkhiến bước chờ sự hiện diện (hoặc vắng mặt) của một số phần tử do bộ chọn xác định. Ví dụ: bước sau đây sẽ chờ ít hơn 3 phần tử trên trang khớp với bộ chọn.my-class."type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,Thuộc tính
waitForExpressionkhiến bước này chờ một biểu thức JavaScript phân giải thành true. Ví dụ: bước sau đây sẽ tạm dừng trong 2 giây rồi chuyển thành true để cho phép tiếp tục phát lại."type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
Điều chỉnh thời gian chờ cho các bước
Trong trường hợp trang của bạn có các yêu cầu mạng chậm hoặc ảnh động dài, quá trình phát lại có thể không thành công ở các bước vượt quá thời gian chờ mặc định là 5000 mili giây.
Để tránh vấn đề này, bạn có thể điều chỉnh thời gian chờ mặc định cho từng bước cùng một lúc hoặc đặt thời gian chờ riêng cho các bước cụ thể. Thời gian chờ trên các bước cụ thể sẽ ghi đè thời gian chờ mặc định.
Cách điều chỉnh thời gian chờ mặc định cho từng bước cùng một lúc:
Nhấp vào Chế độ cài đặt phát lại để có thể chỉnh sửa hộp Timeout (Thời gian chờ).

Trong hộp Timeout (Thời gian chờ), hãy đặt giá trị thời gian chờ tính bằng mili giây.
Nhấp vào
Phát lại để xem thời gian chờ mặc định đã điều chỉnh trong thực tế.
Cách ghi đè thời gian chờ mặc định trên một bước cụ thể:
Mở rộng bước rồi nhấp vào Thêm thời gian chờ.

Nhấp vào
timeout: <value>và đặt giá trị bằng mili giây.
Nhấp vào
Phát lại để xem bước có thời gian chờ trong thực tế.
Để xoá một thao tác ghi đè thời gian chờ trên một bước, hãy nhấp vào nút Xoá bên cạnh bước đó.
Tìm hiểu bộ chọn
Khi bắt đầu một bản ghi mới, bạn có thể định cấu hình những thông tin sau:

- Trong hộp văn bản Thuộc tính bộ chọn, hãy nhập một thuộc tính kiểm thử tuỳ chỉnh. Trình ghi sẽ sử dụng thuộc tính này để phát hiện bộ chọn thay vì danh sách các thuộc tính kiểm thử phổ biến.
Trong nhóm hộp đánh dấu Các loại bộ chọn để ghi, hãy chọn các loại bộ chọn để tự động phát hiện:
CSS. Bộ chọn cú pháp.
ARIA. Bộ chọn ngữ nghĩa.
Văn bản. Bộ chọn có văn bản duy nhất ngắn nhất (nếu có).
XPath. Bộ chọn sử dụng Ngôn ngữ đường dẫn XML.
Pierce. Bộ chọn tương tự như bộ chọn CSS nhưng có thể xuyên qua shadow DOM.
Bộ chọn kiểm thử phổ biến
Đối với các trang web đơn giản, các thuộc tính id và thuộc tính class CSS là đủ để Trình ghi phát hiện các bộ chọn. Tuy nhiên, không phải lúc nào cũng như vậy vì:
- Trang web của bạn có thể sử dụng các lớp hoặc mã nhận dạng động thay đổi.
- Bộ chọn của bạn có thể bị lỗi do các thay đổi về mã hoặc khung.
Ví dụ: các giá trị class CSS có thể được tạo tự động cho các ứng dụng được phát triển bằng các khung JavaScript hiện đại (ví dụ: React, Angular, Vue) và khung CSS.

Trong những trường hợp này, bạn có thể sử dụng các thuộc tính data-* để tạo các kiểm thử linh hoạt hơn. Hiện đã có một số bộ chọn data-* phổ biến mà nhà phát triển sử dụng để tự động hoá. Trình ghi âm cũng hỗ trợ các định dạng này.
Nếu bạn đã xác định các bộ chọn kiểm thử phổ biến sau đây trên trang web của mình, thì Trình ghi sẽ tự động phát hiện và sử dụng các bộ chọn đó trước tiên:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
Ví dụ: hãy kiểm tra phần tử "Cappuccino" trên trang minh hoạ này và xem các thuộc tính kiểm thử:

Ghi lại một lượt nhấp vào "Cappuccino", mở rộng bước tương ứng trong bản ghi và kiểm tra các bộ chọn đã phát hiện:

Tuỳ chỉnh bộ chọn của bản ghi
Bạn có thể tuỳ chỉnh bộ chọn của bản ghi nếu các bộ chọn kiểm thử phổ biến không phù hợp với bạn.
Ví dụ: Trang minh hoạ này sử dụng thuộc tính data-automate làm bộ chọn. Bắt đầu một bản ghi mới rồi nhập data-automate làm thuộc tính bộ chọn.

Điền địa chỉ email và quan sát giá trị bộ chọn ([data-automate=email-address]).

Mức độ ưu tiên của bộ chọn
Trình ghi tìm bộ chọn theo thứ tự sau, tuỳ thuộc vào việc bạn có chỉ định thuộc tính bộ chọn CSS tuỳ chỉnh hay không:
- Nếu được chỉ định:
- Bộ chọn CSS có thuộc tính CSS tuỳ chỉnh.
- Bộ chọn XPath.
- Bộ chọn ARIA nếu tìm thấy.
- Một bộ chọn có văn bản duy nhất ngắn nhất nếu tìm thấy.
- Nếu không chỉ định:
- Bộ chọn ARIA nếu tìm thấy.
- Bộ chọn CSS có mức độ ưu tiên sau:
- Các thuộc tính phổ biến nhất dùng để kiểm thử:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
- Thuộc tính mã nhận dạng, ví dụ:
<div id="some_ID">. - Bộ chọn CSS thông thường.
- Các thuộc tính phổ biến nhất dùng để kiểm thử:
- Bộ chọn XPath.
- Bộ chọn xuyên.
- Một bộ chọn có văn bản duy nhất ngắn nhất nếu tìm thấy.
Có thể có nhiều bộ chọn CSS, XPath và Pierce thông thường. Máy ghi âm ghi lại:
- Bộ chọn CSS và XPath thông thường ở mọi cấp gốc, tức là máy chủ bóng lồng nhau (nếu có).
- Bộ chọn xuyên thủng là duy nhất trong số tất cả các phần tử trong tất cả các gốc bóng.


