Sử dụng bảng điều khiển Quyền riêng tư và bảo mật trong Công cụ của Chrome cho nhà phát triển để kiểm tra và kiểm soát cookie của bên thứ ba, cũng như kiểm tra tính năng bảo vệ HTTPS.
Tổng quan
Bảng điều khiển Quyền riêng tư và bảo mật được chia thành hai phần tương ứng:
- Quyền riêng tư, nơi bạn có thể:
- Khi Công cụ cho nhà phát triển đang mở, hãy tạm thời hạn chế cookie của bên thứ ba có hoặc không có ngoại lệ và kiểm tra cách hoạt động của một trang web.
- Xem bảng có thông tin về cookie của bên thứ ba, bao gồm cả việc cookie có bị chế độ giới hạn tạm thời chặn hay được miễn trừ hay không, cũng như loại cookie có thể bị ảnh hưởng.
Bảo mật, nơi bạn có thể xem nguồn gốc của trang, bao gồm cả cảnh báo bảo mật HTTP, thông tin chi tiết về nguồn gốc và chứng chỉ.
Hãy xem bài viết Lý do HTTPS quan trọng để tìm hiểu lý do mọi trang web đều cần được bảo vệ bằng HTTPS, ngay cả những trang web không xử lý dữ liệu nhạy cảm của người dùng.
Mở bảng "Quyền riêng tư và bảo mật"
Để mở bảng điều khiển Bảo mật, hãy làm theo các bước sau:
- Mở Công cụ cho nhà phát triển.
- Mở trình đơn Command (Lệnh) bằng cách nhấn:
- macOS: Command+Shift+P
- Windows, Linux, ChromeOS: Ctrl+Shift+P
Bắt đầu nhập
privacy, chọn Hiện quyền riêng tư và bảo mật rồi nhấn Enter.
Ngoài ra, ở góc trên cùng bên phải, hãy chọn biểu tượng Tuỳ chỉnh và kiểm soát DevTools > Công cụ khác > Quyền riêng tư và bảo mật.
Quyền riêng tư: Kiểm soát và kiểm tra cookie của bên thứ ba
Mục Quyền riêng tư cho phép bạn kiểm tra và hạn chế cookie của bên thứ ba khi DevTools đang mở.
Hạn chế cookie của bên thứ ba
Để kiểm tra cách một trang web hoạt động khi cookie của bên thứ ba bị hạn chế trong Chrome, hãy làm như sau:
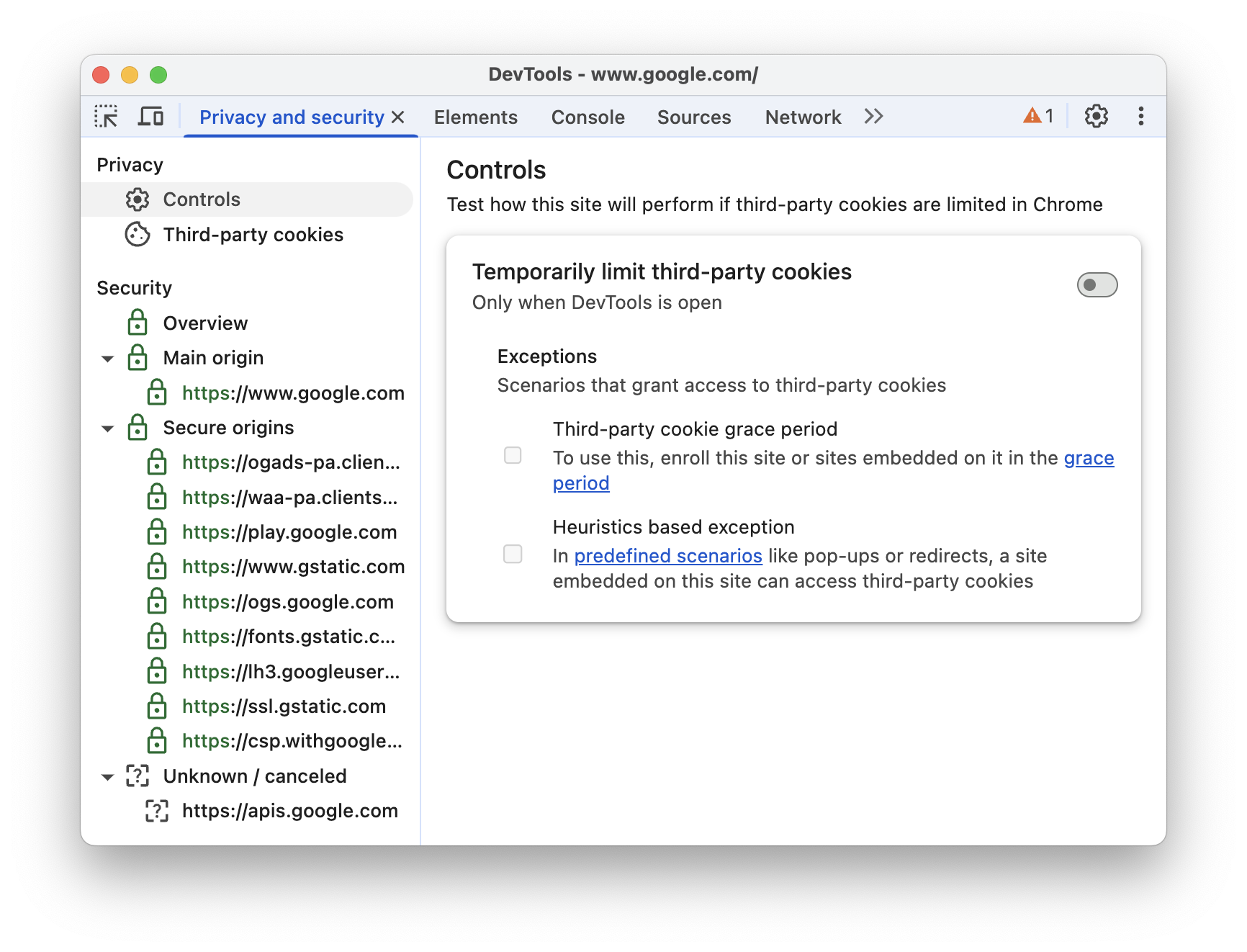
- Trong phần Quyền riêng tư > Chế độ điều khiển, hãy bật chế độ Tạm thời hạn chế cookie của bên thứ ba.
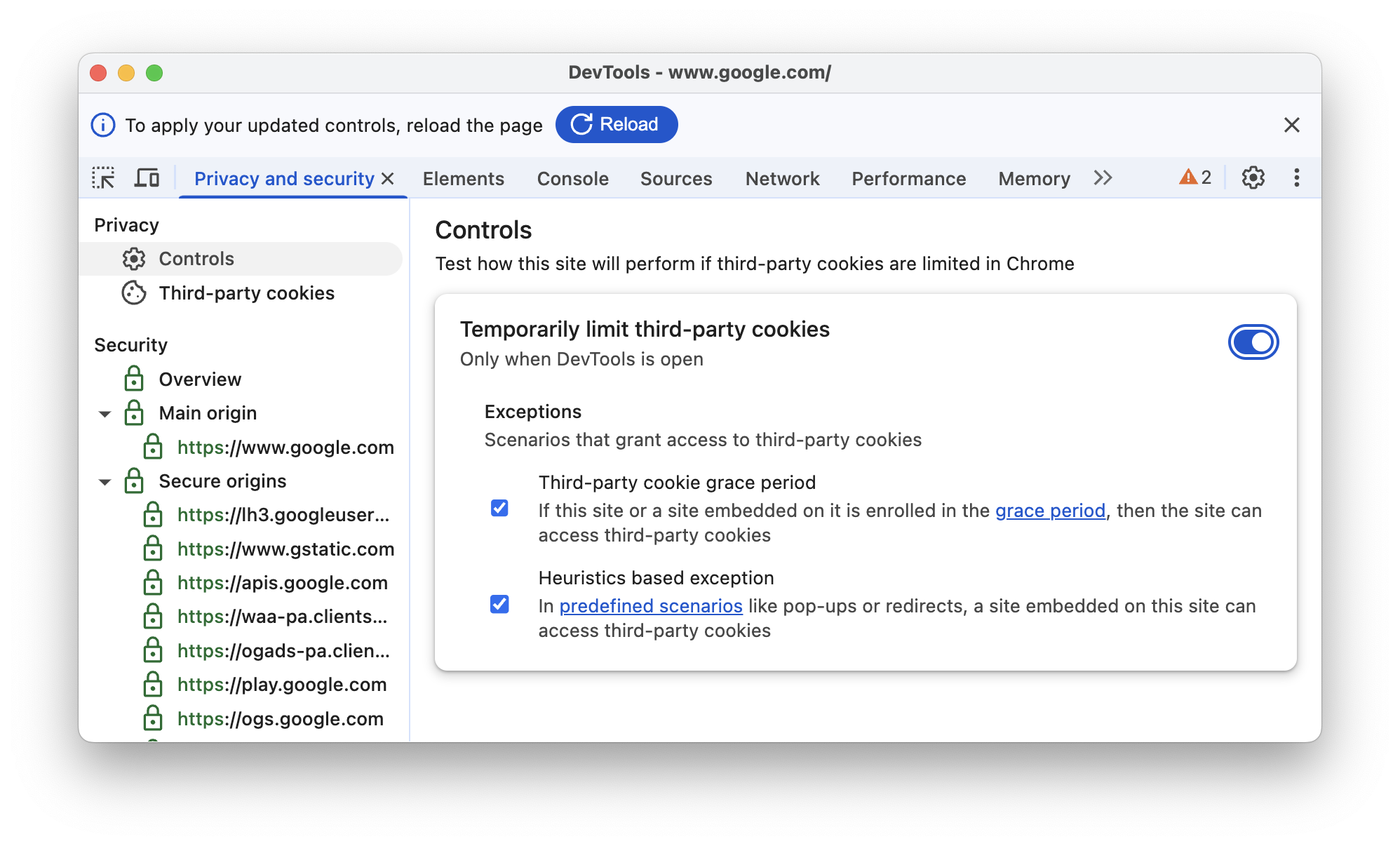
Bật các trường hợp ngoại lệ sau đây (nếu cần):
- Thời gian gia hạn cookie của bên thứ ba. Để sử dụng tuỳ chọn này, hãy đăng ký một trang web hoặc trang web được nhúng trên trang web đó trong thời gian gia hạn.
- Ngoại lệ dựa trên phương pháp phỏng đoán. Trong các trường hợp được xác định trước như cửa sổ bật lên hoặc đường liên kết chuyển hướng, một trang web được nhúng trên trang web này có thể truy cập vào cookie của bên thứ ba.

Để áp dụng các thay đổi, hãy nhấp vào Tải lại trong lời nhắc ở đầu DevTools.
Giờ đây, bạn có thể kiểm thử cách hoạt động của trang web và kiểm tra cookie của bên thứ ba cũng như các vấn đề liên quan như mô tả ở phần tiếp theo.
Kiểm tra cookie của bên thứ ba
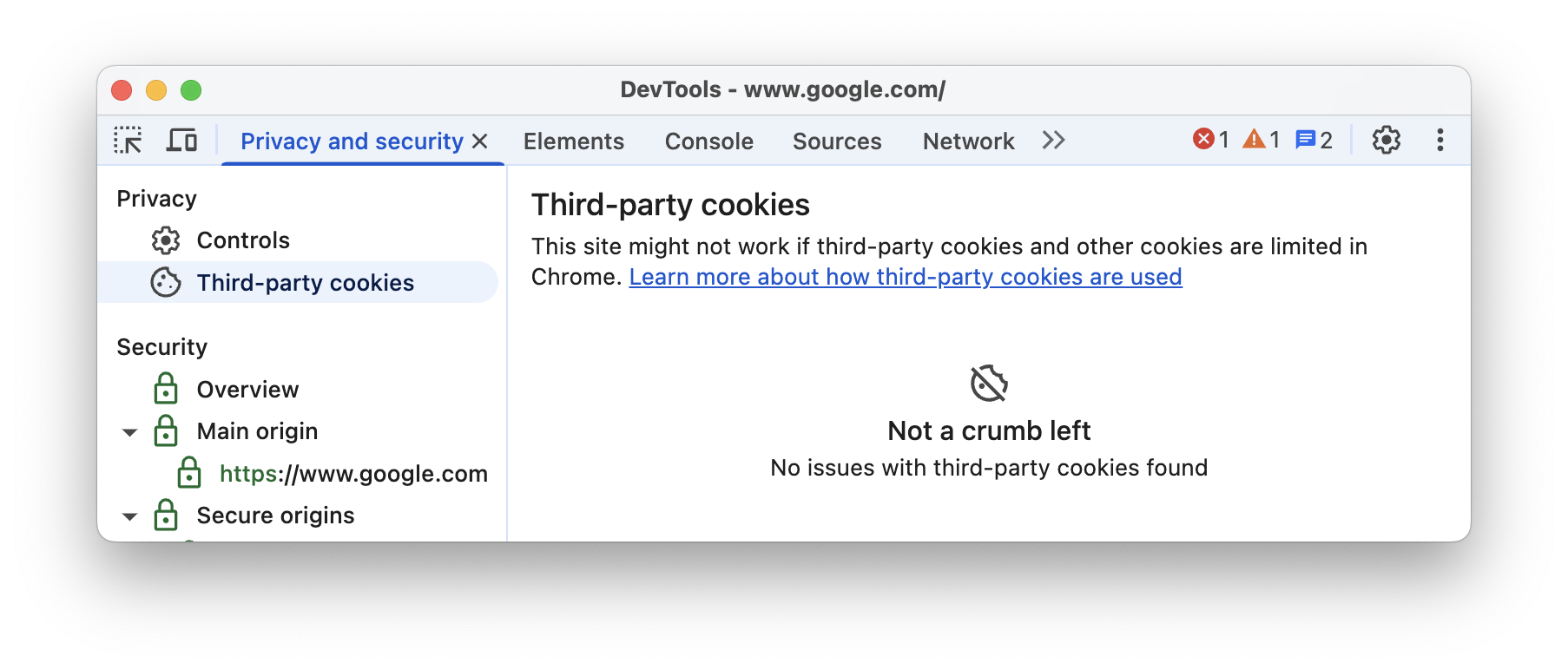
Khi cookie của bên thứ ba bị tạm thời hạn chế (có hoặc không có trường hợp ngoại lệ), hãy kiểm tra các cookie đó trong phần Quyền riêng tư > Cookie của bên thứ ba.
Khi không tìm thấy cookie của bên thứ ba, bạn sẽ thấy Thông báo không còn mảnh vụn nào.

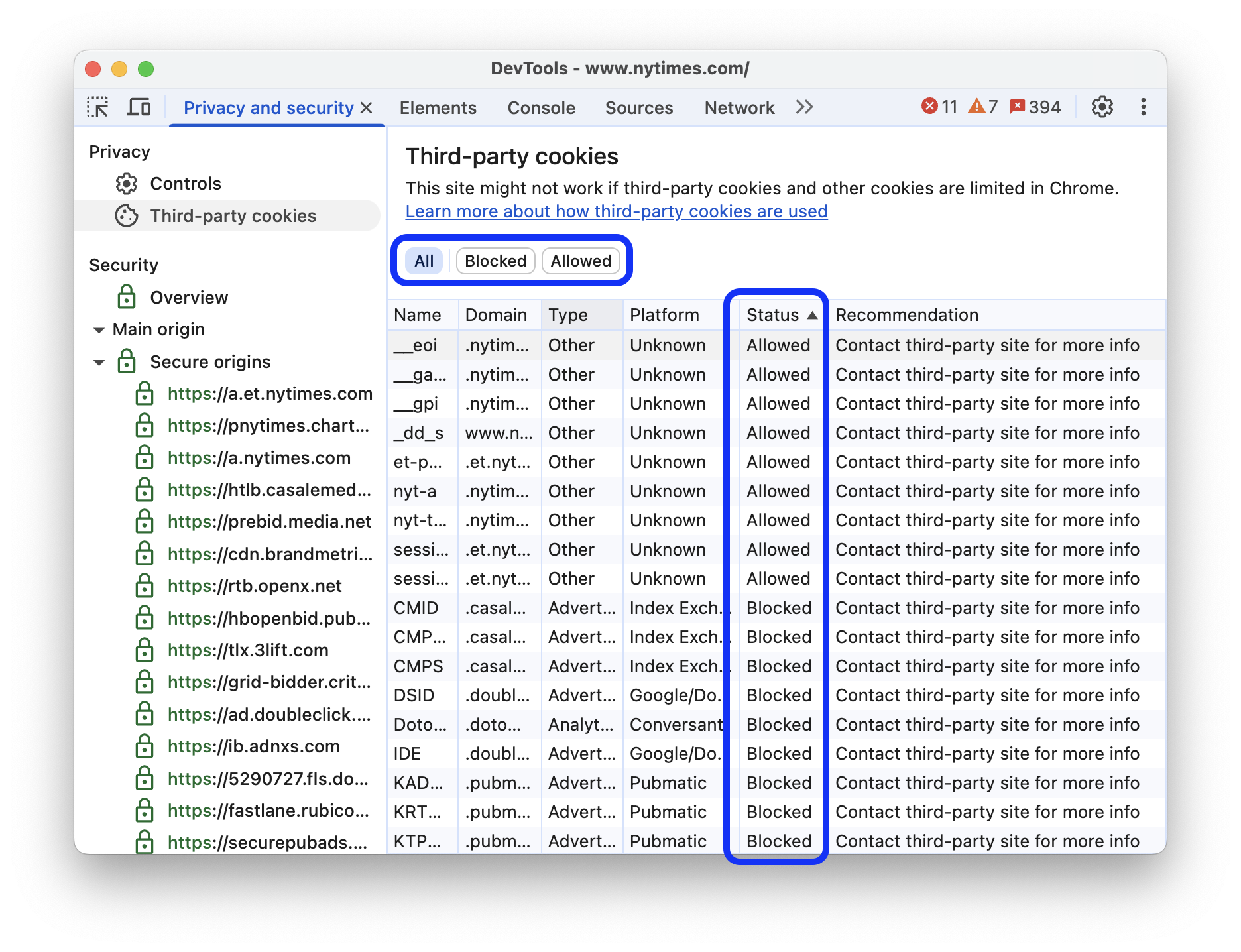
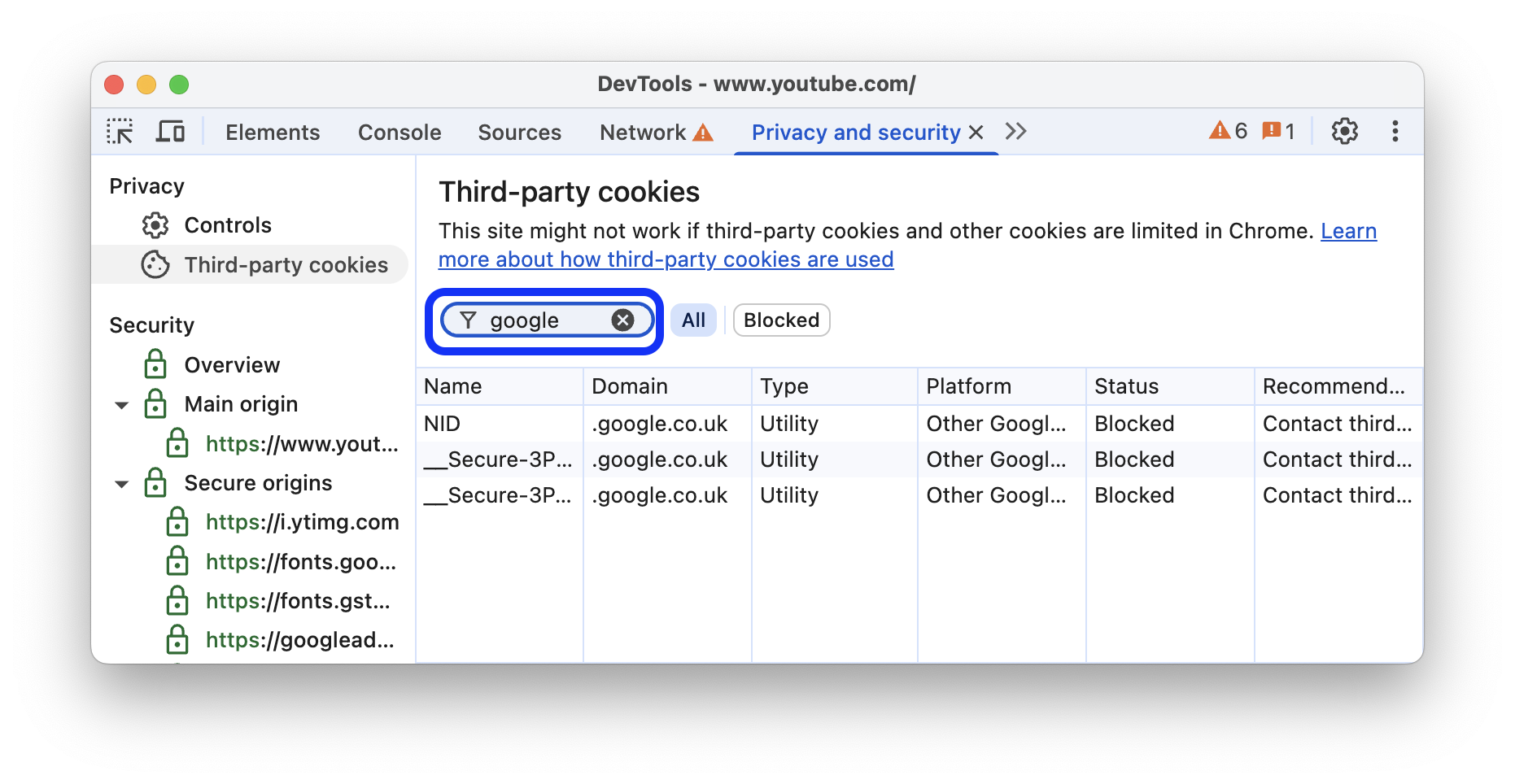
Ngoài ra, tuỳ thuộc vào các trường hợp ngoại lệ, một số cookie của bên thứ ba có thể được cho phép và một số khác có thể bị chặn. Phần Cookie của bên thứ ba liệt kê các cookie đó trong một bảng bao gồm thông tin về trạng thái cookie và đề xuất.
Cách lọc bảng:
Theo trạng thái, hãy chọn một giá trị trạng thái ở trên cùng: Tất cả, Được phép hoặc Bị chặn.

Theo tên hoặc miền, hãy bắt đầu nhập cụm từ tìm kiếm vào hộp bộ lọc.

Để sắp xếp bảng, hãy nhấp vào tên một cột.
Bảo mật: Tìm các vấn đề thường gặp
Phần Security (Bảo mật) của bảng điều khiển có thể hiển thị các vấn đề được mô tả tiếp theo.
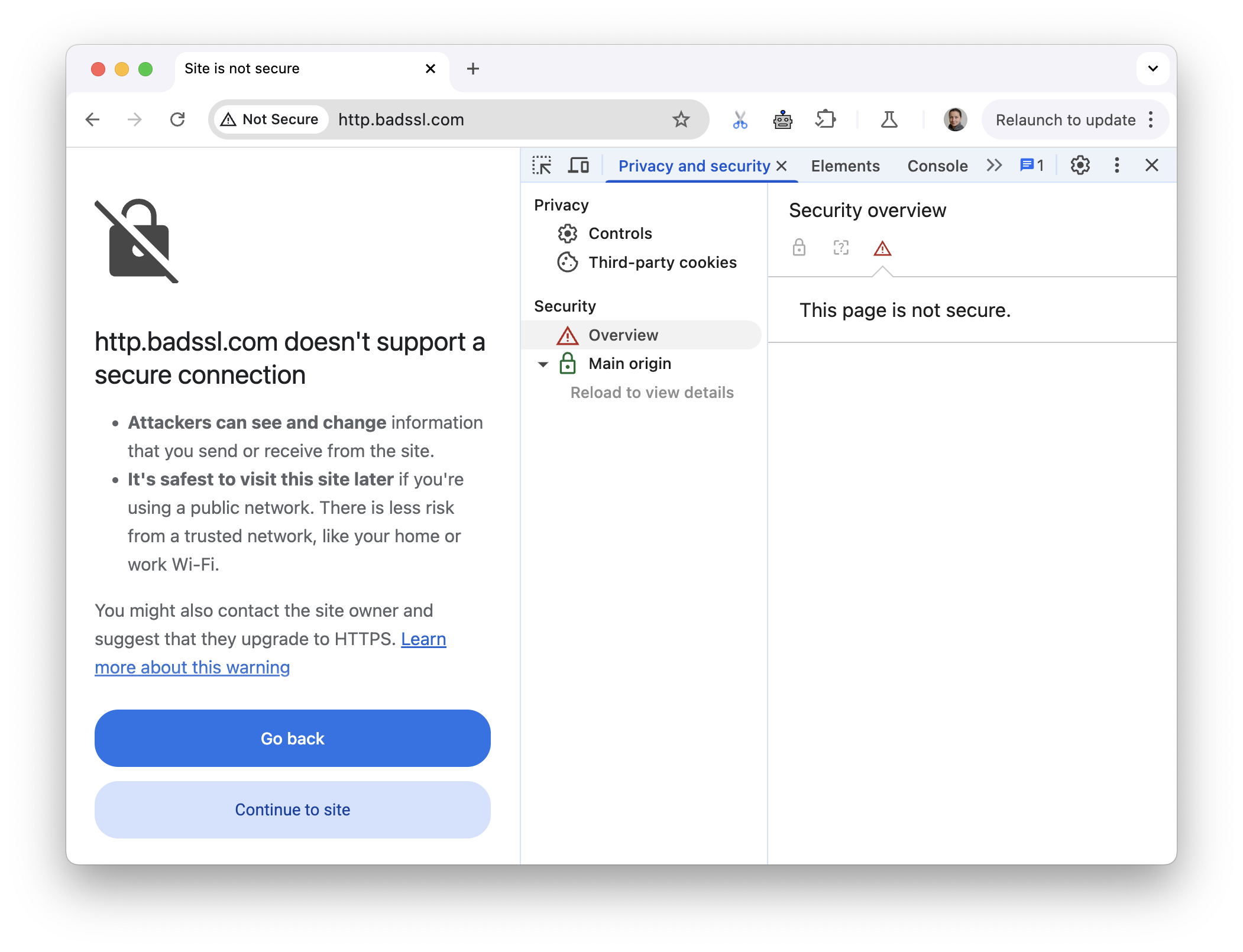
Nguồn gốc chính không an toàn
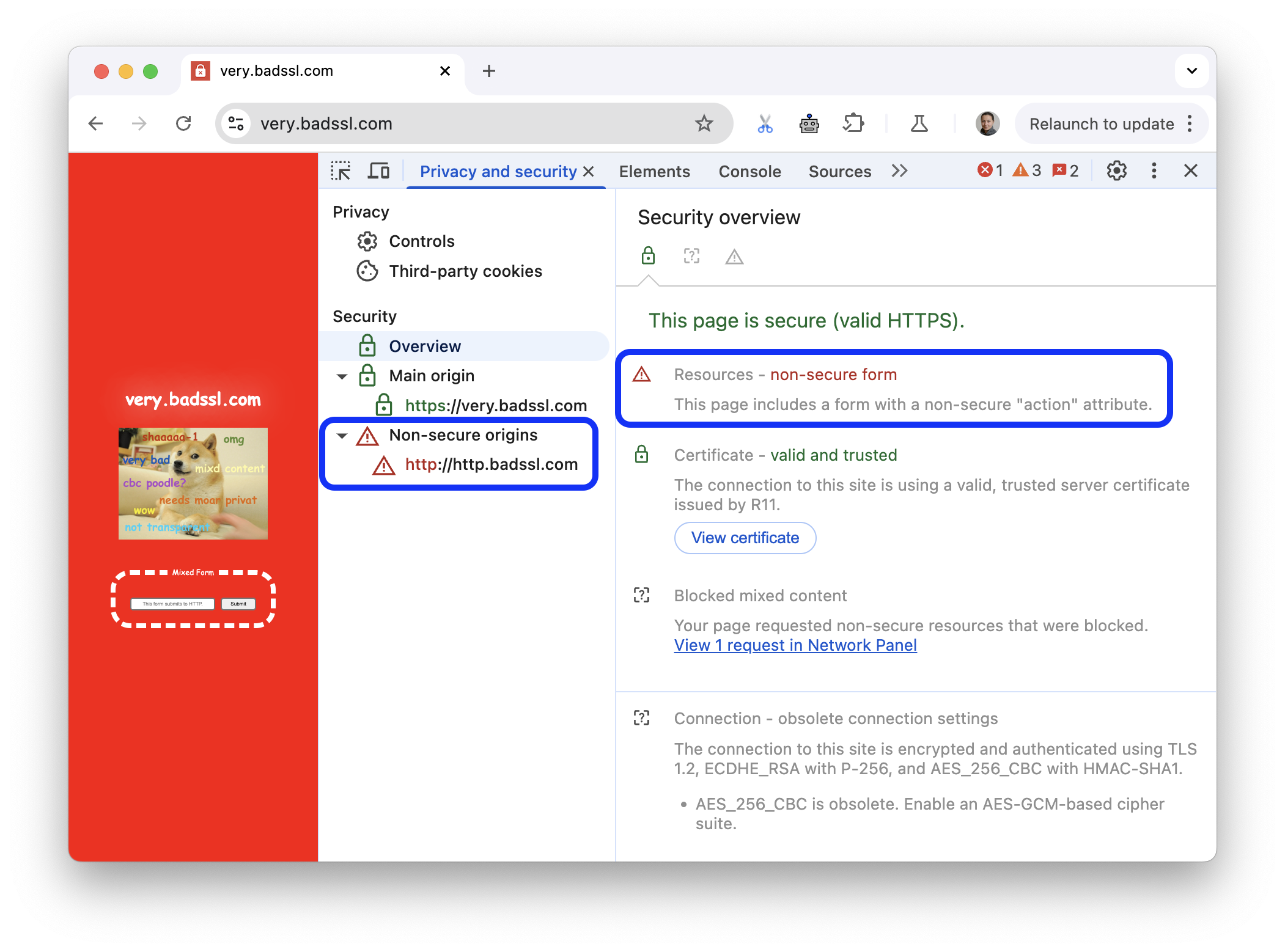
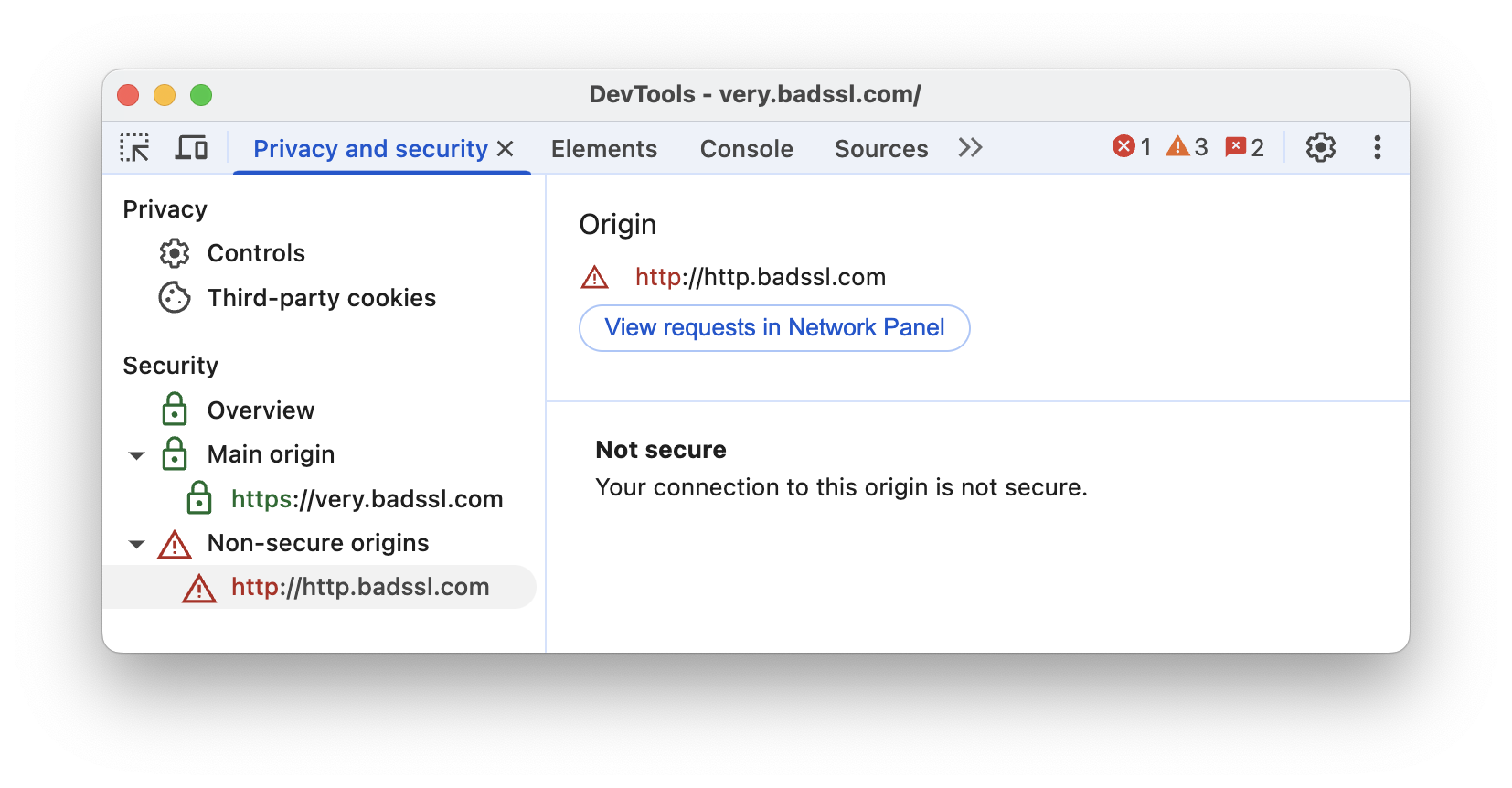
Khi nguồn gốc chính của một trang không an toàn, trang Bảo mật > Tổng quan sẽ hiển thị thông báo Trang này không an toàn.

Vấn đề này xảy ra khi URL mà bạn truy cập được yêu cầu qua HTTP. Để đảm bảo an toàn, bạn cần yêu cầu thông tin đó qua HTTPS. Ví dụ: nếu bạn xem URL trong thanh địa chỉ, URL đó có thể trông giống như http://example.com. Để đảm bảo an toàn, URL phải là https://example.com.
Nếu đã thiết lập HTTPS trên máy chủ, bạn chỉ cần định cấu hình máy chủ để chuyển hướng tất cả các yêu cầu HTTP sang HTTPS để khắc phục vấn đề này.
Nếu bạn chưa thiết lập HTTPS trên máy chủ, Let's Encrypt sẽ cung cấp một cách miễn phí và tương đối dễ dàng để bắt đầu quá trình này. Hoặc bạn có thể cân nhắc việc lưu trữ trang web trên một CDN. Hầu hết các CDN lớn hiện lưu trữ trang web trên HTTPS theo mặc định.
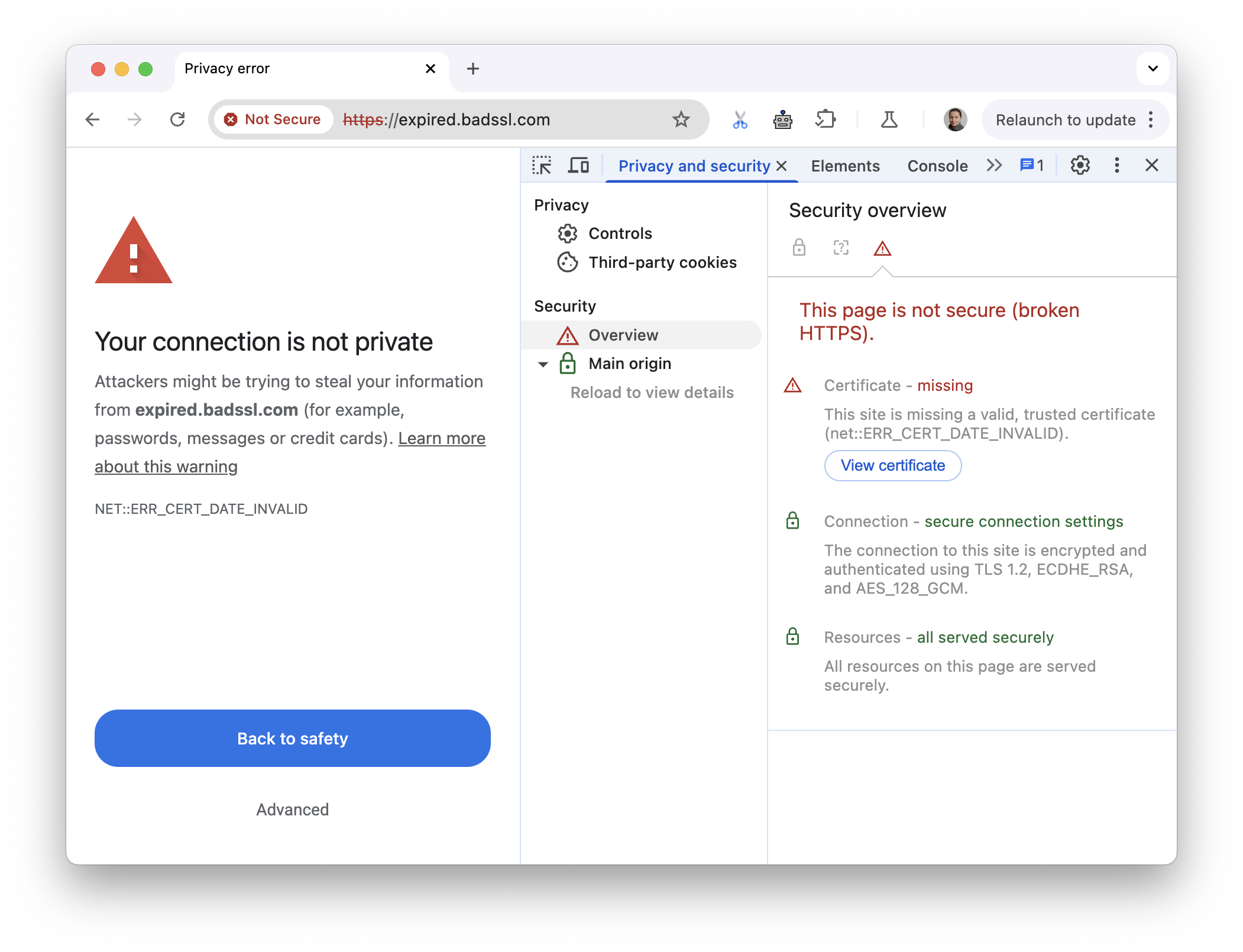
HTTPS bị hỏng
Nếu có vấn đề về HTTPS, mục Bảo mật > Tổng quan sẽ cho bạn biết vấn đề.

Trong trường hợp này, trang bị thiếu chứng chỉ hợp lệ vì chứng chỉ đã hết hạn.
Nội dung hỗn hợp
Nội dung hỗn hợp có nghĩa là nguồn gốc chính của trang là an toàn, nhưng trang tương tác với các tài nguyên từ nguồn gốc không an toàn. Các trang có nội dung hỗn hợp chỉ được bảo vệ một phần vì nội dung HTTP có thể truy cập được bằng trình quan sát và dễ bị tấn công giả mạo.

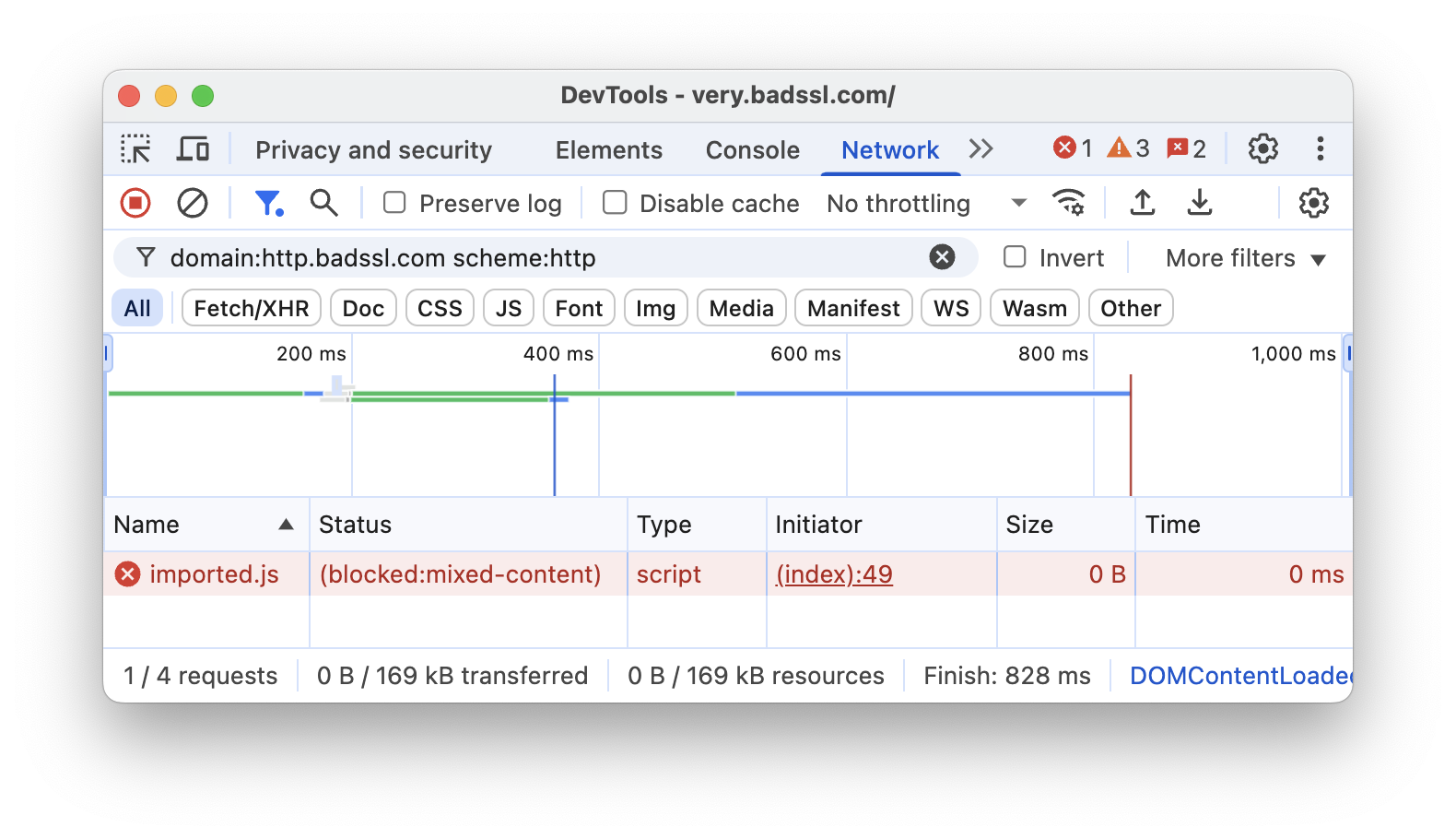
Mở phần Security (Bảo mật) > Non-secure origins (Nguồn gốc không an toàn) rồi nhấp vào View requests in Network panel (Xem yêu cầu trong bảng điều khiển Mạng).

Công cụ cho nhà phát triển sẽ đưa bạn đến bảng điều khiển Mạng và áp dụng các bộ lọc có liên quan để nhật ký mạng chỉ hiển thị các tài nguyên không an toàn.

Xem chi tiết bảo mật
Bạn có thể xem thông tin chi tiết về chứng chỉ và nguồn gốc như mô tả ở phần tiếp theo.
Xem chứng chỉ gốc chính
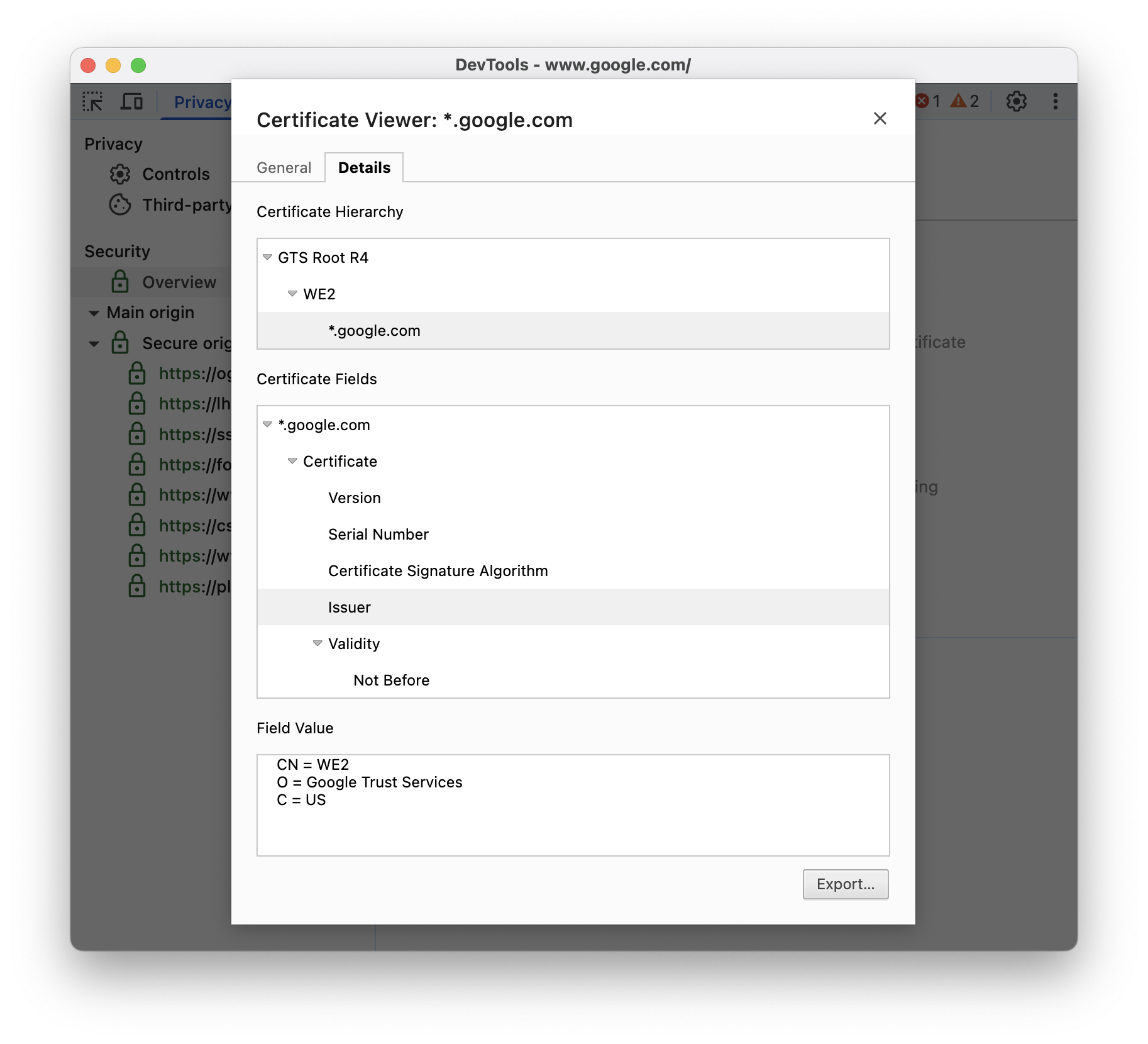
Trong phần Bảo mật > Tổng quan, hãy nhấp vào Xem chứng chỉ để nhanh chóng kiểm tra chứng chỉ của nguồn gốc chính.

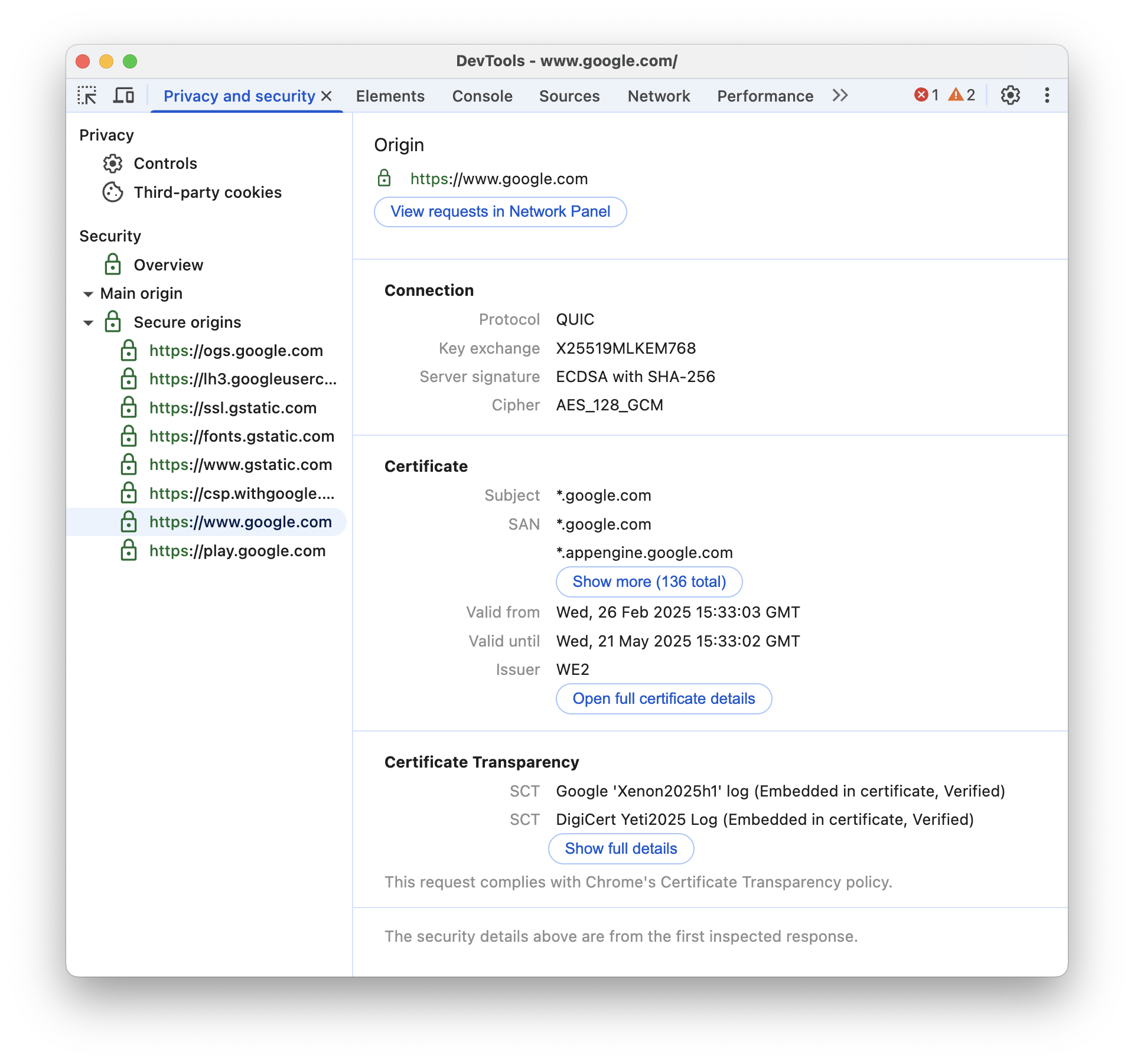
Xem thông tin chi tiết về nguồn gốc
Nhấp vào một trong các mục trong mục Bảo mật để xem thông tin chi tiết về nguồn gốc. Trên trang chi tiết, bạn có thể xem thông tin về kết nối và chứng chỉ. Thông tin về tính minh bạch của chứng chỉ cũng sẽ xuất hiện khi có.