Scopri nuovi flussi di lavoro di debug con questo riferimento completo delle funzionalità di debug di DevTools di Chrome.
Consulta Iniziare a eseguire il debug di JavaScript in Chrome DevTools per conoscere le nozioni di base del debug.
Mettere in pausa il codice con i punti di interruzione
Imposta un punto di interruzione per poter mettere in pausa il codice durante l'esecuzione. Per scoprire come impostare i punti di interruzione, consulta Mettere in pausa il codice con i punti di interruzione.
Controllare i valori in pausa
Mentre l'esecuzione è in pausa, il debugger valuta tutte le variabili, le costanti e gli oggetti all'interno della funzione corrente fino a un punto di interruzione. Il debugger mostra i valori correnti in linea accanto alle dichiarazioni corrispondenti.

Puoi utilizzare la console per eseguire query sulle variabili, sulle costanti e sugli oggetti valutati.

Visualizzare l'anteprima delle proprietà di classi e funzioni al passaggio del mouse
Mentre l'esecuzione è in pausa, passa il mouse sopra il nome di una classe o di una funzione per visualizzarne l'anteprima delle proprietà.

Esplorare il codice
Una volta messo in pausa il codice, esegui il passaggio, un'espressione alla volta, esaminando il flusso di controllo e i valori delle proprietà.
Esegui il passaggio sopra una riga di codice
Quando metti in pausa una riga di codice contenente una funzione non pertinente al problema di cui stai eseguendo il debug, fai clic su Esegui oltre step_over per eseguire la funzione senza eseguire lo step.
Ad esempio, supponiamo che tu stia eseguendo il debug del seguente codice:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
La riproduzione è in pausa il giorno A. Dopo aver premuto
step_over, DevTools esegue tutto
il codice nella funzione di cui stai eseguendo il passaggio, ovvero B e C.
DevTools si mette in pausa il giorno D.
Esegui il drill-in in una riga di codice
Quando metti in pausa una chiamata di funzione correlata al problema che stai cercando di risolvere,
fai clic su Esegui il passaggio
![]() per esaminare la funzione.
per esaminare la funzione.
Ad esempio, supponiamo che tu stia eseguendo il debug del seguente codice:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
La riproduzione è in pausa il giorno A. Se premi Passa al livello, DevTools esegue questa riga di codice, quindi si ferma su B.
Uscire dalla riga di codice
Quando metti in pausa all'interno di una funzione non correlata al problema di cui stai eseguendo il debug, fai clic su step_out per eseguire il resto del codice della funzione.
Ad esempio, supponiamo che tu stia eseguendo il debug del seguente codice:
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
La riproduzione è in pausa il giorno A. Se fai clic su step_out, DevTools esegue il resto del codice in getName(), che in questo esempio è semplicemente B, e poi si ferma su C.
Esegui tutto il codice fino a una determinata riga
Durante il debug di una funzione lunga, potrebbe esserci molto codice non correlato al problema in questione.
Potresti esaminare tutte le righe, ma questa operazione può essere noiosa. Potresti impostare un breakpoint a livello di riga di codice sulla riga che ti interessa e premere Riprendi, ma esiste un modo più rapido.
Fai clic con il tasto destro del mouse sulla riga di codice che ti interessa e seleziona Continua qui. DevTools esegue tutto il codice fino a quel punto, quindi si ferma in quella riga.

Riprendi l'esecuzione dello script
Per continuare l'esecuzione dello script dopo una pausa, fai clic su Riprendi. DevTools esegue lo script fino al breakpoint successivo, se presente.
Forzare l'esecuzione dello script
Per ignorare tutti i punti di interruzione e forzare la ripresa dell'esecuzione dello script, fai clic e tieni premuto Riprendi esecuzione script resume e poi seleziona Forza esecuzione script play_arrow.

Modificare il contesto del thread
Quando utilizzi web worker o service worker, fai clic su un contesto elencato nel riquadro Thread per passare a quel contesto. L'icona a forma di freccia blu indica il contesto selezionato.

Ad esempio, supponiamo che tu abbia interrotto l'esecuzione in un punto di interruzione sia nello script principale sia nello script del worker di servizio. Vuoi visualizzare le proprietà locali e globali per il contesto del worker di servizio, ma il riquadro Origini mostra il contesto dello script principale. Se fai clic sulla voce del worker di servizio nel riquadro Thread, potrai passare a quel contesto.
Esplorare le espressioni separate da virgole
Puoi eseguire il debug del codice compresso esaminando le espressioni separate da virgola. Ad esempio, considera il seguente codice:
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
In formato compresso, contiene un'espressione foo(),foo(),42 separata da virgole:
function foo(){}function bar(){return foo(),foo(),42}bar();
Il Debugger esamina queste espressioni allo stesso modo.

Pertanto, il comportamento dei passaggi è identico:
- Tra il codice compresso e quello creato dall'autore.
- Quando utilizzi le mappe di origine per eseguire il debug del codice minimizzato in termini di codice originale. In altre parole, quando vedi i punti e virgola, puoi sempre aspettarti di esaminarli anche se il codice sorgente di cui stai eseguendo il debug è minimizzato.
Visualizzare e modificare le proprietà locali, di chiusura e globali
Quando metti in pausa una riga di codice, utilizza il riquadro Ambito per visualizzare e modificare i valori di proprietà e variabili negli ambiti locale, di chiusura e globale.
- Fai doppio clic su un valore della proprietà per modificarlo.
- Le proprietà non enumerabili sono disattivate.

Visualizza lo stack di chiamate corrente
Quando metti in pausa una riga di codice, utilizza il riquadro Call Stack per visualizzare la pila di chiamate che ti ha portato a questo punto.
Seleziona una voce per passare alla riga di codice in cui è stata chiamata la funzione. L'icona a forma di freccia blu indica la funzione evidenziata da DevTools.

Riavviare una funzione (frame) in uno stack di chiamate
Per osservare il comportamento di una funzione ed eseguirla di nuovo senza dover riavviare l'intero flusso di debug, puoi riavviare l'esecuzione di una singola funzione quando è in pausa. In altre parole, puoi riavviare il frame della funzione nello stack di chiamate.
Per riavviare un frame:
- Metti in pausa l'esecuzione della funzione in un punto di interruzione. Il riquadro Call Stack registra l'ordine delle chiamate di funzione.
Nel riquadro Call Stack, fai clic con il tasto destro del mouse su una funzione e seleziona Riavvia frame dal menu a discesa.

Per capire come funziona Inizia frame, considera quanto segue:
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
La funzione foo() accetta 0 come argomento, lo registra e chiama la funzione bar(). La funzione bar(), a sua volta, incrementa l'argomento.
Prova a riavviare i frame di entrambe le funzioni come segue:
Copia il codice di esempio in un nuovo snippet e eseguila. L'esecuzione si interrompe al breakpoint riga di codice
debugger.Tieni presente che il debugger mostra il valore corrente accanto alla dichiarazione della funzione:
value = 1.
Riavvia il frame
bar().
Per esaminare l'istruzione di incremento del valore, premi
F9. Tieni presente che il valore corrente aumenta:
Tieni presente che il valore corrente aumenta: value = 2.Facoltativamente, nel riquadro Ambito, fai doppio clic sul valore per modificarlo e impostare il valore desiderato.

Prova a riavviare il frame
bar()ed eseguire la procedura guidata per l'istruzione di incremento altre alcune volte. Il valore continua ad aumentare.
Riavvia il frame
foo()nell'elenco di chiamate. Tieni presente che il valore è di nuovo
Tieni presente che il valore è di nuovo 0.
Riprendi l'esecuzione dello script (
F8) per completare questo tutorial.
Mostra frame nell'elenco di elementi da ignorare
Per impostazione predefinita, il riquadro Pila chiamate mostra solo i frame pertinenti al tuo codice e omette gli script aggiunti a Impostazioni Impostazioni > Elenco ignora.

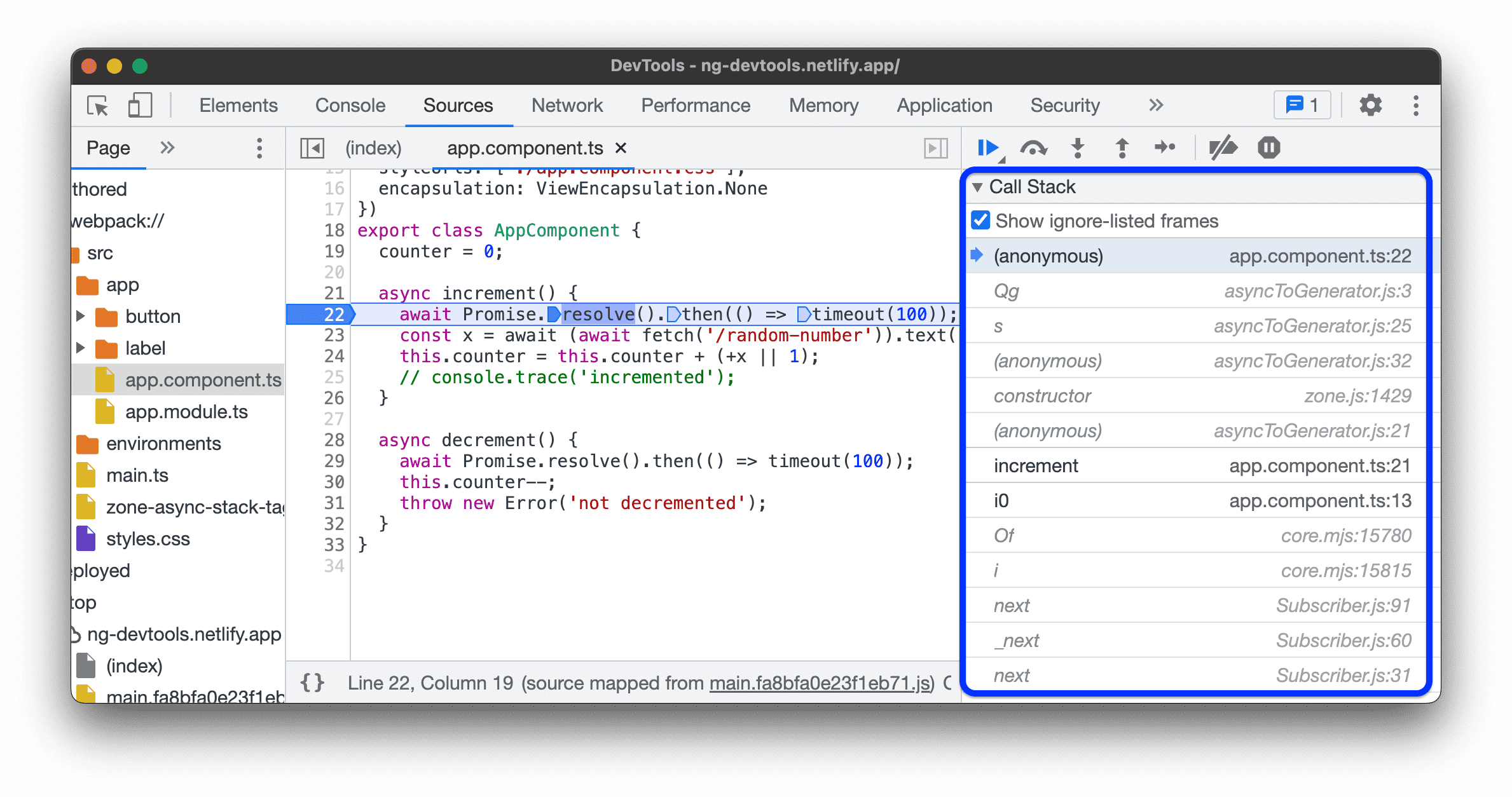
Per visualizzare lo stack completo delle chiamate, inclusi i frame di terze parti, attiva Mostra frame nell'elenco di elementi da ignorare nella sezione Stack chiamate.

Prova questa demo:
- Nel riquadro Origini, apri il file
src>app>app.component.ts. - Imposta un punto di interruzione nella funzione
increment(). - Nella sezione Call Stack (Pila di chiamate), seleziona o deseleziona la casella di controllo Mostra frame nell'elenco ignora e osserva l'elenco pertinente o completo dei frame nella pila di chiamate.
Visualizzare i frame asincroni
Se supportato dal framework in uso, DevTools può tracciare le operazioni asincrone collegando entrambe le parti del codice asincrono.
In questo caso, lo stack chiamate mostra l'intera cronologia chiamate, inclusi i frame di chiamata asincrona.

Key Point DevTools implementa questa funzionalità di "tagging dello stack asincrono" in base al metodo dell'API console.createTask(). Spetta ai framework implementare l'API.
Ad esempio, Angular supporta questa funzionalità.
Copia analisi dello stack
Fai clic con il tasto destro del mouse in un punto qualsiasi del riquadro Pila chiamate e seleziona Copia traccia della pila per copiare la pila chiamate corrente negli appunti.

Ecco un esempio di output:
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
Esplorare l'albero dei file
Utilizza il riquadro Pagina per navigare nel percorso ad albero dei file.
Raggruppa i file creati e di cui è stato eseguito il deployment nella struttura ad albero dei file
Quando sviluppi applicazioni web utilizzando framework (ad esempio React o Angular), può essere difficile navigare nelle origini a causa dei file minimizzati generati dagli strumenti di compilazione (ad esempio webpack o Vite).
Per aiutarti a navigare tra le origini, il riquadro Origini > Pagina può raggruppare i file in due categorie:
- code Autore. Simili ai file di origine visualizzati nell'IDE. DevTools genera questi file in base alle mappe di origine fornite dagli strumenti di compilazione.
Deployment. I file effettivi letti dal browser. In genere questi file sono minimizzati.
Per attivare il raggruppamento, fai clic su more_vert >
Raggruppa file per autore/implementato ,
nel menu nella parte superiore dell'albero dei file.

Nascondere le origini nell'elenco di elementi da ignorare dalla struttura ad albero dei file
Per aiutarti a concentrarti solo sul codice che crei, il riquadro Origini > Pagina disattiva per impostazione predefinita tutti gli script o le directory aggiunti a Impostazioni > Impostazioni > Elenco di ignorati.
Per nascondere del tutto questi script, seleziona Origini > Pagina > more_vert > Nascondi origini nell'elenco ignora .

Ignorare uno script o un pattern di script
Ignora uno script per saltarlo durante il debug. Se viene ignorato, uno script viene nascosto nel riquadro Pila chiamate e non viene mai eseguito il passaggio alle funzioni dello script durante l'esplorazione del codice.
Ad esempio, supponiamo che tu stia eseguendo questo codice:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A è una libreria di terze parti di cui ti fidi. Se hai la certezza che il problema che stai cercando di risolvere non è correlato alla libreria di terze parti, ha senso ignorare lo script.
Ignorare uno script o una directory dall'albero dei file
Per ignorare un singolo script o un'intera directory:
- In Origini > Pagina, fai clic con il tasto destro del mouse su una directory o un file di script.
- Seleziona Aggiungi directory/script all'elenco degli elementi da ignorare.

Se non hai nascosto le origini nell'elenco ignorato, puoi selezionarne una nell'albero dei file e, nel banner di avviso, fare clic su Rimuovi dall'elenco ignorato o Configura.

In caso contrario, puoi rimuovere le directory e gli script nascosti e ignorati dall'elenco in Impostazioni Impostazioni > Elenco ignora.
Ignorare uno script dal riquadro Editor
Per ignorare uno script dal riquadro Editor:
- Apri il file.
- Fai clic con il tasto destro del mouse in un punto qualsiasi.
- Seleziona Aggiungi script all'elenco di elementi da ignorare.

Puoi rimuovere uno script dall'elenco di elementi da ignorare dalle impostazioni Impostazioni > Elenco di elementi da ignorare.
Ignorare uno script dal riquadro Call Stack
Per ignorare uno script dal riquadro Pila chiamate:
- Fai clic con il tasto destro del mouse su una funzione dello script.
- Seleziona Aggiungi script all'elenco di elementi da ignorare.

Puoi rimuovere uno script dall'elenco di elementi da ignorare dalle impostazioni Impostazioni > Elenco di elementi da ignorare.
Ignorare uno script dalle Impostazioni
Consulta le impostazioni Impostazioni > Elenco ignora.
Esegui snippet di codice di debug da qualsiasi pagina
Se ti ritrovi a eseguire più volte lo stesso codice di debug nella console, valuta la possibilità di utilizzare gli snippet. Gli snippet sono script eseguibili che crei, memorizzi e esegui in DevTools.
Per scoprire di più, consulta Eseguire snippet di codice da qualsiasi pagina.
Monitorare i valori delle espressioni JavaScript personalizzate
Utilizza il riquadro Monitora per monitorare i valori delle espressioni personalizzate. Puoi guardare qualsiasi espressione JavaScript valida.
- Fai clic su Aggiungi espressione Aggiungi per creare una nuova espressione di controllo.
- Fai clic su Aggiorna Aggiorna per aggiornare i valori di tutte le espressioni esistenti. I valori vengono aggiornati automaticamente durante la procedura guidata del codice.
- Passa il mouse sopra un'espressione e fai clic su Elimina espressione
 per eliminarla.
per eliminarla.
Ispezionare e modificare gli script
Quando apri uno script nel riquadro Pagina, DevTools ne mostra i contenuti nel riquadro Editor. Nel riquadro Editor, puoi sfogliare e modificare il codice.
Inoltre, puoi sostituire i contenuti localmente o creare uno spazio di lavoro e salvare le modifiche apportate in DevTools direttamente nelle tue origini locali.
Rendere leggibile un file minimizzato
Per impostazione predefinita, il riquadro Origini formatta i file minimizzati. Quando viene visualizzata la stampa in formato leggibile, l'editor potrebbe mostrare una singola riga di codice lunga in più righe, con - per indicare che si tratta della continuazione della riga.

Per visualizzare il file compresso così come è stato caricato, fai clic su data_object nell'angolo in basso a sinistra dell'editor.
Comprimi blocchi di codice
Per comprimere un blocco di codice, passa il mouse sopra il numero di riga nella colonna di sinistra e fai clic su arrow_drop_down Comprimi.
Per espandere il blocco di codice, fai clic su {...} accanto.
Per configurare questo comportamento, consulta settings Impostazioni > Preferenze > Origini.
Modificare uno script
Quando correggi un bug, spesso vuoi testare alcune modifiche al codice JavaScript. Non è necessario apportare le modifiche in un browser esterno e ricaricare la pagina. Puoi modificare lo script in DevTools.
Per modificare uno script:
- Apri il file nel riquadro Editor del riquadro Origini.
- Apporta le modifiche nel riquadro Editor.
Premi Comando+S (Mac) o Ctrl+S (Windows, Linux) per salvare. DevTools applica patch all'intero file JavaScript nel motore JavaScript di Chrome.
Il riquadro Editor è delineato in blu.
Modificare una funzione in pausa in tempo reale
Mentre l'esecuzione è in pausa, puoi modificare la funzione corrente e applicare le modifiche in tempo reale con le seguenti limitazioni:
- Puoi modificare solo la funzione principale nell'elenco di chiamate.
- Non devono essere presenti chiamate ricorsive alla stessa funzione più avanti nello stack.
Per modificare in tempo reale una funzione:
- Metti in pausa l'esecuzione con un punto di interruzione.
- Modifica la funzione in pausa.
- Premi Comando / Control + S per applicare le modifiche. Il debugger riavvia automaticamente la funzione.
- Continua l'esecuzione.
Guarda il video per scoprire questo flusso di lavoro.
In questo esempio, le variabili addend1 e addend2 hanno inizialmente un tipo string errato. Quindi, anziché aggiungere numeri, le stringhe vengono concatenate. Per risolvere il problema, le funzioni parseInt() vengono aggiunte durante l'editing in tempo reale.
Cercare e sostituire del testo in uno script
Per cercare del testo in uno script:
- Apri il file nel riquadro Editor del riquadro Origini.
- Per aprire una barra di ricerca integrata, premi Comando+F (Mac) o Ctrl+F (Windows, Linux).
- Nella barra, inserisci la query.
 In via facoltativa, puoi:
In via facoltativa, puoi:
- Fai clic su
 Corrispondenza maiuscole/minuscole per fare in modo che la query sia sensibile alle maiuscole.
Corrispondenza maiuscole/minuscole per fare in modo che la query sia sensibile alle maiuscole. - Fai clic su
 Usa espressione regolare per eseguire ricerche utilizzando un'espressione RegEx.
Usa espressione regolare per eseguire ricerche utilizzando un'espressione RegEx.
- Fai clic su
- Premi Invio. Per passare al risultato di ricerca precedente o successivo, premi il pulsante su o giù.
Per sostituire il testo trovato:
- Nella barra di ricerca, fai clic su
 Sostituisci.
Sostituisci.

- Digita il testo da sostituire, quindi fai clic su Sostituisci o Sostituisci tutto.








