Chrome DevTools hata ayıklama özelliklerinin kapsamlı bir referansı olan bu dokümanla yeni hata ayıklama iş akışlarını keşfedin.
Hata ayıklamayla ilgili temel bilgileri öğrenmek için Chrome Geliştirici Araçları'nda JavaScript Hata Ayıklama'yı Başlatma başlıklı makaleyi inceleyin.
Kesme noktalarıyla kodu duraklatma
Kodunuzu yürütmenin ortasında duraklatabilmek için bir kesme noktası ayarlayın. Kesme noktalarının nasıl ayarlanacağını öğrenmek için Kesme noktalarıyla kodunuzu duraklatma başlıklı makaleyi inceleyin.
Duraklatıldığında değerleri kontrol etme
Yürütme duraklatıldığında hata ayıklayıcı, mevcut işlevdeki tüm değişkenleri, sabitleri ve nesneleri bir kesme noktasına kadar değerlendirir. Hata ayıklayıcı, mevcut değerleri ilgili bildirimlerin yanında satır içinde gösterir.

Değerlendirilen değişkenleri, sabitleri ve nesneleri sorgulamak için Konsol'u kullanabilirsiniz.

Fareyle üzerine geldiğinizde sınıf ve işlev özelliklerini önizleme
Yürütme duraklatılmışken, fareyle bir sınıf veya işlev adının üzerine gelerek özelliklerini önizleyebilirsiniz.

Kodu adım adım inceleme
Kodunuz duraklatıldıktan sonra, kontrol akışını ve mülk değerlerini inceleyerek kodunuzu bir ifadede bir adım ilerleyerek inceleyin.
Kod satırını atlama
Hata ayıklamaya çalıştığınız sorunla alakalı olmayan bir işlev içeren bir kod satırında duraklatıldığında, işleve girmeden işlevi yürütmek için Atla'yı step_over tıklayın.
Örneğin, aşağıdaki kodda hata ayıklama yaptığınızı varsayalım:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
A için duraklatıldı. step_over'a bastığınızda DevTools, B ve C olan atladığınız işlevdeki tüm kodu yürütür.
Ardından DevTools, D tarihinde duraklatılır.
Kod satırına girme
Hata ayıkladığınız sorunla ilgili bir işlev çağrısında duraklatıldığında, ilgili işlevi incelemek için İçeri adım'ı ![]() tıklayın.
tıklayın.
Örneğin, aşağıdaki kodda hata ayıklama yaptığınızı varsayalım:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
A için duraklatıldı. Adım'a bastığınızda Geliştirici Araçları bu kod satırını yürütür ve B'de duraklar.
Kod satırından çıkma
Hata ayıklama yaptığınız sorunla ilgili olmayan bir işlevin içinde duraklatıldığında, işlevin kodunun geri kalanını yürütmek için step_out'u tıklayın.
Örneğin, aşağıdaki kodda hata ayıklama yaptığınızı varsayalım:
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
A için duraklatıldı. step_out'u tıkladığınızda Geliştirici Araçları, kodun geri kalanını getName() içinde (bu örnekte B) yürütür ve ardından C'te duraklar.
Belirli bir satıra kadar tüm kodu çalıştırma
Uzun bir işlevde hata ayıkladığınızda, hata ayıklamaya çalıştığınız sorunla ilgili olmayan çok sayıda kod olabilir.
Tüm satırları tek tek inceleyebilirsiniz ancak bu işlem zaman alıcı olabilir. İlgilendiğiniz satırda kod satırına durak noktası koyabilir ve ardından devam'a basabilirsiniz ancak daha hızlı bir yol da vardır.
İlgilendiğiniz kod satırını sağ tıklayın ve Buraya devam et'i seçin. DevTools, o noktaya kadarki tüm kodu çalıştırır ve ardından o satırda duraklar.

Komut dosyası yürütmeyi devam ettirme
Duraklatıldıktan sonra komut dosyanızın yürütülmesine devam etmek için devam ettir'i tıklayın. DevTools, komut dosyasını bir sonraki kesme noktasına (varsa) kadar yürütür.
Komut dosyasını yürütmeyi zorlama
Tüm kesme noktalarını yoksaymak ve komut dosyanızı yürütmeye devam etmeye zorlamak için Komut Dosyası Yürütme'yi Devam Ettir'i resume tıklayıp basılı tutun ve ardından Komut dosyasını yürütmeye zorla'yı play_arrow seçin.

İleti dizisi bağlamını değiştirme
Web işçileriyle veya hizmet işçileriyle çalışırken İş parçacıkları bölmesinde listelenen bir bağlama tıklayarak ilgili bağlama geçebilirsiniz. Mavi ok simgesi, hangi bağlamın seçili olduğunu gösterir.

Örneğin, hem ana komut dosyanızda hem de hizmet çalışanı komut dosyanızda bir kesme noktasında duraklatıldığınızı varsayalım. Hizmet çalışanı bağlamının yerel ve genel özelliklerini görüntülemek istiyorsunuz ancak Kaynaklar panelinde ana komut dosyası bağlamı gösteriliyor. İleti dizileri bölmesinde hizmet çalışanı girişini tıklayarak ilgili bağlama geçebilirsiniz.
Virgülle ayrılmış ifadelerde adımlama
Virgülle ayrılmış ifadelerde adım adım ilerleyerek sıkıştırılmış kodda hata ayıklama yapabilirsiniz. Örneğin, aşağıdaki kodu ele alalım:
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
Kod sıkıştırıldığında, virgülle ayrılmış bir foo(),foo(),42 ifadesi içerir:
function foo(){}function bar(){return foo(),foo(),42}bar();
Debugger, bu tür ifadelerde de aynı adımları uygular.

Bu nedenle, adımlama davranışı aynıdır:
- Kodu sıkıştırma ve kod yazma arasında.
- Küçültülmüş kodu orijinal kod açısından hata ayıklamak için kaynak eşlemeleri kullanırken. Diğer bir deyişle, hata ayıklama yaptığınız kaynak küçültülmüş olsa bile, noktalı virgül gördüğünüzde her zaman adım adım ilerleyebilirsiniz.
Yerel, kapatma ve genel mülkleri görüntüleme ve düzenleme
Bir kod satırında duraklatılmış durumdayken yerel, kapatma ve global kapsamlardaki mülklerin ve değişkenlerin değerlerini görüntülemek ve düzenlemek için Kapsam bölmesini kullanın.
- Değiştirmek için bir özellik değerini çift tıklayın.
- Listelenebilen olmayan özellikler devre dışı görünür.

Mevcut çağrı yığınını görüntüleme
Bir kod satırında duraklatılmış durumdayken, sizi bu noktaya getiren çağrı yığınını görüntülemek için Çağrı Yığını bölmesini kullanın.
Bir giriş seçerek ilgili işlevin çağrıldığı kod satırına atlayabilirsiniz. Mavi ok simgesi, DevTools'un vurguladığı işlevi gösterir.

Çağrı yığınındaki bir işlevi (çerçeve) yeniden başlatma
Hata ayıklama akışının tamamını yeniden başlatmak zorunda kalmadan bir işlevin davranışını gözlemlemek ve işlevi yeniden çalıştırmak için, duraklatılmış bir işlevin yürütülmesini yeniden başlatabilirsiniz. Diğer bir deyişle, çağrı yığınındaki işlevin çerçevesini yeniden başlatabilirsiniz.
Bir kareyi yeniden başlatmak için:
- İşlev yürütmeyi bir kesme noktasında duraklatma. Çağrı Yığını bölmesi, işlev çağrılarının sırasını kaydeder.
Çağrı Yığını bölmesinde bir işlevi sağ tıklayın ve açılır menüden Çerçeveyi yeniden başlat'ı seçin.

Çerçeveyi yeniden başlat işlevinin işleyiş şeklini anlamak için aşağıdakileri göz önünde bulundurun:
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
foo() işlevi, 0 bağımsız değişkenini alır, günlüğe kaydeder ve bar() işlevini çağırır. bar() işlevi de bağımsız değişkeni artırır.
Aşağıdaki şekilde her iki işlevin de çerçevelerini yeniden başlatmayı deneyin:
Örnek kodu bir yeni snippet'e kopyalayıp çalıştırın. Yürütme,
debuggerkod satırı kesme noktasında durur.Hata ayıklayıcının, işlev tanımının yanındaki mevcut değeri (
value = 1) gösterdiğini unutmayın.
bar()çerçevesini yeniden başlatın.
F9tuşuna basarak değer artışı ifadesini adım adım inceleyin. Geçerli değerin arttığını fark edin:
Geçerli değerin arttığını fark edin: value = 2.İsteğe bağlı olarak, Kapsam bölmesinde değeri düzenlemek ve istediğiniz değeri ayarlamak için çift tıklayın.

bar()çerçevesini yeniden başlatmayı ve artımlı ifadeyi birkaç kez daha adım adım uygulamayı deneyin. Değer artmaya devam ediyor.
Çağrı Yığını'nda
foo()çerçevesini yeniden başlatın. Değerin tekrar
Değerin tekrar 0olduğunu fark edin.
Bu eğitimi tamamlamak için komut dosyası yürütmeyi devam ettirin (
F8).
Yoksayılanlar listesindeki çerçeveleri göster
Varsayılan olarak Çağrı Yığını bölmesi yalnızca kodunuzla alakalı çerçeveleri gösterir ve ayarlar Ayarlar > Yoksay Listesi'ne eklenen komut dosyalarını atlar.

Üçüncü taraf çerçeveleri dahil olmak üzere çağrı yığınının tamamını görüntülemek için Çağrı Yığını bölümünde Yoksayılanlar listesindeki çerçeveleri göster'i etkinleştirin.

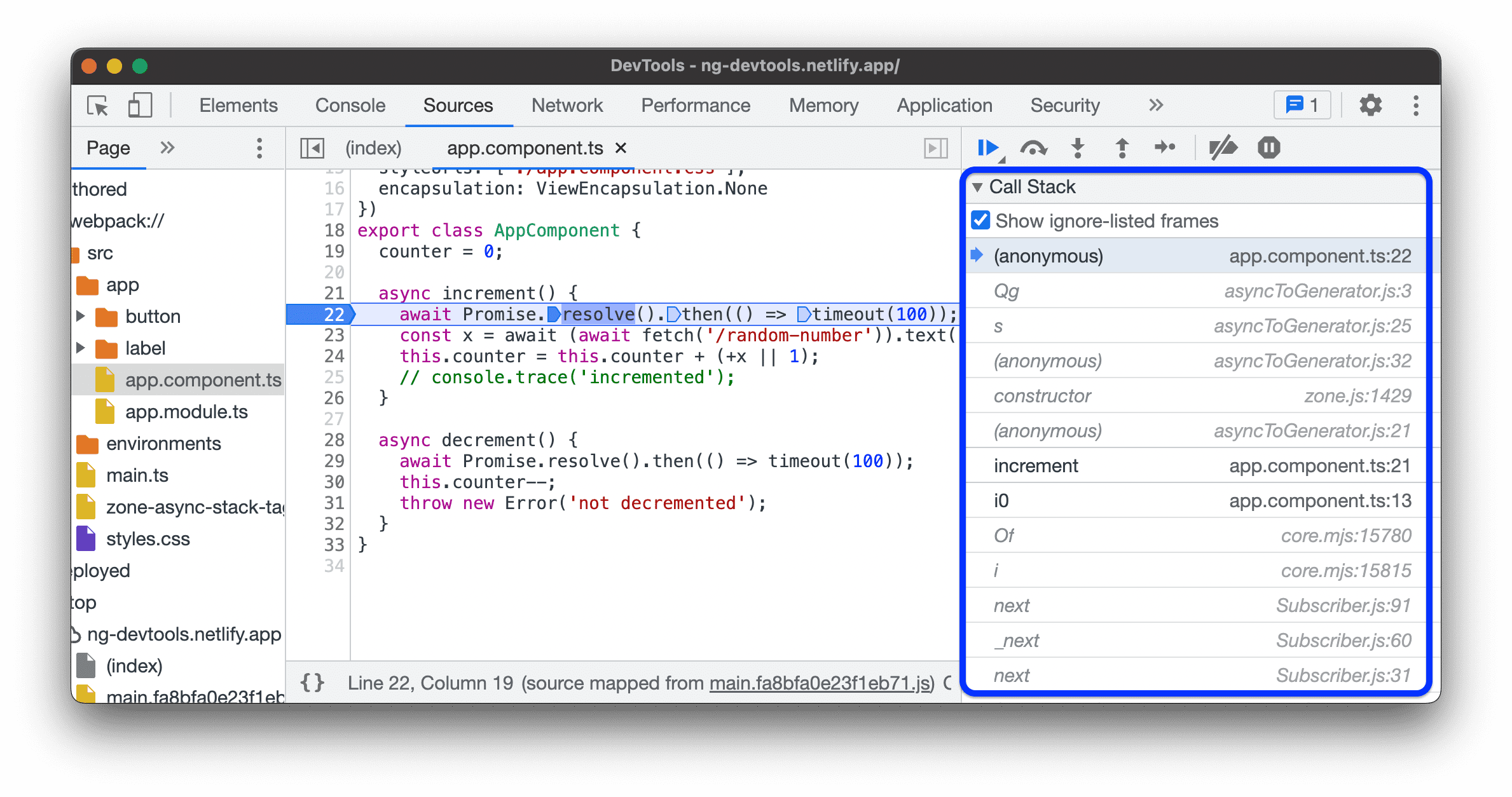
Bu demoda deneyin:
- Kaynaklar panelinde
src>app>app.component.tsdosyasını açın. increment()işlevinde bir kesme noktası ayarlayın.- Çağrı Yığını bölümünde, İçeriğini yoksayılan kareleri göster onay kutusunu işaretleyin veya işaretini kaldırın ve çağrı yığınındaki ilgili veya tam kare listesini inceleyin.
Eş zamansız kareleri görüntüleme
Kullandığınız çerçeve tarafından destekleniyorsa DevTools, asynkron kodun her iki parçasını birbirine bağlayarak asynkron işlemleri izleyebilir.
Bu durumda Çağrı Yığını, asynkron çağrı çerçeveleri dahil olmak üzere arama geçmişinin tamamını gösterir.

Key Point DevTools, bu "Asenkron Yığın Etiketleme" özelliğini console.createTask() API yöntemine göre uygular. API'yi uygulamak çerçevelere bağlıdır.
Örneğin, Angular bu özelliği destekler.
Yığın izlemeyi kopyalama
Geçerli çağrı yığınını panoya kopyalamak için Çağrı Yığını bölmesinin herhangi bir yerini sağ tıklayın ve Yığın izlemeyi kopyala'yı seçin.

Çıktıya örnek:
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
Dosya ağacında gezinme
Dosya ağacında gezinmek için Sayfa bölmesini kullanın.
Dosya ağacında oluşturulan ve dağıtılan dosyaları gruplandırma
Çerçeveler (ör. React veya Angular) kullanılarak web uygulamaları geliştirilirken derleme araçları (ör. webpack veya Vite) tarafından oluşturulan sıkıştırılmış dosyalar nedeniyle kaynaklarda gezinmek zor olabilir.
Kaynaklar arasında gezinmenize yardımcı olmak için Kaynaklar > Sayfa bölmesinde dosyalar iki kategoriye ayrılabilir:
- code Authored. IDE'nizde görüntülediğiniz kaynak dosyalara benzer. Geliştirici Araçları, bu dosyaları derleme araçlarınızın sağladığı kaynak haritalarına göre oluşturur.
Dağıtıldı. Tarayıcının okuduğu gerçek dosyalar. Bu dosyalar genellikle küçültülür.
Gruplandırmayı etkinleştirmek için dosya ağacının üst kısmındaki menüden more_vert > Dosyaları Yazan/Yayınlayana göre gruplandır seçeneğini tıklayın.

Yoksayılanlar listesindeki kaynakları dosya ağacından gizleme
Yalnızca oluşturduğunuz koda odaklanmanıza yardımcı olmak için Kaynaklar > Sayfa bölmesinde, ayarlar Ayarlar > Yoksay Listesi'ne eklenen tüm komut dosyaları veya dizinler varsayılan olarak devre dışı bırakılır.
Bu tür komut dosyalarını tamamen gizlemek için Kaynaklar > Sayfa > more_vert > İçerikleri yoksayma listesinde yer alan kaynakları gizle'yi seçin.

Bir komut dosyasını veya komut dosyası kalıbını yoksayma
Hata ayıklama sırasında atlamak için bir komut dosyasını yoksayabilirsiniz. Yoksayılan komut dosyaları Çağrı Yığını bölmesinde gizlenir ve kodunuzda adım adım ilerlerken komut dosyasının işlevlerine hiçbir zaman adım atmazsınız.
Örneğin, şu kodu adım adım incelediğinizi varsayalım:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A, güvendiğiniz bir üçüncü taraf kitaplığıdır. Hata ayıkladığınız sorunun üçüncü taraf kitaplığıyla ilgili olmadığından eminseniz komut dosyasını yoksayabilirsiniz.
Dosya ağacında bir komut dosyasını veya dizini yoksayma
Bir komut dosyasını veya dizinin tamamını yoksaymak için:
- Kaynaklar > Sayfa bölümünde bir dizini veya komut dosyası dosyasını sağ tıklayın.
- Dizini/komut dosyasını yoksayılanlar listesine ekle'yi seçin.

Göz ardı edilenler listesinde bulunan kaynakları gizlemediyseniz dosya ağacında bu tür bir kaynağı seçebilir ve uyarı uyarı banner'ında Göz ardı edilenler listesinden kaldır veya Yapılandır'ı tıklayabilirsiniz.

Aksi takdirde, gizli ve yoksayılan dizinleri ve komut dosyalarını ayarlar bölümündeki Ayarlar > Yoksayılanlar Listesi'nden kaldırabilirsiniz.
Düzenleyici bölmesinde bir komut dosyasını yoksayma
Düzenleyici bölmesinde bir komut dosyasını yoksaymak için:
- Dosyayı açın.
- Herhangi bir yeri sağ tıklayın.
- Komut dosyasını yoksayılanlar listesine ekle'yi seçin.

Bir komut dosyasını, ayarlar bölümündeki Ayarlar > Yoksayılanlar Listesi'nden kaldırabilirsiniz.
Arama yığını bölmesinde bir komut dosyasını yoksayma
Arama Yığını bölmesinde bir komut dosyasını yoksaymak için:
- Komut dosyasında bir işlevi sağ tıklayın.
- Komut dosyasını yoksayılanlar listesine ekle'yi seçin.

Bir komut dosyasını, ayarlar bölümündeki Ayarlar > Yoksayılanlar Listesi'nden kaldırabilirsiniz.
Ayarlar'dan komut dosyalarını yoksayma
Ayarlar Ayarlar > İçerikleri Yoksay Listesi'ne bakın.
Hata ayıklama kodu snippet'lerini herhangi bir sayfadan çalıştırma
Console'da aynı hata ayıklama kodunu tekrar tekrar çalıştırdığınızı fark ederseniz snippet'leri kullanabilirsiniz. Snippet'ler, DevTools'ta yazdığınız, depoladığınız ve çalıştırdığınız yürütülebilir komut dosyalardır.
Daha fazla bilgi için Herhangi Bir Sayfada Kod Snippet'lerini Çalıştırma başlıklı makaleyi inceleyin.
Özel JavaScript ifadelerinin değerlerini izleme
Özel ifadelerin değerlerini izlemek için İzleme bölmesini kullanın. Geçerli tüm JavaScript ifadelerini izleyebilirsiniz.
- Yeni bir izleme ifadesi oluşturmak için İfade Ekle'yi ekle tıklayın.
- Mevcut tüm ifadelerin değerlerini yenilemek için Yenile yenile'yi tıklayın. Kodda adım atarken değerler otomatik olarak yenilenir.
- Fareyle bir ifadenin üzerine gelip İfadeyi Sil'i tıklayarak ifadeyi silin
 .
.
Komut dosyalarını inceleme ve düzenleme
Sayfa bölmesinde bir komut dosyasını açtığınızda DevTools, içeriğini Düzenleyici bölmesinde gösterir. Düzenleyici bölmesinde kodunuza göz atabilir ve kodunuzu düzenleyebilirsiniz.
Ayrıca, içerikleri yerel olarak üstlenebilir veya bir çalışma alanı oluşturarak DevTools'ta yaptığınız değişiklikleri doğrudan yerel kaynaklarınıza kaydedebilirsiniz.
Küçültülmüş dosyaları okunabilir hâle getirme
Kaynaklar paneli, varsayılan olarak küçültülmüş dosyaları okunaklı hâle getirir. Düzenleyici, güzel bir şekilde yazdırıldığında tek bir uzun kod satırını birden fazla satırda gösterebilir. Bu satırın satır devamı olduğunu belirtmek için - kullanılır.

Azaltılmış dosyayı yüklendiği şekilde görmek için Düzenleyici'nin sol alt köşesindeki data_object öğesini tıklayın.
Kod bloklarını daraltma
Bir kod bloğunu daraltmak için fareyle sol sütundaki satır numarasının üzerine gelip arrow_drop_down Daralt'ı tıklayın.
Kod bloğunu açmak için yanındaki {...} simgesini tıklayın.
Bu davranışı yapılandırmak için ayarlar Ayarlar > Tercihler > Kaynaklar bölümüne bakın.
Komut dosyasını düzenleme
Bir hatayı düzeltirken genellikle JavaScript'inizde yaptığınız bazı değişiklikleri test etmek istersiniz. Değişiklikleri harici bir tarayıcıda yapıp sayfayı yeniden yüklemeniz gerekmez. Komut dosyanızı Geliştirici Araçları'nda düzenleyebilirsiniz.
Bir komut dosyasını düzenlemek için:
- Dosyayı Kaynaklar panelinin Düzenleyici bölmesinde açın.
- Değişikliklerinizi Düzenleyici bölmesinde yapın.
Kaydetmek için Komut+S (Mac) veya Ctrl+S (Windows, Linux) tuşlarına basın. DevTools, JavaScript dosyasının tamamını Chrome'un JavaScript motoruna yama yapar.
Düzenleyici bölmesi mavi renkle vurgulanır.
Duraklatılmış bir işlevi canlı olarak düzenleme
Yürütme duraklatılmışken mevcut işlevi düzenleyebilir ve aşağıdaki sınırlamalarla değişiklikleri canlı olarak uygulayabilirsiniz:
- Yalnızca Çağrı Yığını'ndaki en üstteki işlevi düzenleyebilirsiniz.
- Yığının daha alt kısmında aynı işleve yordamlı çağrı yapılmamalıdır.
Bir işlevi canlı olarak düzenlemek için:
- Yürütmeyi bir kesme noktasıyla duraklatın.
- Duraklatılmış işlevi düzenleyin.
- Değişiklikleri uygulamak için Command / Control + S tuşlarına basın. Hata ayıklayıcı, işlevi otomatik olarak yeniden başlatır.
- Yürütmeye devam edin.
Bu iş akışını öğrenmek için videoyu izleyin.
Bu örnekte, addend1 ve addend2 değişkenleri başlangıçta yanlış bir string türüne sahiptir. Bu nedenle, sayılar eklenmek yerine dizelerin birleştirilmesi gerekir. Bu sorunu düzeltmek için parseInt() işlevleri canlı düzenleme sırasında eklenir.
Metinlerde arama yapma ve metin değiştirme
Metinlerde arama yapmak için:
- Dosyayı Kaynaklar panelinin Düzenleyici bölmesinde açın.
- Yerleşik arama çubuğunu açmak için Command+F (Mac) veya Ctrl+F (Windows, Linux) tuşlarına basın.
- Çubuğa sorgunuzu girin.
 İsteğe bağlı olarak şunları yapabilirsiniz:
İsteğe bağlı olarak şunları yapabilirsiniz:
- Sorgunuzu büyük/küçük harfe duyarlı hale getirmek için
 Büyük/küçük harfe duyarlı eşle'yi tıklayın.
Büyük/küçük harfe duyarlı eşle'yi tıklayın. - RegEx ifadesi kullanarak arama yapmak için
 Normal ifade kullan'ı tıklayın.
Normal ifade kullan'ı tıklayın.
- Sorgunuzu büyük/küçük harfe duyarlı hale getirmek için
- Enter tuşuna basın. Önceki veya sonraki arama sonucuna gitmek için yukarı ya da aşağı düğmesine basın.
Bulduğunuz metni değiştirmek için:
- Arama çubuğunda
 Değiştir'i tıklayın.
Değiştir'i tıklayın.

- Değiştirilecek metni yazın, ardından Değiştir veya Tümünü değiştir'i tıklayın.
JavaScript'i devre dışı bırakma
Chrome Geliştirici Araçları ile JavaScript'i devre dışı bırakma başlıklı makaleyi inceleyin.








