Çalışma alanı oluşturarak Geliştirici Araçları'nda yaptığınız değişiklikleri bilgisayarınızdaki kaynak dosyalara kaydedin. Bir yapılandırma dosyası sunarak çalışma alanı klasörünü DevTools'a otomatik olarak bağlayabilir veya Kaynaklar paneline manuel olarak bir çalışma alanı konumu ekleyebilirsiniz.
Genel Bakış
Bir çalışma alanı klasörüne otomatik (veya manuel) bağlantı oluşturarak DevTools'ta yaptığınız bir değişikliği bilgisayarınızdaki aynı dosyanın yerel kopyasına kaydedebilirsiniz. Örneğin:
- Sitenizin kaynak kodu masaüstünüzde olmalıdır.
- Siteye
localhost:PORTadresinden erişilebilmesi için kaynak kod dizininden yerel bir web sunucusu çalıştırıyorsunuz ve bu sunucu, meta verileri içeren basit bir JSON dosyası da sunuyor (daha sonra açıklanacaktır). - Google Chrome'da
localhost:PORTaçık ve sitenin CSS'sini değiştirmek için Geliştirici Araçları'nı kullanıyorsunuz.
Çalışma alanı klasörü bağlıyken Kaynaklar panelinde CSS, HTML ve JavaScript dosyalarında yaptığınız değişiklikler bilgisayarınızdaki kaynak koda kaydedilir. Ancak Geliştirici Araçları, Öğeler panelinde yaptığınız DOM değişikliklerini kaydetmez.
Ayrıca Geliştirici Araçları, kaynak eşlemelerinin yardımıyla genellikle optimize edilmiş kodu orijinal kaynak kodunuzla eşleyebilir.
Bağlantı için meta veri oluşturma
DevTools'un çalışma alanı klasörünüzü otomatik olarak keşfetmesine izin vermek için rastgele bir sürüm 4 UUID oluşturun ve aşağıdaki JSON dosyasına ekleyin:
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
Ardından JSON dosyasını path/to/project/root/folder/.well-known/appspecific/com.chrome.devtools.json içine yerleştirin.
Son olarak, yerel HTTP sunucunuzu çalıştırın ve JSON dosyasını da yayınladığınızdan emin olun.
Alternatif olarak bu adımı atlayabilir ve klasör bağlantısını manuel olarak ayarlayabilirsiniz.
Çalışma alanı klasörü bağlama
Klasör bağlamak için:
- Chrome'da yerel olarak barındırılan sayfanıza gidin (bu örnekte
localhost:8000) ve DevTools'u açın. Kaynaklar > Çalışma alanı bölümünde, klasörünüzün yanındaki Bağlan'ı tıklayın.

İstendiğinde, Geliştirici Araçları'nın klasörünüze erişmesine izin vermek için Dosyaları düzenle'yi tıklayın.

Bağlandıktan sonra Çalışma alanları sekmesinde klasörü açabilirsiniz.

Çalışma Alanı sekmesinde HTML, CSS ve JavaScript dosyalarının yanında yeşil bir nokta gösterilir. Bu yeşil noktalar, DevTools'un sayfanın ağ kaynakları ile klasördeki dosyalar arasında bir eşleme oluşturduğu anlamına gelir.
Bir değişikliği kaynak klasöre geri kaydetme
Bağlı çalışma alanı klasöründeki CSS, HTML ve JavaScript dosyalarında yaptığınız değişiklikleri kaydedebilirsiniz.
CSS'de değişiklikleri kaydetme
CSS'deki değişiklikleri kaydetmek için:
- Kaynaklar > Çalışma Alanları bölümünde, bağlı çalışma alanı klasörünüzden bir CSS dosyası açın.
CSS'nizde değişiklik yapın.
Örneğin, Ctrl / Cmd + S tuşlarına basarak değişikliği kaydedin ve uygulanan değişikliği kaynak dosyanızda tekrar görün. Kaynaklar panelinde, dosya adının yanında yeşil bir nokta gösterilir.
İş akışını öğrenmek için videoyu izleyin:
Değişiklikleri HTML'ye kaydetme
Değişiklikleri HTML'ye kaydetmek için:
- Kaynaklar > Çalışma Alanları bölümünde, bağlı çalışma alanı klasörünüzden bir HTML dosyası açın.
HTML'nizde değişiklik yapın.
Örneğin, Ctrl / Cmd + S tuşlarına basarak değişikliği kaydedin ve uygulanan değişikliği kaynak dosyanızda tekrar görün. Kaynaklar panelinde, dosya adının yanında yeşil bir nokta gösterilir.
Değişikliğin geçerli olması için sayfayı yeniden yükleyin.
İş akışını öğrenmek için videoyu izleyin:
HTML'yi Öğeler panelinden neden değiştiremiyorsunuz?
- Öğeler panelinde gördüğünüz düğüm ağacı, sayfanın DOM'unu temsil eder.
- Tarayıcı, bir sayfayı görüntülemek için ağ üzerinden HTML'yi getirir, HTML'yi ayrıştırır ve ardından DOM düğümleri ağacına dönüştürür.
- Sayfada JavaScript varsa bu JavaScript, DOM düğümleri ekleyebilir, silebilir veya değiştirebilir. CSS,
contentözelliğiyle DOM'u da değiştirebilir. - Tarayıcı, tarayıcı kullanıcılarına hangi içeriği sunacağını belirlemek için DOM'u kullanır.
- Bu nedenle, kullanıcıların gördüğü sayfanın nihai durumu, tarayıcı tarafından getirilen HTML'den çok farklı olabilir.
- DOM, HTML, JavaScript ve CSS'den etkilendiğinden, Öğeler panelinde yapılan bir değişikliğin DevTools tarafından nereye kaydedileceği belirlenemez.
Kısacası, DOM ağacı !== HTML'dir.
JavaScript'te değişiklikleri kaydetme
JavaScript'teki değişiklikleri kaydetmek için:
- Kaynaklar > Çalışma Alanları bölümünde, bağlı çalışma alanı klasörünüzden bir JavaScript dosyası açın.
JavaScript'inizde değişiklik yapın.
Örneğin, Ctrl / Cmd + S tuşlarına basarak değişikliği kaydedin ve uygulanan değişikliği kaynak dosyanızda tekrar görün. Kaynaklar panelinde, dosya adının yanında yeşil bir nokta gösterilir.
Yerel HTTP sunucunuz canlı kaynak dosyası değişikliklerini izler ve sayfayı otomatik olarak yeniden yüklerse DevTools'a kaydettiğiniz değişiklikler uygulanır. Aksi takdirde yerel sunucunuzu yeniden dağıtın.
İş akışını öğrenmek için videoyu izleyin:
Çalışma alanı klasör bağlantısını kaldırma
Çalışma alanı klasör bağlantısını kaldırmak için Kaynaklar > Çalışma alanı'nda klasörü sağ tıklayın, açılır menüden Çalışma alanından kaldır'ı seçin ve Kaldır'ı tıklayın.

Çalışma alanı klasörünü manuel olarak bağlama
Yerel olarak barındırılan sayfanızda Geliştirici Araçları'nı açın.
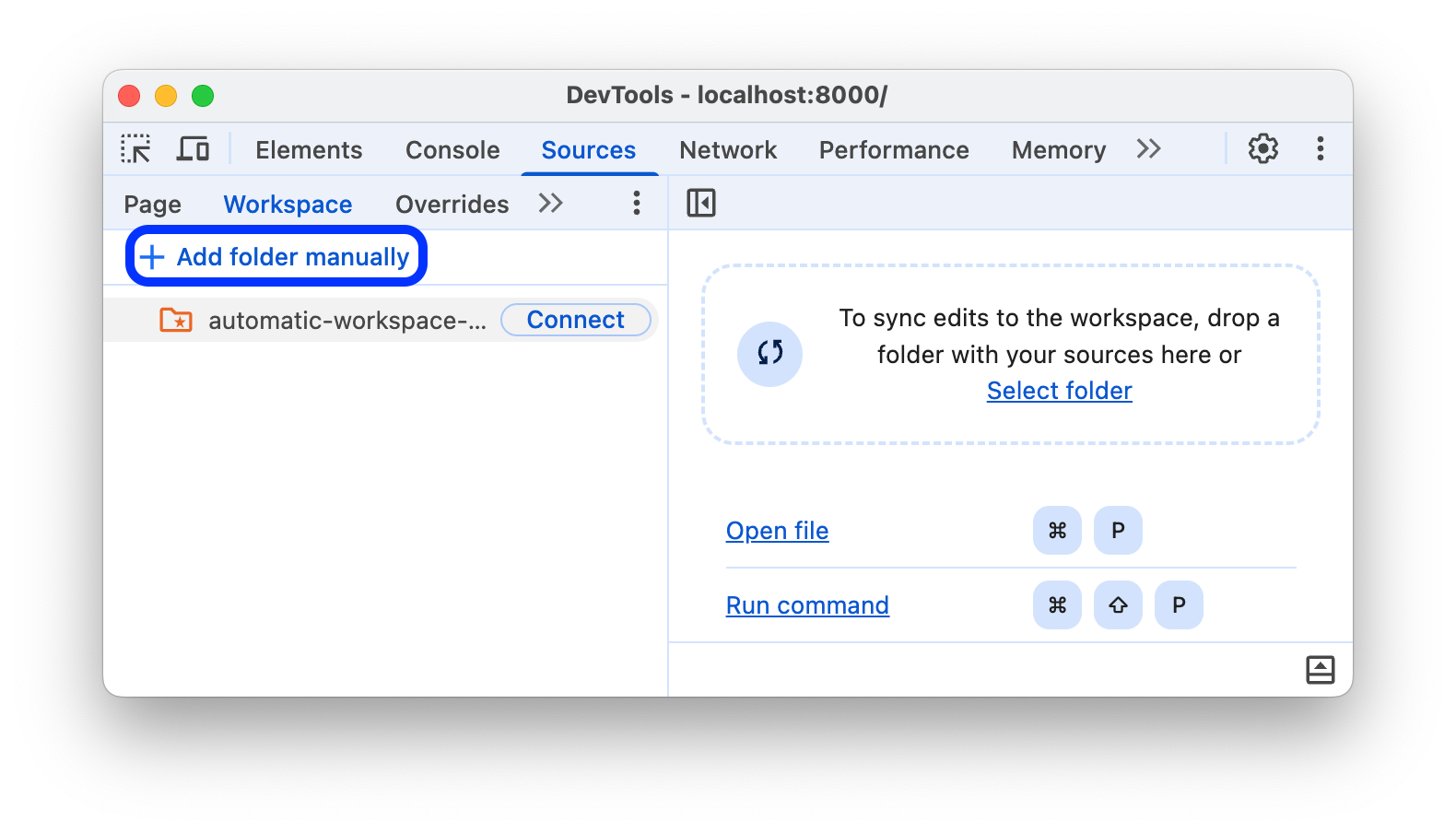
Kaynaklar > Çalışma alanı bölümünde Klasör manuel olarak ekle'yi tıklayın. Ardından, kaynak dosyalarınızın bulunduğu bir klasör seçin.

Ardından Workspace klasörü bağlama başlıklı makaledeki 3. ve 4. adımları uygulayın.
Sınırlamalar
Modern bir çerçeve kullanıyorsanız bu çerçeve, kaynak kodunuzu muhtemelen bakımını yapmanızı kolaylaştıran bir biçimden, mümkün olduğunca hızlı çalışacak şekilde optimize edilmiş bir biçime dönüştürür. Çalışma alanı klasör bağlantısı, genellikle kaynak eşlemelerinin yardımıyla optimize edilmiş kodu orijinal kaynak kodunuzla eşleyebilir.
Geliştirici Araçları topluluğu, çeşitli çerçeve ve araçlarda kaynak haritalarının sağladığı özellikleri desteklemek için çalışır. Tercih ettiğiniz çerçeveyle bir çalışma alanını kullanırken sorunla karşılaşırsanız veya bazı özel yapılandırmalardan sonra çalışma alanını çalıştırırsanız posta listesinde bir ileti dizisi başlatın ya da Stack Overflow'da soru sorun. Böylece, bilginizi DevTools topluluğunun geri kalanıyla paylaşabilirsiniz.
Sonraki adımlar
Oluşturulan tüm klasörleri Ayarlar > Çalışma Alanı bölümünden yönetebilirsiniz.
Ardından, CSS'yi değiştirmek ve JavaScript'de hata ayıklama için Geliştirme Araçları'nı nasıl kullanacağınızı öğrenin.
Aşağıdaki kaynakları da incelemenizi öneririz:
Yerel geçersiz kılma, web içeriği veya istek başlıklarını taklit etmenize olanak tanıyan, DevTools'a benzer bir özelliktir. Böylece, arka uçtaki değişikliklerin uygulanmasını beklemeden bir sayfada değişiklikleri özgürce deneyebilirsiniz. Yerel geçersiz kılmalarda, değişiklikler sayfa yüklemelerinde korunur ancak sayfanızı kaynak kodunuzla eşlenmez.


