Salva le modifiche apportate in DevTools nei file di origine sul computer configurando uno spazio di lavoro. Puoi collegare automaticamente una cartella dello spazio di lavoro a DevTools pubblicando un file di configurazione oppure puoi aggiungere manualmente una posizione dello spazio di lavoro nel riquadro Origini.
Panoramica
Un collegamento automatico (o manuale) a una cartella dello spazio di lavoro ti consente di salvare una modifica apportata in DevTools in una copia locale dello stesso file sul computer. Ad esempio, supponiamo che:
- Il codice sorgente del tuo sito è sul tuo computer.
- Esegui un server web locale dalla directory del codice sorgente, in modo che il sito sia accessibile
localhost:PORTe che pubblichi anche un semplice file JSON con i metadati (descritto di seguito). - Hai aperto
localhost:PORTin Google Chrome e stai utilizzando DevTools per modificare il CSS del sito.
Con una cartella dello spazio di lavoro collegata, le modifiche apportate nel riquadro Origini ai file CSS, HTML e JavaScript vengono salvate nel codice sorgente sul computer. Tuttavia, DevTools non salva le modifiche al DOM apportate nel riquadro Elementi.
Inoltre, DevTools è in genere in grado di mappare il codice ottimizzato al codice sorgente originale con l'aiuto delle mappe di origine.
Generare metadati per una connessione
Per consentire a DevTools di rilevare automaticamente la cartella dello spazio di lavoro, genera un UUID versione 4 casuale e inseriscilo nel seguente file JSON:
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
Poi, inserisci il file JSON in path/to/project/root/folder/.well-known/appspecific/com.chrome.devtools.json.
Infine, esegui il server HTTP locale e assicurati di pubblicare anche il file JSON.
In alternativa, puoi saltare questo passaggio e configurare manualmente una connessione alla cartella.
Collegare una cartella dello spazio di lavoro
Per collegare una cartella:
- In Chrome, vai alla pagina ospitata localmente (in questo esempio, all'indirizzo
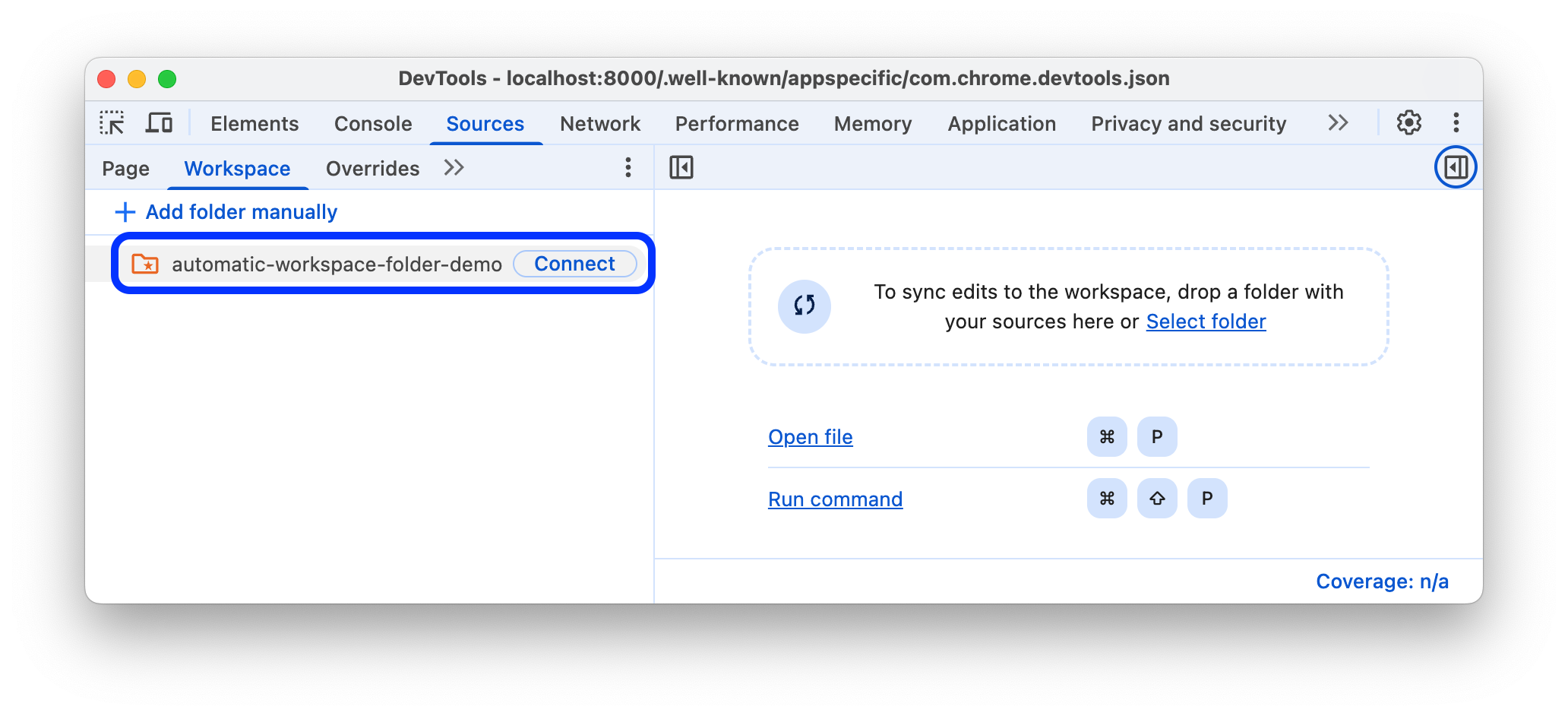
localhost:8000) e apri DevTools. In Origini > Spazio di lavoro, fai clic su Connetti accanto alla cartella.

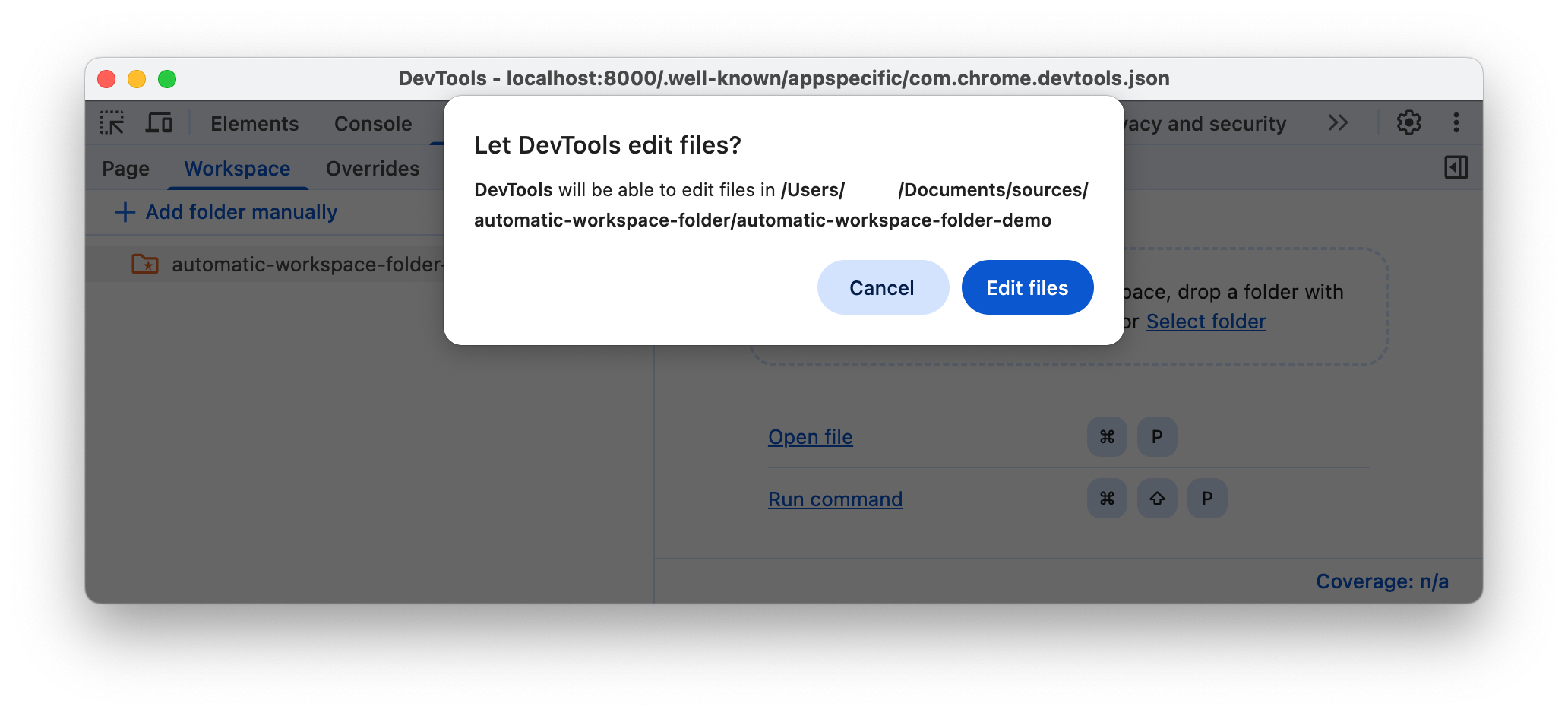
Quando richiesto, fai clic su Modifica file per consentire a DevTools di accedere alla cartella.

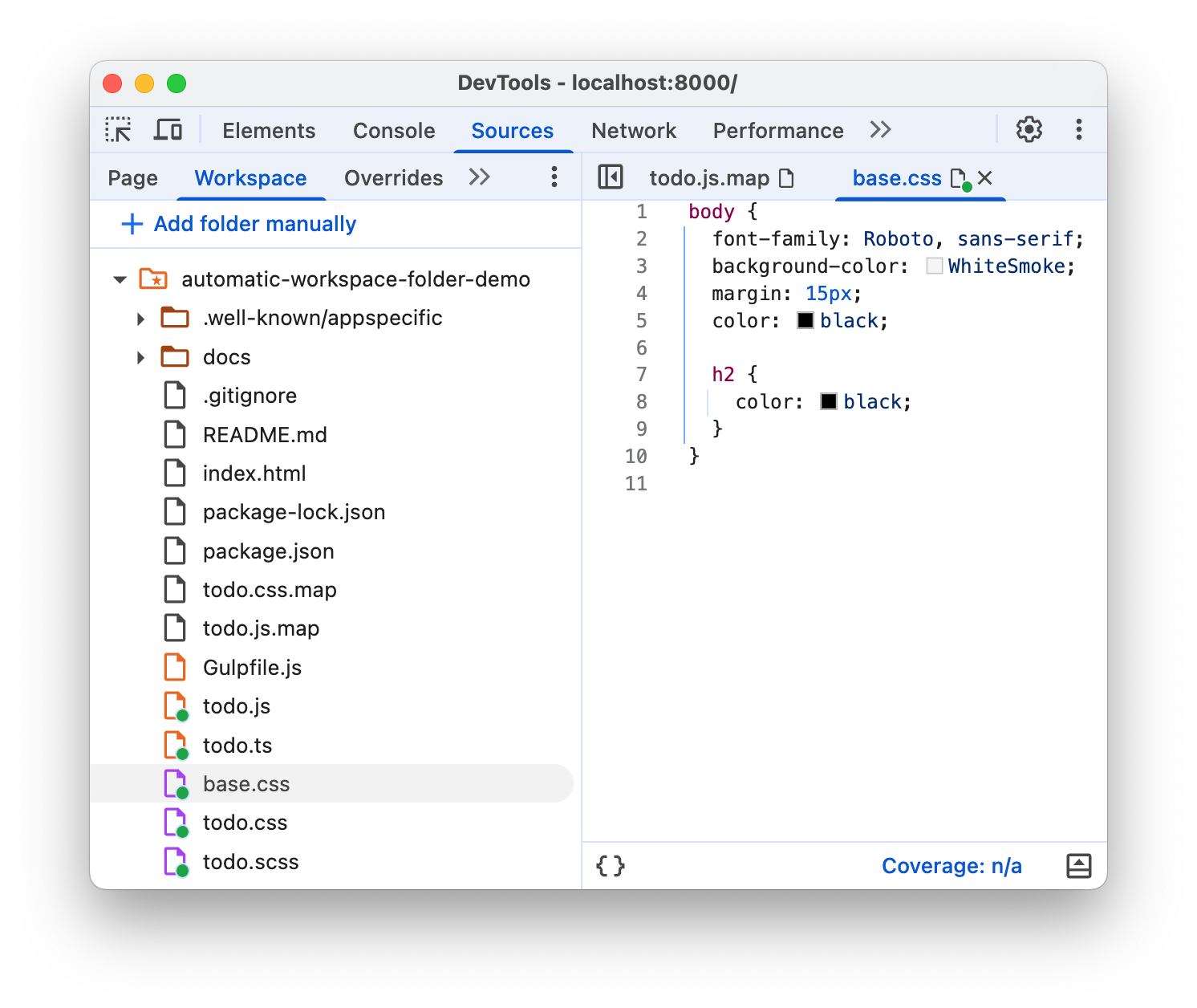
Una volta collegata, puoi aprire la cartella nella scheda Spazi di lavoro.

Nella scheda Spazio di lavoro viene visualizzato un punto verde accanto ai file HTML, CSS e JavaScript. Questi puntini verdi indicano che DevTools ha stabilito una mappatura tra le risorse di rete della pagina e i file nella cartella.
Salvare una modifica nella cartella di origine
Puoi salvare le modifiche a qualsiasi file CSS, HTML e JavaScript nella cartella dello spazio di lavoro collegato.
Salvare le modifiche al CSS
Per salvare le modifiche al CSS:
- Apri un file CSS dalla cartella dello spazio di lavoro collegato in Origini > Spazi di lavoro.
Apporta una modifica al CSS.
Salva la modifica, ad esempio premendo Ctrl / Cmd + S, e visualizza la modifica applicata nel file di origine. Il riquadro Origini mostra un punto verde accanto al nome del file.
Per conoscere il flusso di lavoro, guarda il video:
Salvare le modifiche in HTML
Per salvare le modifiche al codice HTML:
- Apri un file HTML dalla cartella dello spazio di lavoro collegato in Origini > Spazi di lavoro.
Apporta una modifica al codice HTML.
Salva la modifica, ad esempio premendo Ctrl / Cmd + S, e visualizza la modifica applicata nel file di origine. Il riquadro Origini mostra un punto verde accanto al nome del file.
Ricarica la pagina per applicare la modifica.
Per conoscere il flusso di lavoro, guarda il video:
Perché non riesci a modificare il codice HTML dal riquadro Elementi?
- L'albero di nodi visualizzato nel riquadro Elementi rappresenta il DOM della pagina.
- Per visualizzare una pagina, un browser recupera il codice HTML dalla rete, lo analizza e lo converte in una struttura ad albero di nodi DOM.
- Se la pagina contiene JavaScript, questo può aggiungere, eliminare o modificare i nodi DOM. Anche il CSS può cambiare il DOM con la proprietà
content. - Il browser utilizza il DOM per determinare quali contenuti mostrare agli utenti.
- Pertanto, lo stato finale della pagina visualizzato dagli utenti potrebbe essere molto diverso dall'HTML recuperato dal browser.
- Questo rende difficile per gli Strumenti per sviluppatori stabilire dove deve essere salvata una modifica apportata nel riquadro Elementi, poiché il DOM è interessato da HTML, JavaScript e CSS.
In breve, l'albero DOM !== HTML.
Salvare le modifiche a JavaScript
Per salvare le modifiche a JavaScript:
- Apri un file JavaScript dalla cartella dello spazio di lavoro collegato in Origini > Spazi di lavoro.
Apporta una modifica al codice JavaScript.
Salva la modifica, ad esempio premendo Ctrl / Cmd + S, e visualizza la modifica applicata nel file di origine. Il riquadro Origini mostra un punto verde accanto al nome del file.
Se il server HTTP locale rileva le modifiche in tempo reale ai file di origine e ricarica automaticamente la pagina, vedrai le modifiche applicate dopo averle salvate in DevTools. In caso contrario, esegui nuovamente il deployment del server locale.
Per conoscere il flusso di lavoro, guarda il video:
Rimuovere una connessione alla cartella dello spazio di lavoro
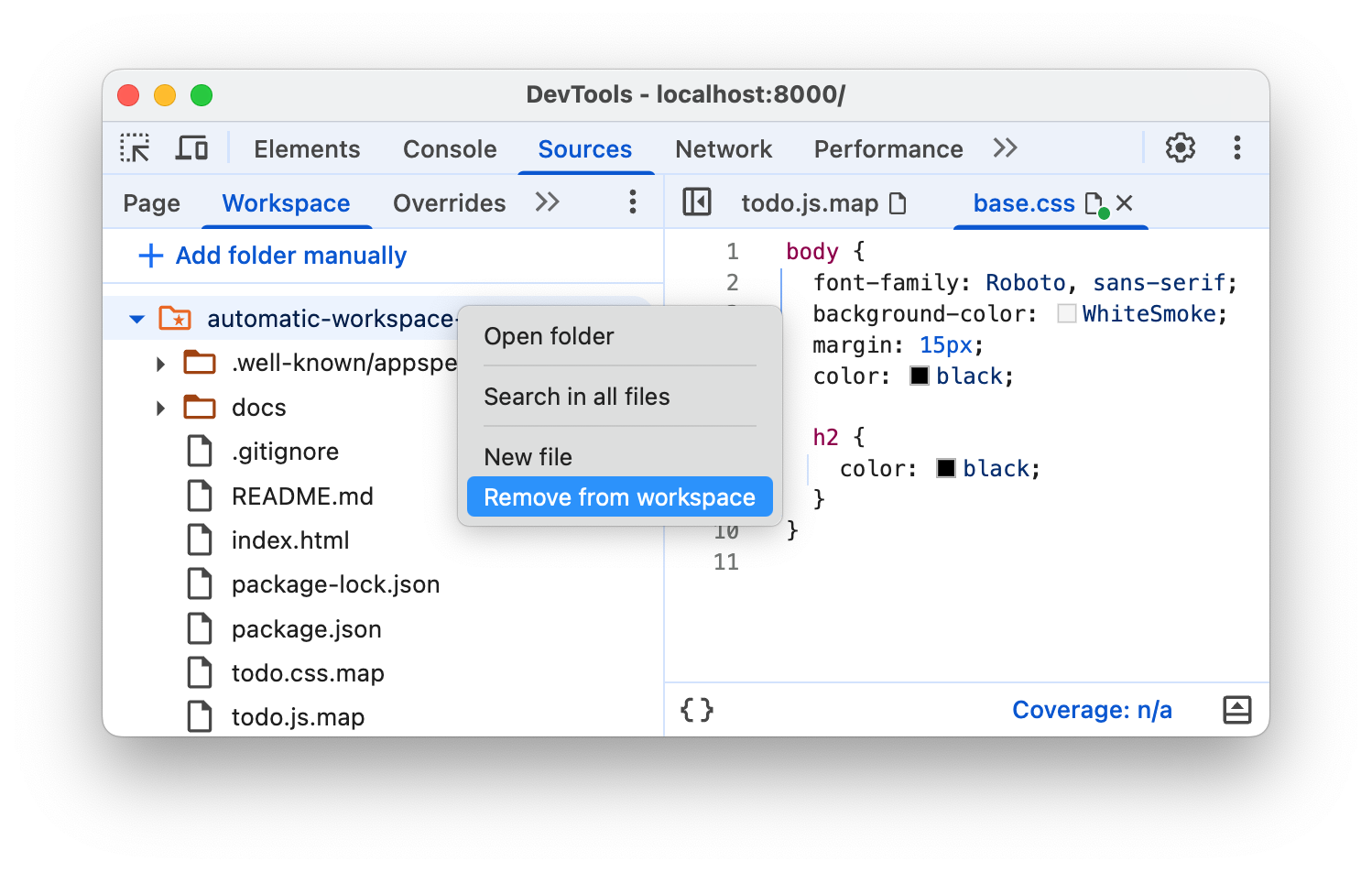
Per rimuovere il collegamento di una cartella dello spazio di lavoro, in Origini > Spazio di lavoro, fai clic con il tasto destro del mouse sulla cartella, seleziona Rimuovi dallo spazio di lavoro dal menu a discesa e fai clic su Rimuovi.

Collegare manualmente una cartella dello spazio di lavoro
Apri DevTools nella pagina ospitata localmente.
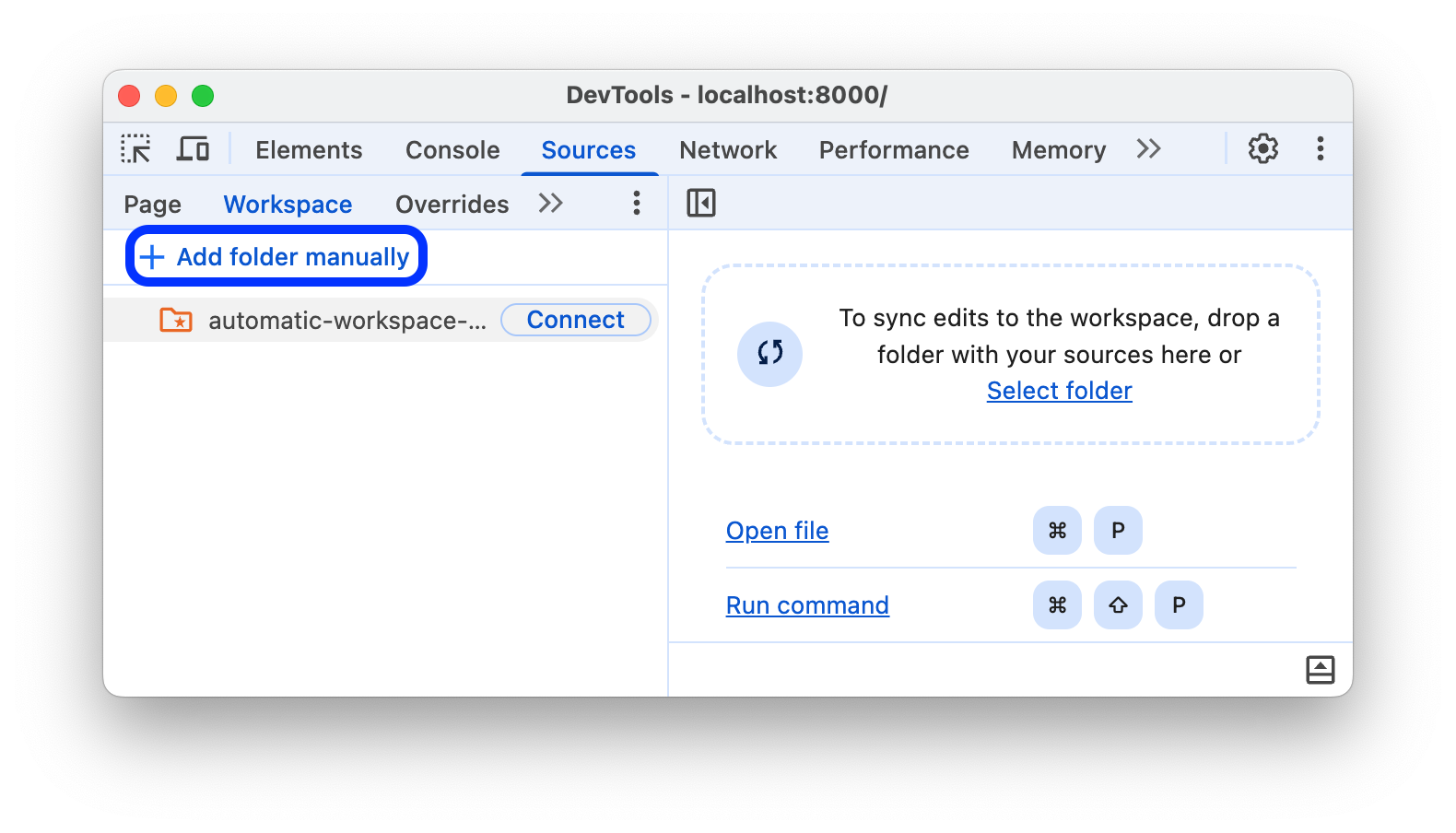
In Origini > Spazio di lavoro, fai clic su Aggiungi cartella manualmente. Quindi seleziona una cartella con i file di origine.

Poi segui i passaggi 3 e 4 in Collegare una cartella dello spazio di lavoro.
Limitazioni
Se utilizzi un framework moderno, probabilmente trasforma il codice sorgente da un formato facile da gestire in un formato ottimizzato per l'esecuzione il più rapidamente possibile. Una connessione alla cartella di uno spazio di lavoro è solitamente in grado di mappare il codice ottimizzato al codice sorgente originale con l'aiuto delle mappe di origine.
La community di DevTools si impegna a supportare le funzionalità fornite dalle mappe di origine in una varietà di framework e strumenti. Se riscontri problemi durante l'utilizzo di uno spazio di lavoro con il tuo framework preferito o se riesci a farlo funzionare dopo alcune configurazioni personalizzate, avvia un thread nella mailing list o fai una domanda su Stack Overflow per condividere le tue conoscenze con il resto della community di DevTools.
Passaggi successivi
Puoi gestire tutte le cartelle già configurate in Impostazioni > Spazio di lavoro.
A questo punto, scopri come utilizzare DevTools per modificare il CSS e eseguire il debug di JavaScript.
Vedi anche
Le sostituzione locali sono un'altra funzionalità di DevTools abbastanza simile che ti consente di simulare i contenuti web o le intestazioni delle richieste. In questo modo, puoi sperimentare liberamente le modifiche a una pagina senza attendere l'aggiornamento del backend. Con le sostituzioni locali, le modifiche vengono mantenute nei vari caricamenti della pagina, ma non vengono mappate al codice sorgente della pagina.


