Utilizza il riquadro Problemi per trovare soluzioni ai problemi rilevati dal browser, ad esempio problemi relativi ai cookie e contenuti misti.
Panoramica
Raccogliendo e raggruppando i problemi comuni, il riquadro Problemi riduce il numero di notifiche e il caos nella console.
Al momento, il riquadro Problemi segnala:
- Problemi con i cookie
- Contenuti misti
- Problemi relativi a COEP
- Errori CORS
- Problemi relativi alla modalità non standard
- (Anteprima) Problemi di basso contrasto
- Problemi relativi all'Attività web attendibile
- Problemi di caricamento dei fogli di stile
- Regole CSS
@propertynon valide - Violazioni delle norme relative alla sicurezza dei contenuti
- Problemi relativi all'attributo di completamento automatico
Le versioni future di Chrome supporteranno più tipi di problemi.
Apri il riquadro Problemi
- Visita una pagina con problemi da risolvere, ad esempio samesite-sandbox.glitch.me.
- Apri DevTools.
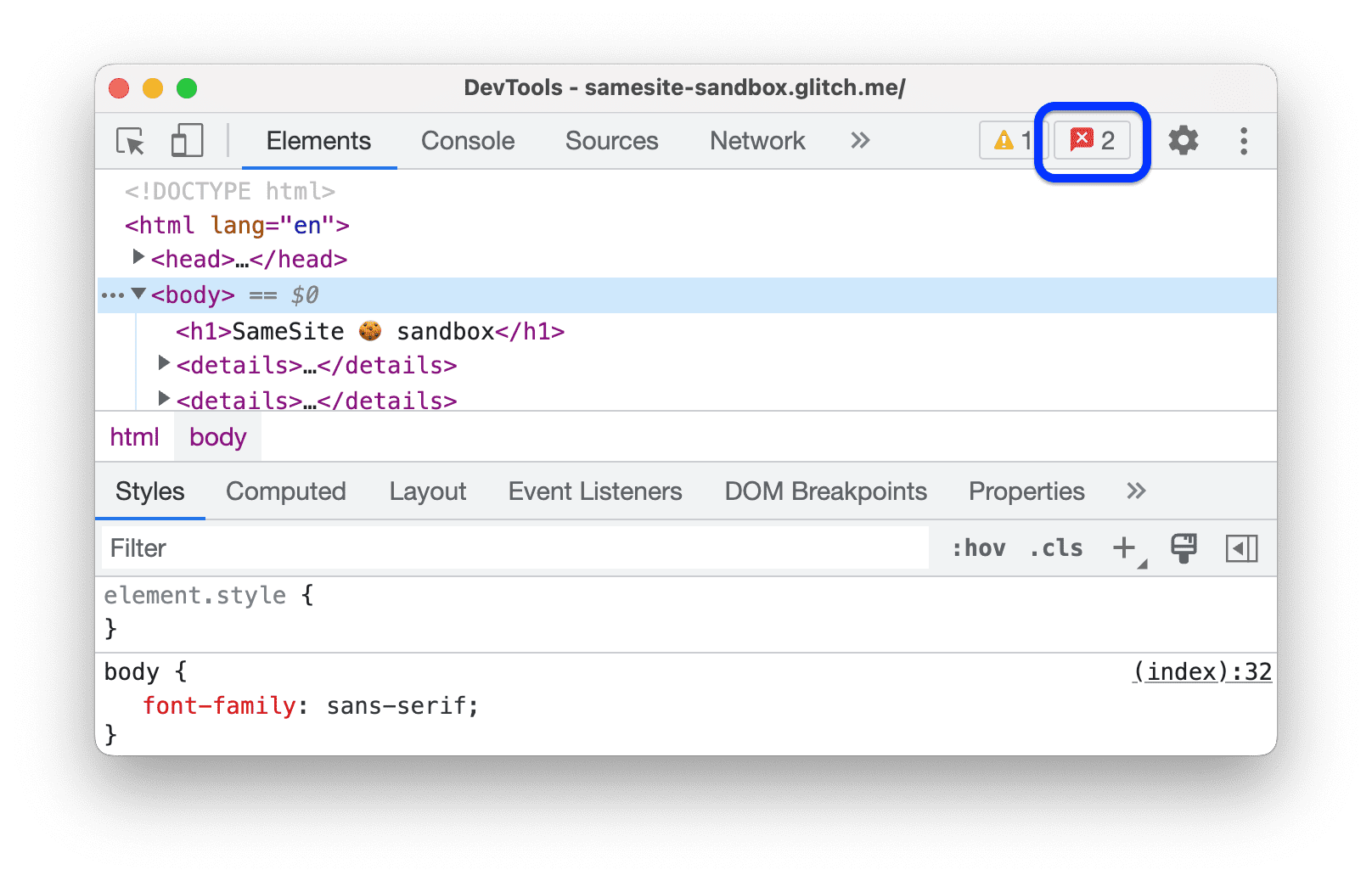
Fai clic sul pulsante Apri problemi accanto a
Impostazioni nell'angolo a destra della barra delle azioni in alto. A seconda della gravità del problema, il pulsante può avere un'icona rossa
 , gialla
, gialla  o blu
o blu  .
.
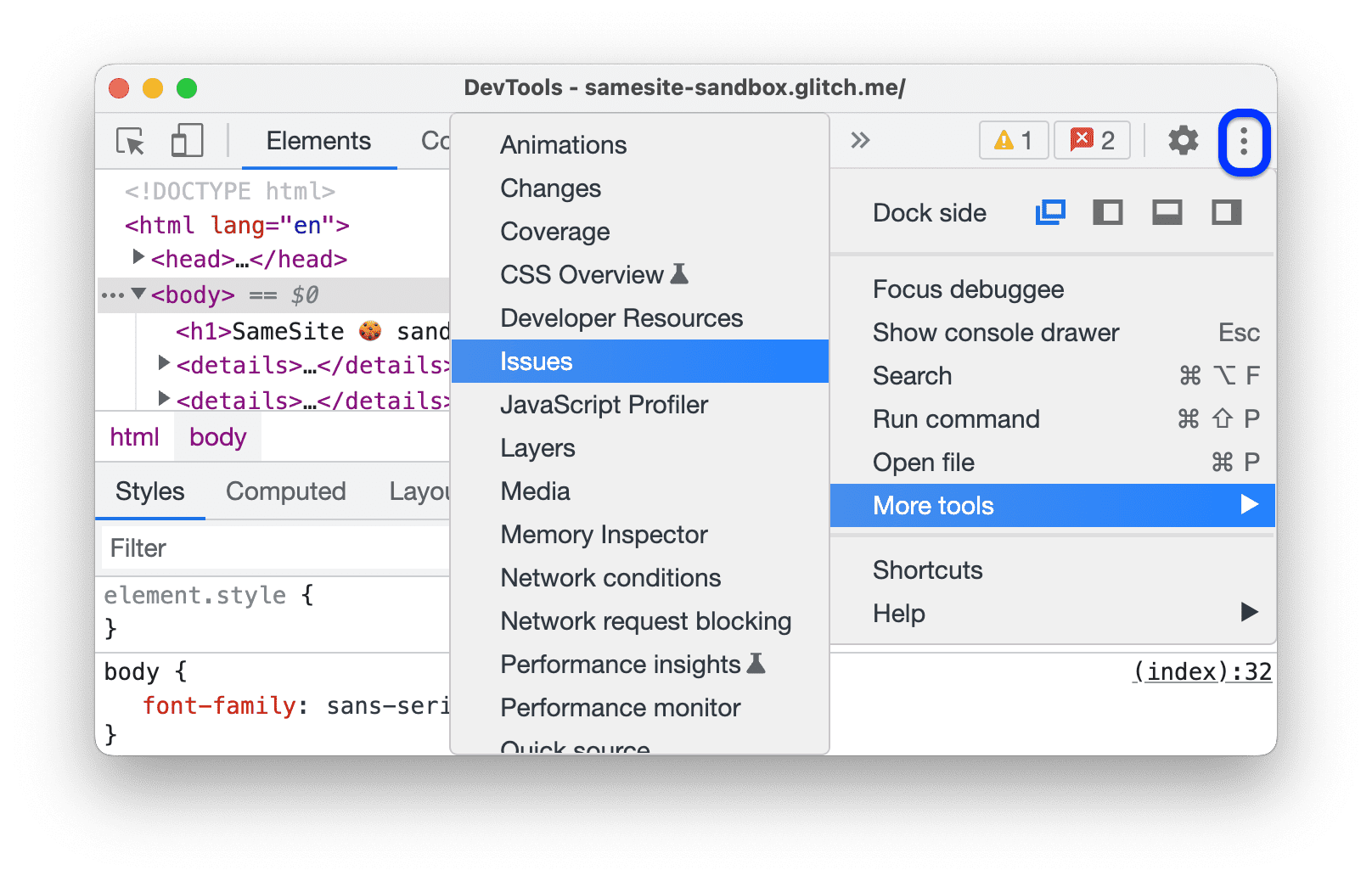
In alternativa, seleziona Problemi dal menu
Altri strumenti.

Una volta nel riquadro Problemi, ti consigliamo di ricaricare la pagina per rilevare altri problemi, questa volta durante il caricamento della pagina.

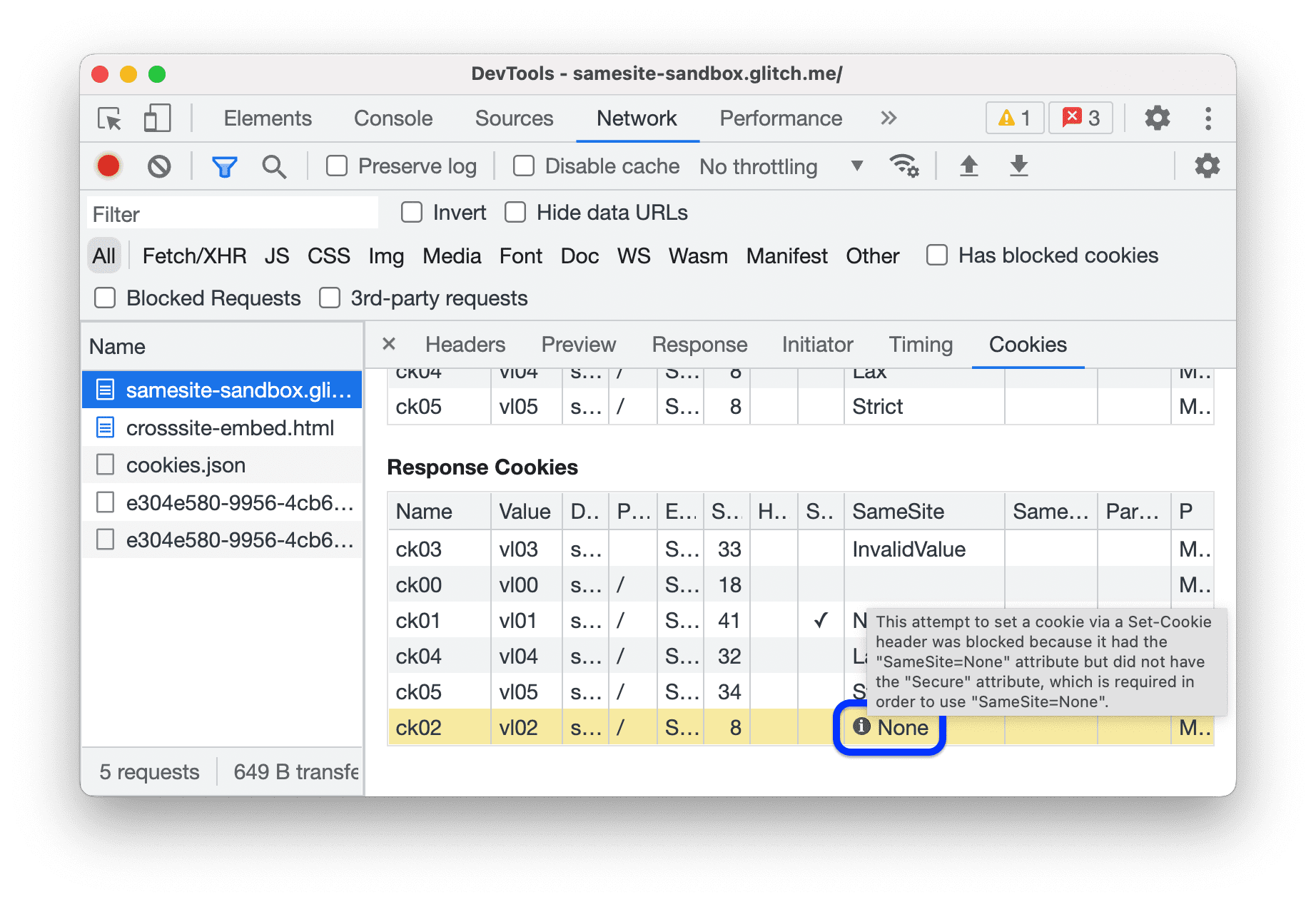
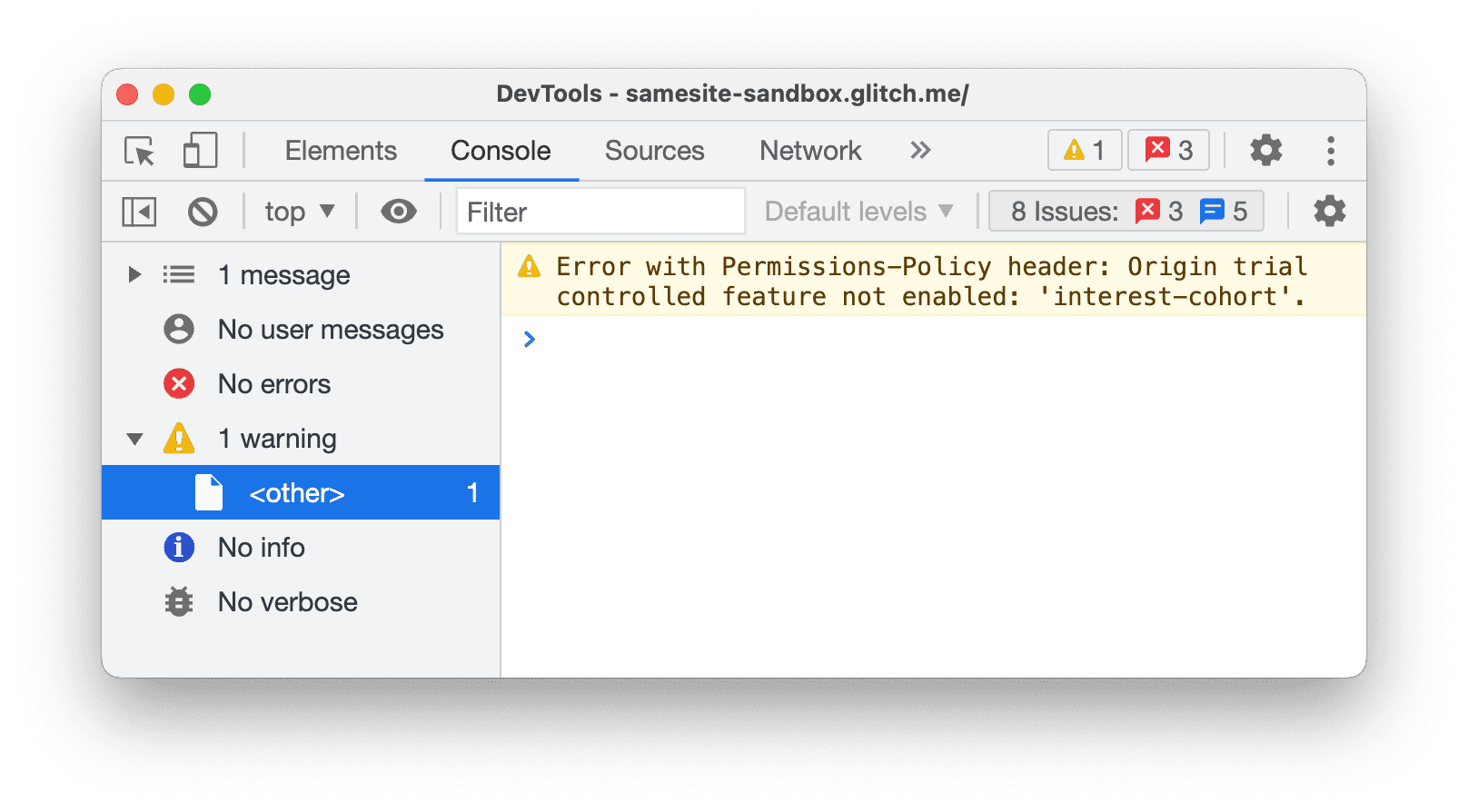
La console potrebbe anche mostrare i problemi segnalati dal browser. Tuttavia, noterai che questi problemi (come l'avviso sui cookie nello screenshot di seguito) sono difficili da comprendere. Non è chiaro cosa devi fare per risolvere il problema.

Il riquadro Problemi, invece, fornisce informazioni strategiche.
Visualizzare gli elementi nel riquadro Problemi
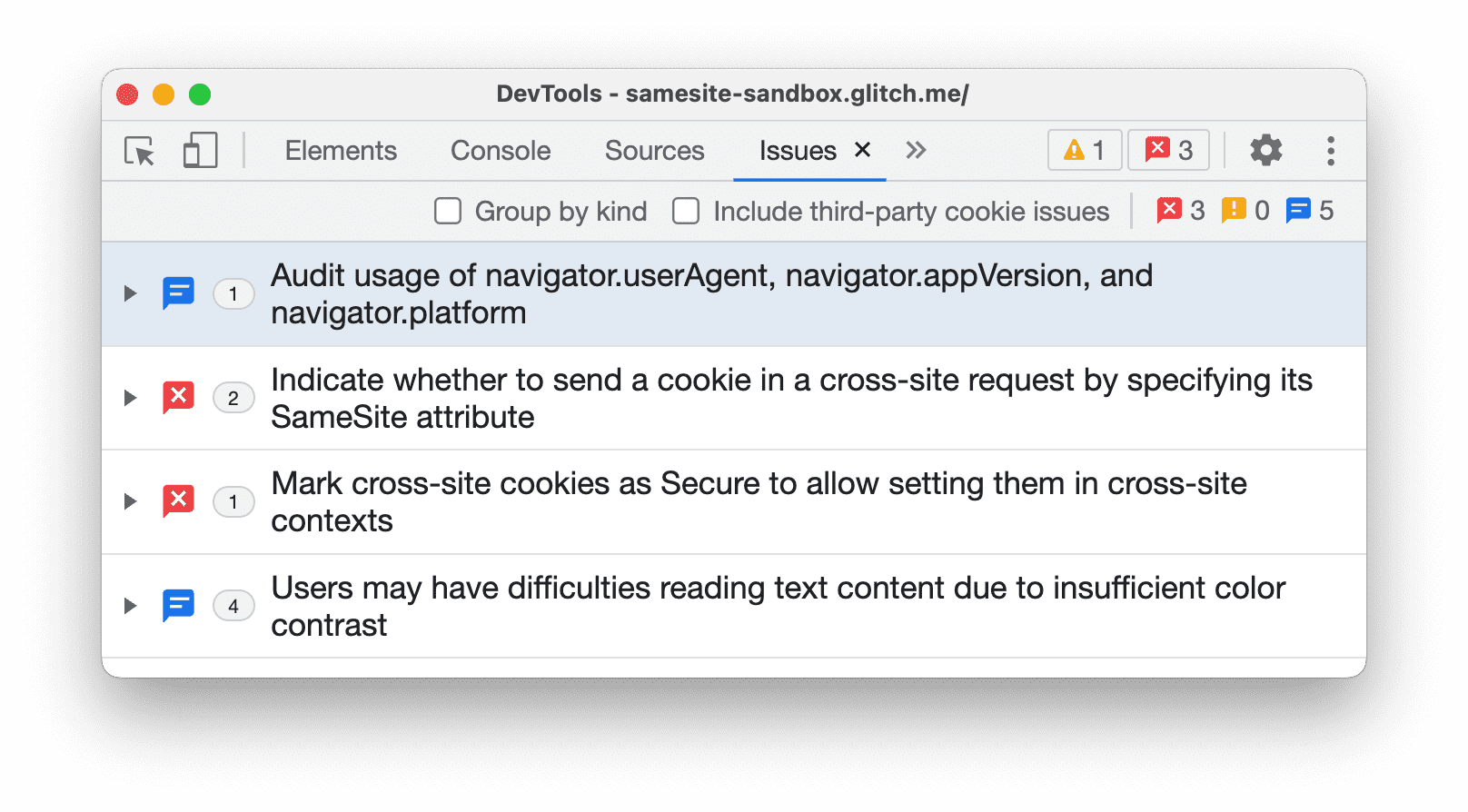
Il riquadro Problemi presenta gli avvisi del browser in modo strutturato, aggregato e utile.
Fai clic su un elemento nel riquadro Problemi per espandere il problema e ricevere indicazioni su come risolverlo e trovare le risorse interessate.

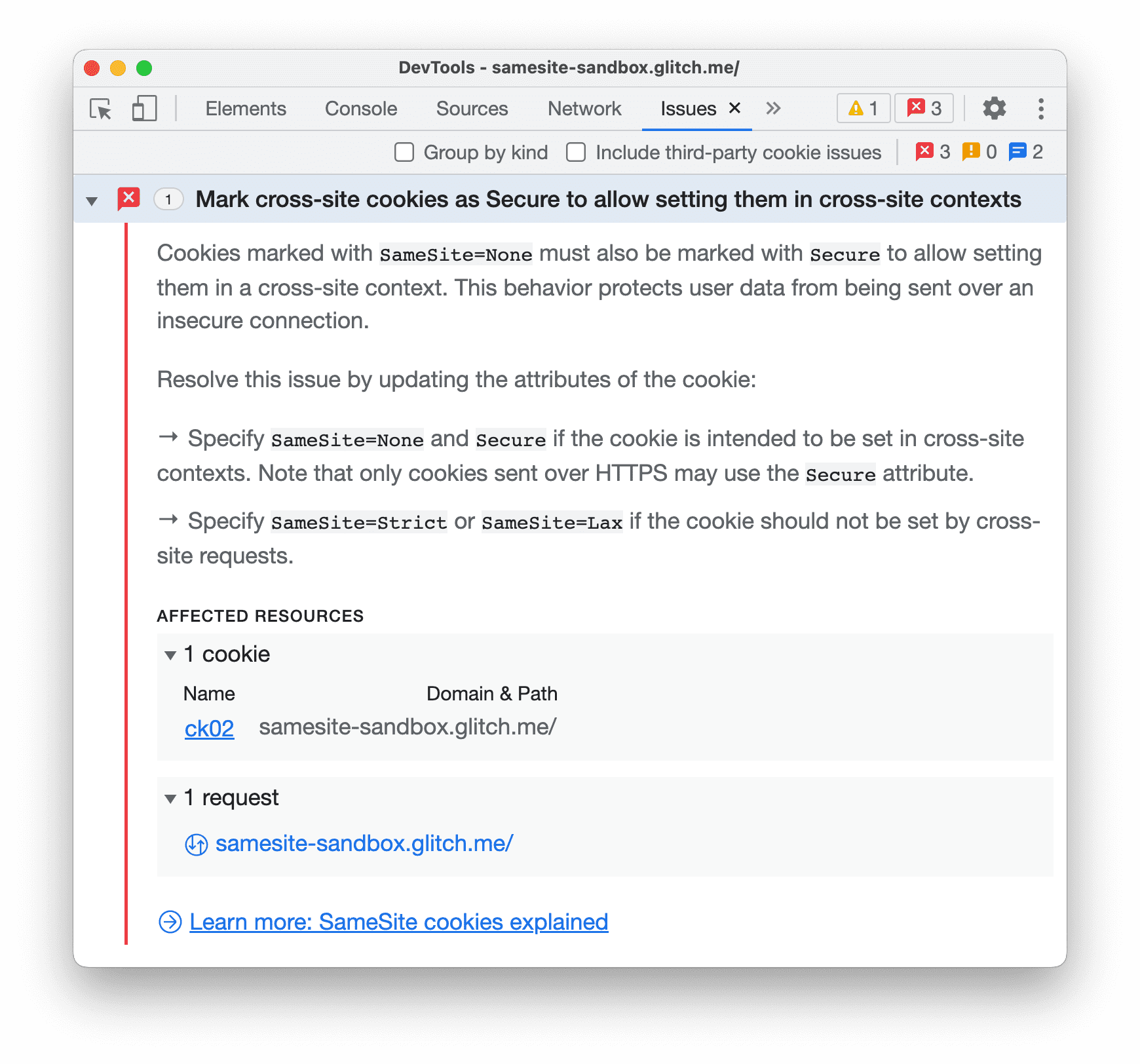
Ogni articolo è composto da quattro componenti:
- Un titolo che descrive il problema.
- Una descrizione che fornisca il contesto e la soluzione.
- Una sezione RISORSE INTERESSATE che rimanda alle risorse all'interno del contesto DevTools appropriato, come Rete, Origini, Elementi e altri riquadri.
- Link a ulteriori indicazioni.
Fai clic sugli elementi in RISORSE INTERESSE per visualizzare i problemi nel contesto.
Raggruppare i problemi per tipo
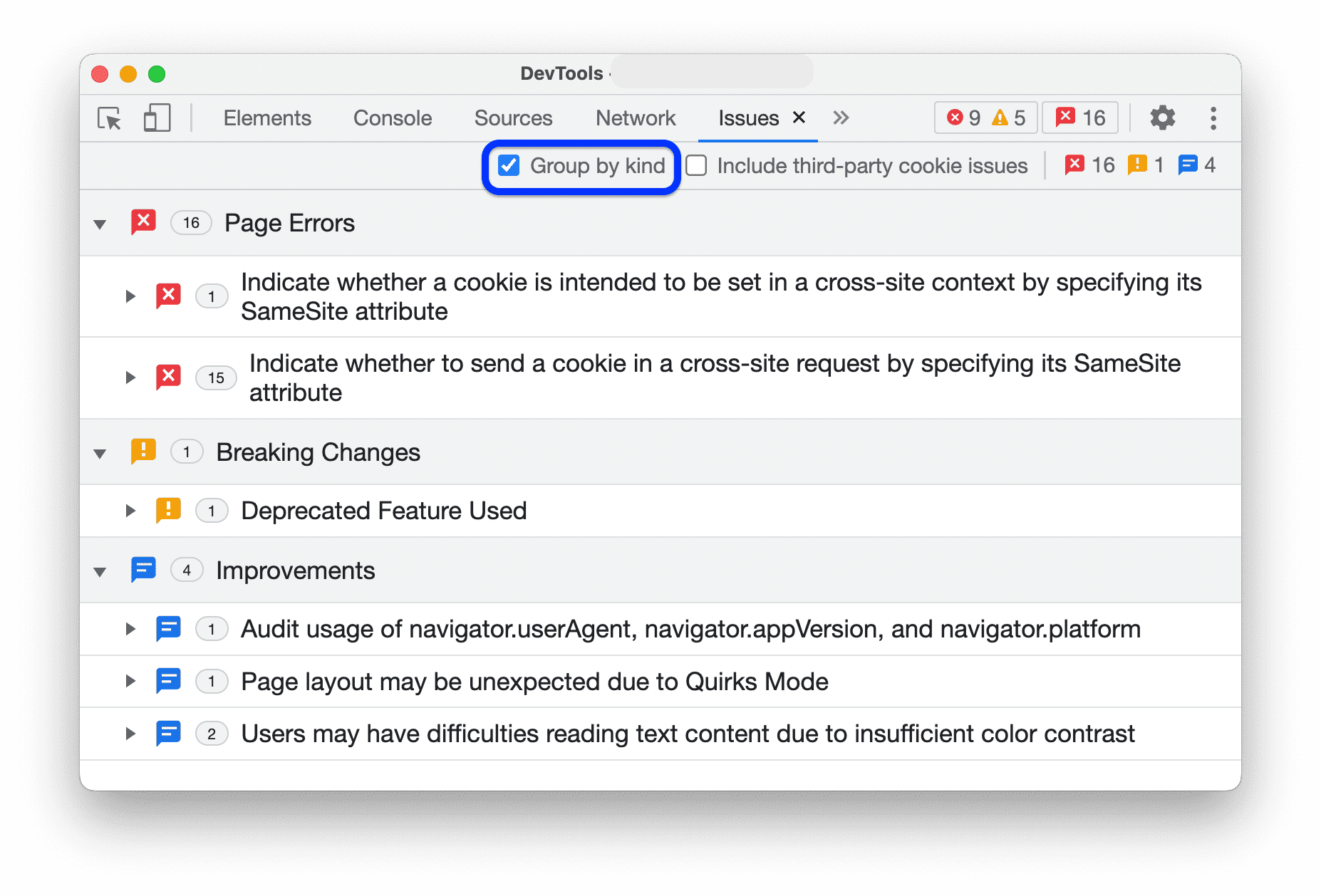
Il riquadro Problemi conteggia il numero di risorse interessate per ogni problema e lo mostra accanto ai titoli. Inoltre, puoi organizzare i problemi in base alla gravità in tre tipi di gruppi:
 Errori di pagina segnalati da Chrome.
Errori di pagina segnalati da Chrome. Modifiche che comportano interruzioni, come i ritiri.
Modifiche che comportano interruzioni, come i ritiri. Miglioramenti suggeriti da DevTools.
Miglioramenti suggeriti da DevTools.
Per raggruppare i problemi, seleziona Raggruppa per tipo nella barra delle azioni nella parte superiore del riquadro Problemi.

Includere problemi di terze parti
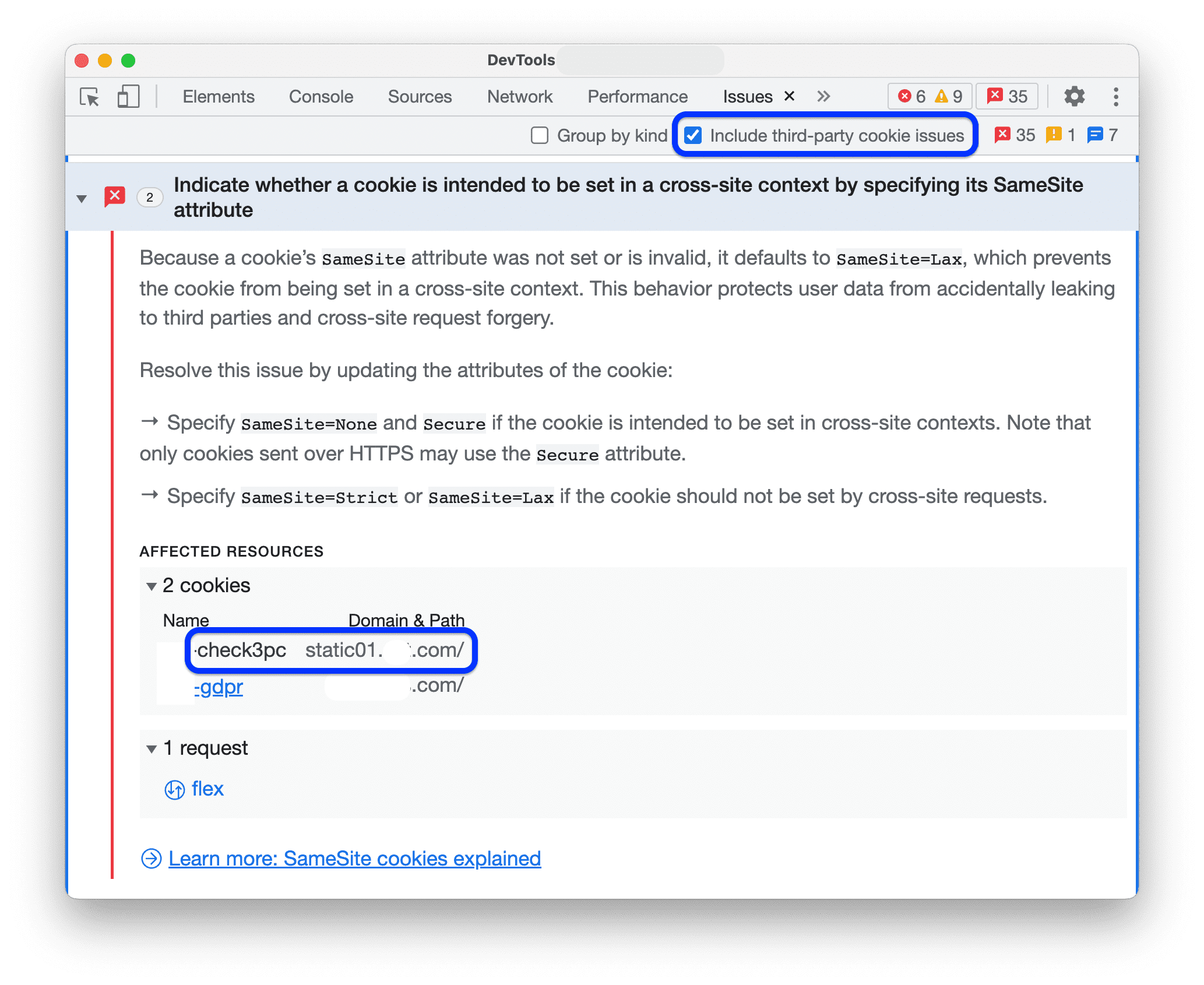
Per impostazione predefinita, il riquadro Problemi mostra i problemi relativi ai cookie di terze parti.
Puoi trovare i problemi relativi ai cookie di terze parti nella sezione RISORSE INTERESSE in cui manca un link.

Per nascondere questi problemi, deseleziona Includi problemi di cookie di terze parti nella barra delle azioni nella parte superiore del riquadro Problemi.
Nascondere i problemi
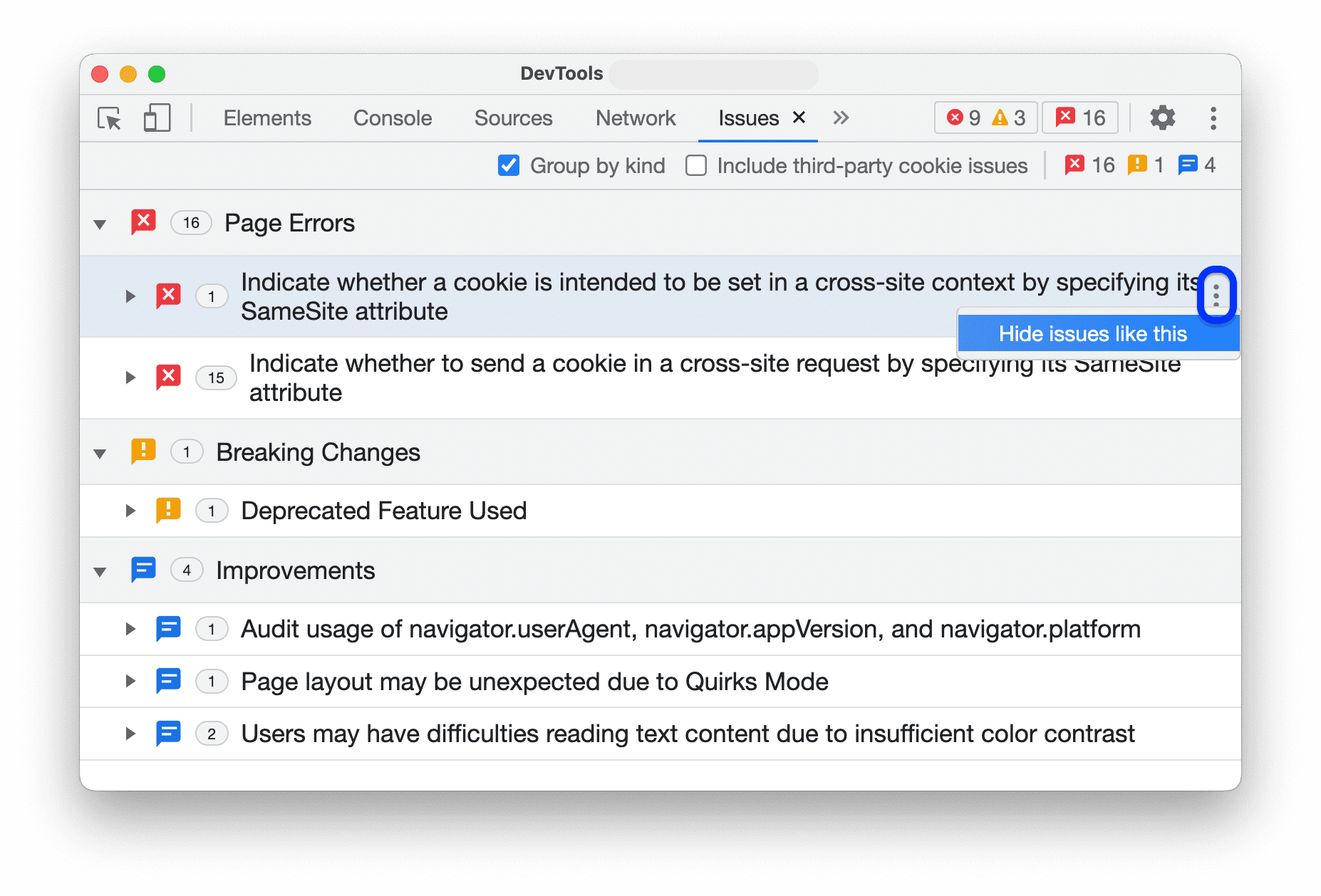
Per nascondere un problema, seleziona Nascondi problemi simili a questo dal menu con tre puntini accanto al problema.

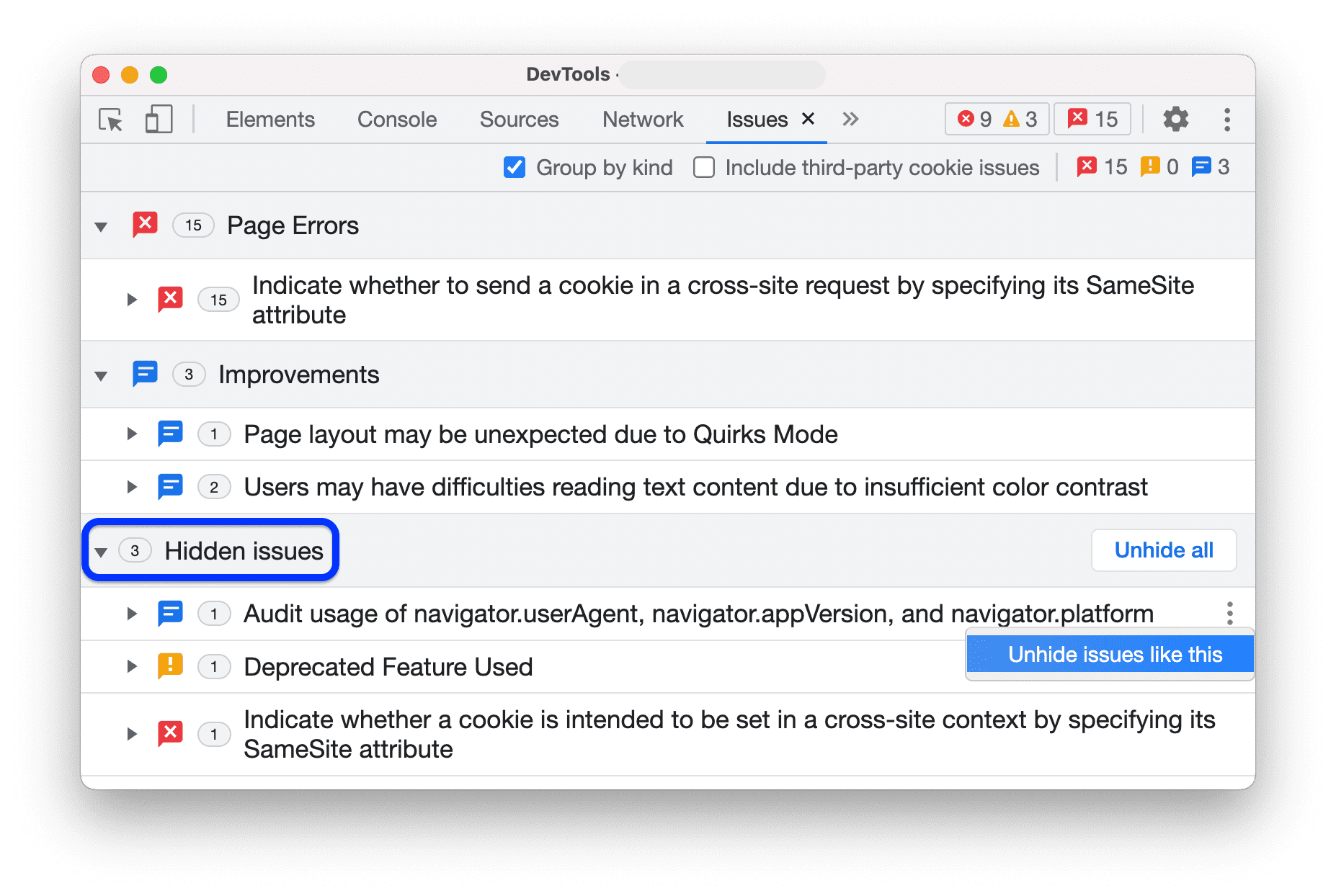
Per visualizzare l'elenco dei problemi nascosti, scorri verso il basso fino alla sezione Problemi nascosti ed espandila.

Per visualizzare tutti i problemi, fai clic su Mostra tutto. Per visualizzare un problema specifico, seleziona Mostra problemi come questo dal menu con tre puntini accanto al problema.
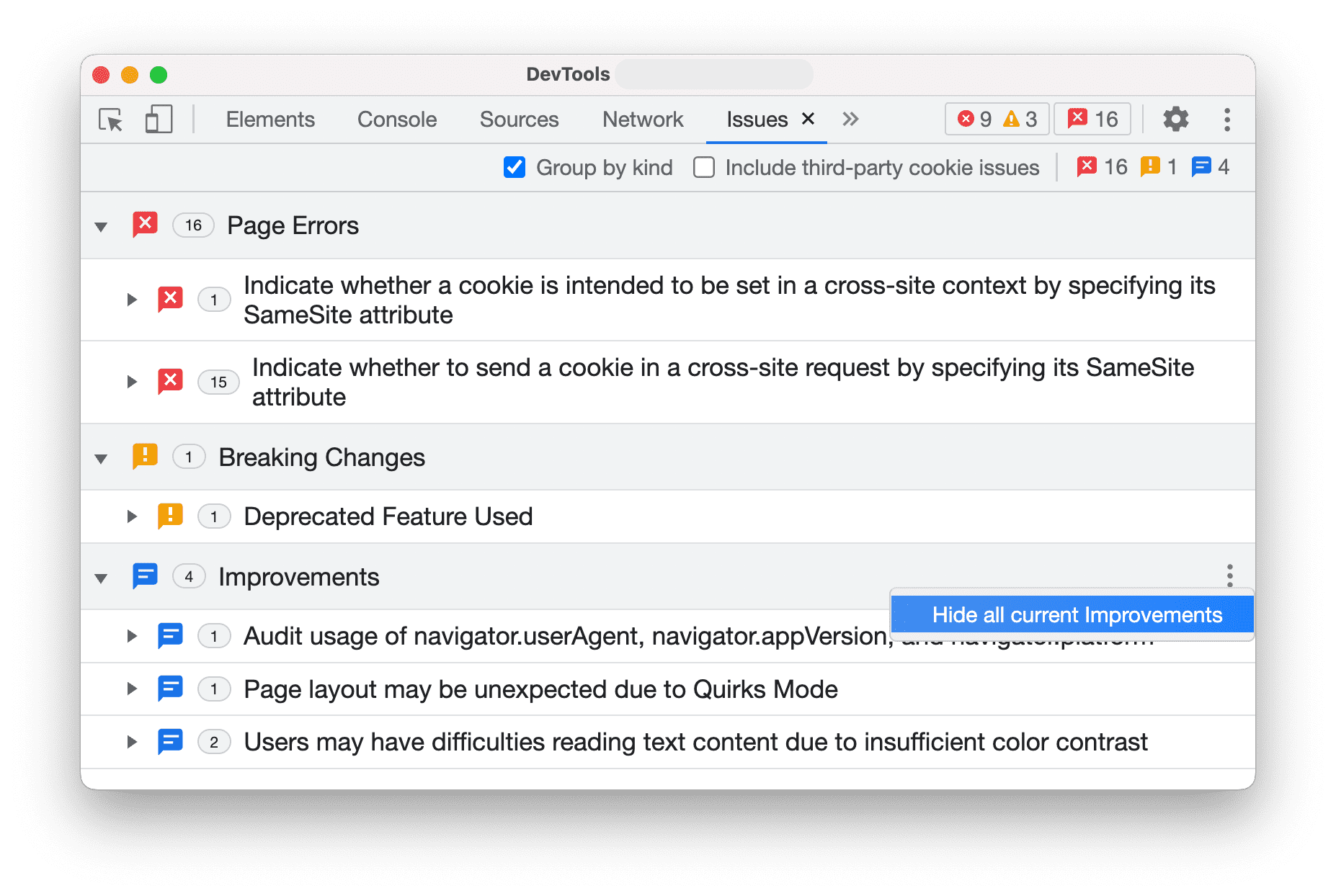
Inoltre, con il raggruppamento abilitato, puoi nascondere interi gruppi di problemi utilizzando lo stesso menu con tre puntini accanto a un gruppo.

Visualizzare i problemi nel contesto
Per esaminare un problema:
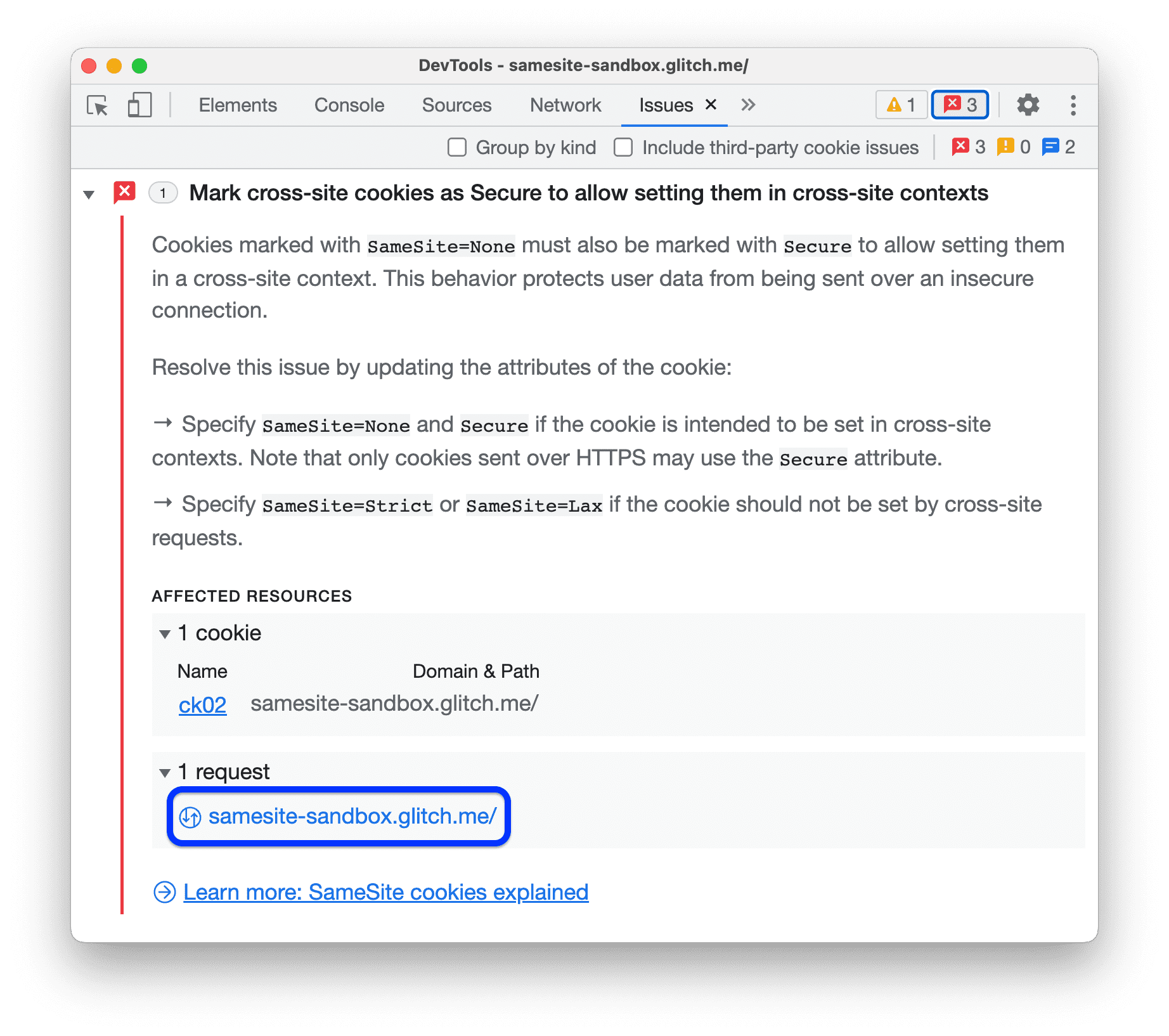
Nella sezione RISORSE INTERESSE, fai clic sul link di una risorsa per visualizzare l'elemento nel contesto appropriato in DevTools. In questo esempio, fai clic su
samesite-sandbox.glitch.meper visualizzare i cookie associati alla richiesta. Il link rimanda al riquadro Rete.
Scorri per visualizzare l'articolo con un problema: in questo caso, il cookie
ck02. Passa il mouse sopra l'icona di informazionea destra per visualizzare il problema e scoprire come risolverlo.