CSS e UI
Scopri le API, gli strumenti e le tecniche più recenti per browser per creare interfacce utente efficaci e coinvolgenti.
Le ultime novità su CSS e UI
Nuova documentazione
Posizionamento ancoraggio
Posiziona gli elementi l'uno rispetto all'altro utilizzando l'API di ancoraggio.
Anima a height: auto; (e altre parole chiave relative alle dimensioni intrinseche)
Applica l'animazione alle parole chiave per le dimensioni intrinseche e viceversa con
interpolate-size e calc-size()
Stile barra di scorrimento
Utilizza le proprietà
scrollbar-width e scrollbar-color per definire lo stile delle barre di scorrimento.
Saldo a capo automatico del CSS
In CSS arriva una classica tecnica tipografica che prevede la creazione manuale di interruzioni di riga per blocchi di testo bilanciati.
Guida ai colori CSS ad alta definizione
CSS Color 4 offre sul Web strumenti e funzionalità per i colori con un'ampia gamma di colori: più colori, funzioni di manipolazione e gradienti migliori.
Modello a oggetti di tipo CSS
Il modello a oggetti tipo CSS (OM typed) consente di utilizzare tipi, metodi e un modello a oggetti flessibile per lavorare con i valori CSS.
Inizia a utilizzare le query stile
Esegui una query sui valori di stile di un elemento principale utilizzando la regola @container.
Nidificazione dei CSS
Una delle nostre funzionalità preferite del preprocessore CSS è ora integrata nel linguaggio: le regole di stile nidificate.
@scope CSS
Scopri come creare stili con ambito che selezionano gli elementi solo all'interno di una sottostruttura del DOM.
CSS color-mix()
Mescola i colori in uno qualsiasi degli spazi colore supportati direttamente dal tuo CSS.
Maggiore controllo sulle selezioni nth-child()
Prefiltra un insieme di elementi secondari prima di applicare la logica An+B.
Fisarmonica esclusiva
Crea un'accordion esclusiva con più elementi
<details> che hanno lo stesso name.
Presentazione degli elementi inerti
La proprietà inerte è un attributo HTML globale che semplifica la rimozione e il ripristino degli eventi di input utente per un elemento, inclusi eventi di interesse ed eventi delle tecnologie per la disabilità.
Testo a capo in CSS molto elegante
Attiva il ritorno a capo automatico ottimizzato, più che la bellezza della velocità.
Griglia CSS in DevTools
Come abbiamo progettato e implementato il supporto degli strumenti griglia CSS in DevTools.
Supporto di CSS-in-JS in DevTools
Come supportiamo CSS-in-JS in DevTools e in che modo è diverso dal CSS normale.
Strumenti per creare componenti moderni
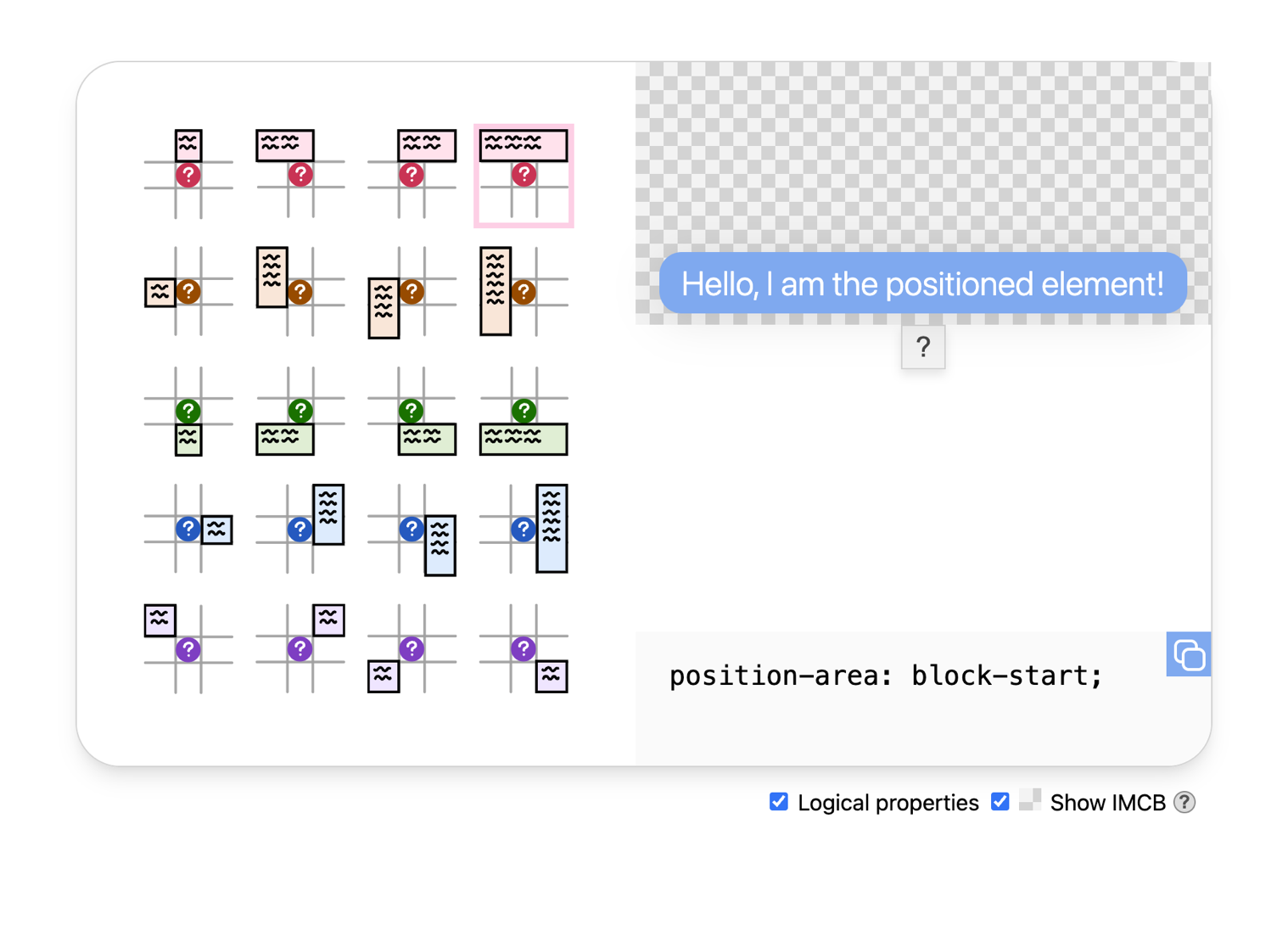
Strumento Posizione ancora
Utilizza questo strumento per posizionare gli elementi rispetto ad altri elementi utilizzando l'API di posizionamento dell'ancora.
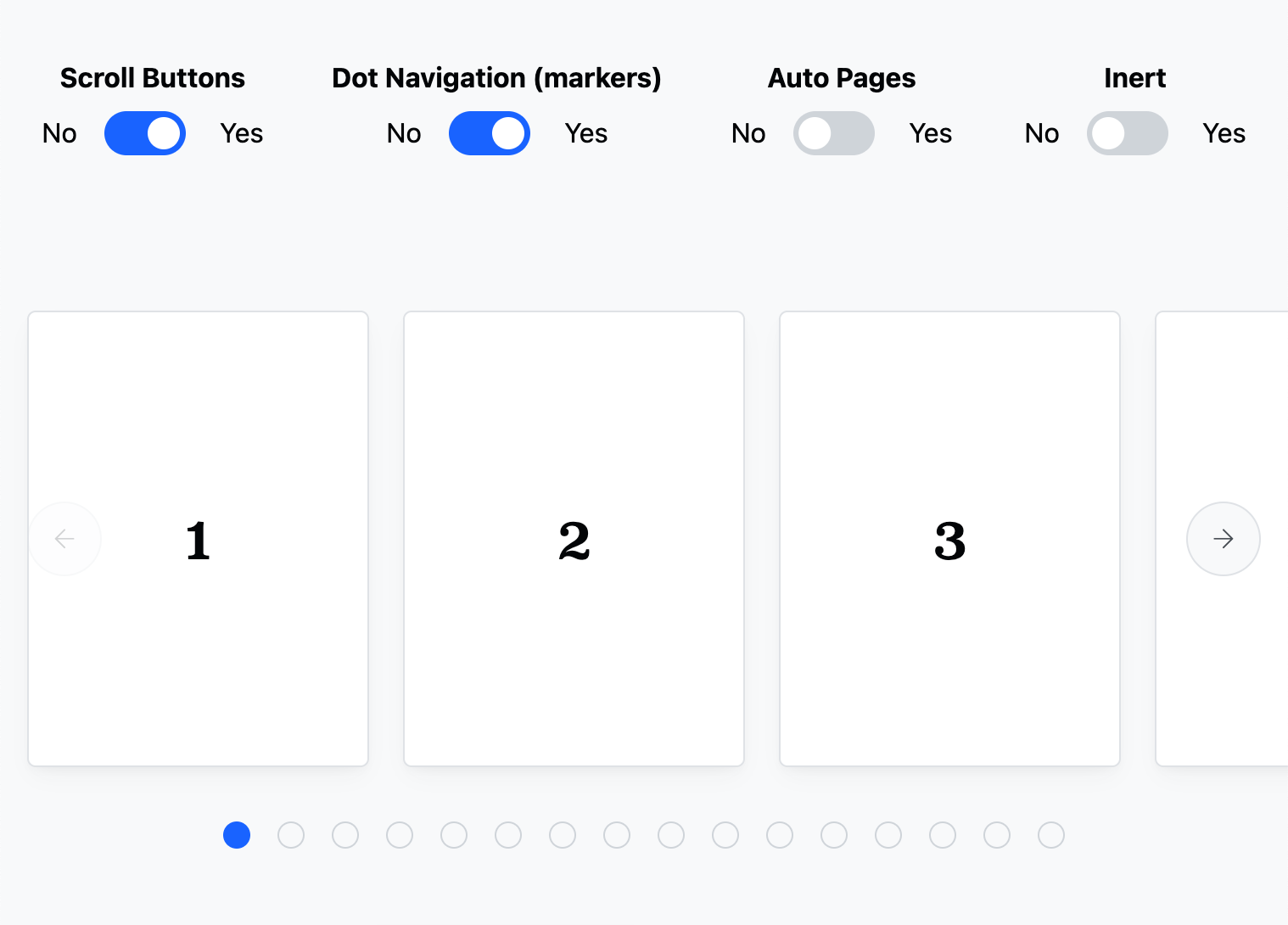
Configuratore carosello
Un'esperienza simile a un generatore per visualizzare le funzionalità di un carosello solo CSS: pulsanti, indicatori, paginazione e inerzia.
Case study su CSS e UI
Perché le funzionalità dell'interfaccia utente web sono importanti per il tuo sito web?
Che cosa sono esattamente le funzionalità dell'interfaccia utente web e come possono migliorare la canalizzazione di conversione? Quali sono i vantaggi dell'adozione di queste funzionalità.
Case study sulle animazioni con scorrimento
Scopri i vantaggi delle animazioni con scorrimento di Policybazaar, redBus e Tokopedia.
Leggi i case study di Transizione
redBus, Policybazaar e Tokopedia utilizzano tutti l'API View Transiziones e beneficiano di prestazioni migliori e di un'interfaccia utente fluida.
Case study sull'API Popover
Tokopedia utilizza l'API Popover per ridurre la quantità di codice nella propria applicazione.
Animazioni sul web
L'API Web Animations
L'API Web Animations fornisce primitive efficaci per descrivere le animazioni imperative di JavaScript.
Più effetti di animazione
La proprietà animazione-composizione consente di controllare cosa deve accadere quando più animazioni influenzano contemporaneamente la stessa proprietà.
Curve di animazione complesse con funzione lineare()
linear() è una funzione di easing CSS che interpola in modo lineare tra i punti, consentendo di ricreare gli effetti di rimbalzo e molla.
Animazioni con scorrimento
Utilizza le sequenze temporali di scorrimento e visualizza le sequenze temporali per creare animazioni a scorrimento in modo dichiarativo.

CORSO
Scopri il responsive design
Scopri la storia del responsive design e i concetti fondamentali relativi ai layout adattabili. Imparerai a conoscere le immagini adattabili, gli aspetti tipografici, l'accessibilità e altro ancora.

CORSO
Imparare CSS
Imparerai le nozioni fondamentali di CSS, come il modello box, a cascata e specificità, flexbox, griglia e z-index. Inoltre, scoprirai funzioni, proprietà logiche e altro ancora per arricchire le tue competenze di sviluppatore front-end.