Utilizza le proprietà scrollbar-width e scrollbar-color per applicare uno stile alle barre di scorrimento.
Introduzione
Dalla versione 2 di Chrome è stato possibile applicare stili alle barre di scorrimento con gli pseudo-elementi ::-webkit-scrollbar-*. Questo approccio funziona bene in Chrome e Safari, ma non è mai stato standardizzato dal CSS Working Group.
Sono state standardizzate le proprietà scrollbar-width e scrollbar-color, che fanno parte della specifica del livello 1 del modulo di stile delle barre di scorrimento CSS. Queste proprietà sono supportate a partire da Chrome 121.
Guida introduttiva alle barre di scorrimento
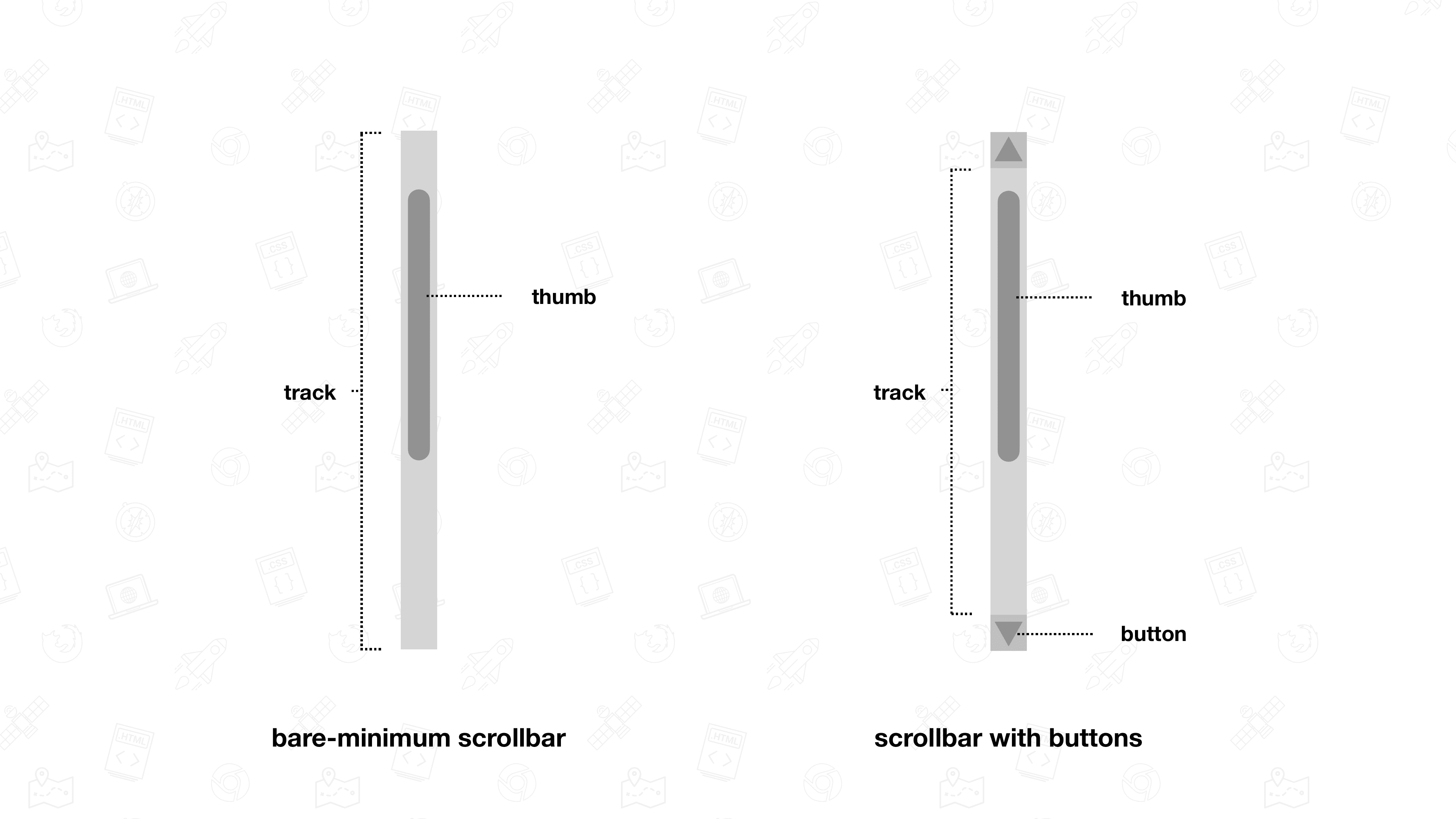
Anatomia di una barra di scorrimento
Una barra di scorrimento è costituita da una traccia e un cursore. Il canale è l'area in cui può muoversi il pollice. Il canale rappresenta l'intera distanza di scorrimento. Il cursore rappresenta la posizione corrente all'interno della regione scorrevole. Mentre scorri, si sposta all'interno della traccia. Spesso il pollice è anche trascinabile.
Le barre di scorrimento possono avere più parti oltre al cursore e alla barra. Ad esempio, una barra di scorrimento potrebbe avere uno o più pulsanti per aumentare o diminuire l'offset di scorrimento. Le parti che compongono una barra di scorrimento sono determinate dal sistema operativo sottostante.

Barre di scorrimento classiche e in overlay
Prima di esaminare come applicare uno stile alle barre di scorrimento, è importante comprendere la differenza tra i due tipi di barra di scorrimento.
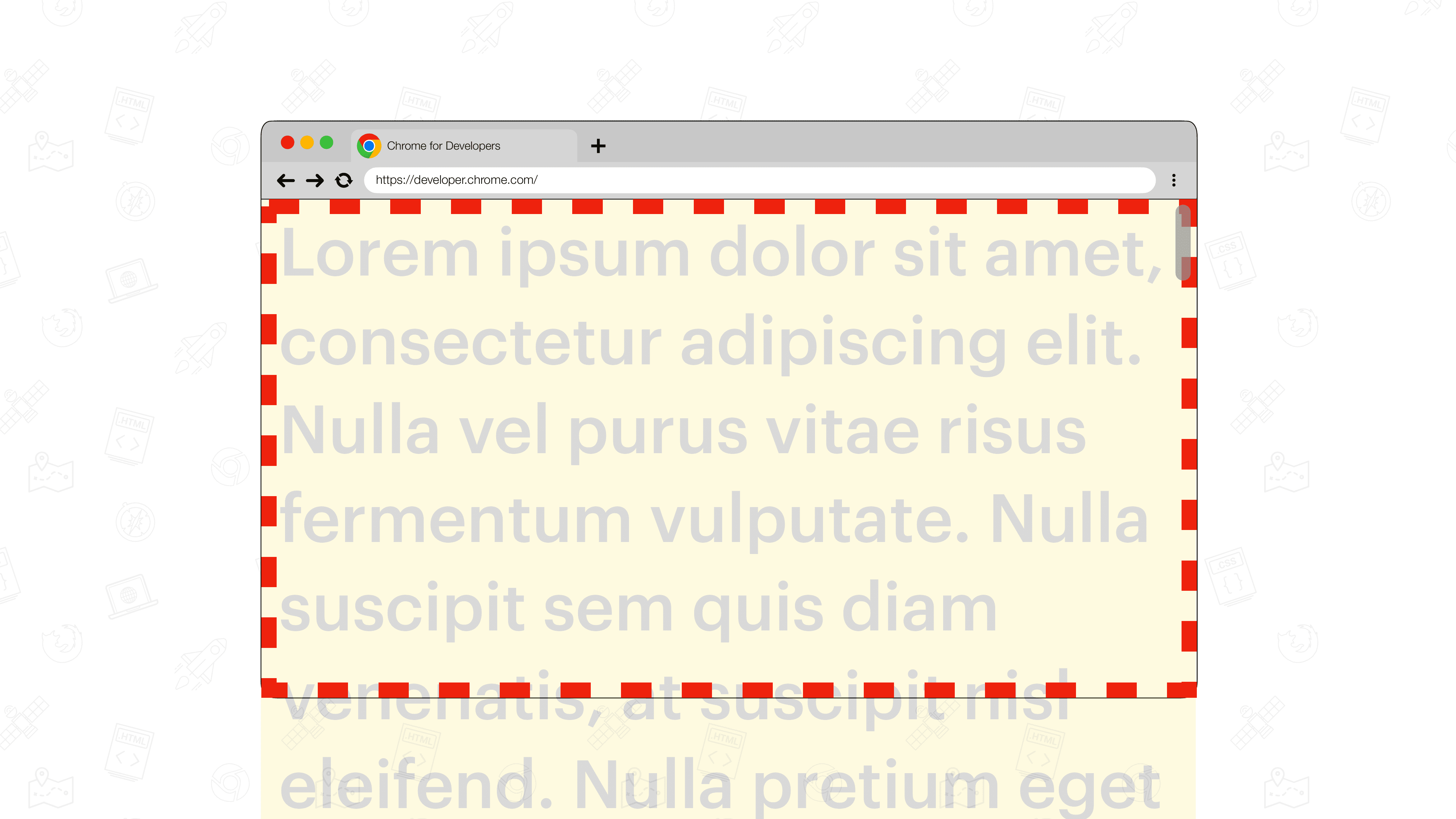
Barre di scorrimento in overlay
Le barre di scorrimento in overlay sono barre di scorrimento mobili visualizzate sopra i contenuti sottostanti. Non vengono mostrati per impostazione predefinita, ma solo mentre scorri. Per mantenere visibili i contenuti sottostanti, sono spesso semitrasparenti, ma è il sistema operativo a decidere. Durante l'interazione, le dimensioni possono variare.

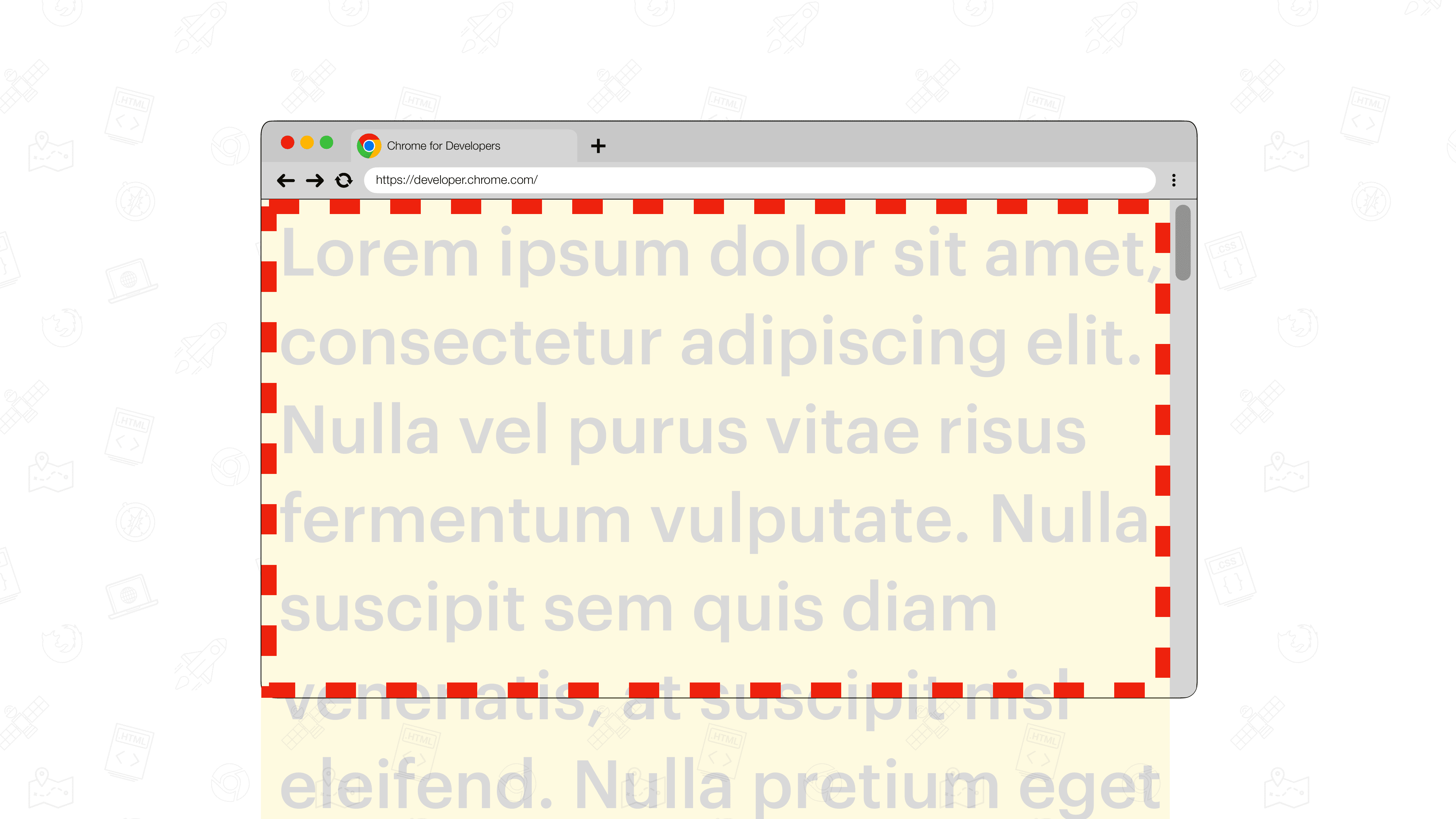
Barre di scorrimento classiche
Le barre di scorrimento classiche sono quelle posizionate in un canale della barra di scorrimento dedicato. La scanalatura della barra di scorrimento è lo spazio tra il bordo del bordo interno e il bordo del padding esterno. Queste barre di scorrimento sono in genere opache (non trasparenti) e sottraggono spazio ai contenuti adiacenti.

Le proprietà scrollbar-color e scrollbar-width
Assegnare un colore alle barre di scorrimento con scrollbar-color
La proprietà scrollbar-color consente di modificare la combinazione di colori delle barre di scorrimento. La proprietà accetta due valori <color>. Il primo valore <color> determina il colore dell'anteprima, mentre il secondo il colore da utilizzare per la traccia.
.scroller {
scrollbar-color: hotpink blue;
}
Quando si utilizza una barra di scorrimento in overlay, il colore della barra non ha alcun effetto per impostazione predefinita. Tuttavia, quando passi il mouse sopra la barra di scorrimento, la traccia viene visualizzata.
scrollbar-colorPer utilizzare il rendering predefinito fornito dal sistema operativo, utilizza auto come valore.
Modifica delle dimensioni della barra di scorrimento con scrollbar-width
La proprietà scrollbar-width ti consente di scegliere una barra di scorrimento più stretta o addirittura di nasconderla completamente senza influire sulla scorrevolezza.
I valori accettati sono auto, thin e none.
auto: la larghezza della barra di scorrimento predefinita fornita dalla piattaforma.thin: una variante sottile della barra di scorrimento fornita dalla piattaforma o una barra di scorrimento personalizzata più sottile della barra di scorrimento predefinita della piattaforma.none: nasconde efficacemente la barra di scorrimento. L'elemento è comunque scorrevole.
Non è possibile utilizzare un <length> come 16px come valore per scrollbar-width.
.scroller {
scrollbar-width: thin;
}
Quando utilizzi una barra di scorrimento in overlay, il cursore viene visualizzato solo mentre scorri attivamente l'area scorrevole.
scrollbar-widthSupporto delle versioni precedenti dei browser
Per soddisfare le versioni del browser che non supportano scrollbar-color e scrollbar-width, è possibile utilizzare sia le nuove proprietà scrollbar-* che ::-webkit-scrollbar-*.
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-* con un fallback a ::-webkit-scrollbar-*Tieni presente che quando imposti width o height di ::-webkit-scrollbar, viene sempre visualizzata una barra di scorrimento in overlay, che la trasforma in una barra di scorrimento classica.
Per mantenere l'illusione, puoi scegliere di modificare i colori solo quando passi il mouse sopra il cursore.
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-* con un fallback a ::-webkit-scrollbar-*, applicando i colori di ::-webkit-scrollbar-* solo al passaggio del mouse