L'API CSS Anchor Positioning ti consente di posizionare gli elementi rispetto ad altri elementi, noti come ancoraggi. Questa API semplifica i requisiti di layout complessi per molte funzionalità dell'interfaccia, come menu e sottomenu, descrizioni comando, selezioni, etichette, schede, finestre di dialogo delle impostazioni e molte altre. Con il posizionamento dell'ancora integrato nel browser, puoi creare interfacce utente a più livelli senza fare affidamento su librerie di terze parti, aprendo un mondo di possibilità creative.
Concetti fondamentali: ancore ed elementi posizionati
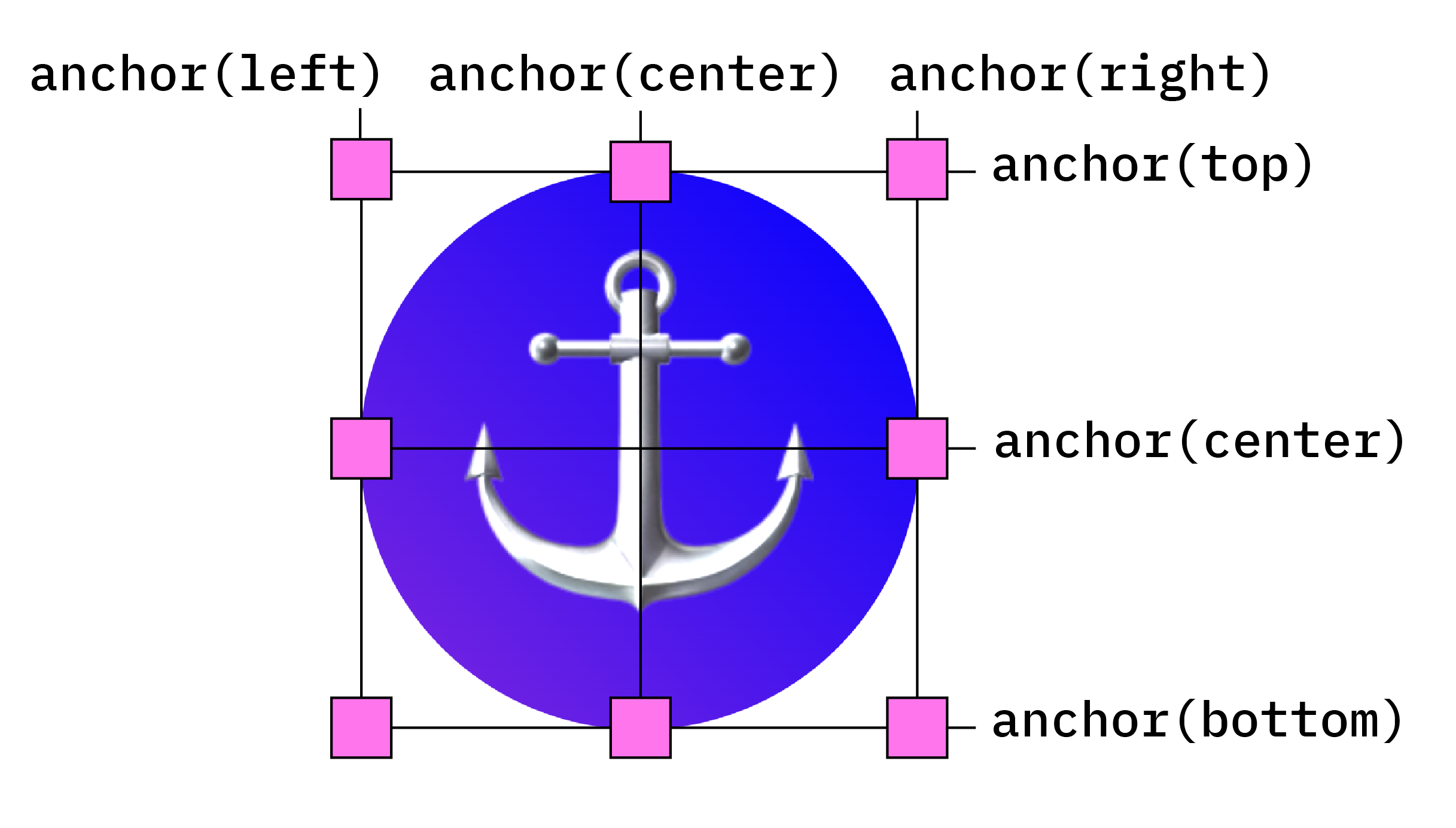
Al centro di questa API c'è la relazione tra ancore ed elementi posizionati. Un'ancora è un elemento designato come punto di riferimento utilizzando la proprietà anchor-name. Un elemento posizionato è un elemento posizionato in base a un'ancora utilizzando la proprietà position-anchor o utilizzando esplicitamente anchor-name nella logica di posizionamento.

Configurare gli ancoraggi
Creare un'ancora è semplice. Applica la proprietà anchor-name all'elemento selezionato e assegnagli un identificatore univoco. A questo identificatore univoco deve essere anteposto un doppio trattino, proprio come una variabile CSS.
.anchor-button {
anchor-name: --anchor-el;
}
Una volta assegnato un nome di ancoraggio, .anchor-button funge da ancoraggio, pronto a guidare il posizionamento di altri elementi. Puoi collegare questo ancora ad altri elementi in due modi:
Ancoraggi impliciti
Il primo modo per collegare un'ancora a un altro elemento è con un'ancora implicita, come nell'esempio di codice seguente. La proprietà position-anchor viene aggiunta all'elemento che vuoi collegare all'ancora e ha come valore il nome dell'ancora (in questo caso --anchor-el).
.positioned-notice {
position-anchor: --anchor-el;
}
Con una relazione di ancoraggio implicita, puoi posizionare gli elementi utilizzando la funzione anchor() senza specificare esplicitamente il nome dell'ancora nel primo argomento.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
Ancoraggi espliciti
In alternativa, puoi utilizzare il nome dell'ancora direttamente nella funzione di ancoraggio (ad esempio top: anchor(--anchor-el bottom). Si tratta di un'ancora esplicita e può essere utile se vuoi ancorare a più elementi (leggi di seguito per un esempio).
.positioned-notice {
top: anchor(--anchor-el bottom);
}
Posizionare gli elementi rispetto agli elementi di ancoraggio

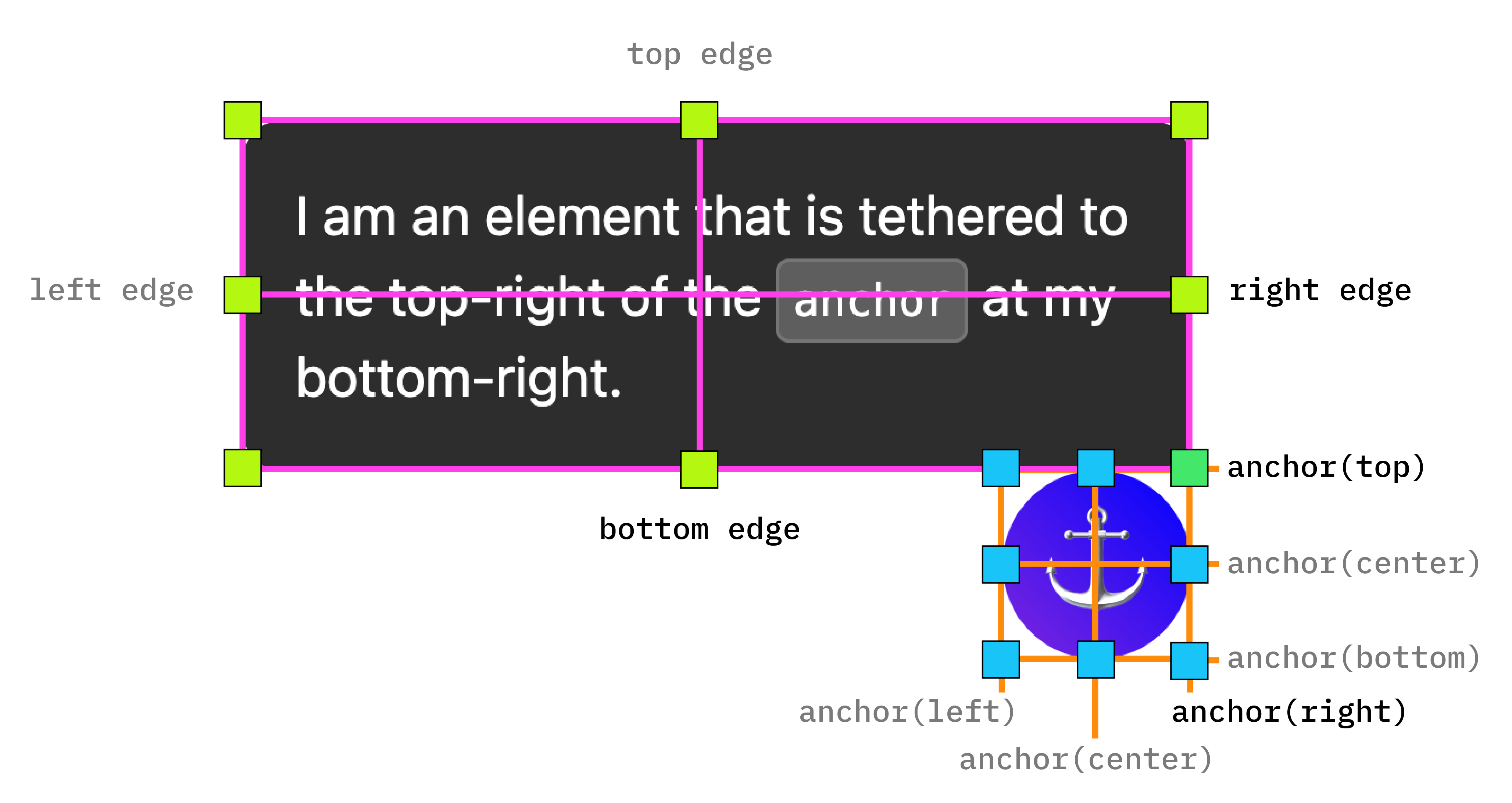
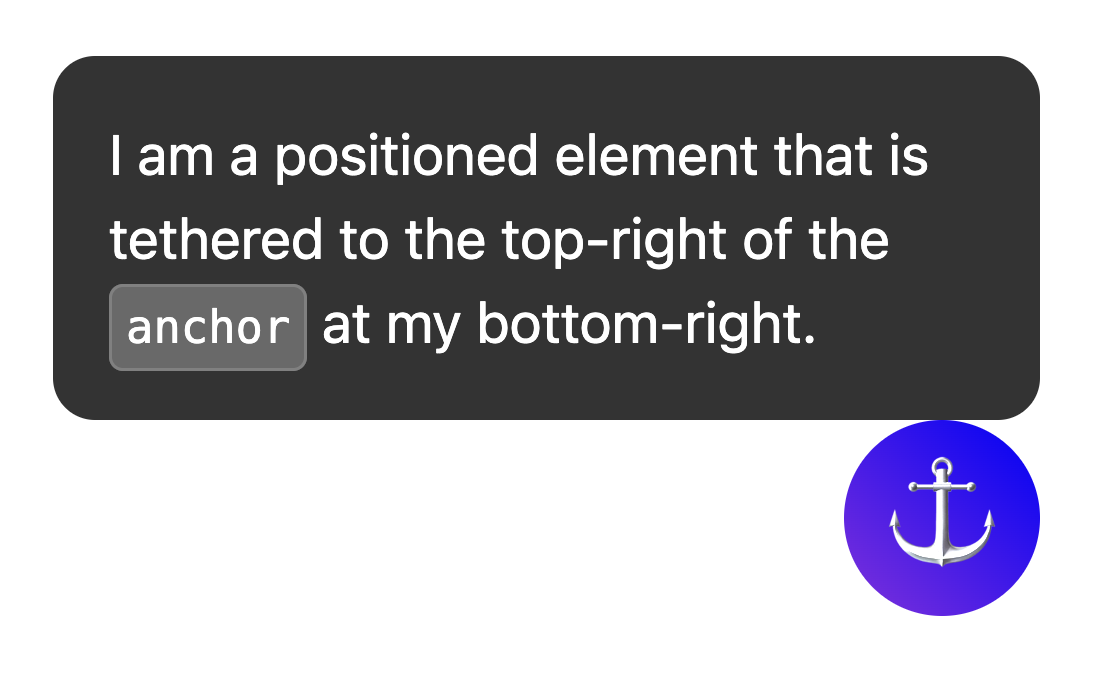
Il posizionamento dell'ancora si basa sul posizionamento assoluto CSS. Per utilizzare i valori di posizionamento, devi aggiungere position: absolute all'elemento posizionato. Dopodiché, utilizza la funzione anchor() per applicare i valori di posizionamento. Ad esempio, per posizionare un elemento ancorato in alto a sinistra dell'elemento di ancoraggio, utilizza il seguente posizionamento:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

Ora hai un elemento ancorato a un altro, come segue:

Per utilizzare il posizionamento logico per questi valori, gli equivalenti sono i seguenti:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
Centrare un elemento posizionato con anchor-center
Per centrare più facilmente l'elemento posizionato in base all'ancora rispetto a quest'ultima, è disponibile un nuovo valore denominato anchor-center che può essere utilizzato con le proprietà justify-self, align-self, justify-items e align-items.
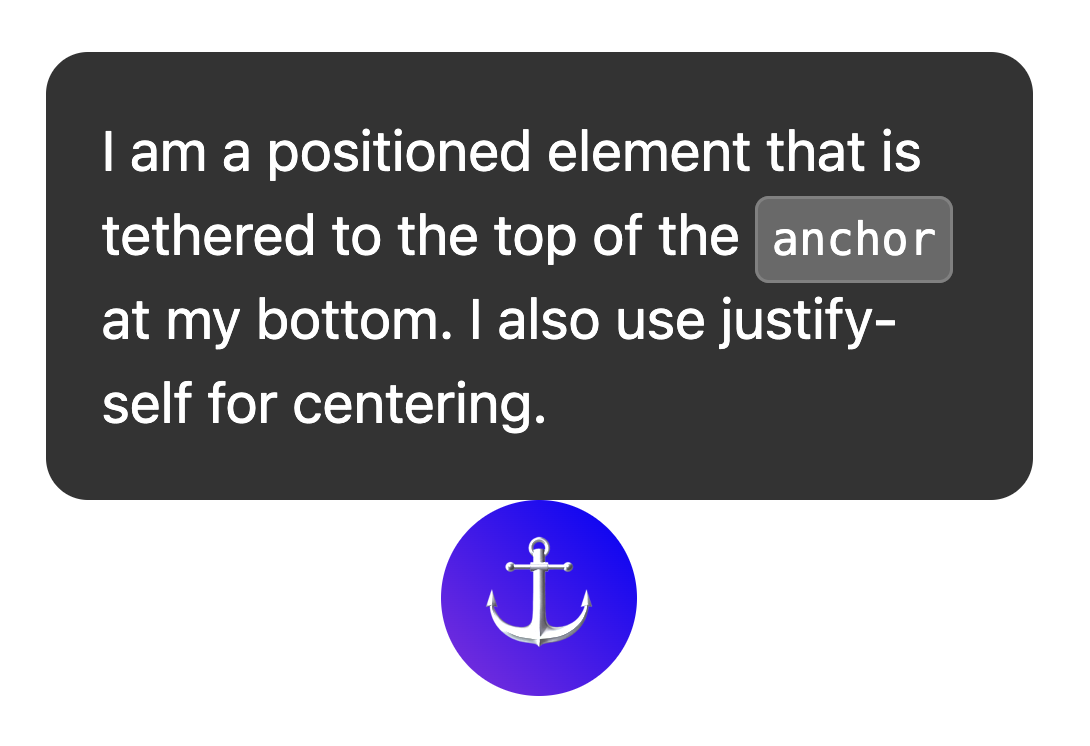
Questo esempio modifica quello precedente utilizzando justify-self: anchor-center per centrare l'elemento posizionato sopra l'ancora.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}
justify-center.
Più ancoraggi
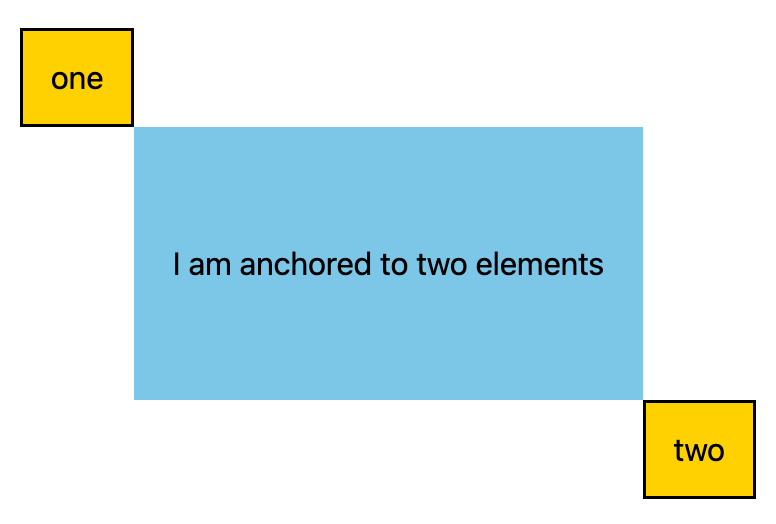
Gli elementi possono essere ancorati a più di un'ancora. Ciò significa che potresti dover impostare valori di posizione relativi a più di un'ancora. A tale scopo, utilizza la funzione anchor() e indica esplicitamente l'ancora a cui fai riferimento nel primo argomento. Nell'esempio seguente, l'angolo in alto a sinistra di un elemento posizionato è ancorato all'angolo in basso a destra di un'ancora e l'angolo in basso a destra dell'elemento posizionato è ancorato all'angolo in alto a sinistra della seconda ancora:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

Posizione con position-area
L'API di ancoraggio include un nuovo meccanismo di layout che utilizza la proprietà position-area.
Questa proprietà consente di posizionare gli elementi con ancoraggio rispetto ai rispettivi ancoraggi e funziona su una griglia di 9 celle con l'elemento di ancoraggio al centro.
Per utilizzare position-area anziché il posizionamento assoluto, utilizza la proprietà position-area con valori fisici o logici. Ad esempio:
- In alto al centro:
position-area: topoposition-area: block-start - Centro-sinistra:
position-area: leftoposition-area: inline-start - In basso al centro:
position-area: bottomoposition-area: block-end - Centro a destra:
position-area: rightoposition-area: inline-end

Per saperne di più su queste posizioni, dai un'occhiata al seguente strumento:
Modificare le dimensioni degli elementi con anchor-size()
La funzione anchor-size(), che fa parte anche dell'API di posizionamento dell'ancora, può essere utilizzata per impostare le dimensioni o la posizione di un elemento posizionato in base all'ancora (larghezza, altezza o dimensioni in linea e in blocco).
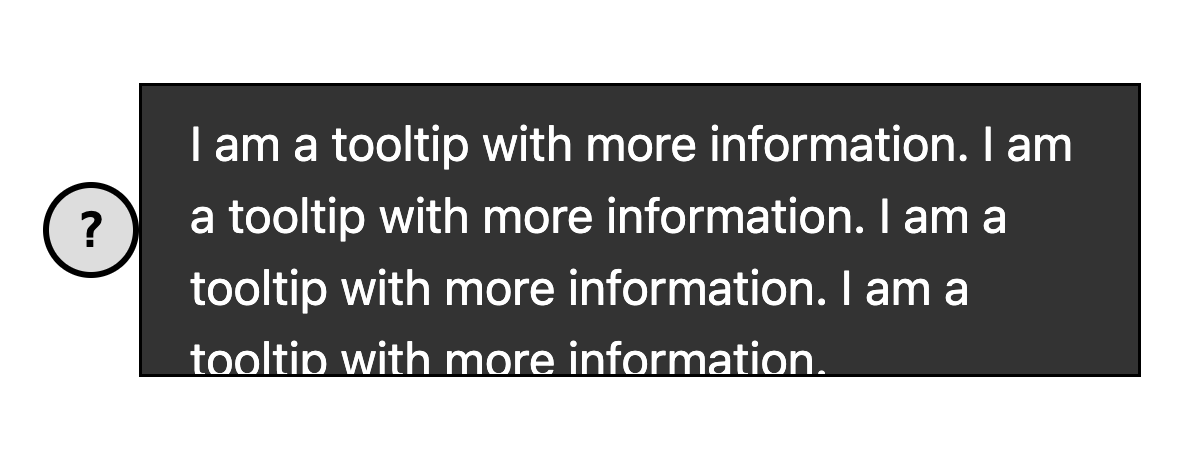
Il seguente CSS mostra un esempio di utilizzo di questa opzione per l'altezza,utilizzando anchor-size(height) all'interno di una funzione calc() per impostare l'altezza massima della descrizione comando su due volte l'altezza dell'ancora.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}
anchor-size
Utilizzare l'ancora con elementi di primo livello come popup e finestra di dialogo
Il posizionamento dell'ancora funziona incredibilmente bene con gli elementi di primo livello come popover. e <dialog>. Sebbene questi elementi siano posizionati in un livello separato dal resto del sottoalbero DOM, il posizionamento dell'ancora ti consente di collegarli nuovamente e scorrere insieme agli elementi non presenti nel livello superiore. Si tratta di un enorme vantaggio per le interfacce a livelli.
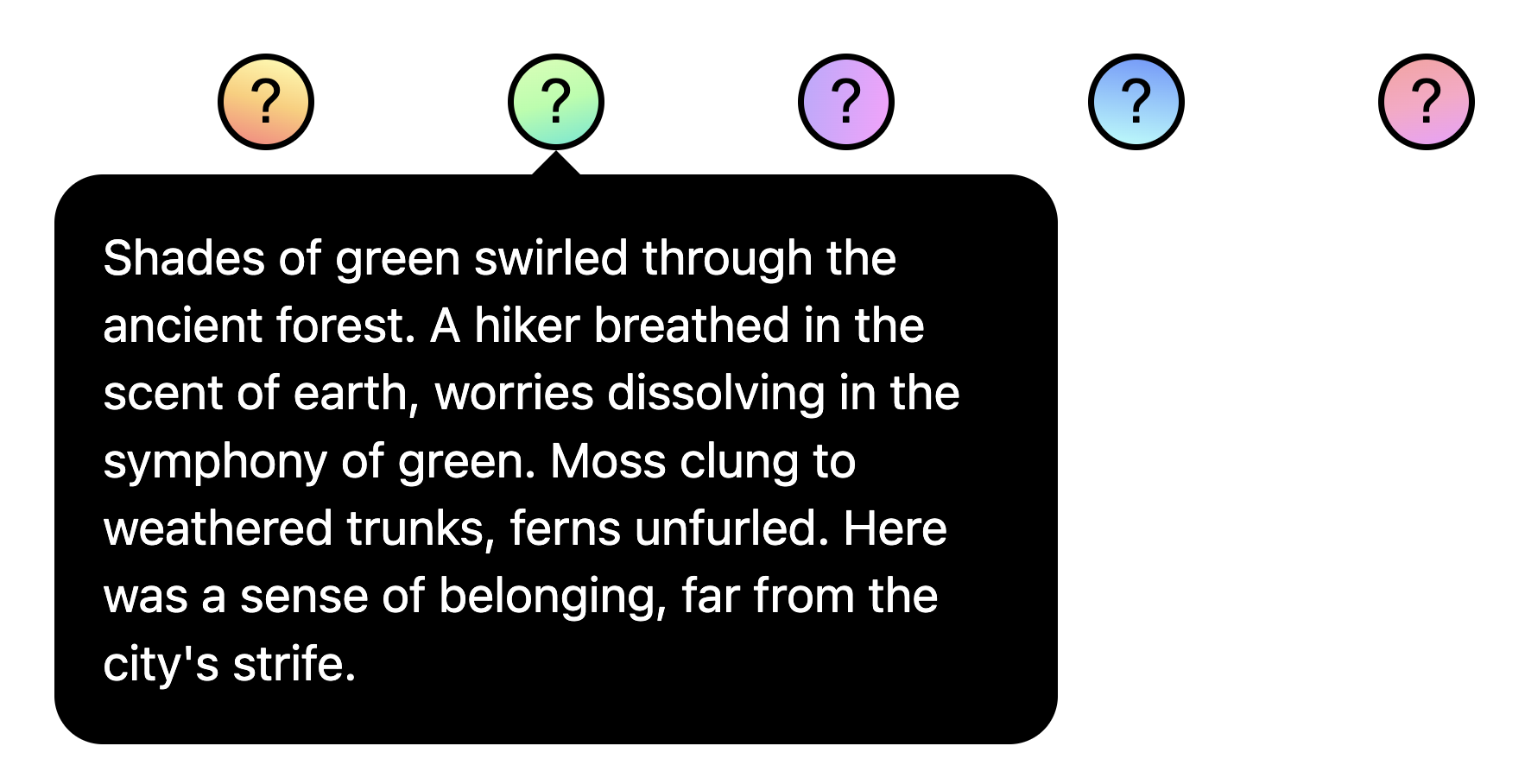
Nell'esempio seguente, un insieme di popup di descrizioni comando viene attivato utilizzando un pulsante. Il pulsante è l'ancora e la descrizione comando è l'elemento posizionato. Puoi applicare uno stile all'elemento posizionato come a qualsiasi altro elemento ancorato. Per questo esempio specifico, anchor-name e position-anchor sono stili in linea per il pulsante e la descrizione comando. Poiché ogni ancora ha bisogno di un nome univoco, quando generi contenuti dinamici, l'inserimento in linea è il modo più semplice per farlo.
popover
Modificare le posizioni degli elementi di ancoraggio con @position-try
Una volta impostata la posizione iniziale dell'ancora, ti consigliamo di regolarla se l'ancora raggiunge i bordi del blocco contenente. Per creare posizioni di ancoraggio alternative, puoi utilizzare la direttiva @position-try insieme alla proprietà position-try-fallbacks.
Nell'esempio seguente, un sottomenu viene visualizzato a destra di un menu. I menu e i sottomenu sono un ottimo utilizzo dell'API di posizionamento dell'ancora insieme all'attributo popover, in quanto tendono ad essere ancorati a un pulsante di attivazione.
Per questo sottomenu, se non c'è spazio sufficiente in orizzontale, puoi spostarlo sotto il menu. Per farlo, configura prima la posizione iniziale:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
}
Poi, configura le posizioni ancorate di riserva utilizzando @position-try:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
posotion-area: bottom;
}
Infine, collega i due dispositivi con position-try-fallbacks. Il risultato sarà il seguente:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
*/ connect with position-try-fallbacks */
position-try-fallbacks: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
position-area: bottom;
}
popoverParole chiave per la rotazione automatica della posizione dell'ancora
Se hai bisogno di un aggiustamento di base, ad esempio la rotazione dall'alto verso il basso o da sinistra verso destra (o entrambe), puoi anche saltare il passaggio di creazione delle dichiarazioni @position-try personalizzate e utilizzare le parole chiave di rotazione integrate supportate dal browser, come flip-block e flip-inline. Questi valori sostituiscono le dichiarazioni @position-try personalizzate e possono essere utilizzati in combinazione tra loro:
position-try-fallbacks: flip-block, flip-inline, flip-block flip-inline;
Le parole chiave invertite possono semplificare notevolmente il codice di ancoraggio. Con poche righe, puoi creare un'ancora completamente funzionale con posizioni alternative:
#my-tooltip {
position-anchor: --question-mark;
position-area: top;
position-try-fallbacks: flip-block;
}
position-try-fallbacks: flip-blockposition-visibility per le ancore nei sottomenu
In alcuni casi, potresti voler ancorare un elemento all'interno di un sottomenu della pagina. In questi casi, puoi controllare la visibilità dell'ancora utilizzando position-visibility. Quando l'ancora rimane in vista? Quando scompare? Con questa funzionalità hai il controllo su queste opzioni. Utilizza position-visibility: anchors-visible quando vuoi che l'elemento posizionato rimanga visibile finché l'ancora non è fuori visuale:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
position-visibility: anchors-visible DemoIn alternativa, puoi utilizzare position-visibility: no-overflow per impedire all'ancora di fuoriuscire dal contenitore.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
position-visibility: no-overflow DemoRilevamento delle funzionalità e polyfilling
Poiché al momento il supporto dei browser è limitato, ti consigliamo di utilizzare questa API con alcune precauzioni. Innanzitutto, puoi verificare la disponibilità del supporto direttamente in CSS utilizzando la query delle funzionalità @supports. Per farlo, inserisci gli stili di ancoraggio nel seguente modo:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
Inoltre, puoi eseguire il polyfill della funzionalità di posizionamento dell'ancora con il polyfill di posizionamento dell'ancora CSS di Oddbird, che funziona da Firefox 54, Chrome 51, Edge 79 e Safari 10. Questo polyfill supporta la maggior parte delle funzionalità di base della posizione dell'ancora, anche se l'implementazione attuale non è completa e contiene sintassi obsolete. Puoi utilizzare il link unpkg o importarlo direttamente in un gestore pacchetti.
Una nota sull'accessibilità
Sebbene l'API di posizionamento dell'ancora consenta di posizionare un elemento rispetto ad altri, non crea intrinsecamente alcuna relazione semantica significativa tra di loro. Se esiste effettivamente una relazione semantica tra l'elemento di ancoraggio e l'elemento posizionato (ad esempio, l'elemento posizionato è un commento della barra laterale sul testo di ancoraggio), un modo per farlo è utilizzare aria-details per indicare l'elemento di ancoraggio agli elementi posizionati. Il software degli screen reader sta ancora imparando a gestire aria-details, ma il supporto sta migliorando.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
Se utilizzi il posizionamento dell'ancora con l'attributo popover o con un elemento <dialog>, il browser gestirà le correzioni di navigazione dell'attenzione per un'accessibilità adeguata, quindi non è necessario che i popup o le finestre di dialogo siano nell'ordine DOM. Scopri di più nella nota sull'accessibilità nelle specifiche.

