Perché abbiamo creato gli strumenti CSS Grid?
CSS Grid è un sistema di layout CSS molto potente che consente agli sviluppatori web di creare un layout bidimensionale complesso e stabilire regole su come ogni elemento secondario di una griglia viene dimensionato, allineato e ordinato. CSS Grid è stato introdotto dopo l'affermazione di Flexbox e, insieme, possono aiutare gli sviluppatori a ottenere un design più adattabile senza complicati hack di allineamento o layout assistito da JavaScript.
Poiché si tratta di un sistema di layout relativamente nuovo, CSS Grid è anche difficile da utilizzare correttamente. La sua sintassi è piuttosto versatile (basta cercare la scheda di riferimento della griglia), ci sono molti modi per ottenere lo stesso layout e dimensioni flessibili e tracce implicite rendono più difficile capire perché il layout sta o non ha il comportamento previsto. Per questo motivo, abbiamo deciso di fornire strumenti CSS Grid dedicati in DevTools, in modo che gli sviluppatori possano comprendere meglio il funzionamento del codice CSS e come ottenere il layout corretto.
Progettazione di utensili
Un impegno congiunto tra Chrome ed Edge
Gli strumenti di griglia CSS hanno catturato l'attenzione di Chrome DevTools ed Edge DevTools. Abbiamo deciso di collaborare fin dall'inizio. Abbiamo condiviso le risorse di prodotto, ingegneria e design di entrambi i team e ci siamo coordinati settimanalmente per raggiungere questo obiettivo.
Riepilogo delle funzionalità
Esistono tre funzionalità principali per gli strumenti CSS Grid:
- Sovrapposizione persistente specifica della griglia che aiuta con le informazioni sulle dimensioni e sull'ordinamento
- Badge nell'albero DOM che evidenziano i contenitori della griglia CSS e attiva gli overlay della griglia
- Un riquadro della barra laterale che consente agli sviluppatori di personalizzare la visualizzazione degli overlay DOM (ad es. modificando il colore e la larghezza delle regole)
- Un editor CSS Grid nel riquadro Stili
Esaminiamoli più a fondo nel prossimo video.
Overlay permanenti della griglia
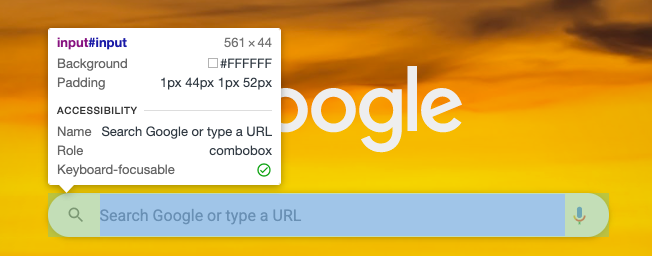
In DevTools, un overlay è uno strumento potente che fornisce informazioni su layout e stile di un singolo elemento:

Queste informazioni aggiuntive vengono sovrapposte all'elemento di interesse. In precedenza, quando passavate il mouse sopra una griglia con DevTools aperti, l'overlay mostrava le informazioni sul modello della casella, ma limitava l'evidenziazione dei contenuti agli elementi della griglia senza spiegare il motivo. Vogliamo aggiungere due componenti principali per gli overlay CSS Grid:
- vogliamo mostrare informazioni più utili sulle griglie, ad esempio dimensioni e lacune create dall'autore
- Vogliamo rendere gli overlay permanenti, in modo da poter visualizzare più griglie contemporaneamente e vedere gli overlay aggiornare le informazioni della griglia man mano che modifichiamo gli stili degli elementi
Vediamo come abbiamo raggiunto entrambi gli obiettivi.
Dimensioni impostate dall'autore e dimensioni calcolate
Uno dei problemi più difficili del debug di CSS Grid è la presenza di molti modi per definire le dimensioni delle righe della griglia. Ad esempio, puoi utilizzare una combinazione di valori in pixel, valori percentuali, frazioni, funzione di ripetizione e funzione minmax per creare dimensioni dei canali versatili:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
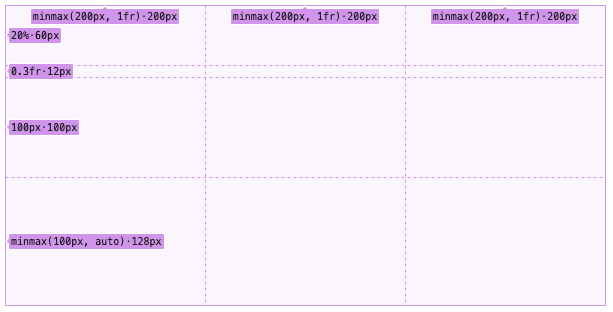
Tuttavia, sarebbe difficile mappare queste dimensioni delle tracce create in base alle dimensioni delle tracce computed calcolate dal browser. Per colmare questa lacuna, abbiamo posizionato queste due informazioni una accanto all'altra nell'overlay:

La stringa prima del punto è il valore creato dall'autore e la stringa dopo il punto rappresenta il valore calcolato effettivo.
In precedenza, DevTools non aveva la possibilità di recuperare i valori dell'autore. In teoria, potremmo in qualche modo analizzare i valori creati in DevTools e calcolarli in base alle specifiche CSS Grid. Ciò avrebbe comportato molti scenari complicati e, in sostanza, sarebbe stata solo una duplicazione degli sforzi di Blink. Pertanto, con l'aiuto del team Style di Blink, abbiamo ricevuto una nuova API dal motore di stile che espone i "valori a cascata". Un valore a cascata è il valore effettivo finale, dopo la cascata CSS, per una proprietà CSS. Si tratta del valore vincente dopo che il motore degli stili ha compilato tutti gli stili, ma prima del calcolo effettivo dei valori, ad esempio percentuale, frazioni e così via.
Ora utilizziamo questa API per visualizzare i valori creati negli overlay della griglia.
Overlay permanenti
Prima degli strumenti CSS Grid, l'overlay in DevTools era semplice: passava il mouse sopra un elemento nel riquadro dell'albero DOM di DevTools o direttamente nella pagina ispezionata e appariva un overlay che descriveva l'elemento. Ti allontani con il mouse e l'overlay scompare. Per gli overlay griglia, volevamo qualcosa di diverso: è possibile evidenziare più griglie contemporaneamente e gli overlay griglia possono rimanere attivi mentre gli overlay al passaggio del mouse regolari sono ancora funzionanti.
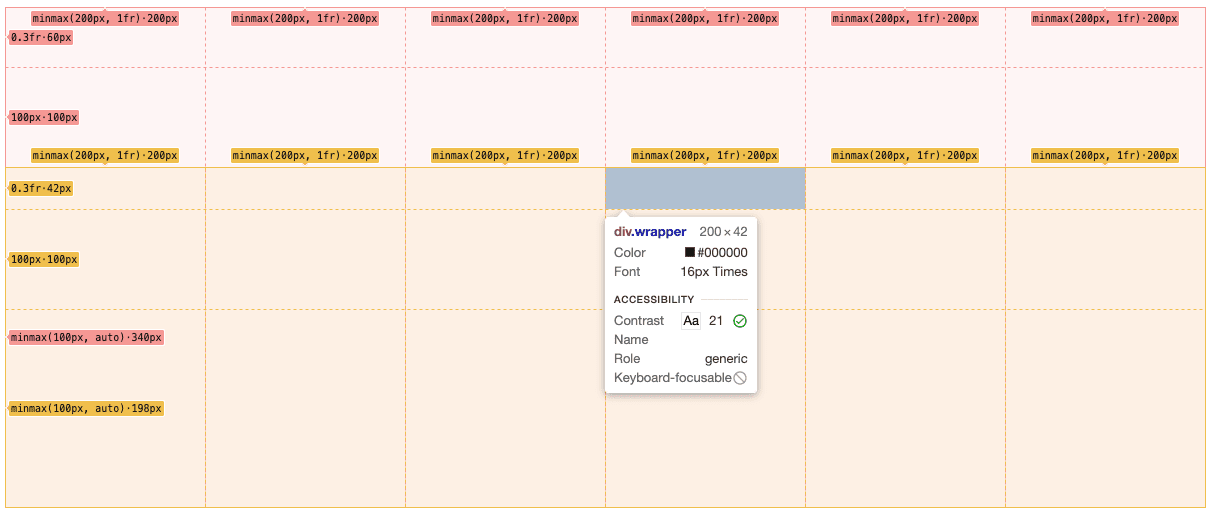
Ad esempio:

Tuttavia, l'overlay in DevTools non è stato progettato tenendo conto di questo meccanismo persistente multielemento (è stato creato molti anni fa). Di conseguenza, abbiamo dovuto eseguire il refactoring del design dell'overlay per farlo funzionare. Abbiamo aggiunto un nuovo GridHighlightTool a una suite esistente di strumenti di evidenziazione, che in seguito si è evoluto in un PersistentTool globale per evidenziare contemporaneamente tutti gli overlay permanenti. Per ogni tipo di overlay permanente (Grid, Flex e così via), all'interno dello strumento permanente viene mantenuto un rispettivo campo di configurazione. Ogni volta che lo strumento evidenziatore dell'overlay controlla cosa disegnare, includerà anche queste configurazioni.
Per consentire a DevTools di controllare ciò che deve essere evidenziato, abbiamo creato un nuovo comando CDP per l'overlay persistente della griglia:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
dove ogni GridNodeHighlightConfig contiene informazioni su quale nodo disegnare e su come farlo. In questo modo possiamo aggiungere un meccanismo persistente per più elementi senza interrompere il comportamento attuale al passaggio del mouse.
Badge della griglia in tempo reale
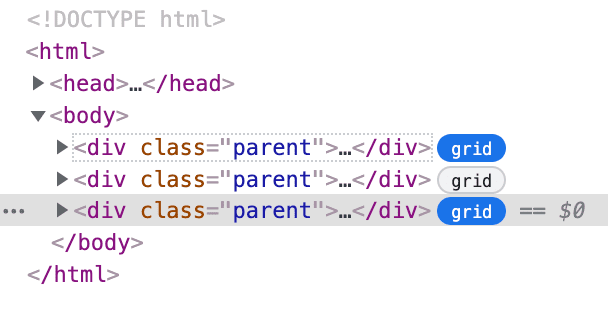
Per aiutare gli sviluppatori ad attivare e disattivare facilmente gli overlay della griglia, abbiamo deciso di aggiungere piccoli badge accanto ai contenitori della griglia nell'albero DOM. Questi badge possono anche aiutare gli sviluppatori a identificare i container Grid nelle loro strutture DOM.

Modifiche all'albero DOM
Poiché i badge Grid non sono gli unici che intendiamo visualizzare nell'albero DOM, vorremmo semplificare il più possibile l'aggiunta di badge. ElementsTreeElement, il corso responsabile della creazione e della gestione dei singoli elementi dell'albero DOM in DevTools, è stato aggiornato con diversi nuovi metodi pubblici per configurare i badge. Se sono presenti più badge per un elemento, questi vengono ordinati in base alle categorie e poi in ordine alfabetico se appartengono alla stessa categoria. Le categorie disponibili includono Security, Layout e così via e Grid appartiene alla categoria Layout.
Inoltre, abbiamo integrato il supporto dell'accessibilità fin dall'inizio. Ogni badge interattivo deve fornire un badge predefinito e uno attivo aria-label, mentre i badge di sola lettura usano i nomi dei badge aria-label.
Come abbiamo ottenuto gli aggiornamenti in tempo reale degli stili?
Molte modifiche al DOM vengono applicate all'albero DOM di DevTools in tempo reale. Ad esempio, i nodi appena aggiunti vengono visualizzati istantaneamente nella struttura DOM e anche i nomi delle classi rimosse scompaiono istantaneamente. Vogliamo che anche lo stato del badge della griglia rifletta le stesse informazioni aggiornate. Tuttavia, questa soluzione si è rivelata difficile da implementare, perché non era possibile per DevTools ricevere notifiche quando gli elementi mostrati nella struttura DOM ricevevano aggiornamenti degli stili calcolati. L'unico modo esistente per sapere quando un elemento diventa o smette di essere un contenitore di griglie è eseguire costantemente query sul browser per ottenere informazioni aggiornate sugli stili di ogni elemento. Il costo sarebbe sproporzionato.
Per consentire al front-end di sapere più facilmente quando lo stile di un elemento viene aggiornato, abbiamo aggiunto un nuovo metodo CDP per il polling degli aggiornamenti dello stile. Per ricevere gli aggiornamenti degli stili dei nodi DOM, iniziamo comunicando al browser le dichiarazioni CSS che vogliamo monitorare. Nel caso dei badge a griglia, chiediamo al browser di tenere traccia di:
{
"display": "grid",
"display": "inline-grid",
}
Inviamo quindi una richiesta di polling e, quando sono presenti aggiornamenti di stile monitorati per i nodi DOM nel riquadro Elementi, il browser invia a DevTools un elenco di nodi aggiornati e risolve la richiesta di polling esistente. Ogni volta che DevTools vuole ricevere di nuovo notifiche per gli aggiornamenti dello stile, può inviare questa richiesta di polling anziché eseguire continuamente il polling del backend da ogni singolo nodo. DevTools può anche modificare le dichiarazioni CSS monitorate inviando un nuovo elenco al browser.
Riquadro Layout
Sebbene i badge dell'albero DOM contribuiscano alla rilevabilità delle griglie CSS, a volte è utile visualizzare un elenco di tutte le griglie CSS in una determinata pagina e attivare e disattivare facilmente i relativi overlay permanenti per eseguire il debug dei layout. Pertanto, abbiamo deciso di creare un riquadro della barra laterale dedicato esclusivamente agli strumenti di layout. In questo modo abbiamo uno spazio dedicato per raccogliere tutti i contenitori della griglia e configurare tutte le opzioni per le sovrapposizioni della griglia. Questo riquadro Layout ci consente inoltre di inserire in futuro anche strumenti che richiedono un layout complesso (ad es. Flexbox, query contenitore).
Trovare gli elementi in base agli stili calcolati
Per visualizzare l'elenco dei contenitori CSS Grid nel riquadro Layout, dobbiamo trovare i nodi DOM in base agli stili calcolati. Anche questa soluzione non è stata semplice, perché non tutti i nodi DOM sono noti a DevTools quando è aperto. Al contrario, DevTools conosce solo un piccolo sottoinsieme di nodi, in genere a livello superiore della gerarchia DOM, solo per avviare l'albero DOM di DevTools. Per motivi di prestazioni, gli altri nodi verranno recuperati solo su ulteriore richiesta. Ciò significa che abbiamo bisogno di un nuovo comando CDP per raccogliere tutti i nodi della pagina e filtrarli in base agli stili calcolati:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
In questo modo, il frontend di DevTools può recuperare un elenco di contenitori della griglia CSS in una pagina, eseguendo il foro in iframe e root shadow, per poi eseguirne il rendering nel riquadro Layout.
Conclusione
Gli strumenti CSS Grid sono stati uno dei primi progetti di progettazione di DevTools a supportare una funzionalità della piattaforma web. Ha debuttato con molti strumenti fondamentali in DevTools, ad esempio overlay permanenti, badge dell'albero DOM e riquadro Layout, e ha spianato la strada per gli strumenti di layout futuri in Chrome DevTools, come le query Flexbox e Container. Ha inoltre gettato le basi per gli editor di Grid e Flexbox, che consentono agli sviluppatori di modificare gli allineamenti di Grid e Flexbox in modo interattivo. Li esamineremo in futuro.
Scaricare i canali di anteprima
Valuta la possibilità di utilizzare Chrome Canary, Dev o Beta come browser di sviluppo predefinito. Questi canali di anteprima ti consentono di accedere alle funzionalità più recenti di DevTools, di testare API di piattaforme web all'avanguardia e di trovare i problemi sul tuo sito prima che lo facciano gli utenti.
Contatta il team di Chrome DevTools
Utilizza le seguenti opzioni per discutere di nuove funzionalità, aggiornamenti o qualsiasi altro argomento relativo a DevTools.
- Inviaci feedback e richieste di funzionalità all'indirizzo crbug.com.
- Segnala un problema DevTools utilizzando Altre opzioni > Guida > Segnala un problema DevTools in DevTools.
- Invia un tweet all'account @ChromeDevTools.
- Lascia un commento sui video di YouTube Novità di DevTools o sui video di YouTube Suggerimenti per DevTools.


