Ontdek nieuwe debugworkflows met deze uitgebreide referentie van debugfuncties van Chrome DevTools.
Zie Aan de slag met het debuggen van JavaScript in Chrome DevTools om de basisbeginselen van foutopsporing te leren.
Pauzeer code met breekpunten
Stel een breekpunt in zodat u uw code midden in de uitvoering kunt pauzeren. Zie 'Uw code pauzeren met breekpunten ' voor meer informatie over het instellen van breekpunten.
Controleer waarden tijdens pauze
Terwijl de uitvoering gepauzeerd is, evalueert de debugger alle variabelen, constanten en objecten binnen de huidige functie tot aan een breekpunt. De debugger toont de huidige waarden inline naast de bijbehorende declaraties.

U kunt de console gebruiken om de geëvalueerde variabelen, constanten en objecten op te vragen.

Voorbeeld van klasse- en functie-eigenschappen bij zweven
Terwijl de uitvoering is gepauzeerd, kunt u de muisaanwijzer op een klasse- of functienaam plaatsen om een voorbeeld van de eigenschappen ervan te bekijken.

Stap door de code
Zodra uw code is gepauzeerd, doorloopt u deze stap voor stap, één expressie tegelijk, waarbij u ondertussen de besturingsstroom en eigenschapswaarden onderzoekt.
Stap over een regel code heen
Wanneer u pauzeert op een regel met code die een functie bevat die niet relevant is voor het probleem dat u aan het opsporen bent, klikt u op Stap over step_over om de functie uit te voeren zonder erin te stappen.
Stel dat u bijvoorbeeld de volgende code aan het debuggen bent:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
Je pauzeert op A Zodra je op step_over drukt, voert DevTools alle code uit in de functie waar je overheen stapt, namelijk B en C Vervolgens pauzeert DevTools op D
Stap in de coderegel
Wanneer u gepauzeerd bent tijdens een functieaanroep die verband houdt met het probleem dat u aan het opsporen bent, klikt u op Stap in ![]() om die functie te onderzoeken.
om die functie te onderzoeken.
Stel dat u bijvoorbeeld de volgende code aan het debuggen bent:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
Je bent gepauzeerd op A Door op Stap in te drukken, voert DevTools deze regel code uit en pauzeert vervolgens op B
Stap uit de lijn van de code
Wanneer u gepauzeerd bent in een functie die niet gerelateerd is aan het probleem dat u aan het opsporen bent, klikt u op step_out om de rest van de functiecode uit te voeren.
Stel dat u bijvoorbeeld de volgende code aan het debuggen bent:
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
Je pauzeert op A Door op step_out te klikken, voert DevTools de rest van de code uit in getName() , wat in dit voorbeeld gewoon B is, en pauzeert vervolgens op C .
Voer alle code uit tot een bepaalde regel
Wanneer u een lange functie debugt, kan er veel code zijn die niets te maken heeft met het probleem dat u probeert op te lossen.
Je kunt alle regels doorlopen, maar dat kan omslachtig zijn. Je kunt een regel code-breekpunt instellen op de regel waarin je geïnteresseerd bent en vervolgens op 'resume' drukken, maar er is een snellere manier.
Klik met de rechtermuisknop op de coderegel waarin u geïnteresseerd bent en selecteer ' Doorgaan naar hier' . DevTools voert alle code tot dat punt uit en pauzeert vervolgens op die regel.

Scriptuitvoering hervatten
Om de uitvoering van uw script na een pauze voort te zetten, klikt u op 'Hervatten' . DevTools voert het script uit tot het volgende breekpunt, indien aanwezig.
Scriptuitvoering afdwingen
Om alle breekpunten te negeren en de uitvoering van uw script te hervatten, klikt u op Uitvoering script hervatten resume en houdt u de muisknop ingedrukt. Selecteer vervolgens Uitvoering script forceren play_arrow .

Wijzig de context van de thread
Wanneer u met webworkers of serviceworkers werkt, klikt u op een context in het deelvenster Threads om naar die context over te schakelen. Het blauwe pijlpictogram geeft aan welke context is geselecteerd.

Stel bijvoorbeeld dat u gepauzeerd bent op een breekpunt in zowel uw hoofdscript als uw service worker-script. U wilt de lokale en globale eigenschappen van de service worker-context bekijken, maar het paneel Bronnen toont de context van het hoofdscript. Door op het item van de service worker in het paneel Threads te klikken, kunt u naar die context overschakelen.
Door komma's gescheiden expressies stappen
U kunt geminimaliseerde code debuggen door stapsgewijs door komma's gescheiden expressies te gaan. Neem bijvoorbeeld de volgende code:
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
Wanneer het geminimaliseerd is, bevat het een door komma's gescheiden foo(),foo(),42 expressie:
function foo(){}function bar(){return foo(),foo(),42}bar();
De Debugger doorloopt dergelijke expressies op dezelfde manier.

Het stapgedrag is dus identiek:
- Tussen geminimaliseerde en geschreven code.
- Wanneer u broncodes gebruikt om de geminimaliseerde code te debuggen ten opzichte van de oorspronkelijke code, kunt u er met andere woorden rekening mee houden dat u er altijd doorheen moet stappen, zelfs als de broncode die u debugt geminimaliseerd is.
Bekijk en bewerk lokale, afsluiting- en globale eigenschappen
Terwijl u pauzeert op een regel code, kunt u het deelvenster Bereik gebruiken om de waarden van eigenschappen en variabelen in de lokale, afsluiting- en globale bereiken te bekijken en te bewerken.
- Dubbelklik op een eigenschapswaarde om deze te wijzigen.
- Niet-opsombare eigenschappen zijn grijs weergegeven.

Bekijk de huidige call stack
Wanneer u pauzeert op een regel code, kunt u in het deelvenster Aanroepstack de aanroepstack bekijken die u tot dit punt heeft gebracht.
Selecteer een item om naar de coderegel te springen waar die functie is aangeroepen. Het blauwe pijlpictogram geeft aan welke functie DevTools markeert.

Een functie (frame) opnieuw starten in een aanroepstapel
Om het gedrag van een functie te observeren en deze opnieuw uit te voeren zonder de hele debug-flow opnieuw te hoeven starten, kunt u de uitvoering van een enkele functie opnieuw starten wanneer deze functie is gepauzeerd. Met andere woorden: u kunt het frame van de functie in de call stack opnieuw starten.
Om een frame opnieuw te starten:
- Pauzeer de uitvoering van een functie bij een breekpunt . Het deelvenster Call Stack registreert de volgorde van functieaanroepen.
Klik in het deelvenster Aanroepstack met de rechtermuisknop op een functie en selecteer Frame opnieuw starten in het vervolgkeuzemenu.

Om te begrijpen hoe het Restart-frame werkt, moet u het volgende overwegen:
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
De foo() functie neemt 0 als argument, logt dit en roept de bar() functie aan. De bar() -functie verhoogt vervolgens het argument.
Probeer de frames van beide functies als volgt opnieuw te starten:
Kopieer de voorbeeldcode naar een nieuw fragment en voer het uit . De uitvoering stopt bij het breekpunt van de regelcode van
debugger.Merk op dat de debugger de huidige waarde naast de functiedeclaratie laat zien:
value = 1.
Start het
bar()frame opnieuw.
Doorloop de waardeverhogingsinstructie door op
F9te drukken. Merk op dat de huidige waarde toeneemt:
Merk op dat de huidige waarde toeneemt: value = 2.U kunt desgewenst ook dubbelklikken op de waarde in het deelvenster Bereik om deze te bewerken en de gewenste waarde in te stellen.

Probeer het
bar()-frame opnieuw te starten en de increment-instructie nog een paar keer uit te voeren. De waarde blijft toenemen.
Start het
foo()frame opnieuw in de Call Stack . Merk op dat de waarde weer
Merk op dat de waarde weer 0is.
Hervat de uitvoering van het script (
F8) om deze tutorial te voltooien.
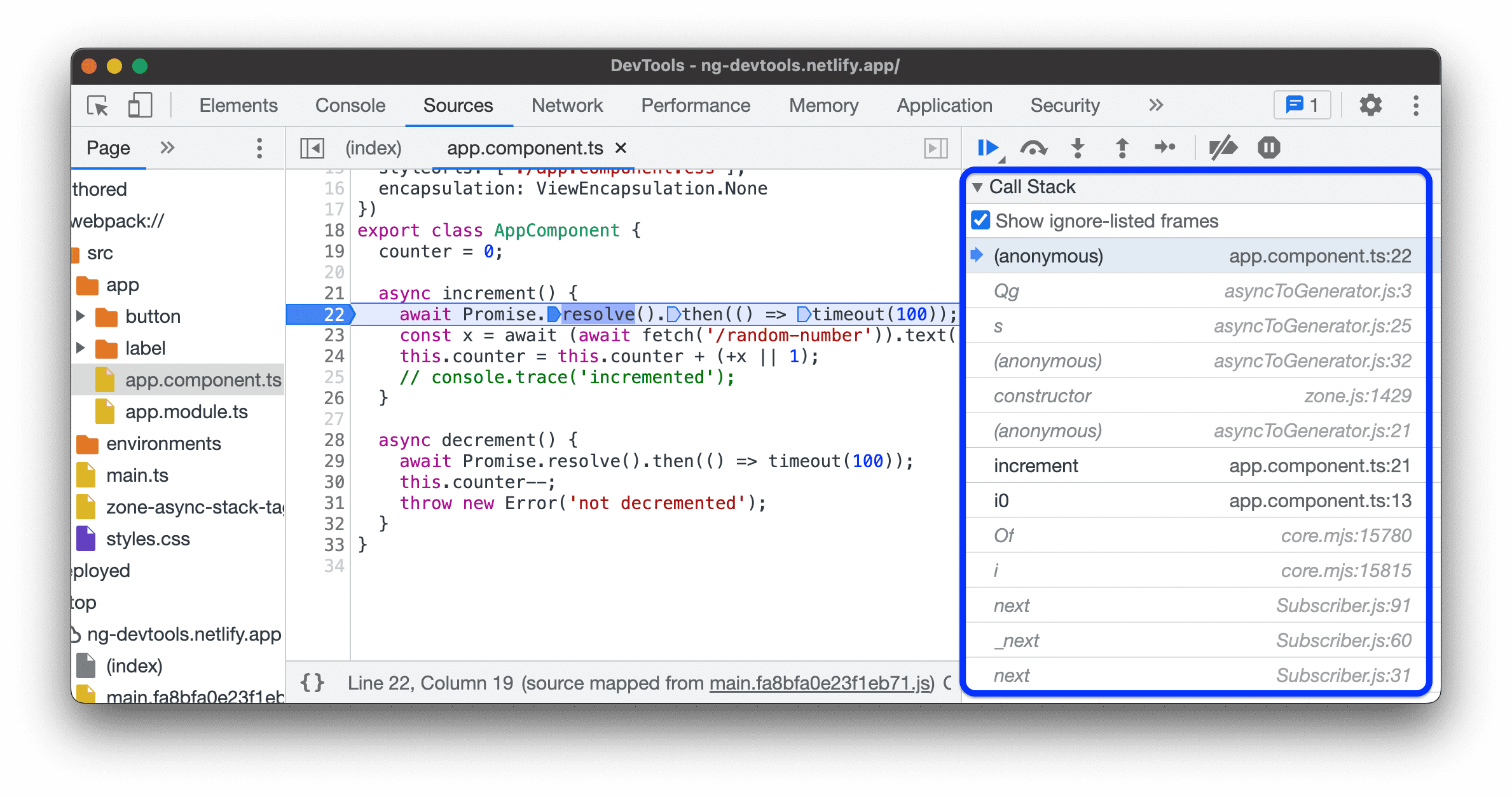
Frames weergeven die niet zijn genegeerd
Standaard worden in het deelvenster Aanroepstack alleen de frames weergegeven die relevant zijn voor uw code. Alle scripts die zijn toegevoegd aan de instellingen Instellingen > Negeerlijst worden weggelaten.

Als u de volledige call stack wilt bekijken, inclusief frames van derden, schakelt u de optie Negeerlijstframes weergeven in onder het gedeelte Call Stack .

Probeer het in deze demo :
- Open in het paneel Bronnen het bestand
src>app>app.component.ts. - Stel een breekpunt in bij de
increment()functie. - Schakel in het gedeelte Call Stack het selectievakje Negeerlijstframes weergeven in of uit en bekijk de relevante of volledige lijst met frames in de call stack.
Asynchrone frames bekijken
Als het framework dat u gebruikt dit ondersteunt, kan DevTools asynchrone bewerkingen traceren door beide delen van de asynchrone code aan elkaar te koppelen.
In dit geval toont de Call Stack de volledige oproepgeschiedenis, inclusief asynchrone oproepframes.

Key Point DevTools implementeert deze functie voor "Async Stack Tagging" op basis van de console.createTask() API-methode. Het is aan frameworks om de API te implementeren. Angular ondersteunt deze functie bijvoorbeeld.
Kopieer stack trace
Klik met de rechtermuisknop ergens in het deelvenster Call Stack en selecteer Stack trace kopiëren om de huidige call stack naar het klembord te kopiëren.

Hier is een voorbeeld van de uitvoer:
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
Navigeer door de bestandsboom
Gebruik het paginavenster om door de bestandsstructuur te navigeren.
Groepeer gemaakte en geïmplementeerde bestanden in de bestandsboom
Bij het ontwikkelen van webapplicaties met behulp van frameworks (bijvoorbeeld React of Angular ) kan het lastig zijn om door de bronnen te navigeren vanwege de geminimaliseerde bestanden die door de buildtools worden gegenereerd (bijvoorbeeld webpack of Vite ).
Om u te helpen bij het navigeren door bronnen, kunt u in het deelvenster Bronnen > Pagina de bestanden in twee categorieën groeperen:
- Code geschreven . Vergelijkbaar met de bronbestanden die u in uw IDE bekijkt. DevTools genereert deze bestanden op basis van bronkaarten die door uw buildtools worden aangeleverd.
Uitgevoerd . De daadwerkelijke bestanden die de browser leest. Meestal zijn deze bestanden geminimaliseerd.
Om groepering in te schakelen, klikt u op more_vert > Bestanden groeperen op Auteur/Geïmplementeerd optie, onder het menu bovenaan de bestandsboom.

Verberg bronnen die op de negeerlijst staan in de bestandsboom
Om ervoor te zorgen dat u zich alleen op de code kunt concentreren die u maakt, worden in het deelvenster Bronnen > Pagina standaard alle scripts of mappen die zijn toegevoegd aan de instellingen Instellingen > Negeerlijst, grijs weergegeven.
Om dergelijke scripts helemaal te verbergen, selecteert u Bronnen > Pagina > more_vert > Bronnen die op de negeerlijst staan verbergen .

Negeer een script of patroon van scripts
Negeer een script om het over te slaan tijdens het debuggen. Wanneer een script wordt genegeerd, wordt het verborgen in het Call Stack- venster en komt u nooit in de functies van het script wanneer u door uw code stapt.
Stel dat u bijvoorbeeld door deze code stapsgewijs gaat:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A is een bibliotheek van derden die u vertrouwt. Als u er zeker van bent dat het probleem dat u oplost niet gerelateerd is aan de bibliotheek van derden, is het verstandig om het script te negeren.
Negeer een script of een directory uit de bestandsboom
Om een individueel script of een hele directory te negeren:
- Klik in Bronnen > Pagina met de rechtermuisknop op een map of een scriptbestand.
- Selecteer Map/script toevoegen aan negeerlijst .

Als u de bronnen die op de negeerlijst staan niet hebt verborgen , kunt u deze selecteren in de bestandsstructuur en op de waarschuwingsbanner klikken op Verwijderen uit genegeerde lijst of Configureren .

Anders kunt u verborgen en genegeerde mappen en scripts uit de lijst verwijderen in de instellingen Instellingen > Negeerlijst .
Negeer een script vanuit het Editor-paneel
Om een script te negeren vanuit het Editor- venster:
- Open het bestand.
- Klik met de rechtermuisknop ergens.
- Selecteer Script toevoegen aan negeerlijst .

U kunt een script uit de lijst met genegeerde scripts verwijderen via Instellingen > Negeerlijst .
Negeer een script uit het paneel Call Stack
Om een script uit het paneel Call Stack te negeren:
- Klik met de rechtermuisknop op een functie uit het script.
- Selecteer Script toevoegen aan negeerlijst .

U kunt een script uit de lijst met genegeerde scripts verwijderen via Instellingen > Negeerlijst .
Negeer een script vanuit Instellingen
Zie instellingen Instellingen > Negeerlijst .
Voer fragmenten van debugcode uit vanaf elke pagina
Als je merkt dat je steeds dezelfde debugcode in de console uitvoert, overweeg dan om snippets te gebruiken. Snippets zijn uitvoerbare scripts die je schrijft, opslaat en uitvoert in DevTools.
Zie Codefragmenten vanaf elke pagina uitvoeren voor meer informatie.
Bekijk de waarden van aangepaste JavaScript-expressies
Gebruik het deelvenster 'Bekijken' om de waarden van aangepaste expressies te bekijken. U kunt elke geldige JavaScript-expressie bekijken.
- Klik op Expressie toevoegen om een nieuwe horloge-expressie te maken.
- Klik op Vernieuwen om de waarden van alle bestaande expressies te vernieuwen. Waarden worden automatisch vernieuwd tijdens het doorlopen van de code.
- Beweeg de muis over een expressie en klik op Expressie verwijderen
 om het te verwijderen.
om het te verwijderen.
Scripts inspecteren en bewerken
Wanneer u een script opent in het paginavenster , toont DevTools de inhoud ervan in het editorvenster . In het editorvenster kunt u uw code bekijken en bewerken.
U kunt bovendien de inhoud lokaal overschrijven of een werkruimte maken en de wijzigingen die u in DevTools aanbrengt, rechtstreeks in uw lokale bronnen opslaan.
Maak een geminimaliseerd bestand leesbaar
Standaard worden in het Bronnenpaneel verkleinde bestanden mooi afgedrukt. Wanneer dit wel het geval is, kan de editor één lange coderegel in meerdere regels weergeven, met - om aan te geven dat het om een regelvoortzetting gaat.

Om het geminimaliseerde bestand te zien zoals het werd geladen, klikt u op data_object in de linkerbenedenhoek van de Editor .
Vouwcodeblokken
Om een codeblok te vouwen, beweegt u de muis over het regelnummer in de linkerkolom en klikt u op arrow_drop_down Collapse .
Om het codeblok uit te vouwen, klikt u op {...} ernaast.
Voor het configureren van dit gedrag raadpleegt u Instellingen > Voorkeuren > Bronnen .
Een script bewerken
Bij het oplossen van een bug wil je vaak eerst wat wijzigingen in je JavaScript testen. Je hoeft de wijzigingen niet in een externe browser aan te brengen en vervolgens de pagina opnieuw te laden. Je kunt je script bewerken in DevTools.
Om een script te bewerken:
- Open het bestand in het Editor- paneel van het Bronnenpaneel .
- Breng uw wijzigingen aan in het venster Editor .
Druk op Command + S (Mac) of Ctrl + S (Windows, Linux) om op te slaan. DevTools patcht het volledige JavaScript-bestand in de JavaScript-engine van Chrome.
Het Editor- venster is blauw omlijnd.
Een gepauzeerde functie live bewerken
Terwijl de uitvoering is gepauzeerd, kunt u de huidige functie bewerken en wijzigingen live toepassen, met de volgende beperkingen:
- U kunt alleen de bovenste functie in de Call Stack bewerken.
- Er mogen geen recursieve aanroepen van dezelfde functie verderop in de stack plaatsvinden.
Om een functie live te bewerken:
- Pauzeer de uitvoering met een breekpunt .
- Bewerk de gepauzeerde functie.
- Druk op Command / Control + S om de wijzigingen toe te passen. De debugger start de functie automatisch opnieuw .
- Ga door met de uitvoering.
Bekijk de video om deze workflow te leren.
In dit voorbeeld hebben de variabelen addend1 en addend2 aanvankelijk een onjuist string . In plaats van getallen toe te voegen, worden de strings dus samengevoegd. Om dit te verhelpen, worden de parseInt() -functies toegevoegd tijdens de live-bewerking.
Tekst in een script zoeken en vervangen
Om naar tekst in een script te zoeken:
- Open het bestand in het Editor- paneel van het Bronnenpaneel .
- Om een ingebouwde zoekbalk te openen, drukt u op Command + F (Mac) of Ctrl + F (Windows, Linux).
- Voer uw zoekopdracht in de balk in.
 Optioneel kunt u:
Optioneel kunt u:- Klik
 Match Case om uw zoekopdracht hoofdlettergevoelig te maken.
Match Case om uw zoekopdracht hoofdlettergevoelig te maken. - Klik
 Gebruik reguliere expressies om te zoeken met behulp van een RegEx-expressie.
Gebruik reguliere expressies om te zoeken met behulp van een RegEx-expressie.
- Klik
- Druk op Enter . Om naar het vorige of volgende zoekresultaat te springen, drukt u op de omhoog- of omlaagknop.
Om de tekst die u hebt gevonden te vervangen:
- Klik op de zoekbalk op
 Vervangen .
Vervangen . 
- Typ de tekst die u wilt vervangen en klik op Vervangen of Alles vervangen .









