Gebruik breekpunten om je JavaScript-code te pauzeren. Deze handleiding legt elk type breekpunt uit dat beschikbaar is in DevTools, evenals wanneer je het gebruikt en hoe je elk type instelt. Zie Aan de slag met JavaScript debuggen in Chrome DevTools voor een interactieve tutorial over het debugproces.
Overzicht van wanneer u elk breekpunttype moet gebruiken
Het bekendste type breekpunt is een regel code. Maar breekpunten die op een regel code staan, kunnen inefficiënt zijn om in te stellen, vooral als je niet precies weet waar je moet zoeken of als je met een grote codebase werkt. Je kunt tijd besparen bij het debuggen door te weten hoe en wanneer je de andere typen breekpunten moet gebruiken.
| Breekpunttype | Gebruik dit als u wilt ... |
|---|---|
| Regel code | Pauzeer op een exact codegebied. |
| Voorwaardelijke regel code | Pauzeer op een exact deel van de code, maar alleen als aan een andere voorwaarde is voldaan. |
| Logpunt | Meld een bericht in de console zonder de uitvoering te pauzeren. |
| DOM | Pauzeer bij de code die een specifiek DOM-knooppunt of de onderliggende knooppunten wijzigt of verwijdert. |
| XHR | Pauzeren wanneer een XHR-URL een tekenreekspatroon bevat. |
| Gebeurtenisluisteraar | Pauzeer de code die wordt uitgevoerd nadat een gebeurtenis, zoals click , is geactiveerd. |
| Uitzondering | Pauzeer op de regel met code die een afgevangen of niet-afgevangen uitzondering genereert. |
| Functie | Pauzeer wanneer een specifieke functie wordt aangeroepen. |
| Vertrouwd type | Pauzeren bij schendingen van het vertrouwde type . |
Breekpunten van de coderegel
Gebruik een coderegel-breekpunt wanneer u het exacte codegebied kent dat u moet onderzoeken. DevTools pauzeert altijd voordat deze coderegel wordt uitgevoerd.
Om een regelcode-breekpunt in DevTools in te stellen:
- Klik op het paneel Bronnen .
- Open het bestand met de coderegel die u wilt splitsen.
- Ga naar de regel met code.
- Links van de regel code staat de kolom met het regelnummer. Klik erop. Er verschijnt een blauw pictogram boven de kolom met het regelnummer.

In dit voorbeeld ziet u een regelcode-breekpunt dat is ingesteld op regel 29 .
Regel-van-code breekpunten in uw code
Roep debugger aan vanuit je code om op die regel te pauzeren. Dit is gelijk aan een breekpunt in een coderegel , met dit verschil dat het breekpunt in je code wordt ingesteld, niet in de DevTools-gebruikersinterface.
console.log('a');
console.log('b');
debugger;
console.log('c');
Voorwaardelijke regelcode-breekpunten
Gebruik een voorwaardelijk coderegel-breekpunt als u de uitvoering wilt stoppen, maar alleen als aan een bepaalde voorwaarde is voldaan.
Dergelijke breekpunten zijn handig als u onderbrekingen wilt overslaan die niet relevant zijn voor uw geval, vooral in een lus.
Om een voorwaardelijk breekpunt voor een regel code in te stellen:
- Open het paneel Bronnen .
- Open het bestand met de coderegel die u wilt splitsen.
- Ga naar de regel met code.
- Links van de coderegel staat de kolom met het regelnummer. Klik er met de rechtermuisknop op.
- Selecteer Voorwaardelijk breekpunt toevoegen . Er verschijnt een dialoogvenster onder de coderegel.
- Voer uw voorwaarde in het dialoogvenster in.
- Druk op Enter om het breekpunt te activeren. Er verschijnt een oranje pictogram met een vraagteken boven de kolom met het regelnummer.

In dit voorbeeld wordt een voorwaardelijk breekpunt in een coderegel getoond dat alleen wordt geactiveerd als x groter is dan 10 in een lus bij iteratie i=6 .
Log regel-van-code breekpunten
Gebruik logregelcode-onderbrekingspunten (logpoints) om berichten naar de console te loggen zonder de uitvoering te pauzeren en zonder uw code te vervuilen met console.log() -aanroepen.
Om een logpunt in te stellen:
- Open het paneel Bronnen .
- Open het bestand met de coderegel die u wilt splitsen.
- Ga naar de regel met code.
- Links van de coderegel staat de kolom met het regelnummer. Klik er met de rechtermuisknop op.
- Selecteer Logboekpunt toevoegen . Er verschijnt een dialoogvenster onder de coderegel.
Voer uw logbericht in het dialoogvenster in. U kunt dezelfde syntaxis gebruiken als bij een
console.log(message)-aanroep.U kunt bijvoorbeeld het volgende loggen:
"A string " + num, str.length > 1, str.toUpperCase(), objIn dit geval is het geregistreerde bericht:
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}Druk op Enter om het breekpunt te activeren. Er verschijnt een roze pictogram met twee stippen boven de kolom met regelnummers.

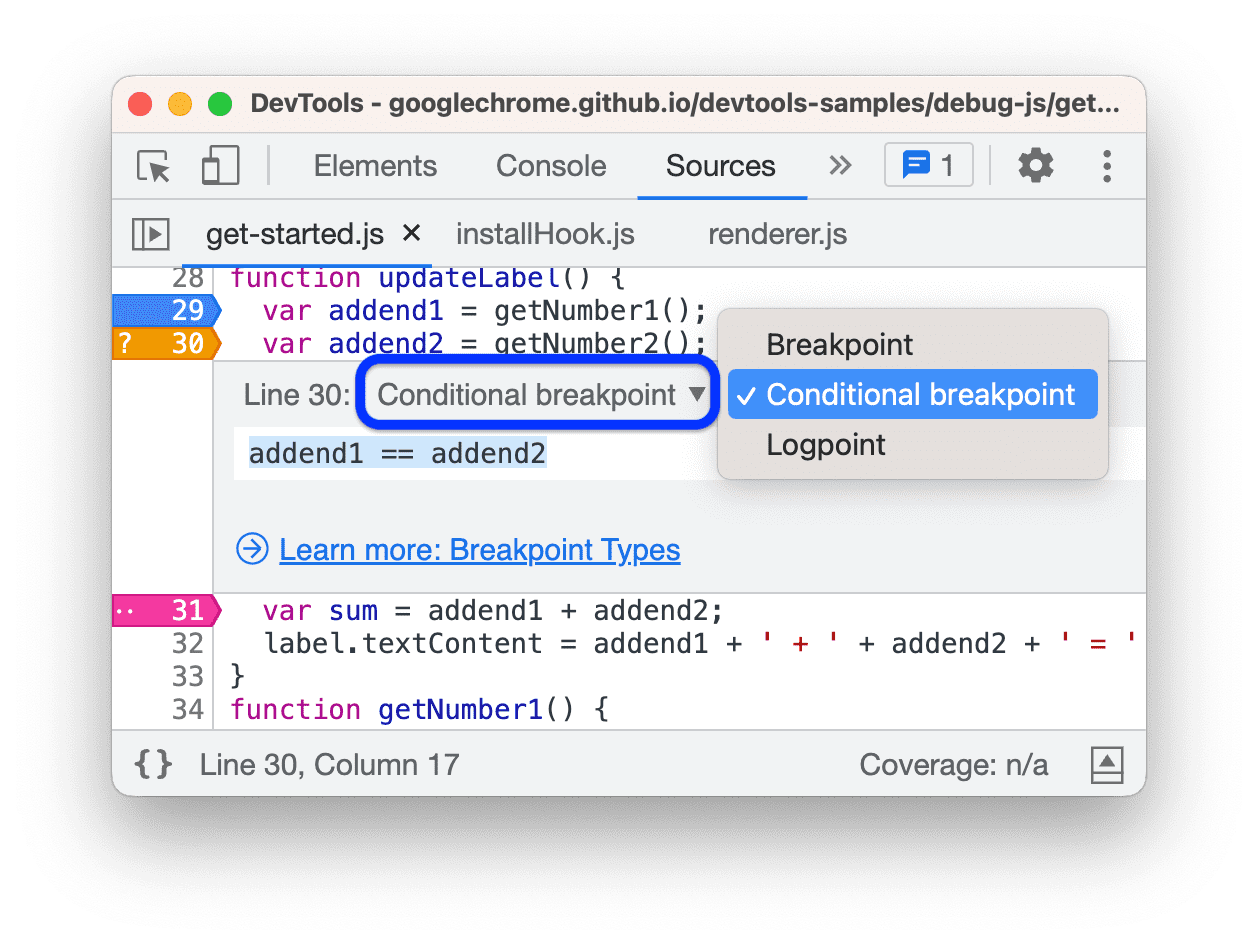
In dit voorbeeld ziet u een logpoint op regel 30 dat een tekenreeks en een variabelewaarde logt naar de Console .
Bewerk regelcode-breekpunten
Met het gedeelte Breekpunten kunt u breekpunten per regel code uitschakelen, bewerken of verwijderen.
Groepen breekpunten bewerken
In de sectie Breekpunten worden de breekpunten per bestand gegroepeerd en geordend op regel- en kolomnummer. U kunt het volgende doen met groepen:
- Om een groep in of uit te vouwen, klikt u op de naam ervan.
- Om een groep of breekpunt individueel in of uit te schakelen, klikt u op
naast de groep of het breekpunt.
- Om een groep te verwijderen, beweegt u de muis erover en klikt u op
.
Deze video laat zien hoe je groepen kunt samenvouwen en breekpunten één voor één of per groep kunt in- of uitschakelen. Wanneer je een breekpunt uitschakelt, wordt de markering naast het regelnummer in het paneel Bronnen transparant.
Groepen hebben contextmenu's. Klik in de sectie Breekpunten met de rechtermuisknop op een groep en kies:

- Verwijder alle breekpunten in het bestand (de groep).
- Schakel alle breekpunten in het bestand uit.
- Schakel alle breekpunten in het bestand in.
- Verwijder alle breekpunten (in alle bestanden).
- Verwijder andere breekpunten (in andere groepen).
Breekpunten bewerken
Om een breekpunt te bewerken:
- Klik
naast een breekpunt om het in of uit te schakelen. Wanneer u een breekpunt uitschakelt, wordt de markering naast het regelnummer in het paneel Bronnen transparant.
- Beweeg de muis over een breekpunt en klik
om te bewerken en
om het te verwijderen.
Wanneer u een breekpunt bewerkt, kunt u het type ervan wijzigen via de vervolgkeuzelijst in de inline-editor.

Klik met de rechtermuisknop op een breekpunt om het contextmenu te openen en kies een van de opties:

- Locatie onthullen.
- Bewerk conditie of logpunt.
- Schakel alle breekpunten in.
- Schakel alle breekpunten uit.
- Breekpunt verwijderen.
- Verwijder andere breekpunten (in alle bestanden).
- Verwijder alle breekpunten (in alle bestanden).
Bekijk de video om verschillende bewerkingen van breekpunten in actie te zien: uitschakelen, verwijderen, voorwaarden bewerken, locatie weergeven vanuit het menu en type wijzigen.
Sla breekpunten over met 'Pauzeer hier nooit'
Gebruik een regel code met de tekst ' Nooit pauzeren hier' om pauzes over te slaan die om andere redenen zouden optreden. Dit kan handig zijn wanneer u uitzonderingsbreekpunten hebt ingeschakeld, maar de debugger blijft stoppen bij een uitzondering met veel ruis die u niet wilt debuggen.
Om een pauzelocatie te dempen:
- Open in het paneel Bronnen het bronbestand en zoek de regel die u niet wilt afbreken.
- Klik met de rechtermuisknop op het regelnummer in de kolom met regelnummers aan de linkerkant, naast de instructie die de onderbreking veroorzaakt.
- Selecteer in het dropdownmenu 'Nooit hier pauzeren' . Er verschijnt een oranje (voorwaardelijk) breekpunt naast de regel.
Je kunt het breekpunt ook dempen terwijl de uitvoering gepauzeerd is. Bekijk de volgende video voor meer informatie over de workflow.
Met Nooit pauzeren hier kunt u debugger-instructies en elk ander type breekpunt dempen, met uitzondering van coderegel-breekpunten en gebeurtenislistener-breekpunten .
'Nooit pauzeren' kan mislukken op een regel met meerdere statements als de statement die niet gepauzeerd moet worden, verschilt van de statement die de pauze veroorzaakt. In broncode komt niet elke breakpointlocatie overeen met de oorspronkelijke statement die de break veroorzaakt.
DOM-wijzigingsbreekpunten
Gebruik een DOM-wijzigingsbreekpunt als u wilt pauzeren bij de code die een DOM-knooppunt of de onderliggende knooppunten wijzigt.
Om een DOM-wijzigingsbreekpunt in te stellen:
- Klik op het tabblad Elementen .
- Ga naar het element waarvoor u het breekpunt wilt instellen.
- Klik met de rechtermuisknop op het element.
- Beweeg de muis over Break en selecteer Subtree-wijzigingen , Attribute-wijzigingen of Node-verwijdering .

Dit voorbeeld toont het contextmenu voor het maken van een DOM-wijzigingsbreekpunt.
Een lijst met DOM-wijzigingsbreekpunten vindt u hier:
- Elementen > DOM-breekpunten- venster.
- Bronnen > DOM Breakpoints zijpaneel.

Daar kunt u:
- Schakel ze in of uit met
.
- Klik met de rechtermuisknop en selecteer Verwijderen of Weergeven in de DOM.
Typen DOM-wijzigingsbreekpunten
- Wijzigingen aan de subboom . Wordt geactiveerd wanneer een onderliggend knooppunt van het momenteel geselecteerde knooppunt wordt verwijderd of toegevoegd, of wanneer de inhoud van een onderliggend knooppunt wordt gewijzigd. Wordt niet geactiveerd bij wijzigingen in het kenmerk van het onderliggende knooppunt of bij wijzigingen in het momenteel geselecteerde knooppunt.
- Wijzigingen van kenmerken : wordt geactiveerd wanneer een kenmerk wordt toegevoegd of verwijderd op het momenteel geselecteerde knooppunt, of wanneer een kenmerkwaarde wordt gewijzigd.
- Knooppunt verwijderen : wordt geactiveerd wanneer het momenteel geselecteerde knooppunt wordt verwijderd.
XHR/fetch-breekpunten
Gebruik een XHR/fetch-breekpunt wanneer u wilt breken wanneer de aanvraag-URL van een XHR een opgegeven tekenreeks bevat. DevTools pauzeert op de coderegel waar de XHR send() aanroept.
Dit kan bijvoorbeeld handig zijn als uw pagina een onjuiste URL aanvraagt en u snel de AJAX- of Fetch-broncode wilt vinden die de onjuiste aanvraag veroorzaakt.
Om een XHR/fetch-breekpunt in te stellen:
- Klik op het paneel Bronnen .
- Vouw het deelvenster XHR Breakpoints uit.
- Klik
Breekpunt toevoegen .
- Voer de tekenreeks in die u wilt afbreken. DevTools pauzeert wanneer deze tekenreeks ergens in de aanvraag-URL van een XHR voorkomt.
- Druk op Enter om te bevestigen.

Dit voorbeeld laat zien hoe u een XHR/fetch-breekpunt maakt in de XHR/fetch Breakpoints voor elke aanvraag die org in de URL bevat.
Gebeurtenisluisteraar-breekpunten
Gebruik event listener-breekpunten wanneer u wilt pauzeren op de event listener-code die wordt uitgevoerd nadat een event is geactiveerd. U kunt specifieke events selecteren, zoals click , of categorieën van events, zoals alle muisgebeurtenissen.
- Klik op het paneel Bronnen .
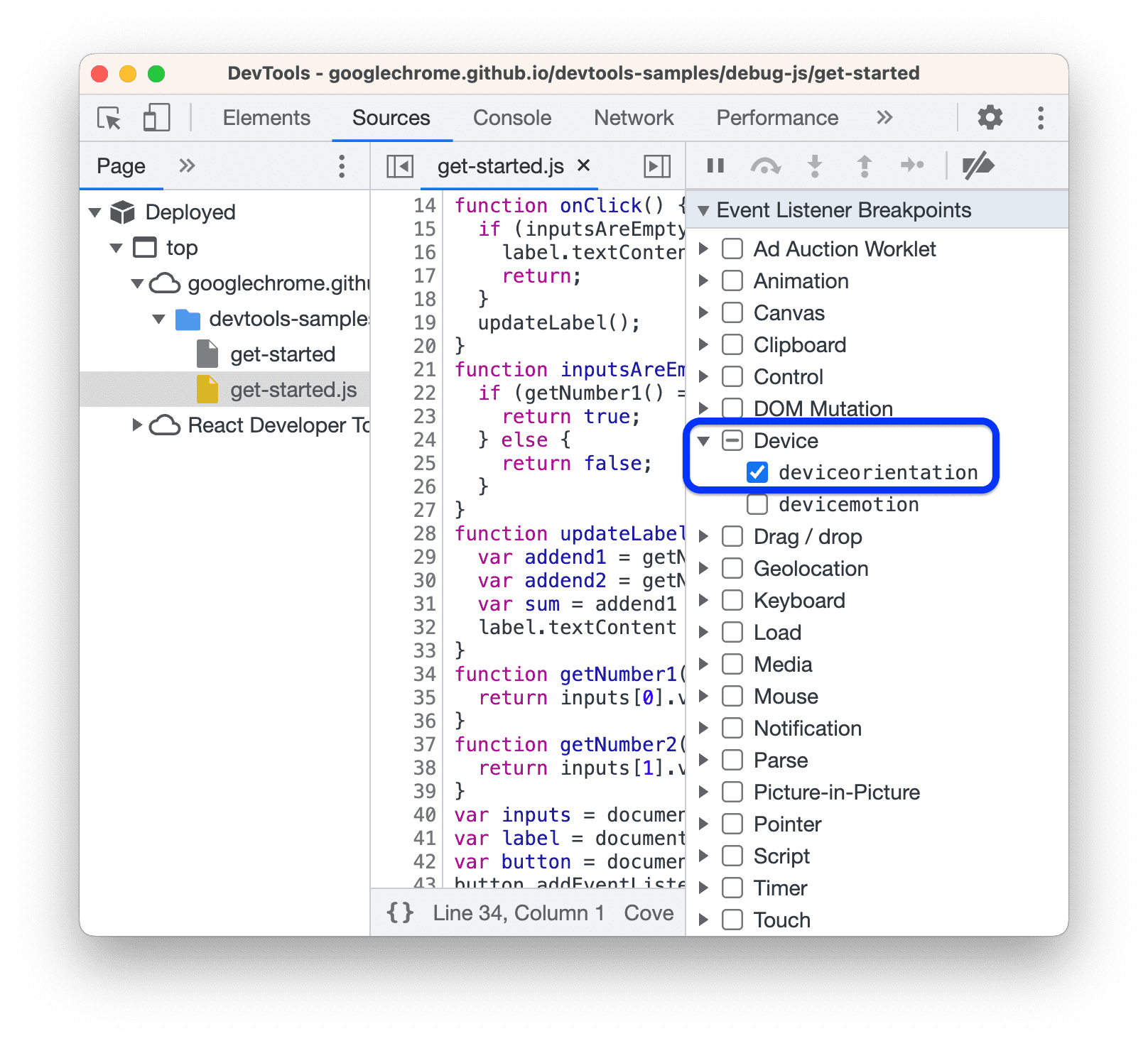
- Vouw het deelvenster 'Event Listener Breakpoints' uit. DevTools toont een lijst met gebeurteniscategorieën, zoals Animatie .
- Selecteer een van deze categorieën om te pauzeren wanneer een gebeurtenis uit die categorie wordt geactiveerd. U kunt ook de categorie uitvouwen en een specifieke gebeurtenis selecteren.

Dit voorbeeld laat zien hoe u een event listener-breekpunt voor deviceorientation maakt.
Bovendien pauzeert de Debugger bij gebeurtenissen die plaatsvinden in webworkers of worklets van welk type dan ook, inclusief de Shared Storage Worklets .

In dit voorbeeld wordt de Debugger gepauzeerd bij een setTimer -gebeurtenis die plaatsvond in een service worker.
U vindt een lijst met gebeurtenislisteners in het deelvenster Elementen > Gebeurtenislisteners .
Uitzonderingsbreekpunten
Gebruik uitzonderingsbreekpunten wanneer u wilt pauzeren op de coderegel die een afgevangen of niet-afgevangen uitzondering genereert. U kunt op beide uitzonderingen onafhankelijk pauzeren in elke debugsessie, behalve in Node.js.
Schakel in het gedeelte Breekpunten van het paneel Bronnen een van de volgende opties of beide in en voer vervolgens de code uit:
Rekening
Pauzeren bij niet-afgevangen uitzonderingen .

In dit voorbeeld wordt de uitvoering gepauzeerd vanwege een niet-afgevangen uitzondering.
Rekening
Pauzeren bij gevonden uitzonderingen .

In dit voorbeeld wordt de uitvoering gepauzeerd als er een uitzondering wordt gedetecteerd.
Uitzonderingen bij asynchrone aanroepen
Met een of beide selectievakjes voor 'catched' en 'uncatched' ingeschakeld, probeert de Debugger te pauzeren bij de bijbehorende uitzonderingen in zowel synchrone als asynchrone aanroepen. In het asynchrone geval zoekt de Debugger naar afwijzingshandlers in de promises om te bepalen wanneer er gestopt moet worden.
Uitzonderingen opgevangen en code genegeerd
Wanneer de negeerlijst is ingeschakeld, pauzeert de Debugger bij uitzonderingen die worden aangetroffen in niet-genegeerde frames of die via een dergelijk frame in de aanroepstack komen.
Het volgende voorbeeld laat zien dat de Debugger wordt gepauzeerd als er een uitzondering wordt gedetecteerd die wordt gegenereerd door de genegeerde library.js die de niet-genegeerde mycode.js doorgeeft.

Als u meer wilt weten over het gedrag van Debugger in grensgevallen, kunt u een aantal scenario's testen op deze demopagina .
Functie breekpunten
Roep debug(functionName) aan, waarbij functionName de functie is die u wilt debuggen, wanneer u wilt pauzeren wanneer een specifieke functie wordt aangeroepen. U kunt debug() in uw code invoegen (zoals een console.log() -statement) of deze aanroepen vanuit de DevTools Console. debug() is equivalent aan het instellen van een regel code-breekpunt op de eerste regel van de functie.
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
Zorg ervoor dat de doelfunctie binnen het bereik valt
DevTools genereert een ReferenceError als de functie die u wilt debuggen, niet binnen het bereik valt.
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
Ervoor zorgen dat de doelfunctie binnen het bereik blijft, kan lastig zijn als je debug() aanroept vanuit de DevTools Console. Hier is een strategie:
- Stel een regel code-breekpunt in op een plek waar de functie binnen het bereik valt.
- Activeer het breekpunt.
- Roep
debug()aan in de DevTools Console terwijl de code nog steeds is gepauzeerd op het breekpunt van uw coderegel.
Vertrouwde typebreekpunten
De Trusted Type API biedt bescherming tegen beveiligingsrisico's die bekend staan als cross-site scripting (XSS)-aanvallen.
Ga in het gedeelte Breekpunten van het paneel Bronnen naar het gedeelte CSP-schendingsbreekpunten en schakel een van de volgende opties of beide in. Voer vervolgens de code uit:
Rekening
Gootsteenovertredingen .

In dit voorbeeld wordt de uitvoering gepauzeerd vanwege een sink-overtreding.
Rekening
Beleidsovertredingen .

In dit voorbeeld wordt de uitvoering gepauzeerd vanwege een beleidsovertreding. Beleidsregels voor vertrouwde typen worden ingesteld met behulp van
trustedTypes.createPolicy.
Meer informatie over het gebruik van de API vindt u:
- Bezoek Voorkom DOM-gebaseerde cross-site scripting-kwetsbaarheden met vertrouwde typen om uw beveiligingsdoelen te verbeteren.
- Voor foutopsporing gaat u naar Implementing CSP and Trusted Types debugging in Chrome DevTools .



