Gebruik het paneel Problemen om oplossingen te vinden voor problemen die door de browser zijn gedetecteerd, zoals problemen met cookies en gemengde inhoud.
Overzicht
Door veelvoorkomende problemen te verzamelen en te groeperen, zorgt het Problemen- paneel ervoor dat er minder meldingen worden weergegeven en dat de Console minder overzichtelijk wordt.
Het Issues- panel meldt momenteel:
- Cookieproblemen
- Gemengde inhoud
- COEP-problemen
- CORS-fouten
- Problemen met de Quirks-modus
- (Preview) Problemen met laag contrast
- Problemen met vertrouwde webactiviteit
- Problemen met het laden van stylesheets
- Ongeldige
@propertyCSS-regels - Schendingen van het inhoudsbeveiligingsbeleid
- Problemen met automatisch aanvullen van kenmerken
Toekomstige versies van Chrome zullen meer probleemtypen ondersteunen.
Open het paneel Problemen
- Bezoek een pagina met problemen die opgelost moeten worden, zoals samesite-sandbox.glitch.me .
- Open DevTools .
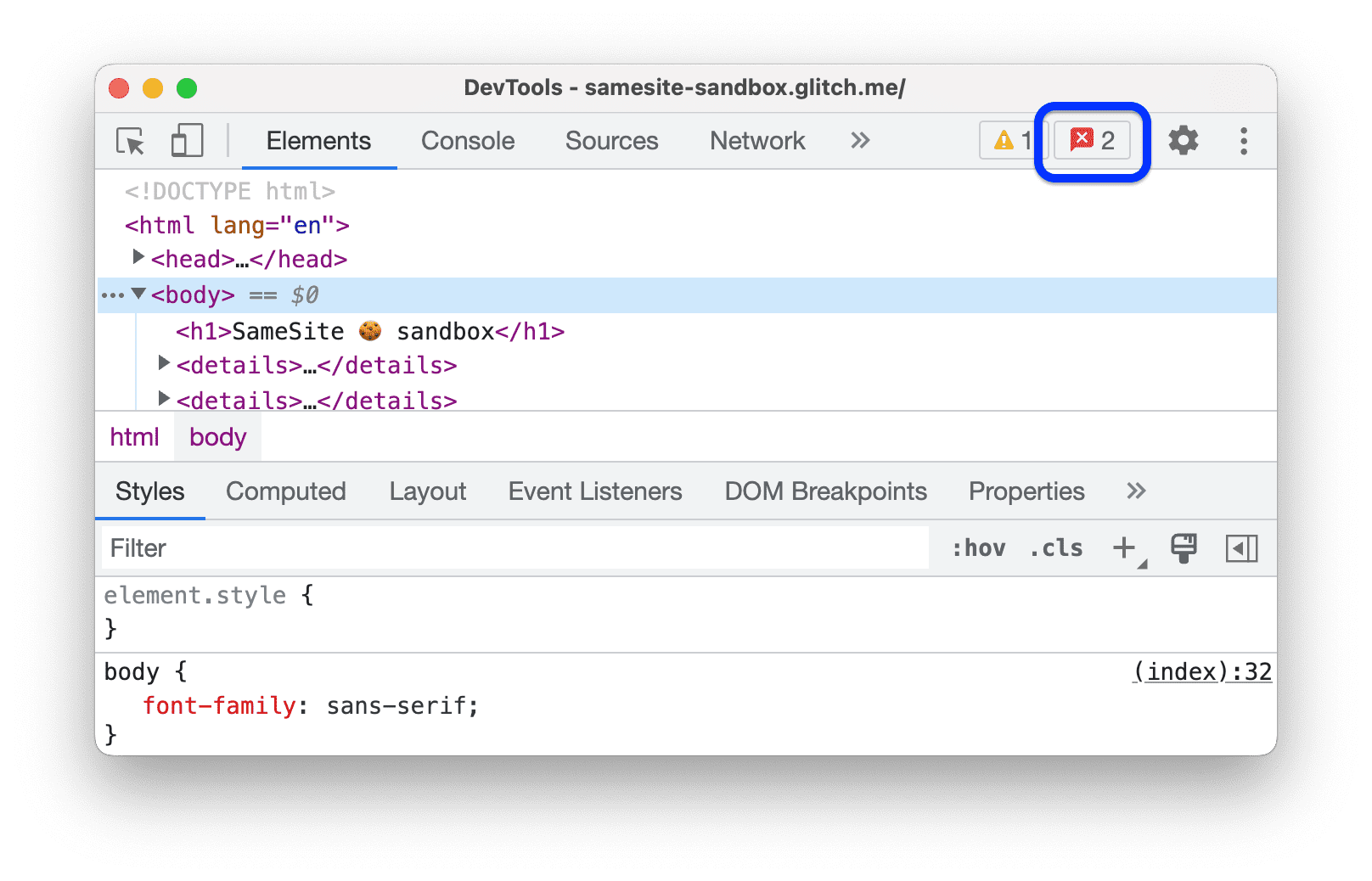
Klik op de knop Openstaande problemen naast
Instellingen in de rechterbovenhoek van de actiebalk. Afhankelijk van de ernst van het probleem kan de knop een rode kleur hebben.
 , geel
, geel  , of blauw
, of blauw  icon.
icon. 
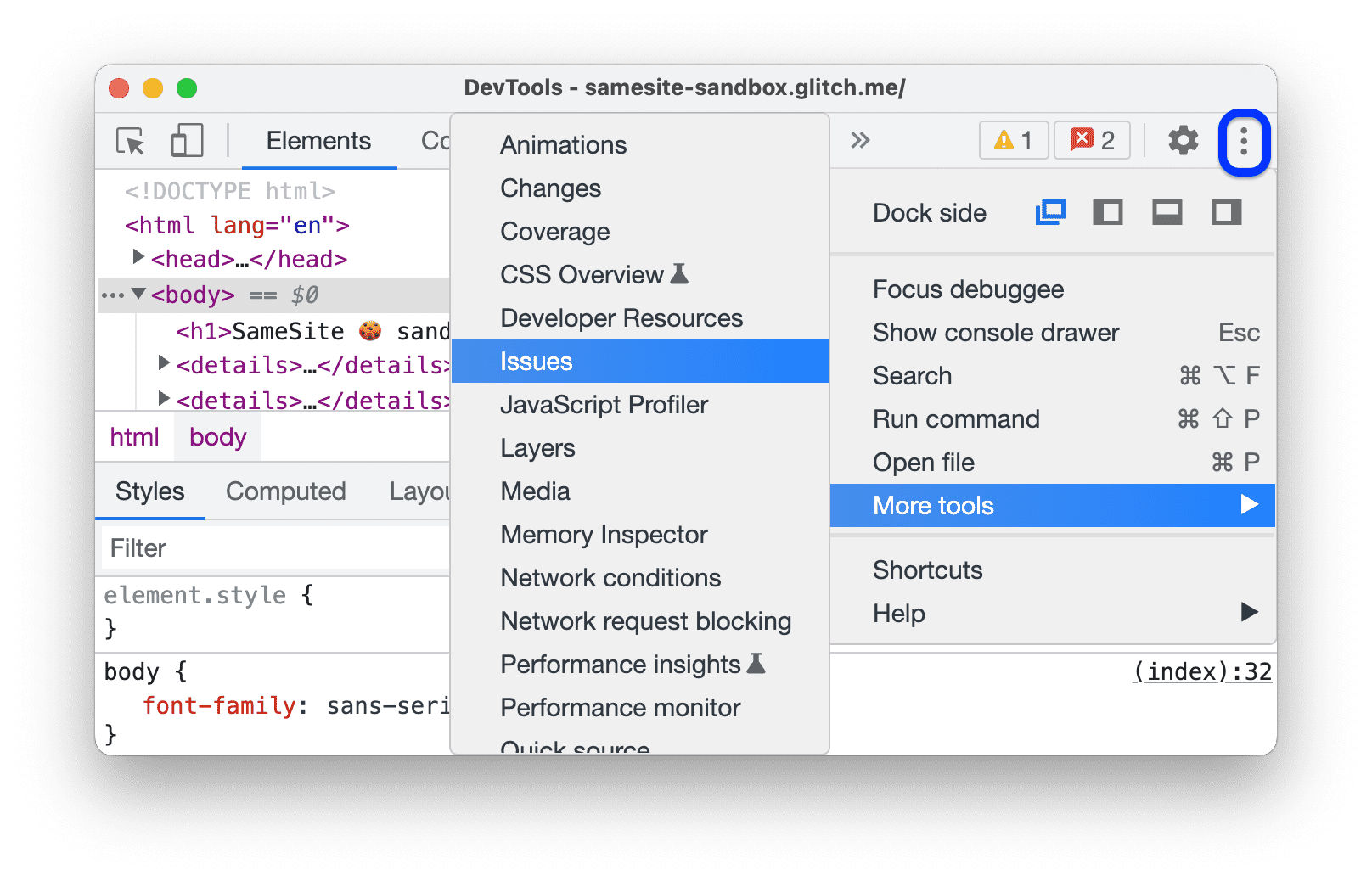
U kunt ook Problemen selecteren in het menu
Menu Meer hulpmiddelen .

Wanneer u zich in het venster Problemen bevindt, kunt u de pagina opnieuw laden om nog meer problemen op te sporen. Deze keer treden deze problemen op tijdens het laden van de pagina.

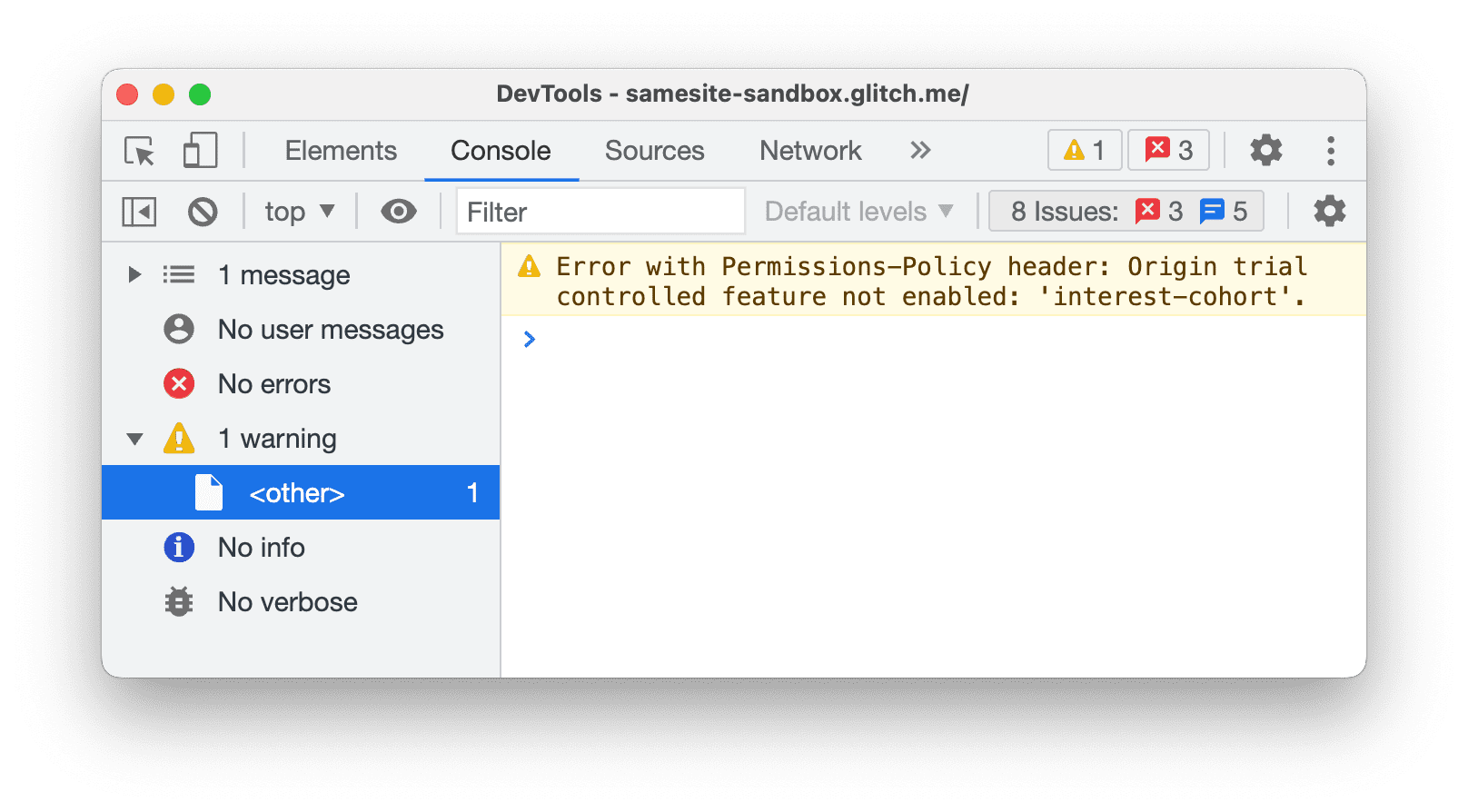
De console kan ook problemen tonen die door de browser worden gemeld . U zult echter merken dat dergelijke problemen (zoals de cookiewaarschuwing in de onderstaande schermafbeelding) moeilijk te begrijpen zijn. Het is niet duidelijk wat u moet doen om ze op te lossen.

Het Issues- paneel biedt u daarentegen bruikbare inzichten.
Items bekijken in het paneel Problemen
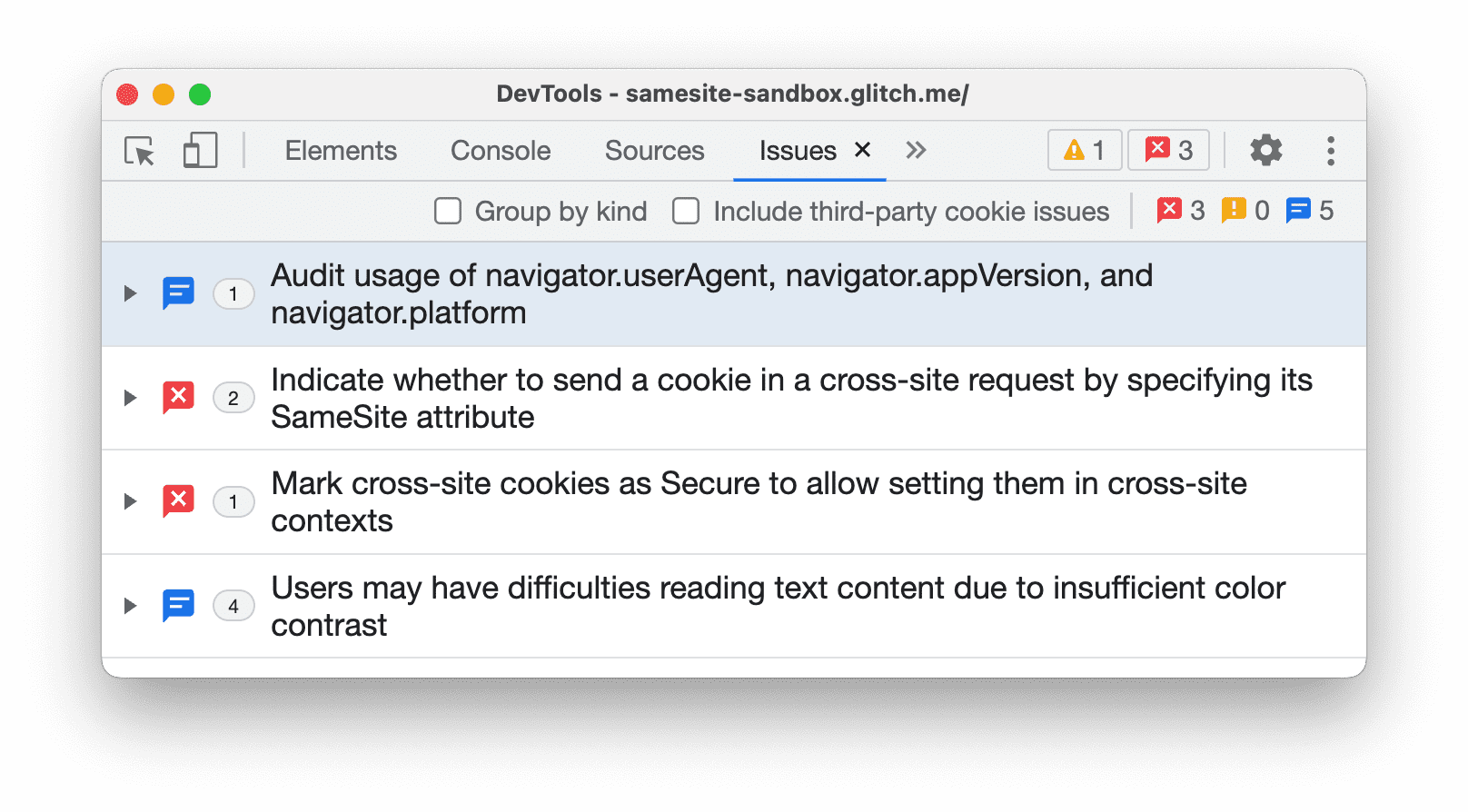
In het paneel Problemen worden waarschuwingen van de browser op een gestructureerde, samengevoegde en uitvoerbare manier weergegeven.
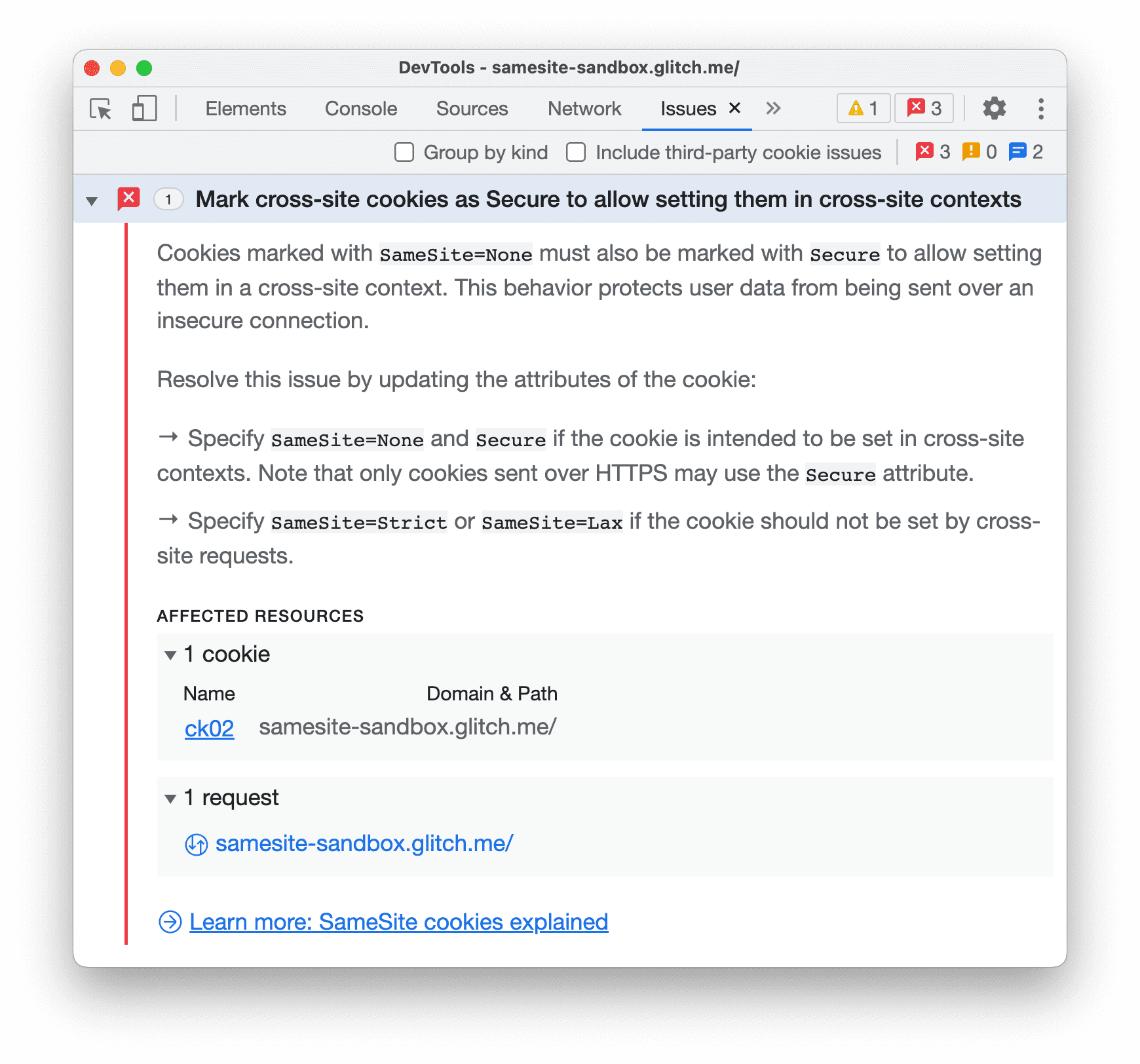
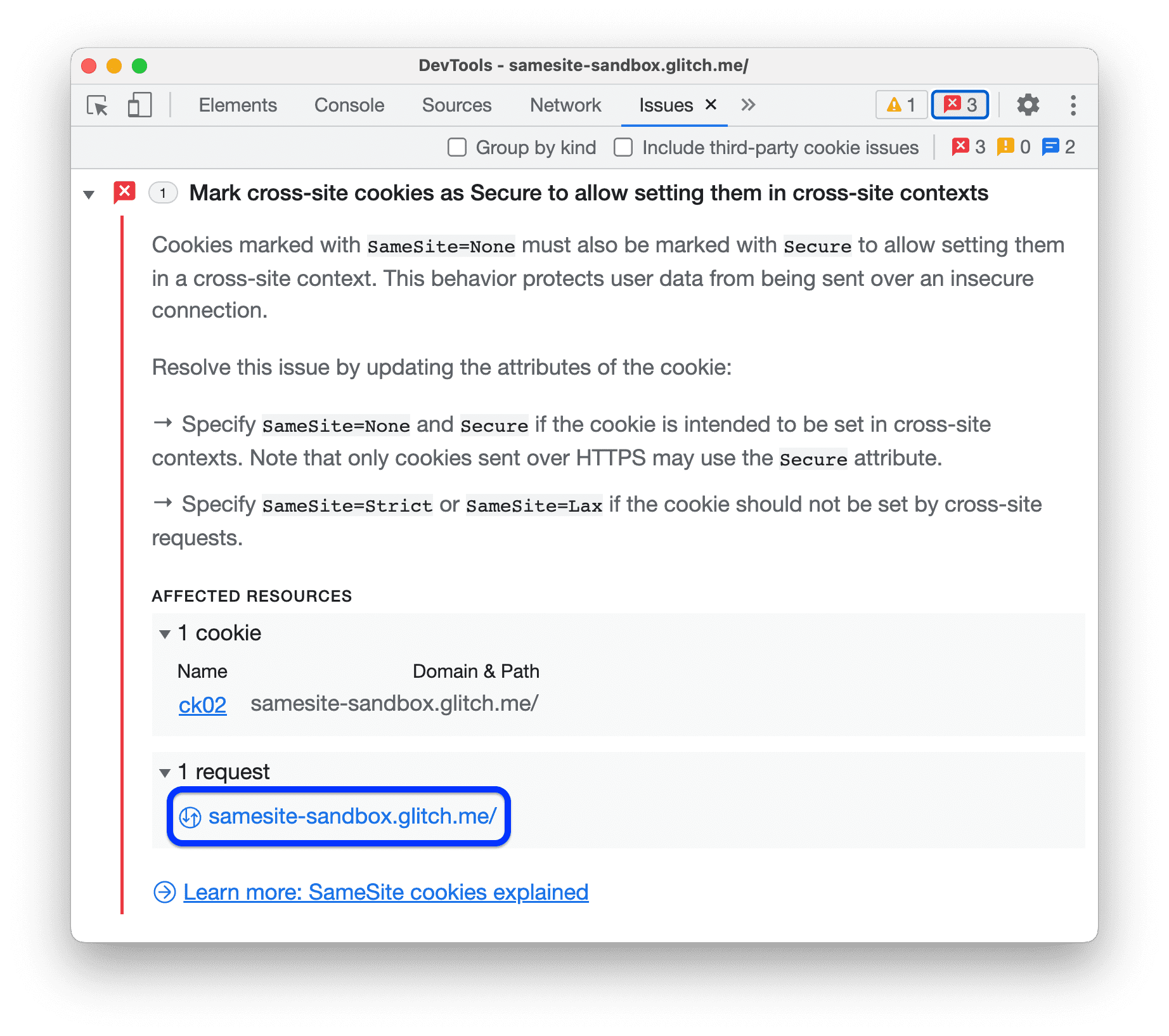
Klik op een item in het paneel Problemen om het probleem uit te vouwen. U krijgt dan instructies over hoe u het probleem kunt oplossen en welke bronnen van toepassing zijn.

Elk item bestaat uit vier componenten:
- Een kop die het probleem beschrijft.
- Een beschrijving die de context en de oplossing beschrijft.
- Een gedeelte GEÏNFECTEERDE BRONNEN dat linkt naar bronnen binnen de juiste DevTools-context, zoals het paneel Netwerk , Bronnen , Elementen en andere panelen.
- Links naar verdere instructies.
Klik op de items in GETROFFEN BRONNEN om de problemen in context te bekijken .
Groepeer problemen per soort
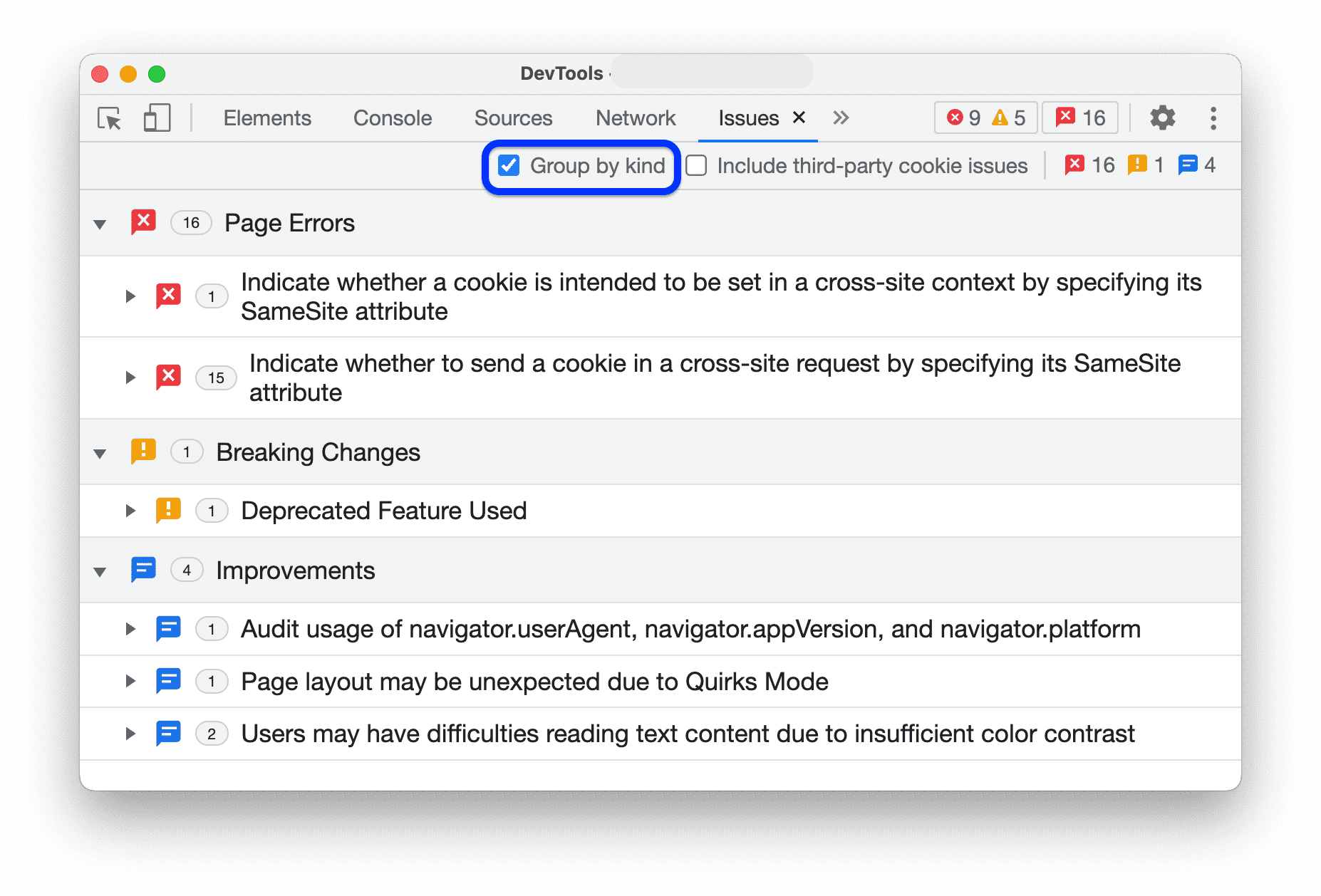
Het paneel Problemen telt het aantal getroffen bronnen voor elk probleem en toont dit naast de kopteksten. Daarnaast kunt u de problemen op basis van hun ernst in drie groepen indelen:
 Paginafouten die Chrome rapporteert.
Paginafouten die Chrome rapporteert.  Belangrijke wijzigingen , zoals afkeuringen.
Belangrijke wijzigingen , zoals afkeuringen.  Verbeteringen die DevTools voorstelt.
Verbeteringen die DevTools voorstelt.
Om problemen te groeperen, vink aan Groepeer op soort in de actiebalk bovenaan het paneel Problemen .

Inclusief problemen van derden
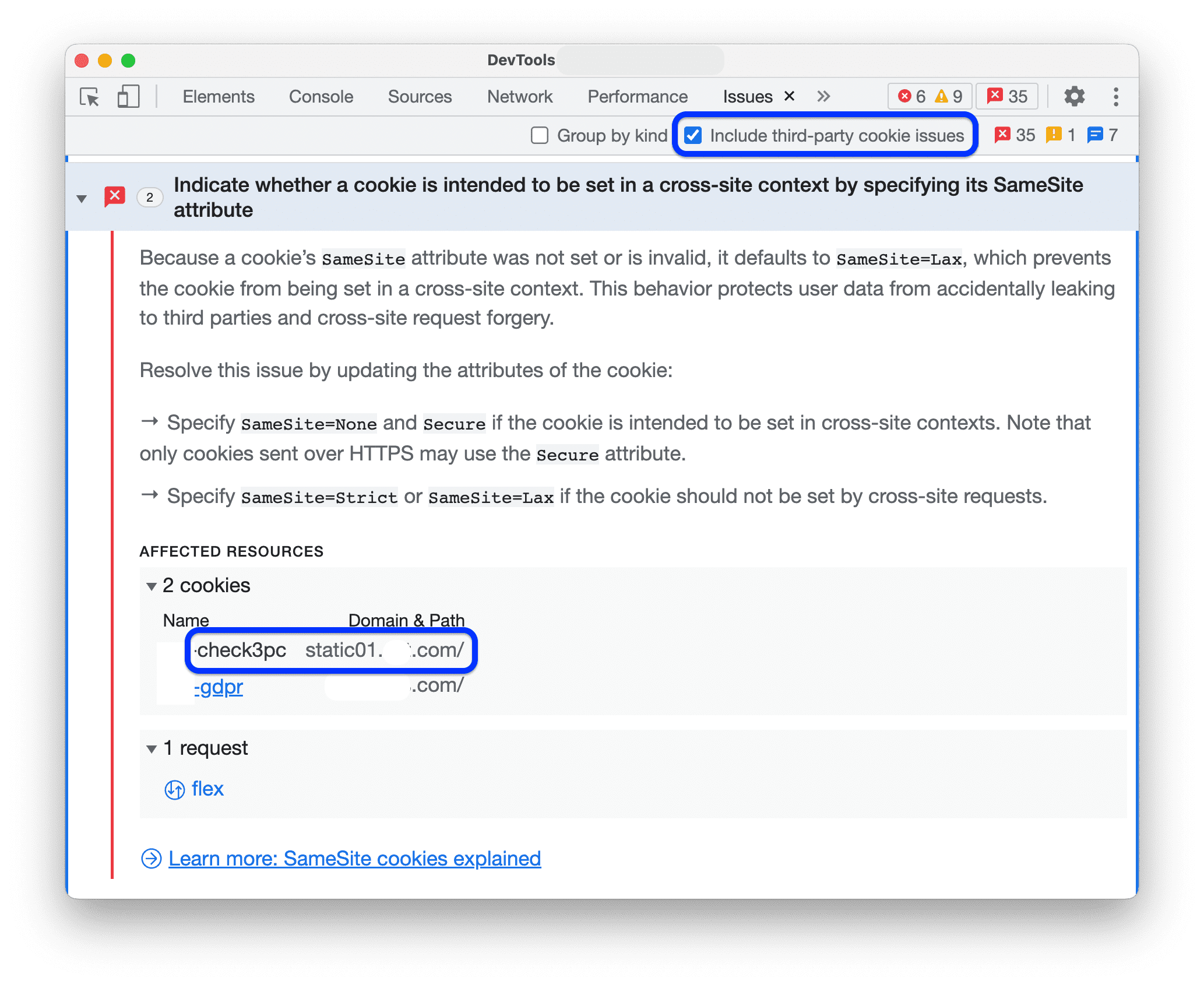
In het paneel Problemen worden standaard problemen met cookies van derden weergegeven.
Problemen met cookies van derden kunt u vinden in het gedeelte BETROKKEN BRONNEN waar een link ontbreekt.

Om dergelijke problemen te verbergen, moet u Voeg problemen met cookies van derden toe aan de actiebalk boven aan het paneel Problemen .
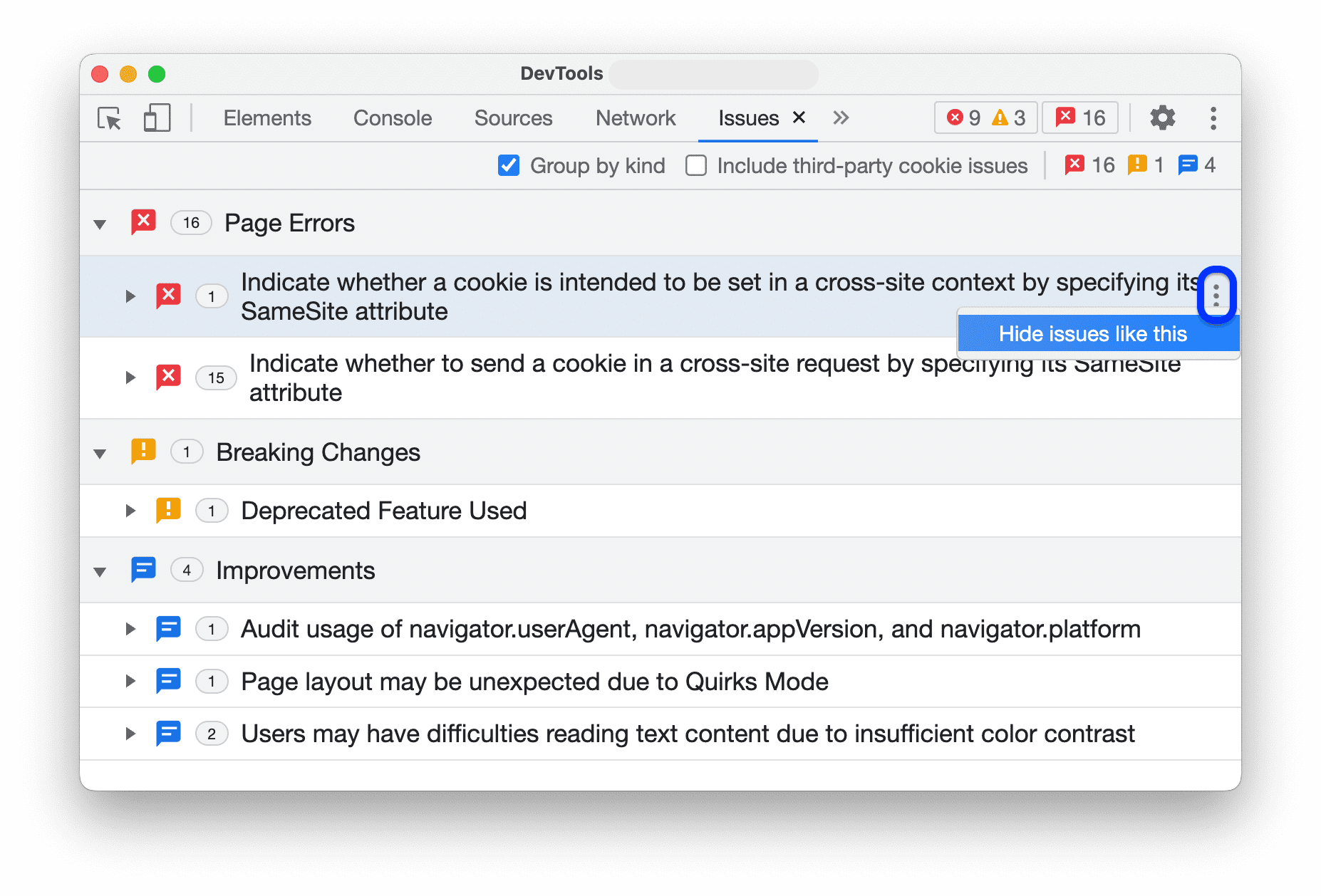
Problemen verbergen
Om een probleem te verbergen, selecteert u Problemen zoals deze verbergen in het menu menu met drie puntjes naast het probleem.

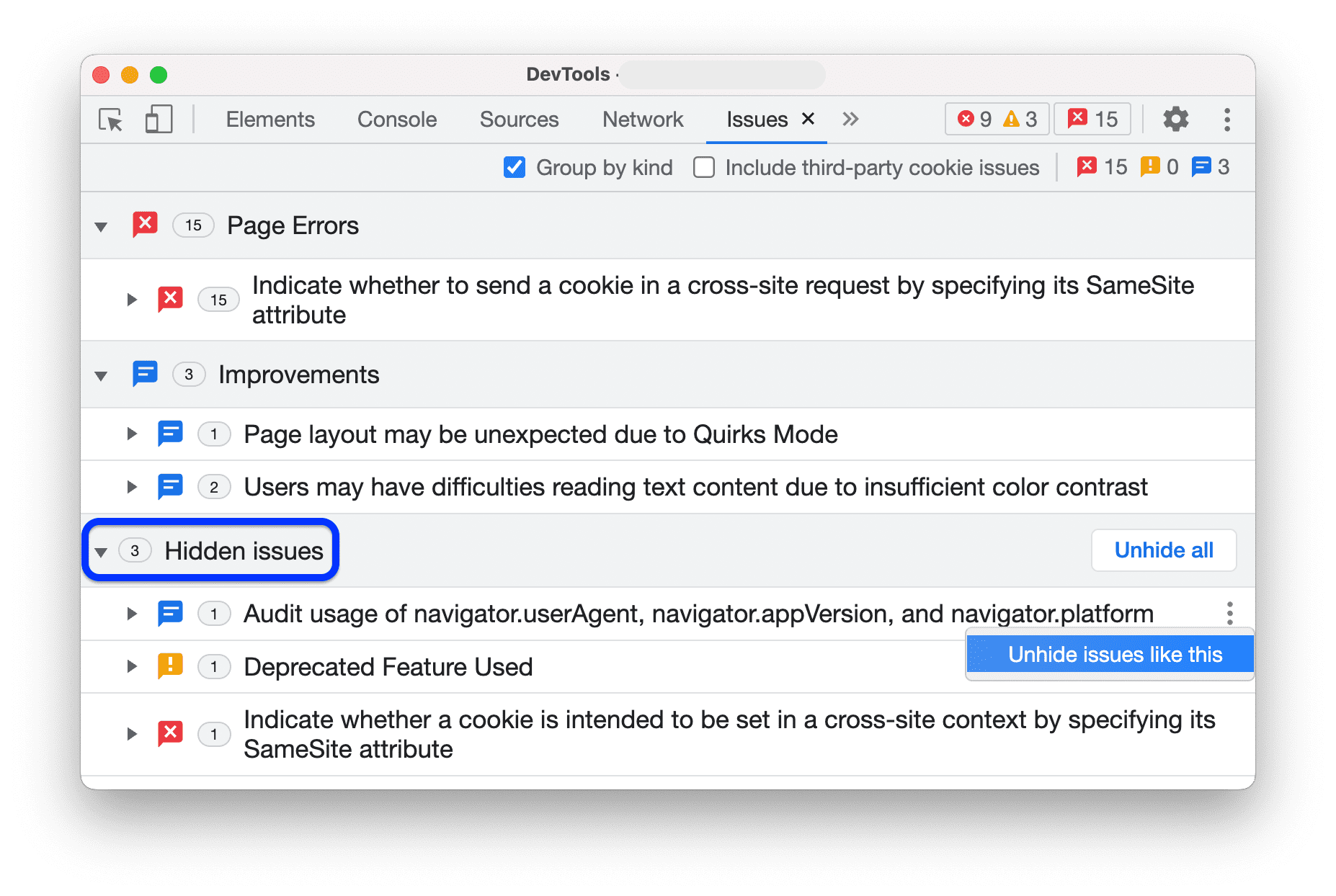
Om de lijst met verborgen problemen te zien, scrolt u naar beneden naar het gedeelte Verborgen problemen en vouwt u deze uit.

Om alle problemen weer te geven, klikt u op Alles zichtbaar maken . Om een specifiek probleem weer te geven, selecteert u Problemen zoals deze zichtbaar maken in het menu menu met drie puntjes naast het probleem.
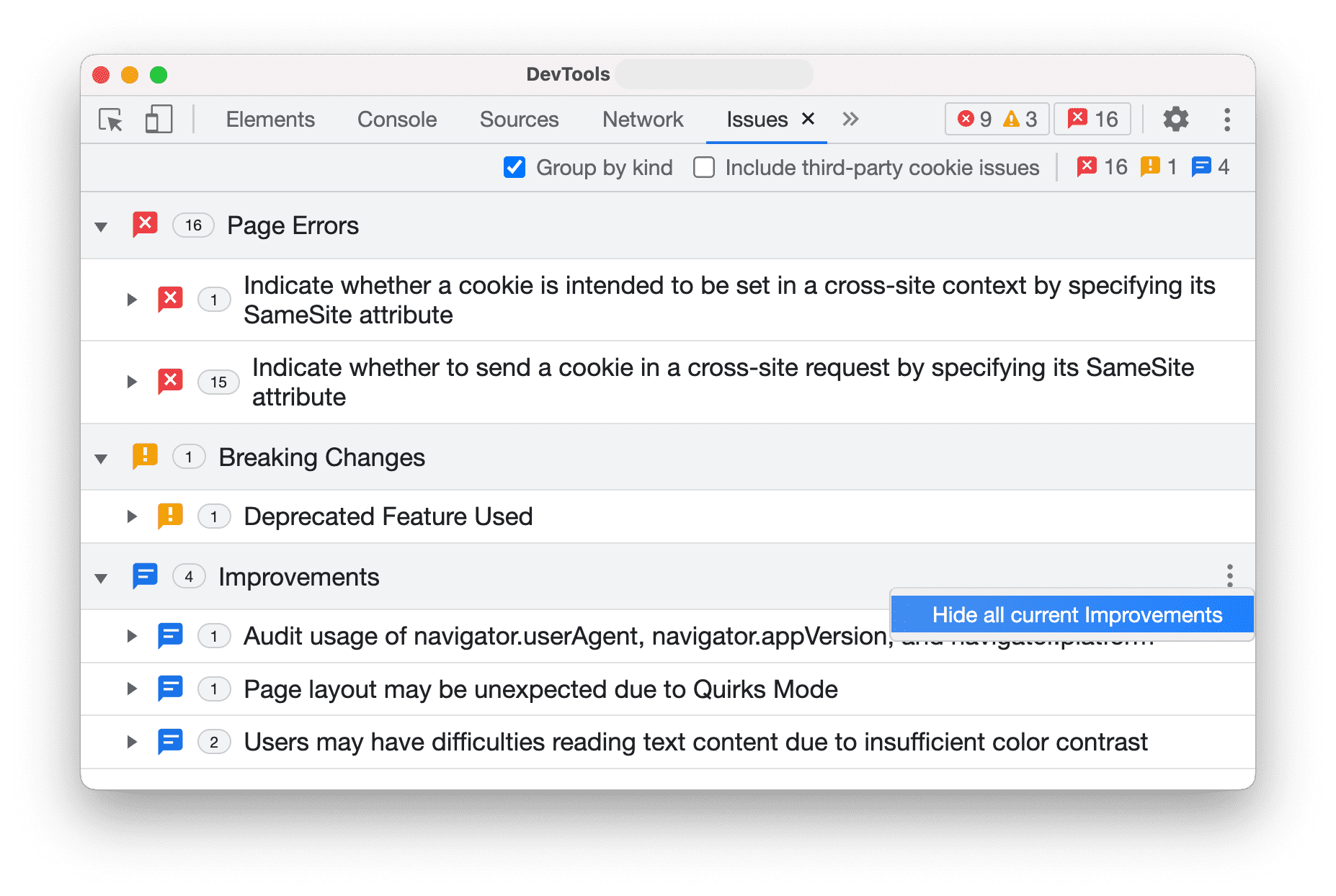
Als u groeperen hebt ingeschakeld , kunt u bovendien hele groepen problemen verbergen met behulp van hetzelfde menu met drie puntjes naast een groep.

Bekijk problemen in context
Om een probleem te onderzoeken:
Klik in het gedeelte BETROKKEN BRONNEN op een bronkoppeling om het item in de juiste context binnen DevTools te bekijken. In dit voorbeeld klikt u op
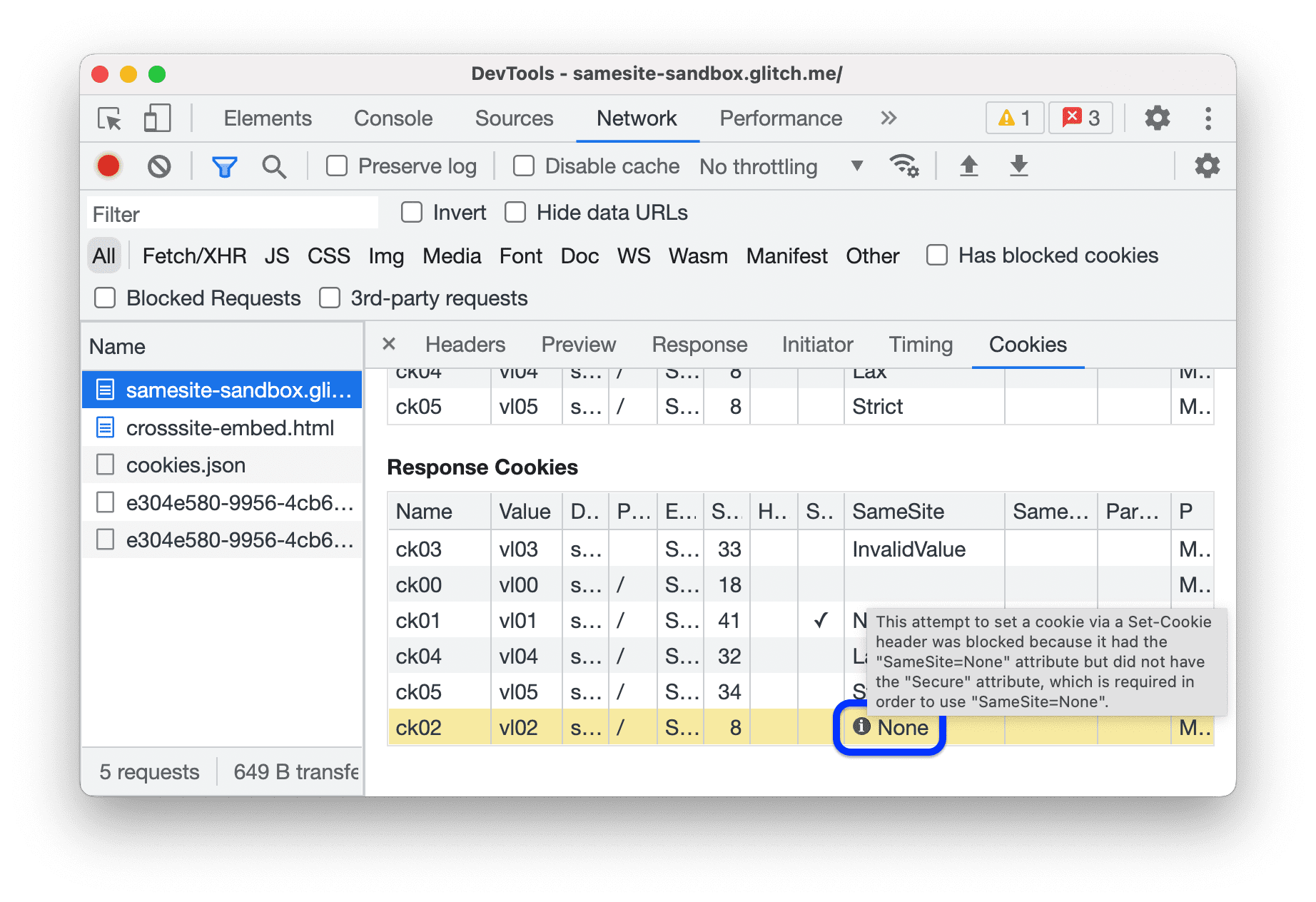
samesite-sandbox.glitch.meom de cookies te bekijken die aan dat verzoek zijn gekoppeld. De koppeling brengt u naar het paneel Netwerk .
Scroll om het item met een probleem te bekijken: in dit geval de cookie
ck02. Beweeg de muis over deinformatie-icoontje aan de rechterkant om te zien wat het probleem is en hoe u het kunt oplossen.