Met het paneel Bronnen kunt u de bronnen van uw website bekijken en bewerken, zoals stijlbladen, Javascript-bestanden en afbeeldingen.
Overzicht
Met het paneel Bronnen kunt u het volgende doen:
- Bestanden bekijken .
- Bewerk CSS en JavaScript .
- Maak en bewaar JavaScript- fragmenten , die u op elke pagina kunt uitvoeren. Fragmenten zijn vergelijkbaar met bookmarklets.
- JavaScript debuggen .
- Stel een werkruimte in , zodat de wijzigingen die u in DevTools aanbrengt, worden opgeslagen in de code op uw bestandssysteem.
Open het paneel Bronnen
Om het paneel Bronnen te openen, volgt u deze stappen:
- Open DevTools .
- Open het menu Opdracht door op het volgende te drukken:
- macOS: Command + Shift + P
- Windows, Linux, ChromeOS: Control + Shift + P
- Begin met het typen
sources, selecteer het paneel Bronnen weergeven en druk op Enter .
U kunt ook in de rechterbovenhoek more_vert > Meer opties > Meer hulpmiddelen > Bronnen selecteren.
Bestanden bekijken
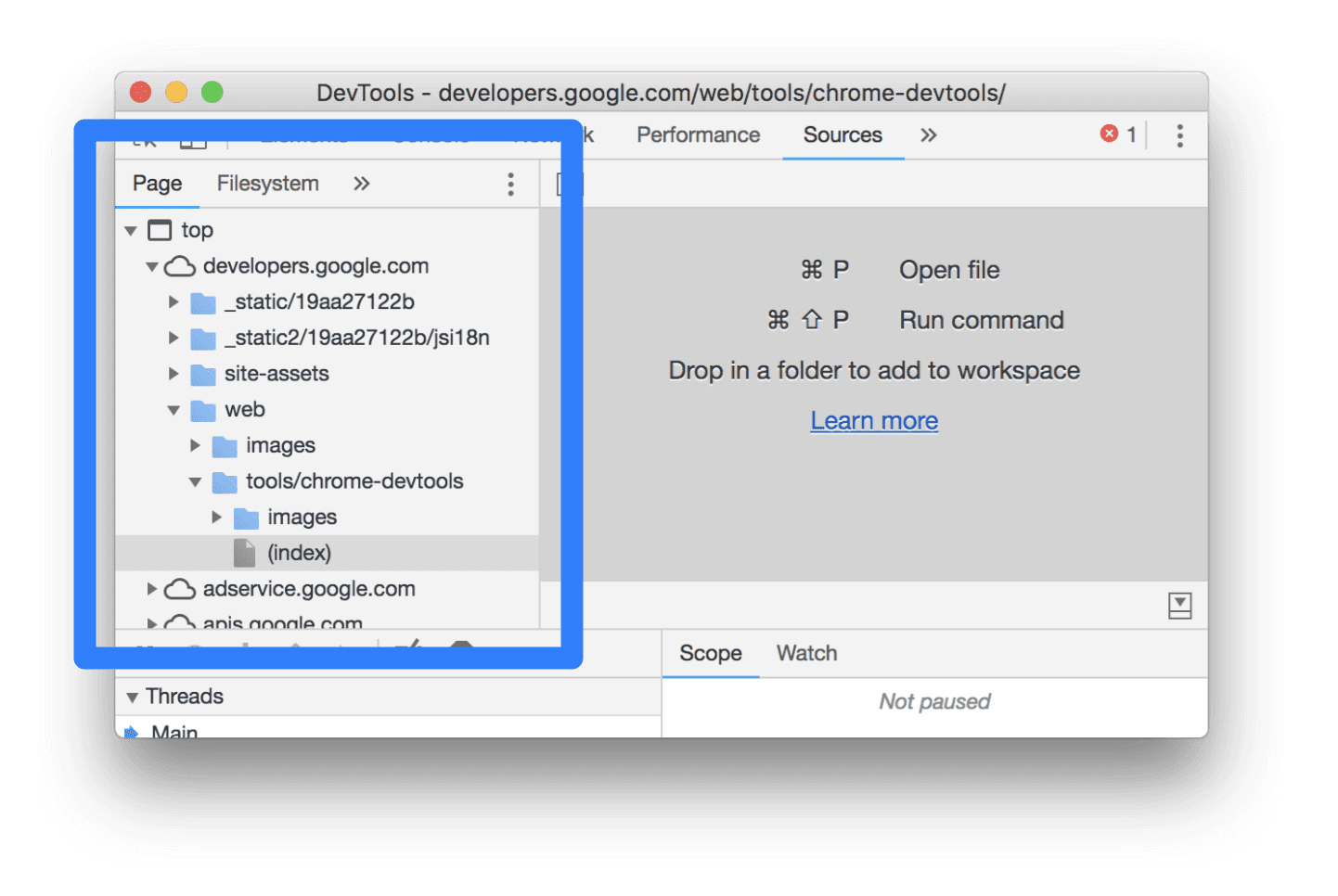
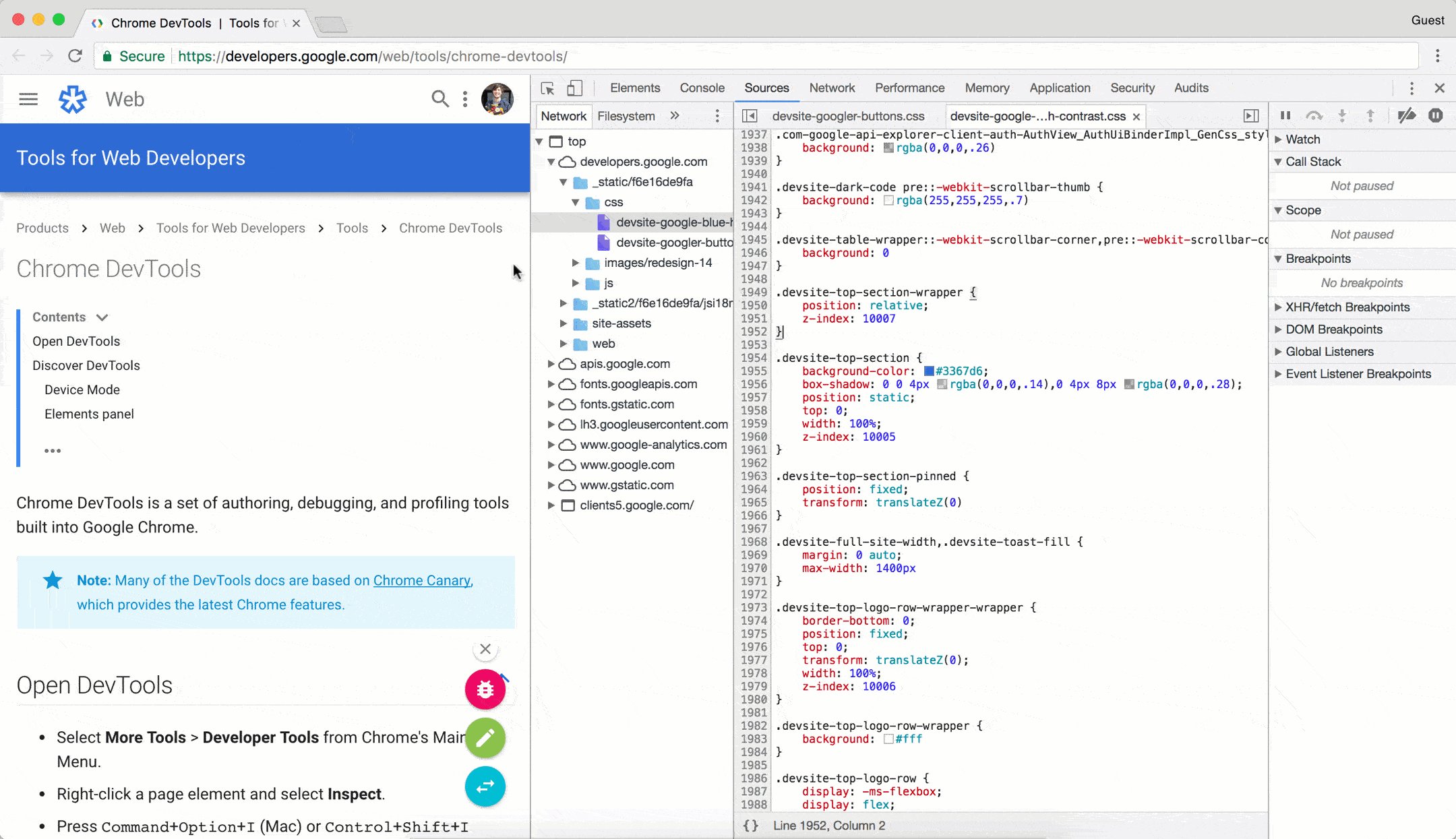
Klik op het tabblad Pagina om alle bronnen te bekijken die op de pagina zijn geladen.

Hoe het tabblad Pagina is georganiseerd:
- Het hoogste niveau, zoals
topin de schermafbeelding hierboven, vertegenwoordigt een HTML-frame . Je vindttopop elke pagina die je bezoekt.topvertegenwoordigt het hoofddocumentframe. - Het tweede niveau, zoals
developers.google.comop de schermafbeelding hierboven, vertegenwoordigt een oorsprong . - Het derde niveau, vierde niveau, enzovoort, vertegenwoordigen mappen en bronnen die vanaf die bron zijn geladen. In de bovenstaande schermafbeelding is het volledige pad naar de bron
devsite-googler-buttonbijvoorbeelddevelopers.google.com/_static/19aa27122b/css/devsite-googler-button.
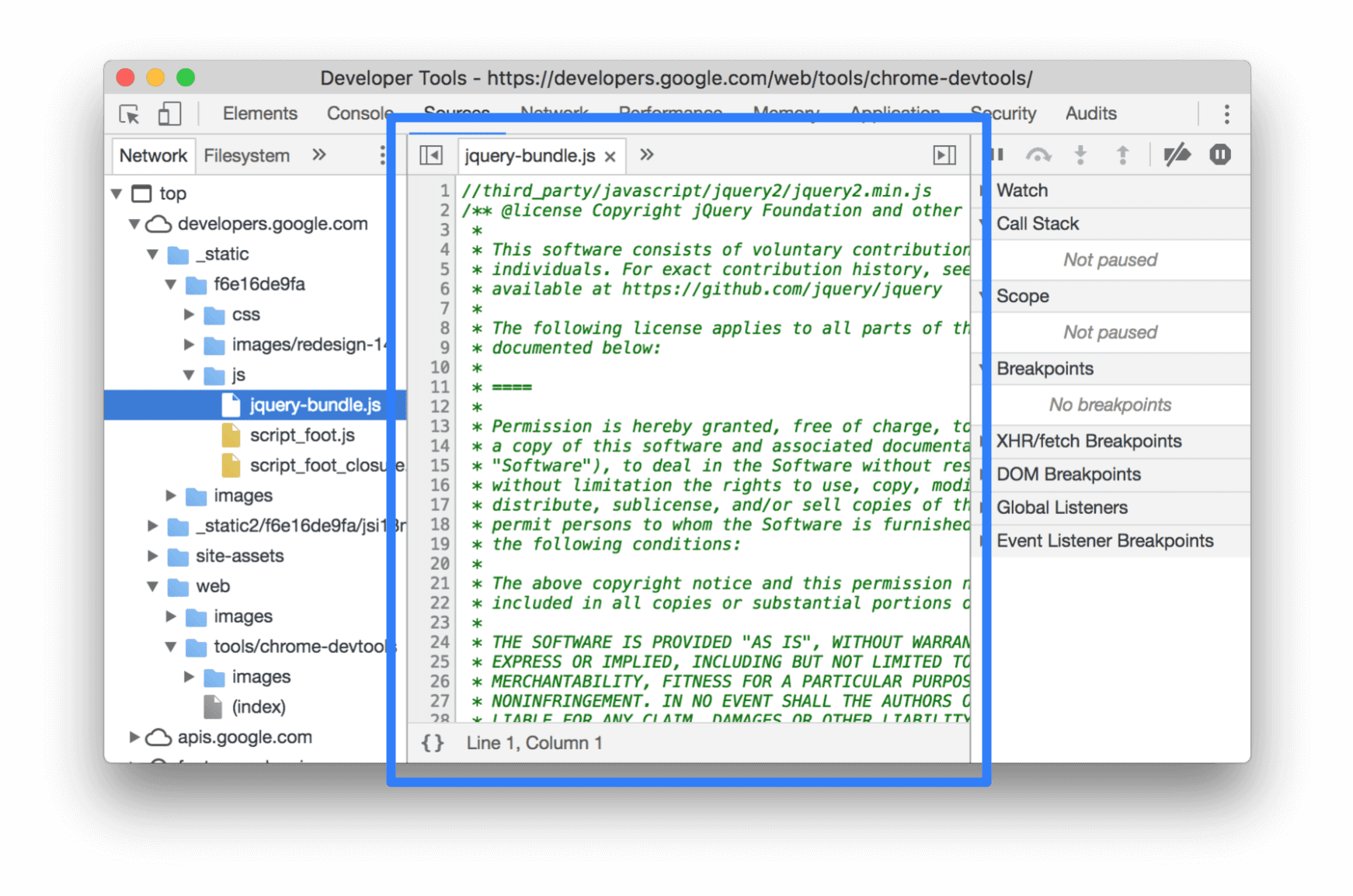
Klik op een bestand op het tabblad Pagina om de inhoud ervan in het tabblad Editor te bekijken. U kunt elk bestandstype bekijken. Bij afbeeldingen ziet u een voorbeeld van de afbeelding.

CSS en JavaScript bewerken
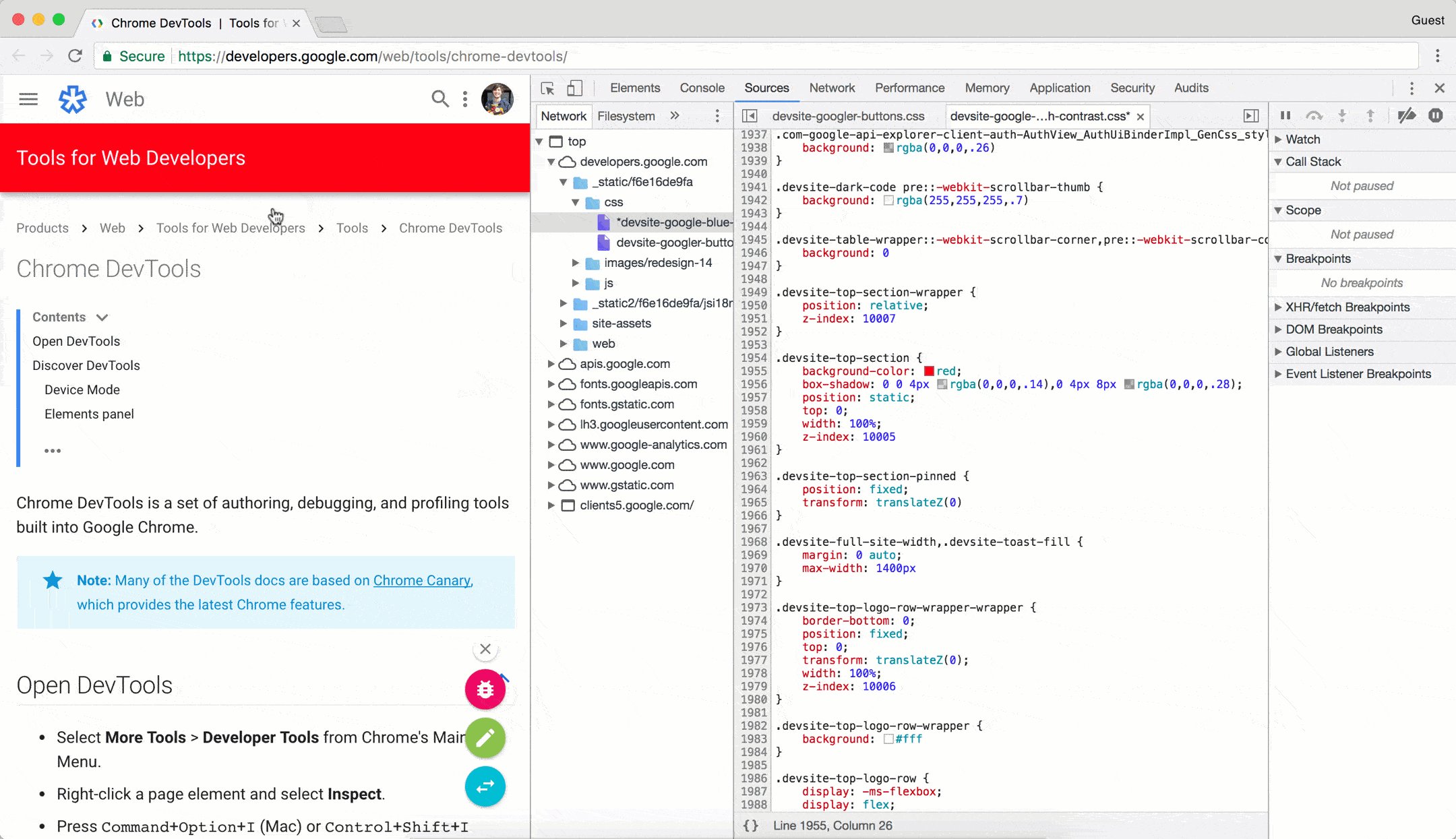
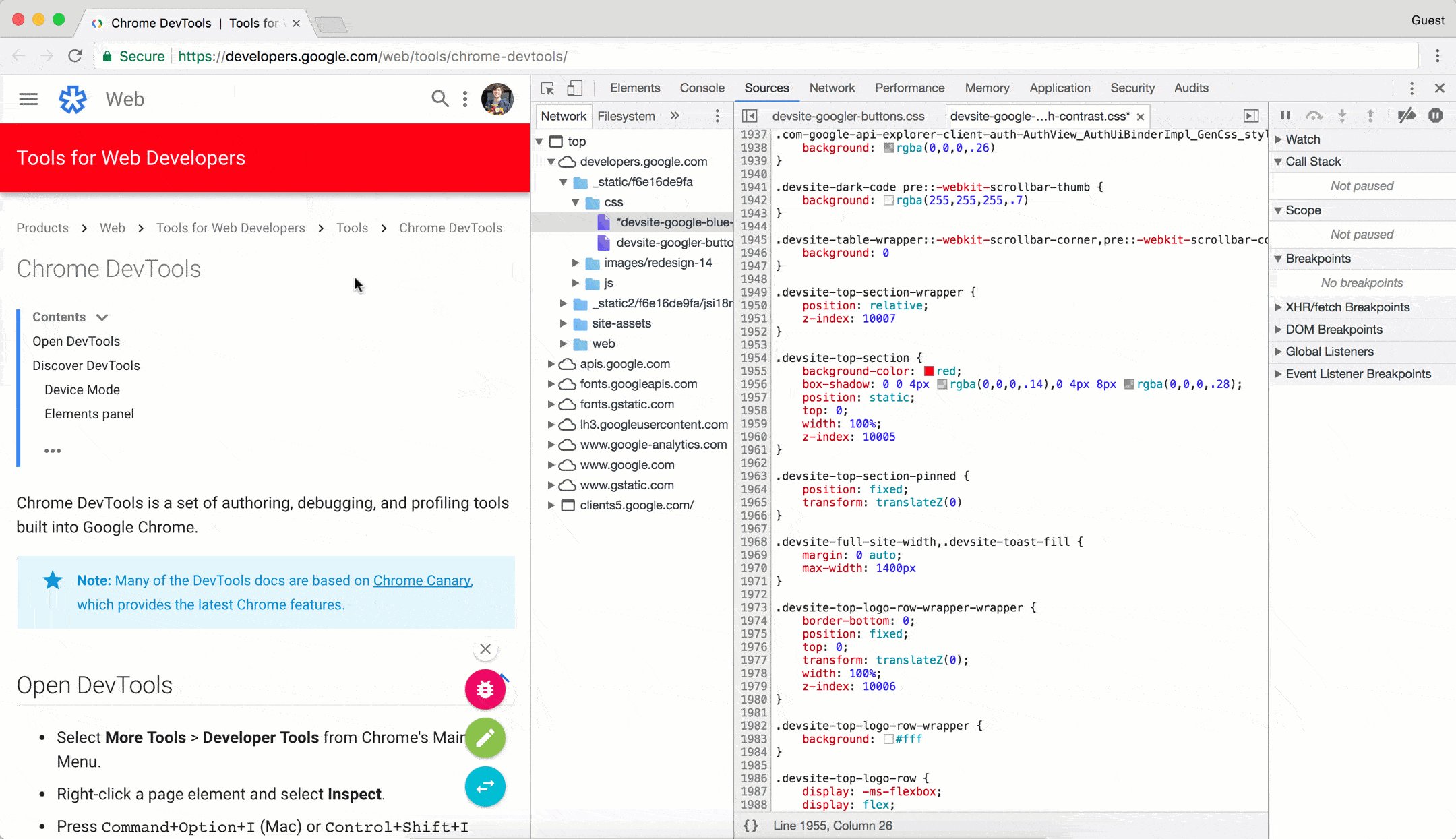
Klik op het tabblad Editor om CSS en JavaScript te bewerken. DevTools werkt de pagina bij om je nieuwe code uit te voeren.
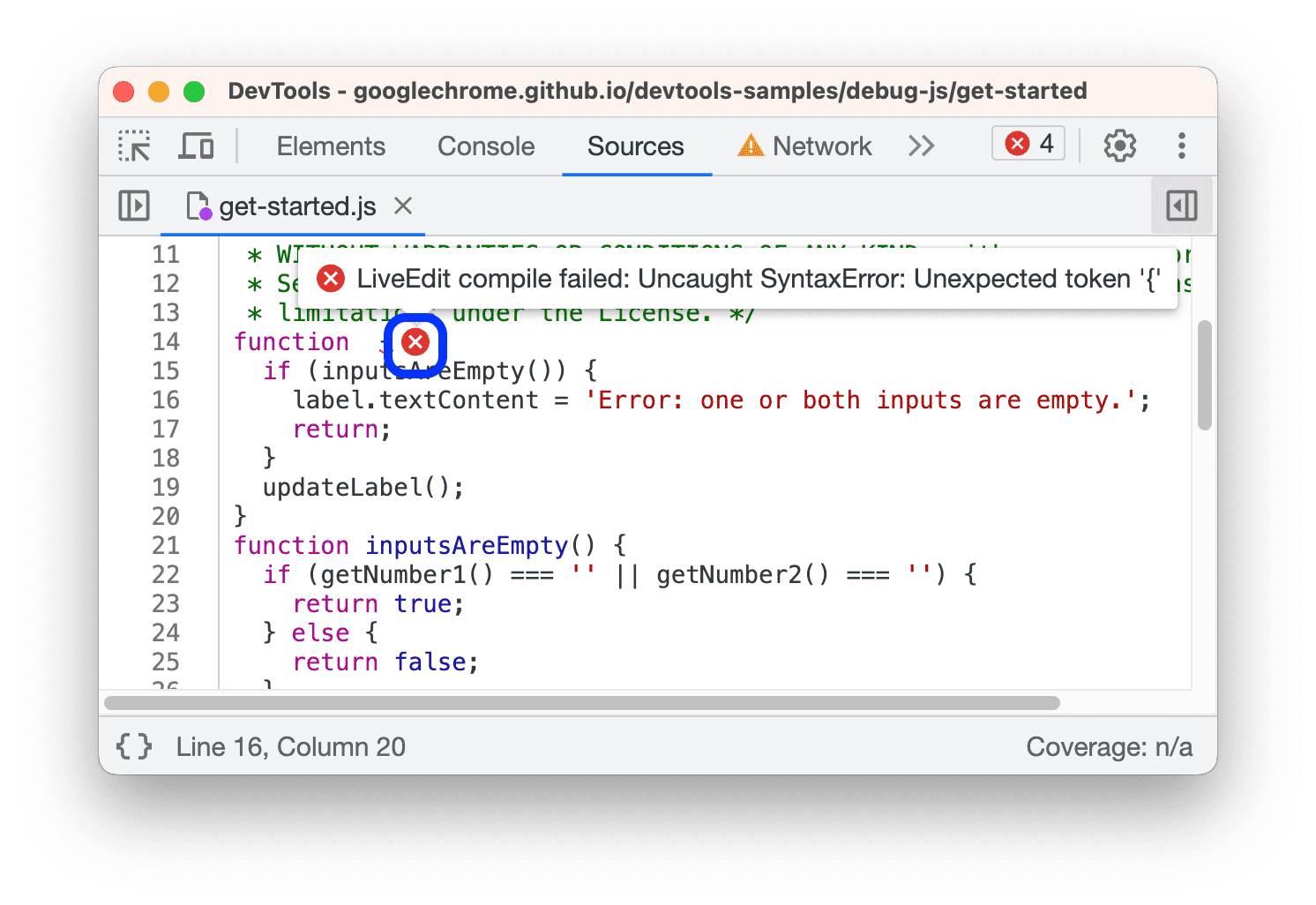
De editor helpt je ook bij het debuggen. Hij onderstreept bijvoorbeeld de syntaxisfouten en andere problemen, zoals mislukte CSS @import en url() -statements en HTML href attributen met ongeldige URL's, en toont inline fouttips.

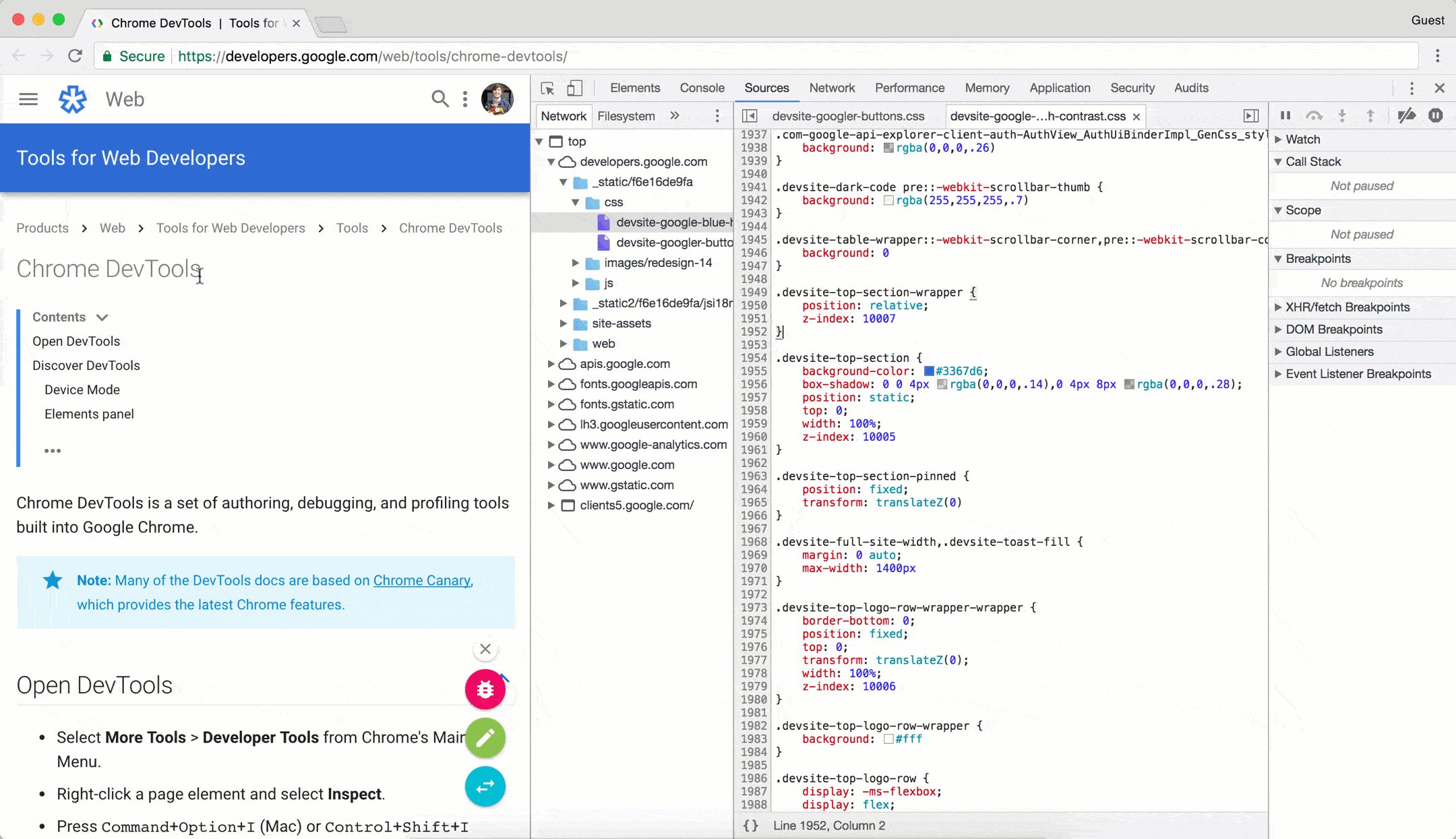
Als u de background-color van een element bewerkt, ziet u dat de wijziging direct van kracht wordt.

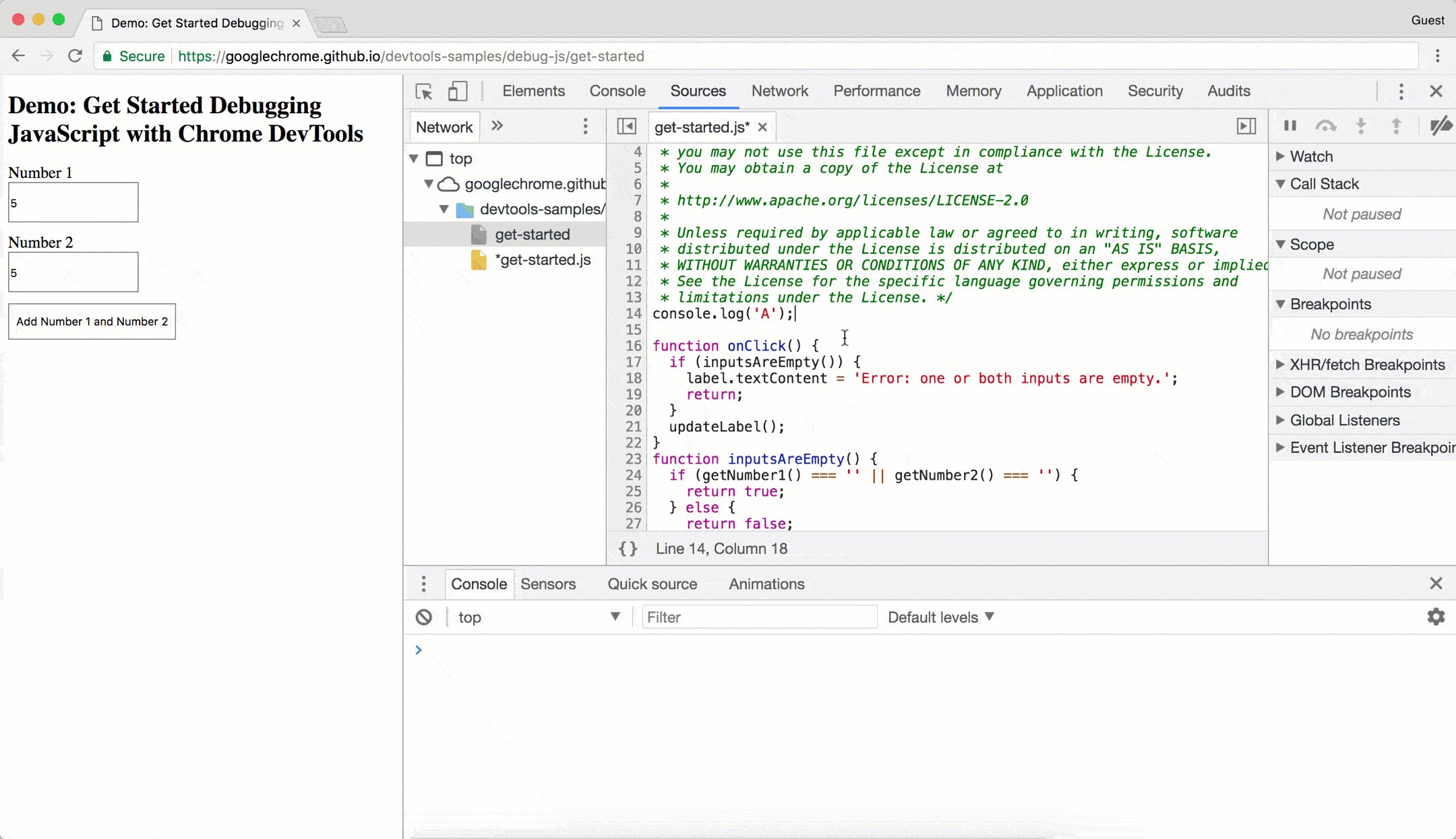
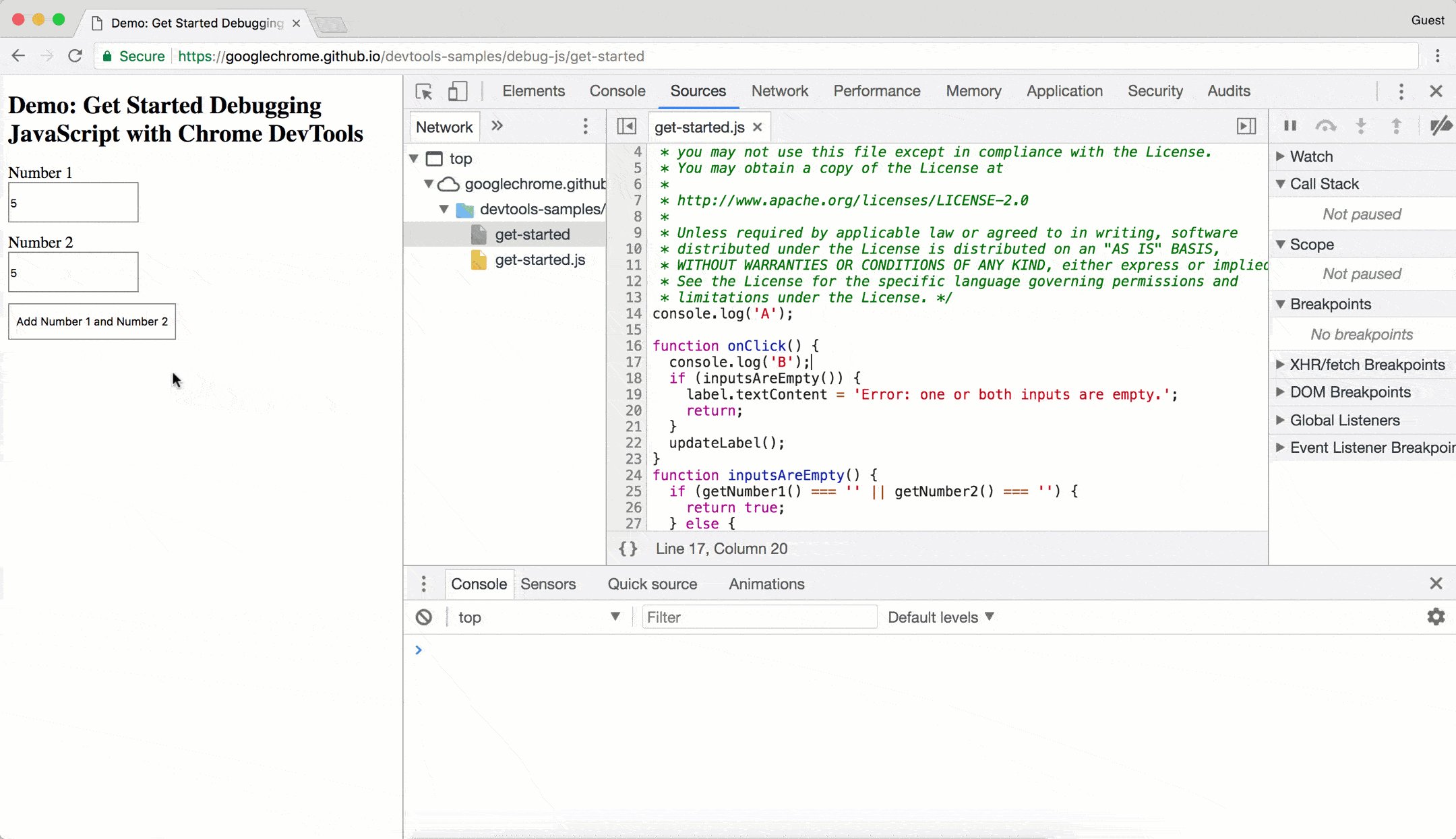
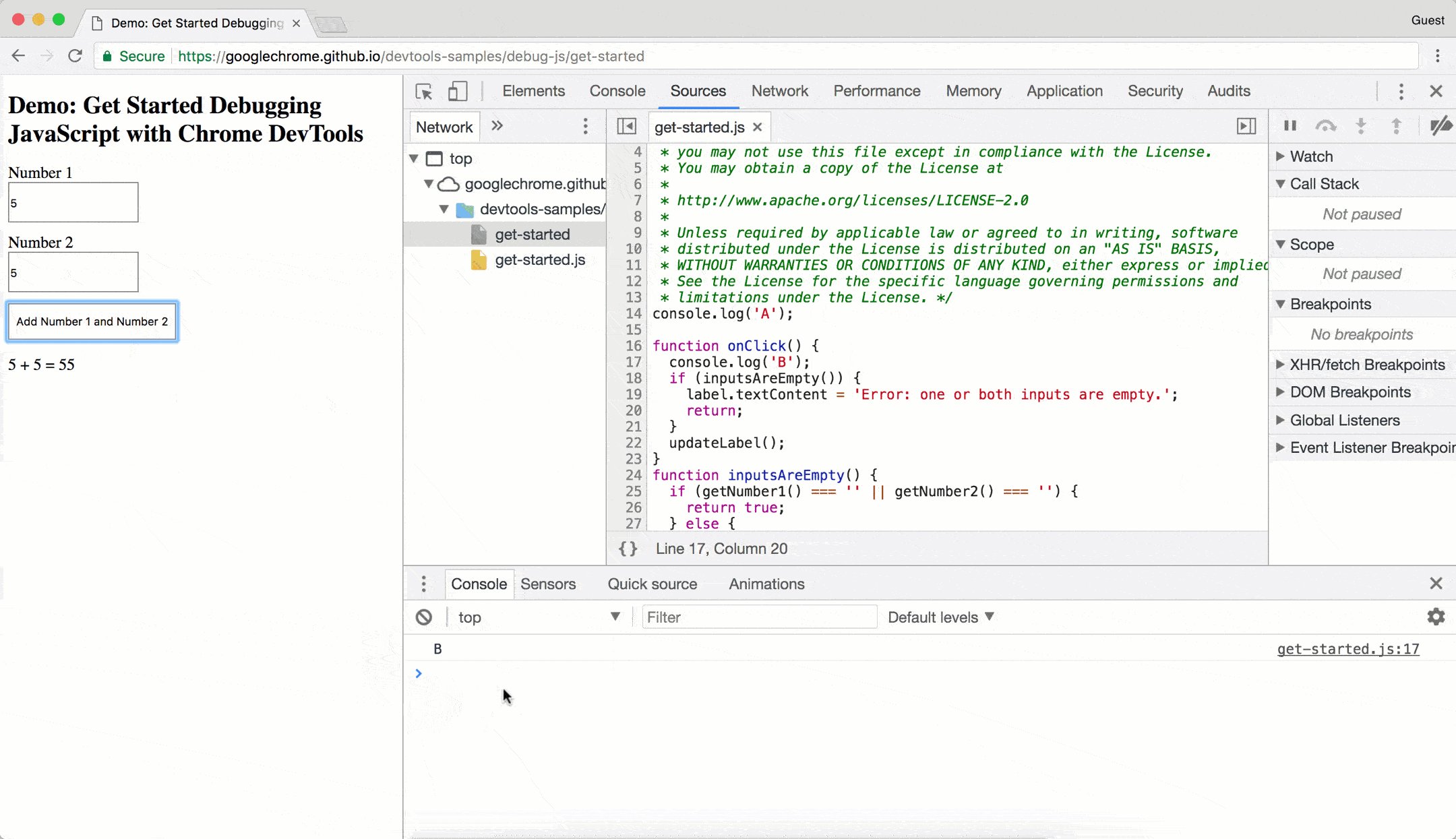
Om JavaScript-wijzigingen door te voeren, drukt u op Command + S (Mac) of Control + S (Windows, Linux). DevTools voert een script niet opnieuw uit, dus de enige JavaScript-wijzigingen die van kracht worden, zijn die welke u binnen functies aanbrengt. Merk bijvoorbeeld op dat console.log('A') niet wordt uitgevoerd, terwijl console.log('B') dat wel doet.

Als DevTools het hele script opnieuw zou uitvoeren nadat de wijziging is doorgevoerd, zou de tekst A in de Console zijn vastgelegd.
DevTools verwijdert je CSS- en JavaScript-wijzigingen wanneer je de pagina opnieuw laadt. Zie Een werkruimte instellen voor meer informatie over het opslaan van de wijzigingen in je bestandssysteem.
Snippets maken, opslaan en uitvoeren
Snippets zijn scripts die u op elke pagina kunt uitvoeren. Stel u voor dat u herhaaldelijk de volgende code in de console typt om de jQuery-bibliotheek in een pagina in te voegen, zodat u jQuery-opdrachten vanuit de console kunt uitvoeren:
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
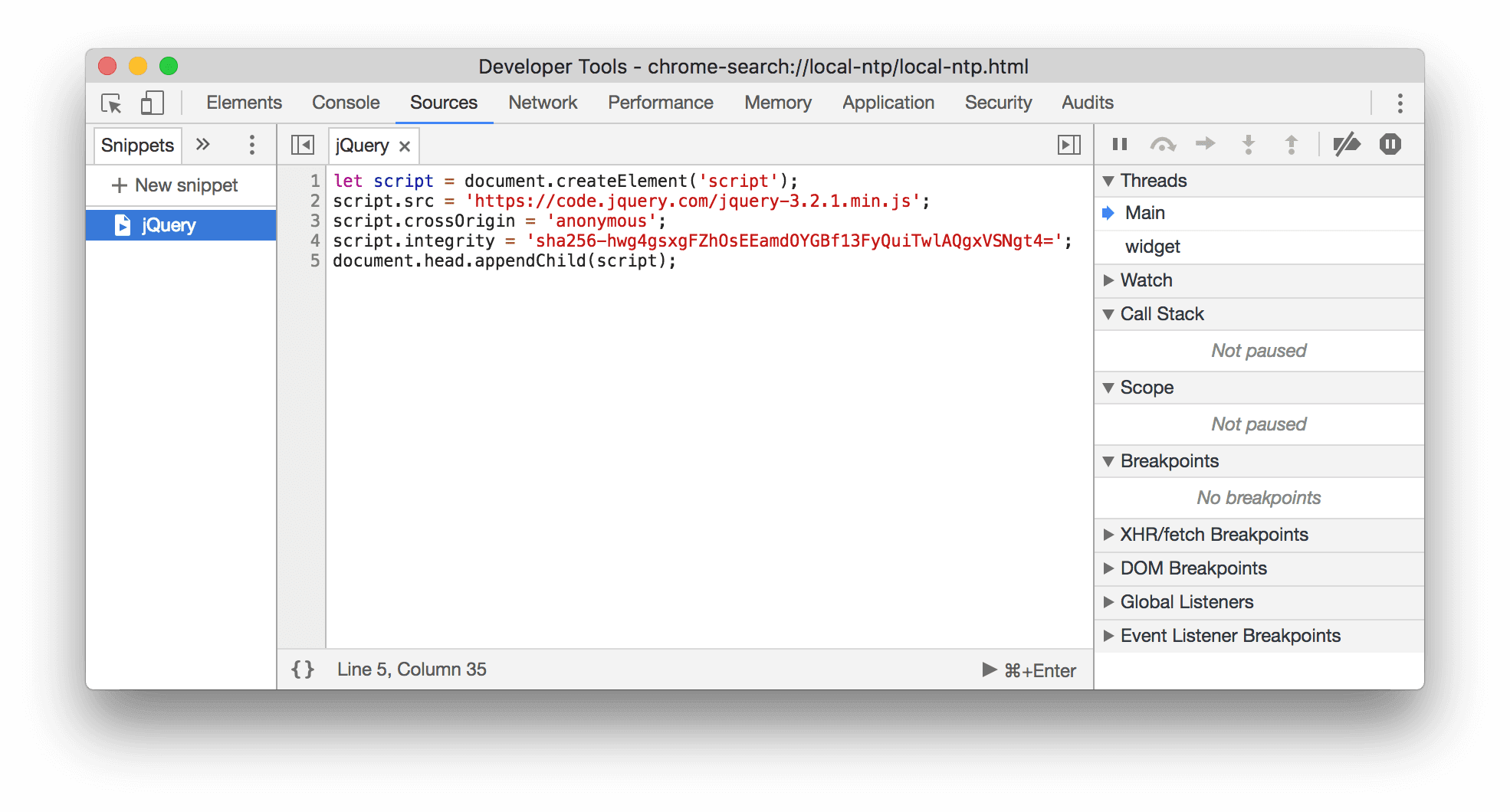
In plaats daarvan kun je deze code opslaan in een snippet en deze met een paar klikken op de knop uitvoeren, wanneer je hem nodig hebt. DevTools slaat de snippet op in je bestandssysteem. Bekijk bijvoorbeeld een snippet die de jQuery-bibliotheek in een pagina invoegt.

Om een fragment uit te voeren:
- Open het bestand op het tabblad Snippets en klik op Uitvoeren
op de actiebalk onderaan.
- Open het opdrachtmenu , verwijder het teken
>, typ!, typ de naam van uw fragment en druk op Enter.
Zie Codefragmenten vanaf elke pagina uitvoeren voor meer informatie.
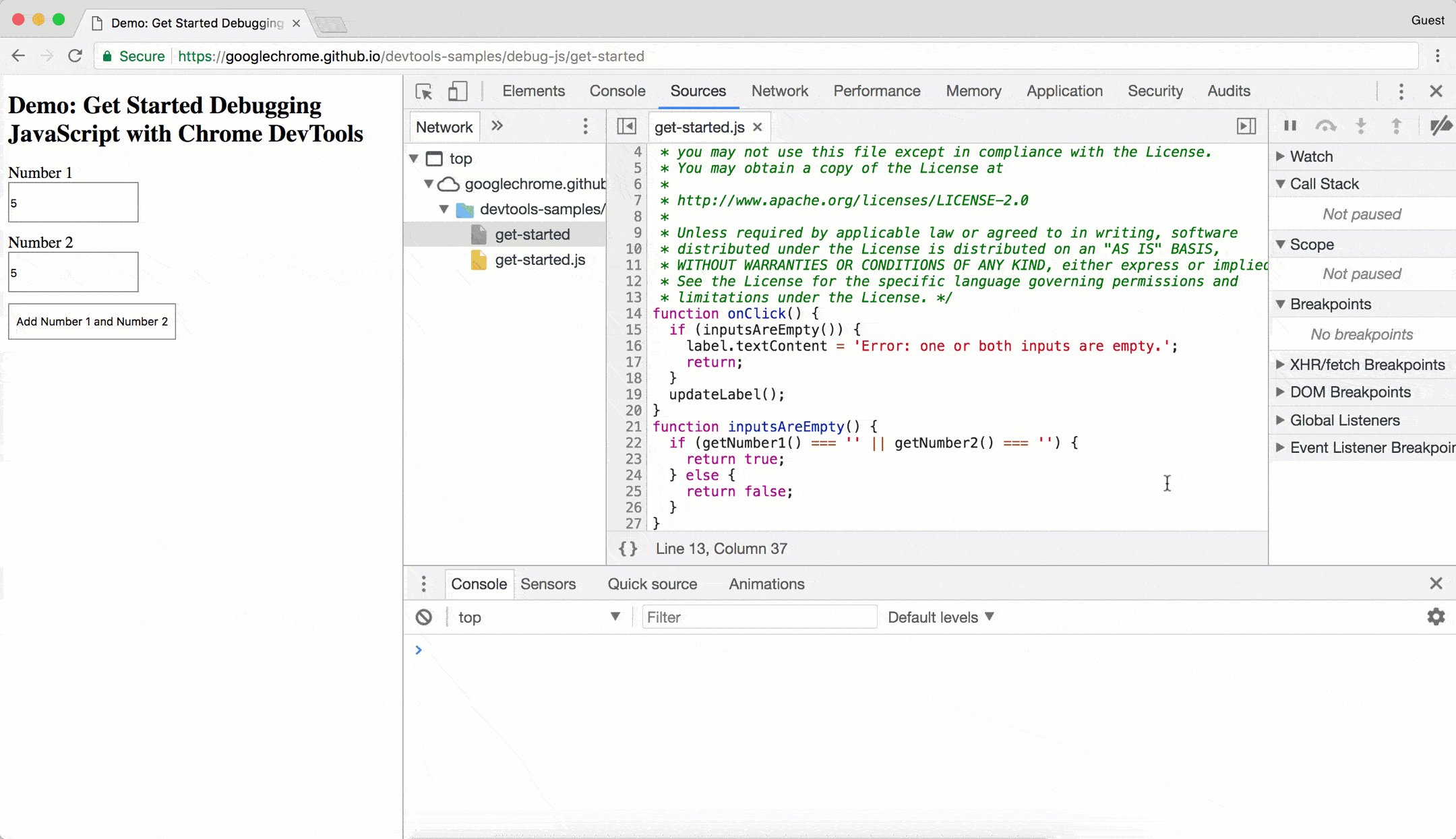
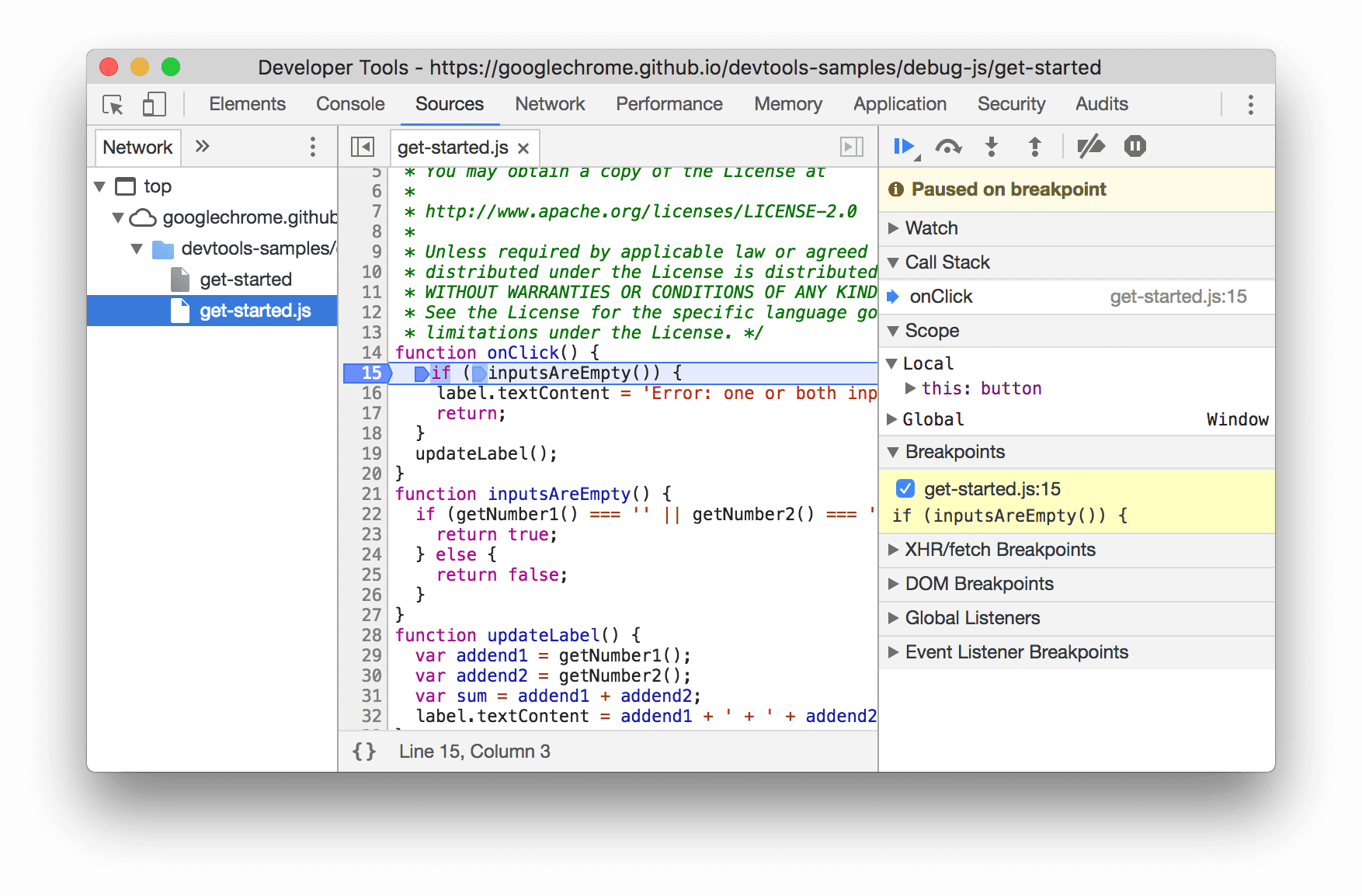
JavaScript debuggen
In plaats van console.log() te gebruiken om af te leiden waar je JavaScript fout gaat, kun je beter de debuggingtools van Chrome DevTools gebruiken. Het idee is om een breekpunt in te stellen, een opzettelijke stop in je code, en vervolgens de uitvoering van je code stap voor stap te doorlopen, regel voor regel.

Terwijl u door de code heen loopt, kunt u de waarden van alle momenteel gedefinieerde eigenschappen en variabelen bekijken en wijzigen, JavaScript uitvoeren in de console en meer.
Zie Aan de slag met het debuggen van JavaScript voor meer informatie over de basisbeginselen van foutopsporing in DevTools.
Concentreer u alleen op uw code
Met Chrome DevTools kunt u zich uitsluitend richten op de code die u zelf schrijft, door de ruis weg te filteren die wordt gegenereerd door frameworks en buildtools die u gebruikt bij het bouwen van webapplicaties.
Om u de moderne webfoutopsporingservaring te bieden, doet DevTools het volgende:
- Scheidt geschreven en geïmplementeerde code . Om u te helpen uw code sneller te vinden, scheidt het paneel Bronnen de code die u maakt van de gebundelde en geminimaliseerde code.
- Negeert bekende code van derden :
- Via het paneel Bronnen worden dergelijke bronnen verborgen in de bestandsstructuur op het tabblad Pagina .
- De console verbergt dergelijke frames in stack traces .
- Via het menu Open bestand kunt u dergelijke bestanden verbergen in de zoekresultaten .
Als frameworks dit ondersteunen, tonen de Call Stack in de debugger en stack traces in de Console bovendien de volledige geschiedenis van asynchrone bewerkingen.
Voor meer informatie, zie:
Een werkruimte instellen
Wanneer u een bestand bewerkt in het Bronnenpaneel , gaan deze wijzigingen standaard verloren wanneer u de pagina opnieuw laadt. Met werkruimten kunt u de wijzigingen die u in DevTools aanbrengt, opslaan in uw bestandssysteem. Dit stelt u in staat om DevTools te gebruiken als uw code-editor.
Zie Bestanden bewerken met werkruimten om aan de slag te gaan.



