Sla wijzigingen die u in DevTools aanbrengt op in bronbestanden op uw computer door een werkruimte in te stellen. U kunt een werkruimtemap automatisch koppelen aan DevTools door een configuratiebestand te serveren, of u kunt handmatig een werkruimtelocatie toevoegen in het deelvenster Bronnen.
Overzicht
Met een automatische (of handmatige) verbinding met een werkruimtemap kunt u een wijziging die u in DevTools aanbrengt, opslaan in een lokale kopie van hetzelfde bestand op uw computer. Stel bijvoorbeeld:
- De broncode voor uw site staat op uw bureaublad.
- U draait een lokale webserver vanuit de broncodemap, zodat de site toegankelijk is op
localhost: PORTen dat ook een eenvoudig JSON-bestand met metagegevens serveert (later beschreven). - Je hebt
localhost: PORTgeopend in Google Chrome en je gebruikt DevTools om de CSS van de site te wijzigen.
Met een gekoppelde werkruimtemap worden de wijzigingen die u in het paneel Bronnen aanbrengt in CSS-, HTML- en JavaScript-bestanden opgeslagen in de broncode op uw computer. DevTools slaat echter geen wijzigingen in de DOM op die u in het paneel Elementen aanbrengt.
Bovendien kan DevTools doorgaans de geoptimaliseerde code terugkoppelen naar uw oorspronkelijke broncode met behulp van bronkaarten.
Metagegevens voor een verbinding genereren
Om DevTools automatisch uw werkruimtemap te laten detecteren, genereert u een willekeurige versie 4-UUID en plaatst u deze in het volgende JSON-bestand:
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
Plaats vervolgens het JSON-bestand in path/to/project/root/folder /.well-known/appspecific/com.chrome.devtools.json .
Draai als laatste uw lokale HTTP-server en zorg ervoor dat ook het JSON-bestand wordt aangeboden.
U kunt deze stap ook overslaan en handmatig een mapverbinding instellen .
Een werkruimtemap verbinden
Om een map te verbinden:
- Navigeer in Chrome naar de lokaal gehoste pagina (in dit voorbeeld
localhost:8000) en open DevTools . Klik in Bronnen > Werkruimte op Verbinden naast uw map.

Wanneer u daarom wordt gevraagd, klikt u op Bestanden bewerken om DevTools toegang te geven tot uw map.

Zodra u verbinding hebt, kunt u de map openen op het tabblad Werkruimten .

Op het tabblad Werkruimte wordt een groene stip weergegeven naast HTML-, CSS- en JavaScript-bestanden. Deze groene stippen betekenen dat DevTools een koppeling heeft gemaakt tussen de netwerkbronnen van de pagina en de bestanden in de map.
Wijziging opslaan in de bronmap
U kunt wijzigingen opslaan in alle CSS-, HTML- en JavaScript-bestanden in de verbonden werkruimtemap.
Wijzigingen in CSS opslaan
Wijzigingen in CSS opslaan:
- Open een CSS-bestand vanuit de map met uw verbonden werkruimte in Bronnen > Werkruimten .
Wijzig uw CSS.
Sla de wijziging op, bijvoorbeeld door op Ctrl / Cmd + S te drukken. De toegepaste wijziging wordt dan weergegeven in uw bronbestand. In het paneel Bronnen ziet u een groene stip naast de bestandsnaam.
Bekijk de video om de workflow te leren:
Wijzigingen opslaan in HTML
Wijzigingen in HTML opslaan:
- Open een HTML-bestand vanuit de map met uw verbonden werkruimte in Bronnen > Werkruimten .
Wijzig uw HTML.
Sla de wijziging op, bijvoorbeeld door op Ctrl / Cmd + S te drukken. De toegepaste wijziging wordt dan weergegeven in uw bronbestand. In het paneel Bronnen ziet u een groene stip naast de bestandsnaam.
Laad de pagina opnieuw om te zien of de wijziging van kracht is.
Bekijk de video om de workflow te leren:
Waarom kun je HTML niet wijzigen vanuit het Elementenpaneel ?
- De knooppuntenboom die u op het Elementenpaneel ziet, vertegenwoordigt de DOM van de pagina.
- Om een pagina weer te geven, haalt een browser HTML op via het netwerk, parseert de HTML en zet deze vervolgens om in een structuur van DOM-knooppunten.
- Als de pagina JavaScript bevat, kan dat JavaScript DOM-knooppunten toevoegen, verwijderen of wijzigen. CSS kan de DOM ook wijzigen met de eigenschap
content. - Uiteindelijk gebruikt de browser de DOM om te bepalen welke content aan de browsergebruikers gepresenteerd moet worden.
- Daarom kan de uiteindelijke staat van de pagina die gebruikers zien, sterk afwijken van de HTML die de browser heeft opgehaald.
- Hierdoor is het voor DevTools lastig om te bepalen waar een wijziging in het Elementenpaneel moet worden opgeslagen, omdat de DOM wordt beïnvloed door HTML, JavaScript en CSS.
Kortom, de DOM-boom !== HTML.
Wijzigingen in JavaScript opslaan
Wijzigingen in JavaScript opslaan:
- Open een JavaScript-bestand vanuit de map met uw verbonden werkruimte in Bronnen > Werkruimten .
Breng een wijziging aan in uw JavaScript.
Sla de wijziging op, bijvoorbeeld door op Ctrl / Cmd + S te drukken. De toegepaste wijziging wordt dan weergegeven in uw bronbestand. In het paneel Bronnen ziet u een groene stip naast de bestandsnaam.
Als uw lokale HTTP-server luistert naar live wijzigingen in het bronbestand en de pagina automatisch opnieuw laadt, ziet u de wijzigingen toegepast zodra u ze opslaat in DevTools. Anders moet u uw lokale server opnieuw implementeren.
Bekijk de video om de workflow te leren:
Een werkruimtemapverbinding verwijderen
Als u de verbinding met een werkruimtemap wilt verwijderen, klikt u in Bronnen > Werkruimte met de rechtermuisknop op de map, selecteert u Verwijderen uit werkruimte in het vervolgkeuzemenu en klikt u op Verwijderen .

Handmatig een werkruimtemap verbinden
Open DevTools op uw lokaal gehoste pagina.
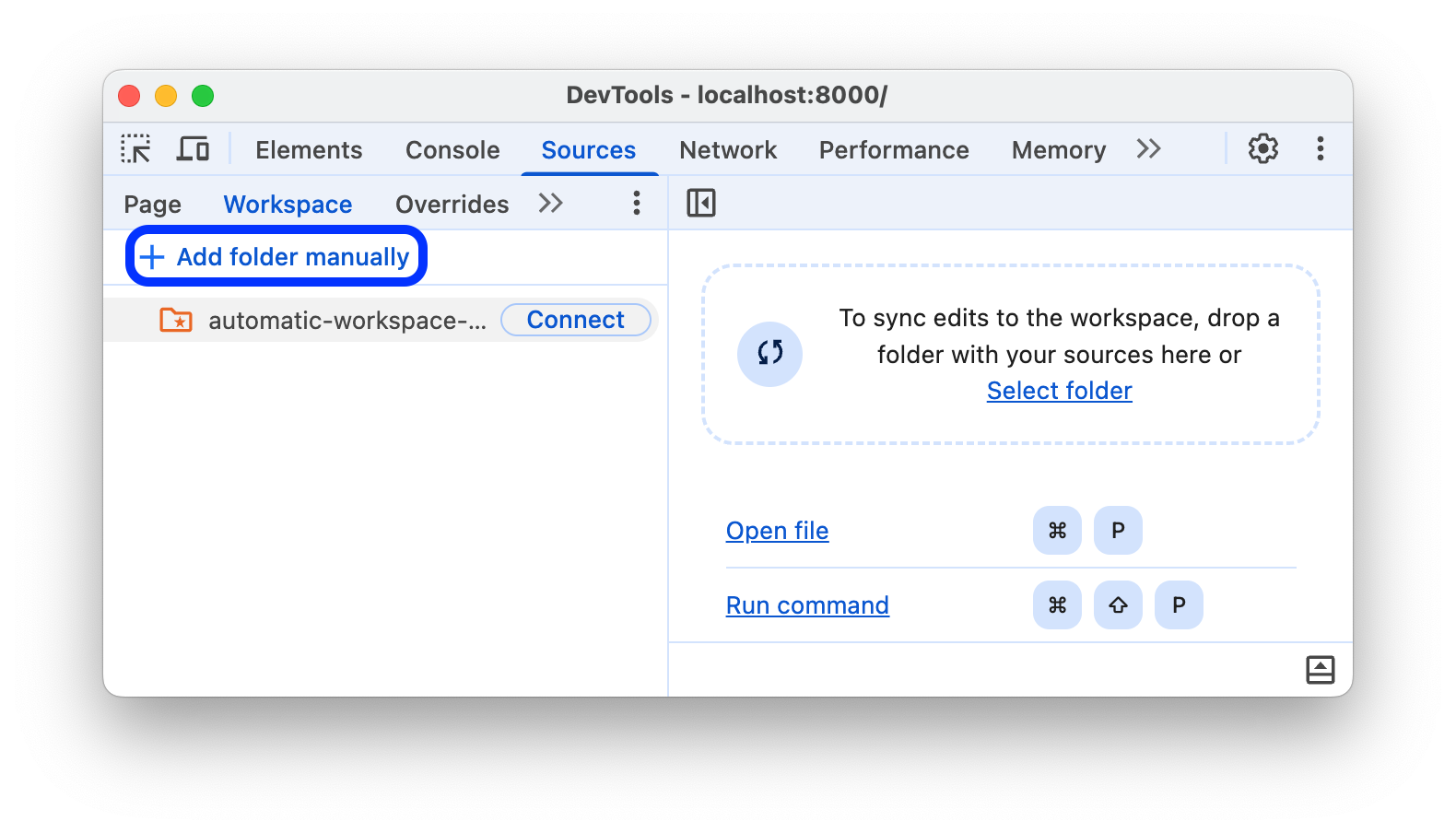
Klik in Bronnen > Werkruimte op Map handmatig toevoegen . Selecteer vervolgens een map met uw bronbestanden.

Volg vervolgens stap 3 en 4 in Een werkruimtemap verbinden .
Beperkingen
Als je een modern framework gebruikt, transformeert het je broncode waarschijnlijk van een formaat dat je gemakkelijk kunt onderhouden naar een formaat dat geoptimaliseerd is om zo snel mogelijk te draaien. Een werkruimtemapverbinding kan de geoptimaliseerde code meestal terugkoppelen naar je oorspronkelijke broncode met behulp van brontoewijzingen .
De DevTools-community werkt aan de ondersteuning van de mogelijkheden van bronkaarten in diverse frameworks en tools . Als je problemen ondervindt bij het gebruik van een werkruimte met het framework van je keuze, of als het na een aangepaste configuratie werkt, start dan een discussie in de mailinglijst of stel een vraag op Stack Overflow om je kennis te delen met de rest van de DevTools-community.
Volgende stappen
Alle reeds ingestelde mappen kunt u onder beheren Instellingen > Werkruimte .
Leer vervolgens hoe u DevTools kunt gebruiken om CSS te wijzigen en JavaScript te debuggen .
Zie ook
Lokale overrides zijn een andere, enigszins vergelijkbare functie van DevTools waarmee je webcontent kunt simuleren of headers kunt aanvragen. Zo kun je vrijelijk experimenteren met wijzigingen aan een pagina zonder te wachten tot de backend deze heeft bijgewerkt. Met lokale overrides blijven de wijzigingen behouden tijdens het laden van de pagina, maar worden ze niet gekoppeld aan de broncode van de pagina.



