Activez et désactivez différentes superpositions et accélérez la navigation dans l'arborescence DOM grâce à cette référence complète des badges dans le panneau Éléments.
Afficher ou masquer les badges
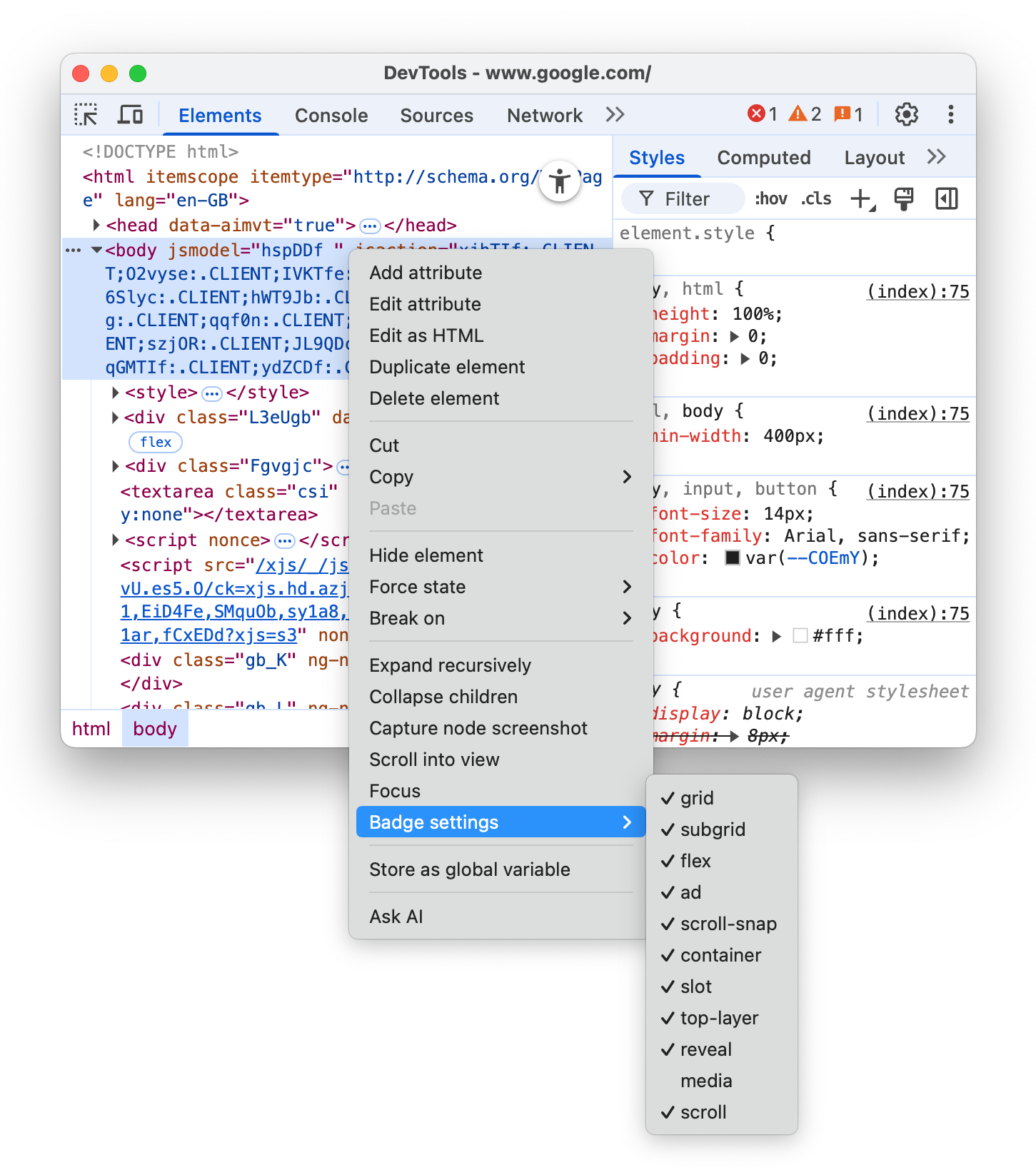
Pour afficher ou masquer certains badges:
- Accédez aux outils de développement.
- Effectuez un clic droit sur un élément de l'arborescence DOM, puis cochez un ou plusieurs badges dans le sous-menu Paramètres des badges.

Le panneau Éléments affiche les badges sélectionnés à côté des éléments appropriés dans l'arborescence DOM. Les sections suivantes expliquent chaque badge.
Grille
Un élément HTML est un conteneur de grille si sa propriété CSS display est définie sur grid ou inline-grid. Ces éléments sont associés à des badges grid qui activent ou désactivent les superpositions correspondantes.
Activez/Désactivez la superposition dans l'aperçu suivant:
- Inspectez l'élément dans l'aperçu.
- Dans l'arborescence DOM, cliquez sur le badge
gridà côté de l'élément et observez la superposition.

La superposition affiche les colonnes, les lignes, leurs numéros et les espaces.
Pour savoir comment déboguer la mise en page en grille, consultez Inspecter la grille CSS.
Sous-grille
Une sous-grille est une grille imbriquée qui utilise les mêmes canaux que sa grille parente. Un élément est un conteneur de sous-grille si l'une ou les deux de ses propriétés grid-template-columns, grid-template-rows sont définies sur subgrid. Ces éléments sont associés à des badges subgrid qui activent ou désactivent les superpositions correspondantes.
Activez la superposition dans l'aperçu suivant:
- Inspectez l'élément dans l'aperçu.
- Dans l'arborescence DOM, cliquez sur le badge
subgridà côté de l'élément et observez la superposition.

La superposition affiche les colonnes, les lignes, leurs numéros et les espaces d'une sous-grille.
Flex
Un élément HTML est un conteneur Flex si sa propriété CSS display est définie sur flex ou inline-flex. Ces éléments sont associés à des badges flex qui activent ou désactivent les superpositions correspondantes.
Activez/Désactivez la superposition dans l'aperçu suivant:
- Inspectez l'élément dans l'aperçu.
- Dans l'arborescence DOM, cliquez sur le badge
flexà côté de l'élément et observez la superposition.

La superposition affiche les positions des éléments enfants.
Pour savoir comment déboguer les mises en page flex, consultez Inspecter et déboguer la boîte à flex CSS.
Annonce
DevTools peut détecter certains cadres d'annonces et les taguer. Ces cadres sont accompagnés de badges ad.
Découvrez une annonce dans l'aperçu suivant:
- Inspectez l'élément dans l'aperçu.
- Dans l'arborescence DOM, recherchez un élément avec le badge
adà côté.

Le badge ad n'est pas cliquable, mais vous pouvez utiliser l'onglet Affichage pour mettre en surbrillance les cadres d'annonce en rouge.
Faire défiler
Un élément HTML est un conteneur à défilement si sa propriété CSS overflow est définie sur scroll ou auto lorsqu'il y a suffisamment de contenu pour provoquer un débordement. Un badge scroll s'affiche à côté de ces éléments.

Scroll-snap
Les conteneurs de défilement peuvent comporter des propriétés CSS qui configurent les points d'ancrage. Ces éléments sont associés à des badges scroll-snap qui activent ou désactivent les superpositions correspondantes.
Activez la superposition dans l'aperçu suivant:
- Inspectez l'élément dans l'aperçu.
- Dans l'arborescence DOM, cliquez sur le badge
scroll-snapà côté de l'élément. - Essayez de faire défiler l'élément vers la droite et d'observer la superposition.

La superposition affiche les positions des éléments et les points d'ancrage.
Conteneur
Un élément HTML est un conteneur s'il possède la propriété CSS container-type. Ces éléments sont associés à des badges container qui activent ou désactivent les superpositions correspondantes.
Activez/Désactivez la superposition dans l'aperçu suivant:
- Inspectez l'élément dans l'aperçu.
- Dans l'arborescence DOM, cliquez sur le badge
containerà côté de l'élément. - Essayez de redimensionner l'élément en faisant glisser son coin inférieur droit, puis observez le changement de mise en page et la superposition.

La superposition affiche les positions des éléments enfants.
Pour savoir comment déboguer des requêtes de conteneur, consultez Inspecter et déboguer les requêtes de conteneur CSS.
Encoche
L'élément HTML <slot> est un espace réservé que vous pouvez remplir avec votre propre contenu. Avec l'élément <template>, <slot> vous permet de créer des arborescences DOM distinctes et de les présenter ensemble. À côté des éléments de contenu des emplacements se trouvent des badges slot qui servent de liens vers les emplacements correspondants.
Découvrez le badge slot dans l'aperçu suivant:
- Inspectez l'élément dans l'aperçu.
- Dans l'arborescence DOM, cliquez sur le badge
slotà côté de l'élément pour localiser l'emplacement correspondant.
- Revenez au contenu de l'emplacement en cliquant sur le badge
reveal.
Couche supérieure
Ce badge vous aide à comprendre le concept de la couche supérieure et à la visualiser. La couche supérieure affiche le contenu au-dessus de toutes les autres couches, quelle que soit la valeur de z-index. Lorsque vous ouvrez un élément <dialog> à l'aide de la méthode .showModal(), le navigateur le place dans la couche supérieure.
Pour vous aider à visualiser les éléments de la couche supérieure, le panneau Éléments ajoute un conteneur #top-layer à l'arborescence DOM après la balise </html> de fermeture.
Les éléments de la couche supérieure sont accompagnés de badges top-layer (N), où N correspond au numéro d'index de l'élément. Les badges sont des liens vers les éléments correspondants du conteneur #top-layer.
Découvrez le badge top-layer (N) dans l'aperçu suivant:
- Dans l'aperçu, cliquez sur Ouvrir la boîte de dialogue.
- Inspectez la boîte de dialogue.
- Dans l'arborescence DOM, cliquez sur le badge
top-layer (1)à côté de l'élément<dialog>. Le panneau Éléments vous permet d'accéder à l'élément correspondant dans le conteneur#top-layeraprès la balise</html>de fermeture.
- Revenez à l'élément
<dialog>en cliquant sur le badgerevealà côté de l'élément ou de son::backdrop.
Contenus multimédias
Le badge media est désactivé par défaut. Lorsque cette option est activée, elle s'affiche à côté des éléments <audio> et <video>. Cliquez sur ce badge pour ouvrir le panneau Multimédia et déboguer vos contenus multimédias.

Pour en savoir plus, consultez Déboguer les lecteurs multimédias avec le panneau "Multimédia".


