La couche supérieure se trouve au-dessus de son document associé dans le viewport du navigateur, et chaque document a une couche supérieure associée. Cela signifie que les éléments promus au niveau de la couche supérieure n'ont pas à se soucier de la hiérarchie z-index ou DOM. Ils disposent également d'un pseudo-élément ::backdrop très pratique. La spécification de l'API Fullscreen est plus détaillée, car Fullscreen était un excellent exemple de couche supérieure utilisée avant l'acceptation de dialog.
La couche supérieure permet de résoudre le problème de rendu du contenu au-dessus du reste de l'document.
Points importants à retenir :
- La couche supérieure se trouve en dehors du flux document.
- z-index n'a aucun effet dans la couche supérieure.
- Chaque élément de la couche supérieure possède un pseudo-élément ::backdrop stylable.
- Chaque élément et ::backdrop génère un nouveau contexte d'empilement.
- Les éléments de la couche supérieure sont empilés dans l'ordre dans lequel ils apparaissent dans l'ensemble. Le dernier élément ajouté apparaît en haut. Si vous souhaitez mettre en avant un élément, supprimez-le, puis ajoutez-le à nouveau.
Comment avons-nous imité la couche supérieure jusqu'à présent ? Il n'est pas rare que les développeurs ajoutent un élément de conteneur vide à la fin de body. Il sera ensuite utilisé comme "fausse" couche supérieure. L'idée est que ce conteneur soit placé au-dessus de tous les autres éléments de la pile. Lorsque vous souhaitez mettre en avant un élément par rapport à tous les autres, vous l'ajoutez à ce conteneur. On peut le voir dans des packages populaires tels que SweetAlert, reactjs-popup, Magnific Popup, etc.
Grâce aux nouveaux composants et API intégrés tels que <dialog> et "Popover", vous n'aurez plus besoin de recourir à ces solutions de contournement. Vous pouvez promouvoir des contenus dans la couche supérieure.
Les frameworks d'UI nous permettent de regrouper les éléments mis en avant avec leurs homologues de composants. Cependant, ils sont souvent séparés dans le DOM lors du rendu.
En utilisant la couche supérieure, les éléments promus se trouvent là où vous les placez dans votre code source (par exemple, un <dialog>). Peu importe le nombre de couches dans le DOM où se trouve l'élément. Il sera promu à la couche supérieure et vous pourrez l'inspecter là où vous vous attendez à le trouver, à côté de votre composant HTML. Il est ainsi plus facile d'inspecter à la fois l'élément déclencheur et l'élément promu dans le DOM. Cela est particulièrement utile si votre élément de déclencheur met à jour des attributs, par exemple. Cela présente également un avantage supplémentaire pour l'accessibilité, car les éléments sont désormais colocalisés.
Pour illustrer la couche supérieure par rapport à la valeur z-index élevée, consultez cette démonstration.
Dans cette démonstration, vous pouvez ouvrir une fenêtre pop-up SweetAlert et une couche supérieure <dialog>. Ouvrez <dialog>, puis essayez d'ouvrir le pop-up SweetAlert. Vous verrez qu'il s'affiche sous l'élément de la couche supérieure. La racine de notre pop-up SweetAlert utilise un z-index de 10 000 avec position: fixed.
.swal-overlay {
z-index: 10000;
position: fixed;
}
Vous n'avez pas besoin d'appliquer de styles à <dialog> pour qu'il s'affiche au-dessus de tous les autres contenus.
Outils de développement
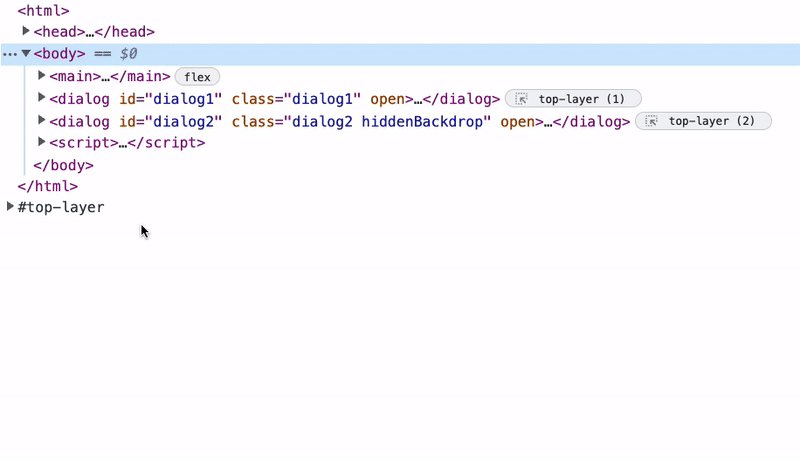
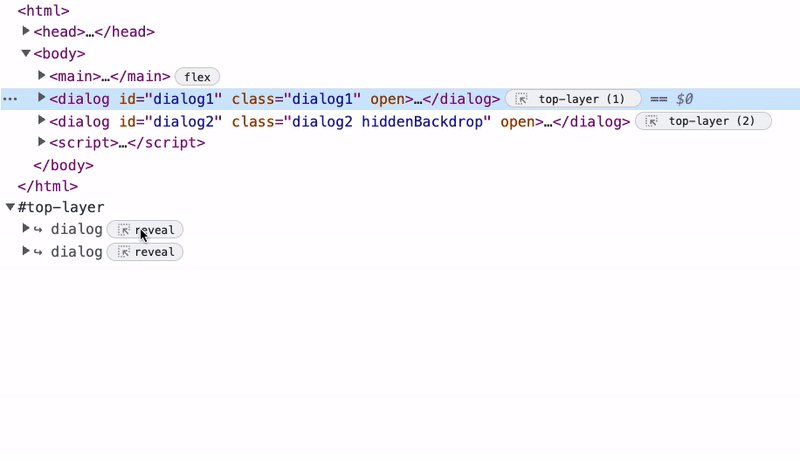
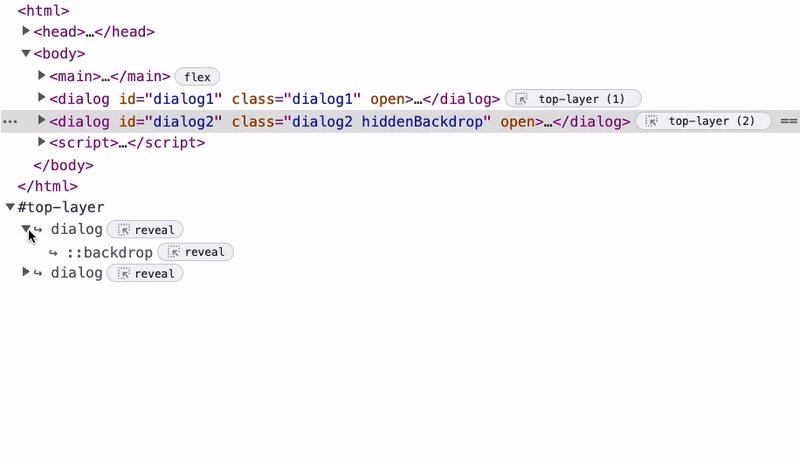
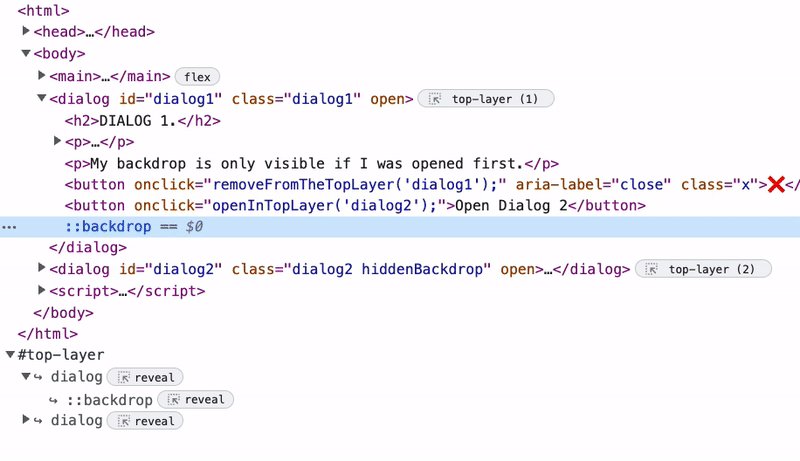
Cela nous amène à l'assistance DevTools. Les outils pour les développeurs Chrome prennent désormais en charge les éléments de la couche supérieure afin que vous puissiez l'inspecter. Cela permet de déboguer et de visualiser plus facilement comment les éléments sont organisés dans la couche supérieure, ou même ce qu'elle contient.

Alina Varkki a rédigé un excellent article qui explique en détail comment utiliser ces outils. Elles sont actuellement disponibles en version preview dans la version 105 de Chrome Canary.
Et voilà !
Présentation succincte de la couche supérieure. Vous pouvez dire "Au revoir" à des éléments comme:
.popup-container {
z-index: 10000;
}
Que devez-vous insérer dans la couche supérieure ? Avez-vous essayé dialog ? Ou avez-vous consulté l'API OpenUI Popover ? Merci de nous tenir informés.


