Conclua estes tutoriais interativos para aprender o básico sobre como visualizar e alterar o CSS de uma página usando as Chrome DevTools.
Conferir o CSS de um elemento
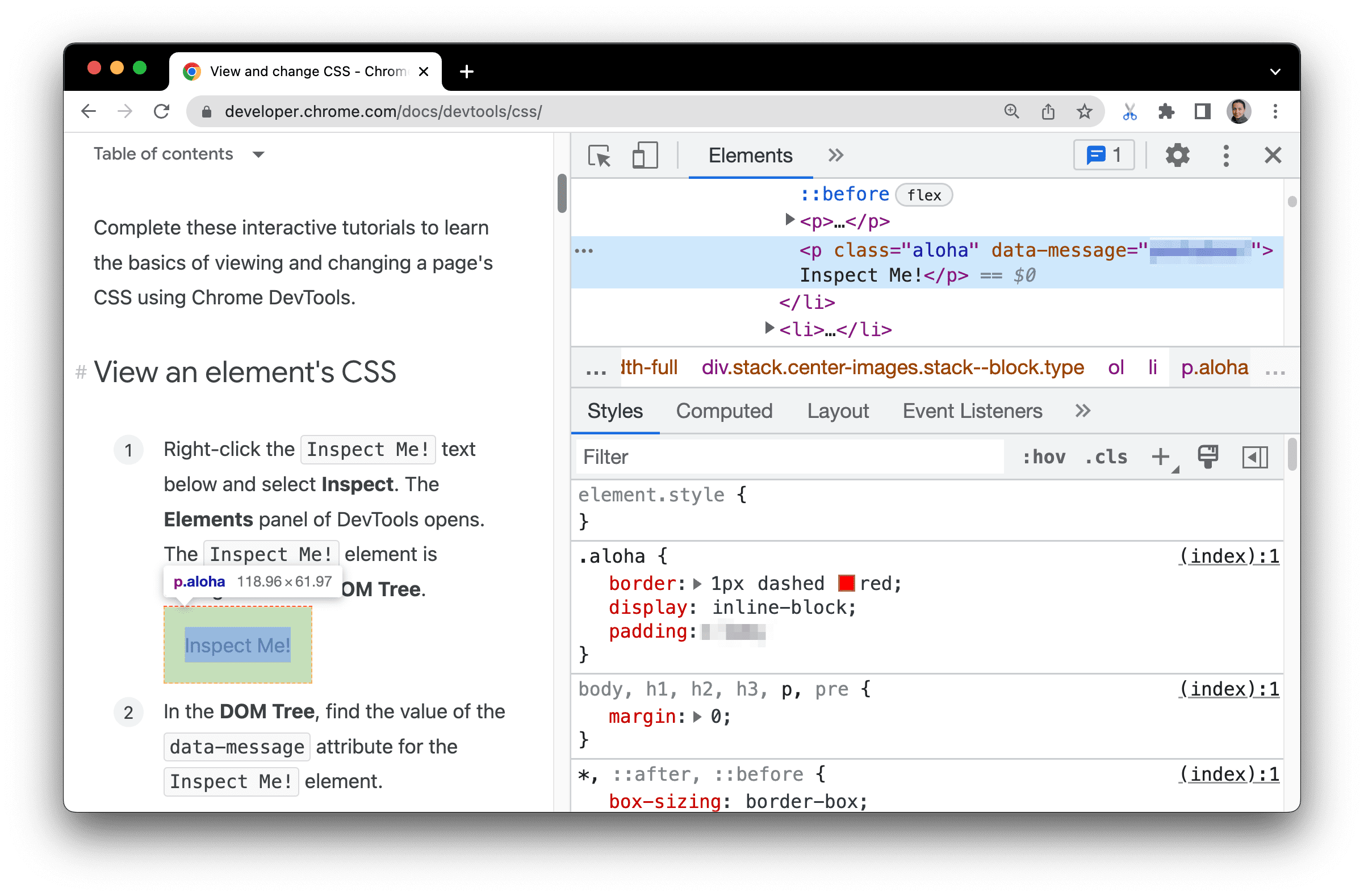
Clique com o botão direito do mouse no texto
Inspect me!abaixo e selecione Inspecionar. O painel Elements do DevTools é aberto.Vamos inspecionar!
Observe o elemento
Inspect me!destacado em azul na árvore DOM.
Na árvore DOM, encontre o valor do atributo
data-messagepara o elementoInspect me!.Insira o valor do atributo na caixa de texto abaixo.
Na guia Elements > Styles, encontre a regra de classe
aloha.A guia Styles lista as regras de CSS que estão sendo aplicadas a qualquer elemento selecionado na árvore DOM, que ainda deve ser o elemento
Inspect me!.A classe
alohaestá declarando um valor parapadding. Insira esse valor e a unidade sem espaços na caixa de texto abaixo.
Se você quiser fixar a janela do DevTools à direita da janela de visualização, como na captura de tela da primeira etapa, consulte Mudar a posição do DevTools.
Adicionar uma declaração CSS a um elemento
Use a guia Estilos quando quiser mudar ou adicionar declarações de CSS a um elemento.
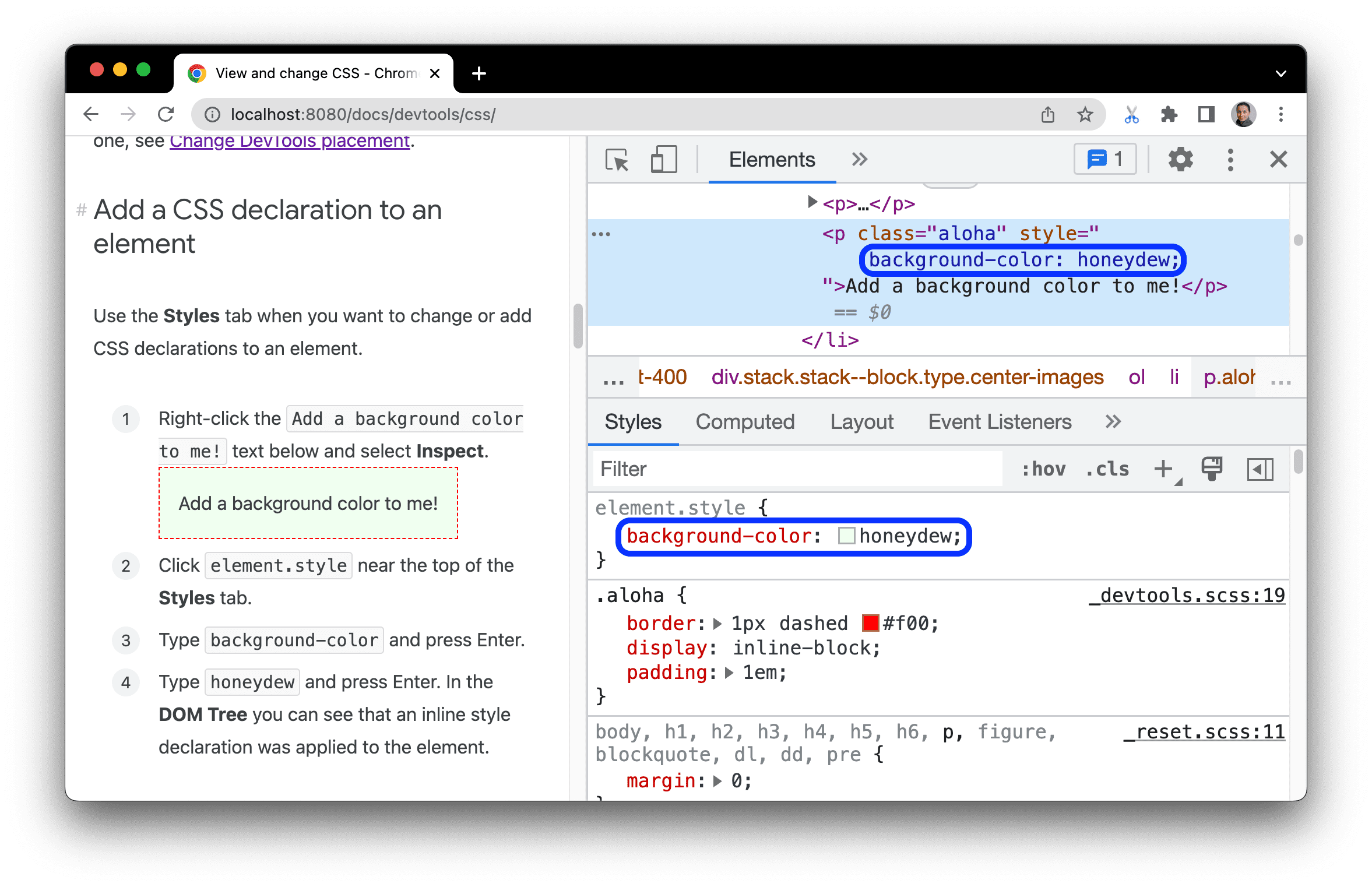
Clique com o botão direito do mouse no texto
Add a background color to me!abaixo e selecione Inspecionar.Adicione uma cor de plano de fundo a mim.
Clique em
element.stylena parte de cima da guia Estilo.Digite
background-colore pressione Enter.Digite
honeydewe pressione Enter. Na árvore do DOM, é possível ver que uma declaração de estilo inline foi aplicada ao elemento.

Adicionar uma classe CSS a um elemento
Use a guia Styles para conferir como um elemento fica quando uma classe CSS é aplicada ou removida dele.
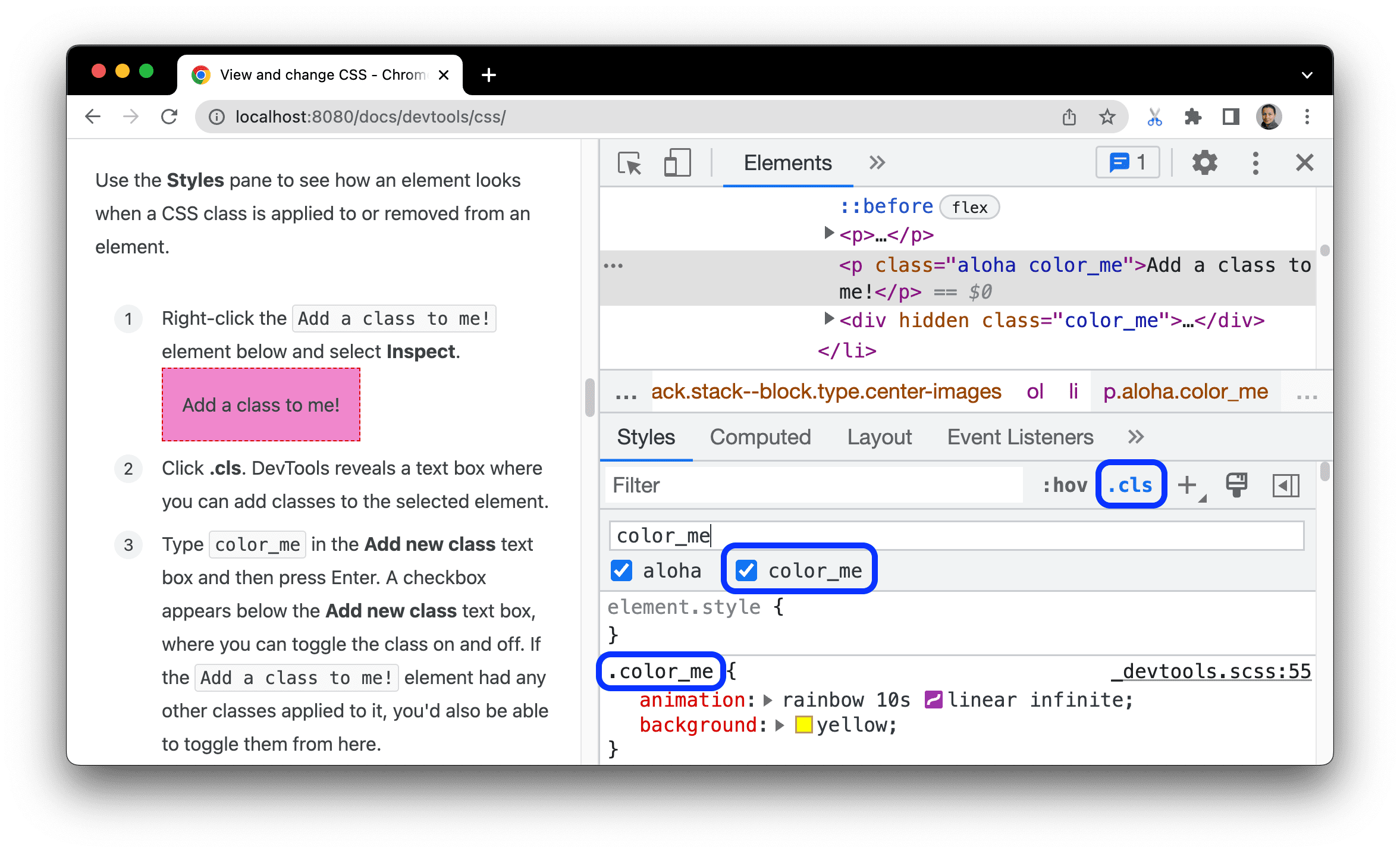
Clique com o botão direito do mouse no elemento
Add a class to me!abaixo e selecione Inspecionar.Adicionar uma turma a mim
Clique em .cls. O DevTools mostra uma caixa de texto em que você pode adicionar classes ao elemento selecionado.
Digite
color_mena caixa de texto Adicionar nova turma e pressione Enter. Uma caixa de seleção aparece abaixo da caixa de texto Add new class, onde você pode ativar e desativar a classe. Se o elementoAdd a class to me!tiver outras classes aplicadas, você também poderá ativar e desativar essas classes.

Adicionar um pseudoestado a uma classe
Use a guia Estilos para aplicar um pseudoestado CSS a um elemento.
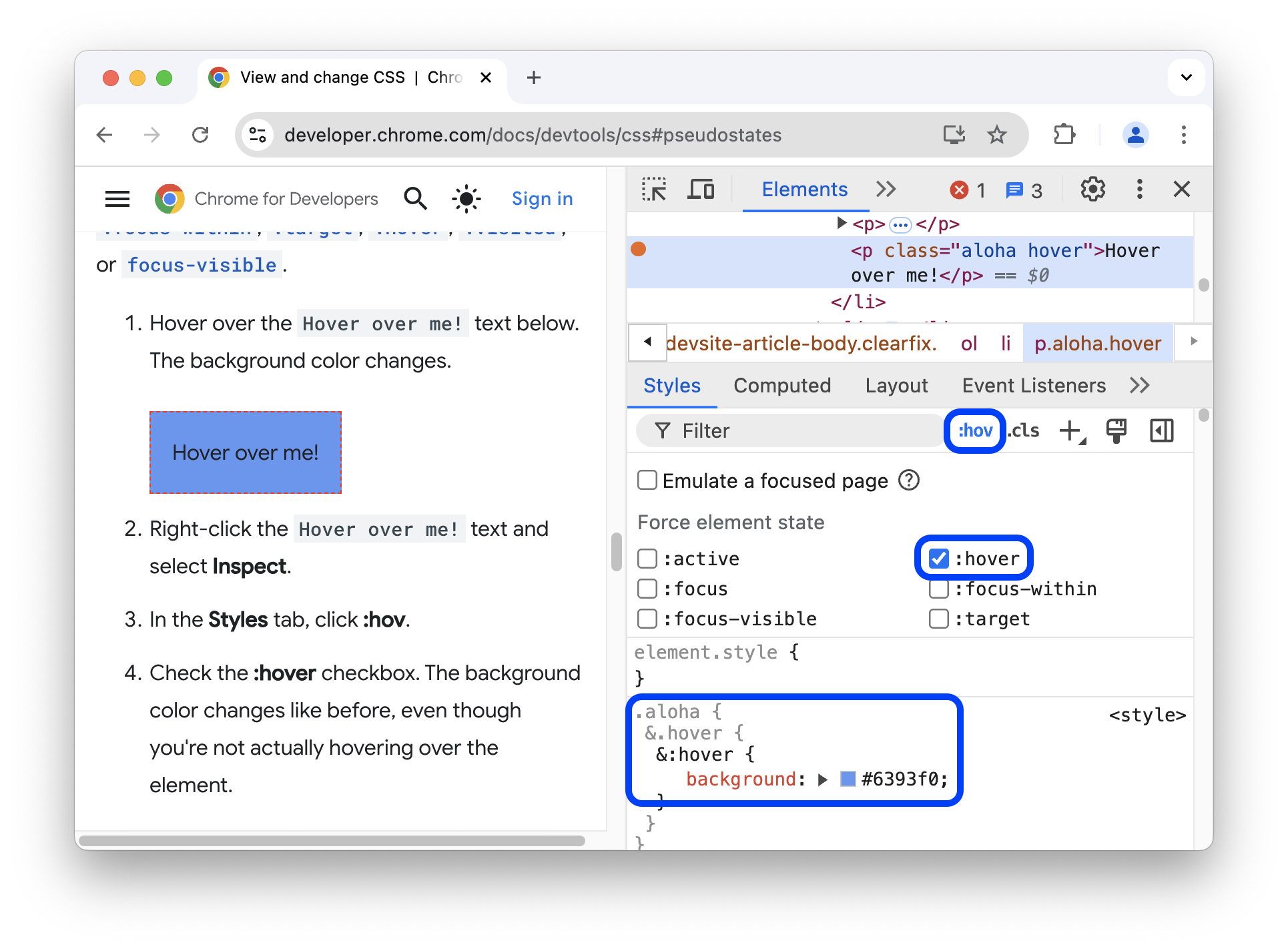
Passe o cursor sobre o texto
Hover over me!abaixo. A cor do plano de fundo muda.Passe o cursor sobre mim!
Clique com o botão direito do mouse no texto
Hover over me!e selecione Inspecionar.Na guia Estilos, clique em :hov.
Marque a caixa de seleção :hover. A cor de plano de fundo muda como antes, mesmo que você não esteja passando o cursor sobre o elemento.

Para mais informações, consulte Alternar uma pseudoclasse.
Mudar as dimensões de um elemento
Use o diagrama interativo Modelo de caixa na guia Styles para mudar a largura, a altura, o padding, a margem ou o comprimento da borda de um elemento.
Clique com o botão direito do mouse no elemento
Change my margin!abaixo e selecione Inspecionar.Mudar minha margem.
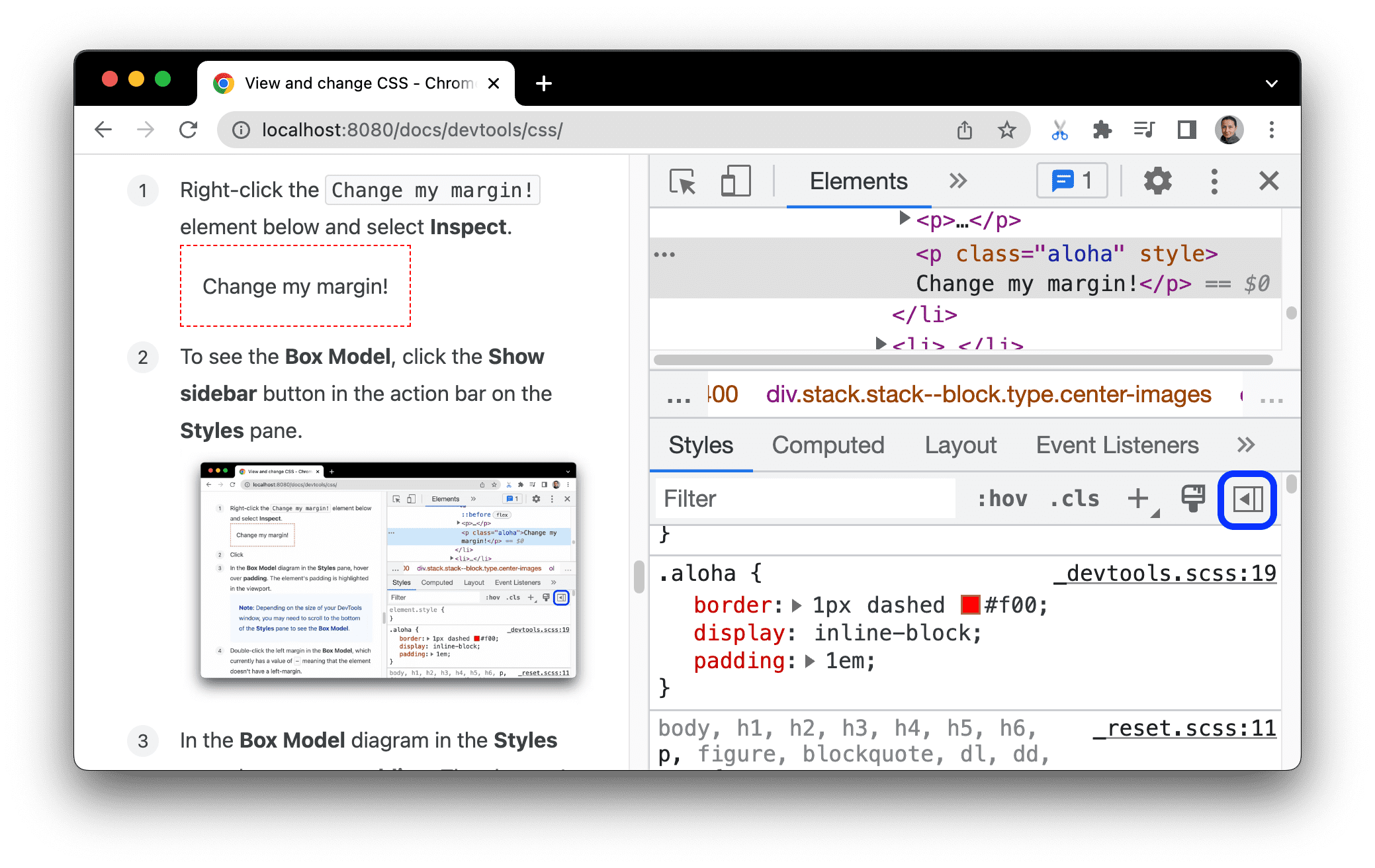
Para conferir o modelo de caixa, clique no botão
 Mostrar barra lateral na barra de ações da guia Estilos.
Mostrar barra lateral na barra de ações da guia Estilos.

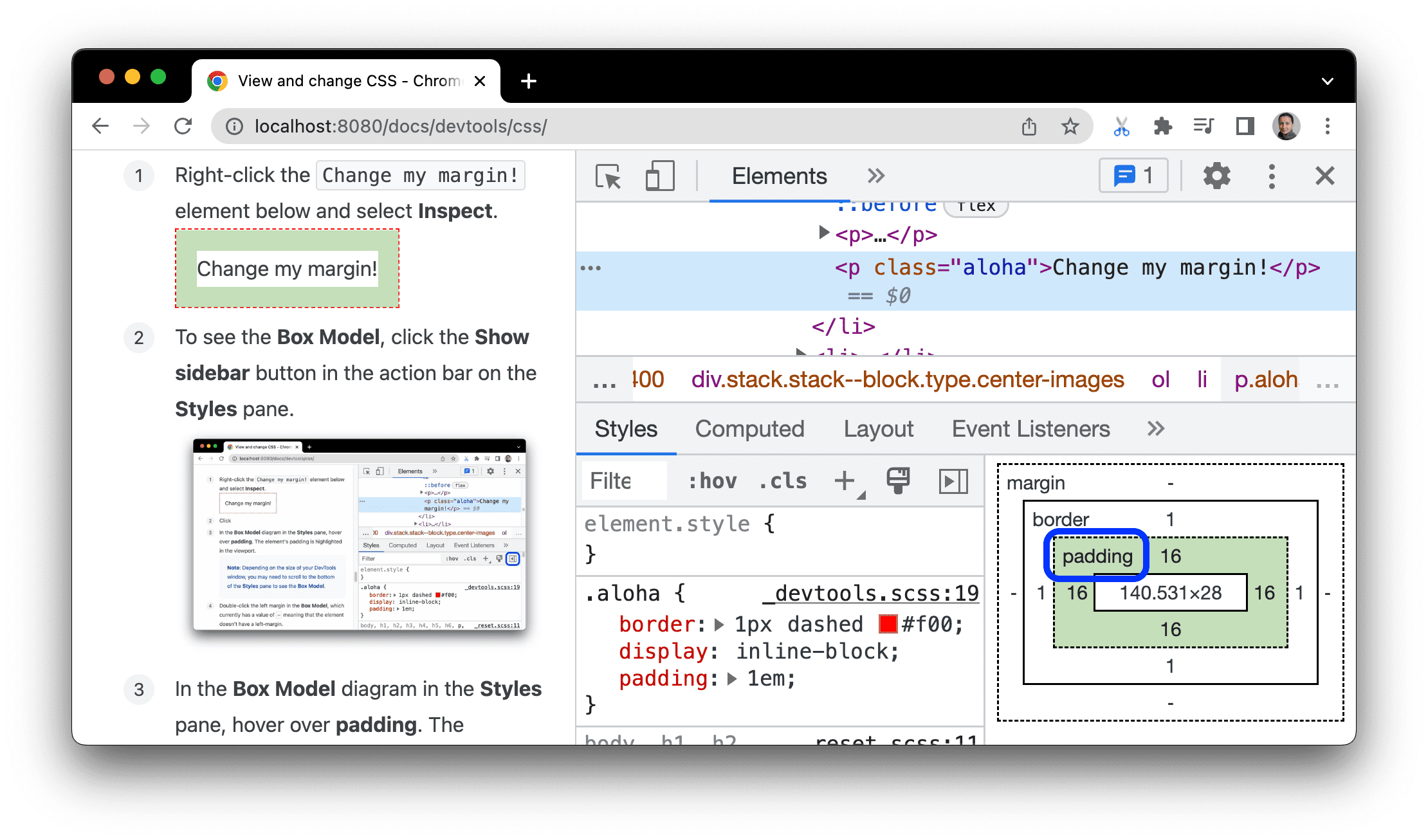
No diagrama Modelo de caixa na guia Estilos, passe o cursor sobre padding. O padding do elemento é destacado na janela de visualização.

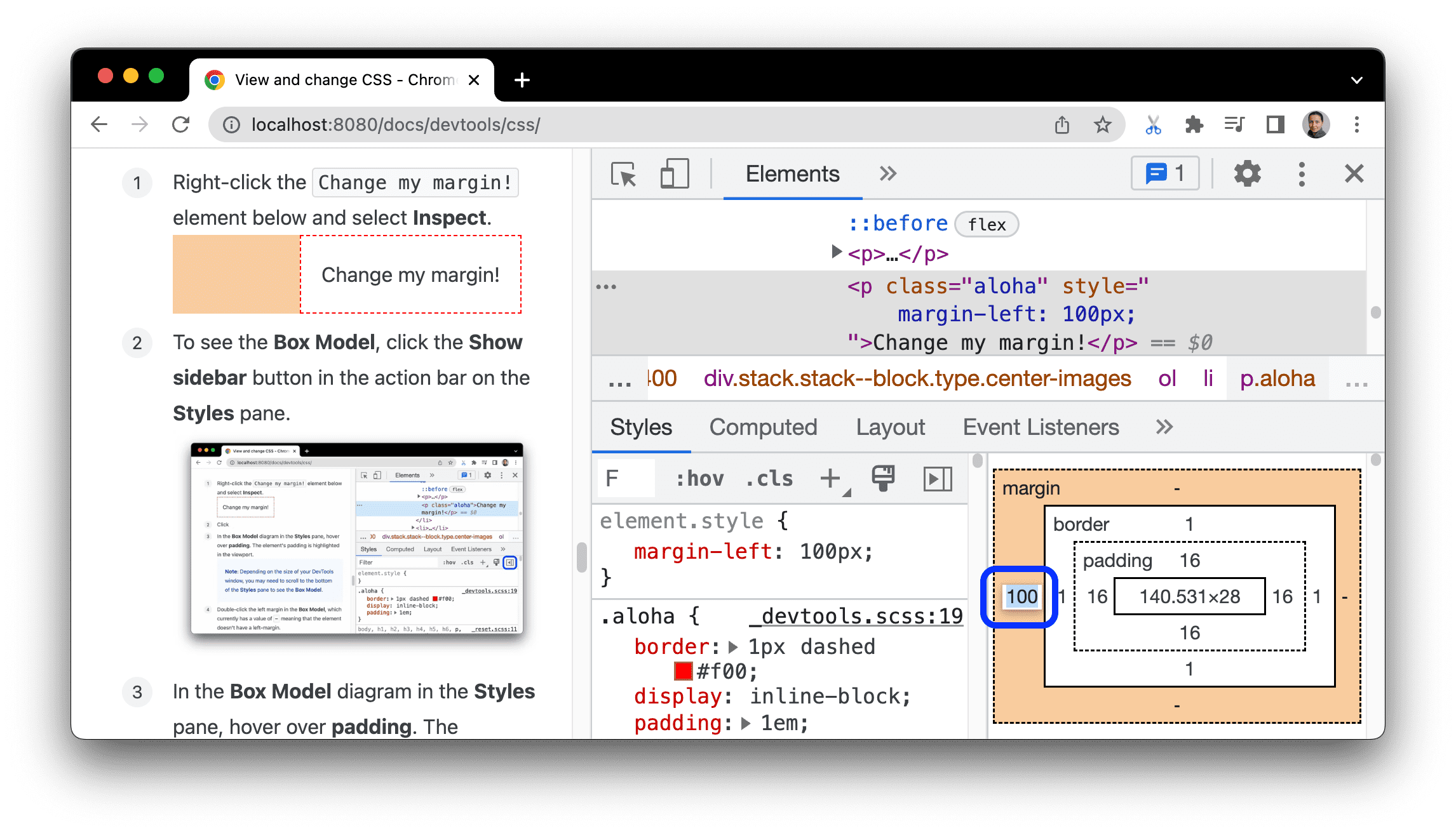
Clique duas vezes na margem esquerda no modelo de caixa. O elemento não tem margens no momento, então o
margin-lefttem um valor de-.Digite
100e pressione Enter.
O modelo de caixa usa pixels como padrão, mas também aceita outros valores, como 25% ou 10vw.


