Panduan ini mengasumsikan bahwa Anda sudah terbiasa memeriksa CSS di Chrome DevTools. Lihat Melihat dan mengubah CSS untuk mempelajari dasar-dasarnya.
Memeriksa CSS yang Anda tulis
Misalnya, Anda menambahkan beberapa CSS ke elemen dan ingin memastikan gaya baru diterapkan dengan benar. Saat Anda memuat ulang halaman, elemen akan terlihat sama seperti sebelumnya. Terjadi error.
Hal pertama yang harus dilakukan adalah memeriksa elemen dan memastikan bahwa CSS baru Anda benar-benar diterapkan ke elemen.
Terkadang, Anda akan melihat CSS baru di panel Elemen > Gaya, tetapi CSS baru Anda menggunakan teks pucat, tidak dapat diedit, dicoret, atau memiliki ikon peringatan atau petunjuk di sampingnya.
Memahami CSS di panel Gaya
Panel Gaya mengenali berbagai jenis masalah CSS dan menandainya dengan cara yang berbeda.
Pemilih yang cocok dan tidak cocok
Panel Gaya menampilkan pemilih yang cocok dalam teks biasa dan pemilih yang tidak cocok dalam teks pucat.

Nilai dan deklarasi tidak valid
Panel Gaya mencoret dan menampilkan ikon peringatan di samping hal berikut:
- Seluruh deklarasi CSS (properti dan nilai) jika properti CSS tidak valid atau tidak diketahui.
- Hanya nilai saat properti CSS valid, tetapi nilainya tidak valid.

Diganti
Panel Gaya mencoret properti yang diganti oleh properti lain sesuai dengan Urutan cascading.
Dalam contoh ini, atribut gaya width: 300px; pada elemen akan menggantikan width: 100% pada class .youtube.
Tidak aktif
Panel Gaya ditampilkan dalam teks pucat dan menempatkan ikon informasi di samping properti yang valid, tetapi tidak berpengaruh karena properti lain.
Properti pucat ini tidak aktif karena logika CSS, bukan Urutan bertingkat.

Dalam contoh ini, properti display: block; menonaktifkan justify-content dan align-items yang mengontrol tata letak fleksibel atau petak.
Diwariskan dan tidak diwariskan
Panel Gaya mencantumkan properti di bagian Inherited from <element-name> bergantung pada pewarisan default-nya:
- Secara default, teks yang diwarisi dalam teks biasa.
- Secara default, properti yang tidak diwarisi berwarna teks pucat.

Singkatan
Singkatan (ringkas) properti memungkinkan Anda menetapkan beberapa properti CSS sekaligus dan dapat membuat stylesheet lebih mudah dibaca. Namun, karena sifat properti tersebut yang singkat, Anda mungkin melewatkan properti panjang (teliti) yang mengganti properti yang tersirat oleh singkatan.
Panel Gaya menampilkan properti singkat sebagai daftar drop-down yang berisi semua properti yang disingkat.

Dalam contoh ini, dua dari empat properti yang disingkat sebenarnya diganti.
Tidak dapat diedit
Panel Gaya menampilkan properti yang tidak dapat diedit dalam teks miring. Misalnya, CSS dari sumber berikut tidak dapat diedit:
user agent stylesheet—Sheet gaya default Chrome.
Atribut HTML terkait gaya pada elemen, misalnya, tinggi, lebar, warna, dll. Anda dapat mengeditnya di hierarki DOM dan tindakan ini akan memperbarui CSS di panel Styles, tetapi tidak sebaliknya.
Dalam contoh ini, atribut
height="48"pada elemen<svg>ditetapkan ke50. Tindakan ini akan memperbarui properti yang sesuai di bagiansvg[Attributes Style]di panel Gaya.
Memeriksa elemen yang masih belum diberi gaya seperti yang Anda inginkan
Untuk mencoba menemukan masalahnya, Anda dapat memeriksa:
- Dokumentasi CSS dan spesialisasi pemilih di tooltip di panel Gaya.
- Panel Computed untuk melihat CSS "final" yang diterapkan ke elemen dan membandingkannya dengan yang Anda deklarasikan.
Panel Elemen > Gaya menampilkan kumpulan aturan CSS yang tepat seperti yang ditulis dalam berbagai stylesheet. Di sisi lain, panel Elements > Computed mencantumkan nilai CSS yang di-resolve yang digunakan Chrome untuk merender elemen:
- CSS yang berasal dari pewarisan
- Pemenang Cascade
- Properti panjang (akurat), bukan singkatan (ringkas)
- Nilai yang dihitung, misalnya,
font-size: 14px, bukanfont-size: 70%
Memahami CSS di panel Computed
Panel Computed juga menampilkan berbagai properti secara berbeda.
Dideklarasikan dan diwarisi
Panel Computed mencantumkan properti yang dideklarasikan dalam stylesheet apa pun dalam font reguler, baik elemen itu sendiri maupun yang diwarisi. Klik ikon luaskan di sampingnya untuk melihat sumbernya.

Untuk melihat deklarasi di panel Styles, arahkan kursor ke properti yang diperluas, lalu klik tombol panah .

Untuk melihat deklarasi di panel Sumber, klik link ke file sumber.

Untuk properti dengan beberapa sumber, panel Dihitung akan menampilkan Pemenang cascade terlebih dahulu.

Runtime
Panel Computed mencantumkan nilai properti yang dihitung saat runtime dalam teks pucat.

Dalam contoh ini, Chrome menghitung hal berikut untuk elemen <ul>:
widthrelatif terhadap induknya,<div>heightrelatif terhadap turunannya, dua elemen<li>
Tidak diwarisi dan kustom
Agar panel Dihitung menampilkan semua properti dan nilainya, centang Tampilkan semua. Semua properti mencakup:
- Nilai awal untuk properti yang tidak diwarisi dalam teks pucat.
- Properti kustom—dengan awalan
--dalam teks biasa. Properti tersebut diwarisi secara default.
Untuk membagi daftar besar ini menjadi beberapa kategori, centang Grup.

Contoh ini menunjukkan nilai awal untuk properti yang tidak diwarisi di bagian Animasi dan properti kustom di bagian Variabel CSS.
Menelusuri duplikat
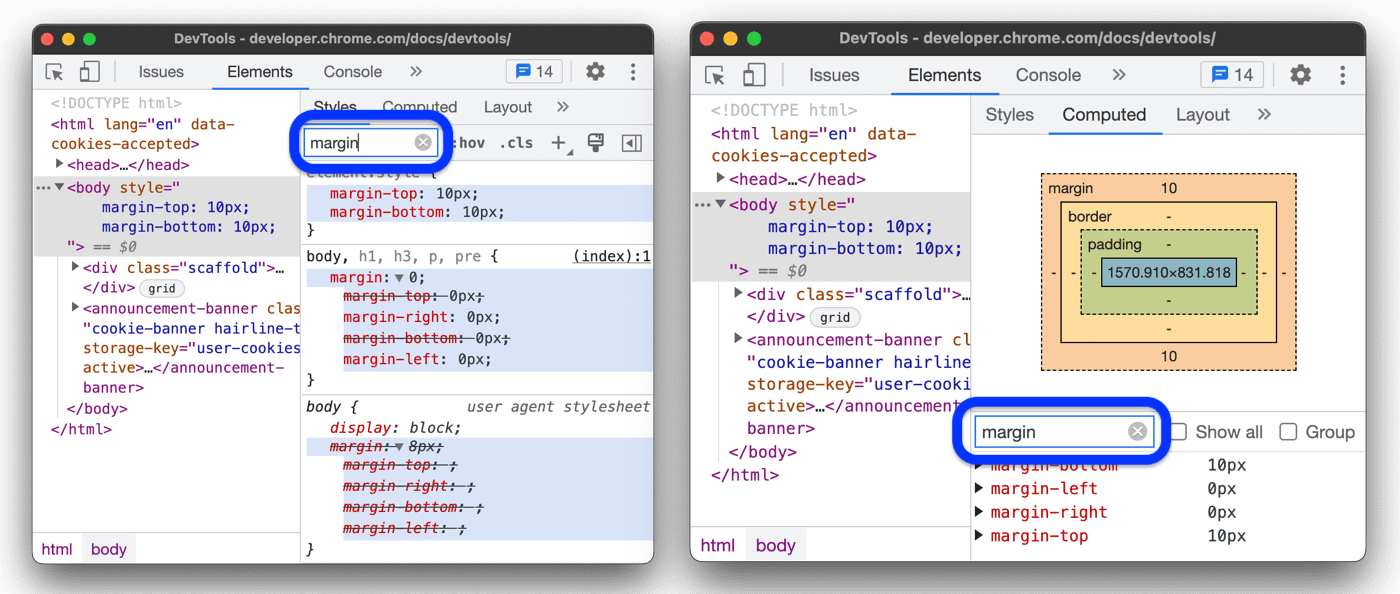
Untuk menyelidiki properti tertentu dan potensi duplikatnya, ketik nama properti tersebut di kotak teks Filter. Anda dapat melakukannya di panel Gaya dan Dihitung.

Lihat Menelusuri dan memfilter CSS elemen.
Menemukan CSS yang tidak digunakan
Lihat Cakupan: Menemukan JavaScript dan CSS yang tidak digunakan.

