O seletor de cores oferece uma GUI para mudar as declarações color e *-color e permite criar, converter e depurar cores não HD e HD com um clique.
Para saber mais sobre os novos espaços de cores, consulte o Guia de cores de CSS de alta definição.
Abrir o seletor de cores e mudar as cores
Use o Seletor de cores para mudar os valores de cor com um clique:
- Selecione um elemento no painel Elementos.
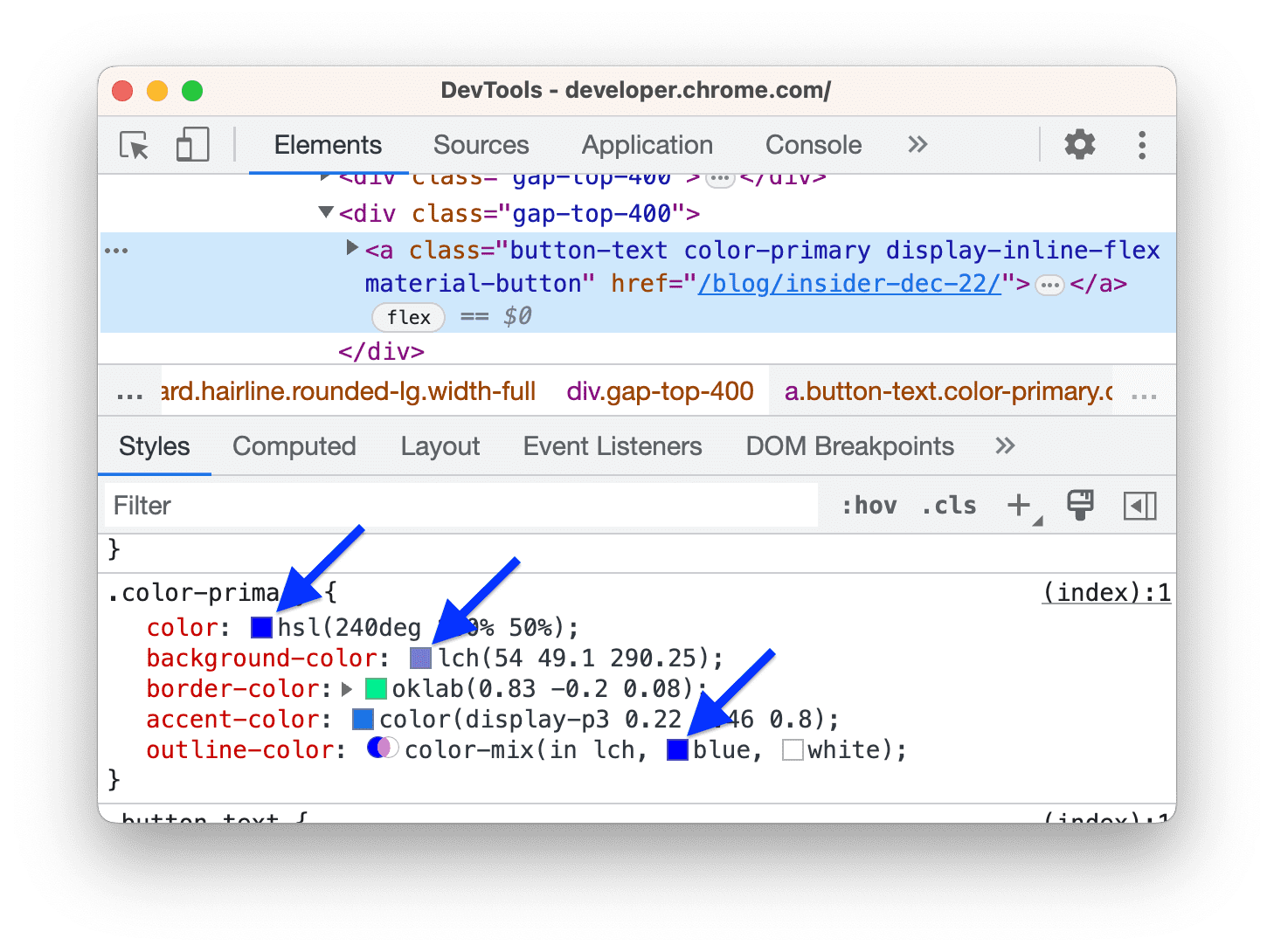
No painel Styles, encontre a declaração
colorou*-colorque você quer mudar.À esquerda de cada valor
colorou*-color, há um pequeno ícone quadrado com uma prévia dessa cor.
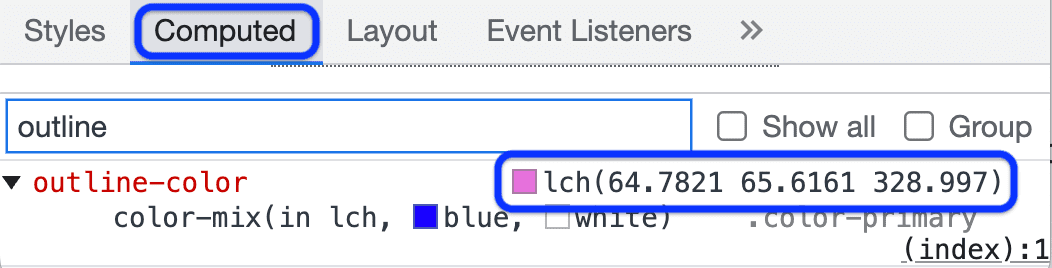
Para inspecionar o valor calculado, use o painel Computed.

- Clique no quadrado de visualização ao lado de uma cor para abrir o Seletor de cores.
- Para mudar a cor, use qualquer um dos elementos da interface do seletor de cores.
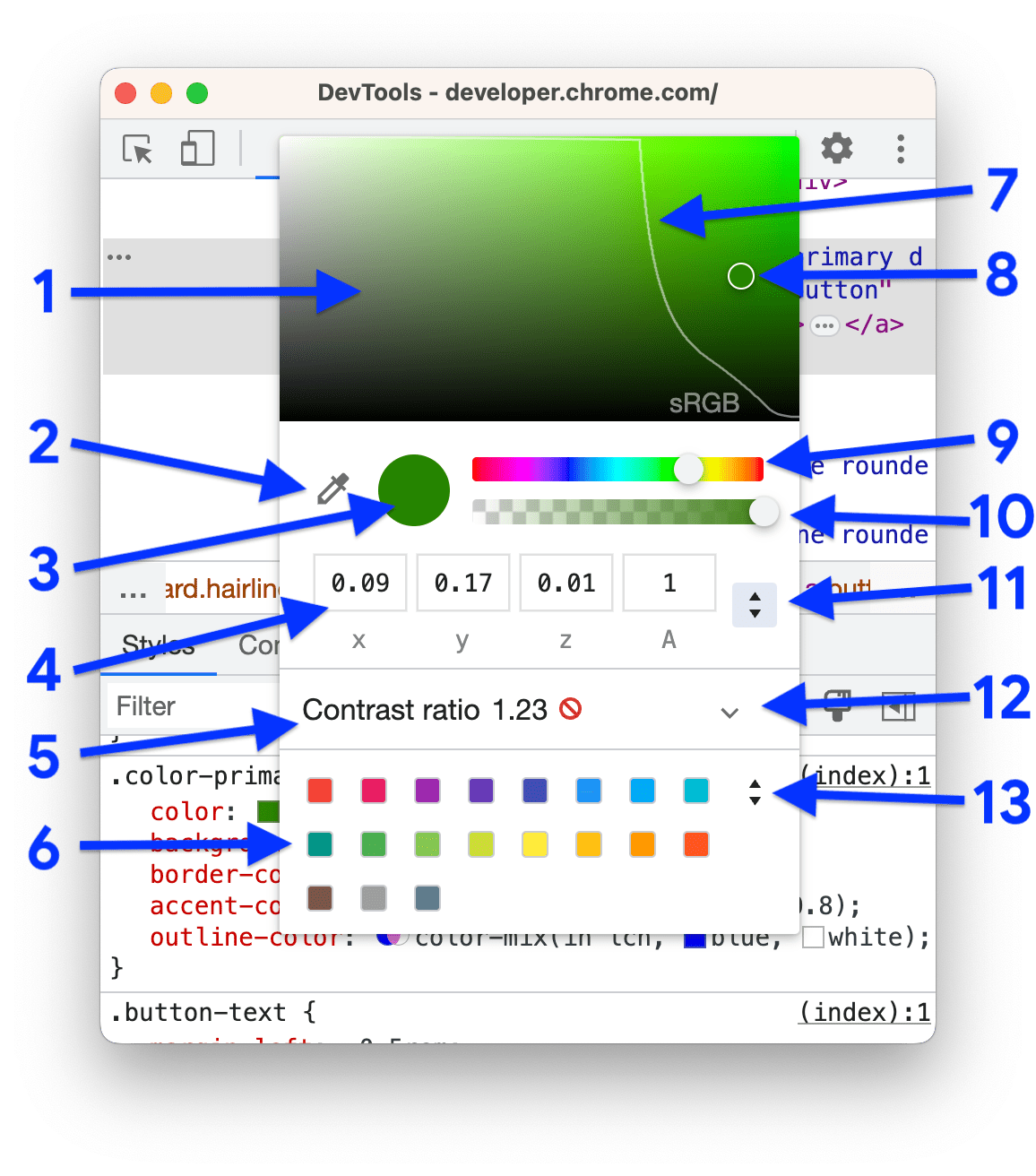
Elementos do seletor de cores
Confira a descrição de cada um dos elementos da interface do seletor de cores:

- Sombras.
- Conta-gotas. Consulte Extrair uma cor em qualquer lugar com a ferramenta Conta-gotas.
- Copiar para a área de transferência. Copie o Valor de exibição para a área de transferência.
- Valor de exibição. Argumentos do espaço de cores escolhido.
- Taxa de contraste. Disponível apenas para valores
color. É a diferença entrecolorebackground-color. - Paleta de cores. Clique em um quadrado para mudar a cor dele.
- Limite do gamut. Essa linha está disponível apenas para os novos espaços de cores e a função
color(). Eles podem produzir cores em HD e não HD. A linha permite distinguir entre HD e não HD. - Círculo de cores. Arraste o círculo pelas tonalidades para mudar o valor de exibição.
- Controle deslizante de matiz.
- Controle deslizante de opacidade.
- Mostrar o seletor de valor. Escolha um espaço de cores na lista suspensa. Consulte Converter cores.
- Expandir a taxa de contraste. Abre a seção correspondente que permite corrigir o contraste.
Comutador de paleta de cores. Clique nele para alternar entre:
- Material Paleta de design.
- Paleta personalizada. Para adicionar manualmente a cor atual a essa paleta, clique em
.
- Paleta de variáveis CSS. Lista todas as variáveis CSS personalizadas (anexadas com
--) na página. - Paleta Cores da página. Para gerar essa paleta, as Ferramentas do desenvolvedor procuram todas as cores nas folhas de estilo.
Escolher um espaço de cores
Para escolher um espaço de cores:
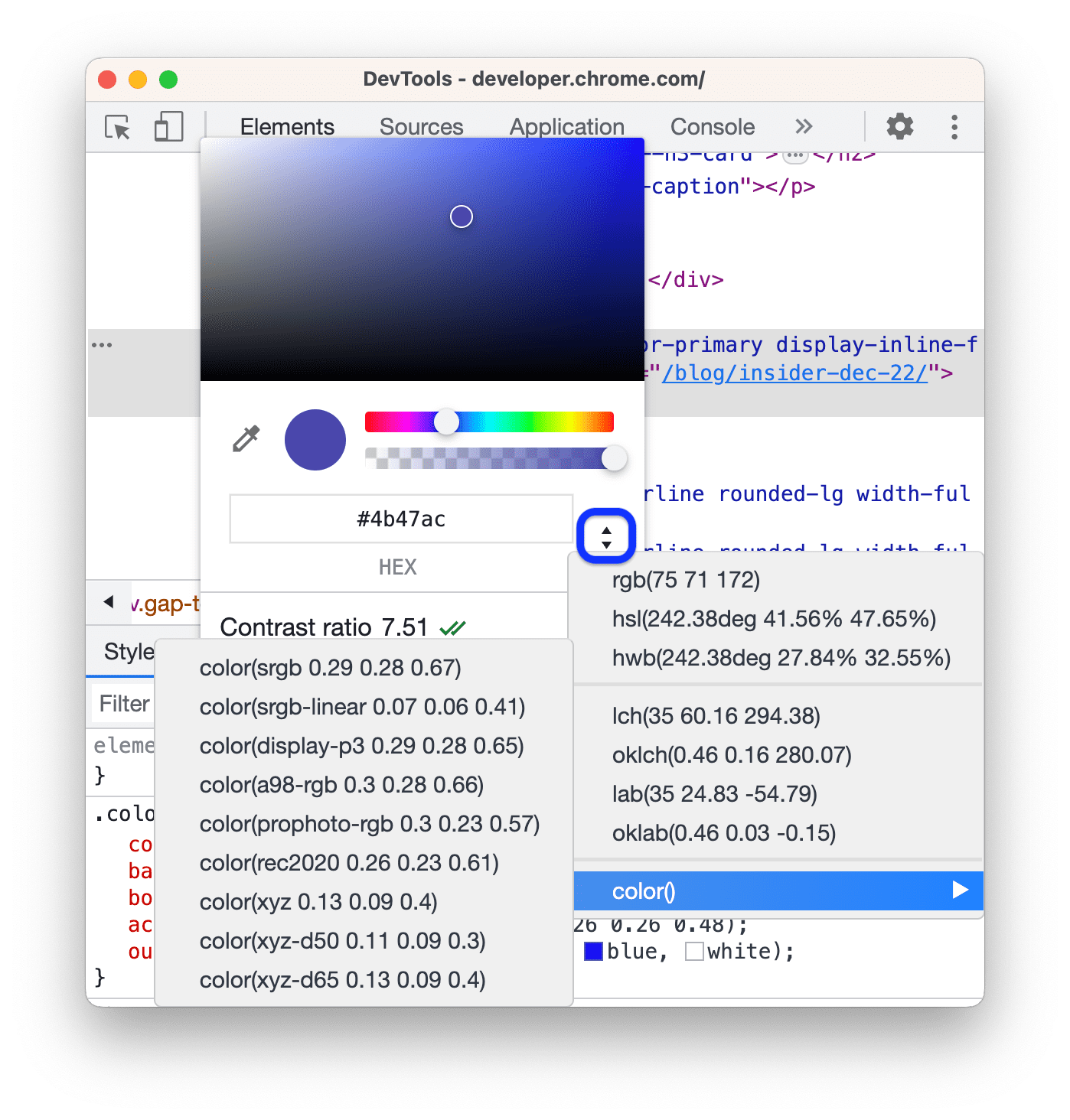
Mantenha a tecla Shift pressionada e clique no ícone de visualização ao lado de um valor de cor. Uma lista suspensa é aberta.

Escolha um dos seguintes espaços de cores:
Ou um dos novos espaços:
Ou um espaço definido pela função
color(<color_space> X X X).
Converter cores
Quando você alterna entre espaços de cores com o Display value switcher, as Ferramentas do desenvolvedor convertem os valores automaticamente.
Passe o cursor sobre o ícone para conferir o valor original.
![]()
O próximo vídeo mostra as conversões em ação.
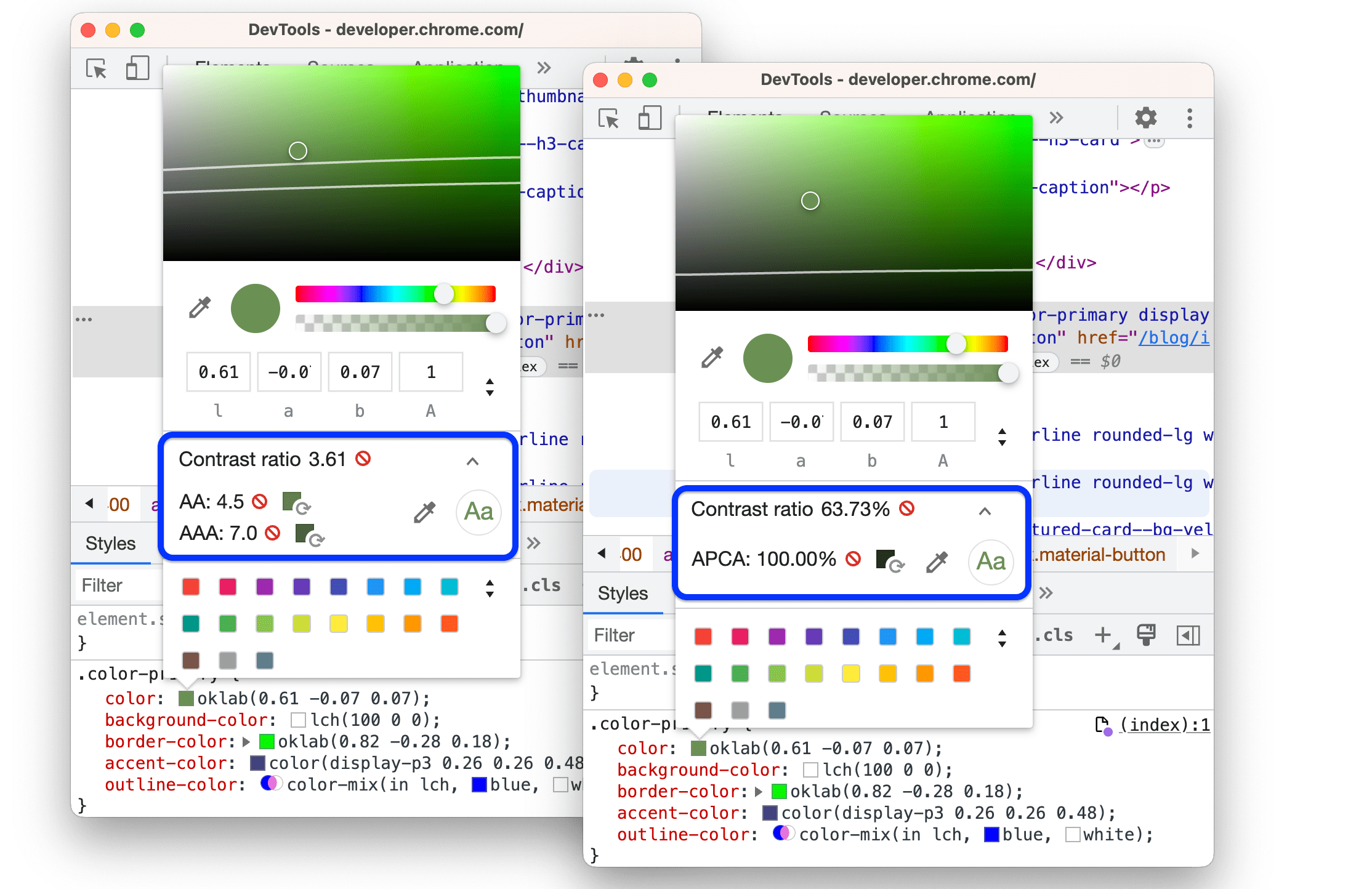
Corrigir contraste
Para corrigir um problema de contraste em uma declaração color:
- Abra o Seletor de cores ao lado do valor
color. - Abra a seção Contrast ratio
.
Use a cor sugerida que obedece a uma diretriz:
- Clique em
 ao lado da diretriz.
ao lado da diretriz. - Na visualização de tonalidades na parte de cima, arraste o Círculo de cores abaixo da linha correspondente.
- Clique em

Para conferir uma lista de todos os problemas de contraste de uma só vez, siga o guia Como tornar seu site mais legível.
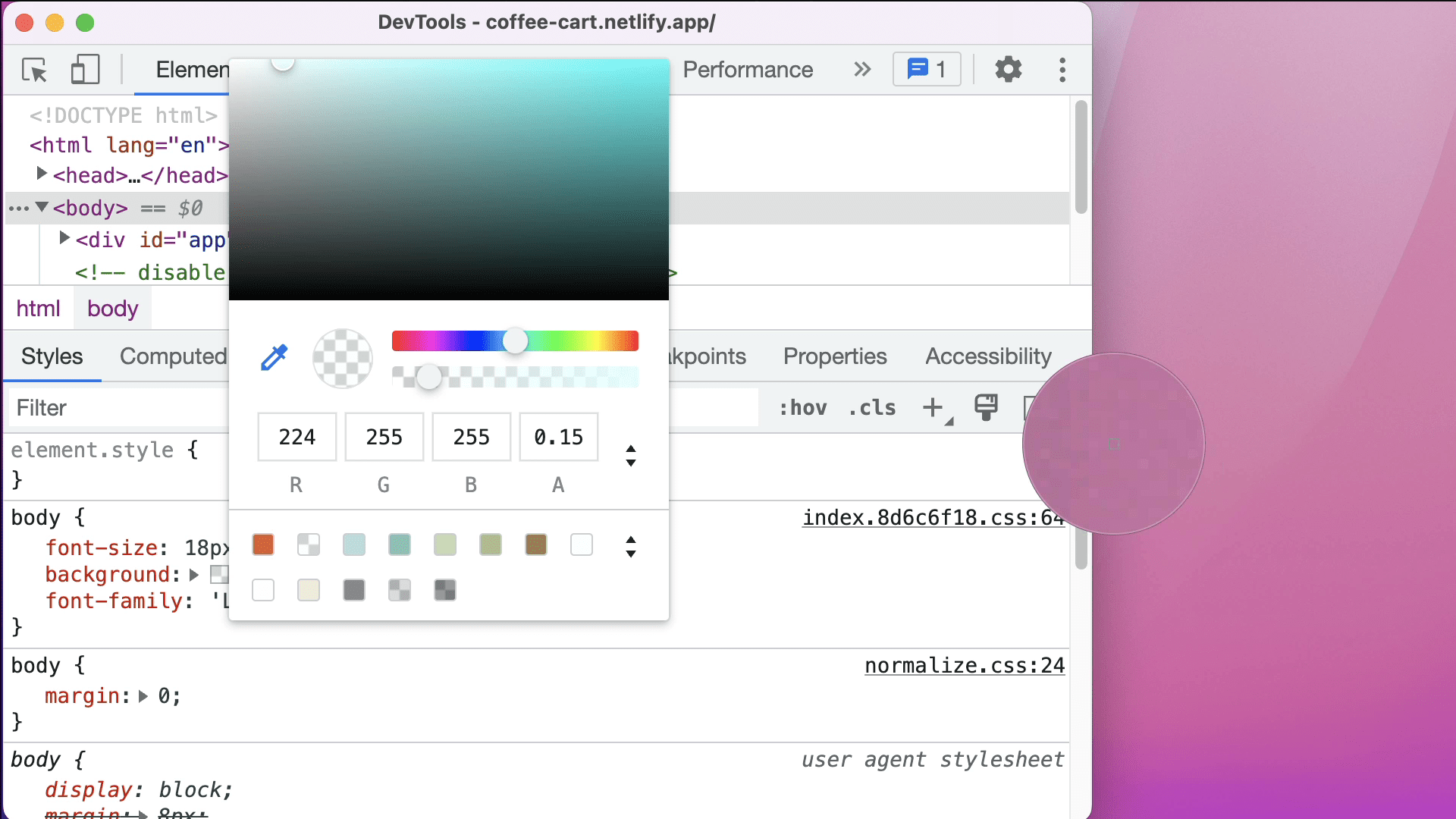
Pegue uma amostra de cor em qualquer lugar com a ferramenta Conta-gotas
A Eyedropper pode amostrar cores da página e de qualquer lugar da tela.
Para escolher uma cor em qualquer lugar da tela:
- Abra o Seletor de cores e faça uma das seguintes ações:
- Clique no botão
.
- Pressione C para ativar o Eyedropper. Para desativar, pressione Esc.
- Clique no botão
- Com o Conta-gotas ativo, passe o cursor sobre a cor desejada e clique para criar uma amostra.

Neste exemplo, o seletor de cores mostra um valor de cor atual de rgb(224 255 255 / 15%). Essa cor muda para rosa quando você clica fora do Chrome.



