Textos com baixo contraste tornam o site menos legível para todos os usuários, principalmente para aqueles com deficiência visual. O DevTools pode encontrar automaticamente problemas de baixo contraste e sugerir cores melhores para ajudar a corrigi-los.
Use o DevTools para:
- Descubra problemas de contraste. Use o painel CSS Overview, a guia Issues (pré-lançamento) ou um relatório do Lighthouse para conferir uma lista de todos os problemas.
- Corrigir problemas de contraste. Confira os problemas com uma dica no modo de inspeção e selecione as cores sugeridas pelo Seletor de cores para corrigir a taxa de contraste.
- Emular deficiências visuais. Analise seu site da mesma forma que seus usuários.
Descobrir textos de baixo contraste
Para descobrir textos de baixo contraste:
- Abra o DevTools na página. Neste tutorial, use esta página de demonstração.
Confira uma lista de todos os problemas de contraste usando um dos três painéis:
Problemas de contraste no painel "Visão geral do CSS"
Para ter uma visão geral:
- Abra a Visão geral de CSS.
- Capturar uma visão geral.
- Abra a seção Cores, role até Problemas de contraste e clique em um problema, se houver.
Na tabela Problemas de contraste, passe o cursor sobre um elemento e clique no link ao lado dele.

Corrija o problema conforme descrito na seção Corrigir textos de baixo contraste.
(Pré-lançamento) Problemas de contraste na guia "Problemas"
Para conferir uma lista de problemas:
- Ative a geração de relatórios de problemas de contraste na guia Problemas:
- Abra Configurações > Experimental.
- Na barra de filtro, pesquise
contrast issue. - Marque a opção Ativar o relatório de problemas de contraste automático no painel de problemas.

- Clique em Reload DevTools no prompt na parte de cima.
- Abra a guia "Problemas".
Abra as questões de contraste encontradas pelas Ferramentas do desenvolvedor, abra a tabela de elementos e clique em um link ao lado do elemento.

Corrija o problema conforme descrito na seção Corrigir textos de baixo contraste.
Problemas de contraste em um relatório do Lighthouse
Para gerar um relatório:
- No DevTools, abra
Mais guias > Lighthouse.
- Gere um relatório do Lighthouse com as seguintes configurações:
- Modo: navegação (padrão)
- Categorias: acessibilidade
- Dispositivo: computador

- Clique em Analisar a carga da página e aguarde o Lighthouse gerar o relatório.
- Role para baixo até a seção Contraste e, na lista de elementos, clique em um link para um elemento afetado.

- Corrija o problema conforme descrito na seção Corrigir textos de baixo contraste.
Corrigir texto de baixo contraste
Para corrigir um problema de baixo contraste:
- Encontre um problema de contraste e clique em um link para um elemento afetado no painel Visão geral de CSS, na guia Issues ou no relatório Lighthouse. As ferramentas de desenvolvimento levam você ao painel Elements e selecionam o elemento correspondente.
 Por exemplo, na página de demonstração, o primeiro elemento afetado é
Por exemplo, na página de demonstração, o primeiro elemento afetado é h1.line1. Clique em
 Inspect no canto superior direito do DevTools e passe o cursor sobre o elemento na viewport. As ferramentas do desenvolvedor mostram uma dica para esse elemento.
Inspect no canto superior direito do DevTools e passe o cursor sobre o elemento na viewport. As ferramentas do desenvolvedor mostram uma dica para esse elemento.
Observe o sinal de aviso
ao lado do valor da proporção de contraste na dica. A taxa de contraste mede a diferença de brilho entre as cores do primeiro plano (cor do texto) e do plano de fundo.
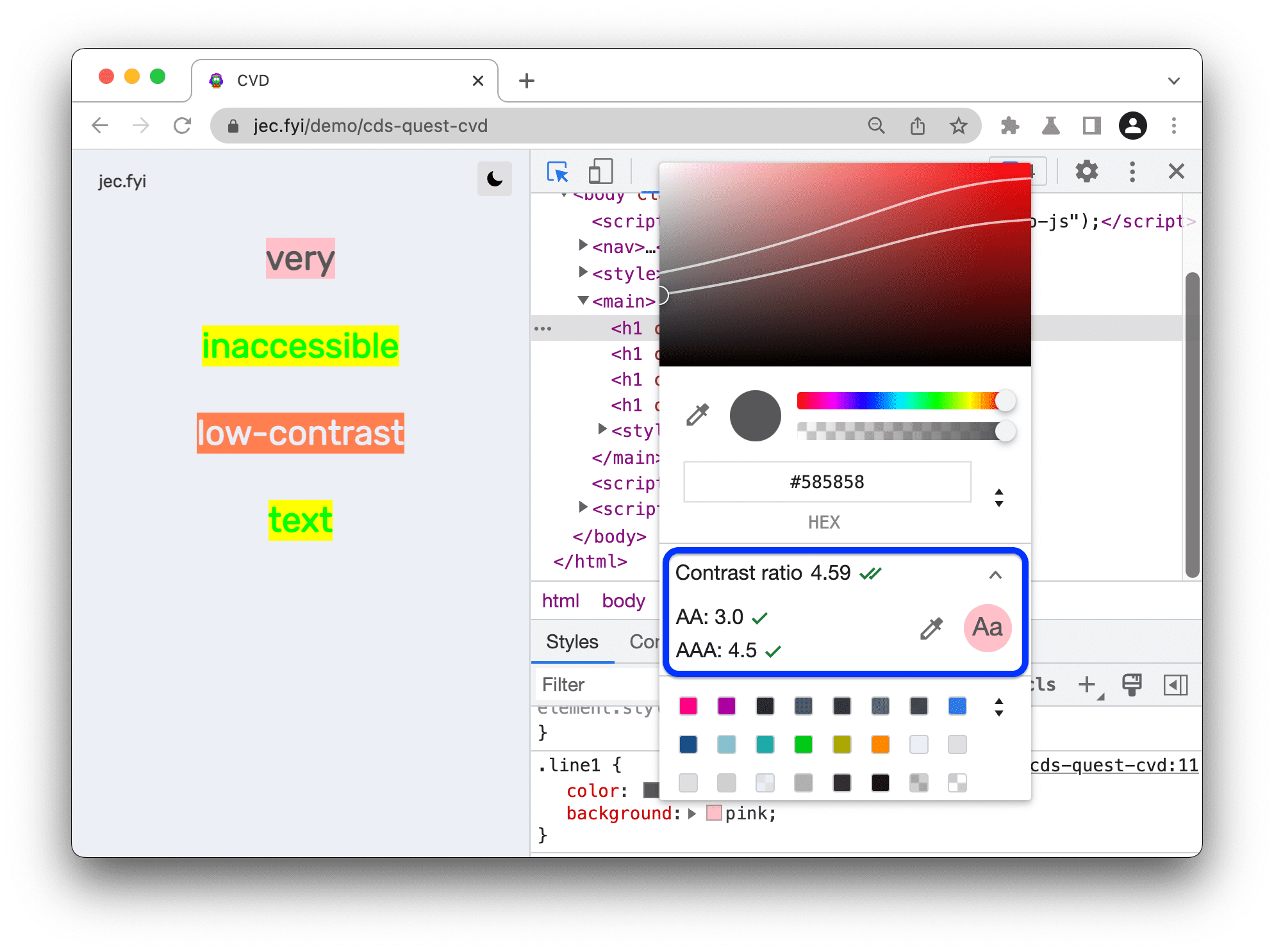
Abra o Seletor de cores ao lado da declaração de cor do texto do elemento e, no Seletor de cores, abra a seção Taxa de contraste.

O seletor de cores informa que a proporção de contraste não atende aos níveis AA ou AAA das diretrizes do WebAIM.
Clique no botão
 Use suggested color ao lado do nível AAA. O seletor de cores aplica a cor do texto que obedece às diretrizes de taxa de contraste.
Use suggested color ao lado do nível AAA. O seletor de cores aplica a cor do texto que obedece às diretrizes de taxa de contraste.
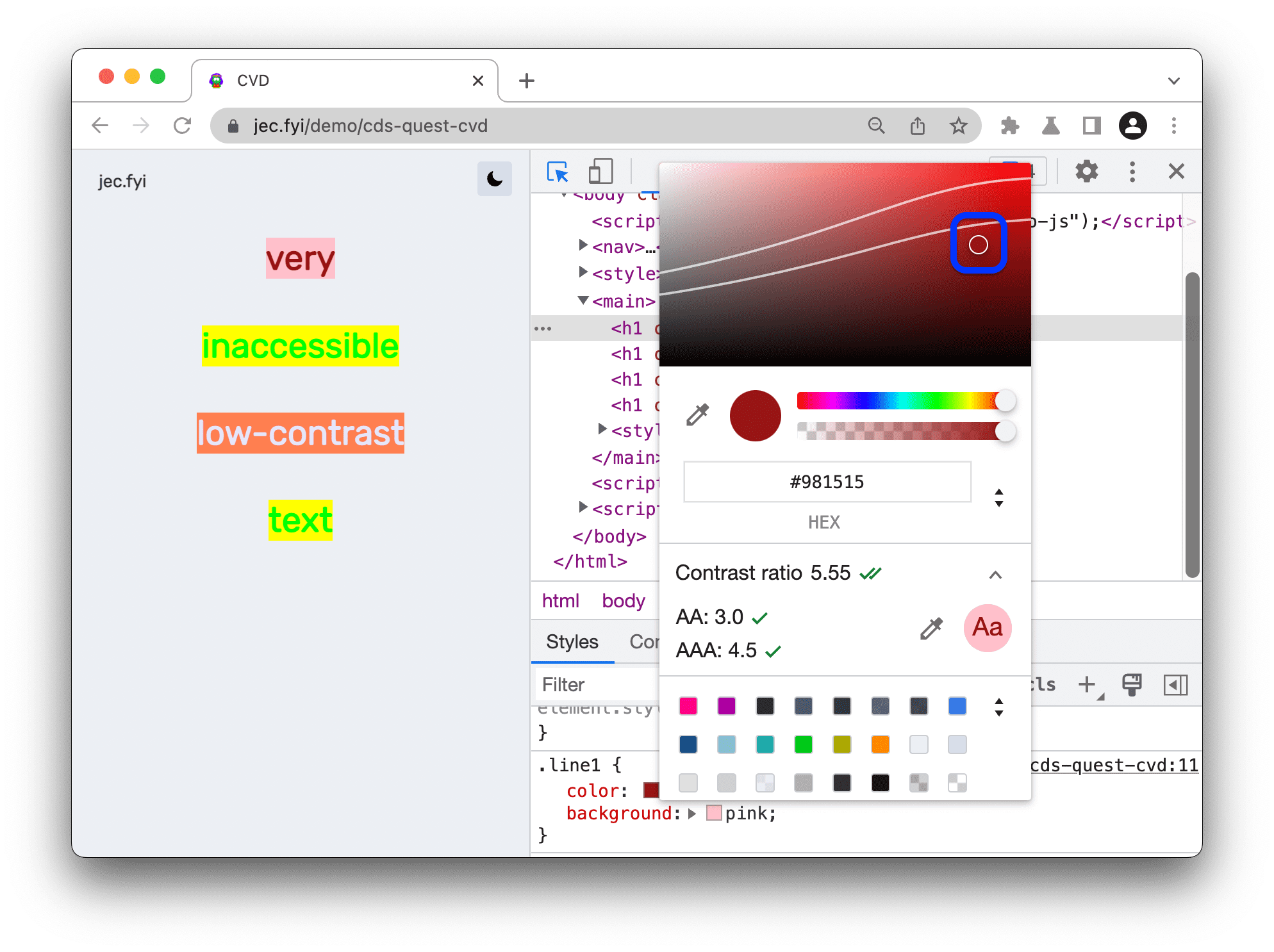
Como alternativa, para escolher uma cor manualmente, arraste o círculo na visualização das tonalidades. Para manter o nível AA ou AAA, escolha uma cor abaixo da linha superior ou inferior, respectivamente.

Da mesma forma, corrija todos os problemas de contraste encontrados com o painel de visão geral do CSS, a guia "Issues" ou o relatório do Lighthouse.
Salve as alterações.
Para salvar as mudanças feitas nas Ferramentas do desenvolvedor:
- Copiar todas as mudanças de CSS de uma só vez e colar no código
- Considere configurar um espaço de trabalho que permita que as Ferramentas do desenvolvedor salvem arquivos diretamente nas suas fontes.
A seguir
Saiba mais:
- Saiba mais sobre acessibilidade em geral
- Acessibilidade de cor e contraste em particular


