Hướng dẫn này cho bạn biết cách sử dụng Công cụ của Chrome cho nhà phát triển để xem, chỉnh sửa và xoá các cặp khoá-giá trị localStorage. Bộ nhớ cục bộ lưu dữ liệu trên các phiên trình duyệt.
Xem khoá và giá trị localStorage
Mở Công cụ cho nhà phát triển trên trang web bạn muốn kiểm tra.
Chuyển đến Application (Ứng dụng) > Storage (Bộ nhớ) rồi mở rộng Local Storage (Bộ nhớ cục bộ). Nhấp vào một miền để xem các cặp khoá-giá trị của miền đó.

Để xem trước giá trị bên dưới bảng, hãy chọn một cặp.

Để làm mới các cặp khoá-giá trị theo cách thủ công, hãy nhấp vào biểu tượng Làm mới trong thanh thao tác ở trên cùng.
Lọc cặp khoá-giá trị
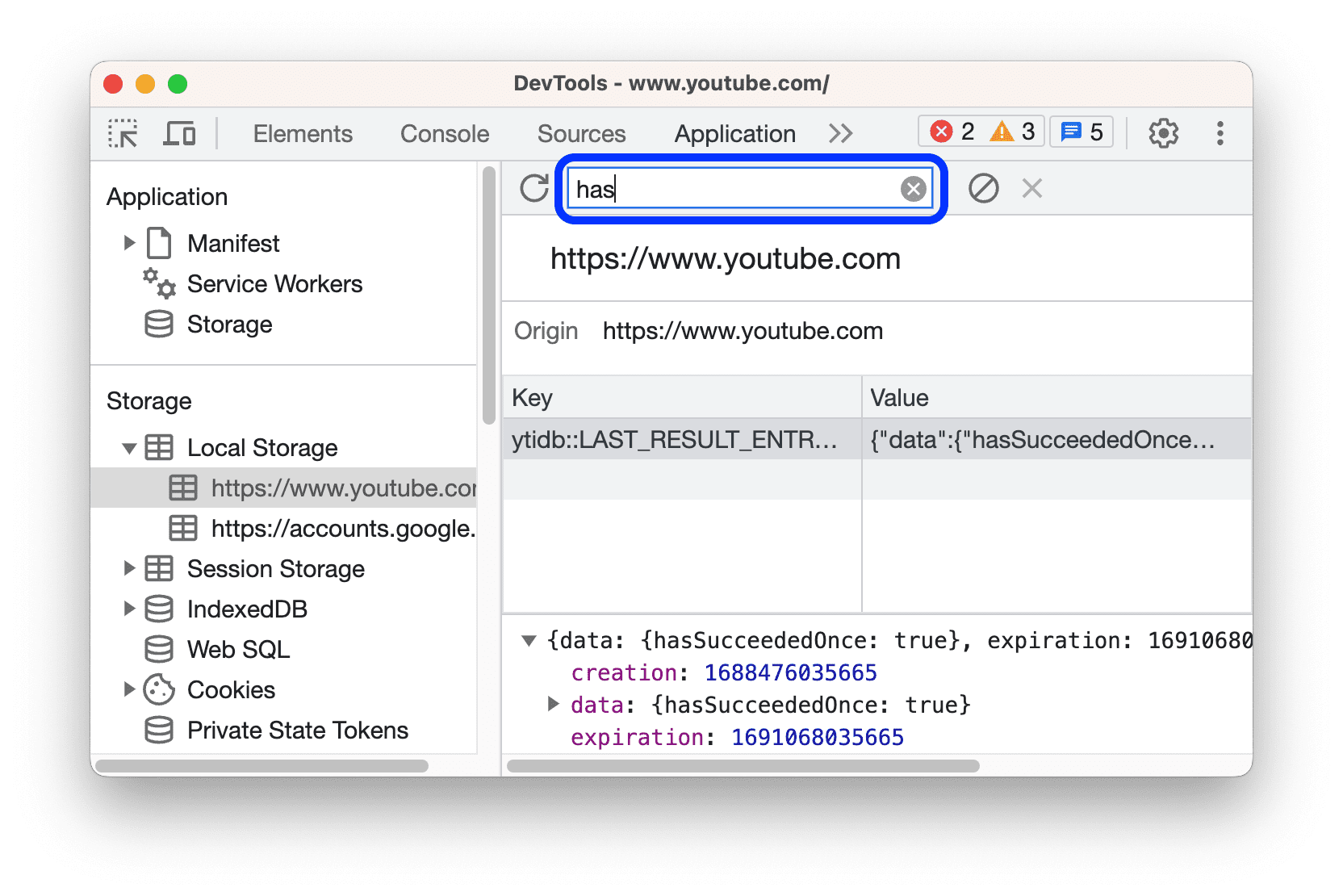
Để tìm nhanh một cặp khoá-giá trị mà bạn cần, hãy nhập một chuỗi chứa khoá hoặc giá trị vào hộp bộ lọc ở trên cùng.

Tạo cặp khoá-giá trị localStorage mới
- Xem các cặp khoá-giá trị
localStoragecủa miền. Ví dụ: trên trang minh hoạ này. - Nhấp đúp vào phần trống của bảng. DevTools sẽ tạo một hàng mới và đặt tiêu điểm con trỏ vào cột Key (Phím).
- Nhập một cặp khoá-giá trị mới.
Chỉnh sửa khoá hoặc giá trị localStorage
- Xem các cặp khoá-giá trị
localStoragecủa một miền. Ví dụ: trên trang minh hoạ này. - Nhấp đúp vào một ô trong cột Khoá hoặc Giá trị để chỉnh sửa khoá hoặc giá trị đó.
- Làm mới trang để áp dụng.
Xoá cặp khoá-giá trị localStorage
- Xem các cặp khoá-giá trị
localStoragecủa một miền. Ví dụ: trên trang minh hoạ này. - Nhấp vào một cặp khoá-giá trị để chọn cặp đó.
- Nhấp vào
Xoá trong thanh thao tác ở trên cùng để xoá cặp đã chọn.

- Ngoài ra, bạn có thể nhấp vào
Xoá tất cả để xoá tất cả cặp.
Tương tác với localStorage từ Bảng điều khiển
Vì bạn có thể chạy JavaScript trong Console và vì Console có quyền truy cập vào ngữ cảnh JavaScript của trang, nên bạn có thể tương tác với localStorage từ Console.
- Trong DevTools, hãy mở Bảng điều khiển.
- Nếu bạn muốn truy cập vào các cặp khoá-giá trị
localStoragecủa một miền khác với trang bạn đang truy cập, hãy chọn ngữ cảnh JavaScript mà bạn cần trong trình đơn thả xuống ngữ cảnh trong thanh thao tác ở trên cùng. - Chạy biểu thức
localStoragetrong Console, giống như cách bạn chạy trong JavaScript.



