Panduan ini menunjukkan cara menggunakan Chrome DevTools untuk melihat, mengedit, dan menghapus key-value pair localStorage. Penyimpanan lokal menyimpan data di seluruh sesi browser.
Melihat kunci dan nilai localStorage
Buka DevTools di situs yang ingin Anda periksa.
Buka Application > Storage, lalu luaskan Local Storage. Klik domain untuk melihat pasangan nilai kuncinya.

Untuk melihat pratinjau nilai di bawah tabel, pilih pasangan.

Untuk memuat ulang pasangan nilai kunci secara manual, klik Refresh di panel tindakan di bagian atas.
Memfilter pasangan nilai kunci
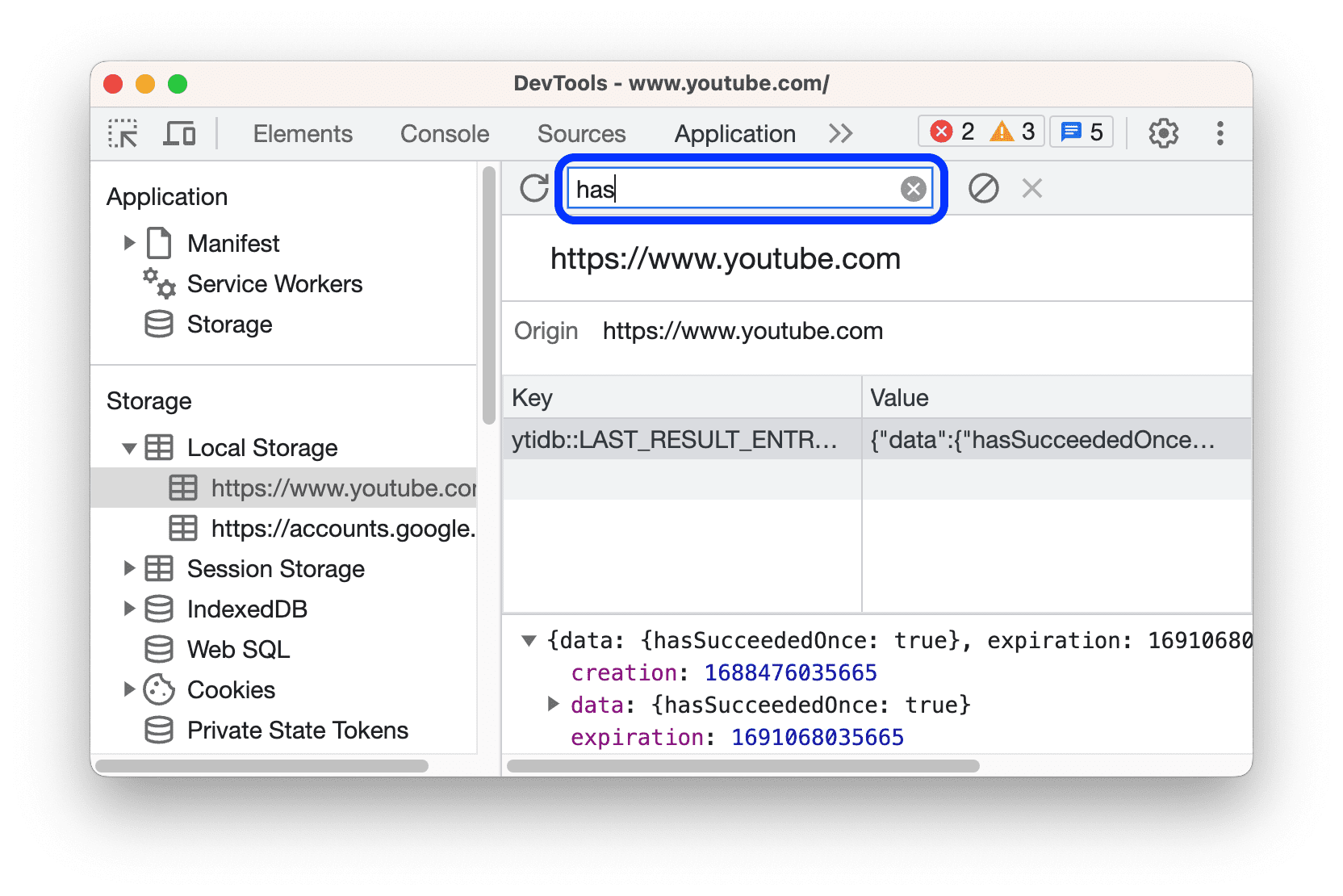
Untuk menemukan pasangan nilai kunci yang Anda perlukan dengan cepat, ketik string yang berisi kunci atau nilai ke kotak filter di bagian atas.

Membuat pasangan nilai kunci localStorage baru
- Lihat pasangan nilai kunci
localStoragedomain. Misalnya, di halaman demo ini. - Klik dua kali bagian kosong pada tabel. DevTools akan membuat baris baru dan memfokuskan kursor Anda di kolom Kunci.
- Masukkan pasangan nilai kunci baru.
Mengedit kunci atau nilai localStorage
- Melihat pasangan nilai kunci
localStoragedomain. Misalnya, di halaman demo ini. - Klik dua kali sel di kolom Kunci atau Nilai untuk mengedit kunci atau nilai tersebut.
- Muat ulang halaman untuk menerapkan.
Menghapus pasangan nilai kunci localStorage
- Melihat pasangan nilai kunci
localStoragedomain. Misalnya, di halaman demo ini. - Klik pasangan nilai kunci untuk memilihnya.
- Klik
Hapus di panel tindakan di bagian atas untuk menghapus pasangan yang dipilih.

- Atau, klik
Hapus semua untuk menghapus semua pasangan.
Berinteraksi dengan localStorage dari Konsol
Karena Anda dapat menjalankan JavaScript di Konsol, dan karena Konsol memiliki akses ke konteks JavaScript halaman, Anda dapat berinteraksi dengan localStorage dari Konsol.
- Di DevTools, buka Konsol.
- Jika Anda ingin mengakses pasangan nilai kunci
localStoragedari domain selain halaman yang sedang Anda buka, pilih konteks JavaScript yang Anda perlukan dari menu drop-down konteks di panel tindakan di bagian atas. - Jalankan ekspresi
localStoragedi Konsol, sama seperti yang Anda lakukan di JavaScript.



