במדריך הזה מוסבר איך להשתמש ב-כלי הפיתוח של Chrome כדי להציג, לערוך ולמחוק צמדים של מפתחות וערכים ב-localStorage. באחסון המקומי נשמרים נתונים בסשנים שונים בדפדפן.
הצגת מפתחות וערכים של localStorage
פותחים את כלי הפיתוח באתר שרוצים לבדוק.
עוברים אל אפליקציה > אחסון ומרחיבים את האפשרות אחסון מקומי. לוחצים על דומיין כדי להציג את צמד המפתח/ערך שלו.

כדי לראות תצוגה מקדימה של הערך שמתחת לטבלה, בוחרים זוג.

כדי לרענן באופן ידני את זוגות המפתח/ערך, לוחצים על רענון בסרגל הפעולות בחלק העליון.
סינון צמדי מפתח/ערך
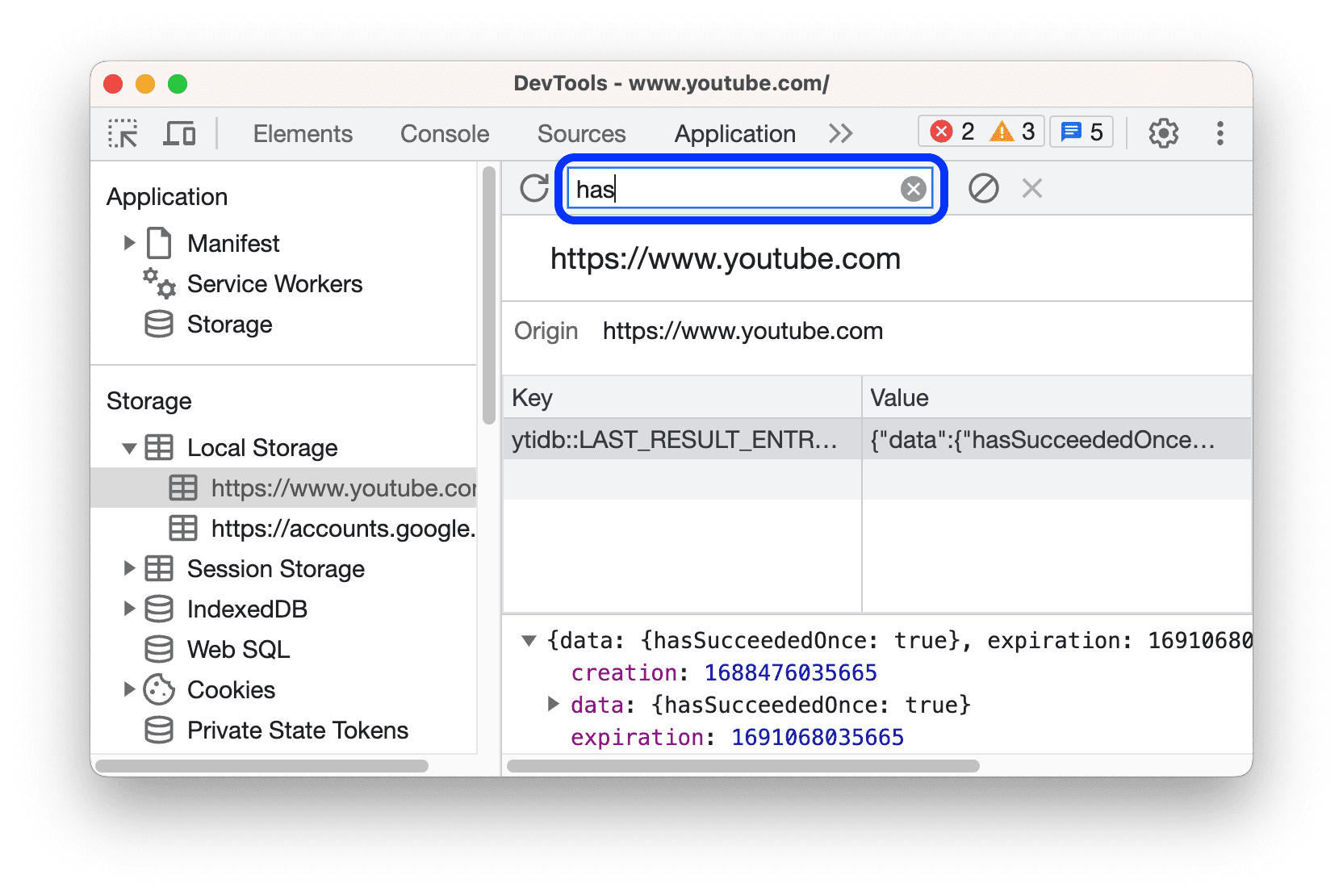
כדי למצוא במהירות זוג מפתח/ערך רצוי, מקלידים בתיבת הסינון בחלק העליון מחרוזת שמכילה את המפתח או את הערך.

יצירת צמד מפתח/ערך חדש של localStorage
- הצגת זוגות המפתח/ערך של הדומיין
localStorageלדוגמה, בדף הדגמה הזה. - לוחצים לחיצה כפולה על החלק הריק בטבלה. DevTools יוצר שורה חדשה ומתמקד בסמן בעמודה Key.
- מזינים צמד מפתח/ערך חדש.
עריכת מפתחות או ערכים של localStorage
- הצגת צמדי המפתח/ערך של דומיין
localStorageלדוגמה, בדף הדגמה הזה. - לוחצים לחיצה כפולה על תא בעמודה Key או Value כדי לערוך את המפתח או את הערך.
- כדי להחיל את השינויים, צריך לרענן את הדף.
מחיקת צמדי מפתח/ערך של localStorage
- הצגת צמדי המפתח/ערך של דומיין
localStorageלדוגמה, בדף הדגמה הזה. - לוחצים על צמד מפתח/ערך כדי לבחור אותו.
- לוחצים על
מחיקה בסרגל הפעולות שבחלק העליון כדי להסיר את הצמד שנבחר.

- לחלופין, לוחצים על
ניקוי הכול כדי להסיר את כל הזוגות.
אינטראקציה עם localStorage מהמסוף
מכיוון שאפשר להריץ JavaScript ב-Console, ומכיוון של-Console יש גישה להקשרי JavaScript של הדף, אפשר לקיים אינטראקציה עם localStorage מ-Console.
- ב-DevTools, פותחים את המסוף.
- אם רוצים לגשת לזוגות המפתח-ערך של
localStorageבדומיין אחר ולא בדף שבו נמצאים, בוחרים את ההקשר של JavaScript הרצוי בתפריט הנפתח של ההקשר בסרגל הפעולות בחלק העליון. - מריצים את הביטויים של
localStorageבמסוף, בדיוק כמו שמריצים אותם ב-JavaScript.




