Este guia mostra como usar o Chrome DevTools para inspecionar dados do Cache.
Se você está tentando inspecionar dados do cache HTTP, este não é o guia que você quer. A coluna Tamanho do Registro de rede tem as informações que você está procurando. Consulte Registrar atividade de rede.
Conferir dados do cache
Abra o DevTools > Application > Storage.
Para conferir os caches disponíveis, abra
Armazenamento em cache.

Clique em um cache para conferir o conteúdo.

Clique em um recurso para conferir os cabeçalhos HTTP dele na seção abaixo da tabela.

Abra a guia Visualização para conferir o conteúdo de um recurso.

Atualizar um recurso
- Conferir os dados de um cache.
Selecione o recurso que você quer atualizar. O DevTools destaca-o em azul para indicar que ele está selecionado.

Clique em Atualizar.
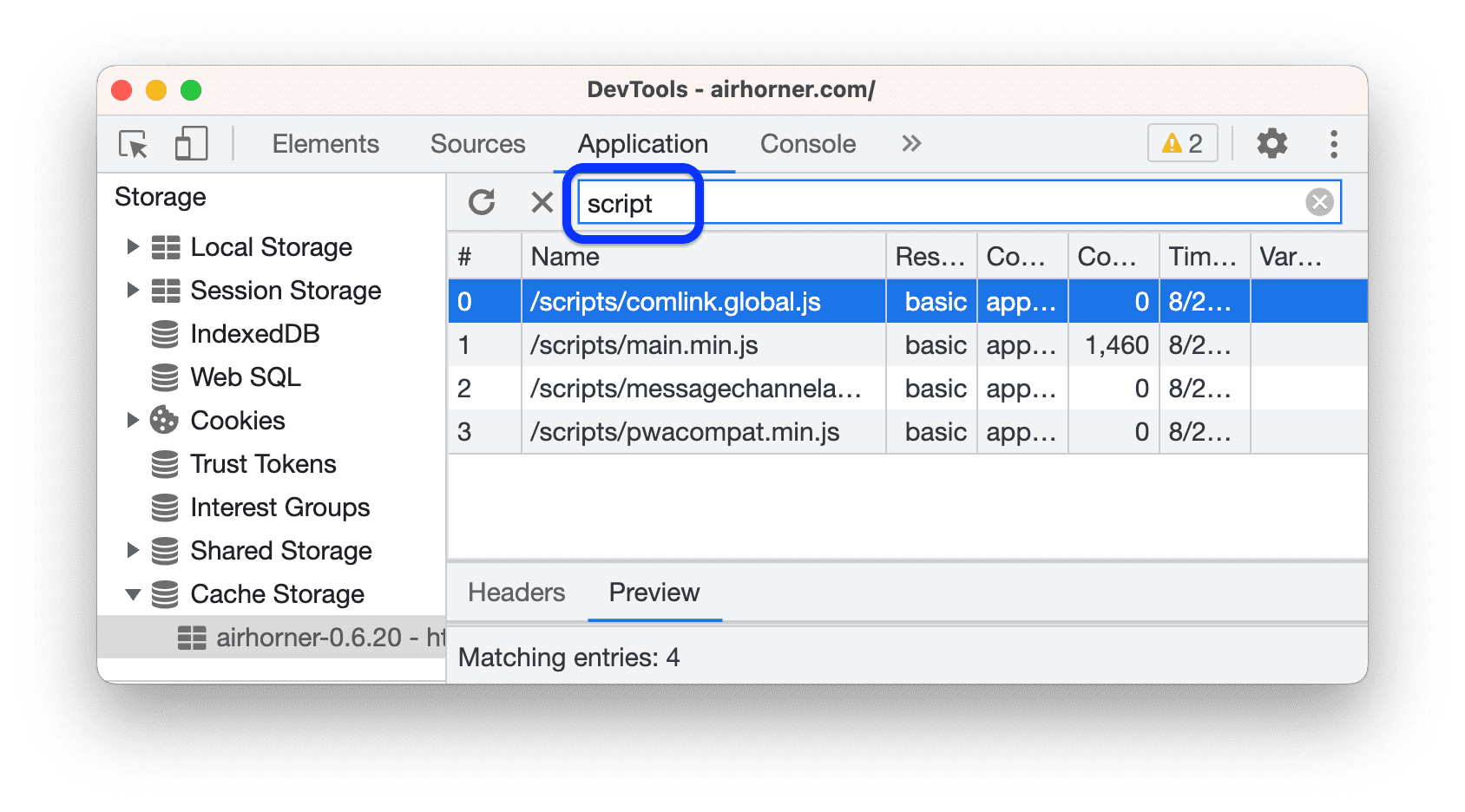
Filtrar recursos
- Conferir os dados de um cache.
- Use a caixa de texto Filtrar por caminho para filtrar os recursos que não correspondem ao caminho fornecido.

Este exemplo filtra os recursos que não contêm script no caminho.
Excluir um recurso
- Conferir os dados de um cache.
Clique no recurso que você quer excluir. O DevTools destaca-o em azul para indicar que ele está selecionado.

Clique em Excluir selecionados
.
Excluir todos os dados do cache
- Abra Aplicativo > Armazenamento.
Na seção Cache, verifique se
Armazenamento de cache está ativado.
Clique em Limpar dados do site.



