Este guia ensina como usar o Chrome DevTools para conferir os recursos de uma página da Web. Os recursos são os arquivos necessários para que uma página seja exibida corretamente. Exemplos de recursos incluem arquivos CSS, JavaScript e HTML, além de imagens.
Neste guia, pressupomos que você já conheça os conceitos básicos de desenvolvimento da Web e as Ferramentas do desenvolvedor do Chrome.
Recursos abertos
Quando você sabe o nome do recurso que quer inspecionar, o menu de comando é uma maneira rápida de abrir o recurso.
Pressione Control+P ou Command+P (Mac). A caixa de diálogo Open File é aberta.

Figura 1. Caixa de diálogo Open File
Selecione o arquivo no menu suspenso ou comece a digitar o nome do arquivo e pressione Enter quando o arquivo correto estiver destacado na caixa de preenchimento automático.

Figura 2. Digitando um nome de arquivo na caixa de diálogo Open File
Abrir recursos no painel Network
Consulte Inspecionar os detalhes de um recurso.

Figura 3. Inspeção de um recurso no painel Rede
Revelar recursos no painel de rede de outros painéis
A seção Procurar recursos abaixo mostra como visualizar recursos de várias partes da interface das Ferramentas do desenvolvedor. Se você quiser inspecionar um recurso no painel Network, clique com o botão direito do mouse no recurso e selecione Reveal in Network panel.

Figura 4. Opção Revelar no painel de rede
Procurar recursos
Procurar recursos no painel de rede
Consulte Registrar atividade de rede.

Figura 5. Recursos da página no registro de rede
Procurar por diretório
Para conferir os recursos de uma página organizados por diretório:
- Clique na guia Origens para abrir o painel Origens.
Clique na guia Página para mostrar os recursos da página. O painel Página é aberto.

Figura 6. Painel Página
Confira um detalhamento dos itens não óbvios na Figura 6:
- top é o contexto de navegação do documento principal.
- airhorner.com representa um domínio. Todos os recursos aninhados vêm desse domínio.
Por exemplo, o URL completo do arquivo comlink.global.js provavelmente é
https://airhorner.com/scripts/comlink.global.js. - scripts é um diretório.
- (index) é o documento HTML principal.
- iu3 é outro contexto de navegação. Esse contexto provavelmente foi criado por um elemento
<iframe>incorporado ao HTML do documento principal. - sw.js é um contexto de execução de worker de serviço.
Clique em um recurso para acessá-lo no Editor.

Figura 7. Como visualizar um arquivo no Editor
Procurar por nome de arquivo
Por padrão, o painel Página agrupa os recursos por diretório. Para desativar esse agrupamento e visualizar os recursos de cada domínio como uma lista plana:
- Abra o painel Página. Consulte Procurar por diretório.
Clique em Mais opções
 e
desative a opção Agrupar por pasta.
e
desative a opção Agrupar por pasta.
Figura 8. A opção Agrupar por pasta
Os recursos são organizados por tipo de arquivo. Em cada tipo de arquivo, os recursos são organizados em ordem alfabética.

Figura 9. Painel Página depois de desativar a opção Agrupar por pasta
Procurar por tipo de arquivo
Para agrupar recursos com base no tipo de arquivo:
Clique na guia Aplicativo. O painel Application é aberto. Por padrão, o painel Manifest geralmente é aberto primeiro.

Figura 10. Painel Aplicativo
Role a tela para baixo até o painel Frames.

Figura 11. Painel Frames
Abra as seções que você quer consultar.
Clique em um recurso para visualizá-lo.

Figura 11. Como conferir um recurso no painel Application
Procurar arquivos por tipo no painel de rede
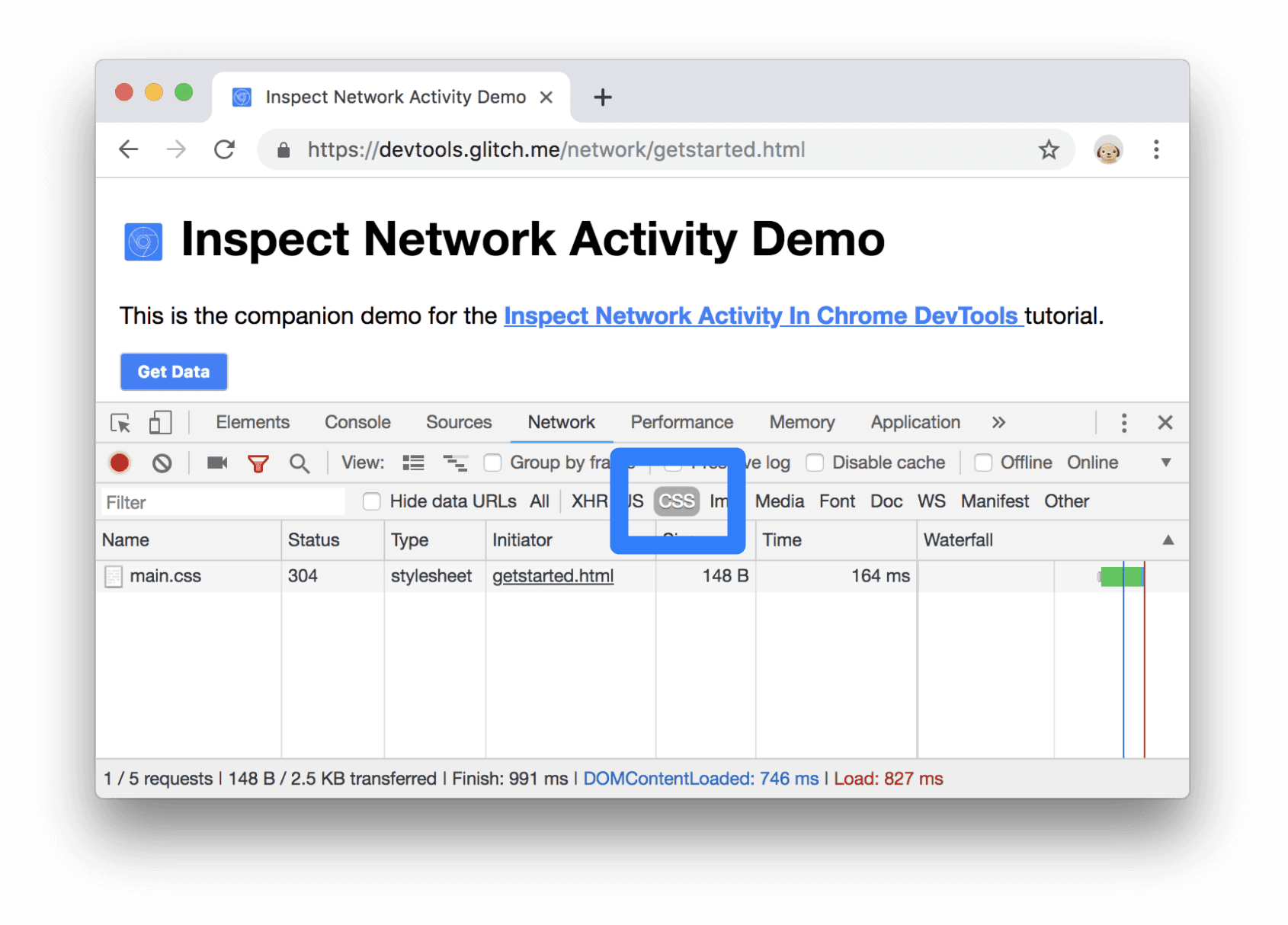
Consulte Filtrar por tipo de recurso.

Figura 12. Como filtrar CSS no registro de rede


